
웹 폰트는 웹 페이지에서 사용되는 폰트를 온라인상에서 다운로드하여 쓸 수 있는 기술입니다. 이전에는 사용자가 시스템에 이미 설치된 폰트만 사용할 수 있어, 웹 페이지에서 표시되는 글자의 폰트 선택이 크게 제한되었습니다. 이로 인해 웹 페이지는 다양한 디자인 선택지를 가지지 못했고, 모든 사용자가 일관된 환경에서 동일한 폰트를 볼 수 있는지에 대한 문제가 발생했습니다.
그러나 웹 폰트의 도입으로 이러한 문제점을 극복할 수 있었고, 웹 페이지에서 고유하면서도 다양한 폰트를 사용할 수 있게 되었습니다. 또한 웹 폰트는 사용자가 미리 해당 폰트를 시스템에 설치하지 않아도 사용이 가능하기 때문에, 웹 페이지를 사용하는 모든 사용자가 동일한 폰트로 일관된 디자인을 경험할 수 있습니다. 하지만 편리한 기술인 만큼 잘못된 방법으로 사용하게 된다면, 오히려 웹 페이지의 성능을 낮추고 사용자 경험을 해칠 수도 있는데요. 이번 글에서는 바람직한 웹 폰트 사용 방법에 대해서 알아보겠습니다.
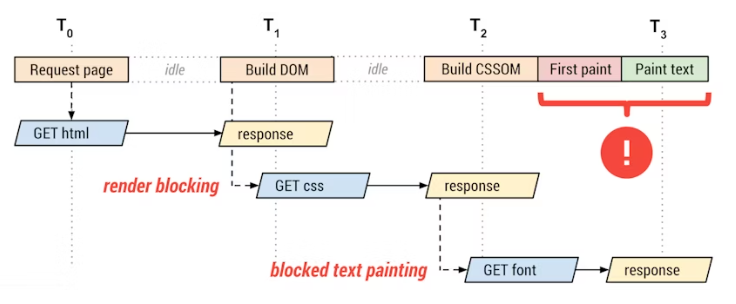
웹 폰트를 잘 사용하는 방법을 알아보기에 앞서, 웹 폰트가 어떻게 동작하는지 간단하게 알아보겠습니다. 잠깐 소개했다시피 웹 폰트는 사용자 로컬 기기에 저장되어 있는 폰트 파일을 사용하는 것이 아닌, 온라인상에서 폰트 파일을 다운로드해서 사용하게 됩니다. 즉, 웹 폰트를 사용하는 페이지에 접근할 때 웹 서버 이외에 또 다른 서버로 웹 폰트를 요청하는 것인데요. 이때 브라우저가 렌더링하는 과정을 보겠습니다.

편의상 앞 단계의 설명을 생략하고, 중요한 T₂ 단계부터 보겠습니다. T₂ 단계에서 응답받은 css 파일을 확인하여 렌더링에 필요한 폰트 파일을 요청합니다. 그리고 브라우저는 렌더링이 가능해졌을 때 이를 진행하는데, 이때 폰트를 아직 사용할 수 없는 경우 글자 픽셀은 렌더링되지 않을 수도 있습니다. 만약 대체 폰트가 설정되어 있다면 대체 폰트로 렌더링하고, 기존 폰트가 준비되었을 땐 폰트를 변경하여 렌더링합니다. 이 전체 과정을 간단하게 정리하면 아래와 같습니다.
이제 웹 폰트가 어떻게 동작하는지 이해되셨나요? 정리하면 웹 폰트를 사용할 때 사용자 경험 측면에서 고려할 만한 상황은 두 가지가 있습니다. 바로 FOIT(Flash Of Invisible Text)와 FOUT(Flash of Unstyled Tex)입니다. 이 두 가지 현상은 사용자 경험을 저하시키고, 개발자가 의도하지 않은 동작을 합니다. 이를 방지하고자 웹 폰트 최적화가 필요한 것이죠.

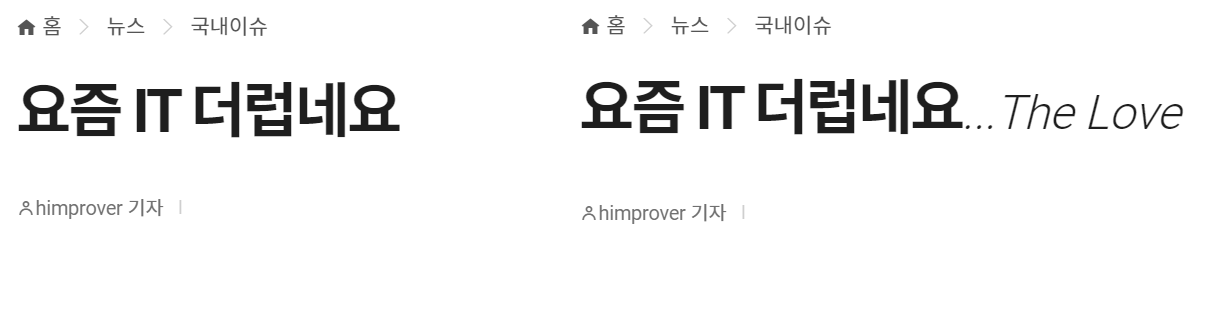
FOIT는 웹 페이지가 렌더링 되었을 때, 필요한 폰트가 아직 준비되지 않아 사용자에게 일시적으로 글자가 보이지 않는 현상을 말합니다. 이 같은 현상은 사용자가 페이지 내에 작성된 글을 읽을 수 없어 사용자 경험을 저하시킬 수 있는데요. 위 이미지를 보면 “The Love”라는 문구가 다른 폰트로 작성되어 있지만, 이것이 로딩되지 않아 의도와는 다른 제목을 보여주고 있습니다. 이처럼 만약 중요한 글자가 보이지 않는다면 원래 의도와는 다른 결과를 발생시킬 수 있어 주의가 필요합니다.

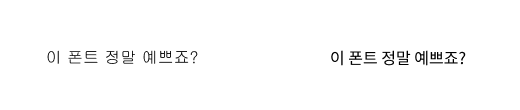
필요한 폰트가 준비되지 않아 글자 자체가 보이지 않는 FOIT과 달리, FOUT는 글자가 보이지만 기본 시스템 폰트로 표시되는 현상을 말합니다. 이는 아예 글자가 보이지 않는 FOIT의 문제점을 해결하고자, 글자라도 보이게 하는 대안적인 현상입니다. 해당 현상은 글자가 잘 보이긴 하나 설정된 폰트와 기본 시스템 폰트의 모양이나 간격 등의 차이가 있습니다. 따라서 의도한 디자인으로 보이지 않거나, 기본 시스템 폰트에서 설정된 폰트로 다시 렌더링 될 때 글자들이 꿈틀거리는 현상으로 사용자 경험을 저하시킬 수 있습니다.
이렇듯 웹 폰트를 사용한다는 것은 결국 추가적인 파일을 다운로드하는 것인데요. 그렇다면 다운로드 시간을 단축시키는 방법은 무엇일까요? 여러 방법이 있겠지만 가장 쉬운 방법은 다운로드할 대상 파일의 크기를 줄이는 것이 있습니다. 일반적으로 사용자 기기에서 사용하는 TTF(True Type Font)나 OTF(Open Type Font)지만, 웹 폰트에서는 이외에도 다른 웹 폰트 형식이 있습니다.
WOFF는 모질라 파운데이션(Mozilla Foundation)과 오페라 소프트웨어(Opera Software), 타입키트(TypeKit), 그리고 마이크로소프트(Microsoft)가 협력해서 개발한 웹 폰트 형식입니다. 이는 기존의 폰트 형식인 TTF, OTF와 동일하게 동작하지만, 압축을 통해 더 작은 파일 크기를 가집니다. WOFF는 2010년 첫 출시되었으며, 이후 2012년에 W3C(World Wide Web Consortium)에 권장 사항으로 등록되어 현재는 거의 모든 브라우저에서 이 형식을 지원합니다.

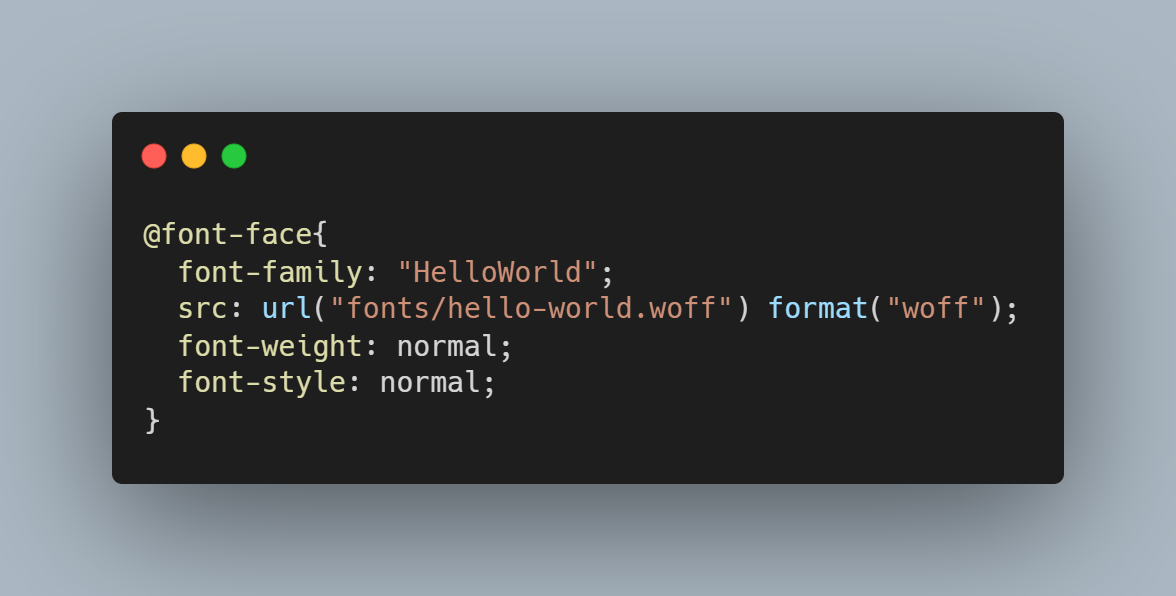
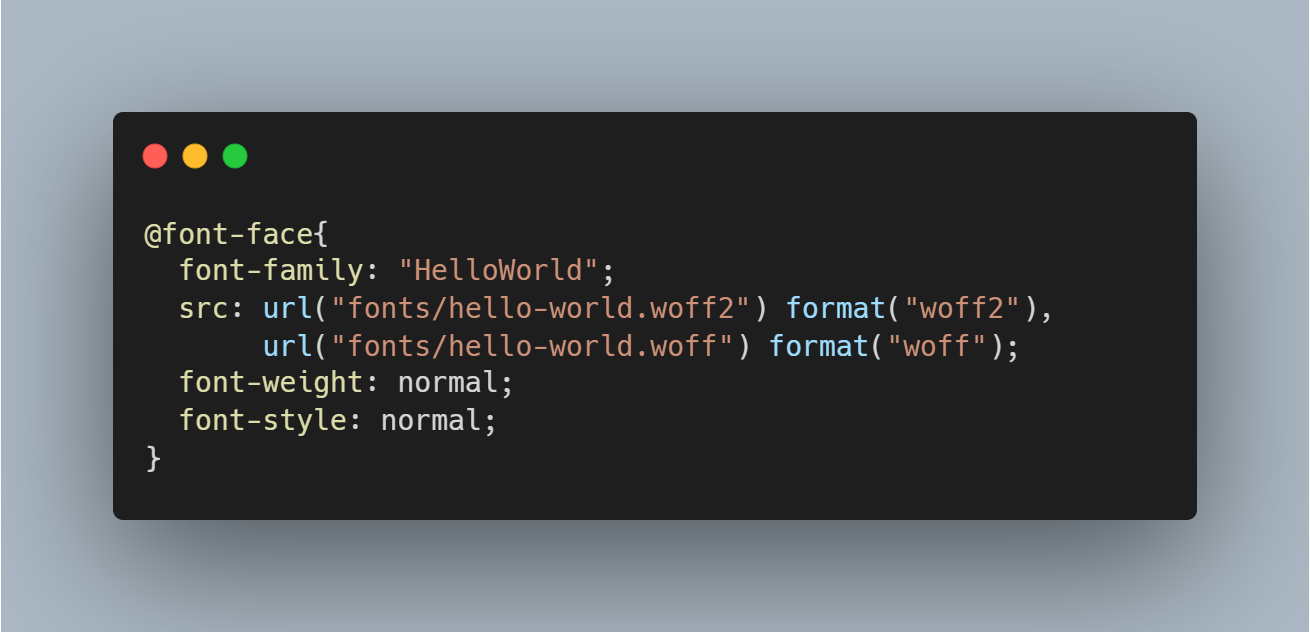
WOFF의 사용 방법은 기존 TTF나 OTF 파일을 사용하는 방법과 크게 다르지 않습니다. 그저 css에서 font-face로 폰트를 정의해서 사용하면 되며, src에 format(“WOFF”)로 어떤 형식을 사용할 것인지 명시하면 됩니다.
이름에서도 유추할 수 있듯이 WOFF2는 WOFF를 개선한 버전입니다. 동일하게 웹 폰트를 압축하고 최적화하기 위한 웹 폰트 형식이지만, WOFF2는 Brotli 압축 알고리즘을 사용하여 폰트 데이터를 압축합니다. 이를 통해서 기존 WOFF 대비 약 30%에서 50% 정도 더 작은 파일 크기를 가질 수 있습니다. 이는 WOFF 보다 우수한 성능을 가졌지만, WOFF 보다 비교적 낮은 호환성을 가지고 있어 WOFF를 폴백(fallback) 폰트로 같이 사용하곤 합니다.

WOFF2의 사용 방법은 WOFF와 다르지 않습니다. 그저 src로 폰트 파일을 불러올 때 format(“WOFF2”)만 명시하면 됩니다. 다만 WOFF2는 지원하지 않는 브라우저가 존재할 수 있어, 폴백 폰트로 WOFF 형식을 같이 사용하곤 합니다. 폴백 폰트를 설정하는 방법은 위와 같이 WOFF2 폰트 다음으로 동일하게 작성하면 됩니다. 이렇게 작성하면 WOFF2를 지원하지 않는 브라우저라도 자동으로 WOFF 폰트를 사용해 렌더링을 진행하게 됩니다.
서브셋(Subset)이란 웹 폰트 파일에서 필요한 문자 집합만을 선택하여 추출한 폰트 파일입니다. 게시판과 같이 불특정 다수의 사람들이 다양한 글자를 사용하는 경우에는 사용하기 어렵지만, 웹 페이지 내에서 특수하게 사용되는 폰트의 경우, 실제로 사용되는 문자만 포함시켜 폰트 파일의 크기를 줄일 수 있습니다.
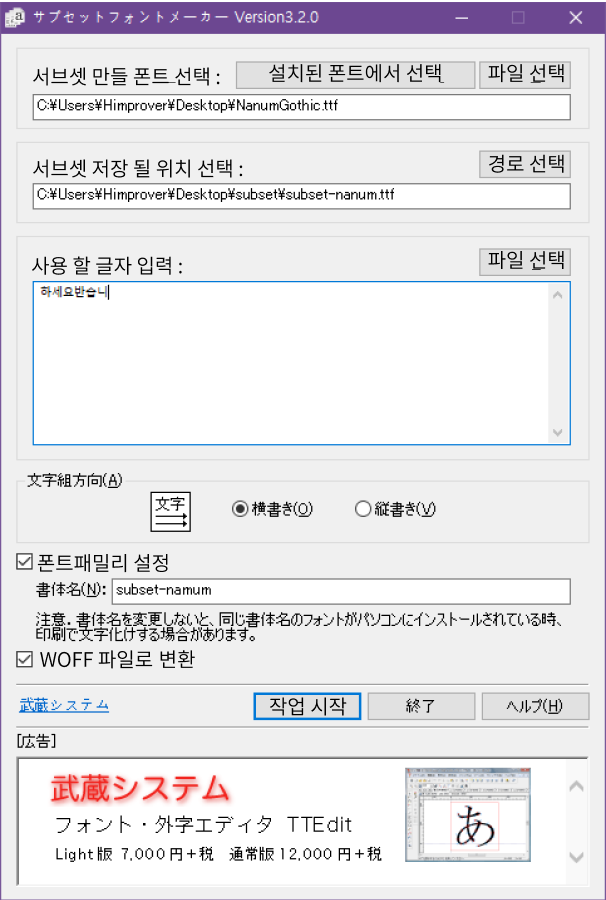
서브셋을 생성하기 위해서는 몇 가지 도구가 있지만 이번에는 opentype.jp의 서브셋 메이커를 사용하는 방법을 소개하겠습니다. (만들어 낸 서브셋 폰트를 WOFF로 변환하고자 한다면 WOFF 컨버터도 설치하는 것이 좋습니다)

opentype.jp의 서브셋 메이커는 일본어로 구성되어 있는데요. 필요한 부분을 이미지에 한글로 작성해두었습니다. 사용법은 간단합니다. 서브셋을 만들고 싶은 원본 폰트를 선택하고, 생성된 서브셋 폰트가 저장될 위치를 지정합니다. 그리고 서브셋으로 만들고 싶은 글자를 작성한 후 작업 시작을 눌러주면 끝입니다. 필요에 따라 WOFF 사용하기를 체크하여 WOFF 컨버터를 자동으로 실행시킬 수 있습니다. 저는 네이버의 나눔고딕 폰트 파일을 사용해서 ‘하’, ‘세’, ‘요’, ‘받’, ‘습’, ‘니’ 글자만 포함한 서브셋 폰트를 만들어 보겠습니다.

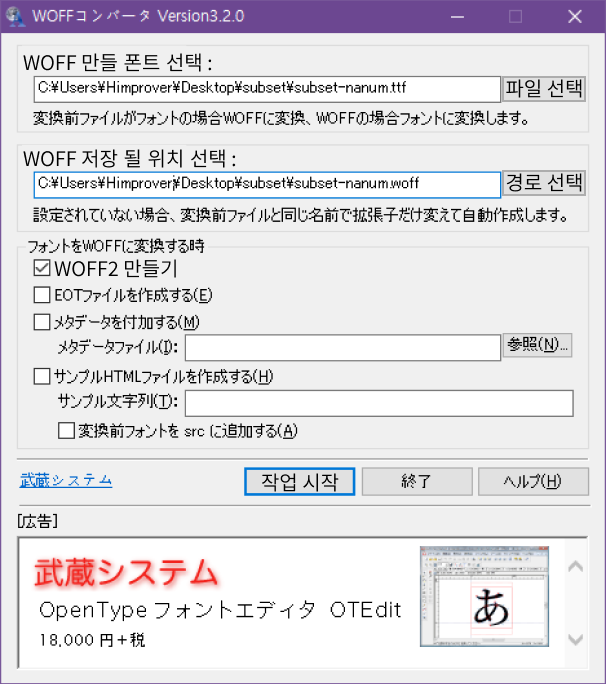
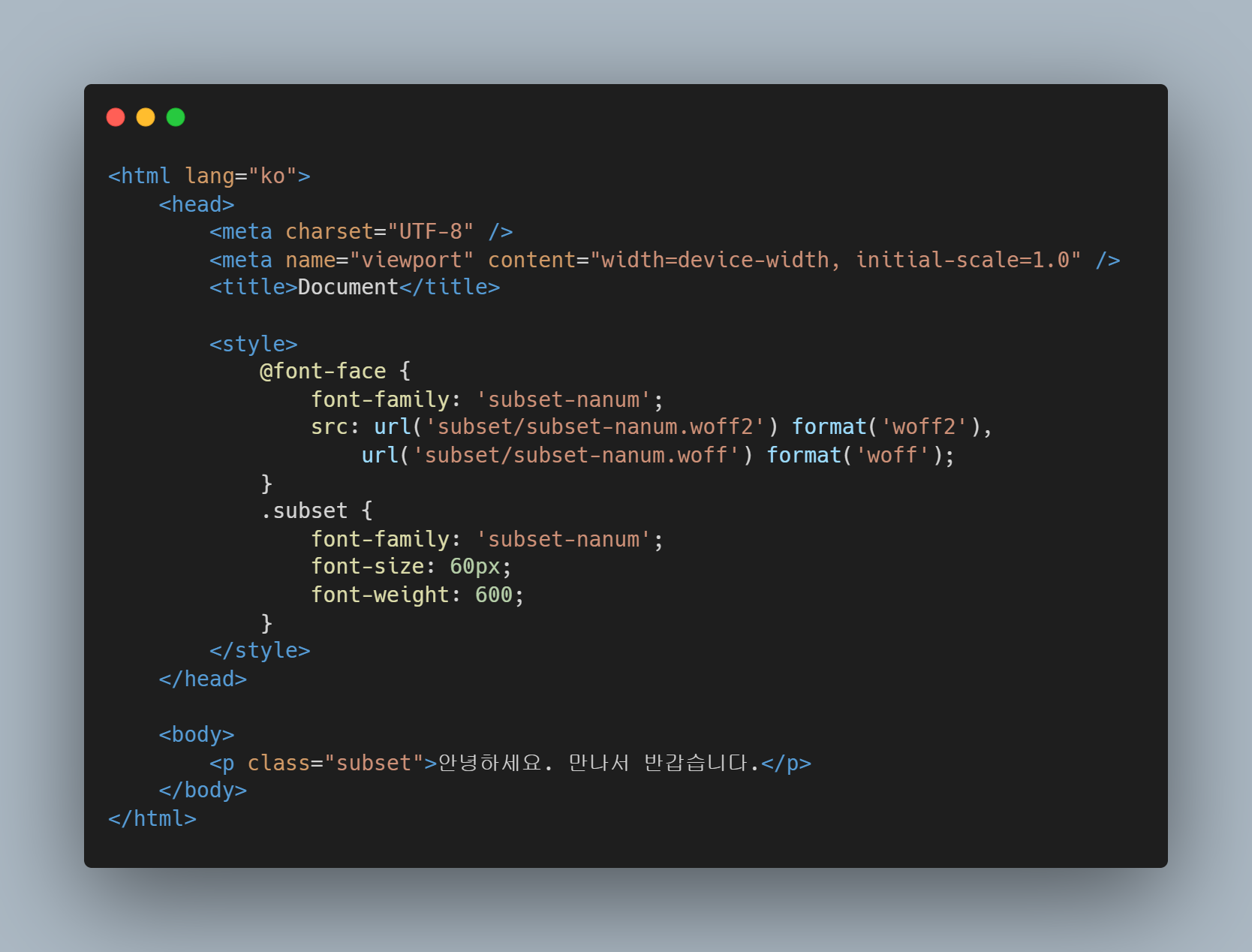
WOFF 사용하기를 체크했다면 다음과 같은 화면이 자동으로 보입니다. WOFF를 만들 폰트는 이미 선택되어 있으므로, 저장될 위치만 선택 후 작업 시작을 눌러주면 됩니다. 이때 WOFF2 형식을 같이 사용하고자 한다면 WOFF2 만들기를 체크하면 됩니다. 이제 subset-nanum.WOFF와 subset-nanum.WOFF2 서브셋 폰트를 이용해 간단한 html 코드를 작성 후 확인해 보겠습니다.



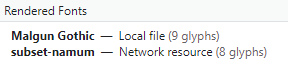
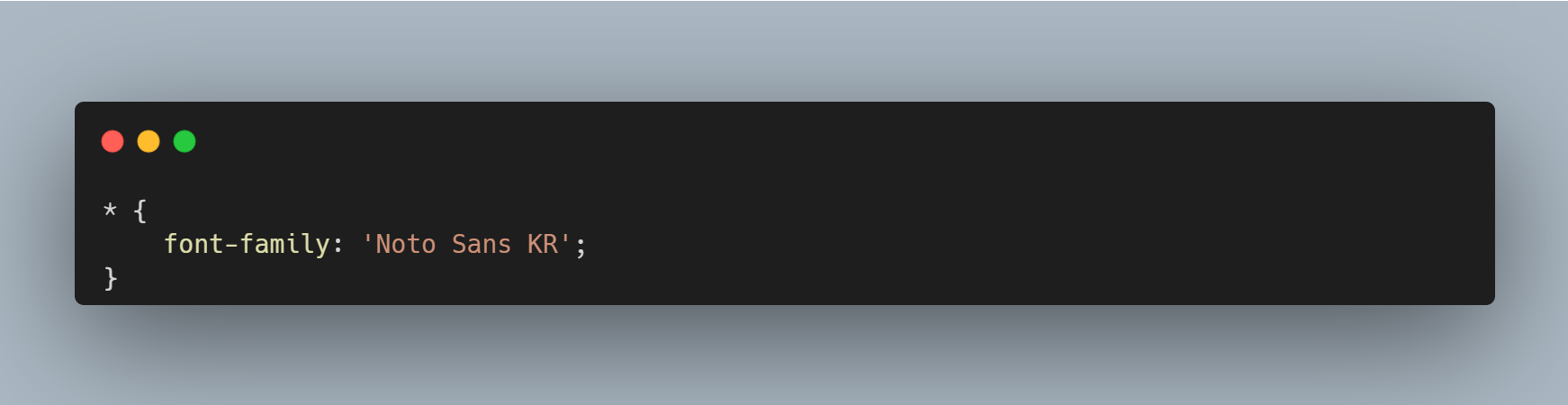
서브셋 폰트로 추출했던 ‘하’, ‘세’, ‘요’, ‘반’, ‘습’, ‘니’ 글자에만 나눔고딕이 적용된 모습인데요. 크롬 개발자 모드에서도 이를 확인할 수 있습니다. 설정한 ‘subset-nanum’ 폰트와 시스템 기본 폰트인 ‘맑은 고딕’ 폰트가 적용된 모습이죠. 이처럼 서브셋 폰트를 활용하면 특정 부분에 사용되는 폰트 파일의 용량을 낮추고, 폰트 파일 로딩 시간을 개선할 수 있습니다.
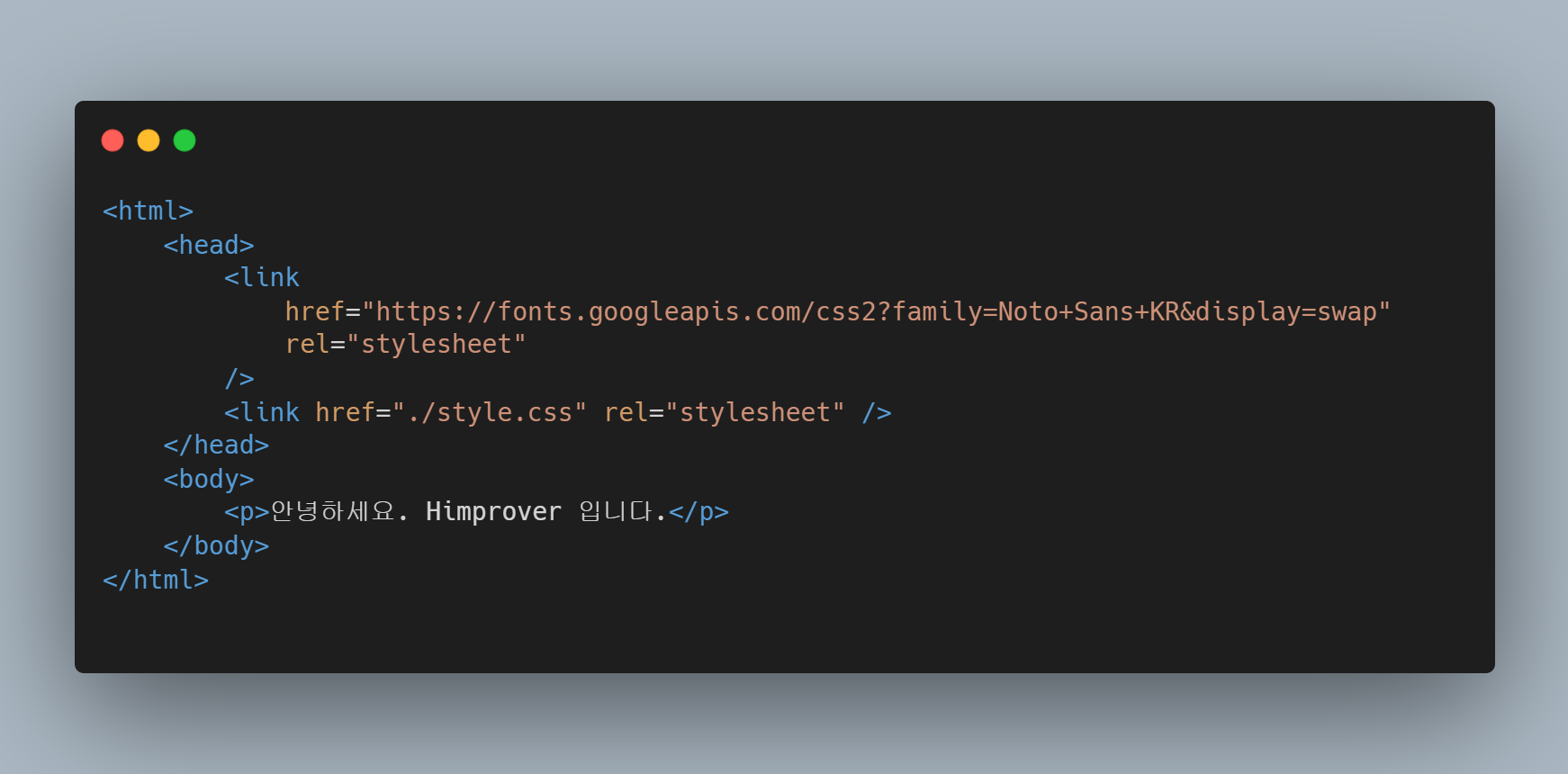
웹 폰트는 로컬 기기에 저장되어 있는 폰트 파일을 사용하는 것이 아니라, 온라인상에서 폰트 파일을 다운로드해서 사용합니다. 그렇다면 실제로 웹 폰트를 다운로드하는 과정은 어떻게 될까요? 간단한 코드를 구성하여 확인해 보겠습니다. 이번에는 많이 사용하는 폰트 중 하나인 구글 웹 폰트 중 Noto Sans KR 폰트를 사용했습니다.



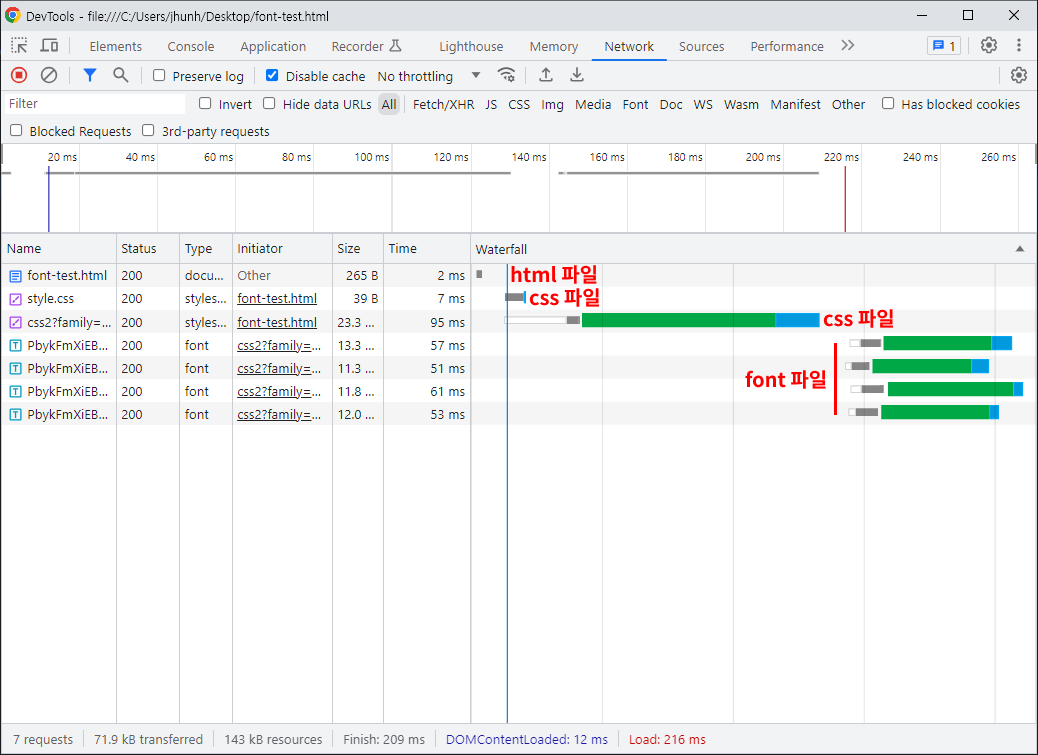
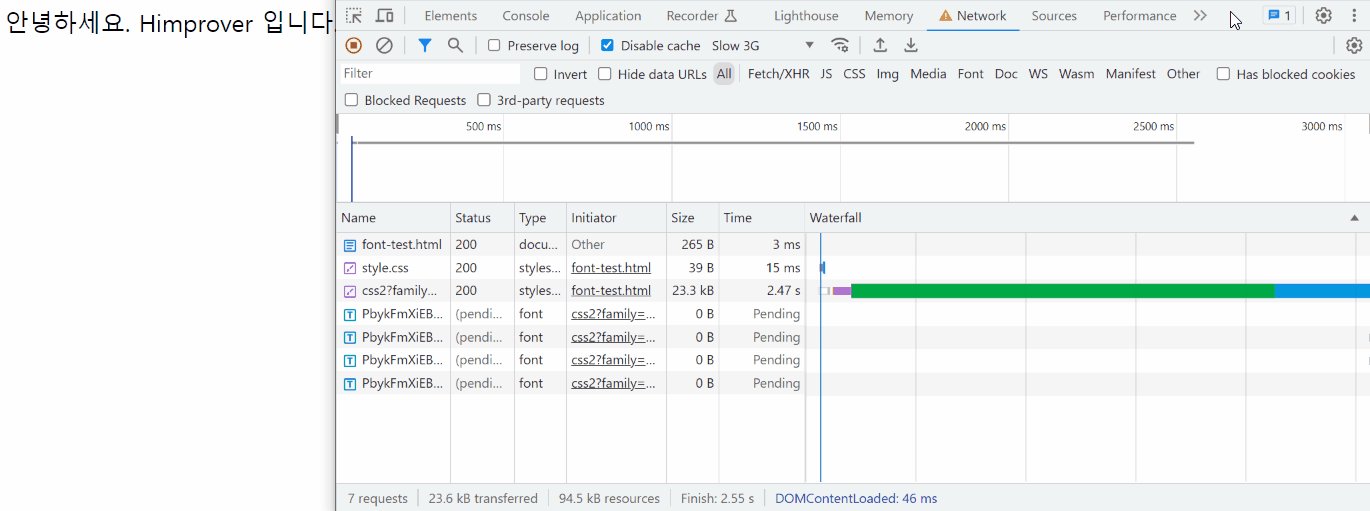
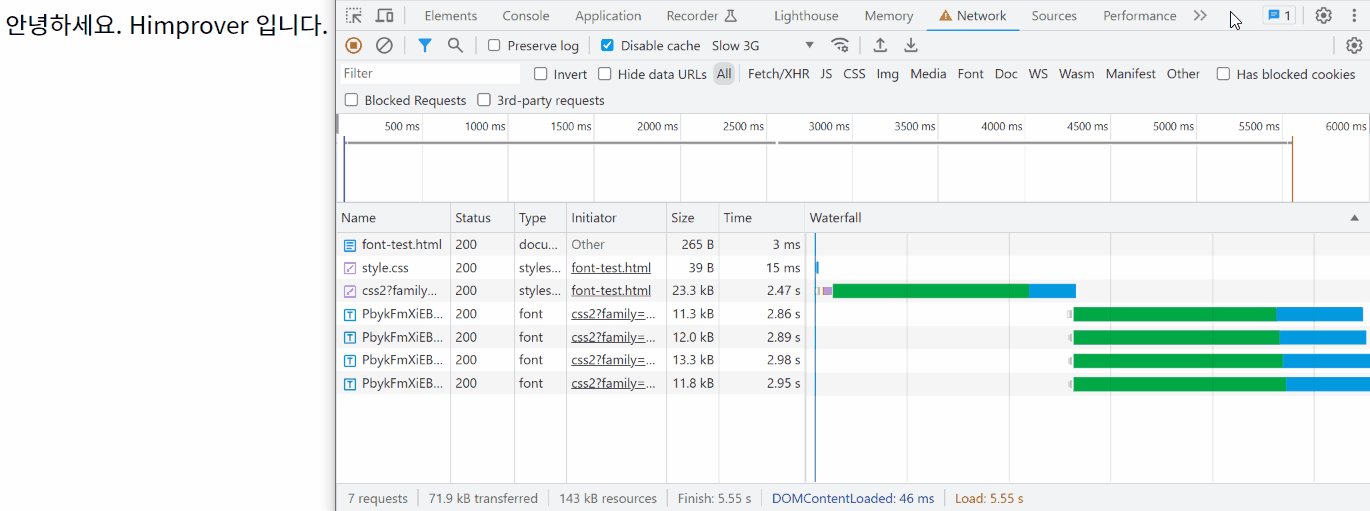
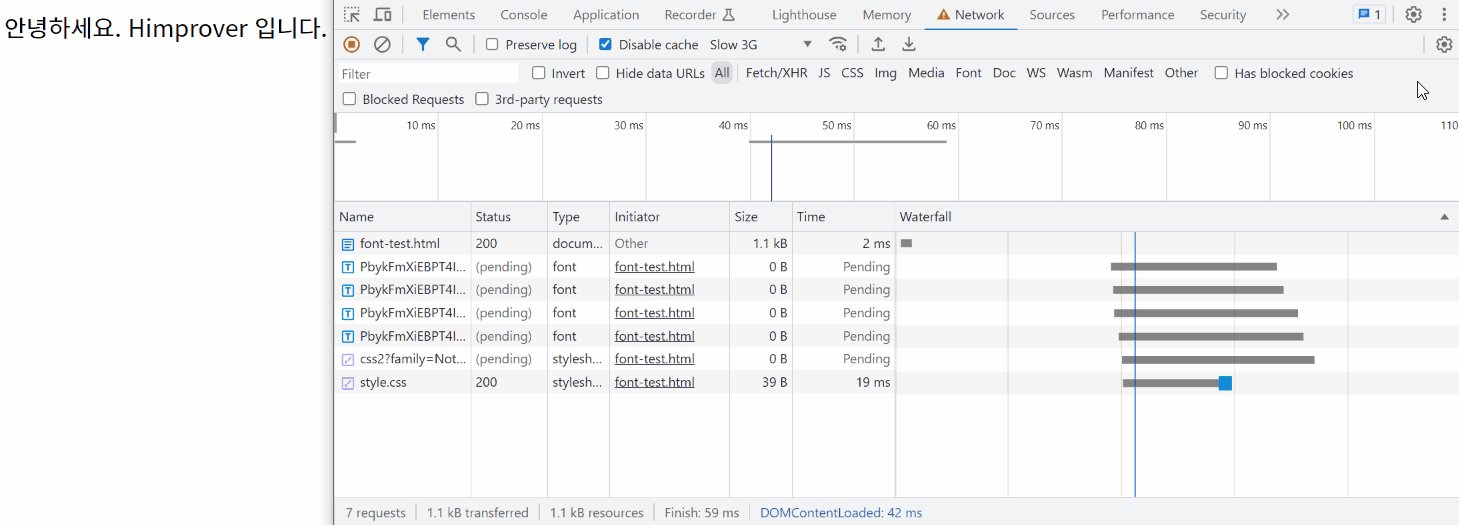
head 태그에서 구글의 웹 폰트와 css 파일을 불러와 적용시키는 간단한 예제 코드인데요. 크롬 개발자 모드 기능 중 네트워크 탭을 사용해서 그 과정을 자세히 살펴봤습니다.

우선 브라우저는 html 파일을 제일 먼저 요청하여 다운로드합니다. 그다음 css 파일을 요청하고, 마지막으로 css 파일 내 font-face로 설정된 폰트 파일을 요청하는 모습입니다. 즉, html과 css를 모두 불러오기 전까지 폰트 파일은 다운로드를 시작조차 못한다는 것인데요. 폰트 파일이 준비되지 않으면 다른 대체 폰트가 보이게 되고, 이후 폰트 파일이 준비되면 다시 한번 리렌더링 과정을 거칩니다. 이는 앞서 소개했던 FOUT 현상입니다.

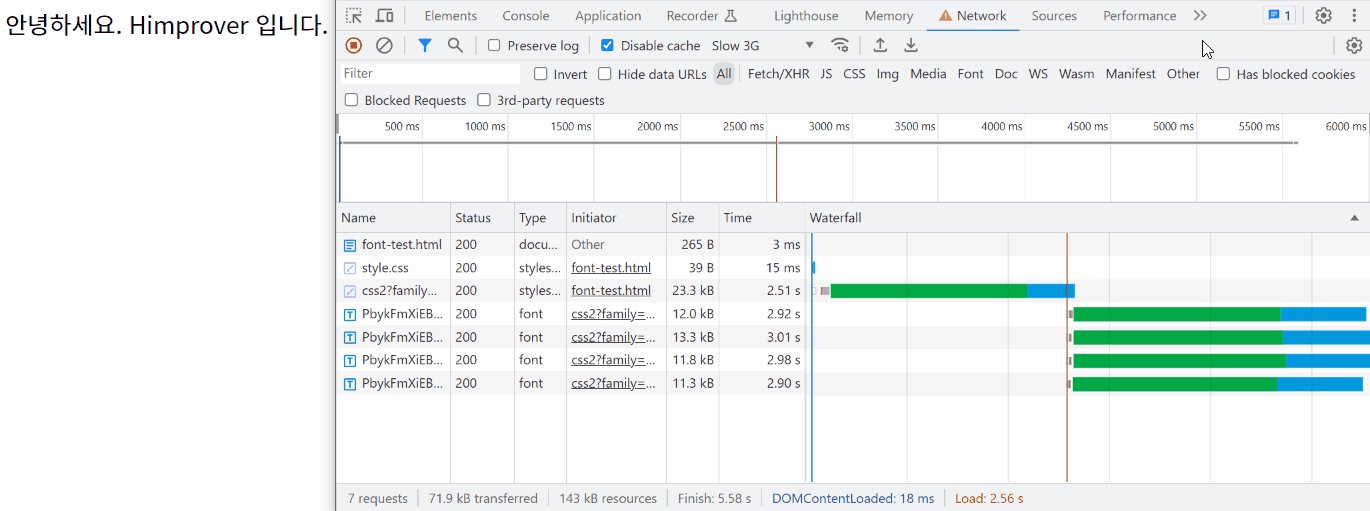
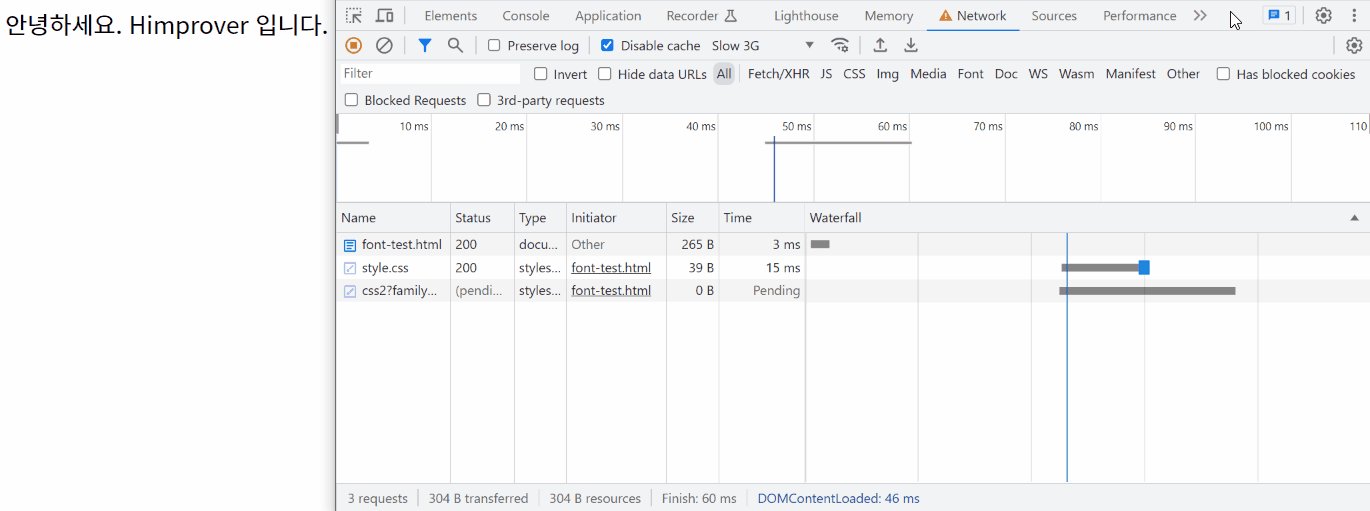
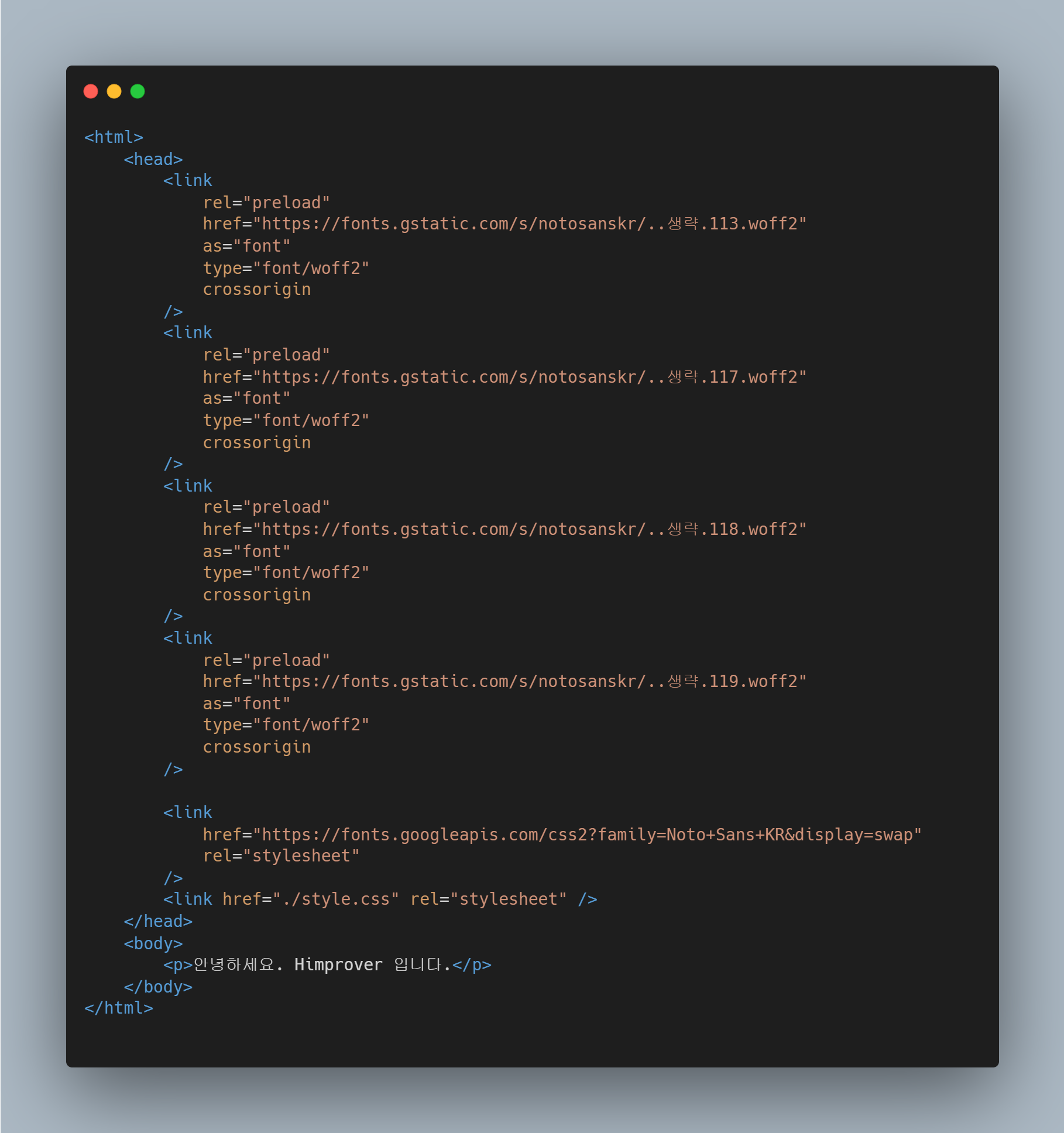
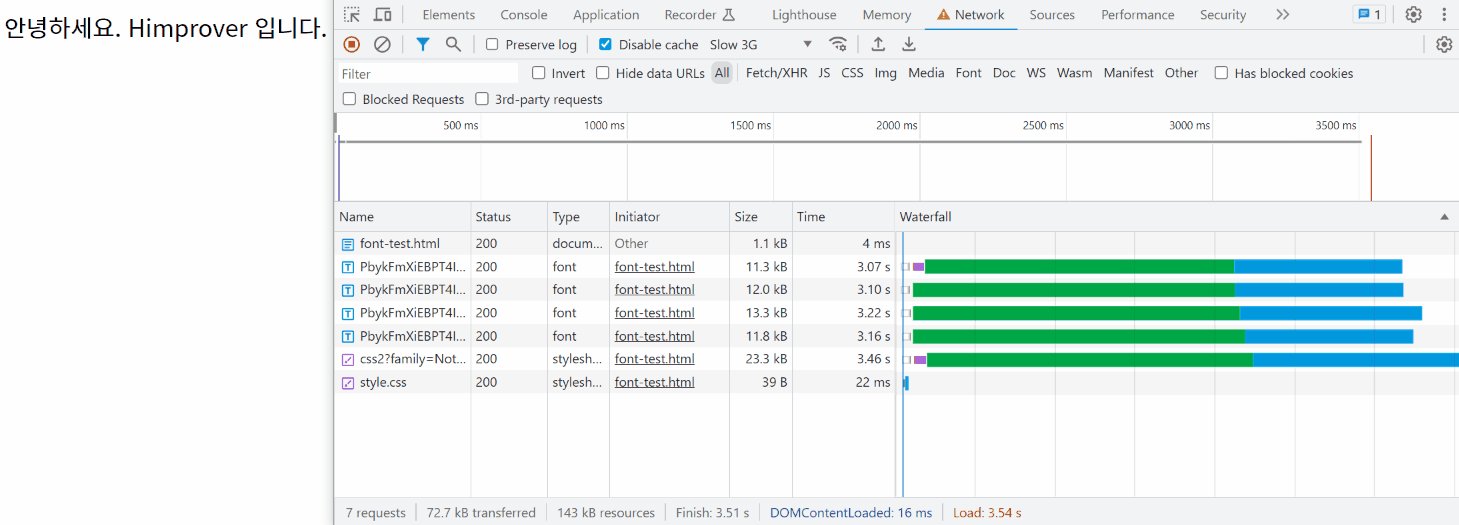
이러한 현상을 최소화하기 위해, 즉시 필요한 웹 폰트를 미리 로딩하도록 설정할 수 있는데요. <head> 태그 내부에 rel=”preload” 속성을 넣어 폰트를 요청해 리소스 대기열의 우선순위를 높일 수 있습니다.


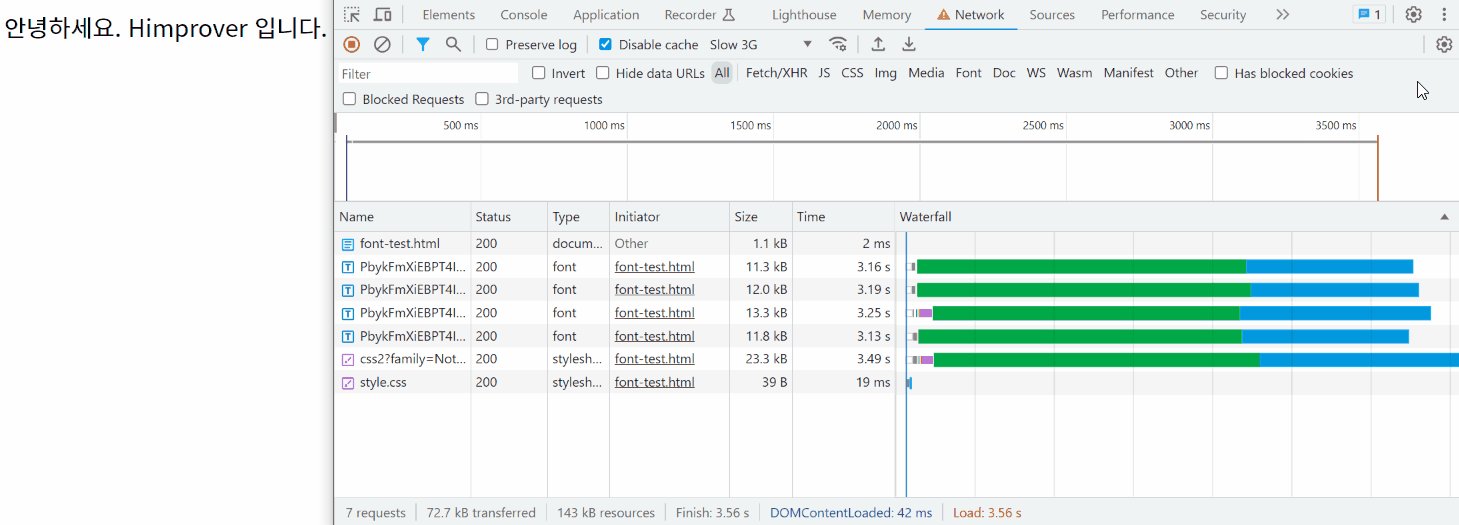
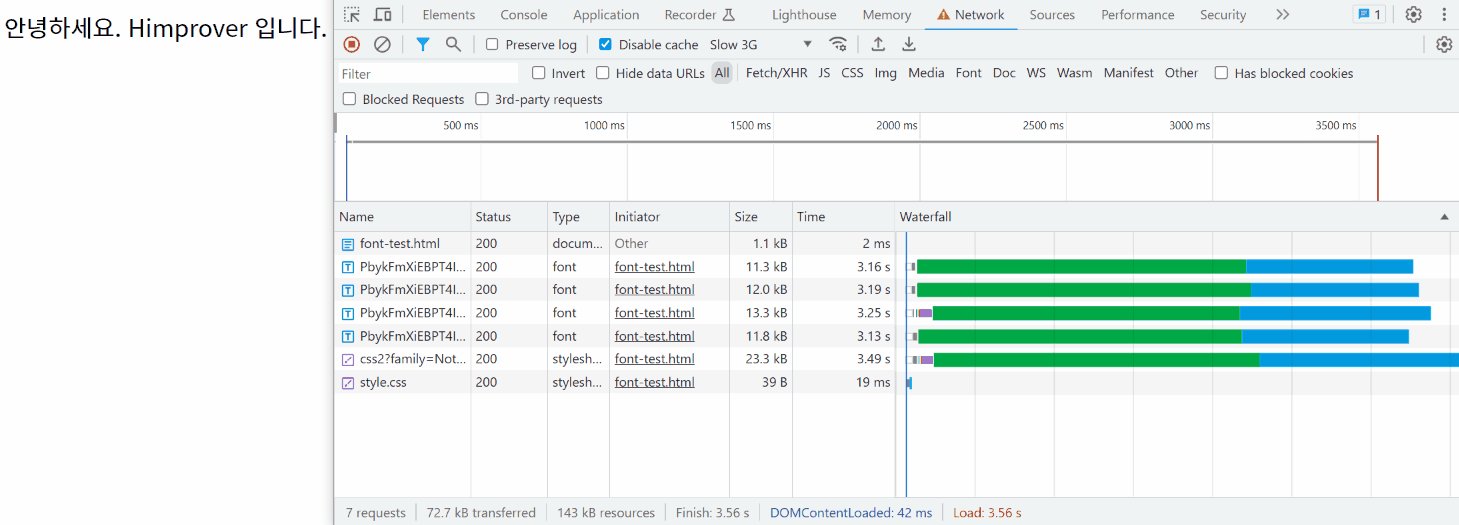
이제 폰트 파일은 css 파일이 모두 로딩될 때까지 기다리지 않고, css 파일 요청과 동시에 같이 요청하여 가져오는 모습을 보여줍니다. 이처럼 폰트 파일 요청을 미리 진행하여 FOUT 현상을 최대한 방지할 수 있습니다. 하지만 이를 남용하게 될 경우 웹 페이지가 보이는 시간이 증가할 수 있기 때문에, 명확하게 필요한 폰트 파일만 설정해야 합니다.

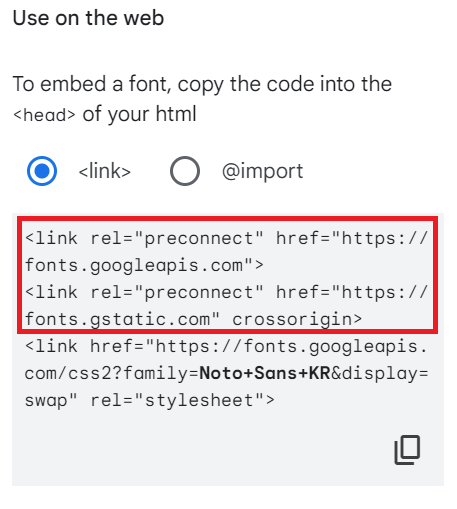
이외에도 구글의 웹 폰트를 사용할 때는 ‘preconnect’라는 키워드가 작성되어 있는데요. 이는 브라우저에게 해당 외부 도메인의 리소스를 사용할 것을 알려주는 역할을 합니다. 해당 설정으로 브라우저는 사이트와의 연결을 예상하고, DNS Lookup이나 TCP/IP Handshaking 등 외부 도메인에 연결하는데 필요한 사전 작업을 미리 진행합니다. 이로써 리소스를 요청할 때 시간을 감소시킬 수 있는 것이죠.
다만 이 과정에서 상당량의 리소스를 사용하기 때문에, 이것 역시 남용하게 되면 성능 저하나 리소스 낭비를 초래할 수 있으므로 적용하는 데 주의가 필요합니다.
지금까지 살펴본 것처럼 웹 폰트는 개발자에게 편리함을 가져다주는 기술이지만, 잘못 사용할 경우 사용자 경험을 크게 저하시킬 수 있으므로 최적화가 필요합니다. 웹 페이지에서 텍스트는 사용자와의 상호작용은 물론 정보를 전달하는 핵심이기 때문에, 개발자는 적절한 폰트의 선택과 최적화된 폰트 로딩 과정을 신경 써야 합니다. 앞으로 웹 폰트 최적화를 통해 일관된 디자인과 좋은 사용자 경험을 제공할 수 있길 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.