디자인 핸드오프에서 지켜야 할 3가지

디자인 핸드오프란?
디자인 핸드오프에 대해 들어 보셨나요? 핸드오프(Hand off)란 ‘손을 떠나다’라는 뜻으로, 업계 용어에 대입하면 ‘개발자가 구현할 수 있도록 디자인 작업물을 만들어 떠나보내다.’라는 의미를 가집니다.
디자이너가 작업한 디자인을 의도대로 잘 구현하기 위해서는 무엇보다 논리적인 사고와 의사소통이 중요한데요. 주니어 디자이너들은 이러한 부분을 놓치기 쉽습니다. 따라서 오늘은 프로덕트 디자이너가 어떻게 하면 개발자에게 디자인을 잘 전달할 수 있을지, 디자인 핸드오프에 대한 이야기를 해보려 합니다.
이번 글을 통해 핸드오프에서 중요한 항목을 살펴보고, 제가 사용한 양식을 추가해 두었으니 함께 참고해 보시길 바랍니다.
핸드오프에서 중요한 항목 세 가지
디자인 핸드오프는 크게 세 가지 항목으로 나눌 수 있습니다.
- (화면 기준) 유저 플로우 설계하기
- 각 화면별 유즈 케이스 찾기
- 반응형 레이아웃 대응하기
1) 유저 플로우(User Flow) 설계하기
현재 프로젝트에서 디자인 시안 작업이 마무리된 시점이라면, 개발자가 가장 궁금한 내용은 ‘이 프로젝트는 플로우가 어떻게 되고, 각각의 화면은 어떻게 생겼을까?’일 것입니다. 이때 어떤 흐름으로 화면이 설계되었는지 보여준다면, 다음과 같은 효과를 얻을 수 있습니다.
개발자
- 큰 틀에서의 정보구조 설계에 도움이 된다.
- 구현에 있어 문제 되는 지점을 파악할 수 있다.
- 구현 일정을 가시화할 수 있다. (스토리 포인트 산정)
개발자를 포함한 모든 구성원
- 기획을 전개해 나가는 관점에서 모두의 얼라인을 맞추고 다음 단계로 넘어갈 수 있다.
- 다양한 측면(Viability/Usability/Feasibility)에서 디테일한 의견을 나눌 수 있다.
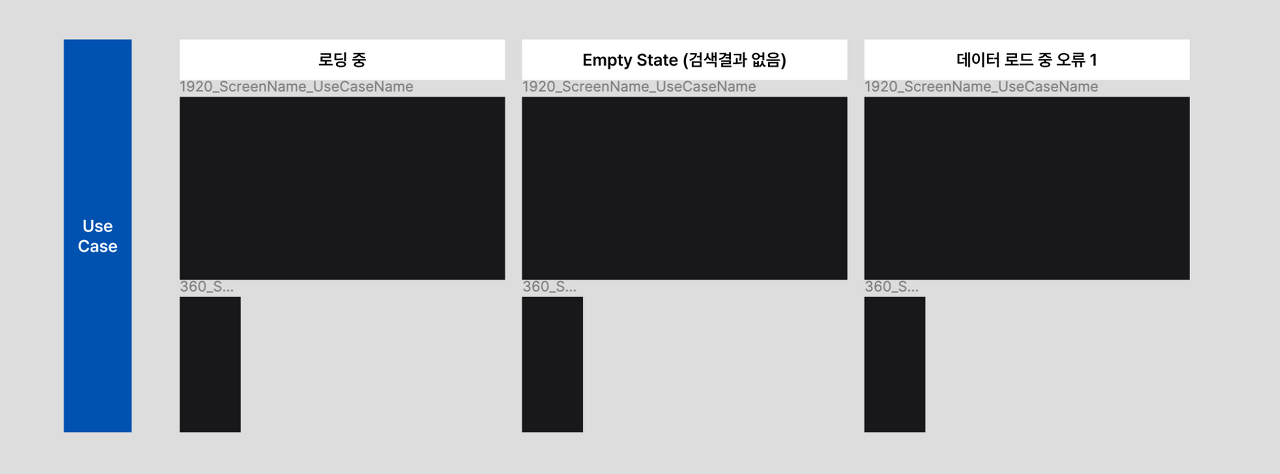
2) 화면별 유즈 케이스(Use Cases) 찾기
유저 플로우가 숲을 보는 거라면 다음으로 나무를 봐야 하는데요. 유저 플로우에 따른 각 화면에 대한 상황별 케이스를 전달할 수 있다면, 개발자 또는 팀 구성원에게 큰 도움을 줄 수 있습니다. 프로덕트를 처음 만드는 디자이너들이 자주 하는 실수 중 하나가 이상적인 화면 하나만 만들어 놓고 전달한다는 점입니다. 미리 다양한 유즈 케이스를 화면별로 만들어두지 않으면, 팀원들의 질문에 대응하지 못해 당황할 수도 있습니다.
이때 너무 당황하지 말고 부족한 부분이 무엇이었는지 고민해야 합니다. 우리 생각보다 유저는 더 다양한 케이스를 맞닥뜨릴 수 있기 때문입니다. 직접 유저의 입장이 되어 다양한 화면별 케이스에 대해 고민해 보고, 개발자가 구현할 수 있도록 전달합니다. 하나의 화면만 봐도 아래와 같이 다양한 케이스가 존재합니다.
- Loading: 로딩 중
- Empty (None): 데이터 없음
- One: 데이터 하나 있을 때
- Some: 데이터 여러 개 있을 때
- Too Many: 데이터가 아주 많을 때
- Error: 에러
- Success: 성공
- Interactive: 화면 내에서 일어날 수 있는 인터랙션
제가 속한 팀에서는 디자인 시안을 확정한 다음, 다양한 유즈케이스를 핸드오프에 꼭 포함시킬 것을 강조합니다. 그렇지 않으면 개발하는 도중에 유즈 케이스를 요청하는 경우가 생기기 때문에, 사전에 미리 작업하는 것이 좋습니다.
사실 어느 정도 경험이 쌓이면 자연스럽게 여러 유즈 케이스를 포함한 핸드오프를 진행하게 됩니다. 그러나 그때까지 매번 스트레스를 받기보다는 먼저 이런저런 케이스들을 공부해거나, 잘 아는 팀원들에게 도움을 요청하는 것도 방법입니다.
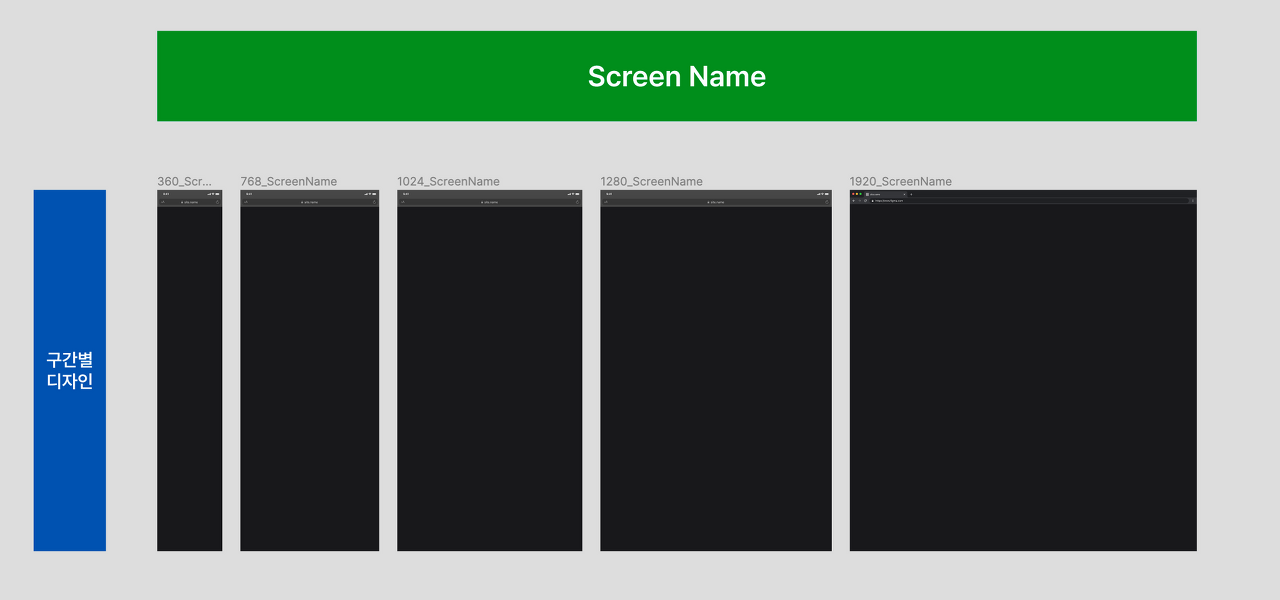
3) 반응형 레이아웃 대응하기(Responsive Layout)
그렇다면 유저 플로우, 유즈 케이스만 있으면 핸드오프를 잘했다고 말할 수 있을까요? 아직 중요한 한 가지가 더 남아있습니다. 바로 반응형 레이아웃 대응인데요. 모바일 앱만 보았을 때는 민감하게 고민할 사안은 아니지만, 여러분이 만드는 프로덕트가 웹이라면 충분한 고민이 필요한 부분입니다.
반응형 레이아웃은 디자이너들이 많이 어려워하는 부분이기도 한데요. 이를 간과했을 땐 개발자와의 커뮤니케이션 문제나 실제 구현된 산출물과 디자인 간의 괴리가 생기기도 합니다. 본래 화면이라는 것은 다양한 디바이스와 뷰포트(Viewport) 사이즈에서 존재할 수 있습니다. 스마트폰부터 태블릿, 데스크톱, TV, 심지어 차나 키오스크까지, 하나의 프로덕트를 다양한 디바이스에서 볼 수 있다는 것을 꼭 인지하고 있어야 합니다.
한 가지 예시를 들어보겠습니다. 만약 여러분이 하나의 화면을 가지고 360이나 1920(또는 2560) 사이즈의 디자인만 만들어 놓았다면, 360과 2560사이 구간에서는 어떻게 보일까요? 이렇듯 작업을 하다 보면 현재 보고 있는 사이즈가 전부라고 생각할 때도 많습니다. 이때 다양한 화면에서 접근하는 유저들을 고려하여, 구간별 레이아웃, 사이즈, 간격 등에 대한 정의가 필요한 것이죠.
프로덕트에서 사용하는 브레이크포인트(Breakpoint)를 개발자와 함께 규정한 뒤, 이를 기준으로 나눈 구간에 따라 변화되는 지점을 디자인합니다. 그다음 팀원들에게 투명하게 공유하세요. 이렇게 하면 디자이너는 역량 성장의 발판을 쌓을 수 있고, 팀원들에게는 신뢰를 주며, 유저에게는 더 좋은 퀄리티의 디자인을 선보일 수 있습니다.
실무에선 어떻게 적용할까?
이번엔 디자인 핸드오프를 위해 제가 진행한 방법을 소개하겠습니다. 우선 저는 피그마를 활용했습니다. 디자이너를 포함한 모든 프로덕트 구성원이 함께 피그마를 보며, 빠르게 소통할 수 있는 방안을 고도화했고 결론적으로 위 세 가지 항목을 모두 만족하는 구조를 만들었습니다.
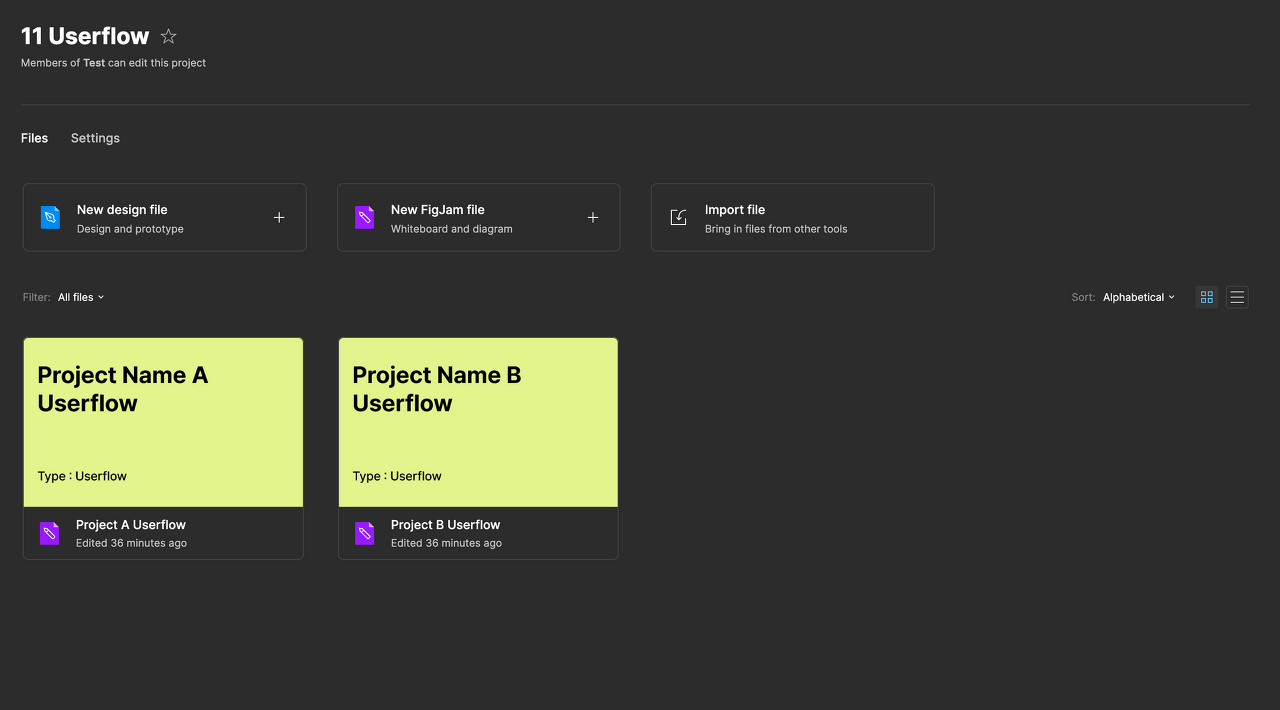
Userflow in Figjam File
- 목적: 전체적인 유저 플로우를 확인하면서 피드백을 받고 얼라인을 맞추기 위함
- 보는 대상: 프로덕트팀(PM/PO, 프로덕트 디자이너, 프론트엔드 개발자, 백엔드 개발자)과 이와 관련된 이해관계자 모두
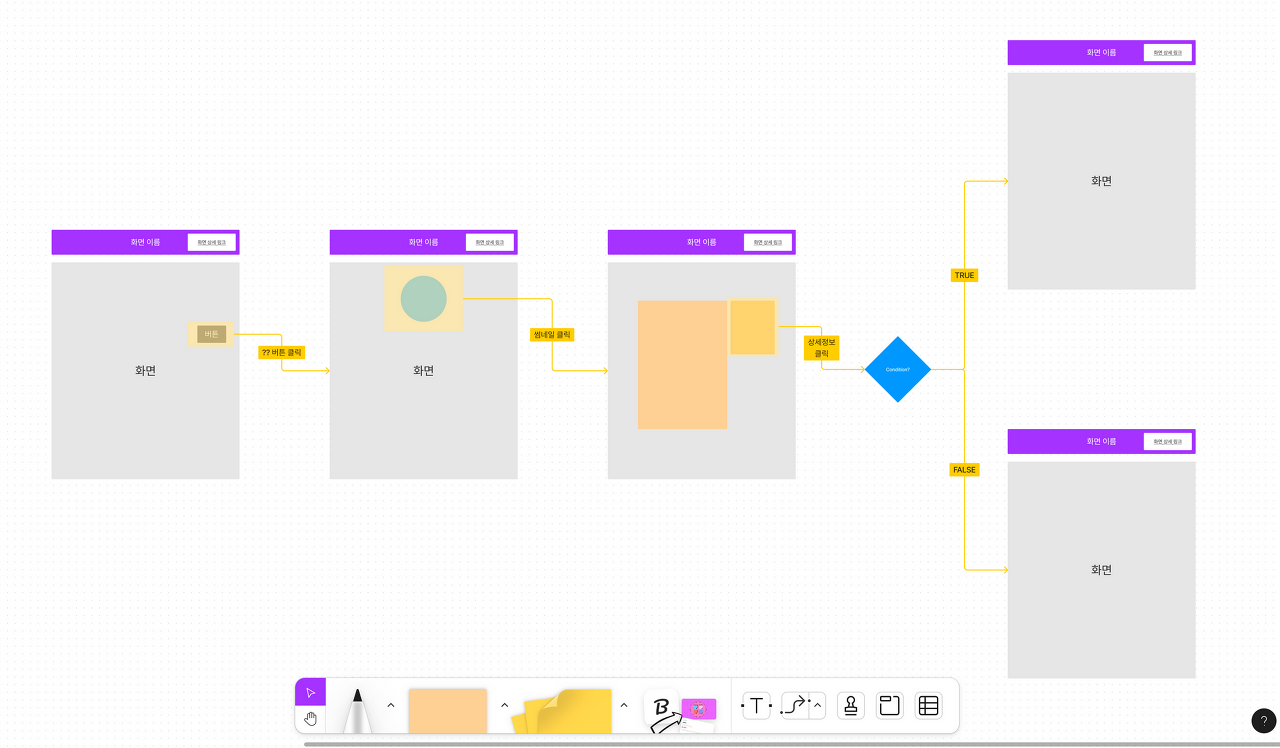
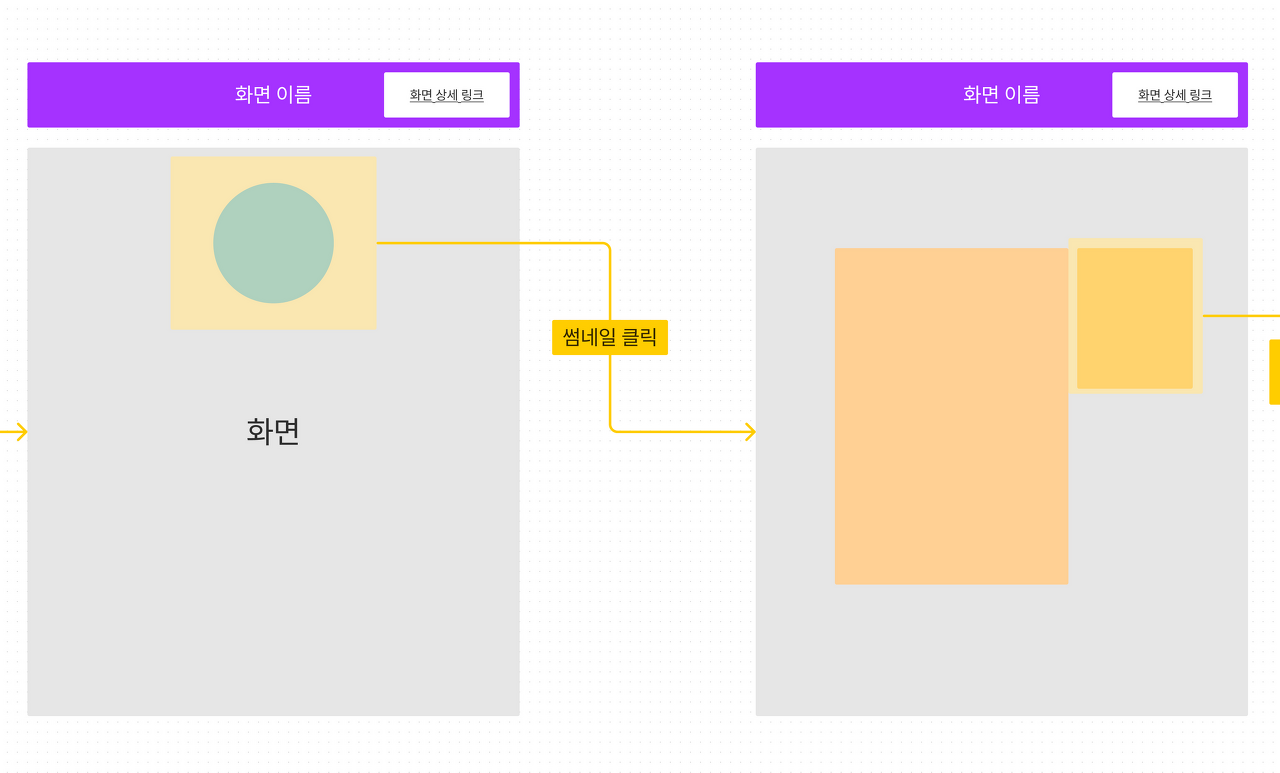
작업 방법
유저 플로우의 경우, 프로젝트마다 디자인을 마친 각 화면을 피그잼에 이어놓는다. 단, Project A 피그잼 파일 안에는 반드시 Project A와 관련된 화면만 있어야 한다.


각 화면 상단에는 화면 타이틀이 존재하며, 상세한 유즈 케이스와 반응형 레이아웃을 확인하고 싶다면 해당 화면의 피그마 파일로 이동시킨다. (화면 타이틀 우측 상단 링크)

보는 사람이 플로우와 디테일을 원하는 대로 확인할 수 있도록 사용자 온보딩은 필수입니다.

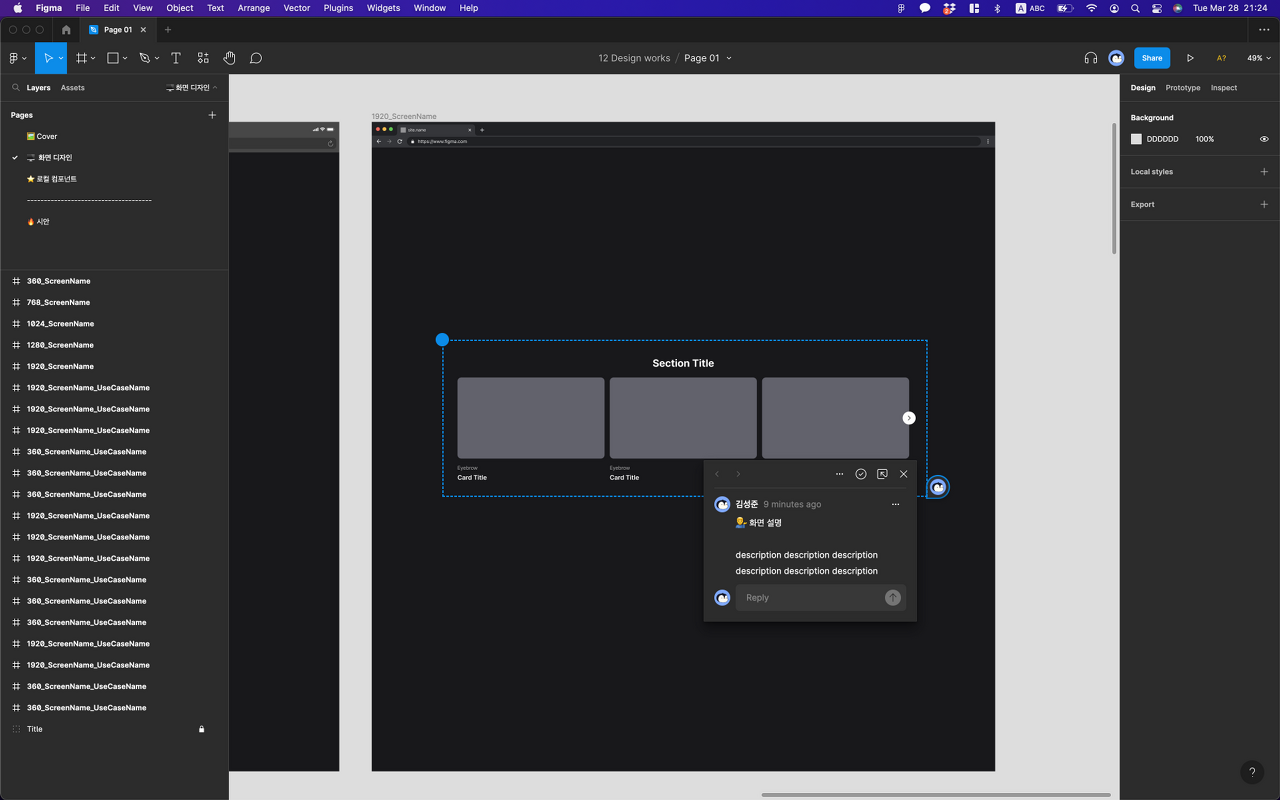
More Details in Figma Design File
- 목적: 각 화면별로 상세한 스펙(수치)을 확인하고 여러 유즈 케이스, 반응형 레이아웃에 대한 설계를 확인하고 구현하기 위함
- 보는 대상: 프로덕트팀(PM/PO, PD, FE, BE), 그중 제일 많이 보는 건 PD와 FE
작업 방법
(웹을 예시로) 정해놓은 구간에 따라 디자인한다.

그다음 상황별 유즈 케이스는 하단에 작업한다.

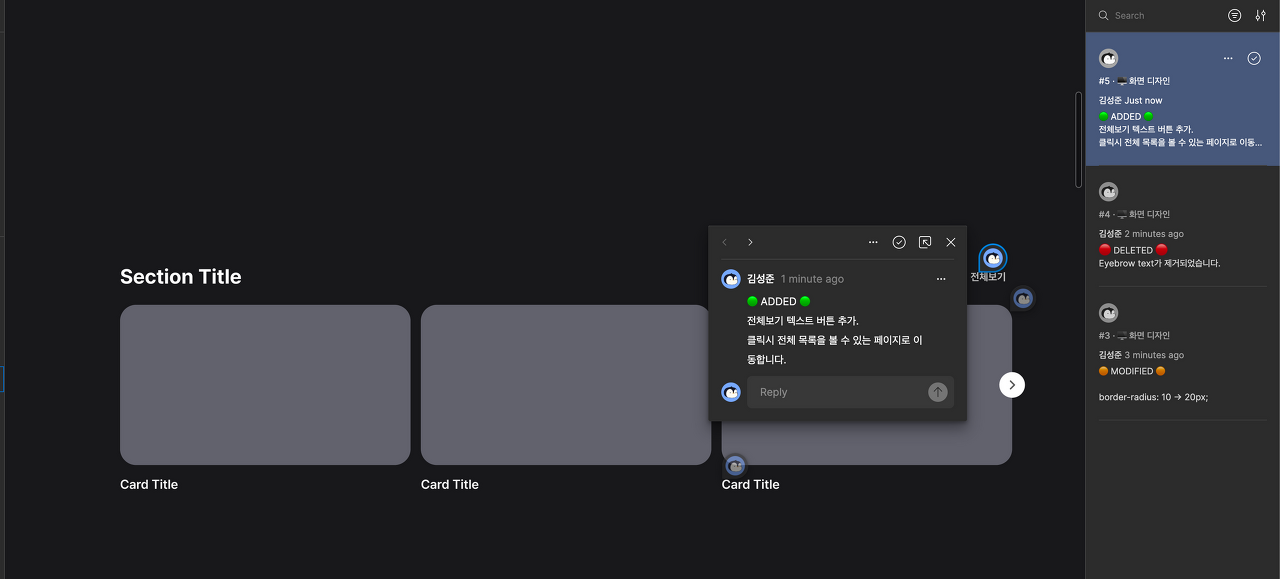
디자인에 대한 설명(반응형에 따른 변화, 인터랙션, 레이아웃에 대한 자세한 의도 등)은 코멘트를 달아둔다.

수정사항이 있을 시, 구분(추가/수정/삭제)에 따라 코멘트를 달아둔다.

마치며
지금까지 디자인 핸드오프에서 고려해야 할 세 가지 항목과 제 경험에 대해 공유했는데요. 저의 경우 핸드오프 과정에서 피그마와 피그잼을 활용함으로써 이해관계자들의 원활한 이해를 돕고, 실무자들의 생산성을 극대화할 수 있도록 노력했습니다. 앞으로 여러분이 디자인 실무를 할 때 많은 도움이 되길 바랍니다.
<참고 자료>
- How to make programmers happy and design-to-developer handoff less painful, Helen Shabanova
- File structure best practice guide, Luis Ouriach
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
