자바스크립트는 1995년에 넷스케이프에서 HTML을 동적으로 표현할 목적으로 만든 모카(Mocha)라는 이름의 스크립트 프로그래밍 언어로 탄생했습니다. 시작은 웹브라우저를 위한 언어였습니다. 자바스크립트의 구조와 기능은 ECMAScript(ECMA-262)에 정의되어 있습니다. ECMAScript는 스크립트 언어의 기본 규격을 정의한 국제 표준입니다. ECMAScript의 최신 버전은 ECMAScript 2021(ES11)이고, 이를 지원하는 최신 웹브라우저는 ECMAScript의 새로운 기능을 지원합니다. 과거에는 브라우저에서만 실행되는 언어로 취급되었지만, Node.js와 같은 런타임 환경이 출현하면서부터는 백엔드에서도 쓸 수 있게 되었습니다.
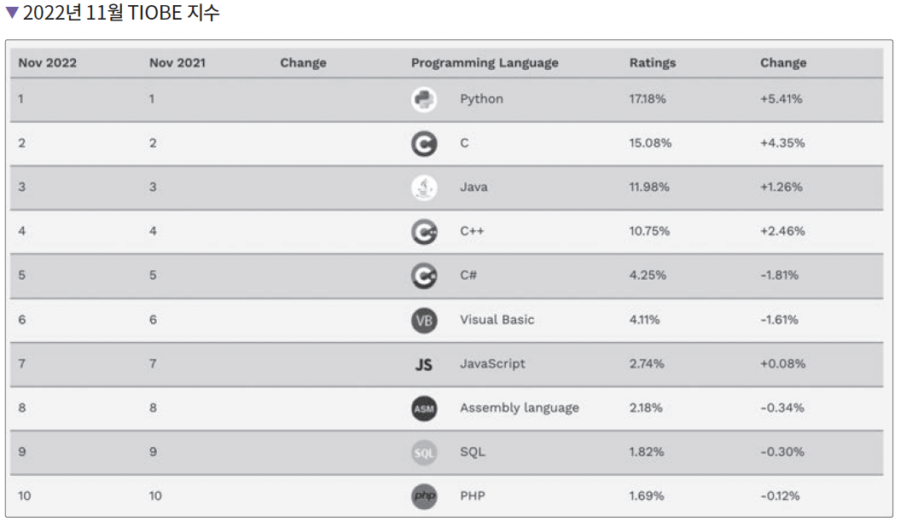
2023년 현시점에서 자바스크립트는 프론트엔드, 백엔드, 인프라, 서버리스, 앱 개발 등 안 쓰이는 곳이 거의 없는 범용 프로그래밍 언어로 자리 잡았습니다. 프로그래밍 순위를 매기는 티오베(tiobe) 사이트에서는 2021년부터 7위의 자리를 지켜오고 있습니다.

자바스크립트는 생태계가 아주 튼튼하고 풍성합니다. 프로그래밍 언어를 선택할 때 해당 언어의 개발 환경의 성숙도는 탄탄한 생태계를 갖추고 있는지로 알 수 있습니다. 패키지 매니저, 빌드 자동화 도구, 코드 편집기, 프레임워크, 백엔드 개발 환경, 인프라 이렇게 6가지 항목으로 자바스크립트 개발 환경이 잘 준비되어 있는지 알아봅시다.
패키지 매니저는 npm과 yarn(얀)이 대표적입니다. npm은 Node.js를 설치하면 자동으로 설치됩니다. npm은 용량 문제, 패키지 내려받기 속도 문제, 보안 문제를 가지고 있어서, 이런 한계를 개선한 yarn을 사용하기도 하고 사람에 따라서는 심볼릭 링크를 사용해서 npm의 문제를 해결한 pnpm을 사용하기도 합니다. npm에 대해서는 4장에서 더 자세하게 다룹니다.
놀랍게도 자바스크립트에는 빌드 도구가 매우 많습니다. 예전에는 자바스크립트 라이브러리를 사용할 때 (즉 임포트할 때) <script> 태그를 사용했지만, 최근에는 빌드 도구를 사용해 자바스크립트 코드를 하나의 파일 혹은 여러 파일로 뭉쳐주는 번들링 작업을 하고 번들링된 스크립트를 포함시키는 방식을 일반적으로 사용합니다. 이런 빌드 도구 중 가장 유명한 것은 웹팩(webpack)입니다. 웹팩은 다양한 모듈 시스템을 잘 지원해줍니다. 대신 느립니다. ES6 이후에는 표준 모듈 시스템이 있기 때문에 최근에 만든 빌드 도구들인 ESBuild, Vite 등은 ESM만 지원하며 웹팩에 비해 속도가 빠르고 편리한 기능이 더 추가되어 있습니다. 빌드 도구는 아직 표준화가 되지는 않아 많은 소프트웨어가 서로 경쟁하며 더 좋은 빌드 도구가 계속 나오고 있는 상황입니다.
과거에는 자바스크립트 개발을 하려면 서브라임 텍스트 Sublime Text 같은 단순한 기능만을 가진 범용 도구를 사용했지만, 현재는 굉장히 많은 편의 기능을 제공하는 도구가 자바스크립트를 지원합니다. 대표적으로 마이크로소프트가 만든 비주얼 스튜디오 코드(이하 VSCode)가 있습니다. VSCode는 에디터 자체도 일렉트론(Electron, 자바스크립트로 크로스 플랫폼 데스크톱 앱을 만드는 프레임워크)으로 만들어서 자바스크립트의 슈퍼셋인 타입스크립트 코드가 대거 포함되어 있습니다. 다른 개발 도구로 젯브레인 사의 웹 스톰WebStorm도 있습니다. 자바스크립트 디버깅, 단 위 테스팅뿐 아니라 자바스크립트 특화된 기능도 대거 지원합니다.
*슈퍼셋(superset): 타입스크립트가 자바스크립트의 슈퍼셋이라는 의미는 타입스크립트는 자바스크립트의 기본 구문을 그대로 사용하면서, 자바스크립트가 지원하지 않는 추가적인 기능(정적 타입 시스템, 인터페이스, 추상 클래스 등)을 제공한다는 뜻입니다.

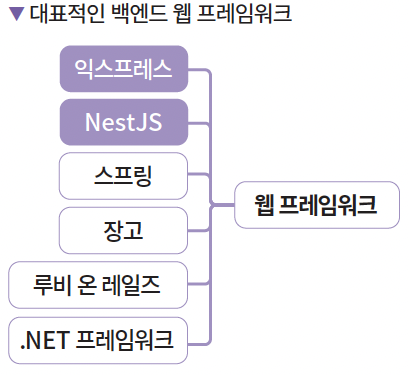
자바스크립트로 만든 웹 프레임워크는 정말 너무나 많습니다. 프론트엔드 웹 프레임워크로는 리액트(React)와 Vue.js가 널리 쓰입니다. 최근에는 스벨트(Svelte)가 신흥 강자로 떠오르고 있습니다. 백엔드 웹 프레임워크로는 익스프레스(Express)와 NestJS가 널리 쓰입니다. Node.js 초창기에는 익스프레스가 단짝이었습니다. 최근 NestJS가 출현하면서 빠르게 서비스를 만들 때는 익스프레스를, 팀으로 협업하면서 규모 있는 서비스를 만들 때는 NestJS를 채택하는 일이 많아졌습니다. 그래서 자바스크립트 백엔드 개발자라면 둘 다 다룰 줄 알아야 합니다(익스프레스는 2장~7장에 서, NestJS는 8~13장에서 더 깊게 살펴볼 수 있습니다). 자바스크립트는 프론트엔드, 백엔드뿐 아니라 앱 개발에 서도 사용됩니다. 대표적인 프레임워크로 리액트 네이티브(React Native)와 일렉트론이 있습니다.
자바스크립트는 프론트엔드 언어로 시작했지만 Node.js 이후로 백엔드에서도 많이 사용됩니다. 가장 유명한 백엔드 런타임 환경은 Node.js입니다. 2023년 1월 현재 19.3.0 버전까지 나왔으며 계속 업데이트되고 있습니다. 다음으로 최근에 나온 개발 환경인 디노(Deno)가 있습니다. 디노의 개발자는 Node.js를 만든 라이언 달 Ryan Dahl입니다. Node.js에서 개선하지 못했던 부분들을 더욱 개선해 만들었다고 말합니다. 디노가 상당히 좋은 자바스크립트 런타임인 것은 분명하지만 아직까지는 Node.js가 압도적으로 많이 사용되고 있습니다. 최근에는 npm을 지원하는 등 기존 Node.js의 생태계와 호환성을 높여서 Node.js 개발자들도 Deno를 사용하도록 유도합니다. 아직 호환 성 문제 등 해결해야 하는 과제가 남아 있습니다. 개인적으로는 Node.js보다는 디노가 조금 더 일관된 개발 경험을 준다고 생각합니다. 관심 있는 독자는 작은 프로젝트부터 디노를 적용해보는 것도 좋을 것 같습니다.
자바스크립트로 인프라를 관리할 수 있을까요? 풀루미(pulumi)는 자바스크립트 코드로 클라우드 환경 기반에서 인프라를 관리하도록 해줍니다. 개인 용도로 사용하면 무료, 기업용으로 사용하면 유료입니다.
Node.js는 서버 측 자바스크립트 런타임 환경입니다. 라이언 달이 2009년 오픈 소스로 공개했습니다. Node.js는 브라우저 밖에서 자바스크립트를 사용하는 V8 엔진을 사용합니다. Node.js 이전에는 논블로킹/비동기 API를 서버 환경에 구현하는 데 상당한 노고가 필요했습니다. 동시 실행되는 스레드와 공유 자원을 프로그래머가 직접 만들고 관리해야 했기 때문입니다. 라이언 달은 이런 개발 환경을 논블로킹 감옥이라고 표현했습니다. 비동기로 API를 제공하는 것이 편리하다고 생각한 라이언 달은 이벤트 기반(Event-Driven) 비동기 환경을 만들고 ‘JSConf EU2009’에서 Node.js라는 자바스크립트 런타임 환경을 처음 소개했습니다.
2010년에는 npm이라는 패키지 매니저를 공개했습니다. 오늘날 최신 언어들은 모두 잘 만든 패 키지 매니저를 가지고 있습니다만, 2010년에는 npm처럼 편리한 패키지 매니저가 거의 없었습니다. 2011년에 마이크로소프트와 조이언트(Joyent)가 협력해 윈도우 버전의 Node.js를 출시했습니다. 그전까지는 리눅스와 맥OS만 지원했습니다.
2012년에 npm을 만든 아이작 슐레이터로, 2014년에 티모시 J. 퐁텐으로 프로젝트 리더가 바뀝니다. 2014년 12월에는 Node.js 개발을 주도하던 조이언트 사와 지배구조 문제가 생겨서 io.js라는 이름으로 프로젝트가 분리되었습니다. 2015년 9월 Node.js v0.12와 io.js v3.3이 Node.js v4.0으로 병합됩니다. 이후 JS 재단과 Node.js 재단이 오픈JSOpenJS 재단으로 합쳐져 오늘날까지 이어지고 있습니다.
2021년 스택오버플로 설문에 따르면 가장 많이 사용되는 웹 프레임워크7 기술에서 익스프레스(Node.js 기반 웹 서버)가 3위를 차지할 정도로 Node.js는 많이 사용됩니다. Node.js는 I/O에 대한 관점을 완전히 새롭게 해주었다는 점에서는 프로그래밍 발전에 중요한 역할을 했습니다.

©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.