웹에서 그라데이션 손쉽게 만드는 ‘CSS HD Gradients’
그라데이션은 하나의 색이 아닌 두 개 이상의 컬러가 점진적으로 변화되는 모습을 의미합니다. 그라데이션의 경우 역동적이고 자유로운 모습을 표현하고, 속도감 있는 움직임을 보여줄 수 있다는 점에서 여러 서비스는 물론 그래픽 작업에도 자주 사용되고 있습니다.
오늘 소개할 ‘CSS HD Gradients’는 2개 이상의 컬러를 조합, 원하는 스타일과 각도 등을 활용해 그라데이션을 웹상에서 쉽게 생성할 수 있는 서비스입니다. 특히 그라데이션을 빠르게 적용하고 싶지만, 별도의 툴을 학습해야 한다는 어려움이 있을 때 좋은 선택지가 될 것입니다.
저도 문서를 제작하거나 콘텐츠를 만들 때 그라데이션을 자주 활용하는데요. 다만 직접 만들기는 쉽지 않아, 별도의 프로그램 없이도 제작이 가능한 툴들을 활용하고 있습니다. 이번 글에서 살펴볼 ‘CSS HD Gradients’는 가장 최근에 알게 된 툴로 제공하는 기능이나 사용성에 있어 도움을 많이 받아, 지금부터 자세히 살펴보고자 합니다.
기본 스타일과 랜덤 컬러를 활용한 그라데이션 제작

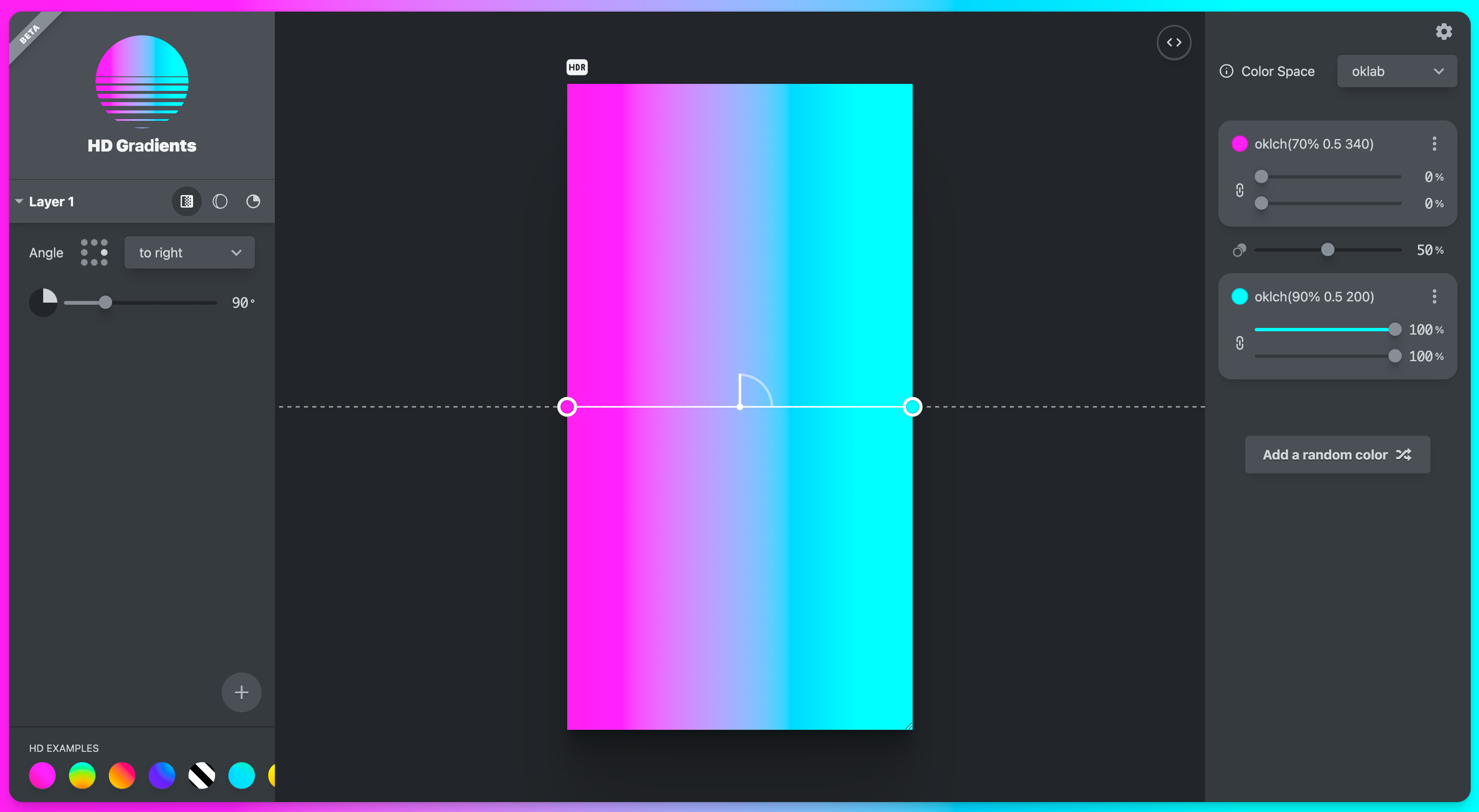
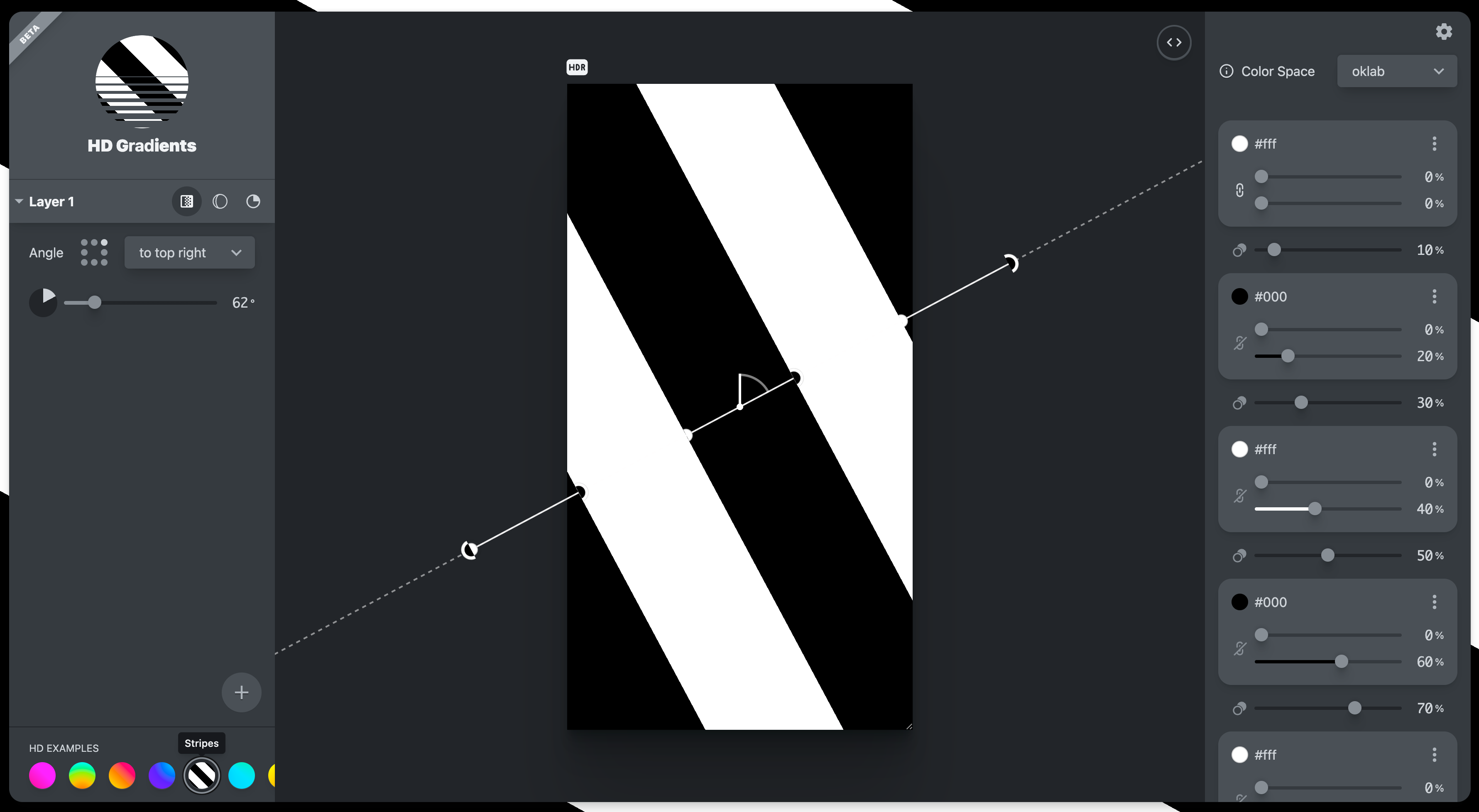
우선 ‘CSS HD Gradients’의 기본 편집화면입니다. 화면 가운데서 마음에 드는 조건, 스타일에 따라 편집 중인 내용을 볼 수 있으며, 오른쪽에는 그라데이션에 포함되는 컬러 값을 확인할 수 있습니다. 왼쪽 상단에는 그라데이션을 적용할 방향(각도)을 설정하는 도구가, 아래에선 기본 스타일(스트라이프 등)을 확인할 수 있습니다.

편집 순서의 경우 왼쪽 상단의 라인, 원형, 원뿔형 등 그라데이션을 적용할 방법을 먼저 선택합니다. 그다음 그에 따른 방향(위, 아래, 왼쪽, 오른쪽, 대각선)을 설정해 줍니다. 방향은 가운데 편집 중인 모습에 적용된 선을 움직여 지정하는 것도 가능하고, 이후 오른쪽 영역을 통해 컬러를 지정해 작업할 수도 있습니다. 컬러는 기본으로 2개가 선택되고, 하나씩 직접 추가할 수 있도록 구성되어 있습니다.

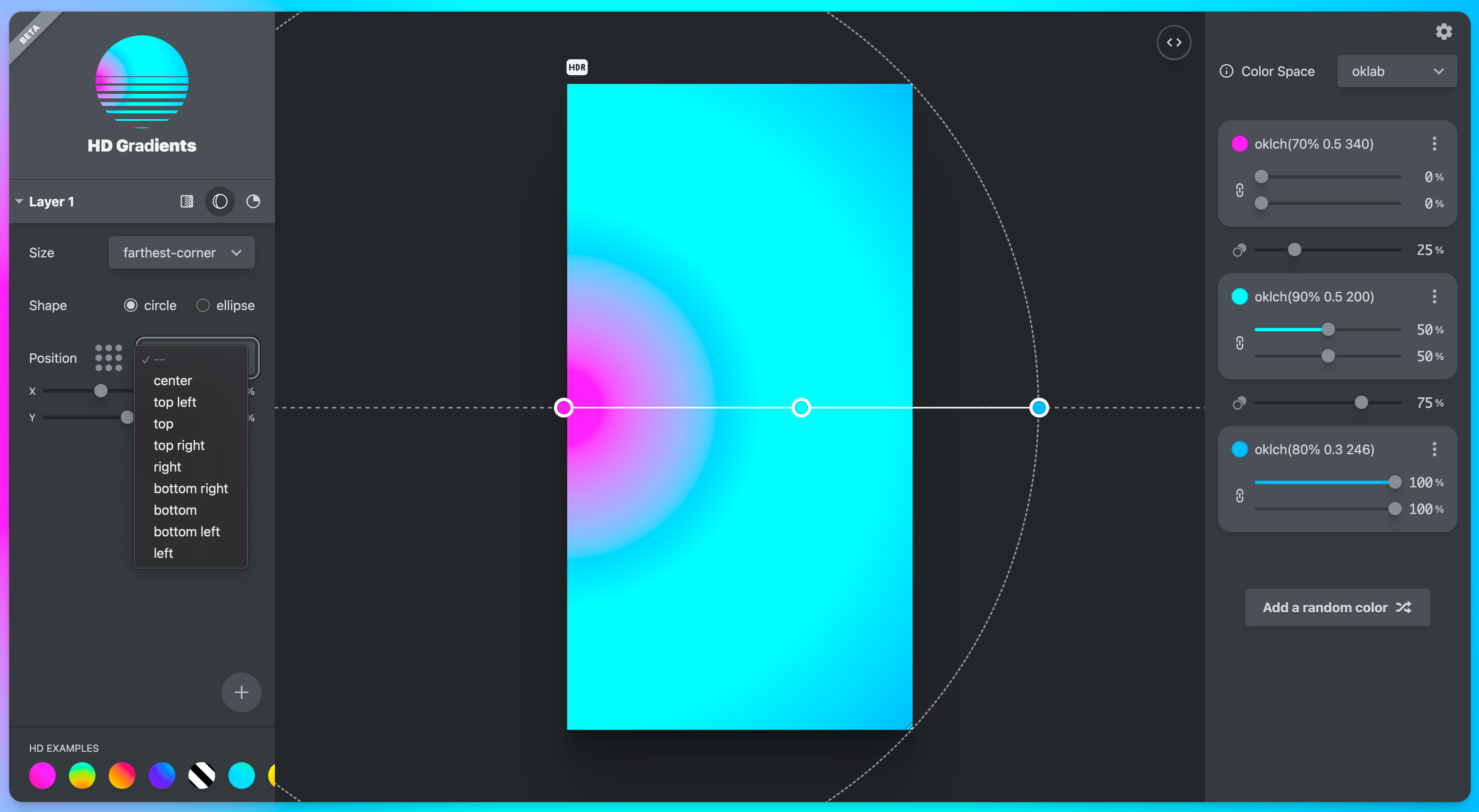
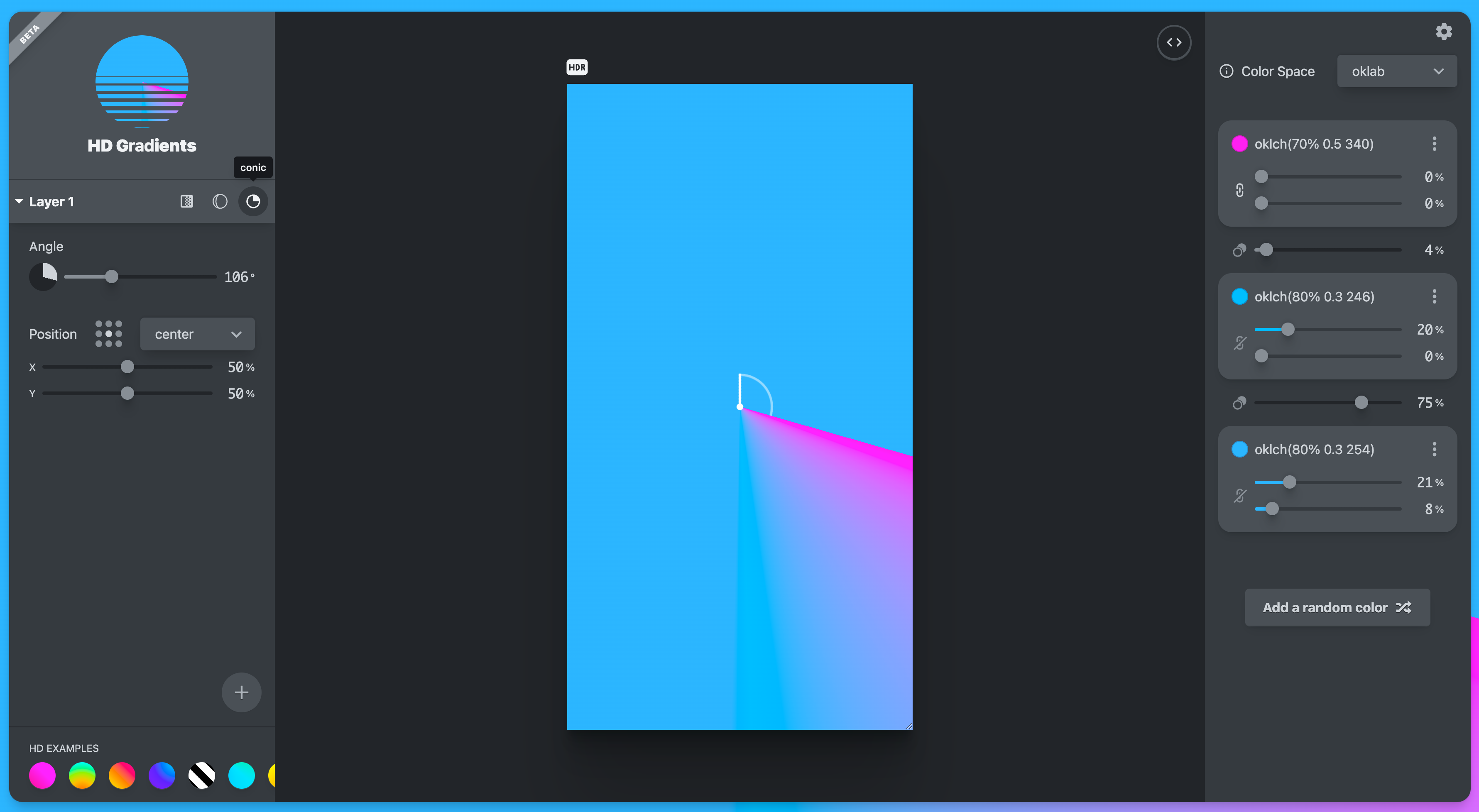
이전 이미지가 라인에 따른 그라데이션 적용이었다면, 이번에는 원형으로 그라데이션을 적용하는 모습입니다. 기본값이라 더 세세한 편집은 필요하지만, 클릭 한 번으로 이렇게 방향이나 각도 그리고 스타일을 바꿀 수 있어 처음 편집하는 상황에서도 어렵지 않습니다.
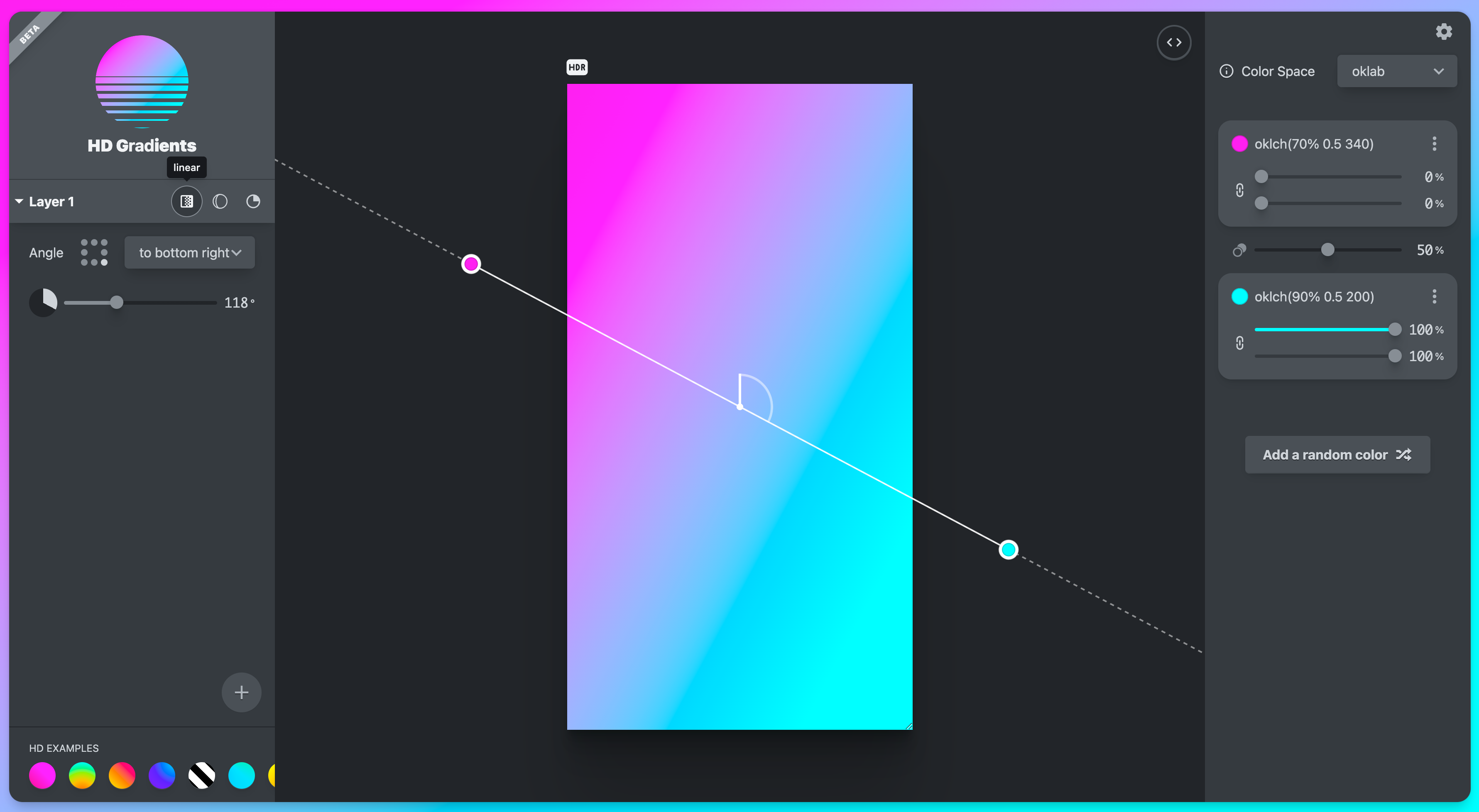
무엇보다 편집 도구를 가운데 선을 활용해 쉽게 편집할 수 있다는 점에서 편리하고요. 이때 적용된 컬러를 이동하면 해당 컬러의 적용 범위를 줄이거나 늘릴 수 있고, 각도를 나타내는 영역을 드래그해서 방향 등을 빠르게 변경할 수 있습니다.

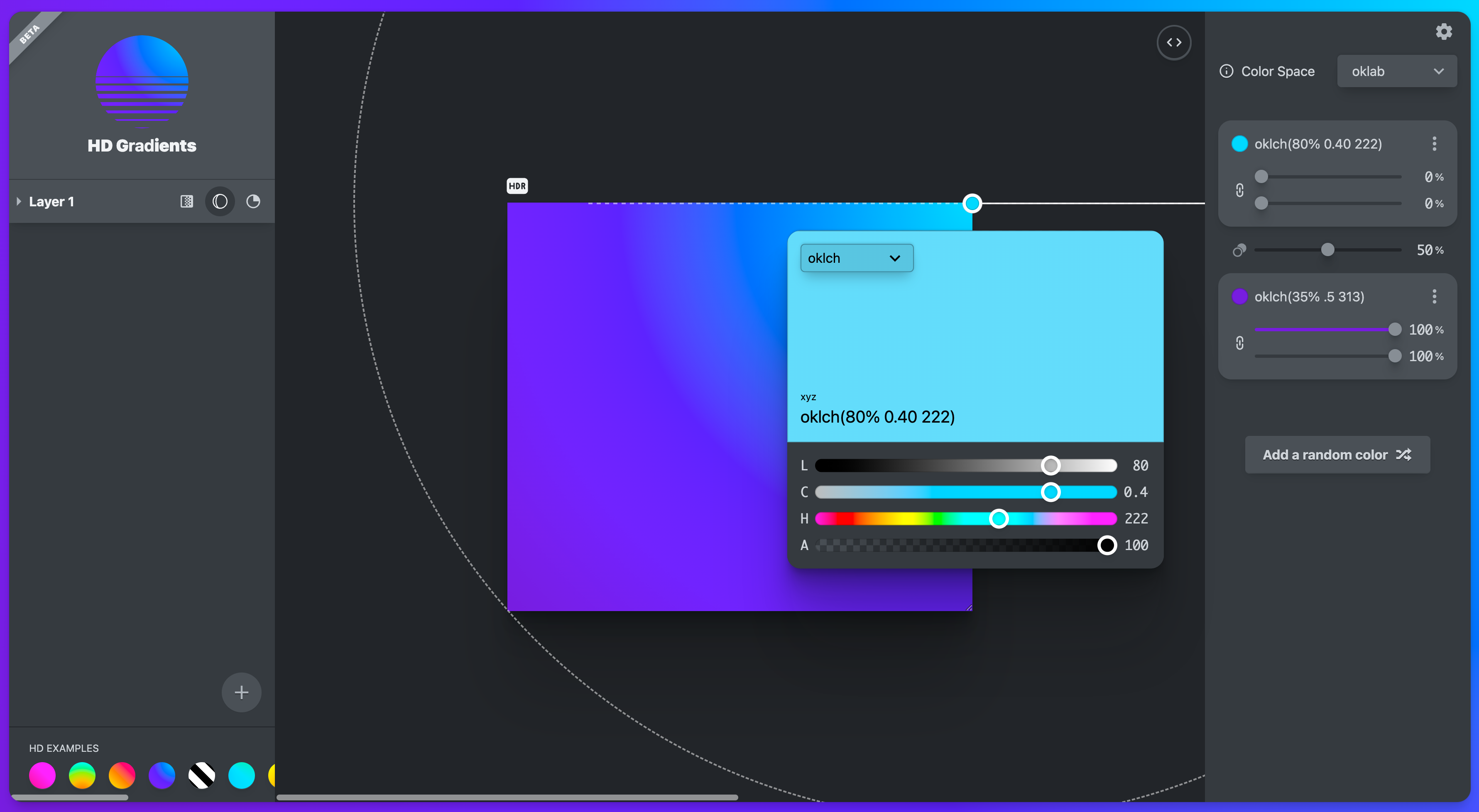
그다음 적용된 컬러를 확인할 수 있는 ‘원’을 클릭하면, 오른쪽 도구까지 이동하지 않고도 적용된 컬러 값을 상세히 확인하거나 세세한 편집을 진행할 수 있습니다. 또한 컬러 편집을 위한 화면 왼쪽 상단에서는 RGB 등의 기준을 직접 변경할 수 있으며, HD와 울트라 HD 등을 고려한 편집 기준 또한 확인 및 적용할 수 있습니다.

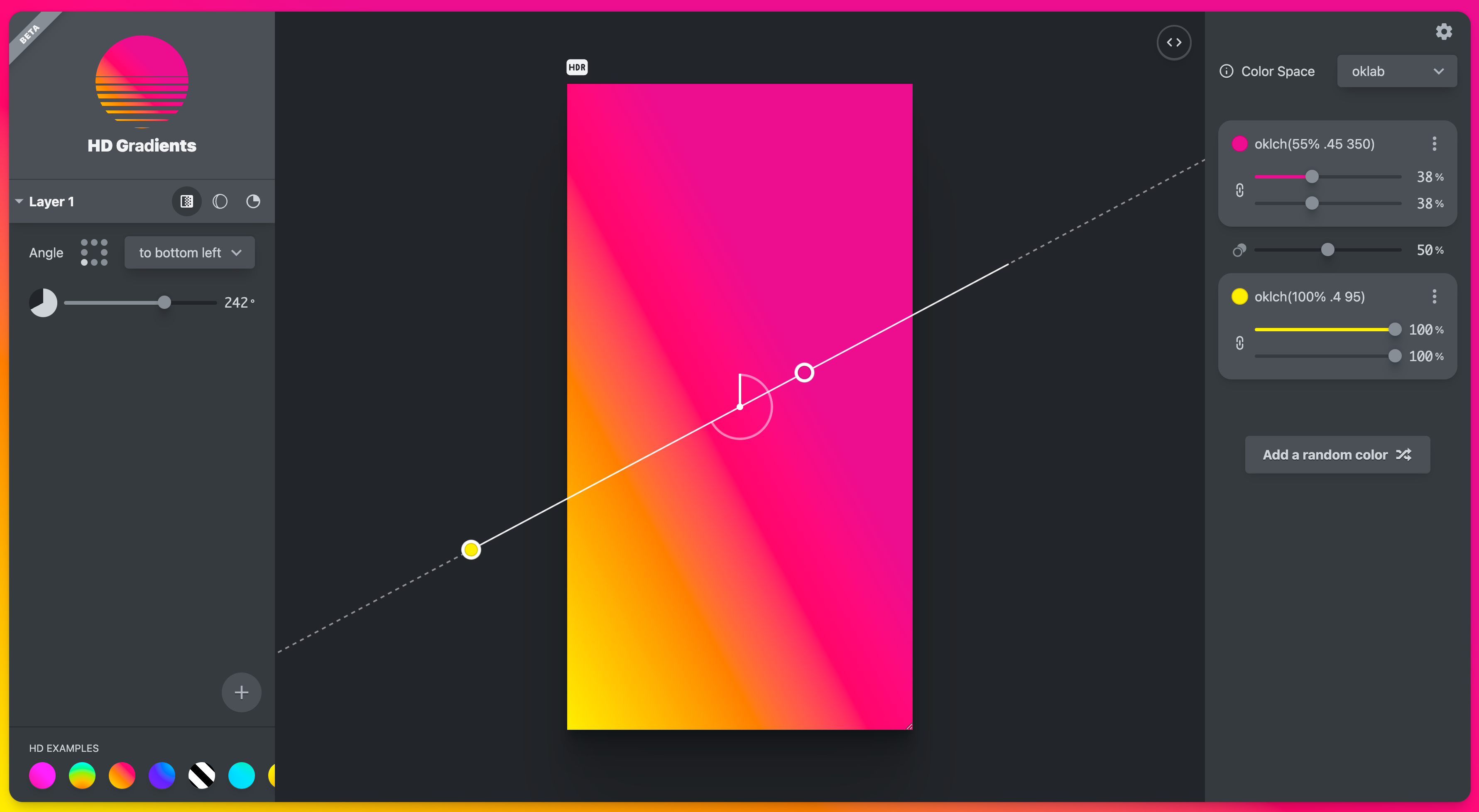
또 한 가지 눈에 띄는 점은 편집 도구 테두리를 통해, 현재 편집 중인 그라데이션의 방향이나 적용 컬러를 확인할 수 있다는 점입니다. 위 이미지를 보면 테두리 오른쪽 아래에 적용된 컬러가 가운데 편집 중인 그라데이션과 일치하는 모습을 볼 수 있는데요. 방향이나 각도가 어떤지, 더 넓은 범위에 적용되면 어떤 모습인지 등을 대략적으로 파악하는 데 도움이 됩니다.

다음으로 편집 도구 왼쪽 아래로는 예제가 제공되는데요. 저는 시작 전 어떻게 구성하면 좋을까?에 대한 아이디어로 활용하고 있습니다. 이전에 자주 경험해 본 툴이나 서비스가 아닌 경우, 보통 어떻게 시작하면 좋을지에 대한 상황별 템플릿을 제공하는데요. 이곳 역시 그라데이션 적용에 필요한 기본 스타일을 예제로 제공하여, 처음 제작할 때도 많은 도움을 받을 수 있었습니다.

특히 그라데이션 적용을 위해 많이 고민하는 부분은 바로 ‘컬러' 조합인데, 이곳에서는 랜덤 컬러 추가하기 버튼 및 기능을 제공합니다. 이때 아무 컬러나 추가해 주는 것이 아니라, 현재 적용되어 있는 컬러를 바탕으로 적합한 랜덤 컬러를 1개 단위로 늘릴 수 있습니다. 덕분에 기본 적용된 2개 컬러 외에 추가 컬러를 적용하는데 어려움이 없고, 컬러 확인과 실제 적용에 필요한 작업 시간을 단축할 수 있습니다.
한 번은 꼭 써봐야 하는 이유

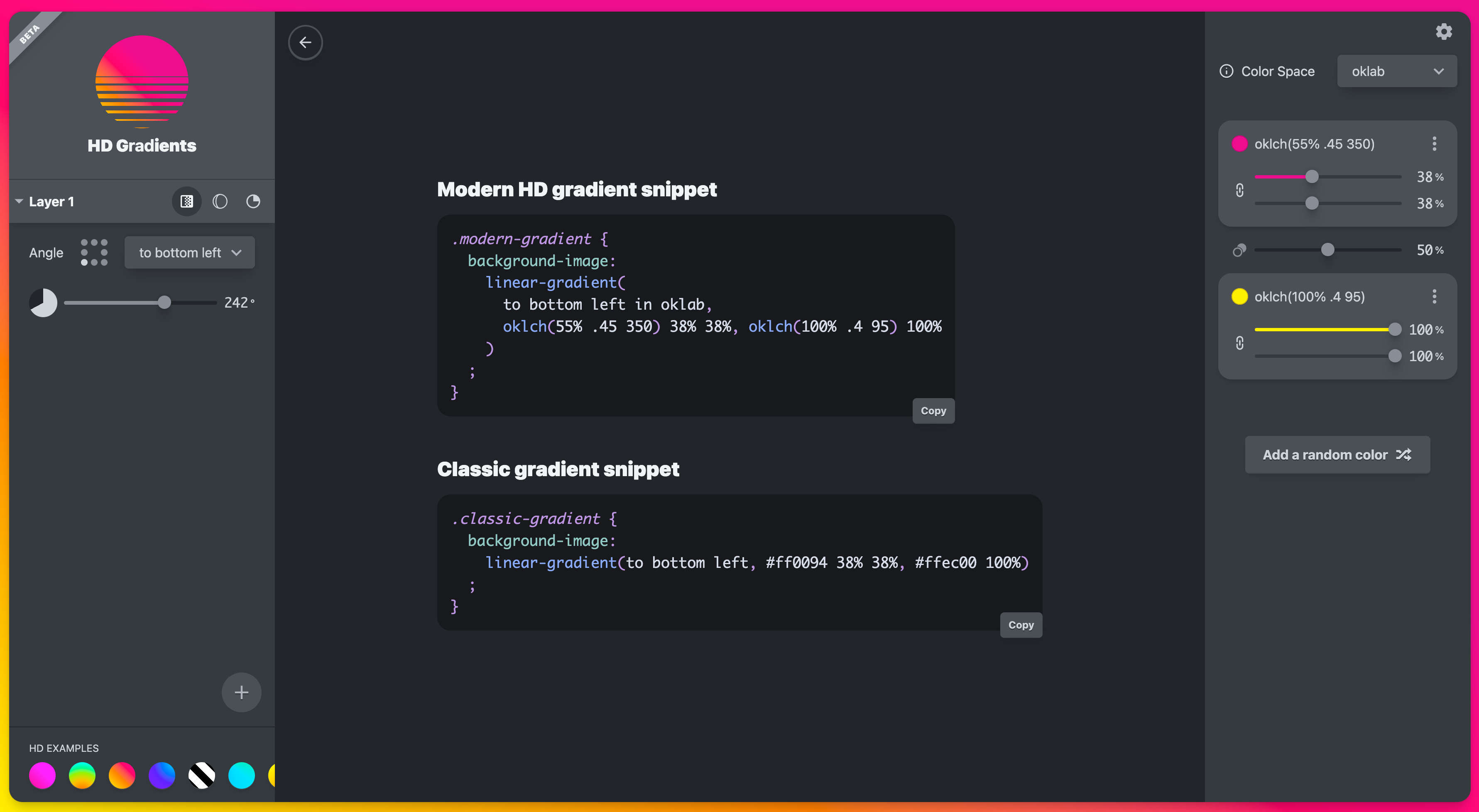
‘CSS HD Gradients’에서 편집한 그라데이션은 바로 적용할 수 있는 스니펫으로도 제공됩니다. 복사 후 원하는 곳에 붙여 넣어 확인할 수 있으며, HD, 클래식 등 두 가지 버전으로 확인할 수 있습니다. 이미지로만 저장한다면 문서 등 활용 범위가 제한적일 수밖에 없는데, 이렇게 스니펫으로 제공되어 웹상에서도 활용할 수 있습니다. 약간의 수정을 거쳐 조금 더 적합한 모습으로 활용할 수 있다는 점도 이곳의 장점입니다.

현재 베타 버전인 ‘CSS HD Gradients’는 무료로 서비스를 제공하고 있으며, 특히 부족한 점을 보완하기 위해 커뮤니케이션에 적극적인데요. 디스코드를 통해 제작자가 직접 커뮤니티를 운영하고 있습니다. 아직 참여자가 많지 않지만 앞으로 운영 계획이나 수정이 필요한 부분에 대한 의견도 자주 오가고 있습니다. 보통 메일로 제안, 문의를 받는 경우가 일반적인데, 이렇게 무료로 제공되는 작은 서비스임에도 직접 소통하는 모습이 인상 깊었습니다. 앞으로 더 나은 서비스로 발전할 것으로 기대되는 곳입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
