건축과 UX/UI의 공통점은 무엇일까요? 바로 눈에 보이는 요소, 보이지 않는 요소들이 한데 어우러져 공간을 설계하고 구현한다는 점입니다. 이런 점에서 땅 위에 공간을 짓는 일이나 인터페이스라는 공간을 채우는 일은 결이 비슷합니다.
건축 공간에 ‘사람’이 모인다면, 인터페이스에는 ‘사용자’가 머물다 갑니다. 두 공간 모두 견고한 맥락으로 설계되고, 공감이 오가는 정서적인 공간이 되기도 합니다. 때때로 공간을 둘러싼 환경은 예상치 못한 감각을 일깨우기도 합니다. 공간은 기분을 환기시키는 능력이 있으니까요.
이는 디지털 서비스에서의 공간도 마찬가지입니다. 세심하게 설계한 IA나 인터랙션 디자인, UX 라이팅 전략은 탐색과정에서 사용자의 감각을 일깨우는 요소로써 작용합니다. 필요뿐만 아니라 잠재된 욕구까지도 불러일으킬 수 있죠. 특히 공백은 사용자의 감각을 일깨우는 UX/UI 공간으로 활용될 때가 많습니다. 이번 글에서는 UX 라이터와 디자이너 관점에서 공백을 다루는 방법에 대해 살펴보겠습니다.
공백(Empty)과 여백(Margin)의 차이를 아시나요? 무언가 있어야 할 자리가 ‘비어 있으면’ 공백, 무언가 채워 넣고도 ‘남은’ 자리가 여백입니다. 그러니까 공백은 필요에 따라 ‘무언가’로 채워질 수 있는 공간인 것이죠.

일반적으로 공백 상태는 화면에 표시할 데이터가 없을 때 나타납니다. 이를테면 ①사용자가 방금 가입한 경우(온보딩 등) ②사용자가 데이터를 지운 경우 ③오류가 발생한 경우가 대표적이죠. 말 그대로 ‘보여줄 게 없는’ 상태입니다. 그래도 할 말이 없으니 아무 말도 하지 않겠다는 태도는 잠시 넣어두세요. 오히려 공간을 전략적으로 활용해서 사용자와 인터랙션하고, 유지율을 높이는 등 기회의 공간으로 여겨야 합니다. 빈 장바구니를 판매량을 늘릴 기회로 삼듯이요. 휑한 공간을 내버려 두지 않고 효율적으로 구성하면 사용자는 새롭게 탐색 여정을 이어 나갈 동기를 얻게 됩니다.
첫 번째로 UX 라이터의 관점에서 살펴보겠습니다. 대부분 공백 상태 화면의 경우, 정체성이 분명해서 ‘용건만 간단히’가 미덕이 될지도 모르겠습니다. 이럴 땐 윤문이 최선일 수 있겠죠.
그러나 콘텐츠 메이커로서 공백 본연의 목적에 맞게 새로운 콘텐츠를 접목하려면, 먼저 관점의 전환이 필요합니다. 공백 상태를 UI 범주 내에서 한정 짓지 않고, ‘공간의 활용’ 관점에서 바라보는 겁니다. 특정 유형에 사로잡히지 않고, 일종의 엘보우룸(Elbow room, 몸을 편히 움직일 수 있는 공간)을 찾는 것이죠. 이는 공백을 경험으로 채워나가기 위한 첫 번째 액션입니다. 그다음으로 기존 정보의 위계를 달리해 보기도 하고, 사용자 관점에서 어떤 정보를 추가하면 좋을지 살피면서 ‘정보’의 형태를 다양하게 만들어 보는 게 두 번째 액션입니다.
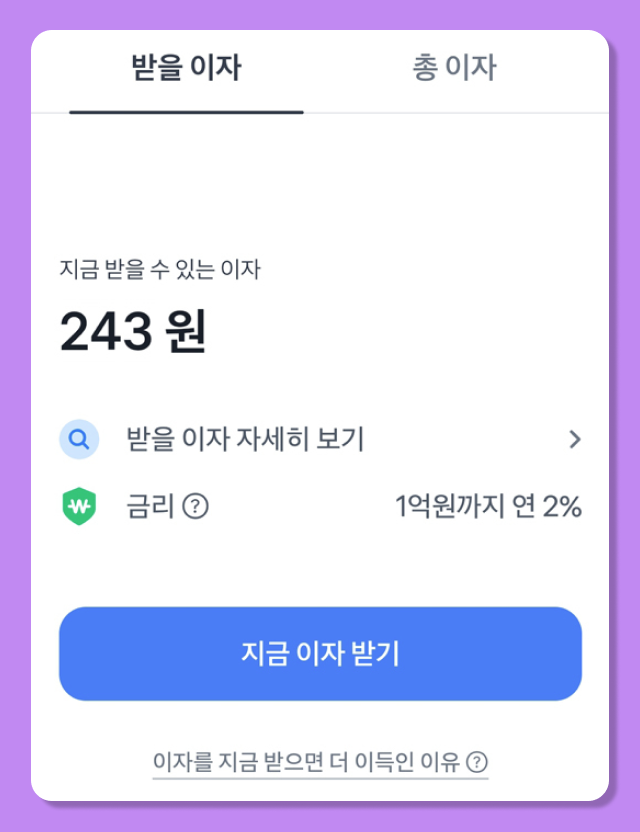
이에 대한 예시로 토스뱅크의 대표 서비스인 ‘지금 이자 받기’를 살펴보겠습니다.

최근 토스 컨퍼런스에서 소개된 내용을 일부 요약한 ‘지금 이자 받기’ 탄생 스토리 기사를 보고, 공간을 경험으로 채우는 콘텐츠 메이커로서의 역할을 간접 체험할 수 있었는데요. 사용자에게 혜택과 같은 복리 이자 개념을 어떻게 전할 것인가가 관건이었습니다.
토스는 이 문제를 보조 버튼으로 해결했습니다. 위계상 메인 버튼 아래 UI 버튼을 하나 더 만들었죠. 그리고 ‘지금 받으면 더 이득인 이유’라고 적었습니다. 인포메이션 아이콘을 함께 반영해 선택 시 툴팁으로 추가 설명을 볼 수 있게 했고요. 이를 통해 토스는 서비스에 대한 사용자의 무관심을 관심으로 전환할 수 있었다고 합니다.
토스 UI의 특징은 여백이 많다는 건데요. 간결성과 기존 콘텐츠를 강조하는 차원에서 여백을 두었지만, 역으로 생각해 보면 그만큼 공간을 활용할 여지가 있다는 뜻이기도 합니다. 위 사례는 그 공간을 영리하게 활용한 예라고 볼 수 있습니다. 보조 버튼 문구도 그냥 쓰지 않았습니다. 문구를 쓰기 위해 사용자의 커뮤니케이션 유형을 사전에 면밀히 파악했죠. 결과적으로는 사용자가 앱을 효율적으로 탐색하는 데 도움이 되는 ‘추가 정보’로 이어질 수 있었습니다.
‘추가 정보(콘텐츠)’는 사용자의 근본적인 필요뿐만 아니라 잠재된 욕구까지도 일깨우는 요소로 작용할 수 있습니다. 특히 사용자와 인터랙션하는 통로가 되어 비즈니스 기회로도 이어질 수 있죠. 어떤 사용자에게는 ‘추가 정보’가 도착지가 아니라 출발지가 될 수도 있습니다. 구글의 머티리얼 디자인에서 추가 정보를 ‘시작 콘텐츠(Starter content)’라 부르는 이유가 여기에 있습니다.
*시작 콘텐츠와 관련해 두 가지 케이스 스터디를 공유합니다. 인도네시아 핀테크 플랫폼 OVO & 이케아 장바구니 사례인데요. 공간 활용과 추가 정보 전략에 대한 인사이트를 얻을 수 있습니다.
다음은 콘텐츠 메이커로서 ‘시작 콘텐츠(Starter content)’를 구상할 때 고려해야 할 요소입니다. 물론 콘텐츠를 만드는 것만이 꼭 정답은 아닙니다. 협업 과정에서 디자이너, 개발자 등 이해관계자와 충분한 논의가 필요하기 때문에, 각자의 상황에 맞게 적용하는 것이 좋습니다.
다음으로 UX 디자이너의 관점입니다. 디자이너의 공간 구성은 텍스트 위계와 그래픽으로 이루어집니다. 둘 다 시각적 요소인 만큼 가독성 또한 좋아야 합니다. 그래픽이 함의하는 것과 텍스트의 맥락을 맞추면서 시각적 계층 구조화로 주목도를 높여야 하죠.
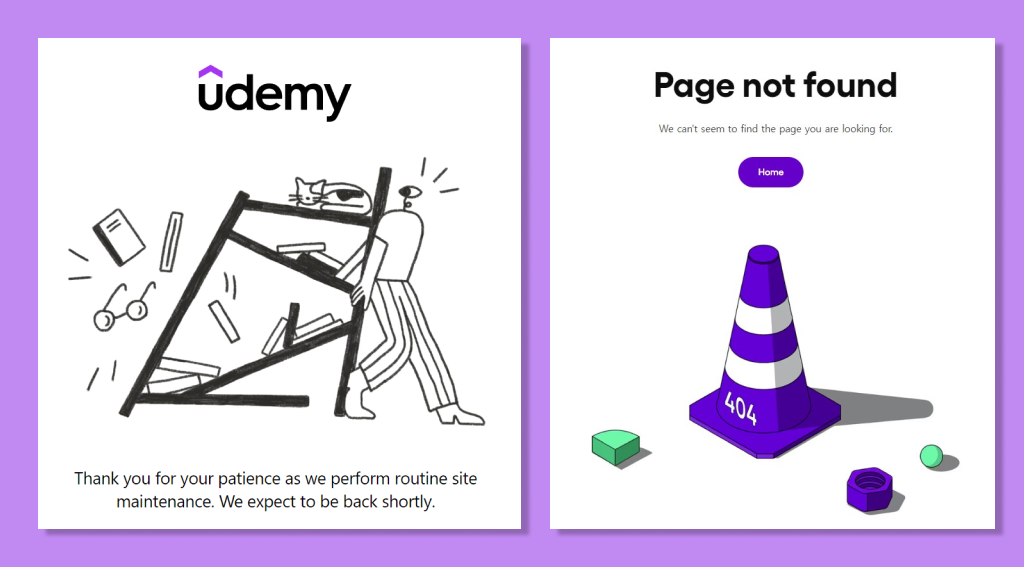
다음은 함께 살펴볼 만한 사례입니다. 먼저 온라인 강의 서비스 유데미(Udemy)의 오류 메시지인데요. 학습 중 잠시 먹통이 된 순간, 유데미 특유의 그림과 함께 “사이트 점검을 하는 동안 기다려주셔서 감사합니다”라는 문구를 띄웁니다. 실제로는 영문 다음에 무려 17개 언어로 번역해서 함께 보여줍니다.
또한 센드버드의 404 에러 메시지의 경우, 이미지와 홈 버튼을 추가해 사용자가 탐색을 이어가도록 유도합니다. 이처럼 브랜드 캐릭터나 주로 사용하는 이미지, 컬러 등을 상황에 맞게 활용하면 사용자 경험은 더욱 풍부해질 수 있습니다. 기분을 환기시키는 정서적인 공간으로 활용하는 것이죠.


사실 공백 상태는 디자이너가 시간을 들여 작업할 만큼 매력적인 화면은 아닐지도 모릅니다. 저스트인마인드 자료에 따르면, 사용자의 2~5%만이 공백 상태와 마주한다고 하니 어쩌면 해도 그만, 안 해도 그만인 보조 화면이라 생각할 수도 있습니다. 하지만 반대로 생각해 보면, 공백 상태를 마주한 2~5%의 사용자를 통해 비즈니스 기회를 찾아올 수도 있습니다. 파레토 법칙(Pareto’s law, 20:80의 법칙)처럼 말이죠.
이렇듯 빈 화면을 마주한 사용자에게 공감하고, 짧지만 강한 경험을 선사하는 것은 “사용자 한 명 한 명을 케어하고 있다”라는 브랜드 가치를 보여주는 일이기도 합니다. 매력적인 경험을 통해 사용자의 이탈 가능성을 줄일 수도 있습니다.
지금까지 UX 라이터와 디자이너의 관점에서 공백을 다루는 방법에 대해 살펴봤는데요. 이번 글을 통해 콘텐츠 메이커의 관점에서 어떻게 공백을 활용할 수 있을지 한번 생각해 보는 기회가 되었으면 합니다. 공백의 쓰임이 업셀링이나 브랜딩 목적을 달성하기 위해서뿐만 아니라 사용자를 막다른 골목에 두지 않고, 탐색을 이어갈 수 있게 하는 연결고리가 될 수 있으니까요. 끝으로 공백에 대한 정의는 토스 사례처럼 전략적 의미에 따라 달라질 수 있다는 점에서 유연한 사고가 더해졌으면 합니다.
*본 글은 ‘공백을 경험으로 채우는 방법’에서 제목이 변경되었습니다.
<참고하면 좋은 사이트>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.