국내 IT 기업은 한국을 넘어 세계를 무대로 할 정도로 뛰어난 기술과 아이디어를 자랑합니다. 이들은 기업 블로그를 통해 이러한 정보를 공개하고 있습니다. 요즘IT는 각 기업의 특색 있고 유익한 콘텐츠를 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하고 있을까요?
이번 글은 국내 대표 이커머스 기업 ‘쿠팡(Coupang)’이 로켓 디자인 시스템(Rocket Design System, RDS)을 구축한 방법에 대해 소개합니다.
쿠팡의 디자인 시스템을 소개합니다
By Richard Yanxuan Liang
쿠팡은 최근 수년간 놀라운 속도로 앱과 서비스를 출시해 왔습니다. 창의적이고 혁신적인 방식으로 고객의 예상을 뛰어넘었고 계속하여 변화하는 고객의 니즈에 빠르게 대응해왔습니다. 스타트업에서 시작한 쿠팡이 한국 최고의 이커머스 서비스 제공자가 되면서 저희는 고객을 위한 일관성 있고 긍정적인 경험을 보장할 수 있도록 엔지니어, 디자이너, 프로덕트 오너의 효율적인 협업을 가능케 하는 새로운 솔루션을 도입해야 했습니다.
닐슨 노먼 그룹(Nielsen Norman Group)은 디자인 시스템을 ‘대규모 디자인 작업에서 불필요한 중복을 최소화하고 여러 페이지 및 매체 전반에서의 언어적, 시각적 일관성을 유지하기 위한 표준의 집합’이라 정의합니다. 공통의 언어에 대한 통일된 이해와 간소화된 프로세스를 기반으로 엔지니어, 디자이너, 프로덕트 오너로 구성된 여러 팀은 보다 효과적이고 생산적으로 협업할 수 있게 됩니다.
쿠팡을 비롯한 여러 기업에서는 바로 다음과 같은 이점 때문에 디자인 시스템을 구축합니다.

2020년 4월, 쿠팡은 UX 디자인 및 모바일 엔지니어링 전문가로 태스크 포스 팀(TF)을 구성하여, 로켓 디자인 시스템(Rocket Design System, RDS)을 향한 여정을 시작했습니다. 사내 니즈과 제약사항에 대한 깊은 논의를 시작으로 기존 디자인, 코드, 프로세스를 분석하고, 이커머스 시장의 특성과 쿠팡의 초고속 성장 속도를 반영하는 시스템을 만들기 시작했습니다.
다른 기업들과 마찬가지로 대규모 디자인과 개발 작업의 가장 큰 걸림돌은 일관성 부족이었습니다. 그래서 쿠팡의 디자인 시스템은 프로덕션 프로세스를 효율적으로 개선하는 것을 목표로 했습니다. 다른 이들을 납득시키는 데 들어가는 시간, 같은 문제를 또 해결하는 데 걸리는 시간, 이렇게 불필요하게 쓰이는 시간을 줄여 구성원들이 고객의 문제에 최우선으로 집중할 수 있도록 만듭니다. 결과적으로 디자인 시스템을 통해 더욱 훌륭한 고객 경험을 디자인할 수 있고 고객이 쿠팡 서비스를 보다 쉽고 편리하게 사용할 수 있게 됩니다.
디자인 원칙이란 디자인의 큰 틀을 정의하는 규칙으로 회사의 핵심 가치를 반영합니다. 또한, 디자인 원칙이 제공하는 기능 정의 및 모범 사례(Best Practices)를 참고해 디자이너, 엔지니어, 프로덕트 오너는 물론, 다른 관계자들 모두 유의미한 의사 결정을 내릴 수 있습니다. RDS는 디자인 요소 개발 및 관련 의사 결정의 기반이 될 핵심 원칙을 아래와 같이 정의합니다.
UI 키트라고도 불리는 디자인 라이브러리는 UI 요소의 집합으로 관련 원칙 및 가이드를 함께 제공합니다. 디자인 라이브러리는 기능, 색상, 크기, 모양, 상호작용 등을 정의하여 리뷰 시에 측정 잣대로 사용할 수 있는 도구, 즉 단일 진실 출처(Single Source of Truth, SSOT) 역할을 합니다. 피처 개발 시, 디자이너는 RDS 구성 요소를 피처 사양으로 바로 추가할 수도 있습니다.
RDS는 기타 오픈소스 디자인 시스템과 마찬가지로 컬러 팔레트, 텍스트 스타일, 아이콘 등의 요소를 정의합니다. 이는 RDS에서 Elements로 지칭합니다. 또한, Parts라 지칭하는 버튼, 칩, 컨트롤 등의 기본 UI 구성 요소에 대한 정의도 제공합니다. 쿠팡의 디자이너는 이러한 Parts를 활용해 각종 쿠팡 서비스 내 다양한 피처들의 UI를 만듭니다.
RDS는 더 복합적인 UI 구성 요소(Component)도 정의하는 데 이를 Units라 부릅니다. Parts를 레고의 각 블록으로 본다면, Units는 여러 레고 블록들을 조합해 만들어진 더 큰 단위의 요소로 볼 수 있습니다. Units는 특정 비즈니스 니즈에 대응하기 위해 디자인되며 불필요한 변형을 줄이고 재사용률을 높이기 위해 사용됩니다.
디자이너와 엔지니어는 협업을 통해 RDS 구성 요소를 정의하고 업데이트합니다. 코드 라이브러리는 특정 구성 요소의 색상, 크기, 테두리, 모서리 반경, 패딩 등 정의된 스타일에 해당하는 코드를 보관합니다. 엔지니어는 이를 바탕으로 코드 한 줄로 특정 구성 요소의 기본 속성을 한 번에 생성하고 정의할 수 있습니다. 다음은 Chip 구성 요소 코드의 예시입니다.
<com.coupang.mobile.rds.parts.Chip style=”@style/Chip.Outline.Blue.Medium” android:text=”RDS Chip” />
라이브러리를 통해 엔지니어가 빠르게 구성 요소의 속성을 커스터마이징할 수 있도록 기본 API도 제공합니다.
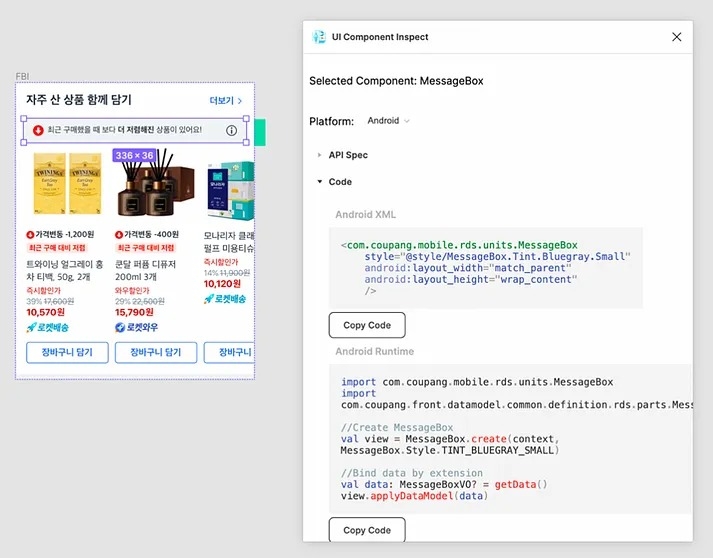
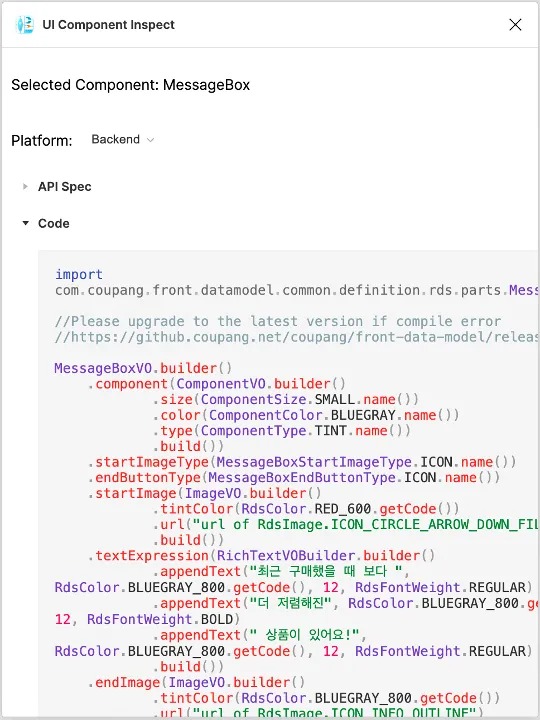
Figma와 Zeplin 등의 디자인 도구는 UI 구성 요소에 대해 매우 기초적인 정보만을 제공하며 라이브러리 네임, 코드, 개발 가이드, API 스펙과 같은 세부 내용은 제시하지 않습니다. 쿠팡 엔지니어들이 라이브러리를 더욱 쉽게 사용하고 무엇보다도 RDS 구성 요소를 사용하여 UI를 빌드하는 방식을 학습할 수 있도록, 저희는 UI Component Inspect라는 Zeplin용 부가기능과 Figma 플러그인을 만들었습니다. 다음의 스크린샷 예시에서 볼 수 있듯이 MessageBox를 선택하면 UI Component Inspect의 Inspect 패널이 열리고 엔지니어가 반드시 알아야 할 모든 관련 세부 정보를 제공합니다.

UI Component Inspect는 모바일 엔지니어 및 백엔드 엔지니어가 정의하고 합의한 API 공통 데이터 모델(Common Data Model, CDM) 관련 정보도 제공합니다. 합의된 공통 데이터 모델을 바로 사용하면 엔지니어가 구성 요소의 디자인 변경을 위해 API를 변경하지 않아도 되며 확장 프로그램을 사용해 UI에 데이터를 바인딩 할 수 있습니다.

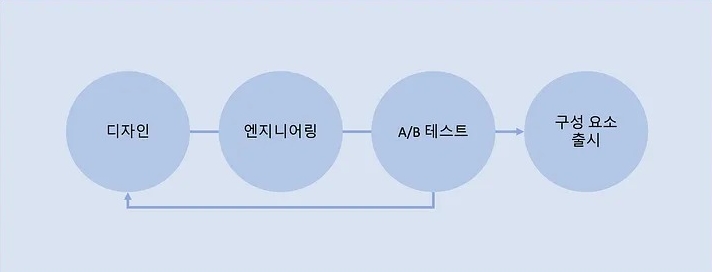
RDS의 디자인 프로세스는 크게 다음과 같습니다.

디자이너는 디자인 도구를 통해 엔지니어에게 디자인 사양을 제공합니다. 엔지니어는 디자이너에게 사양을 확인하고 그에 맞춰 API 사양을 조정하며 이후 디자인 구성 요소는 A/B 테스트를 통해 검증됩니다. A/B 테스트는 서비스 개발의 핵심적인 단계로 사용자 만족도, 수익, 충성도에 영향을 미치는 요인을 검증하고 분석하는 데 필수적입니다. 이는 디자인 시스템에도 동일하게 적용됩니다. 디자인 출시 결정에 앞서 선제적으로 비즈니스 지표에 대한 영향 및 기타 예상 밖의 이슈를 파악하고 분석하는 과정으로 디자인의 효과를 극대화할 수 있으며 진정한 데이터 기반의 디자인 시스템을 만들 수 있습니다.
RDS는 쿠팡의 엔지니어, 디자이너, 프로덕트 오너의 간극을 해소하는 데에 기여하고 있습니다. 또한 여러 팀이 시간 제약 내에 효과적으로 협업하고, 최소한의 업무 중복으로, 일관성 있는 프로덕트를 만들도록 하며 쿠팡의 성장과 변화를 뒷받침합니다.
이번 글에서는 RDS를 개략적으로 살펴보았지만 디자인 시스템에 완성이란 없습니다. 저희는 유연하면서도 간결한 이 시스템을 앞으로도 끊임없이 업그레이드하며, 성공적인 디자인 혁신과 생산성을 도모하고자 합니다.
<원문>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.