프론트엔드 성능은 사용자 경험과 웹사이트의 성공에 매우 중요한 역할을 합니다. 이는 사용자가 웹사이트를 방문했을 때 페이지가 로드되는 속도나 반응성, 사용자의 인터랙션(interaction) 등을 말합니다. 웹사이트의 성능은 다양한 요소들에 의해 결정되는데요. 예를 들어, 빠른 로딩 속도는 웹사이트의 서비스에 필요한 파일 크기와 개수, 웹사이트의 응답 속도, 네트워크 연결 상태 등에 영향을 받습니다. 그리고 빠른 반응성은 자바스크립트의 실행 속도 등의 요소에 영향을 받게 됩니다. 이와 같이 성능을 판단하는 요소들을 성능 지표라고 부를 수 있습니다.
높은 품질의 성능은 사용자가 원활히 웹사이트를 이용하고 상호작용하는데 필수적인데요. 만약 낮은 품질의 성능을 가지고 있다면, 사용자 경험을 악화시키고 이탈율을 증가시켜 수익 손실 등의 손해를 볼 수 있습니다. 따라서 기업은 단순히 기능을 제공하는 서비스를 만드는 것이 목표가 아닌, 양질의 성능 좋은 서비스를 개발해야 합니다. 이번 글에서는 웹사이트 성능 지표를 판단할 수 있는 구글의 ‘Core Web Vitals’에 대해 살펴보겠습니다.

‘Core Web Vitals(이하 코어 웹 바이탈)’는 구글이 웹사이트 성능 최적화를 위해 중요하다고 판단한 세 가지 지표를 의미합니다. 이 지표들은 사용자 경험과 밀접하게 관련이 있으며, 웹사이트의 속도, 안정성, 시각적 안정성 등과 같은 핵심 요소들을 측정하게 됩니다. 이에 따라 Core Web Vitals는 개발자들이 성능 최적화를 위해 우선순위를 결정할 수 있도록 돕는 역할을 합니다.
또한 검색 엔진 최적화(SEO)에도 큰 영향을 미치는데요. 구글이 웹사이트의 사용자 경험을 높이기 위해 많은 노력과 관심을 갖고 있기 때문입니다. 이를 위해 Core Web Vitals에 해당하는 지표들을 사용해 웹사이트 성능을 측정하고, 이를 잘 준수한 웹사이트를 검색 결과 상위에 노출시키는 등의 혜택을 주고 있습니다. 따라서 Core Web Vitals를 준수해 웹사이트를 개발하면, 사용자가 느끼는 성능적인 이점은 물론 검색 엔진 최적화까지 함께 진행할 수 있습니다.
Core Web Vitals은 페이지 로딩 속도를 측정하는 LCP(Largest Contentful Paint), 대화형 성능을 측정하는 FID(First Input Delay), 그리고 콘텐츠 안정성을 측정하는 CLS(Cumulative Layout Shift)세 가지 지표로 구성되어 있습니다. 지금부터 이 세 가지 지표를 토대로 어떻게 개선하면 좋을지 살펴보겠습니다.

LCP는 ‘Largest Contentful Paint’의 약자로, 사용자가 웹 페이지를 로드 할 때 페이지의 가장 큰 콘텐츠 요소가 브라우저 화면에서 얼마나 빨리 렌더링 되는지 측정하는 지표입니다. 2.5초 미만을 ‘좋음’, 2.5초 이상 4초 미만을 ‘개선 필요’, 4초 이상을 ‘좋지 않음’으로 규정하고 있습니다. 이때 가장 큰 콘텐츠 요소란 이미지, 비디오, 텍스트 박스 등의 모든 콘텐츠 중 가장 크기가 큰 것을 의미합니다.
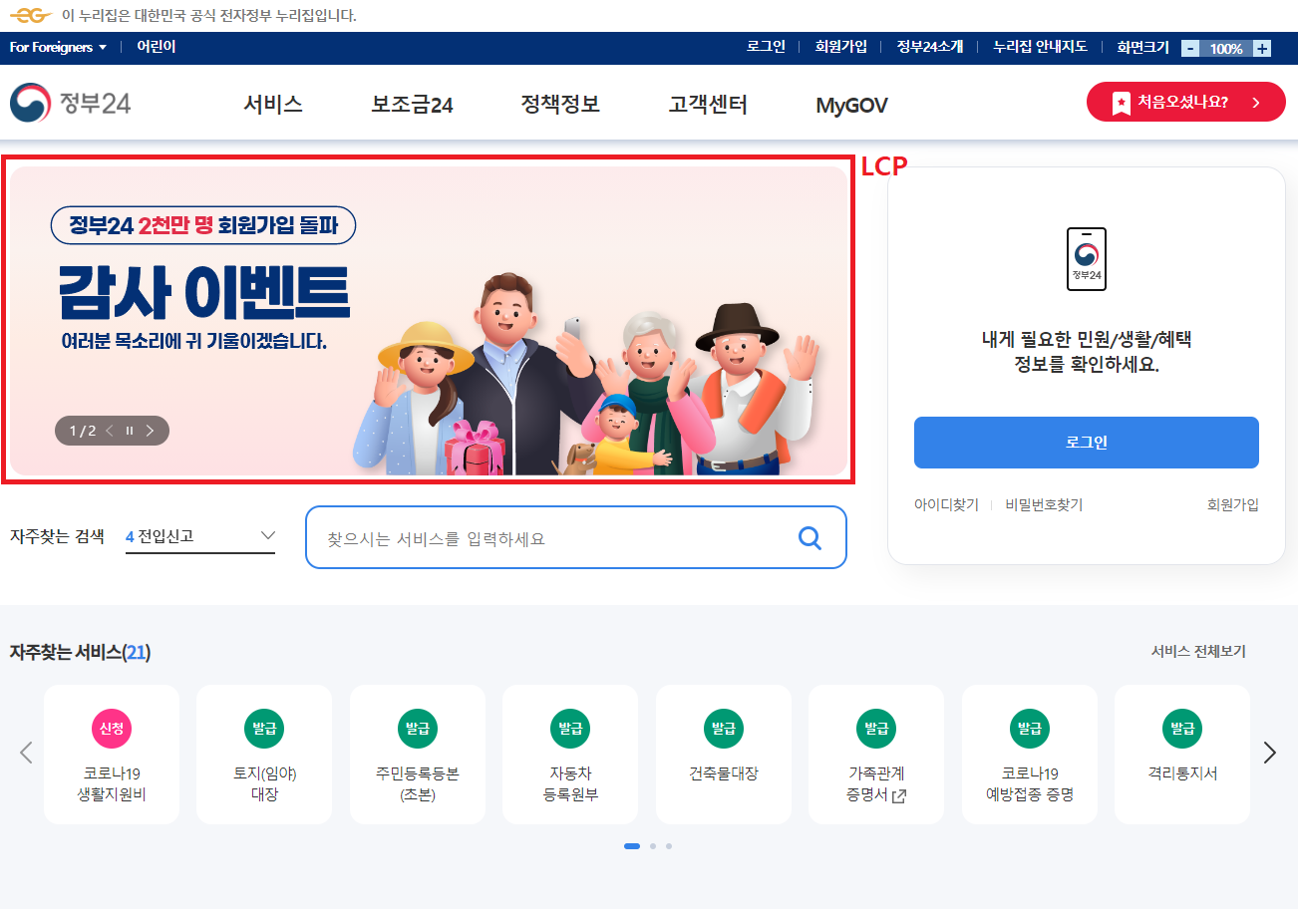
LCP는 사용자가 페이지를 로드하고 나서 콘텐츠가 렌더링 되는 속도를 측정하며, 더 빠른 LCP는 사용자가 페이지를 더 빠르게 이해하고 상호작용할 수 있도록 돕습니다. 예시로 정부24(gov.kr) 사이트를 살펴보겠습니다.

정부24는 위와 같은 UI를 보여주고 있습니다. 이때 페이지의 가장 큰 콘텐츠 요소는 빨간색 네모 박스로 표시한 이미지형 배너라고 볼 수 있습니다. 따라서 정부24의 LCP 지표는 해당 배너가 로드되어 렌더링하기까지의 시간을 말합니다.
그렇다면 왜 LCP가 웹 페이지의 성능 최적화에 중요한 지표일까요? 사실 구글은 이전부터 메인 콘텐츠가 얼마나 빨리 로딩되는지 쉽게 측정하는 방법에 대해 고민하고 있었습니다. 그 과정에서 첫 번째 콘텐츠가 렌더링 되기 시작하는 시점을 측정하는 FCP(First Contentful Paint)나, 의미 있는 콘텐츠가 렌더링 되기 시작하는 시점인 FMP(First Meaningful Paint) 등을 고려했습니다.
하지만 측정 과정이 어렵거나 복잡했고 실제로 유의미한 지표도 아니었습니다. 그래서 이를 해결하기 위한 지표를 고안했고, 대부분의 웹페이지에서 가장 큰 콘텐츠가 메인 콘텐츠라고 결론짓게 되었습니다. 이 내용은 Google에서도 아래와 같이 정리한 것을 확인할 수 있습니다.


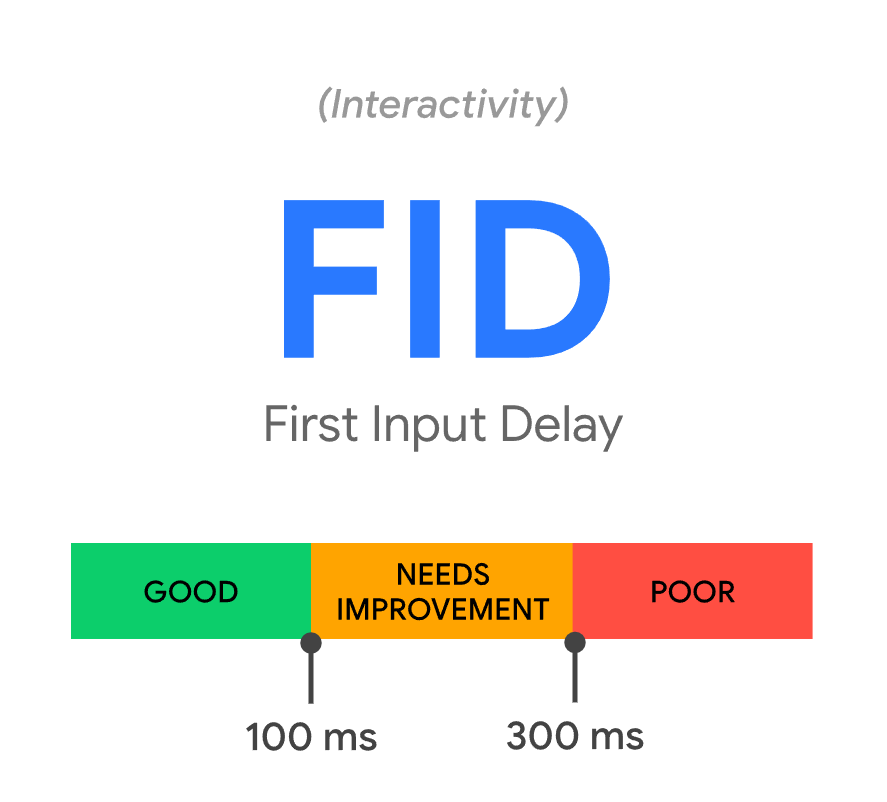
FID는 ‘First Input Delay’의 약자로, 사용자가 웹 페이지의 상호작용 요소(버튼 클릭, 링크 클릭 등)를 클릭한 후, 실제로 브라우저에서 반응이 시작되기까지 걸리는 시간을 측정하는 지표입니다. 이 지표는 사용자가 웹 페이지와 상호작용할 때 반응성이 얼마나 빠른지를 나타내며, 웹페이지가 느리게 반응할 경우 사용자 경험에 부정적인 영향을 준다고 봅니다. 0.1초 미만을 ‘좋음’, 0.1초 이상 0.3초 미만을 ‘개선 필요’, 0.3초 이상을 ‘좋지 않음’으로 규정하고 있습니다.
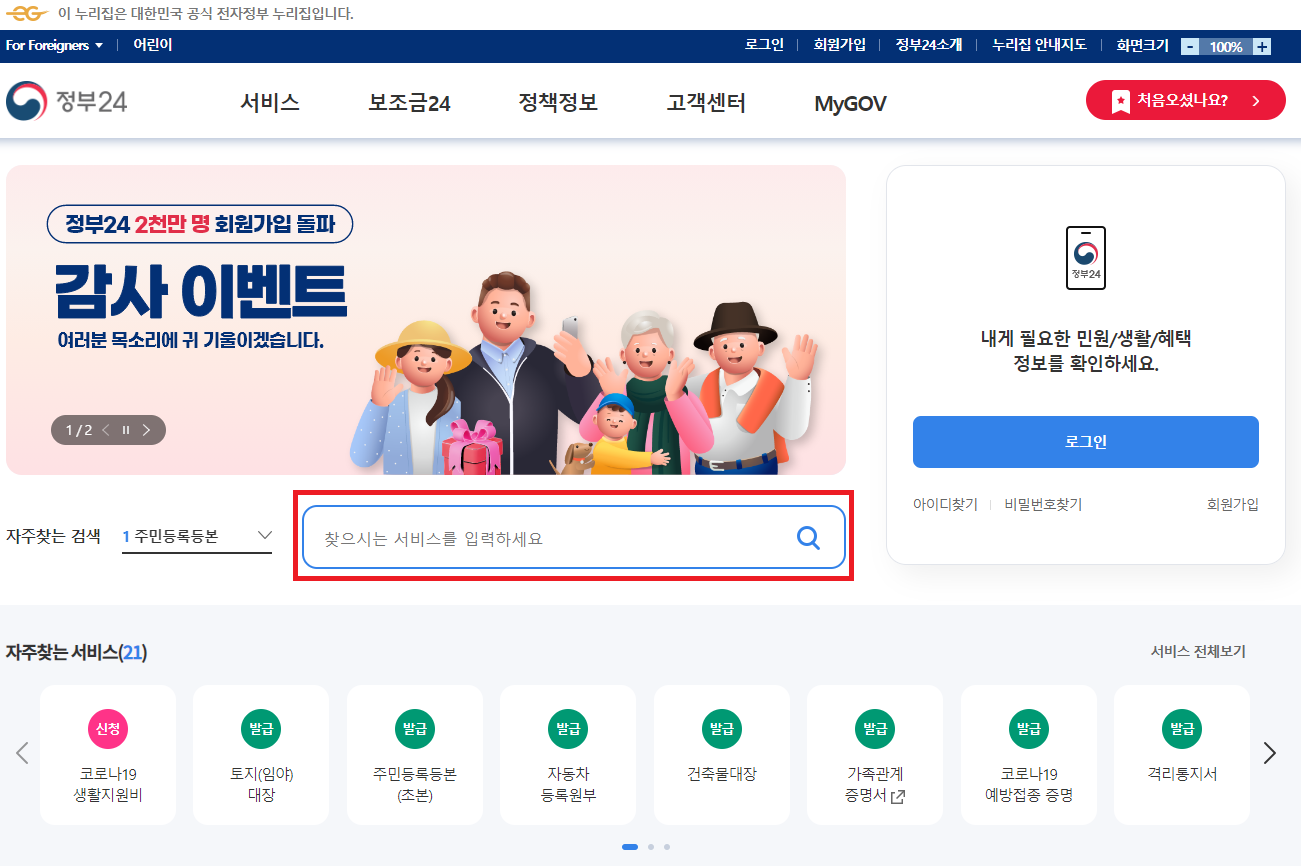
FID는 사용자가 상호작용 요소를 클릭한 후, 브라우저 이벤트 핸들러가 실행되어 페이지에 대한 작업이 수행될 때까지 걸리는 시간을 측정합니다. 사용자가 상호작용 요소를 클릭한 후, 페이지가 이벤트를 처리하는데 필요한 시간과 브라우저에서 다른 작업을 수행하는 데 필요한 시간 등을 고려합니다. 다시 한번 정부24에서 확인해볼까요?

정부24는 검색 기능을 제공하는데요. 이때 FID는 검색어를 입력 후, 엔터 키를 눌렀을 때 검색 결과가 표시되기까지 걸린 시간을 측정합니다. 그렇다면 FID가 중요한 지표로 선정된 이유는 무엇일까요? 바로 사용자 경험과 직결되는 부분이기 때문입니다. 만약 FID 지표의 수치가 높다면, 사용자가 버튼을 클릭하는 등의 상호작용을 할 때 페이지가 반응하지 않는 것처럼 느껴지거나, 사용자가 다른 작업을 수행하기 전에 페이지가 반응하지 않는 경우가 생길 수 있습니다. 이는 사용자 불만족을 유발할 수 있으며, 최악의 경우 사용자가 페이지를 떠나거나 완전히 이탈할 가능성을 높이게 됩니다.

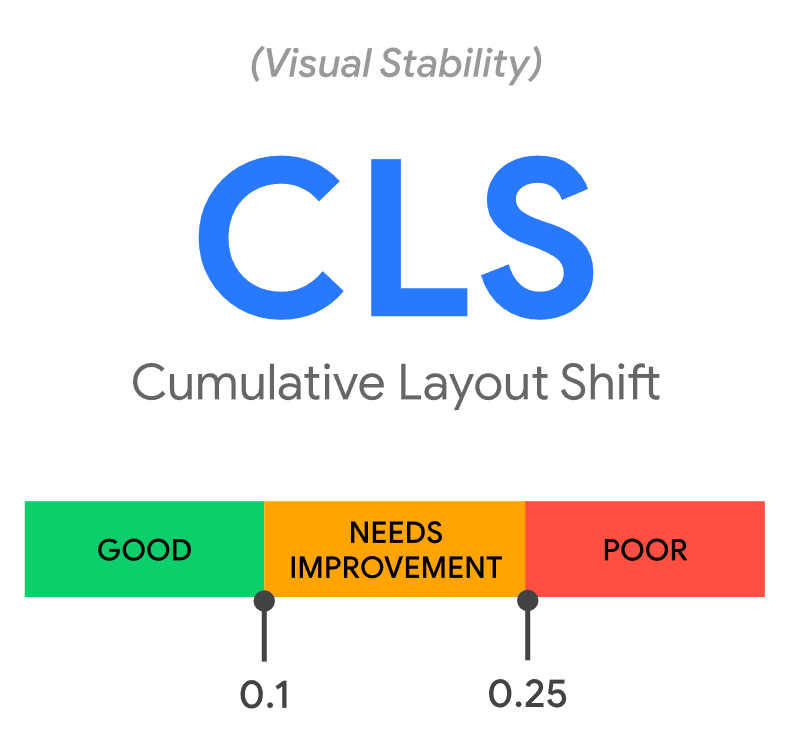
CLS는 ‘Cumulative Layout Shift’의 약자로, 웹 페이지에서 요소들의 이동이나 크기 조정 등 레이아웃이 예상치 못하게 변경되는 빈도와 양을 측정하는 지표입니다. 0.1 미만을 ‘좋음’, 0.1 이상 0.25 이하를 ‘개선 필요’, 0.25 이상을 ‘좋지 않음’으로 규정하고 있습니다.
사용자는 페이지의 콘텐츠를 보기 위해 스크롤을 내리거나, 클릭해서 다른 페이지로 이동하는 등의 상호작용을 수행합니다. 그러나 웹페이지의 레이아웃이 변경되는 경우, 스크롤 위치나 버튼 위치 등이 예상치 못하게 바뀌어 사용자를 혼란스럽게 하고, 의도치 않은 동작을 수행할 수 있습니다. 이때 사용자는 웹 페이지를 다시 로드하거나, 다른 페이지로 이동하려고 하고 이는 사용자 경험을 저해하게 됩니다. 이번에는 구글이 제작한 간단한 예시를 살펴보겠습니다.

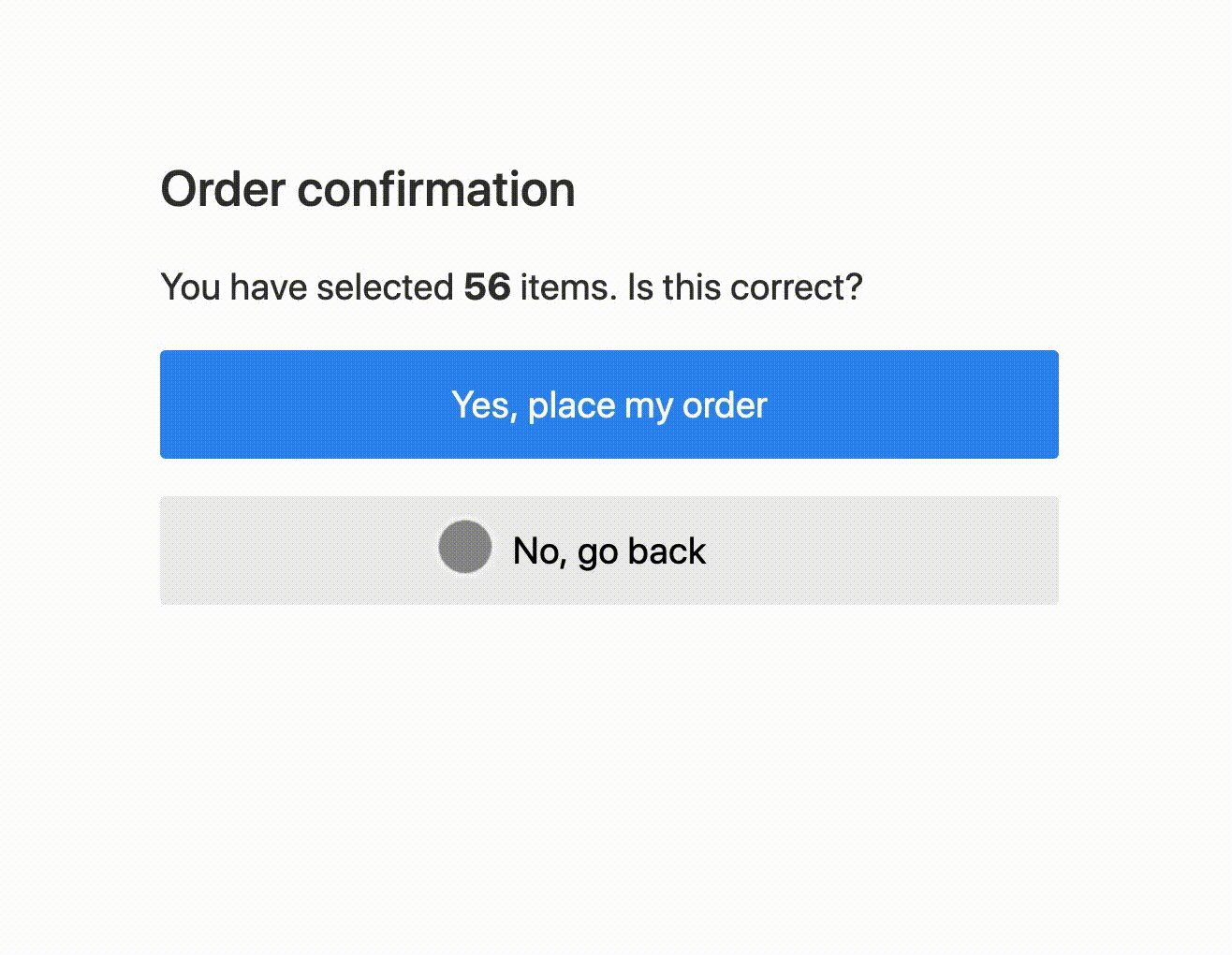
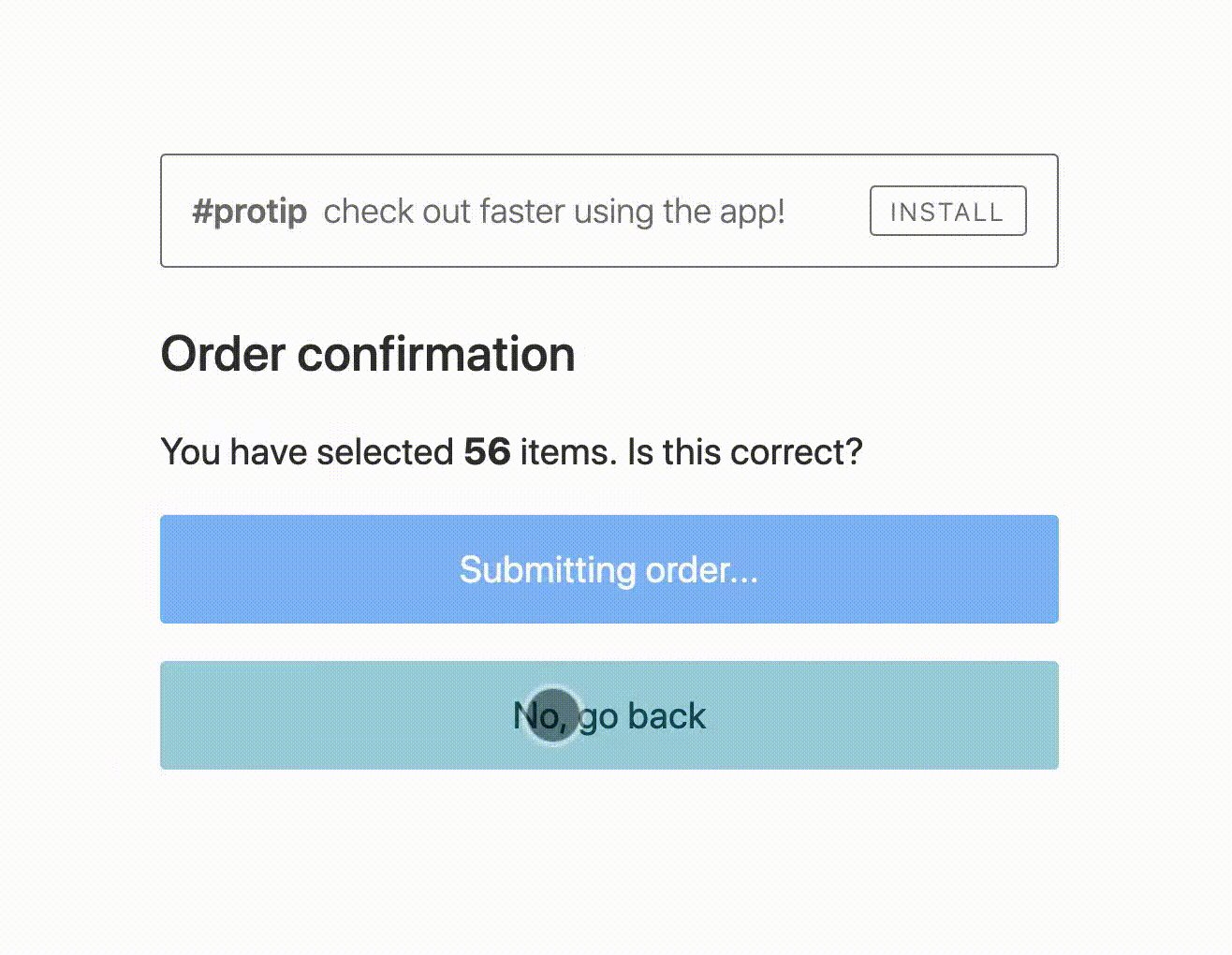
현재 사용자는 어떤 제품을 구매하려는 상황으로 보입니다. 56개의 상품을 선택했는데 주문을 할 건지 뒤로 돌아가서 다시 선택할 것인지 묻는 버튼이 보입니다. 마우스 포인터를 보니 사용자는 바로 주문하지 않고 뒤로 돌아가기를 원했습니다. 그런데 갑자기 추천 레이아웃이 상단에 등장하며 버튼들을 아래로 밀어버렸고, 사용자는 원치 않은 주문을 실행하게 되었습니다.
CLS는 이러한 레이아웃의 변화의 정도를 측정하고자 합니다. ‘레이아웃 시프트’라고도 하는 이 행위가 얼마나 자주 발생하는지, 각각의 레이아웃 시프트가 어느 정도 크기를 가지는지 측정합니다. 앞선 예시와 같이 사용자가 의사결정 후 상호작용할 때 이러한 레이아웃 시프트는 치명적입니다. CLS 지표를 개선하는 것은 중요한 요소 중 하나입니다.
지금까지 구글의 Core Web Vitals의 세 가지 지표에 대해 살펴봤는데요. 그렇다면 이러한 성능 지표는 어떻게 측정할 수 있을까요? 프론트엔드 성능 지표를 측정할 수 있는 툴에 대해 알아보겠습니다.
LightHouse는 구글에서 개발해서 제공하는 오픈소스 자동화 도구로, 웹페이지의 성능, 접근성, SEO, PWA(Progressive Web App) 등을 측정하는 데 사용할 수 있습니다. 또한 측정 결과뿐만 아니라, 웹사이트 성능 및 사용자 경험을 개선할 수 있는 다양한 참고사항을 함께 제공해 줍니다. 개발자들이 간단하게 웹 페이지를 개선하고 최적화하는데 큰 도움이 될 것입니다.
LightHouse를 사용하는 가장 쉬운 방법은 크롬 웹 스토어에서 검색해서 확장 프로그램을 추가하면 됩니다.

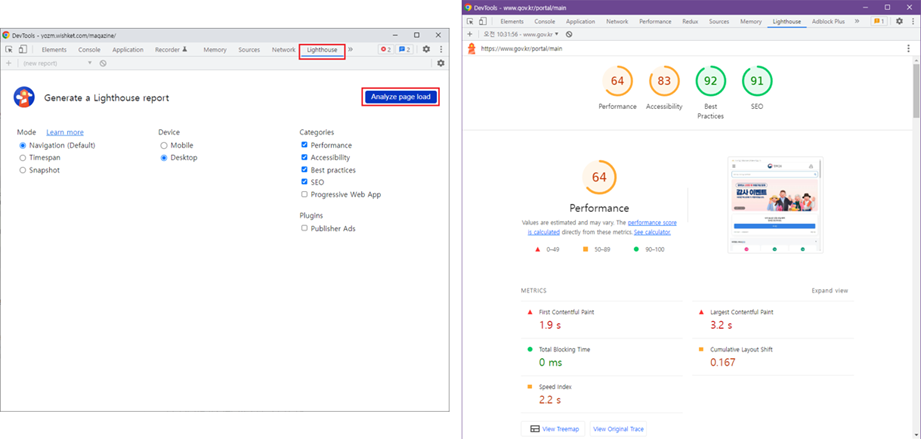
확장 프로그램 추가가 완료되면, 성능 측정을 원하는 페이지에서 개발자 도구를 열고 LightHouse 탭을 클릭해서 측정을 진행할 수 있습니다. 이때 Mode, Device, Categories 등의 선택지를 제공하여, 측정을 원하는 내용에 대해서만 진행하는 것도 가능합니다.


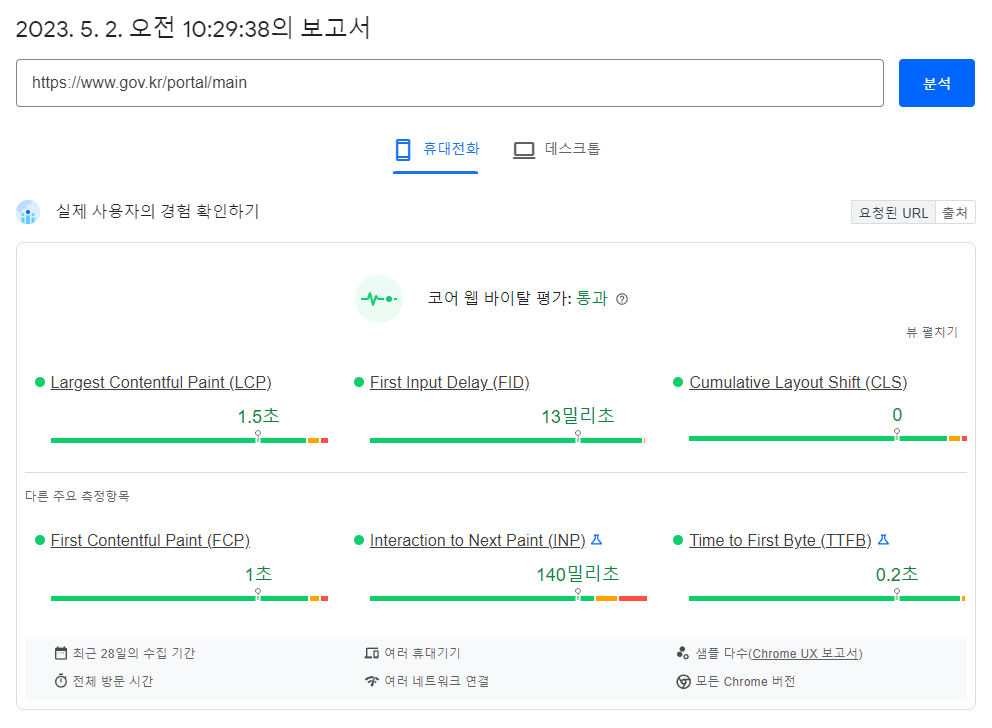
PageSpeed Insights도 구글에서 제공하는 웹사이트 성능 측정 도구입니다. 이 도구는 웹 페이지의 로딩 속도를 측정하고, 최적화할 수 있는 방법을 제시해 줍니다.
PageSpeed Insights와 Lighthouse는 모두 구글에서 제공하는 웹페이지 성능 측정 도구지만, 목적과 기능에서 차이점이 존재합니다. PageSpeed Insights는 주로 모바일 기기에서 웹페이지 성능을 측정하는 데 사용하는 반면, Lighthouse는 성능 및 접근성, SEO, PWA 등 다양한 측면에서의 품질을 측정하는 데 사용됩니다.

목적에 따라 간편하고 빠르게 웹페이지 성능을 측정하고 싶다면 PageSpeed Insights를 사용하고, 웹페이지에 대해 다양한 지표를 측정하고 싶다면 Lighthouse를 선택하는 것이 좋습니다.
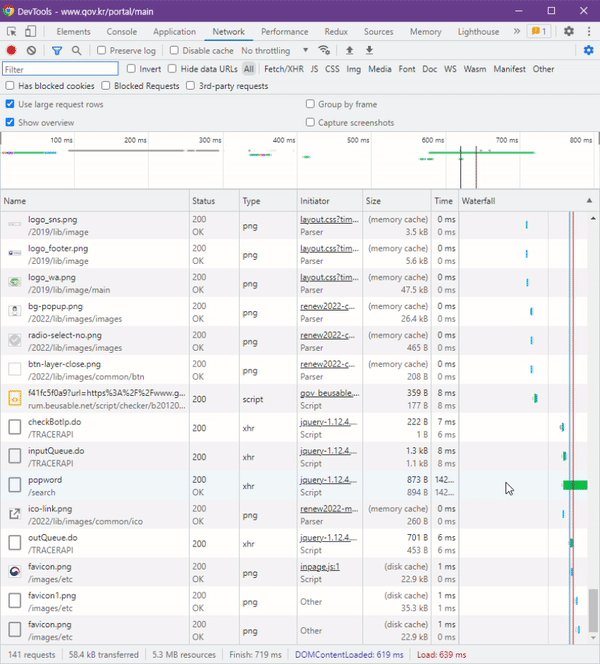
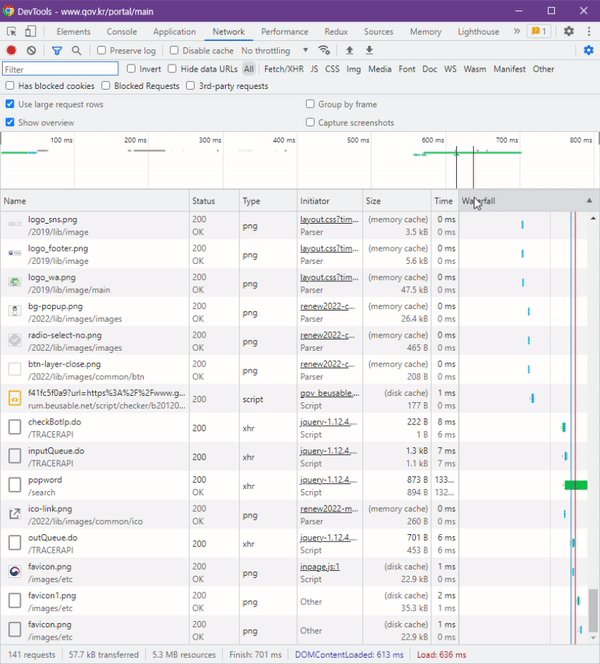
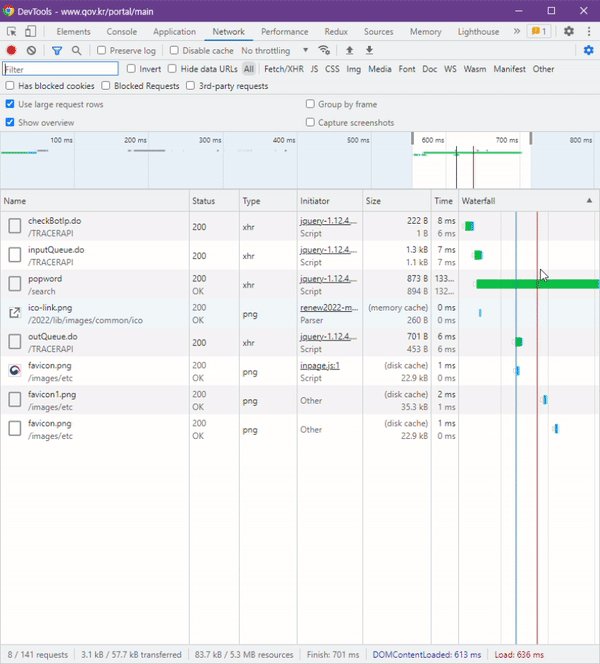
마지막으로 크롬 개발자 도구는 웹 개발 및 디버깅에 필요한 다양한 기능을 제공하는 도구 모음입니다. 이를 사용해 웹페이지 성능을 측정하고, 문제를 해결하는 데 도움을 받을 수 있습니다.

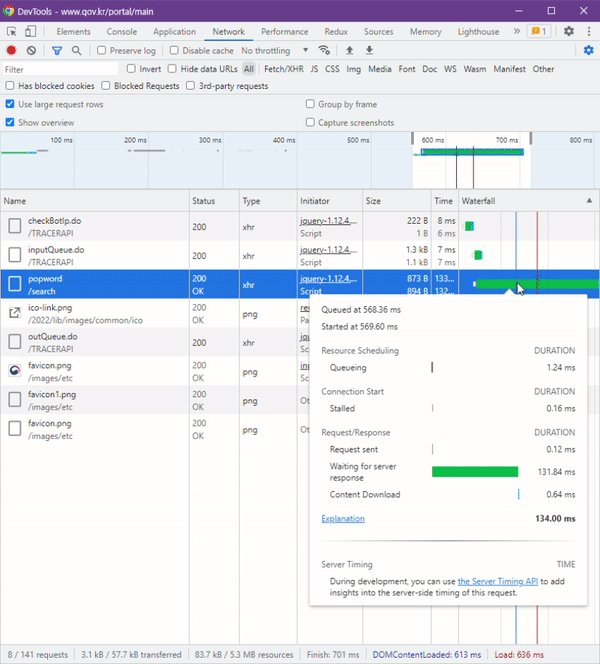
그중 성능을 측정하고 디버깅을 할 수 있는 도구는 Network 탭에서 확인할 수 있습니다. Network 탭의 경우, 탭을 클릭한 후 웹페이지를 새로고침 하면 네트워크 상으로 로딩되는 리소스들의 정보가 표시됩니다.
이때 타임과 사이즈 등의 항목을 확인해서 각각 세부 파일들의 크기와 로딩 시간을 확인할 수 있습니다. 또한 Waterfall 차트를 보며 각 리소스들의 로딩 시간을 함께 확인하고, 어떤 부분에서 병목 지점이 생기는지도 알아낼 수 있습니다.
지금까지 구글의 Core Web vitals 지표와 측정 도구에 대해 알아봤습니다. 이 지표는 아직 실무 경험이 많지 않은 신입 또는 주니어 프론트엔드 개발자에게 유용한 가이드가 되어줄 것입니다. 특히 구글은 검색 순위에서 Core Web Vitals를 고려하고 있으므로, 이를 잘 준수해서 개발하면 성능 측면에서의 이점을 누릴 뿐만 아니라, 검색 결과에서의 노출도 향상될 수 있습니다.
구글은 지금까지도 변화하는 웹 생태계에 발맞춰 Core Web Vitals를 지속적으로 업데이트하고 있습니다. 따라서 이러한 지표를 잘 이해하고 숙지해 웹 페이지 성능을 개선하는 방향으로 갈 수 있다면, 보다 발전 가능성이 높은 웹 개발자로 거듭날 수 있을 것입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.