몇 초 만에 다양한 UI 구성하는 ‘Shaper’
오늘은 다섯 가지 구성요소를 활용해, 유저 인터페이스(UI) 구성과 그에 따른 코드를 생성할 수 있는 ‘Shaper’를 소개합니다. ‘Shaper’에서 제공하는 핵심 기능은 1) 타입, 컬러, 여백, 테두리 등에 포함되는 세부 값을 입력 또는 원하는 조건을 선택해 일정 기준의 인터페이스 구성 가능 2) 기본 제공되는 인터페이스를 테마에 따라 변경한 뒤 상세 조건을 추가하거나 설정해, 원하는 모습의 인터페이스 제작 가능 3) 컬러, 여백, 테두리 등 다섯 가지 구성요소 중 하나를 선택해 인터페이스 랜덤 생성 가능 4) 생성한 인터페이스를 웹상에서 빠르게 확인할 수 있는 코드 제공 등이 있는데요. 지금부터 자세히 살펴보겠습니다.

‘Shaper’는 가입 후 사용할 수 있고, 구글 등의 기본적인 소셜 로그인을 지원합니다. 가입 시 별도 정보를 입력할 필요는 없어 빠르게 대시보드로 진입할 수 있습니다. 가입 후 ‘신규 프로젝트 생성(흰색 버튼)’을 선택해 편집을 시작할 수 있습니다. 꼭 가입이 필요했을까?라는 생각도 들지만 가입 후 대시보드를 통해 여러 프로젝트를 생성, 관리할 수 있다는 것을 확인하니, 오히려 활용도가 높다는 생각이 들었습니다. 인터페이스에 대한 기준은 서비스나 프로젝트에 따라 다를 수 있기 때문입니다.
원하는 요소로 실시간 인터페이스 구성 확인하기

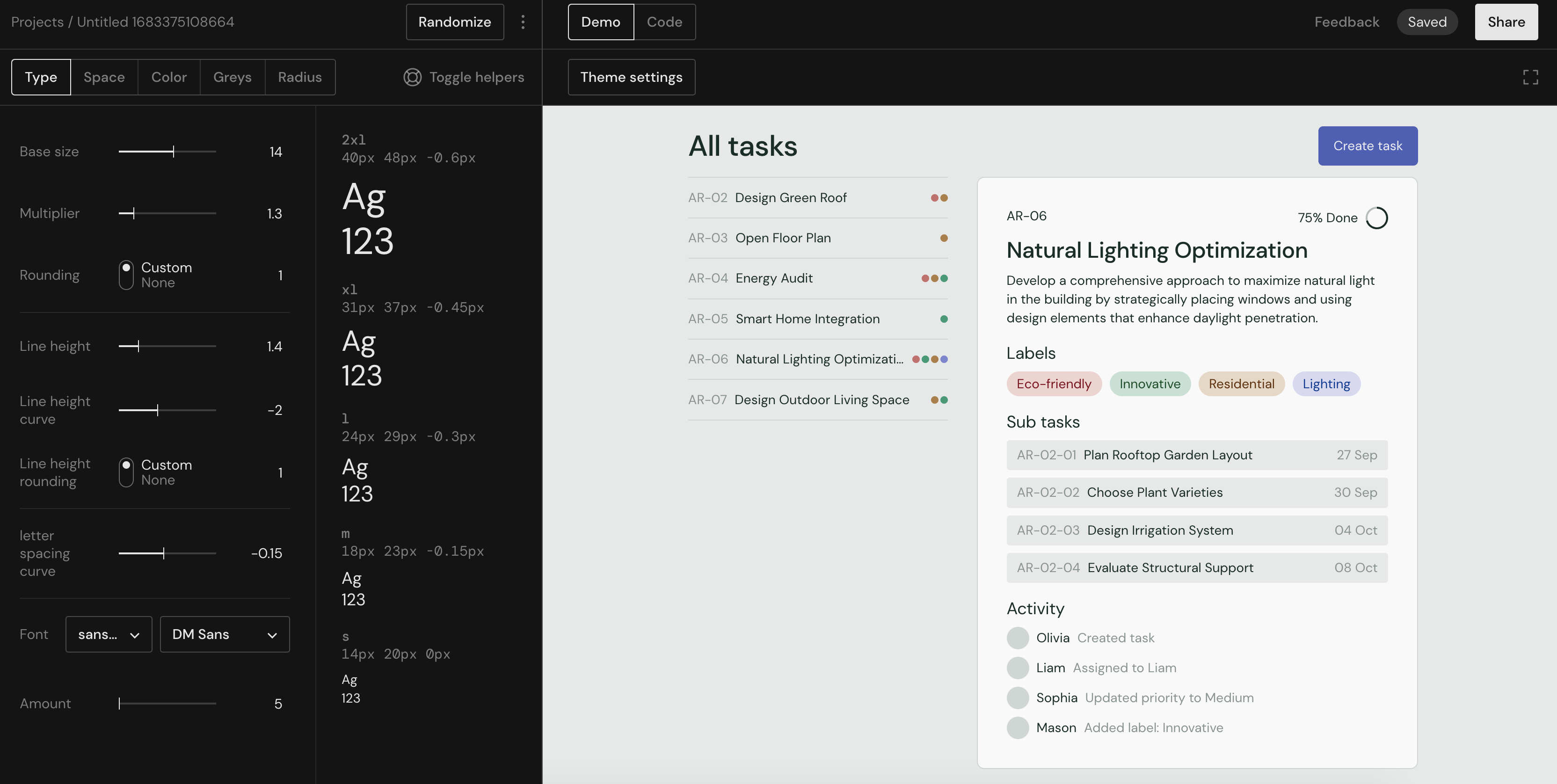
가입 - 신규 프로젝트 생성 후 확인한 ‘Shaper’의 기본 편집 화면 모습입니다. 왼쪽에는 다섯 가지 구성요소에 따른 편집 도구와 랜덤 생성 버튼을 확인할 수 있으며, 오른쪽에는 우리가 설정한 조건에 따라 생성된 인터페이스 모습을 확인할 수 있습니다. 기본적으로 인터페이스 데모를 확인하는 구성으로, 코드 버튼을 클릭하면 현재 보이는 인터페이스 구성을 실제 코드로 확인, 복사할 수 있습니다.

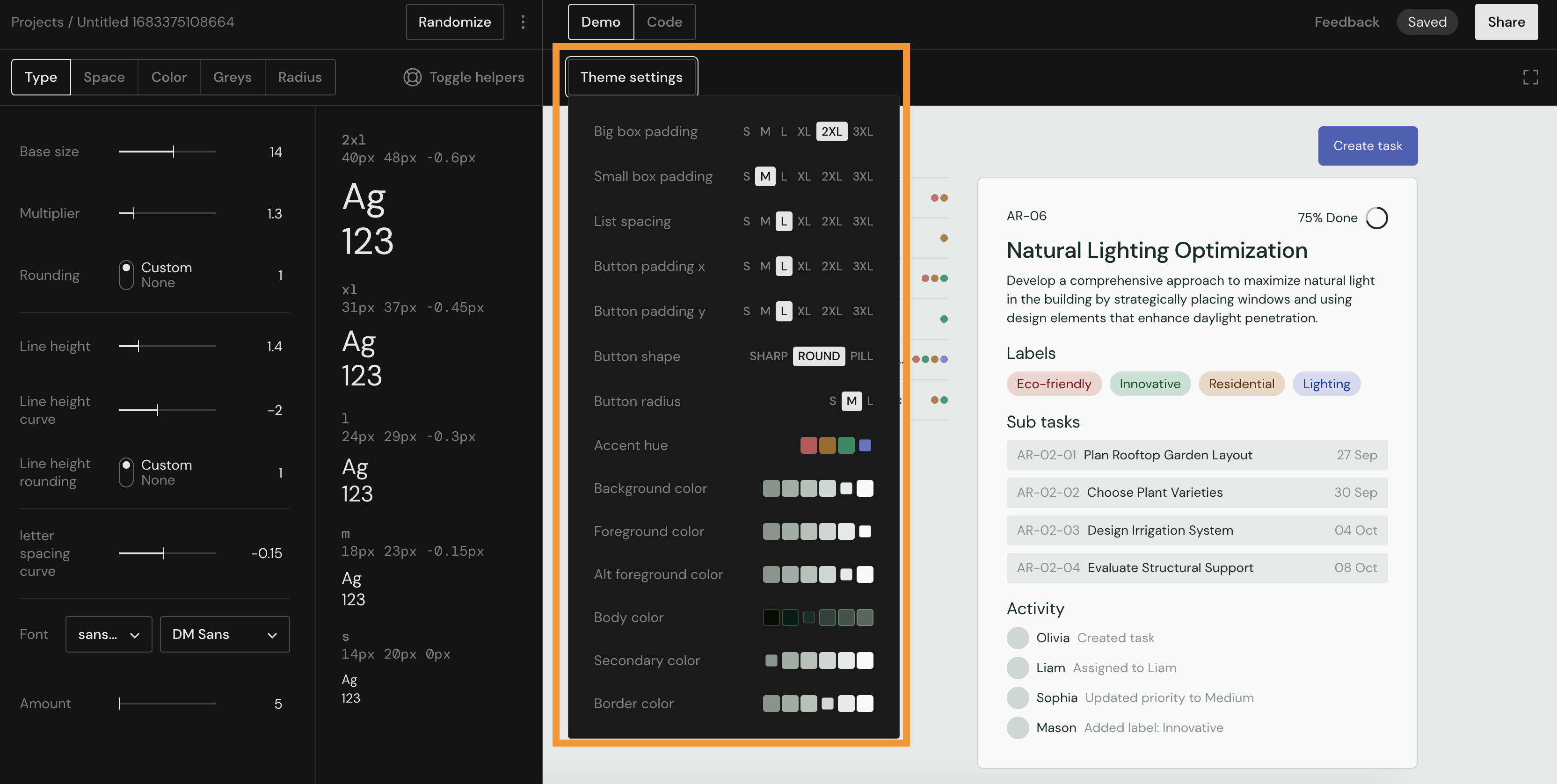
편집 순서는 개인에 따라 다를 수 있지만, 저는 ‘인터페이스 테마'를 확인한 후 대략적인 모습을 먼저 설정하고 확인했습니다. 이렇게 해두면 이후 작업이 편한데요. 왼쪽 편집 도구에서는 타입, 컬러, 여백, 테두리 등에 대한 세부 설정이 가능하고, 테마에서는 버튼을 기준으로 모양, 여백 등에 대한 구성을 클릭 한 번으로 변경할 수 있기 때문입니다. 어떤 모습으로 인터페이스를 구성할까?에 대한 기본적인 답을 정한다는 측면에서 도움이 되는 기능입니다.

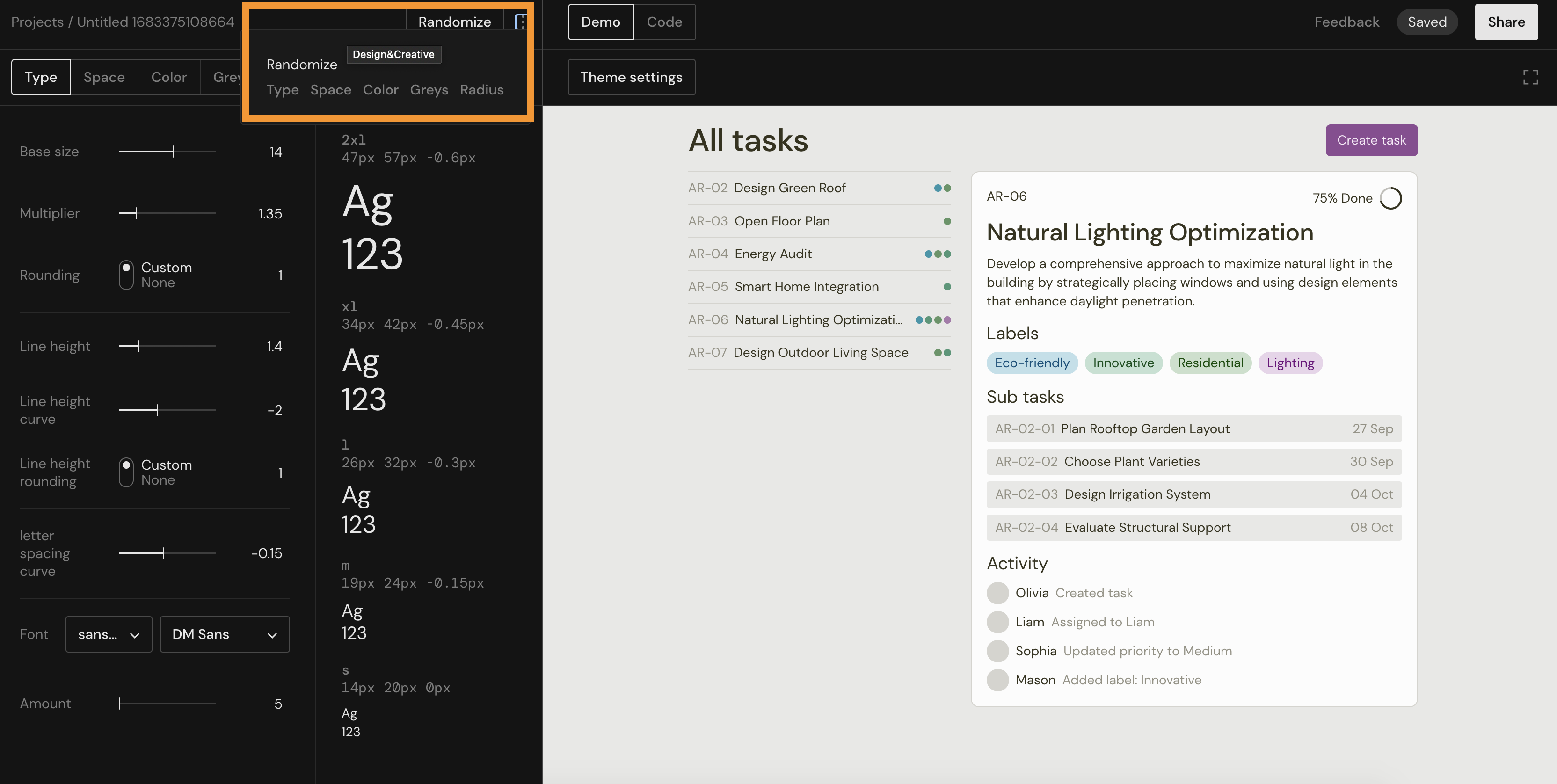
같은 맥락에서 ‘랜덤 생성' 역시 또 하나의 출발점으로 활용 가능합니다. 생각하고 있는 인터페이스 구성에 대한 내용이 있다면 앞서 살펴본 ‘테마' 기능을, 일단 어떤 구성이 좋을지 먼저 살펴보기 위한 상황이라면 ‘랜덤 생성’ 사용이 도움을 줄 수 있습니다.
버튼을 클릭할 때마다 오른쪽에 위치한 인터페이스가 변경되며, 마음에 드는 구성이 나타나면 왼쪽 편집 도구를 사용해 원하는 조건을 하나씩 추가할 수 있습니다. 여기서 눈에 띄는 또 하나의 기능은 랜덤 생성을 ‘조건'에 따라 진행할 수 있다는 점입니다. 예를 들어, ‘여백'만 랜덤 생성하는 조건으로 진행할 경우, 나머지 구성요소는 그대로 유지되며 여백이라는 조건만 변경하여 랜덤 생성과 확인이 가능합니다.

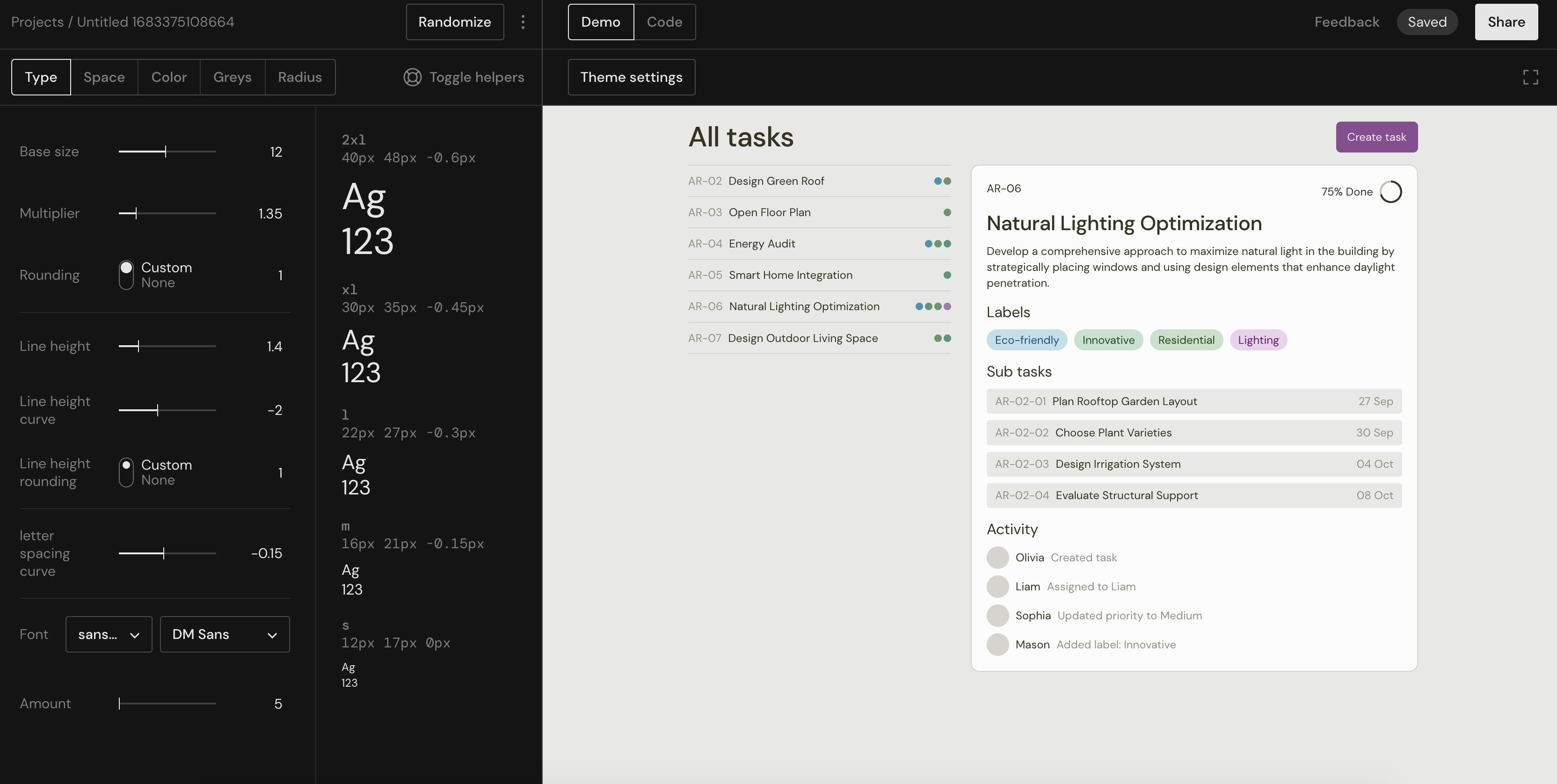
적당한 출발점에 해당하는 인터페이스를 찾았다면, 이제 조금 더 상세한 조건을 설정할 차례입니다. 왼쪽 편집 도구에서 가장 먼저 확인할 수 있는 건 ‘타입(Type)’으로 인터페이스 전반에 사이즈나 선 두께, 문자 간격, 폰트 등을 설정할 수 있습니다. 또한 ‘랜덤 생성'버튼 하단의 ‘토글 도우미'를 클릭하면 편집 도구에 포함된 여러 토글 설정의 설명을 확인할 수 있습니다. 처음 사용하는 분들은 한 번쯤 살펴보는 것을 추천합니다.

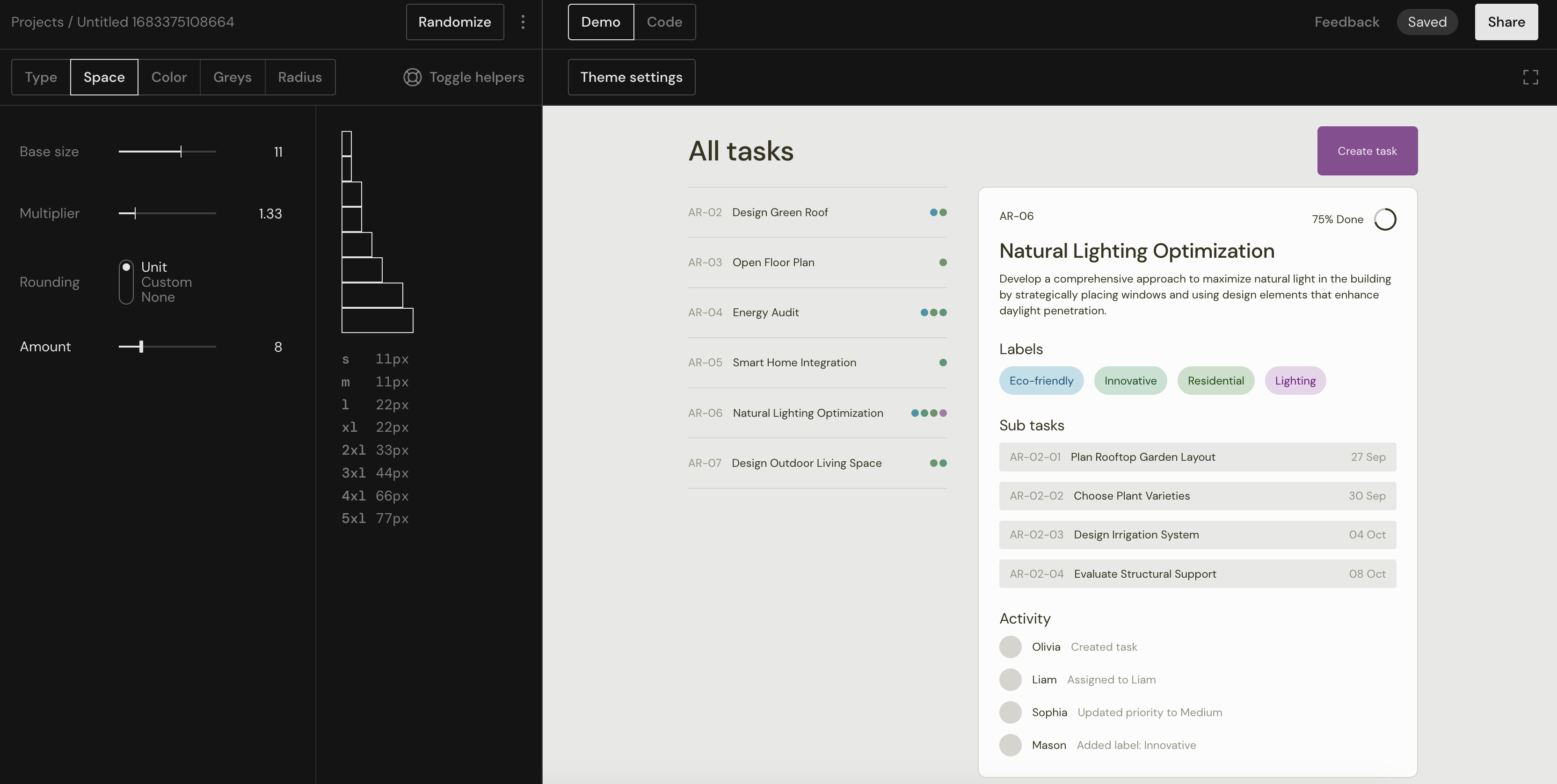
타입 다음 우리가 상세하게 편집할 수 있는 구성요소는 ‘여백(Space)’입니다. 여백에서는 인터페이스 전반에 대한 사이즈는 물론, 그리드 단위의 여백도 설정할 수 있습니다.

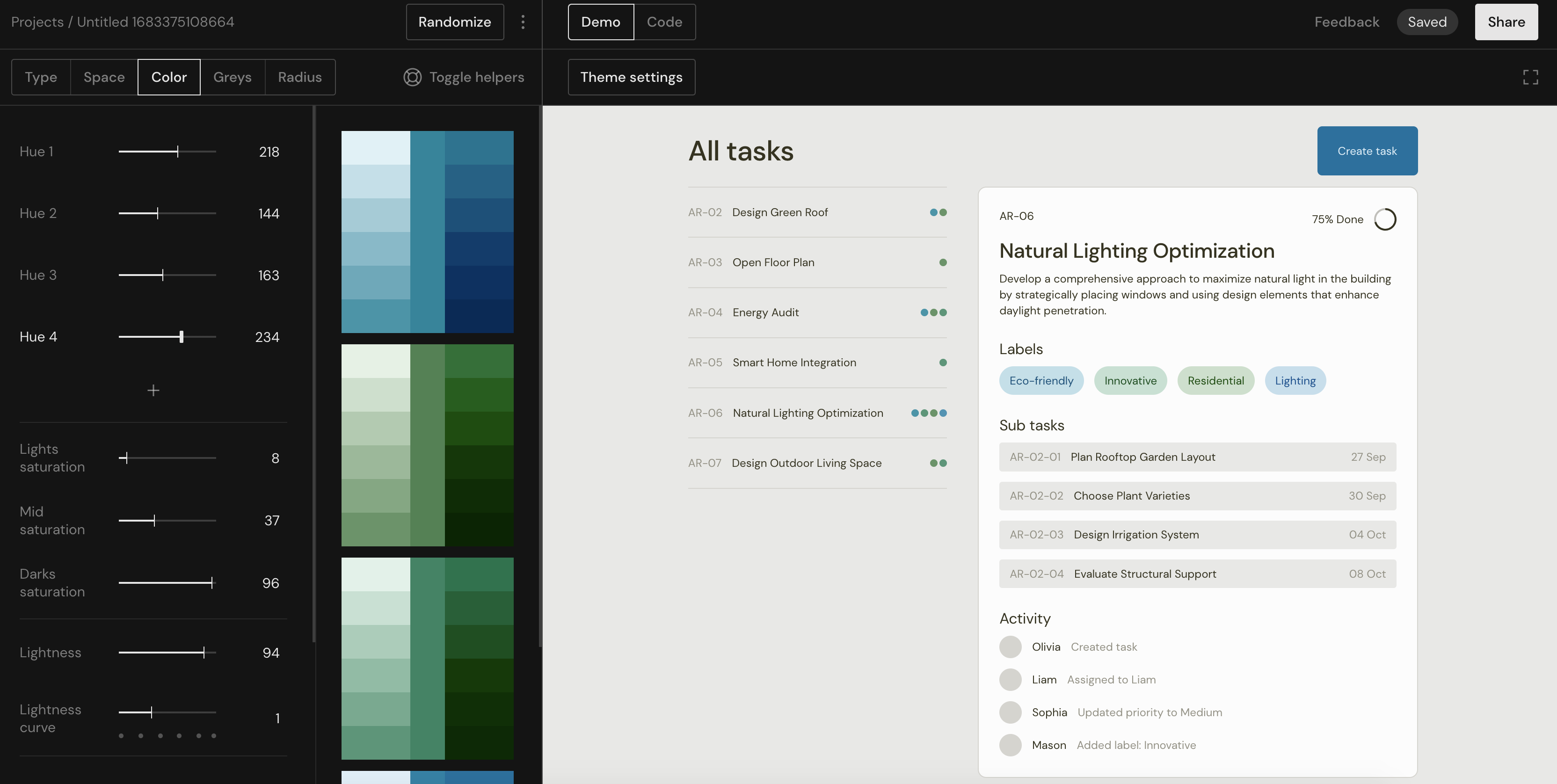
다음으로 ‘색(Color)’은 인터페이스 구성에 정말 중요한 요소 중 하나로, ‘Shaper’에서 세 번째로 확인할 수 있는 편집 도구입니다. 컬러 값을 직접 입력해 버튼이나 라벨 등에 어떻게 적용되는지 바로 확인할 수 있습니다. 채도 역시 세 가지 종류에 따라 밝기나 어둡기 등을 세세하게 설정할 수 있죠. 컬러 다음으로 제공되는 도구 ‘Greys’에서는 배경에 대한 설정도 가능해, 컬러와 함께 사용할 수 있습니다.

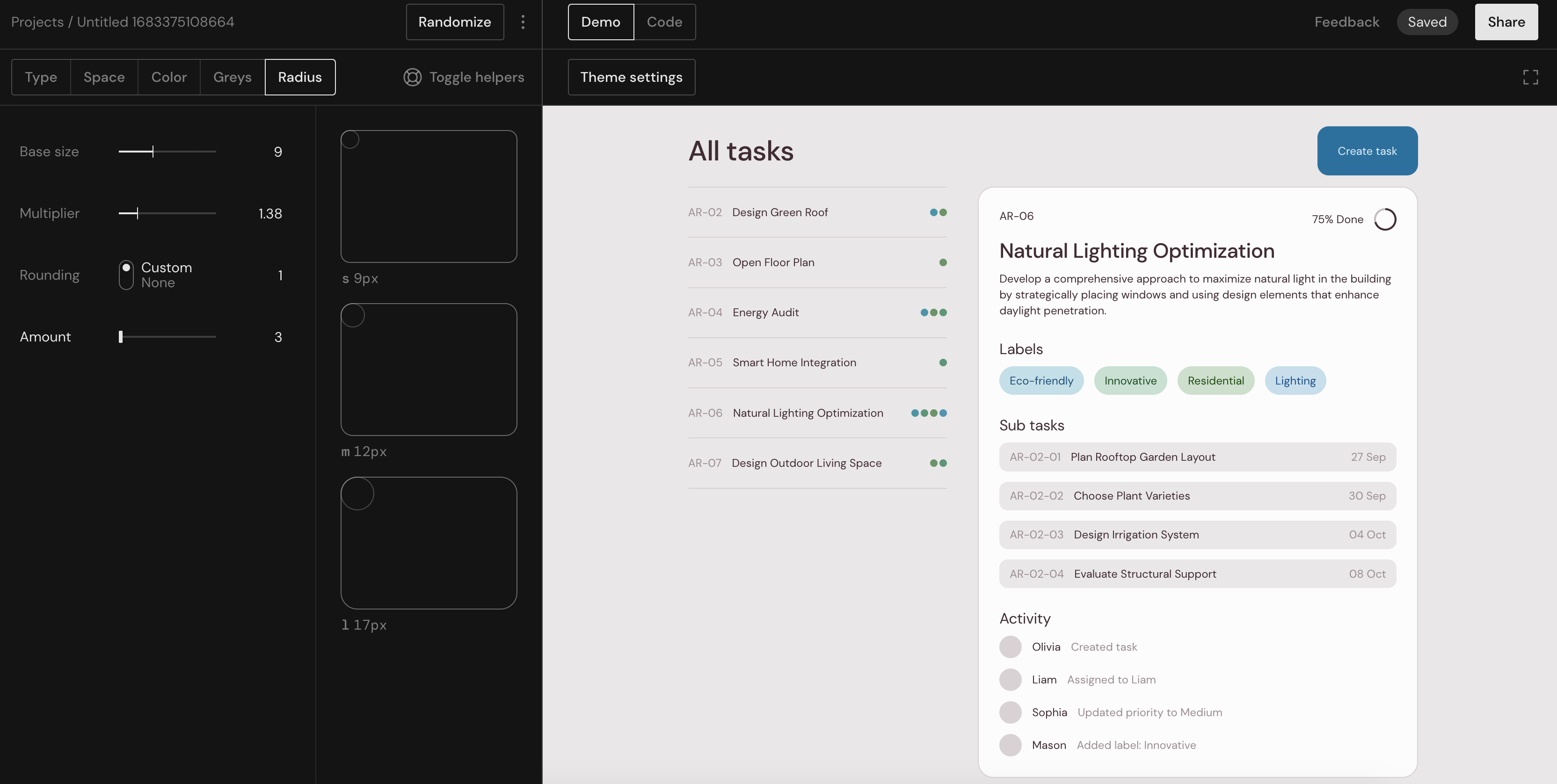
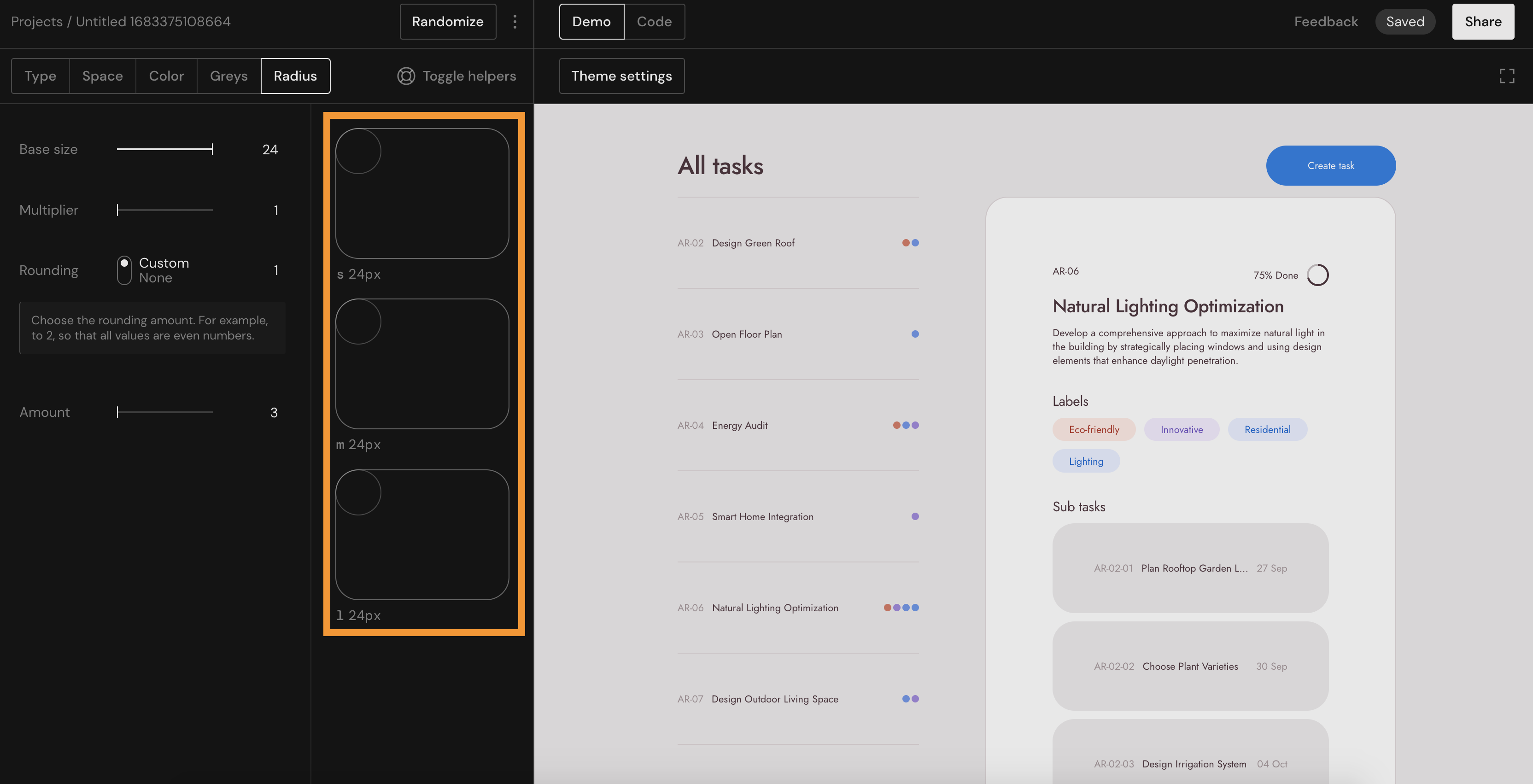
마지막으로 제공되는 편집 도구는 테두리로 어떤 모양으로 가져갈 것인지 편집할 수 있습니다. 사각형을 기준으로 인터페이스를 얼마나 원형에 가깝게 구성할 것인지에 대해 설정하면 됩니다. 테두리만 해도 디자인 툴에서 인터페이스를 기본 구성할 때, 값을 하나씩 입력하며 적당한 모습을 찾아야 하는데요. 이곳에서는 기본적인 ‘화면 구성'을 바탕으로 어느 정도의 테두리가 적당한지 빠르게 확인할 수 있어 편리합니다.

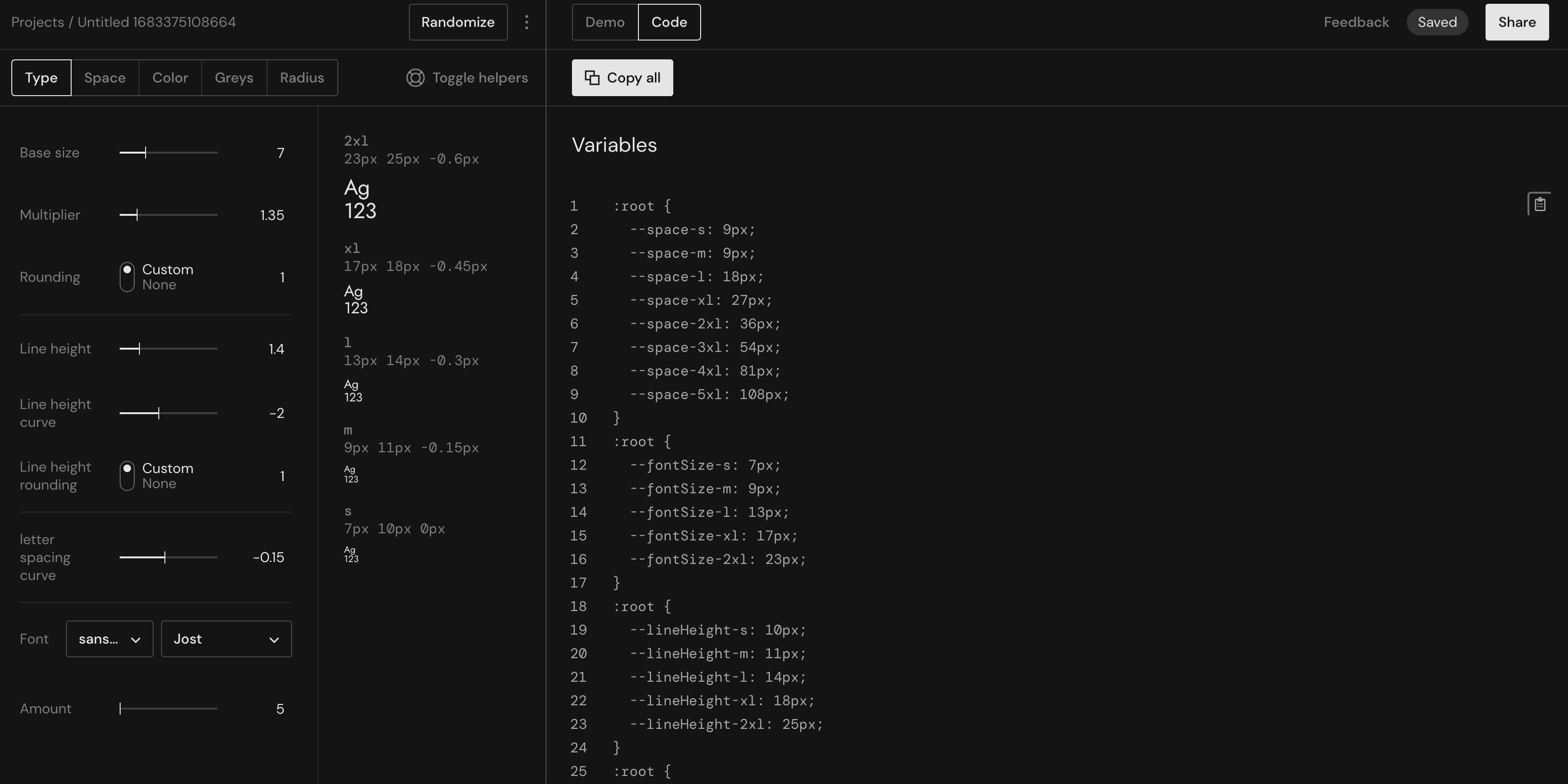
이렇게 완성된 인터페이스는 두 가지 방법으로 활용할 수 있는데요. 하나는 아래에서 다시 소개할 ‘공유 기능'이고, 또 다른 하나는 ‘코드 생성’ 기능입니다. 여백, 컬러, 테두리 등 조건에 따라 생성한 인터페이스 코드를 클릭 한 번으로 복사해 활용할 수 있습니다. 전체가 아니라 일부를 활용하고 싶을 때도 가능해서, 저 역시 많은 도움을 받은 기능입니다.
한 번은 꼭 써봐야 하는 이유

‘Shaper’에서 제공하는 편집 도구에 따라 조건을 하나씩 입력하면, 인터페이스 구성 시 사이즈에 따른 픽셀 등의 정보를 확인할 수 있습니다. 인터페이스 구성에 필요한 일반적인 내용만 제공하는 것이 아니라, 앞서 살펴본 설정에 도움이 되는 팁이나 최소, 최대 사이즈에 따른 정보도 함께 확인할 수 있습니다. 이러한 장치들로 인터페이스 구성을 잘 모르는 사람들도 접근하기 쉽고, 학습에 필요한 시간을 줄여준다는 장점이 있습니다.

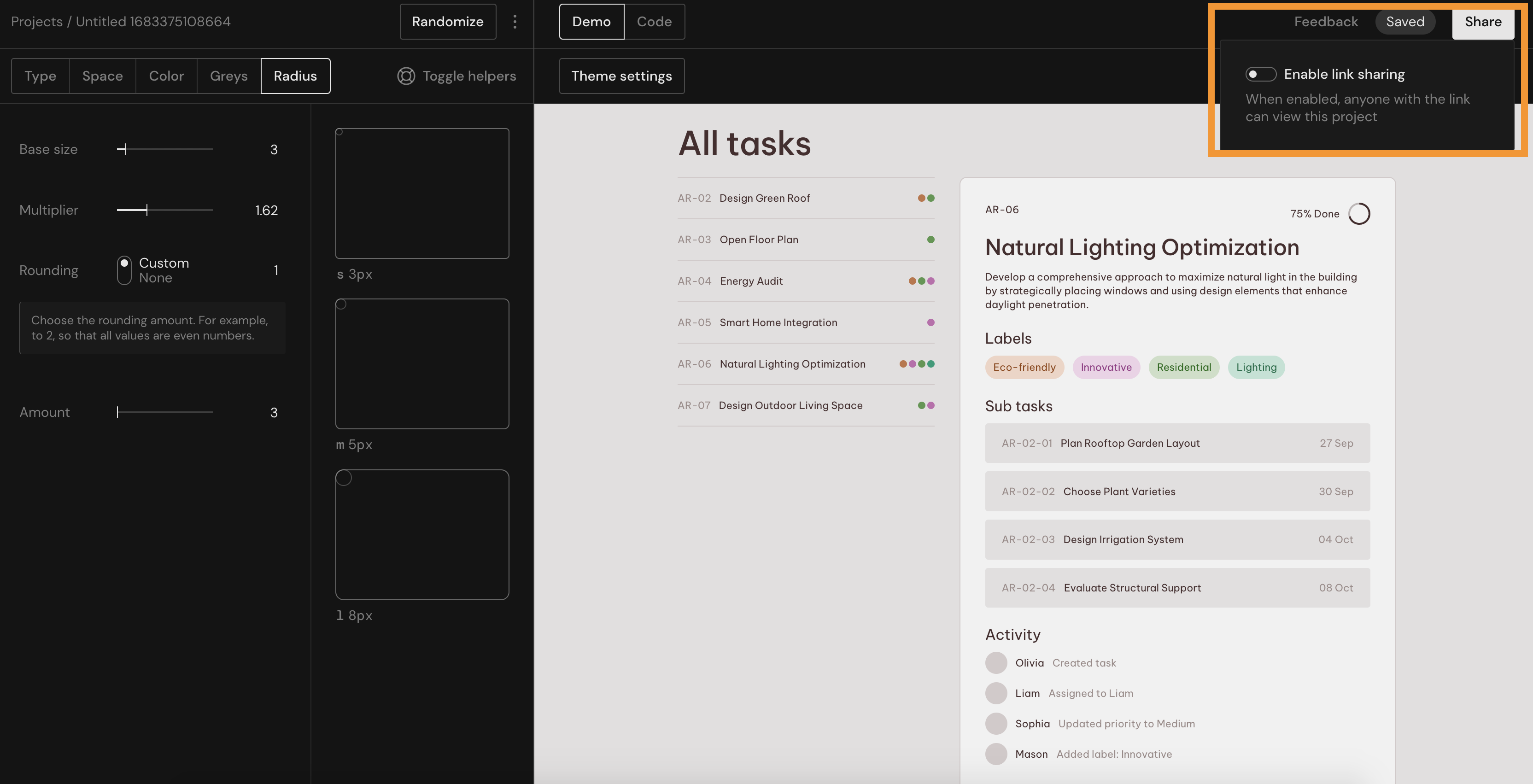
또한 편집한 인터페이스를 최종 모습 그대로 공유할 수 있는 기능도 매력적입니다. 공동 작업은 어렵지만 일정 수준 이상 작업된 결과물을 공유, 피드백 등을 받는 목적으로 활용할 수 있는데요. 모든 작업이 완료된 후에는 인터페이스 구성 시 공통 기준으로 사용할 수 있습니다. 링크를 노션 등의 협업 문서에 넣어 활용해도 좋습니다. 물론 ‘Shaper’ 자체가 디자인 시스템의 역할을 대신할 순 없지만, 그에 앞서 기본적인 인터페이스 가이드 등으로 활용하기에는 충분한 역할을 해줄 수 있을 것입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
