개발자도 알기 쉬운 모션 디자인 가이드 제작 팁
제품을 만들어 시장에 출시하는 과정은 대략 ‘기획 > 디자인 > 개발 > QA > 출시’ 순으로 진행됩니다. 이때 디자이너는 화면을 디자인하고, 모션을 추가해 제품의 완성도를 높이기 위해 노력합니다. 이렇게 만든 제품이 의도한 대로 시장에 출시되려면 개발자에게 핸드오프(Handoff, 개발자들이 개발하기 쉽게 UX/UI 정보를 정리하여 전달하는 것)를 잘해야 합니다. 그렇지 않으면 개발 과정에서 불필요한 커뮤니케이션으로 작업 일정이 미뤄지거나, 예외 케이스, 엣지 케이스 등을 제작하지 못할 수도 있습니다.
피그마나 제플린처럼 정적인 UI를 전달하는 핸드오프 툴은 점차 발전해 왔으나, 모션 디자인 관련 핸드오프 툴은 상대적으로 진전이 없는 편입니다. 그래서 저마다의 방법으로 개발자에게 모션 디자인 가이드를 전달하고 있습니다.

이러한 과정에서 디자이너는 개발자와의 소통에 신경 써야 합니다. 디자이너에게 그들만의 언어가 있듯, 개발자도 개발자만의 언어가 있습니다. 개발자와 잘 소통하기 위해 디자인 언어를 개발자 언어로 변환해야 하는 것이죠.
그렇다고 코딩을 배우라는 뜻은 아닙니다. 열심히 만든 작업물을 실제로 잘 구현하기 위해 어떤 ‘정보’를 전달해야 하는지 알면 됩니다. 이번 글에선 어떻게 모션 디자인 관련 가이드를 개발자에게 잘 전달할 수 있을지, 제작 팁에 대해 소개하겠습니다.
모션 적용 원칙부터 세우자
먼저 모션 스펙을 정리하는 과정을 거쳐야 합니다. 비슷한 기능의 모션인데 좌푯값이 미세하게 다르다면 좌푯값을 통일하는 게 좋습니다. 개발 측면에서 코드를 최소화할 수 있고, 디자인 측면에선 일관된 모션 원칙을 적용해 브랜드의 품질을 높이는 효과를 줍니다.
다음으로 가이드 할 모션을 정의합니다. 사실 모션을 먼저 정의하고, 모션 디자인을 정리하는 것도 괜찮습니다. 정의할 모션을 나열했다면, 본격적인 핸드오프 과정에 들어갑니다.
모션 디자인 핸드오프는 어떻게 할까?
1) 영상
먼저 프로토타입 시연 영상을 개발자에게 보여주는 방법이 있습니다. 영상으로 전체 플로우를 파악하고, 모션이 등장하고 사라지는 타이밍 등을 확인할 수 있습니다. 거시적인 관점에서 제품을 바라볼 수 있는 것이죠. 그러나 영상만 전달하면 개발자가 난감해할 것입니다. 영상만으로는 구체적인 수치를 확인할 수 없기 때문입니다. 그래서 모션을 작업한 대로 정확하게 구현하고 싶다면, 모션 스펙이 정의된 문서를 함께 전달해야 합니다.
2) 모션 디자인 가이드
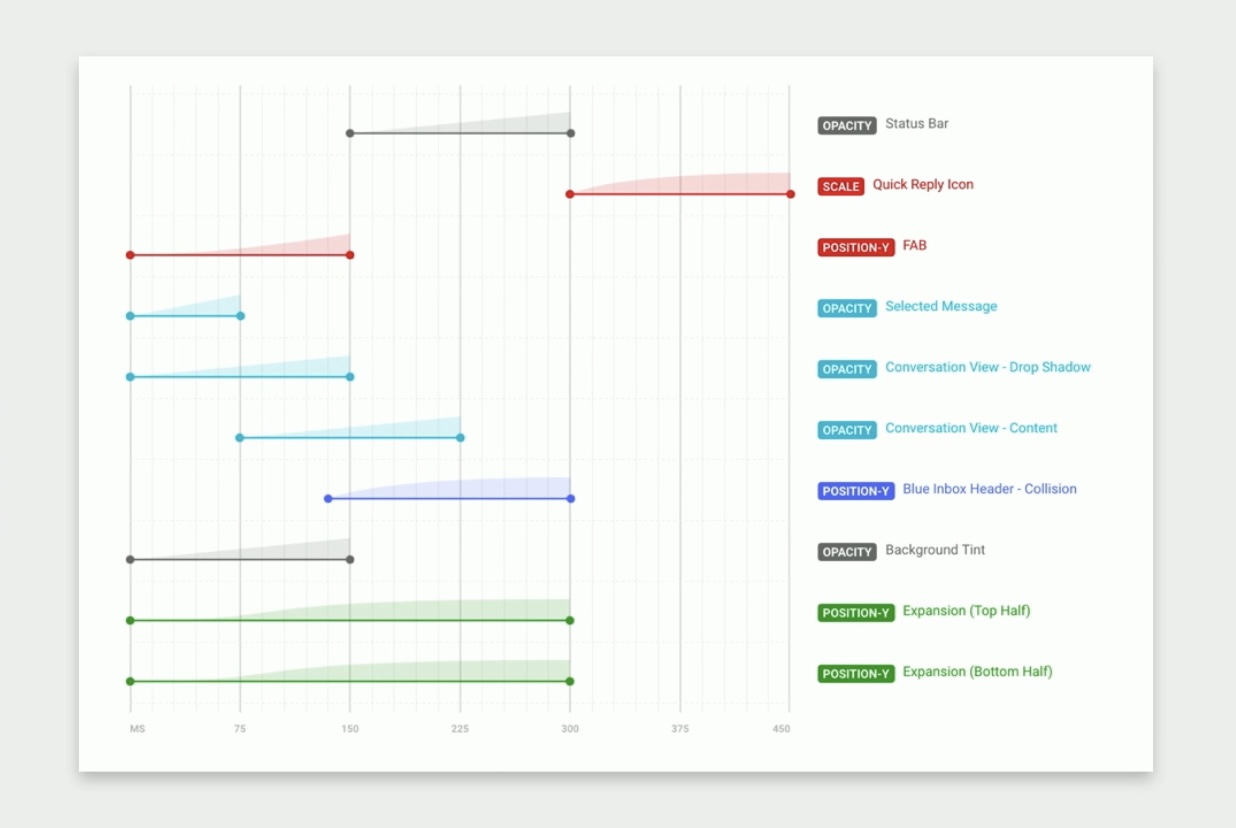
모션 디자인 가이드는 모션을 키프레임으로 기록해, 타임라인마다 변하는 효과를 시각적으로 나타낸 문서입니다. 모션 디자인 가이드에서 확인할 수 있는 속성은 크게 네 가지입니다.
- 변경되는 UI 요소
- 요소의 속성(예: 불투명도, 위치, 각도)
- 모션의 시작, 종료 시점
- 애니메이션 타이밍 커브 종류

모션 타임라인 구성은 다음과 같습니다.
- 모션의 시작과 끝
- 모션 커브: ‘cubic-bezier’라는 컴퓨터상에서 4개의 점으로 움직임을 만들어 주는 곡선 알고리즘이라고 생각하면 쉽습니다. ex) Ease-in, Ease-out 등
- 모션 속성: Opacity, Position, Scale, Rotation 등
모션 디자인 가이드는 사용 중인 프로토타이핑 또는 애니메이션 도구의 복잡한 타임라인을 파헤칠 필요 없이, 그래프에서 많은 정보를 한눈에 파악할 수 있습니다. 문서를 제작하는데 시간이 좀 걸리지만, 모션 가이드 없이 개발자와 커뮤니케이션하는 비용을 생각하면 오히려 빠른 방법입니다. 앞서 말했듯 모션 디자인 가이드와 영상을 함께 전달하는 것이 좋습니다.
3) 코드
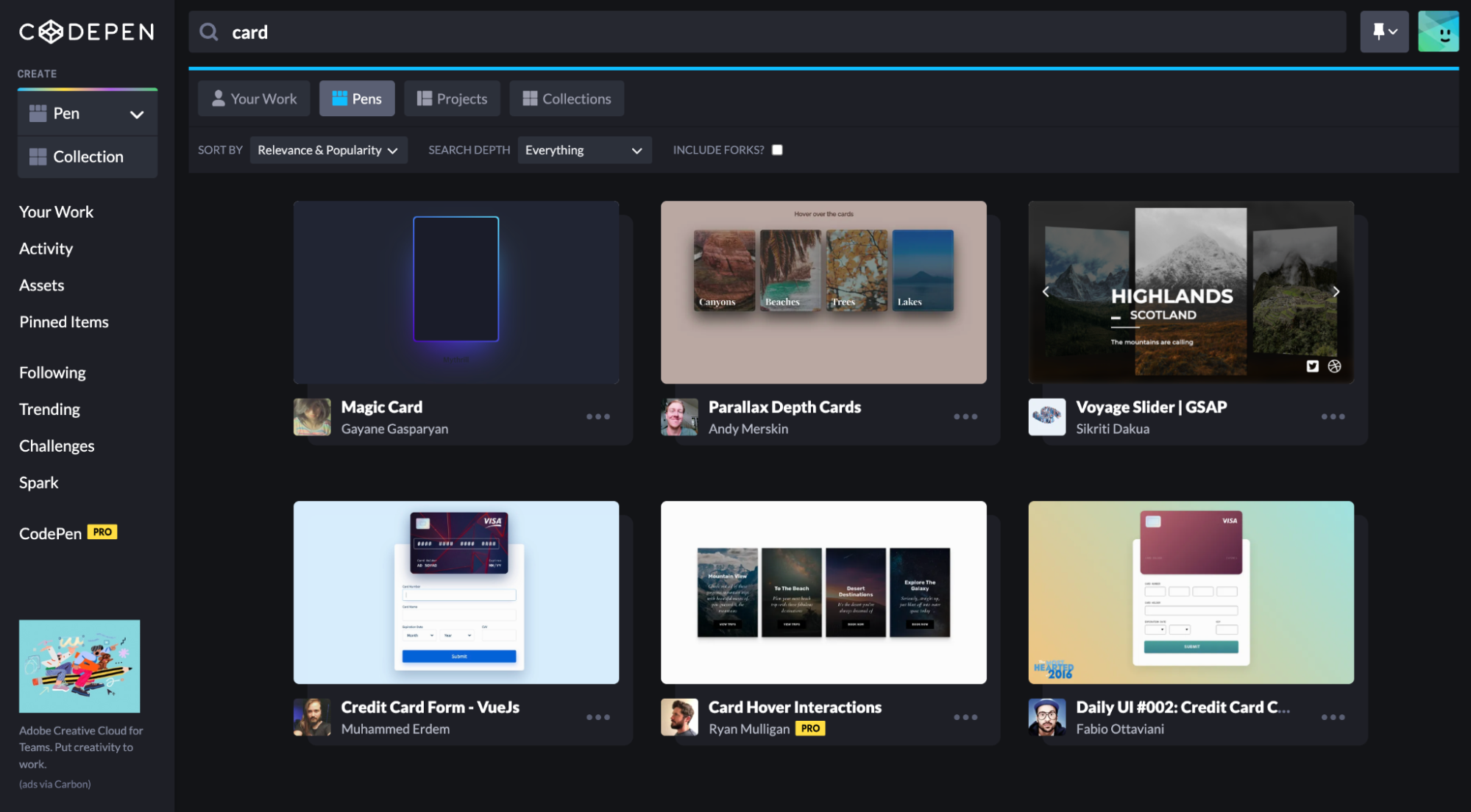
만약 본인이 코드까지 짤 수 있는 디자이너라면 코드를 직접 짜서 개발자에게 전달할 수도 있습니다. 하지만 코드를 몰라도 괜찮습니다. ‘CodePen’을 활용하면 됩니다. ‘CodePen’은 사용자들이 직접 작성한 HTML/CSS를 시연하고 공유할 수 있는 온라인 커뮤니티 사이트입니다. 여기서 본인이 구현한 모션 디자인과 유사한 코드를 찾아 개발자에게 전달하면 됩니다.

모션 디자인 가이드 제작하기
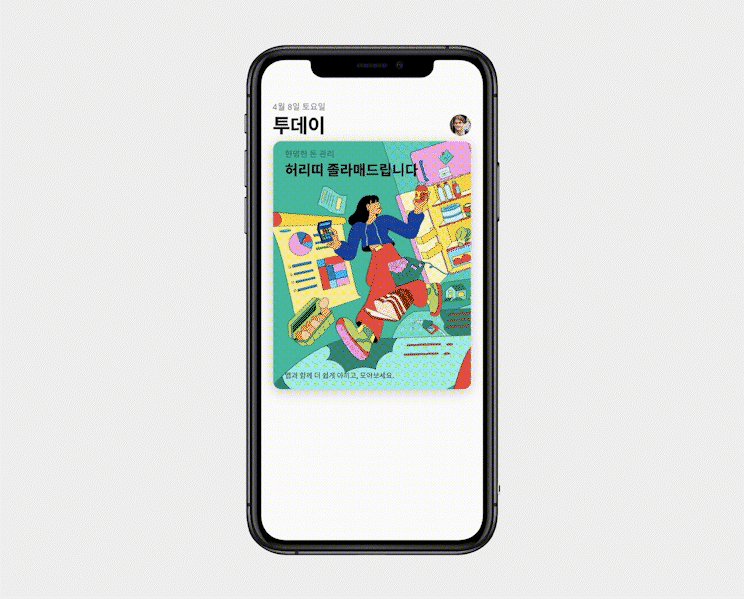
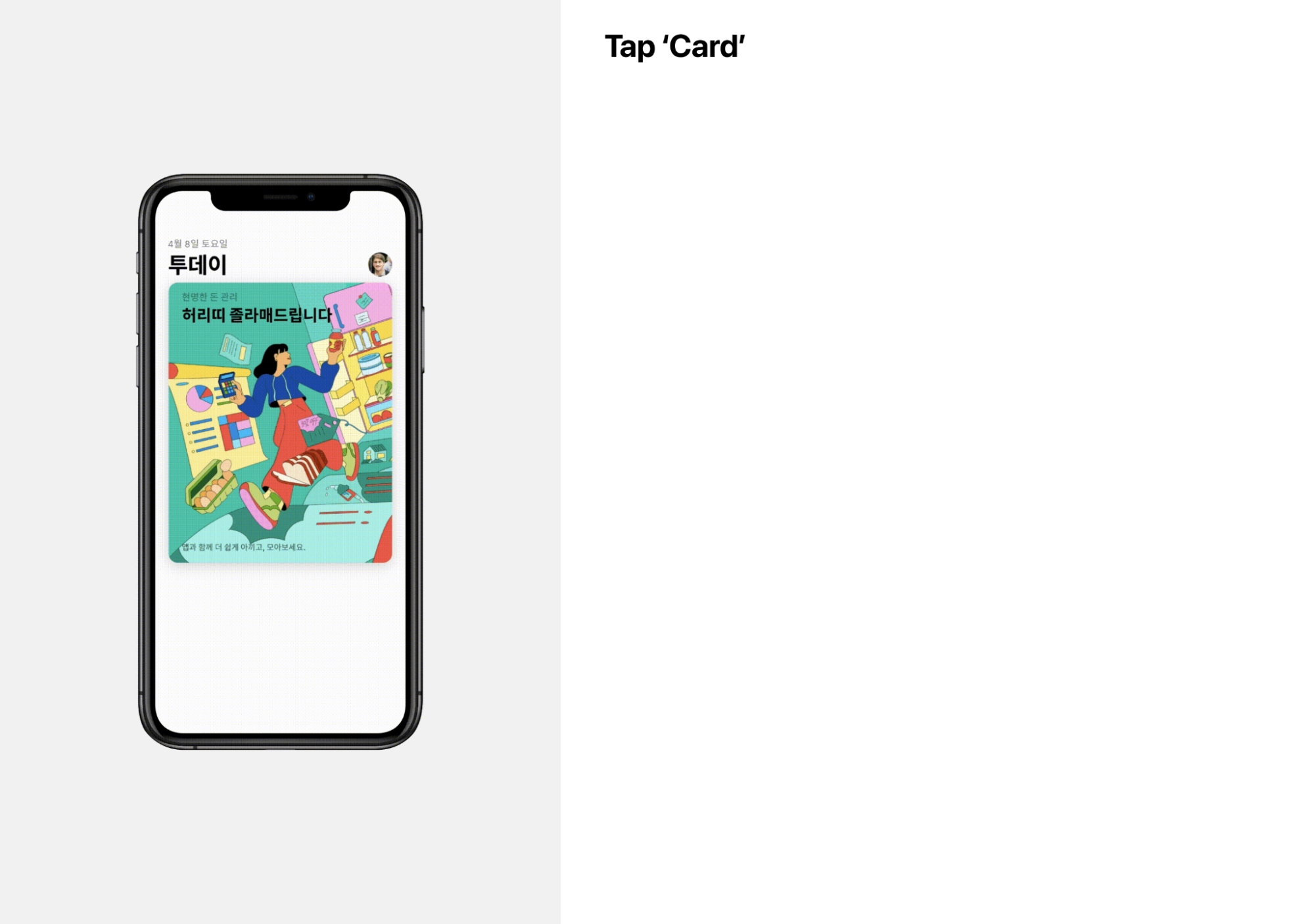
이제 모션 디자인 가이드를 직접 만들어 보겠습니다. 정의할 모션은 iOS 앱스토어 ‘투데이’ 탭 중, 카드 콘텐츠에서 상세 페이지로 진입할 때 일어나는 모션입니다.

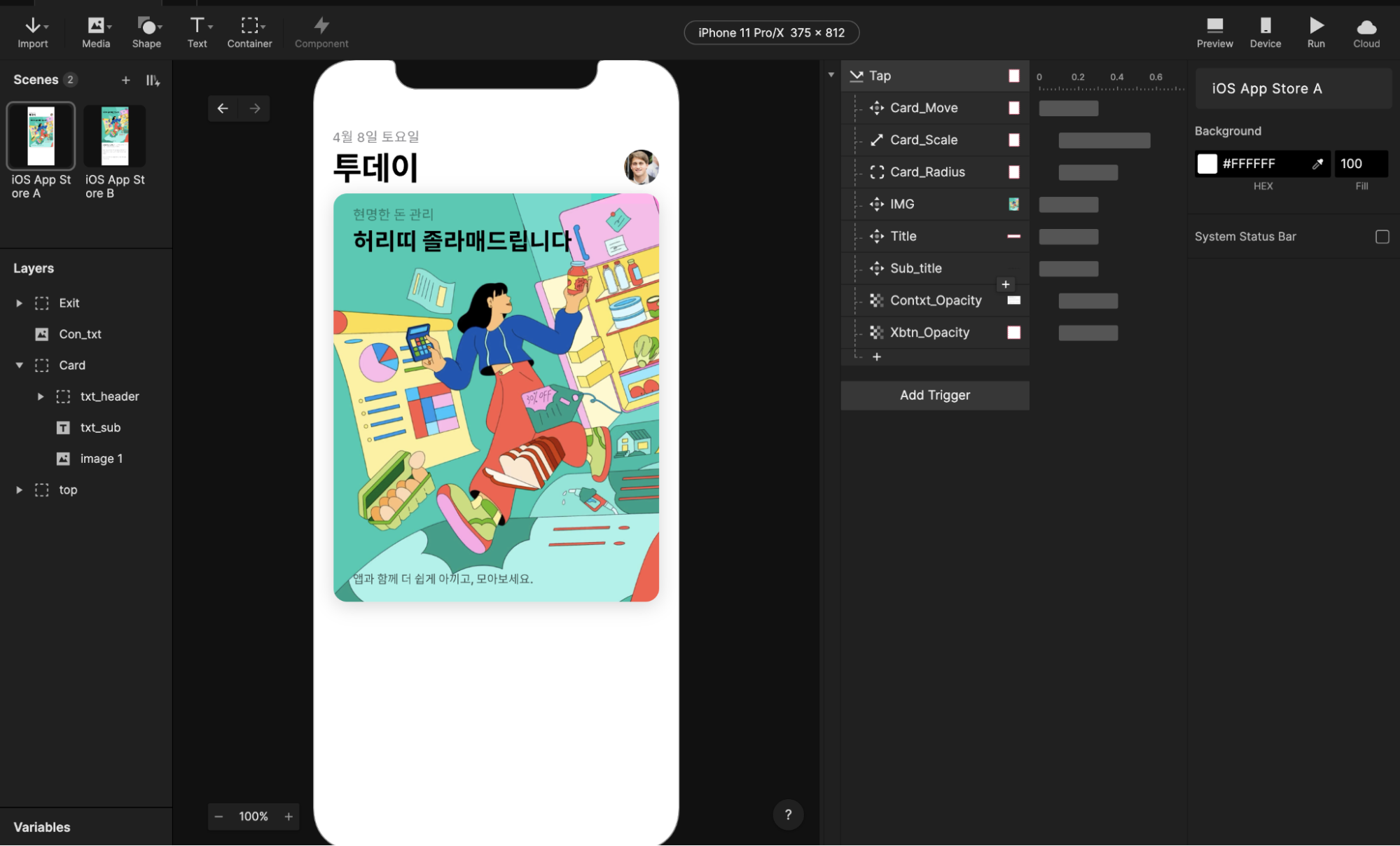
저는 프로토파이(Protopie) 툴로 모션을 만들었고, 가이드는 자주 사용하는 피그마로 제작했습니다.

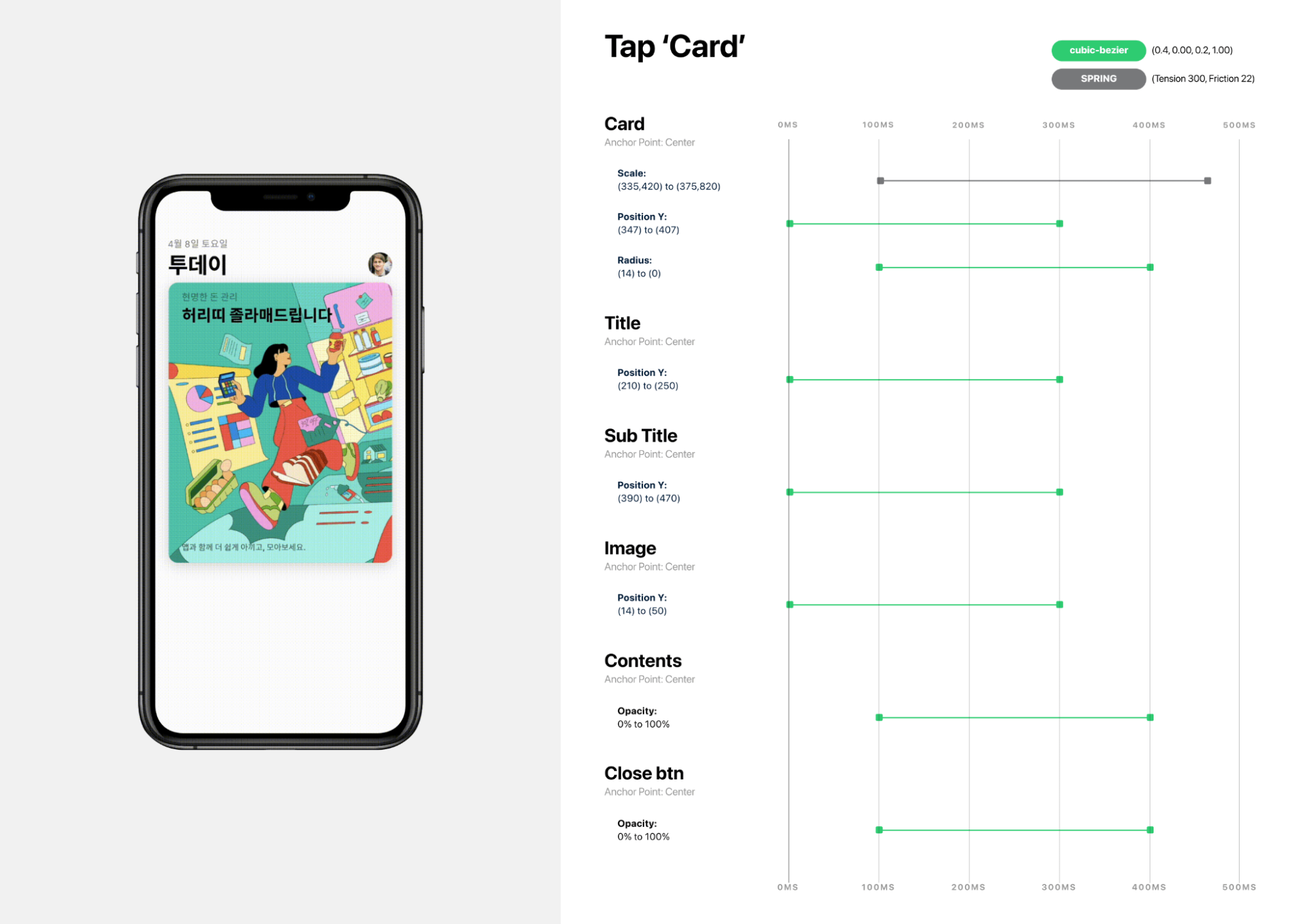
먼저 모션 gif 파일은 문서 좌측, 가이드는 우측에 배치해 개발자가 영상과 가이드를 한눈에 볼 수 있게 정리합니다.

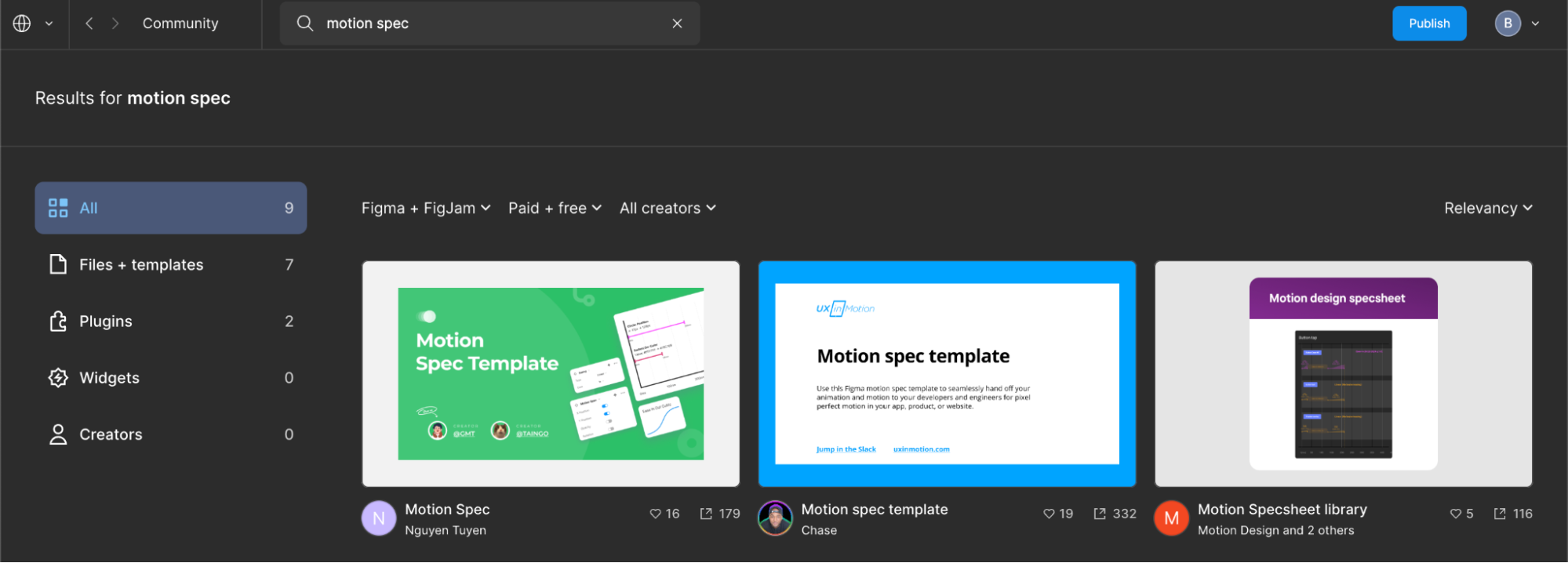
가이드에 사용할 그래프 템플릿은 피그마 커뮤니티에서 찾았습니다. 참고로 피그마 커뮤니티에선 플러그인뿐 아니라 다른 사용자들이 만든 디자인 가이드나 아이콘, UI 리소스 등을 사용할 수 있습니다.

다음으로 카드를 선택했을 때 변화하는 요소들을 모두 체크합니다. 프로토타이핑 툴을 확인하고 오브젝트와 속성을 나열해 봤습니다.
- 카드: radius
- 카드: scale
- 카드 타이틀: 위치(y축)
- 카드 서브타이틀: 위치(y축)
- 이미지: 위치(y축)
- 닫기 버튼: 투명도
- 상세 페이지 콘텐츠: 투명도
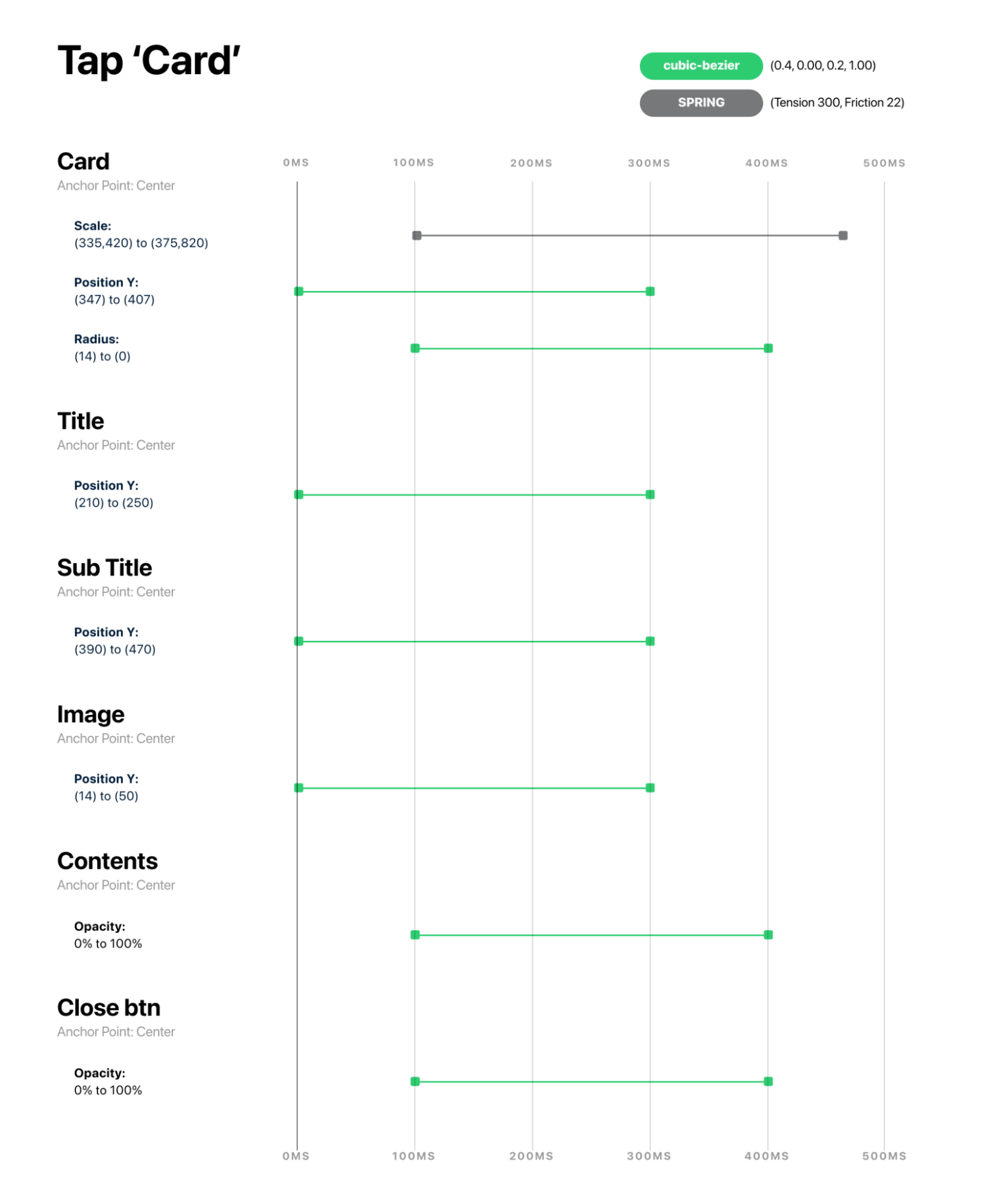
오브젝트의 모든 속성값을 타임라인에 배치합니다. 모션의 시작과 끝을 표시하고, 속성과 커브 좌푯값을 적어줍니다. 저는 카드 scale 값을 제외하고 cubic-bezier 값을 동일하게 적용했습니다. 확대하거나 회전하는 오브젝트가 있다면, 앵커 포인트(Anchor Point)도 함께 표기하는 걸 잊지 마세요.
- 카드: radius 값이 14 → 0으로 변화
- 카드: scale 값이 100ms 초 뒤, (335, 420) → (375, 820)으로 변화
- 타이틀: y축이 347 → 407로 이동
- 서브타이틀: y축이 210 → 250으로 이동
- 이미지: y축이 14 → 50으로 이동
- 닫기 버튼: 투명도가 0% → 100%로 변화
- 상세 페이지 콘텐츠: 투명도가 0% → 100%로 변화

이렇게 모션 디자인 가이드를 완성했습니다. 다만 이 방법은 제가 실무에서 개발자에게 가이드를 전달할 때 사용하는 방법이니, 본인에게 더 맞는 방법이 있다면 그걸 사용하시면 됩니다.

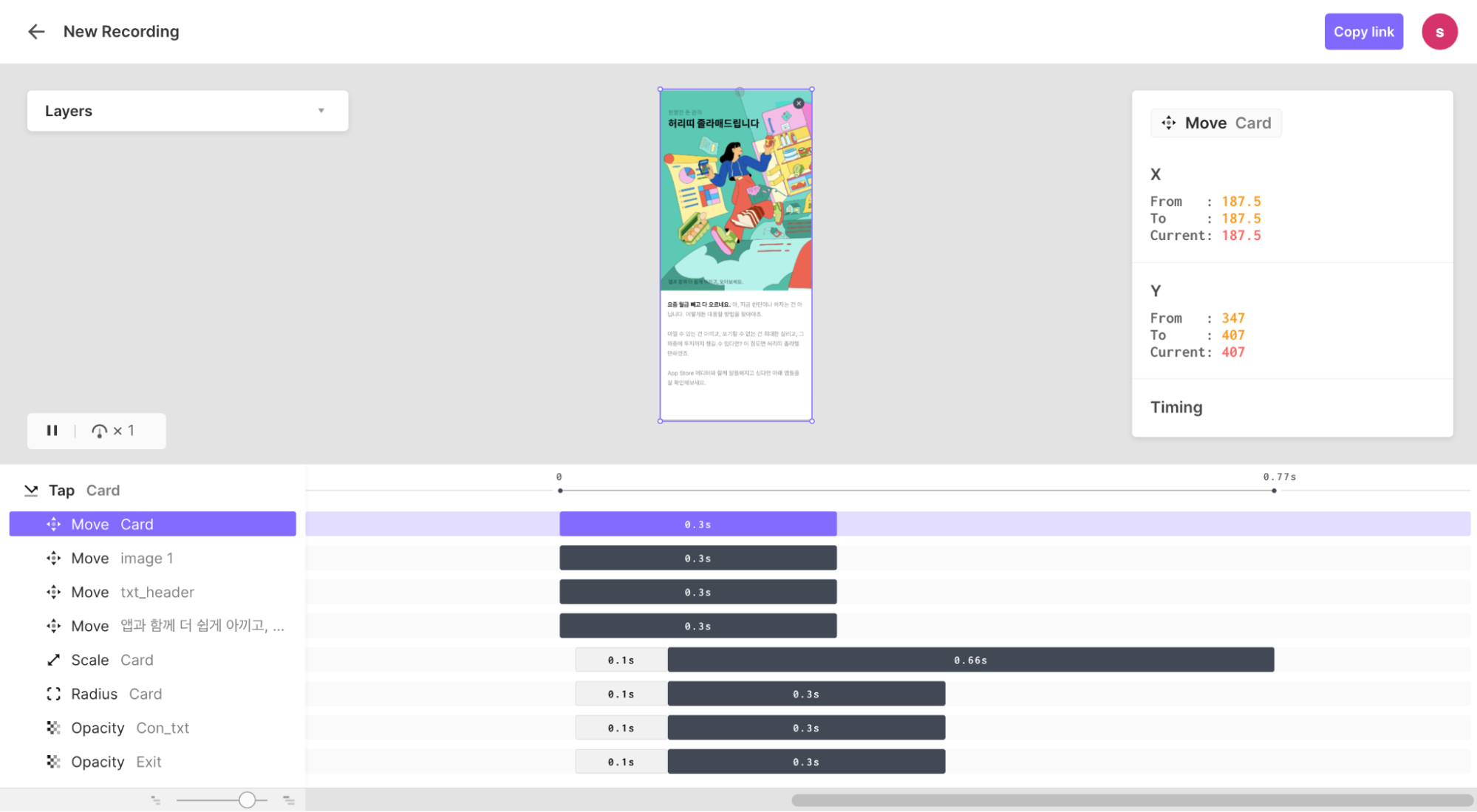
참고로 프로토파이는 클라우드에서 속성값을 자동으로 추출해 주는 기능이 있어, 핸드오프 툴을 이용하면 일일이 수작업하지 않아도 됩니다.

또한 애프터 이펙트에는 키프레임 속성을 텍스트 파일로 변환해 주는 ‘Inspector Spacetime’ 플러그인이 있어, 손쉽게 모션 스펙을 만들 수 있습니다.
마치며
이렇듯 모션 디자인 가이드를 제작해 전달했다고 해서 디자이너의 역할이 완전히 끝난 것은 아닙니다. 가이드대로 개발해도 실제 구현된 케이스가 예상한 것과 다르거나, 디자이너가 만든 효과가 iOS나 안드로이드에서 구현할 수 없는 경우도 있습니다. 따라서 가이드를 전달한 뒤에도 개발자와 지속적으로 소통하며 꼼꼼히 체크하시길 바랍니다.
<참고 자료>
Designer & developer communication - Google I/O 2016
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
