최근 뉴욕타임스나 워싱턴 포스트와 같은 미국 언론사에서는 노코드 데이터 시각화 툴인 ‘데이터래퍼(Datawrapper)’를 많이 사용하고 있습니다. 데이터래퍼는 간단한 차트, 지도 및 표를 쉽게 만들 수 있도록 도와줍니다. 제가 워싱턴 포스트에서 그래픽 기자로 근무할 당시에도 이 툴을 자주 사용했었습니다. 간단한 시각화를 빠른 시간 안에 할 수 있고 데이터 업데이트가 쉬우며, 이미지 파일부터 온라인 인터랙티브까지 다양한 형태로 시각화를 저장할 수 있는 등 장점이 많습니다.

그레고르 아이쉬(Gregor Aisch)는 데이터래퍼의 공동 창립자이자 데이터 시각화 책임자입니다. 그는 이전에 뉴욕타임스에서 비주얼 저널리스트로 근무했었는데요. 당시 저는 그레고르가 데이터 시각화를 이용하여 정보를 시각화하는 방식의 팬이었습니다. 그레고르의 이러한 경험이 반영된 듯 데이터래퍼는 다른 노코드 데이터 시각화 툴에 비해 차트 형식, 디자인, 주석 등의 설정이 용이합니다.
이 스토리에서는 누적 영역 그래프(Stacked area chart)를 함께 만들어보려고 합니다. 무료로 제공되는 버전을 이용하여 인터랙티브 차트를 제작할 예정입니다.
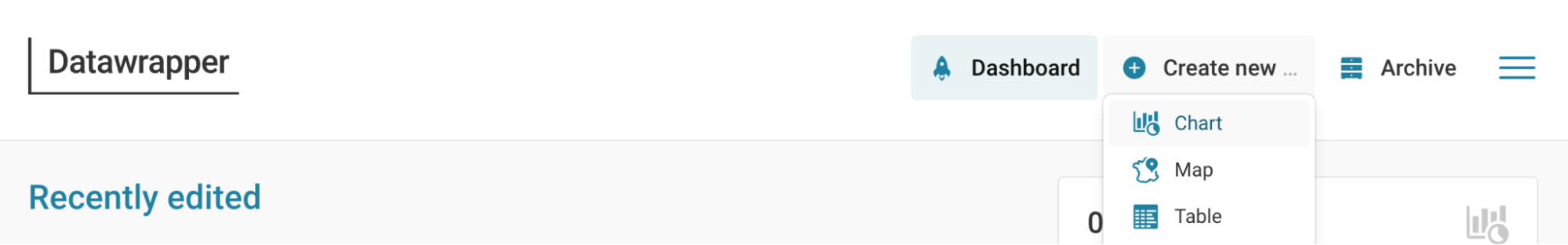
우선 ‘데이터’ 서비스에 가입을 해야 합니다. 그리고 로그인을 하면 아래와 같이 메뉴가 보입니다. ‘차트 생성(Create new chart)’를 선택합니다. 자, 이제 차트를 만들어볼까요?

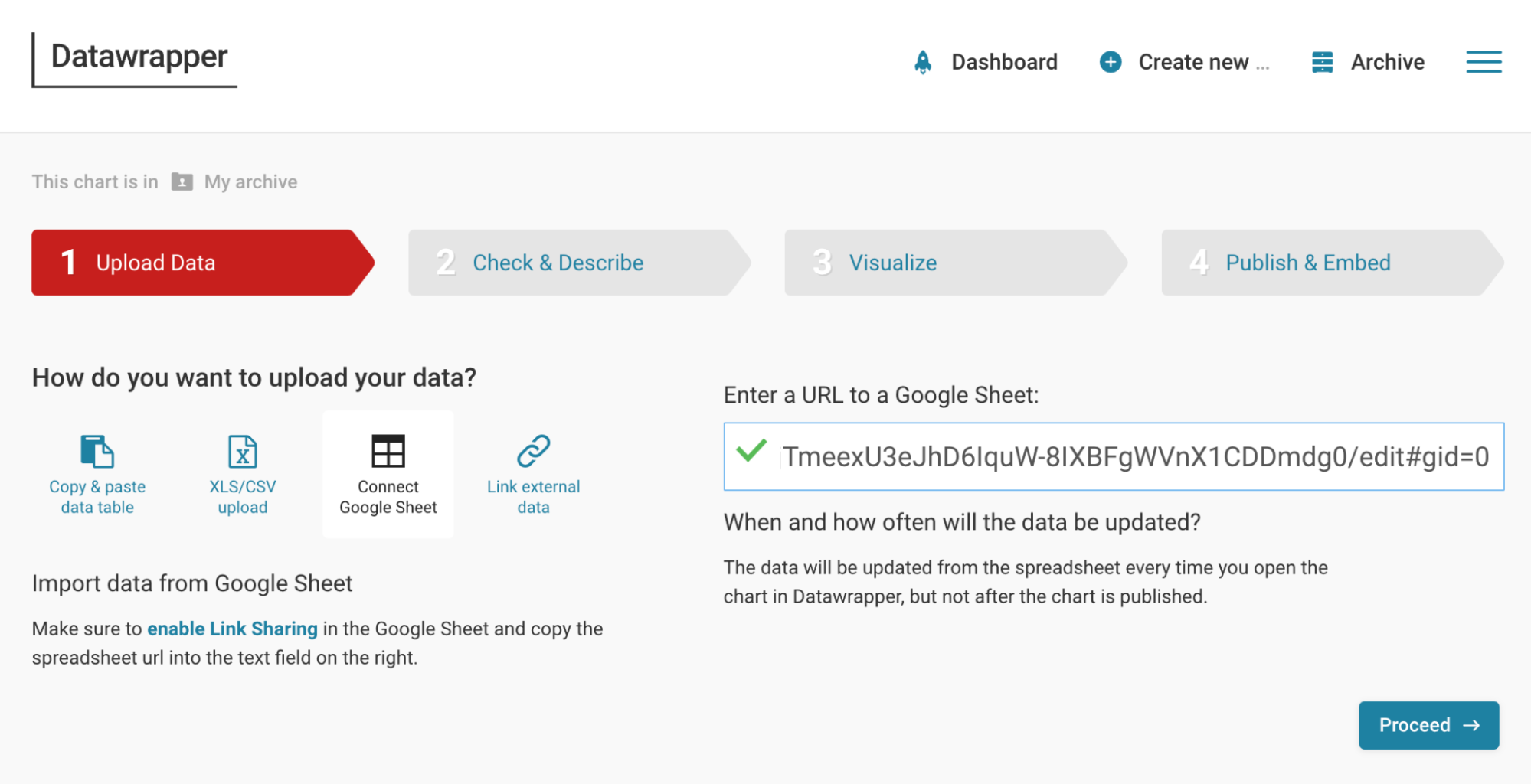
먼저 데이터가 필요하겠죠? 데이터는 복사해서 붙여넣을 수도 있고, 엑셀 파일을 올리거나, 구글 시트 (Google Sheet) 혹은 외부 링크를 통해 불러올 수도 있습니다. 여기서는 구글 시트를 통해 데이터를 업로드하려고 합니다. ‘구글 시트와 연결(Connect Google Sheet)’ 버튼을 누르고 아래의 링크로 접속해 붙여 넣어 보세요.
링크: https://docs.google.com/spreadsheets/d/1tTDCzLmjTmeexU3eJhD6IquW-8IXBFgWVnX1CDDmdg0/edit?usp=sharing
이 링크의 문서에 담긴 데이터는 데이터래퍼 차트 예제에서 가져왔습니다. 미국 국토 안전부(Department of Homeland Security)에서 제공하는 세계 지역별 미국으로의 이주 데이터입니다. 구글 시트 데이터와의 연동이 완료되면, ‘다음(Proceed)’ 버튼을 누릅니다.

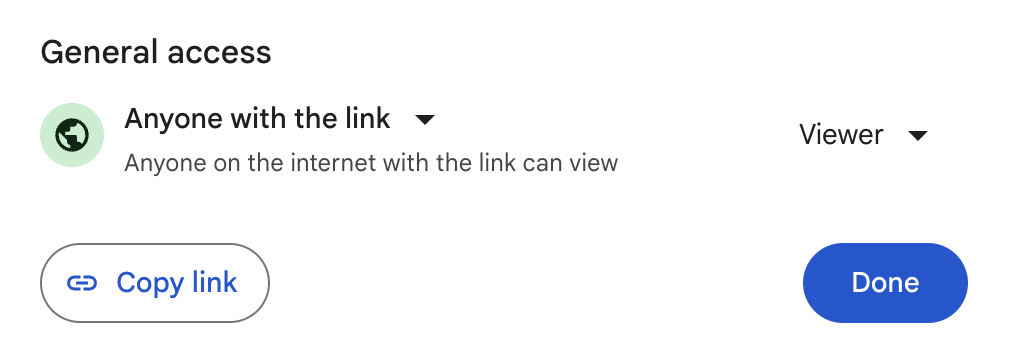
이때 구글 시트의 링크는, 아래와 같이 누구나 볼 수 있도록 설정 후 ‘링크 복사(Copy link)’ 버튼을 눌러 복사한 링크를 넣어주셔야 합니다. 구글 시트에서 데이터를 업데이트하면 데이터래퍼의 데이터 시각화도 자동으로 업데이트가 됩니다. 너무 편리하지 않나요?

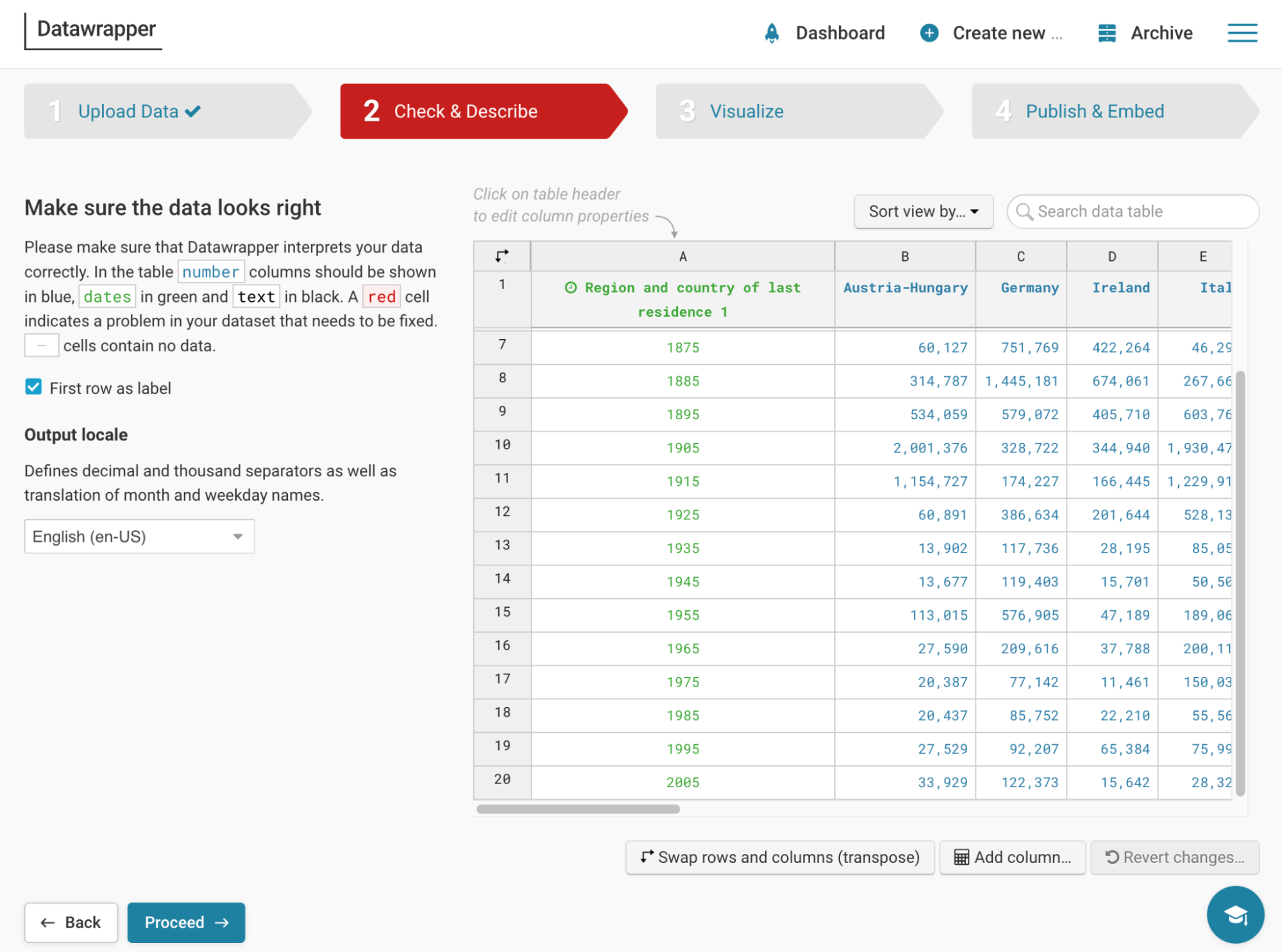
다음은 구글 시트에 있던 데이터가 데이터래퍼에 업로드된 모습입니다. 데이터가 각각 다른 색으로 표시되어 있습니다. 맨 왼쪽 ‘Make sure the data looks right’에 설명된 것과 같이 파란색은 숫자, 연두색은 날짜를 의미합니다. 이렇듯 데이터래퍼는 자동으로 데이터의 형식까지 함께 읽어줍니다.
여기에서 데이터를 정리해줄 수 있습니다. 예를 들어 ‘최근 거주 지역 및 국가(Region and country of last residence)’라는 칼럼 이름이 너무 길게 느껴집니다. 이 부분을 클릭해서 ‘연도(Year)’로 바꾸어 줍니다. 이 외에서 ‘정렬(Sort view by)’ 버튼을 이용해 데이터 정렬을 업데이트하거나, 데이터를 수정하고 추가로 입력하는 것도 가능합니다. 데이터를 살펴보고 특별한 문제가 없다면 ‘다음(Proceed)’ 버튼을 눌러봅니다.

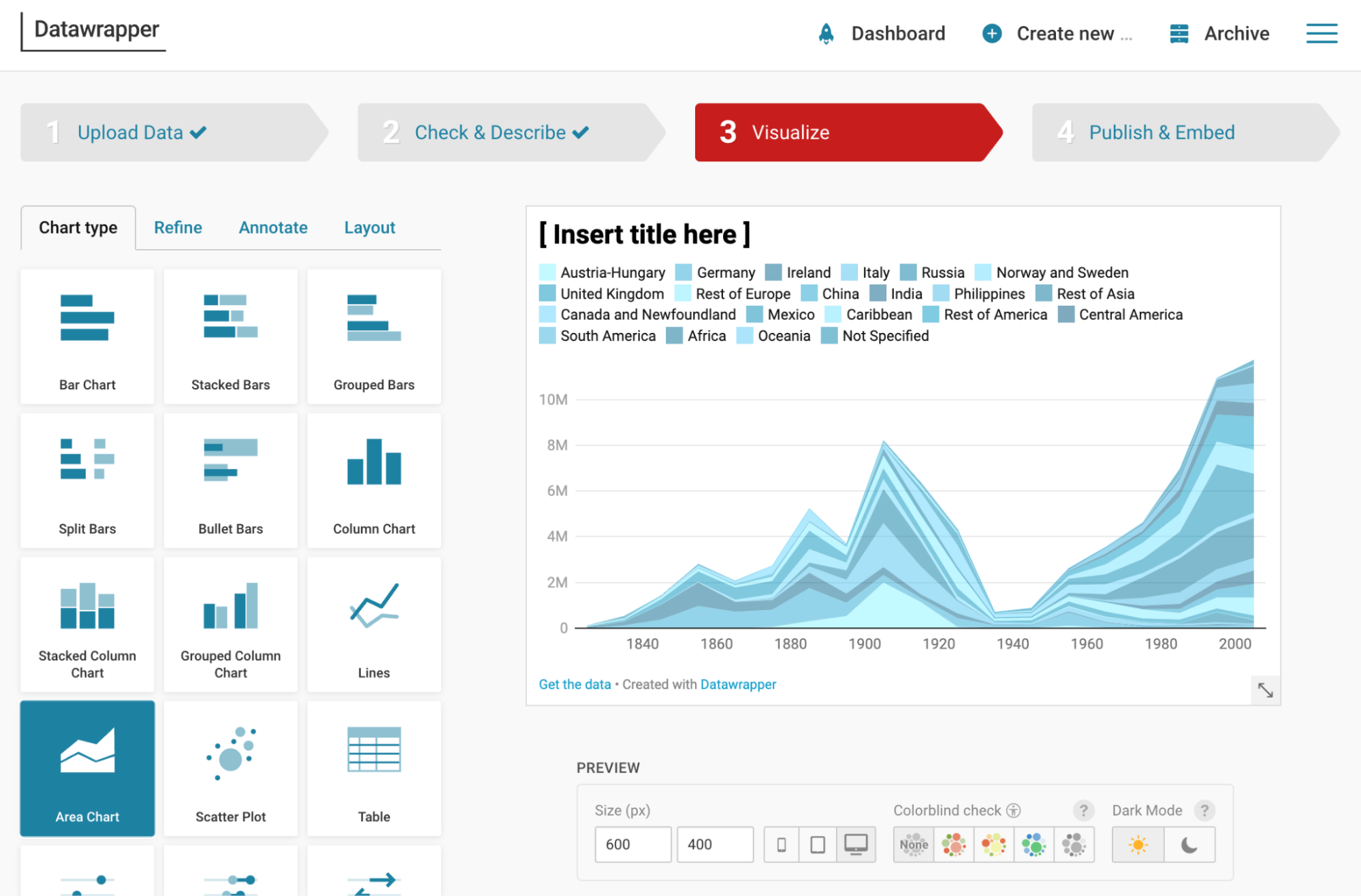
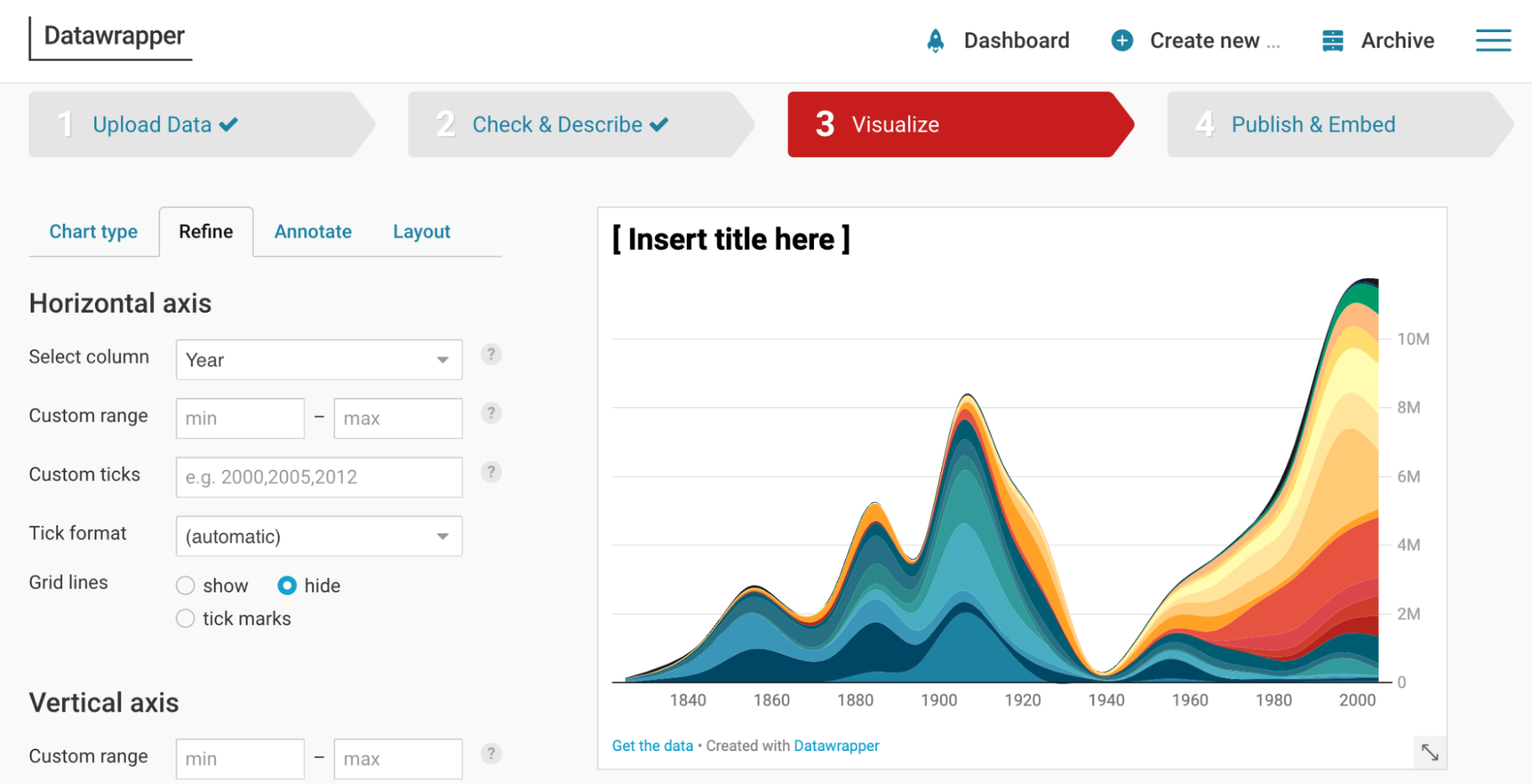
다음으로는 ‘차트 유형(Chart type)’이라는 탭에서 ‘영역차트(Area chart)’를 선택합니다. 그럼 아래와 같이 차트가 그려집니다. 이제 디자인을 업데이트해볼까요? ‘다음(Proceed)’ 버튼 혹은 ‘개선(Refine)’ 탭을 눌러봅니다.

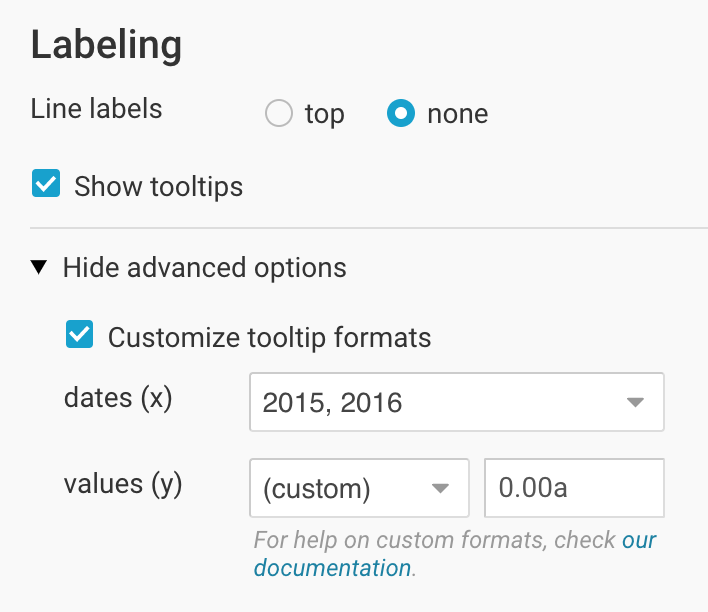
아래쪽으로 내려가면 ‘라벨링(Labeling)’이라는 버튼이 있습니다. 각각의 항목에 대해 이름을 붙이는 것을 말합니다. 하위 항목에 ‘라인 레이블(Line labels)’를 ‘없앰(none)’으로 표시하면 차트 위에 놓여있었던 나라 이름들이 사라집니다. 라벨링 대신 마우스 커서가 올려진 영역의 나라 이름을 툴팁(Tooltip)을 사용하여 보여줄 예정입니다.

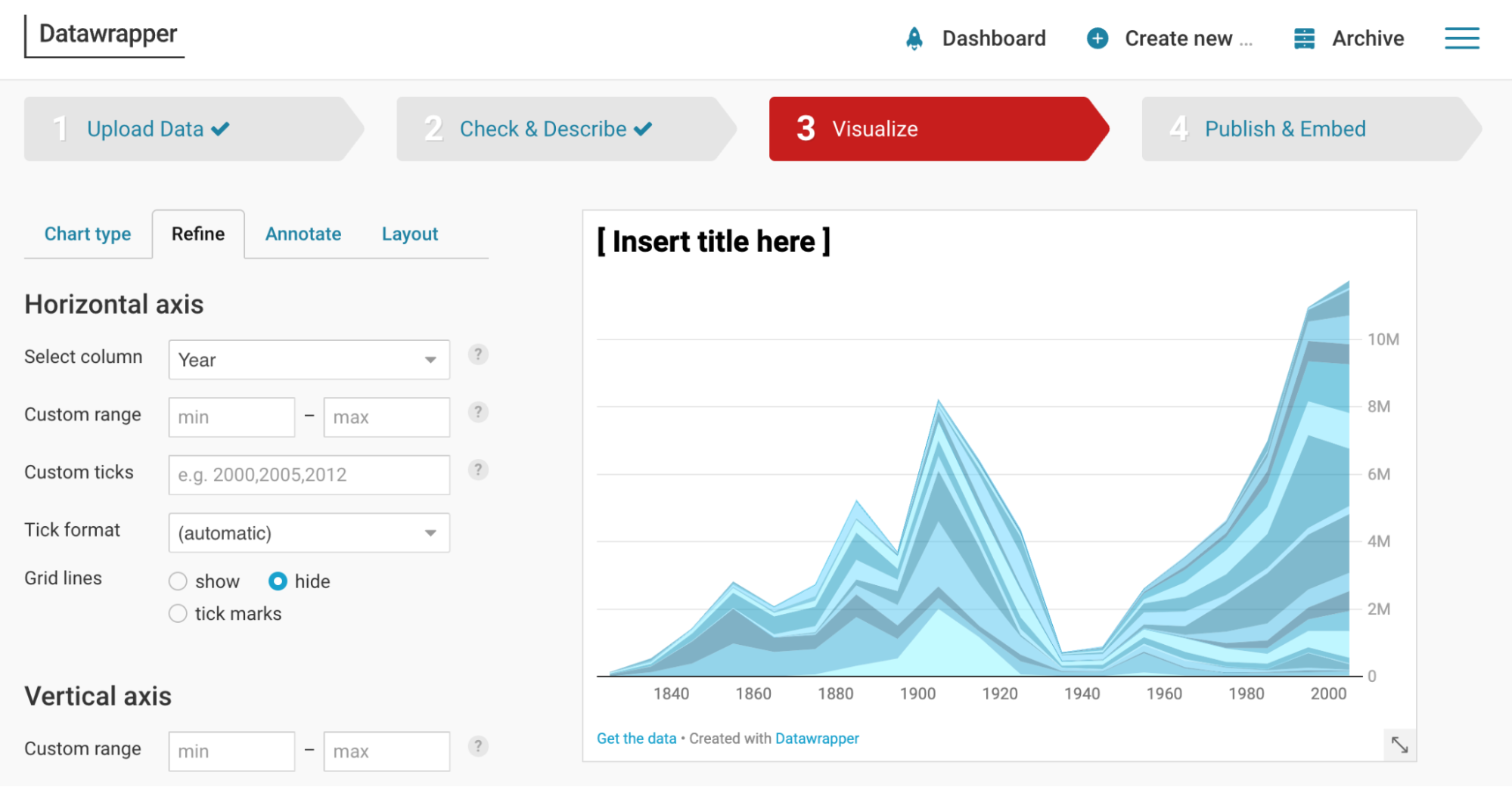
차트의 축이 데이터가 읽히는 곳에 위치해야 데이터를 이해하기 쉽습니다. 차트의 모습을 보면 Y축이 왼쪽보다는 오른쪽에 위치하는 것이 데이터를 읽기 쉽겠죠? 세로축(Vertical axis) 부분으로 가서 그리드 레이블(Grid labels)을 오른쪽(right)으로 바꿔줍니다. 아래와 같이 Y축이 오른쪽으로 옮겨졌습니다.

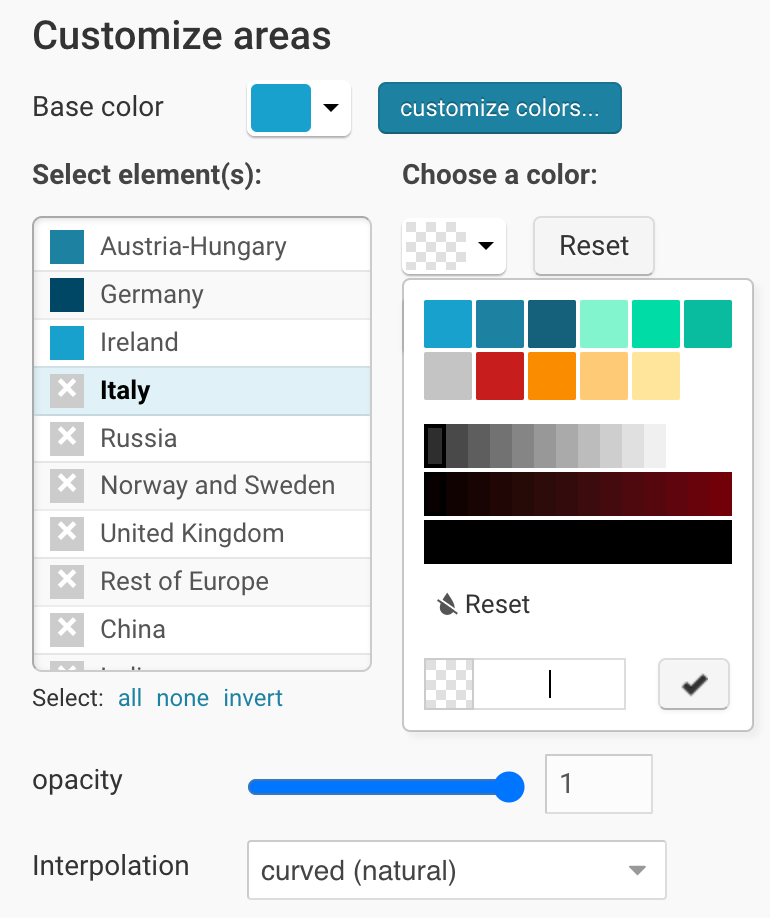
다음으로는 면적 그래프의 색을 업데이트하려고 합니다. 왼쪽 패널을 보면 다음과 같이 면적을 설정(Customize areas)하는 부분이 있습니다. ‘색상 설정(customize colors)’ 버튼을 누르면 색상을 선택하거나 입력할 수 있는 창이 뜹니다. 면적을 선택하고, 색상 설정을 통해 색을 업데이트할 수 있어요.

불투명도(opacity)를 1로 하면 색이 좀 더 선명하게 보입니다. 현재는 면적 그래프의 선이 뾰족한 형태를 띠고 있는데요, 이는 ‘보간법(Interpolation)’ 부분에서 설정할 수 있습니다. 여기서 곡선(curved, natural)을 선택해 봅니다.
차트가 아래와 같이 업데이트되었습니다. 이 외에도 왼쪽의 패널에서 값을 바꿔가면서, 차트의 어떤 속성들이 업데이트될 수 있는지 한 번 확인해보세요.

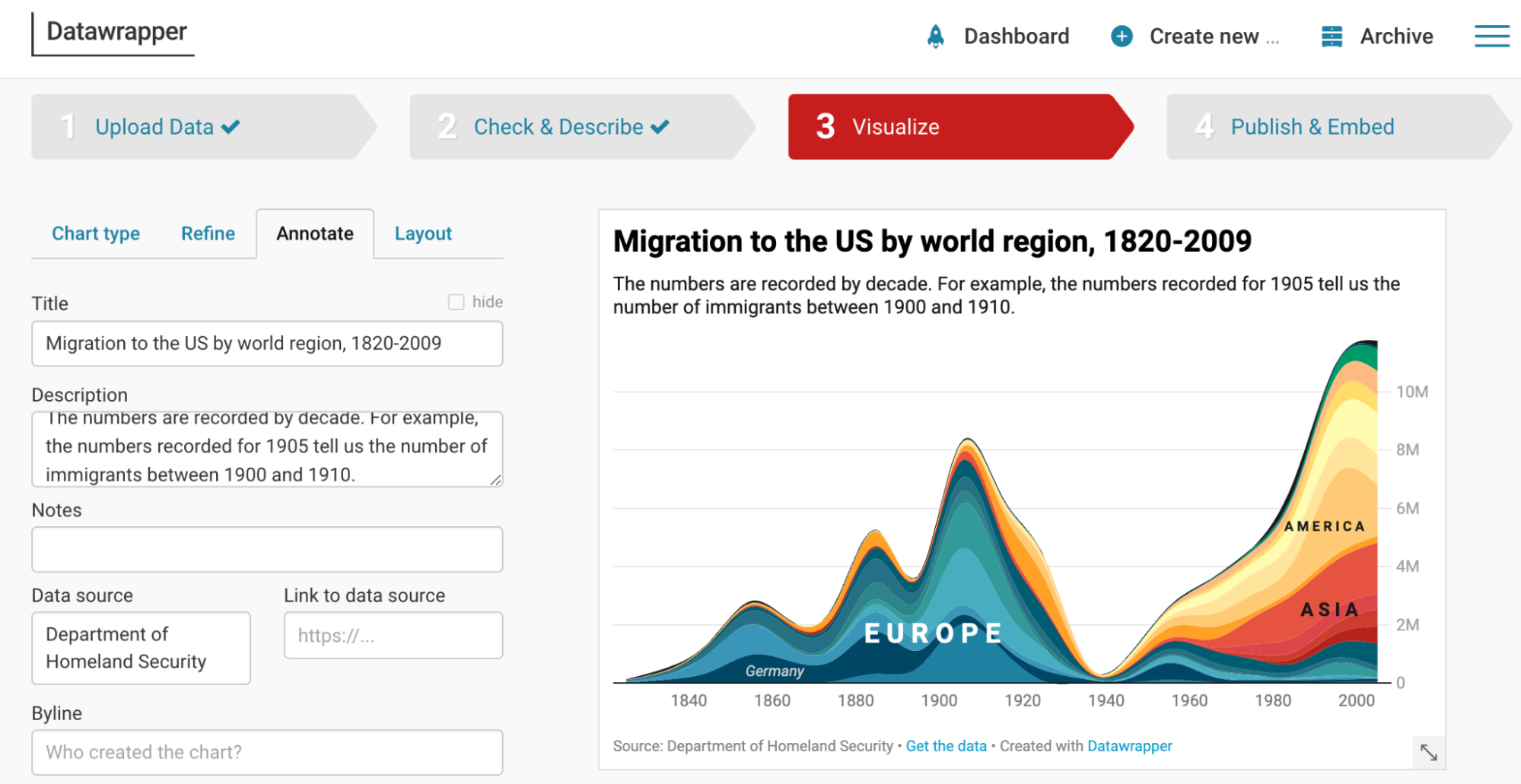
이제 차트의 제목과 내용을 넣을 차례입니다. ‘주석(Annotate)’ 탭을 클릭해서, 제목, 설명, 데이터 출처 등의 내용을 넣습니다. 주석을 넣으려면 ‘주석 추가(Add text annotation)’ 버튼을 클릭하고 차트 내의 영역을 선택한 후, 텍스트를 넣을 수 있습니다. 각각의 주석 별로 스타일도 업데이트가 가능합니다.

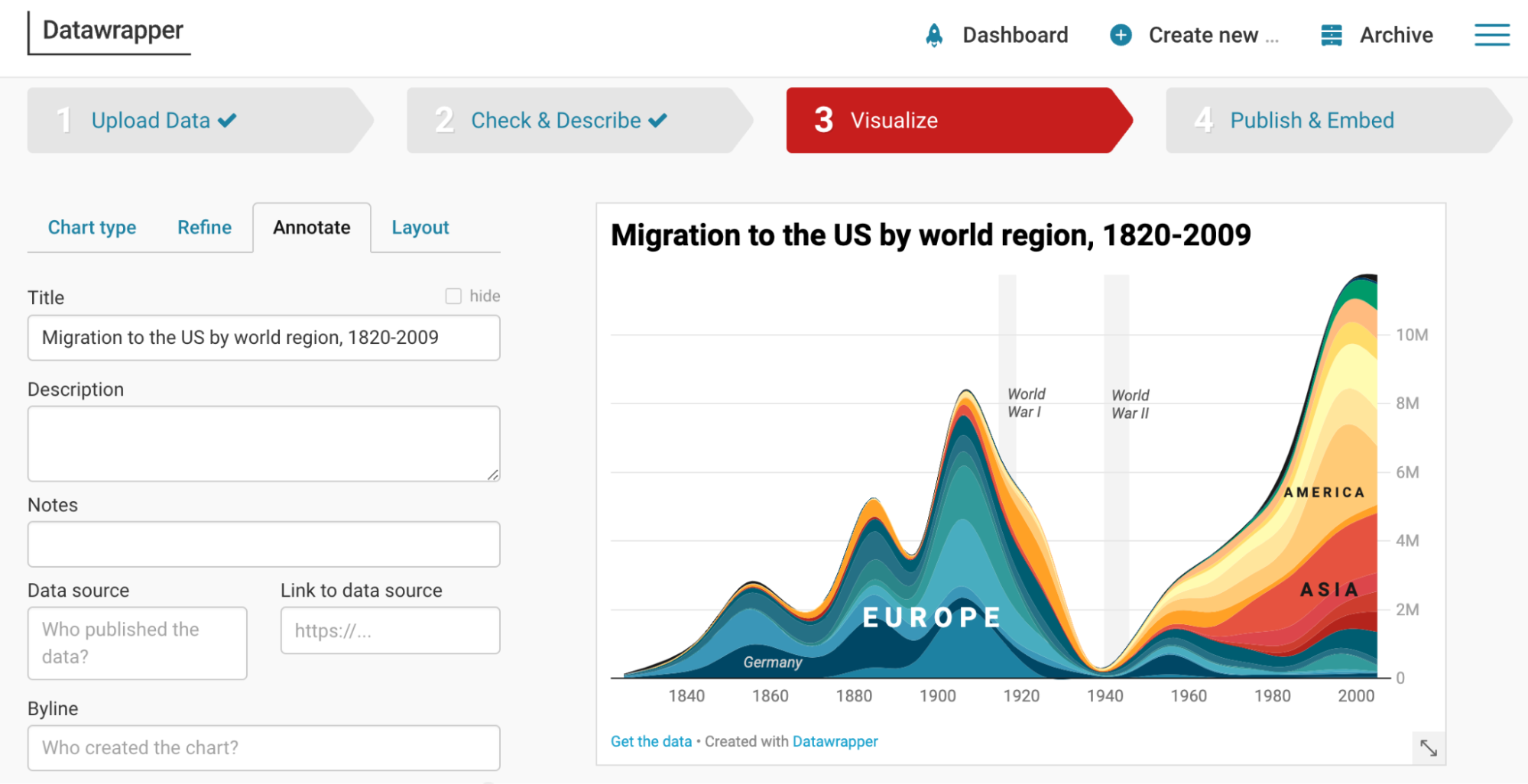
뿐만 아니라, 차트에 추가 정보들을 넣을 수 있습니다. 여기에서는 세계 대전이 일어났던 시기를 표시해 주었습니다. 아무래도 미국으로의 이민에 영향을 미친 큰 사건이었기 때문에 이 정보가 데이터 해석에 도움을 줄 수 있습니다.

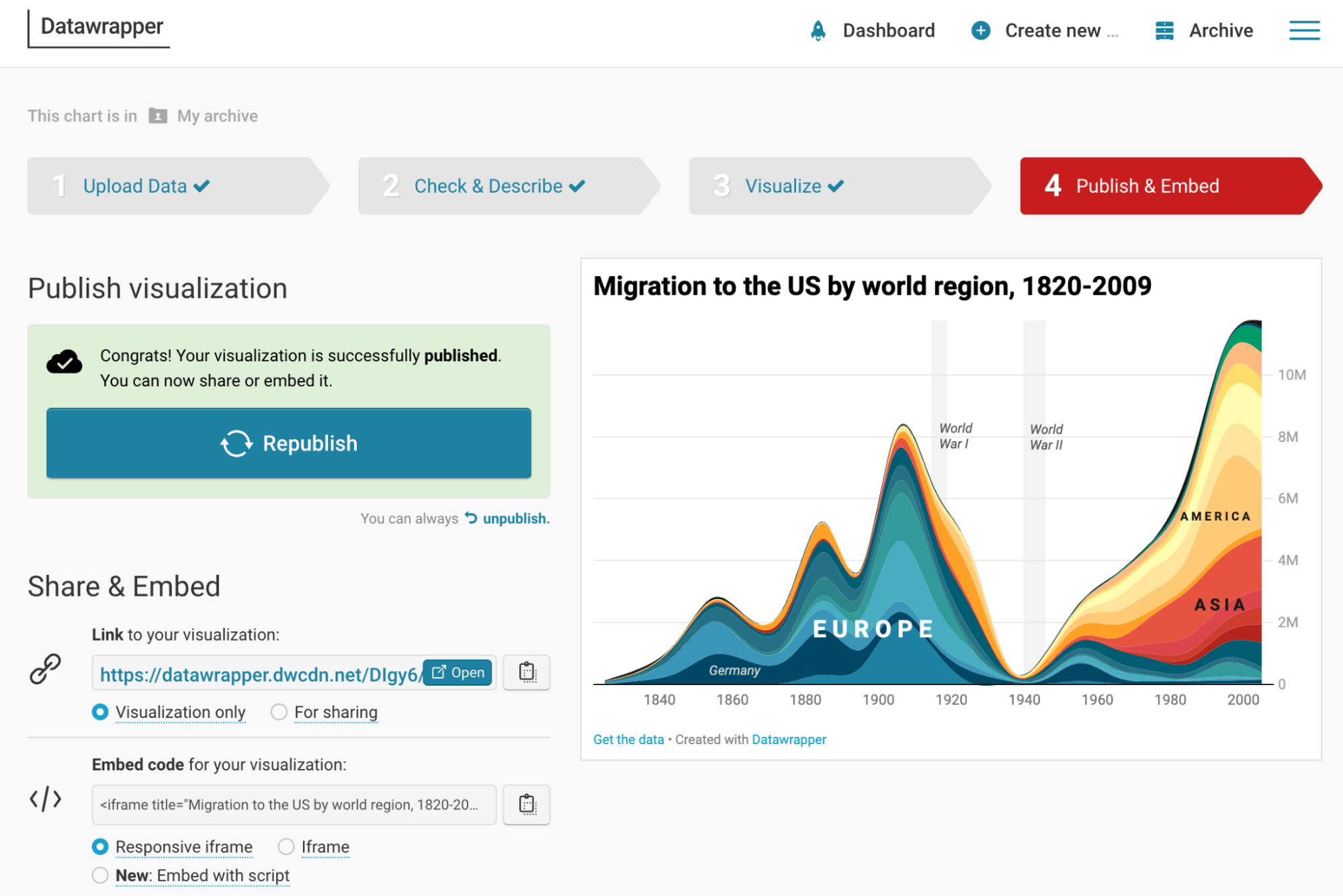
드디어 시각화가 완성되었습니다! 이제 ‘발행하기(Publish)’ 버튼을 누르면 됩니다. 그러면 아래와 같이 공유할 수 있는 링크와 이 시각화를 임베드할 수 있는 코드가 자동으로 생성됩니다. 여태 작업한 시각화를 여기에서 확인할 수 있습니다. 인터랙티브 시각화 뿐 아니라, ‘png’ 형태로 시각화 이미지를 저장할 수도 있습니다. ‘데이터래퍼’의 유료 버전에서는 시각화를 ‘svg’로 저장하여 이를 일러스트레이터 등에서 업데이트하는 것도 가능합니다.

‘데이터래퍼’를 이용하여 인터랙티브 데이터 시각화를 만드는 방법이 생각보다 쉽고 직관적이지 않나요? 이와 같이 ‘데이터래퍼’는 코딩 지식이 전혀 없이도 꽤 복잡한 형태의 인터랙티브 데이터 시각화를 인터페이스를 이용하여 만들 수 있습니다. 이 툴은 언론사에만 유용한 게 아니라, 지속적으로 업데이트해야 하는 데이터 시각화가 필요할 때나, 보고서 등을 위한 간단한 차트를 만들어야 할 때 등 다양한 목적으로도 사용이 가능합니다. 본인에게 맞는 목적으로 어떻게 이 툴을 사용하면 좋을지 한번 생각해보고 시도해보면 좋을 것 같습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.