서비스의 개선점을 찾거나 공유할 때, 보통 화면을 캡처하거나 최신 버전에 해당하는 기능 정의 또는 스토리보드, 와이어 프레임을 업데이트하는 경우가 많습니다. 익숙한 방법이지만 한 번의 과정이 더 추가되고, 실제 화면 기준으로 논의하기 어렵다는 한계점이 있습니다. 최근에는 와이어 프레임이나 스토리보드 작성을 생략해 피그마에서 정책을 함께 작성하는 경우도 많고, 코멘트 기능을 활용해 수정, 개선사항 등을 남기기도 합니다. 하지만 이때 버전별로 잘 관리되지 않으면 여러 내용이 섞이는 경우도 종종 발생합니다.

오늘 소개하는 ‘ruttl(루틀)’은 이러한 불편함을 해소할 수 있는 서비스입니다. 사용자가 실제 보는 화면을 기준으로 목적(다음 버전을 위한 개선사항 등)에 따라 코멘트를 남기거나, 어떻게 개선하면 좋을지 구체적인 적용 방안을 쉽게 관리할 수 있습니다. 루틀은 웹사이트를 테스트하거나, 개선사항을 정리하는 과정에서 스크린샷을 반복적으로 만드는데 드는 시간과 노력을 줄이고자 서비스를 시작했다고 합니다. 지금부터 함께 살펴보겠습니다.

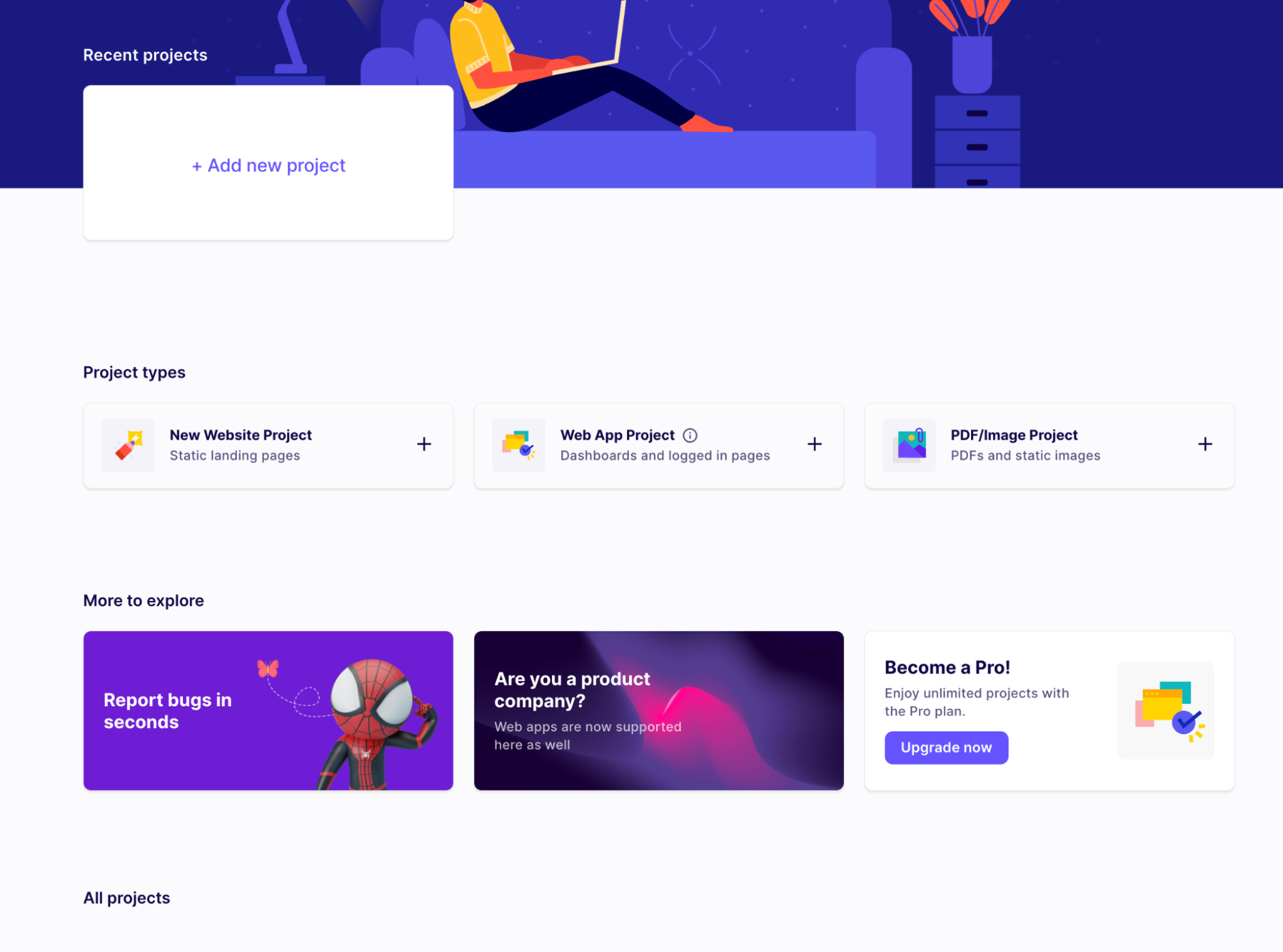
루틀은 기본적으로 가입이 필요한 서비스인데요. 가입과 동시에 가장 먼저 보는 화면은 프로젝트를 살펴볼 수 있는 대시보드입니다. 아직 프로젝트를 생성하기 전의 빈 화면이라 어떤 유형의 프로젝트를 생성할 수 있는지와 가이드 콘텐츠를 제공하고 있습니다. 가격과 플랜에 대해서는 마지막에 살펴볼 예정이지만, 우선 무료 계정으로는 프로젝트 유형(웹사이트, 웹앱, 문서 및 이미지)과 상관없이 1개의 프로젝트만 생성할 수 있습니다.

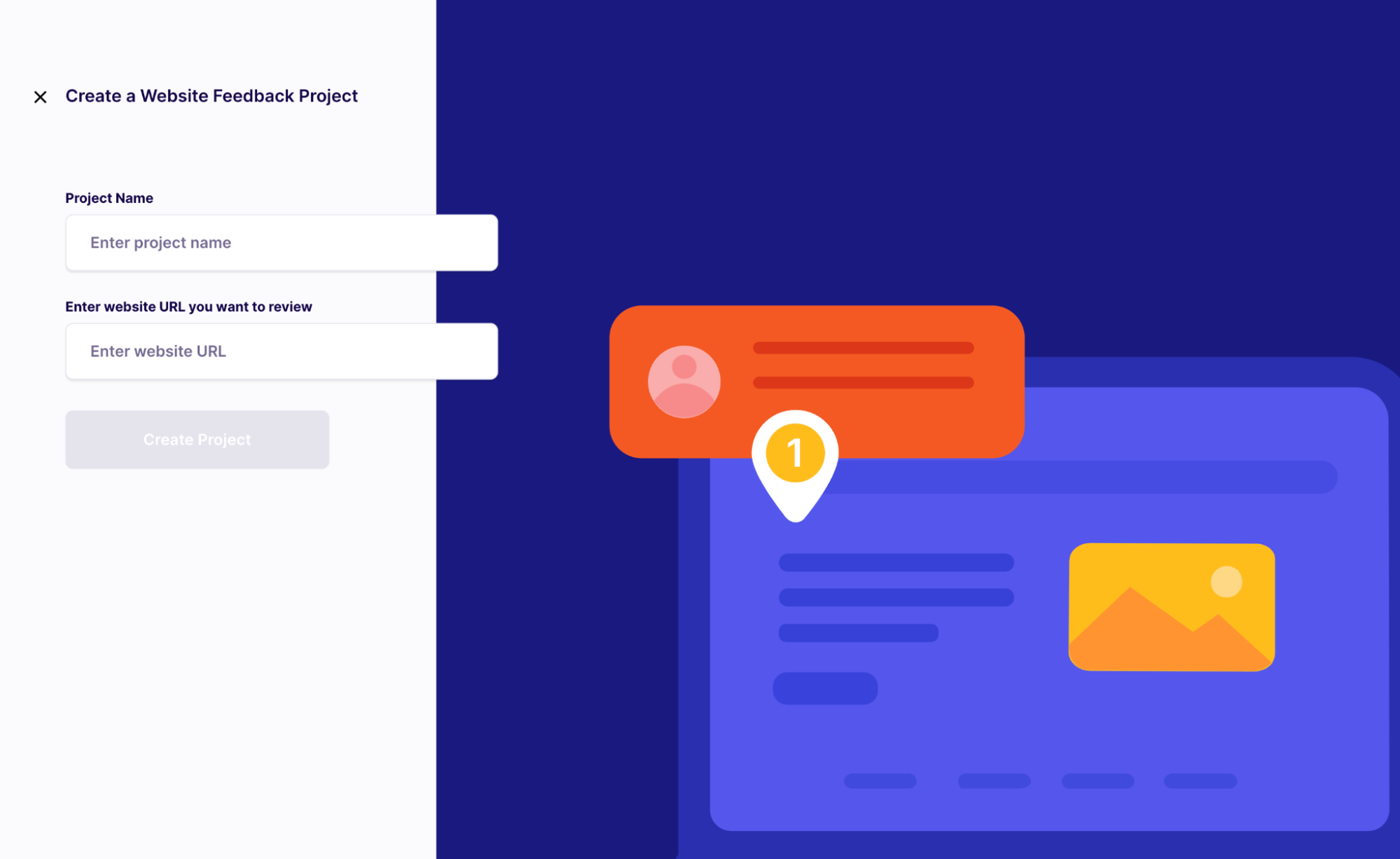
저는 웹사이트 프로젝트를 먼저 확인하고자 ‘웹사이트 피드백 프로젝트’ 생성을 선택했고, 생성을 클릭하면 프로젝트 이름과 웹사이트 URL을 차례로 입력하게 됩니다. URL을 입력하면 사이트맵에 따라 원하는 페이지를 선택해 불러올 수 있는데, 무료 버전에서는 5개의 페이지를 선택할 수 있습니다. 웹사이트 이미지 등을 캡처해 업로드하거나, 피그마 파일이나 URL을 임베드하는 방식이 아니라 실제 퍼블리싱 된 화면을 불러오기 때문에 코멘트 작성 등을 유용하게 활용할 수 있습니다.

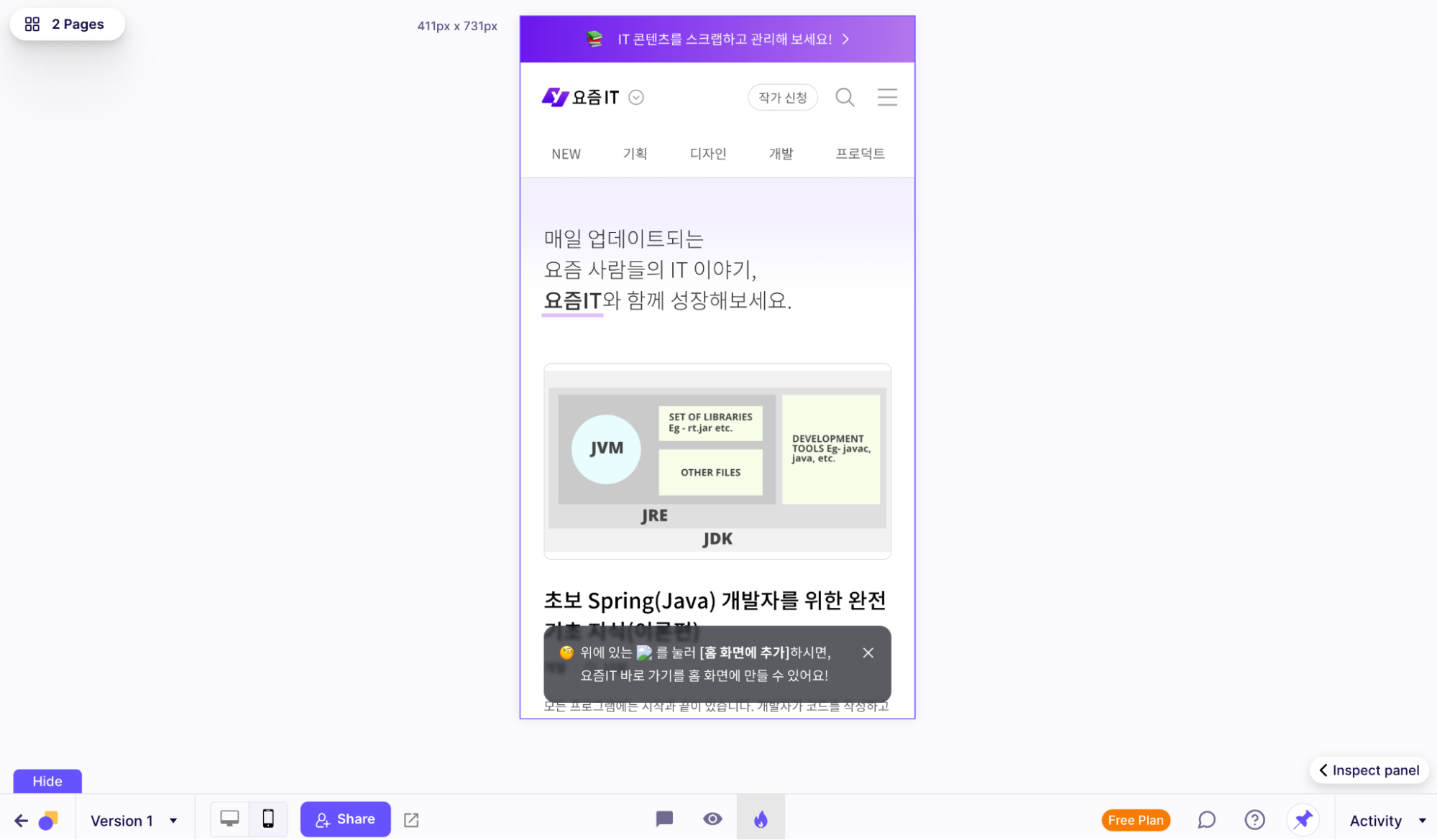
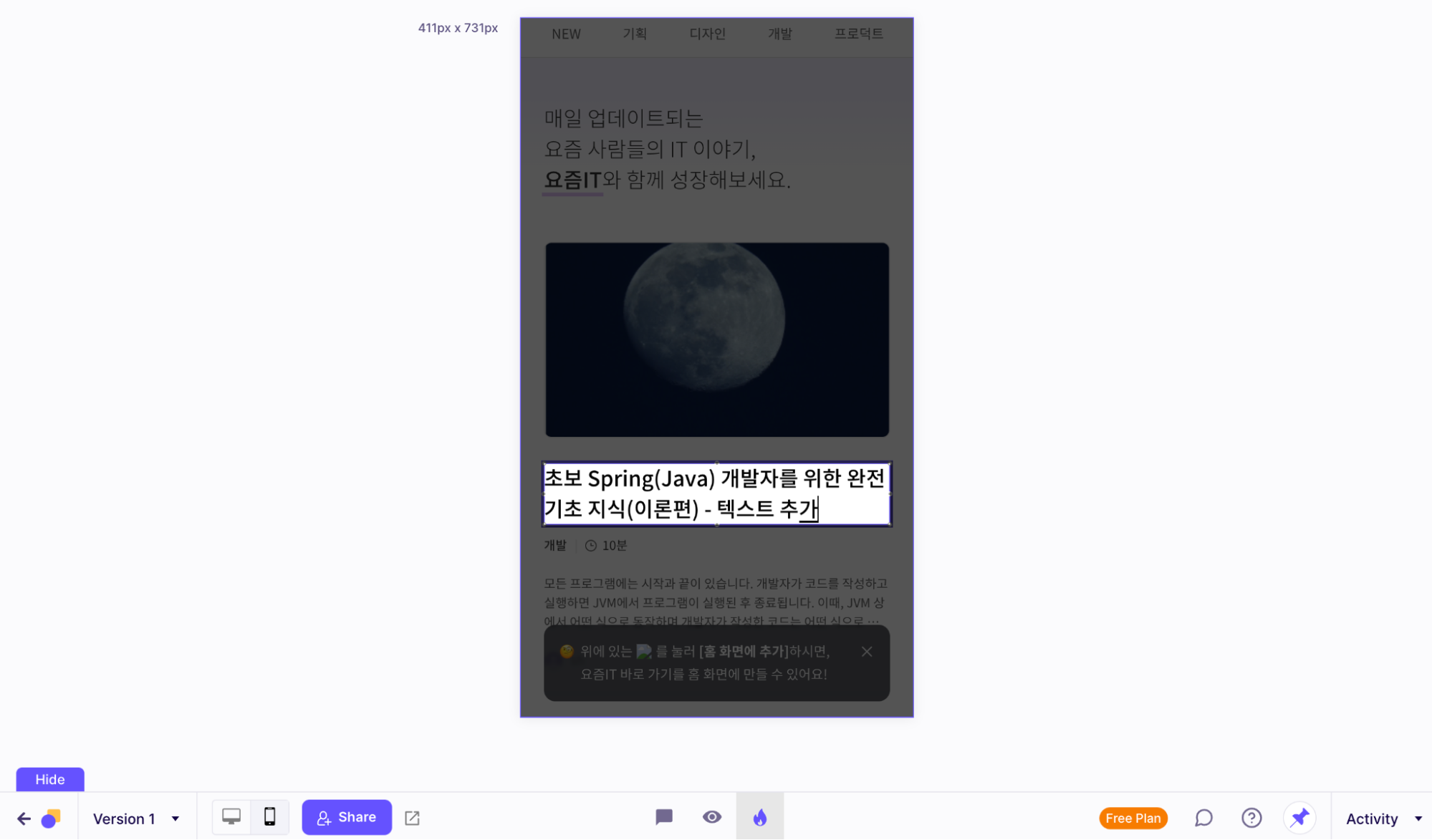
‘웹사이트 피드백 프로젝트'에서 요즘IT URL을 입력, 홈 화면을 불러온 모습입니다. 웹페이지는 데스크톱 버전과 모바일 버전으로 확인할 수 있으며, 앞서 말씀드린 것과 같이 단순 이미지가 아닌 스크롤이나 페이지 이동, 클릭 등이 모두 가능한 상태입니다. 하단으로 주요 도구가 자리 잡고 있으며, 오른쪽 사이드에는 등록된 코멘트나 웹사이트 내 텍스트 수정 또는 개선사항을 확인할 수 있는 패널이 있습니다. 모두 작업 중에는 비활성화할 수 있도록 구성되어 있습니다.

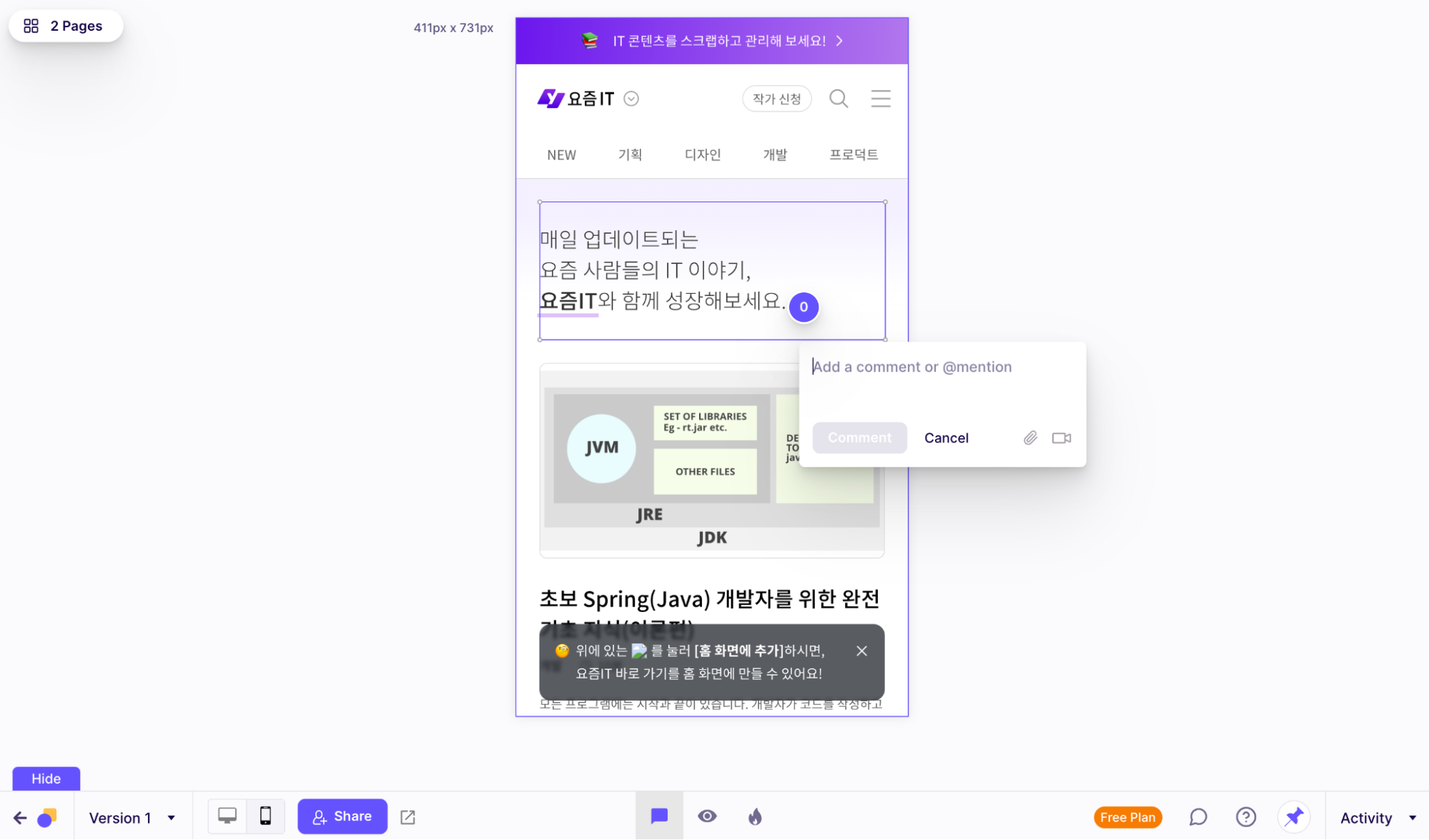
개인 프로젝트를 위해 몇 개의 웹페이지를 불러와 참여자들과 사용해 보니, 가장 많이 사용한 기능은 ‘코멘트’였습니다. 하단 메뉴 중 가운데 영역에 코멘트 아이콘을 선택, 화면 원하는 위치에 클릭하면 내용을 입력할 수 있습니다. 코멘트는 텍스트를 기준으로 함께 초대된 멤버를 멘션 할 수 있고, 파일을 첨부하거나 영상을 촬영해 등록할 수 있습니다.
가장 마음에 들었던 것은 영상을 녹화해 바로 등록할 수 있는 기능으로 다른 서비스의 사례를 가져오거나, 원하는 동작 등을 표현하는 데 있어 많은 도움을 받았습니다. 아무래도 텍스트는 표현의 한계가 있고, 직접 만나 확인하지 않는 이상 서로 바라는 점을 이해하지 못하는 상황도 많은데요. 이럴 때 활용도가 높습니다.

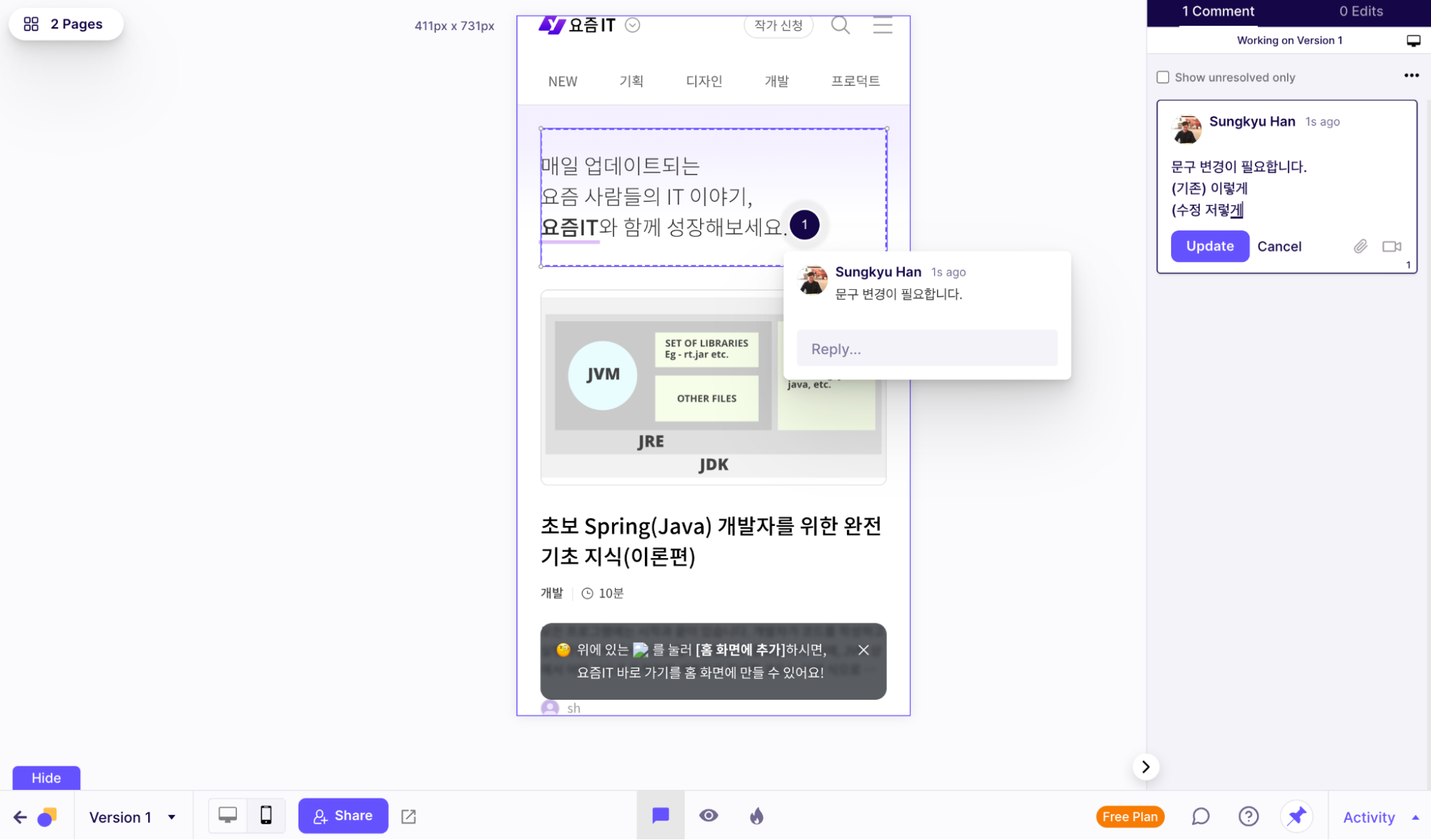
작성한 코멘트는 순서에 따라 숫자로 기록되며, 숫자를 클릭하면 상세 내용을 확인할 수 있습니다. 최초 등록된 코멘트에 대한 답글을 남기는 기능도 제공합니다. 또한 오른쪽 패널을 통해 전체 코멘트를 확인할 수 있으며, 수정, 삭제, 완료도 가능합니다. 특정 영역을 선택해 코멘트를 등록하고, 연관 행동을 하는 과정은 피그마 등을 통해 충분히 학습한 상태라면 어렵지 않게 사용할 수 있습니다.

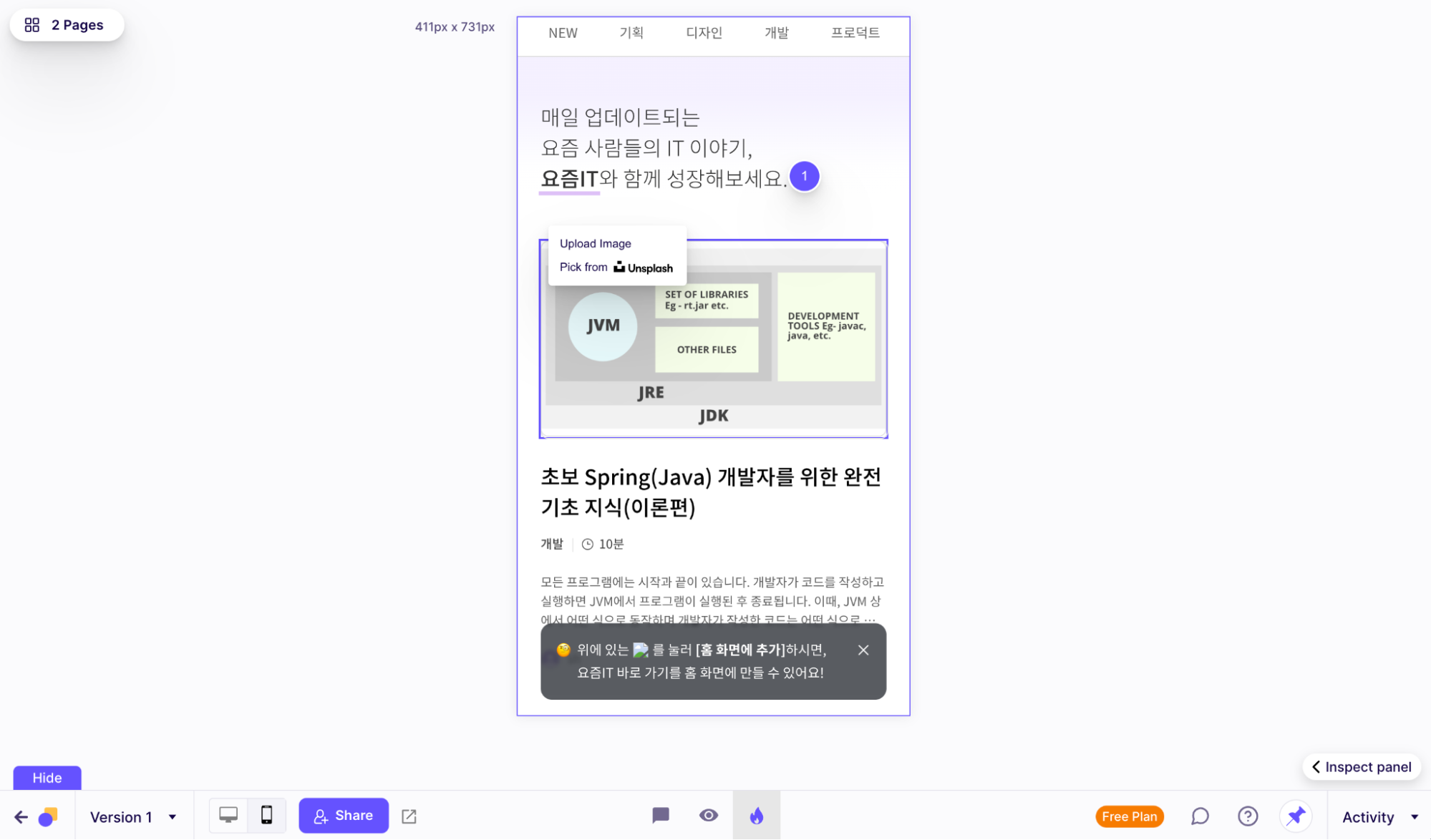
루틀은 코멘트 기능 외 에디터 기능도 함께 제공합니다. 예를 들어, 웹사이트에 등록된 이미지를 원하는 이미지로 변경하는 등의 작업이 가능합니다. 물론 실제 웹페이지에 반영되는 것은 아니며, 다음 버전에서는 이렇게 해보면 어떨까?에 대한 답을 찾아가는 과정에서 유용하게 쓰입니다. 이미지 및 텍스트 변경, 여백 조정 등의 작업은 텍스트로 모두 표현하기 어려운데, 루틀은 원하는 방향을 직접 적용해 코멘트를 작성할 수 있으니 더 구체적인 제안이 가능합니다.

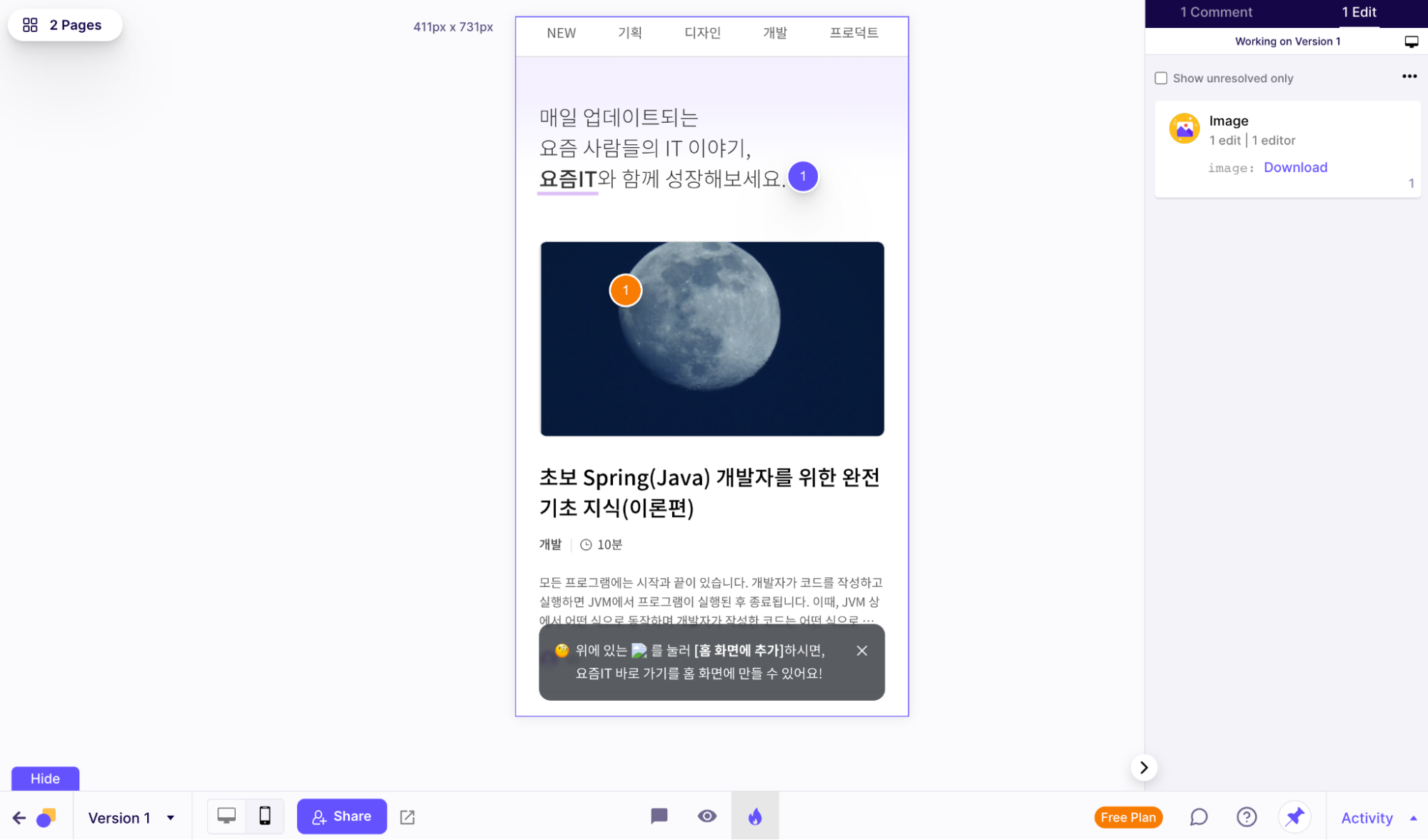
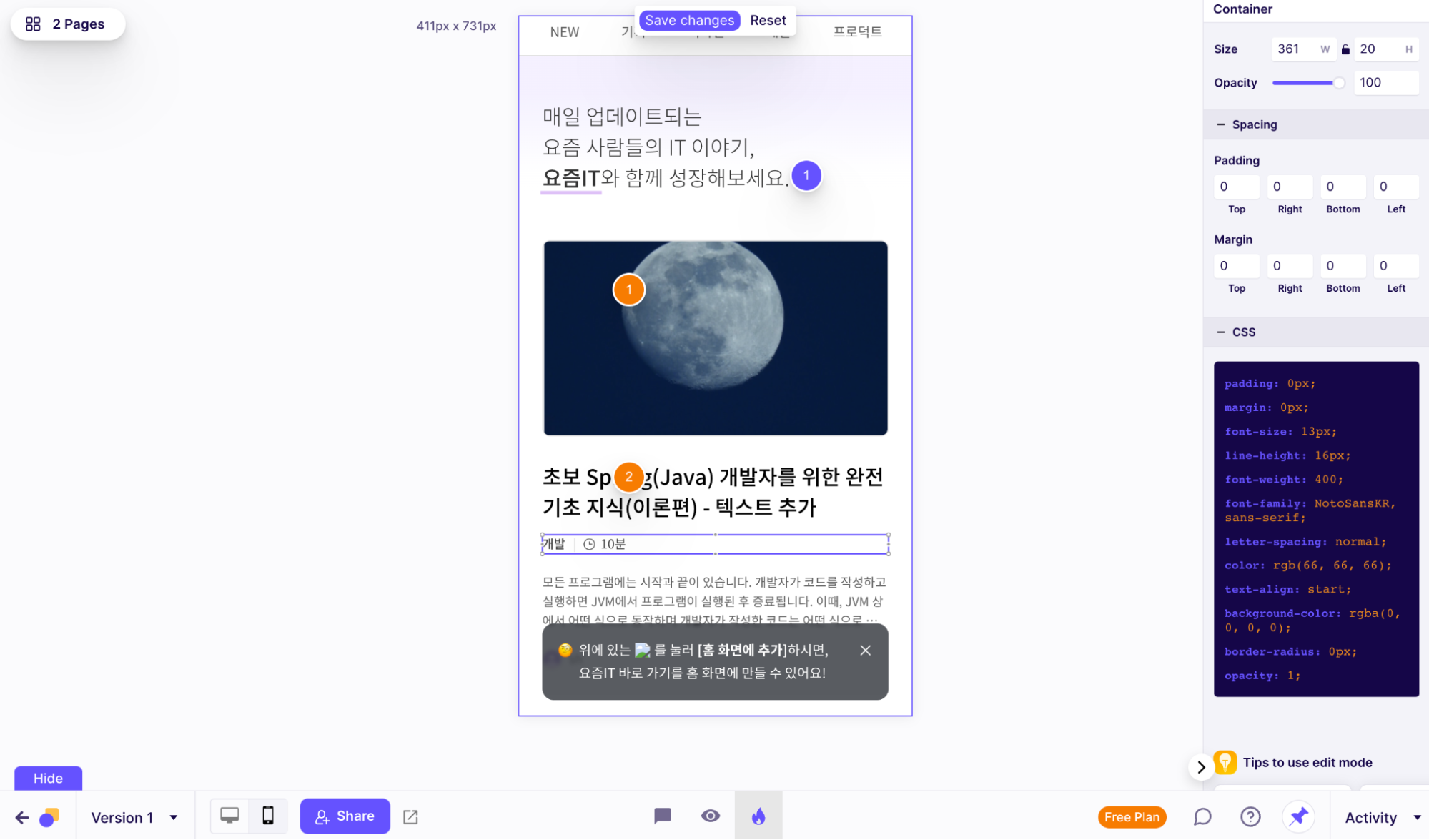
위 이미지는 제가 커버 이미지를 변경한 모습입니다. ‘이런 느낌의 이미지를 활용해 주세요’라는 코멘트보다, 직접 이미지를 등록하는 것이 훨씬 빠르게 이해시킬 수 있습니다. 이렇게 변경된 사항은 오른쪽 패널에서 확인할 수 있으며, 기존 웹페이지에 저장된 내용과 확인을 위해 무엇이 변경되었는지도 함께 볼 수 있습니다.
또한 등록된 이미지를 다운로드할 수 있어, 실제 적용이 결정된 경우 이미지를 서로 주고받지 않아도 작업이 가능합니다. 이미지는 직접 등록할 수도 있고, ‘Unsplash’ 등에서 제공하는 이미지 중 하나를 선택해 적용할 수도 있습니다.

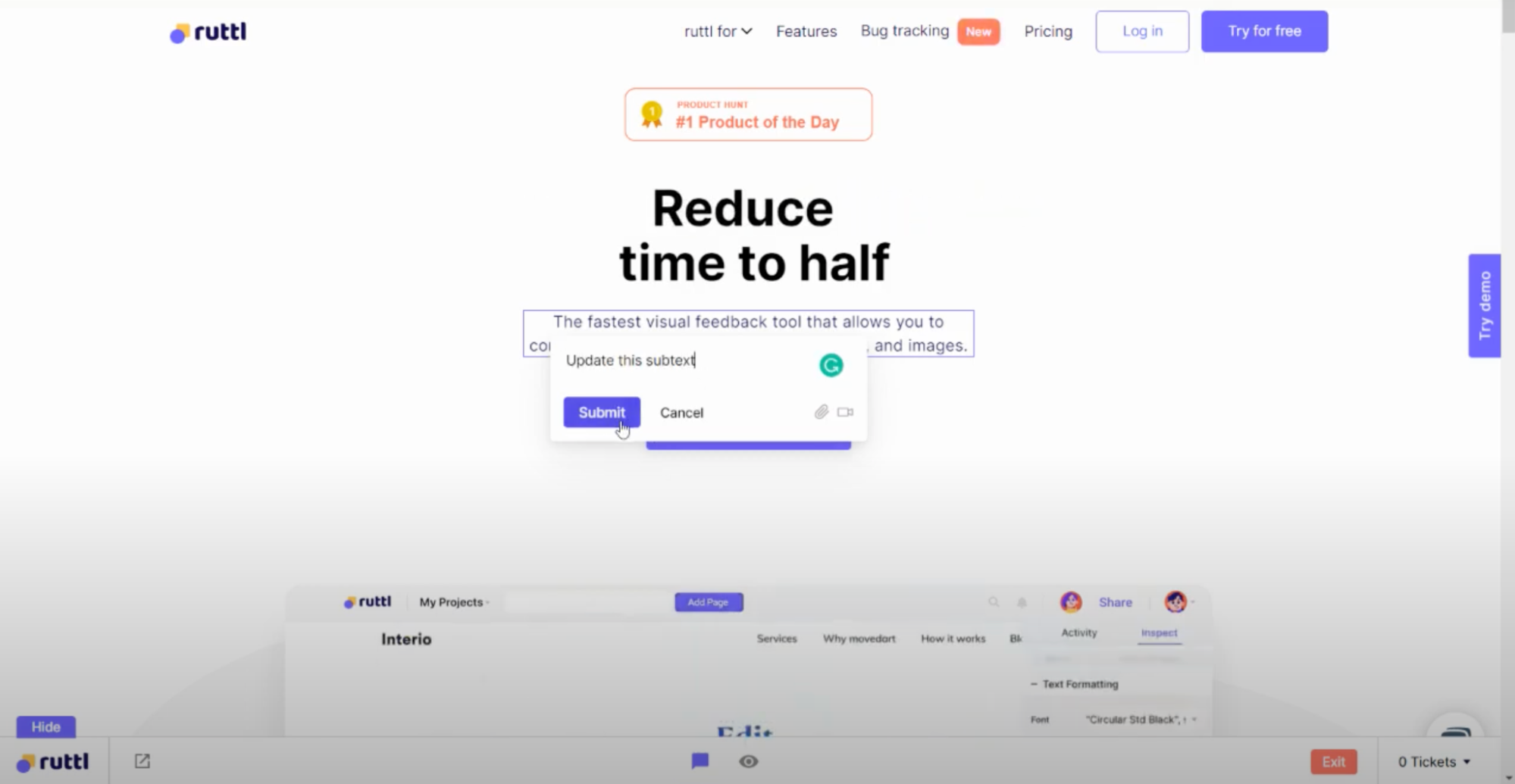
이미지뿐만 아니라 텍스트도 간편하게 변경할 수 있는데요. 보통 텍스트 변경 시 영역을 지정하고, 현재 적용되어 있는 텍스트와 수정 텍스트를 함께 전달해야 하는 경우가 많습니다. 루틀에서는 텍스트를 직접 입력하고 담당자에게 멘션할 수 있어 훨씬 간편합니다.

여기에 이미지, 텍스트 외에 여백이나 투명도, CSS를 수정하는 기능도 제공합니다. 사용성과 밀접하게 연결된 프론트 작업 범위는 간략하게라도 하나씩 수정할 수 있습니다. 디자이너, 개발자가 함께 확인하며 기록을 남길 수 있어 편리합니다.

최근 루틀에 새로운 기능이 업데이트되었는데, 기존 피드백에 포함된 기능을 활용해 버그 리포트를 손쉽게 생성, 정리할 수 있는 기능입니다. 웹과 앱에서 동시에 사용할 수 있으며, 웹을 기준으로 하면 앞서 살펴본 코멘트 등록 기능과 유사하게 원하는 위치를 선택해 버그 리포트를 등록할 수 있습니다.

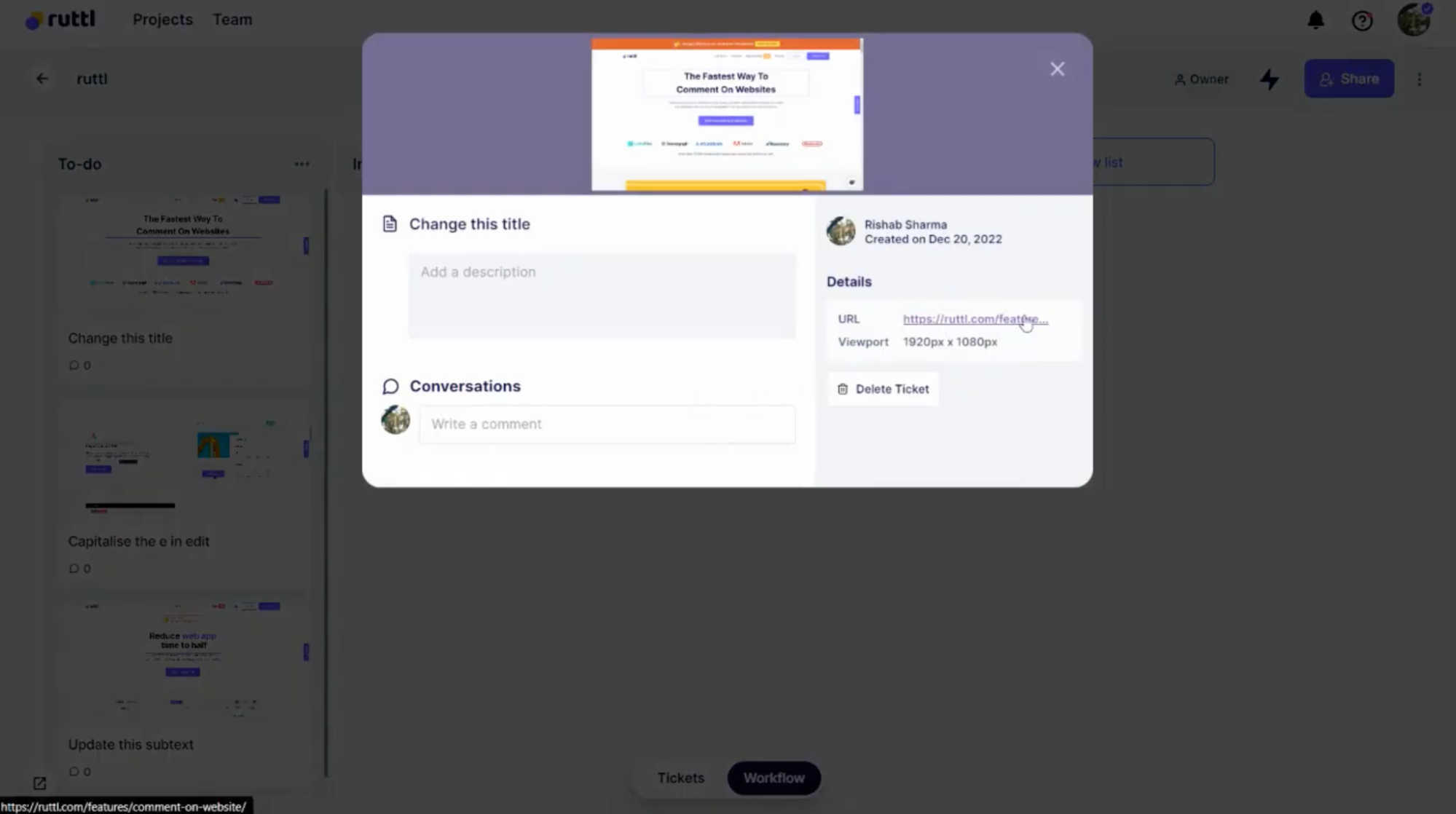
등록한 버그는 지라, 아사나, 슬랙 등과 연동해 보낼 수 있고 자체적으로 칸반 보드를 지원해 진행 상태에 따라 확인할 수 있습니다. 기존에 버그를 발견하면 사용하고 있는 툴에 이미지나 영상을 첨부해 등록하는 경우가 많았는데요. 화면에서 발견한 내용을 빠르게 등록하고, 사용 중인 툴과 연동할 수 있어 더 편리하게 느껴집니다.

또한 사용자 피드백을 실시간으로 받아볼 수 있는 기능도 업데이트될 예정이라고 합니다. 라이브 된 페이지를 보면서 피드백을 남기는 서비스는 처음이 아니지만, 유사한 기능을 바탕으로 별도의 학습 없이 여러 성격의 기능을 동시에 활용할 수 있어 사용성이 높습니다. 버그나 수정사항을 등록하는데 많은 시간을 들였다면 특히 유용하게 사용할 수 있을 것입니다.
마지막으로 루틀의 플랜은 총 3가지로 Free, Standard, Pro를 제공하며, 스탠다드의 경우 월 15달러(한화 약 25,300원), 프로는 월 40달러(한화 약 53,000원)에 이용할 수 있습니다. 개인 크리에이터의 경우 무료 버전도 충분할 것 같고, 그 이상은 기업 규모에 맞게 선택하는 것을 추천합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.