플러터가 다른 크로스 플랫폼보다 더 강력한 이유
플러터(Flutter)는 2017년 구글이 출시한 모바일, 웹, 데스크톱 크로스 플랫폼 GUI 애플리케이션 프레임워크입니다. 하나의 코드 베이스로 안드로이드, iOS, 윈도우즈, 리눅스 및 웹용 애플리케이션과 구글 퓨시아용 앱의 주된 소스코드로 사용되고 있습니다. 이번 글은 출판사 골든래빗이 [MUST HAVE 코드팩토리의 플러터 프로그래밍]에서 발췌한 두 개의 글을 요즘IT에서 편집한 글입니다. 1) 플러터가 다른 크로스 플랫폼보다 더 강력한 성능을 낼 수 있는 원리와 2) 플러터로 모바일 앱을 만들 때 사용하는 안드로이드 스튜디오에 대해 소개합니다.
1. 플러터 구조와 동작 원리 알아보기
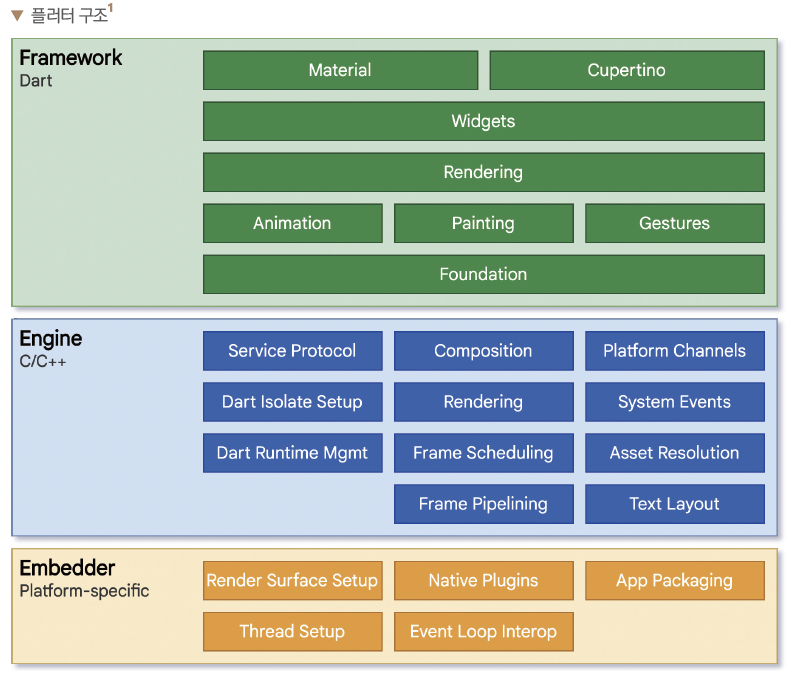
플러터 프레임워크는 세 계층으로 나눠져 있습니다. 가장 하드웨어와 가까운 로우 레벨에는 임베더 계층이 있습니다. 임베더는 플러터가 현재 지원하는 6개 플랫폼의 네이티브 플랫폼과 직접 통신을 하고 운영체제의 자체적 기능을 모듈화해둔 계층입니다. 이 모듈들은 각 플랫폼의 네이티브 언어로 작성되어 있습니다.
중간 계층에는 엔진 계층이 있습니다. 이 계층은 대부분 C++로 작성되어 있으며, 플러터 코어 API와 스키아 그래픽 엔진, 파일 시스템 그리고 네트워크 기능 등이 정의되어 있습니다. 마지막 계층에는 플러터 개발자들이 대부분의 시간을 보내는 프레임워크 계층입니다.
프레임워크 계층에는 플러터 프레임워크를 사용하는 데 필수적인 위젯, 애니메이션, 머티리얼 패키지, 쿠퍼티노 패키지 등이 있습니다. 이렇게 세 계층으로 나뉘고, 잘 모듈화된 아키텍처 덕분에 플러터는 쉽게 여러 플랫폼을 지원하고 일관된 API 및 개발 경험을 제공해 줍니다.

플러터가 스키아 엔진과 직접 통신한다는 건 다시 말해 어떤 플랫폼이든 스키아 엔진을 지원한다면, 플러터가 컴파일되고 실행되도록 구현할 수 있다는 의미입니다. 그래서 플러터 팀은 플러터로 단순히 iOS와 안드로이드 앱을 개발하는 데 만족하지 않고, 윈도우, 리눅스, 맥OS 애플리케이션 그리고 심지어 웹사이트까지 같은 플러터 코드로 배포하도록 구현했습니다. 다시 말해 플러터 프로그래밍을 할 줄 알면 한 번에 6가지 플랫폼을 대상으로 배포할 수 있습니다.
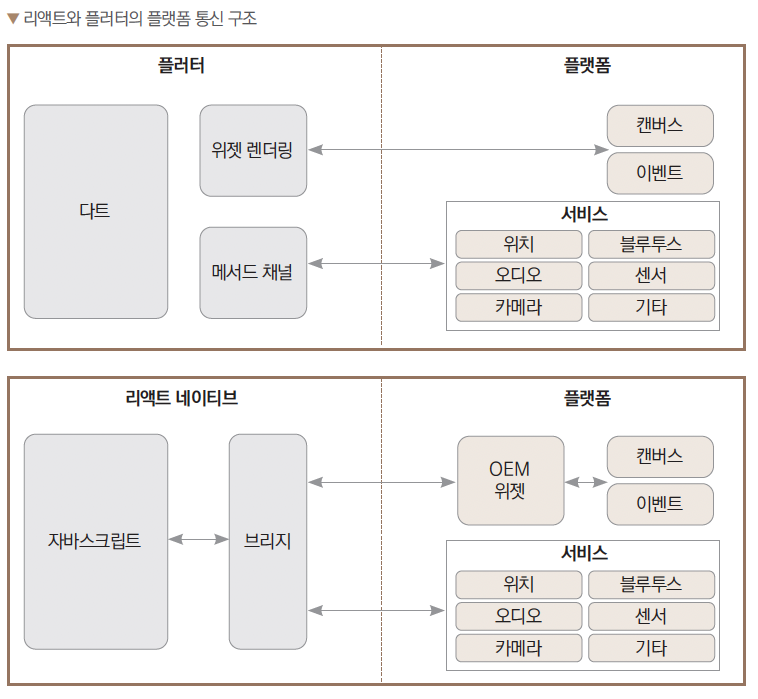
그렇다면 플러터가 스키아 엔진을 사용했을 때 어떤 장점이 있을까요? 대부분의 크로스 플랫폼 앱 개발 프레임워크들은 웹뷰를 사용하거나, 각 플랫폼의 UI 라이브러리들을 사용합니다. 플러터는 웹뷰를 사용하지 않고 직접 스키아 엔진을 사용해 화면에 UI를 그려냅니다. 이때 새로 렌더링이 필요한 위젯들만 렌더링 하기 때문에, 다른 크로스 플랫폼 앱 개발 프레임워크보다 상당히 높은 퍼포먼스를 선보입니다.
예를 들어, 플러터의 대표적인 경쟁 프레임워크인 리액트 네이티브는 자바스크립트 브릿지를 통해 플랫폼과 통신합니다. 또한 플랫폼의 UI(OEM 위젯)를 그대로 사용합니다. 그래서 플랫폼과 리액트 네이티브 간 통신을 할 때 필요한 리소스 비용이 상당히 높습니다. 하지만 플러터는 위젯을 스키아 엔진에 직접 그려내고, 필요한 제스처 및 이벤트를 브릿지를 통하지 않고 실행하기 때문에 리액트 네이티브에 비해 상당히 빠른 퍼포먼스를 자랑합니다.

2. 안드로이드 스튜디오 편의 기능 for 플러터 개발
이러한 플러터로 모바일 앱을 만들 때 대개는 안드로이드 스튜디오를 사용합니다. 안드로이드 스튜디오는 다양한 편의 기능을 제공해 개발자가 빠르고 쉽게 개발할 수 있게 해줍니다. 특히 오늘 소개하는 안드로이드 스튜디오 기능 3가지만 알면, 생산성이 올라가는 걸 체감할 수 있을 것입니다.
C.1 코드 자동 정리
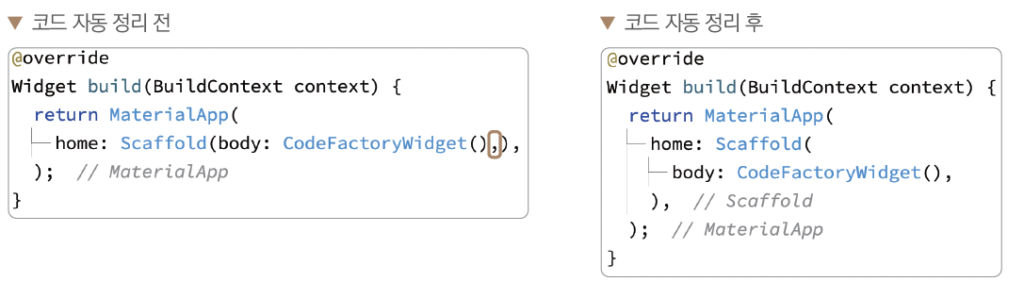
코드를 작성하다 보면 코드 간의 간격, 줄바꿈 등 포매팅(Formatting)이 정리가 잘 안될 때가 있습니다. 이때 코드 자동 정리 기능을 사용하면 손쉽게 보기 좋은 형태로 포매팅을 할 수 있습니다. 코드 자동 정리를 실행할 파일에 마우스 커서를 올려놓은 뒤 맥에서는 Command + Option + L 을, 윈도우에서는 Control + Alt + L 을 실행하면 됩니다.
코드 자동 정리를 진행할 때 주의할 점은 콤마의 위치입니다. 플러터는 줄바꿈을 할 때 콤마를 기반으로 줄바꿈을 진행하고 코드 정리를 합니다. 리스트의 끝과 마지막 매개변수를 입력 후, 기호를 끝에 추가해 주면 해당 위치를 기반으로 줄바꿈 됩니다.

C.2 스테이트리스 위젯과 스테이트풀 위젯 자동 생성하기
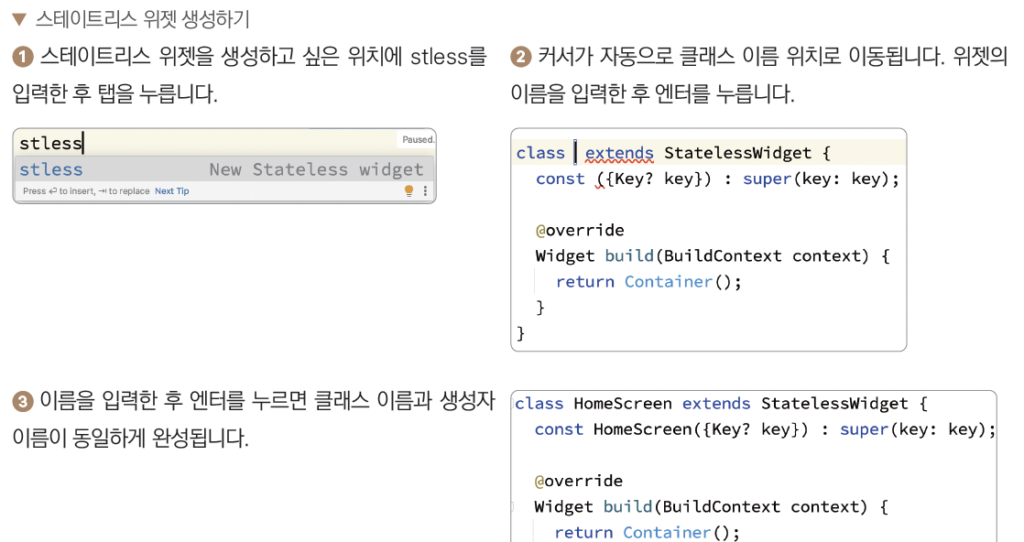
플러터 개발을 하면 가장 많이 하는 작업이 스테이트리스 위젯과 스테이트풀 위젯을 생성하는 작 업입니다. 너무 반복적이고 템플릿(Template) 코드가 많기 때문인데요. 안드로이드 스튜디오에서 플러터 플러그인을 설치하고, stless를 입력한 다음에 탭을 누르면 스테이트리스 위젯을 생성할 수 있습니다. 그리고 stful을 입력한 다음 탭을 누르면 스테이트풀 위젯을 생성할 수 있습니다.

C.3 Show Context Action
안드로이드 스튜디오에 플러터 플러그인을 설치하면 유용한 자동화 기능이 추가되는데요. 사용 방법은 Show Context Action을 실행하고 싶은 코드 위에 커서를 올려놓은 뒤 맥에서는 Option + Enter를, 윈도우에서는 Alt + Enter를 실행하면 됩니다. Show Context Action으로 실행할 수 있는 기능은 다양합니다. 자주 사용하는 ‘위젯 감싸기’, ‘위젯 삭제하기’, ‘스테이트리스 위젯을 스테이트풀 위젯으로 변경하기’, ‘함수를 비동기로 변경하 기 기능’, ‘import 추가하기’에 대해 알아보겠습니다.
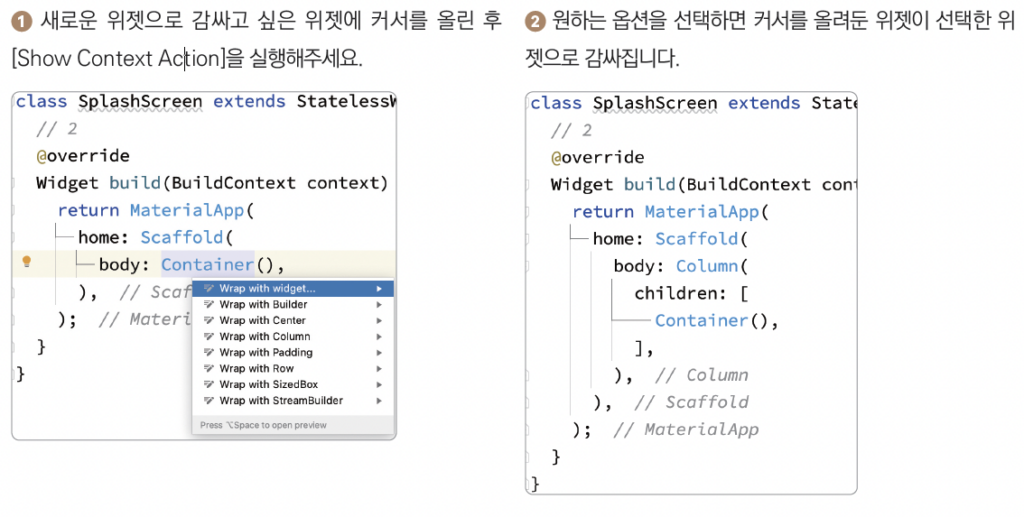
- 위젯 감싸기
플러터는 위젯들이 트리 구조를 띄고 있기 때문에, 이미 작성된 위젯을 새로운 위젯으로 감싸야 하는 상황이 많이 생깁니다. 이럴 때 Show Context Action을 이용해서 원하는 위젯을 새로운 위젯으로 쉽게 감쌀 수 있습니다.

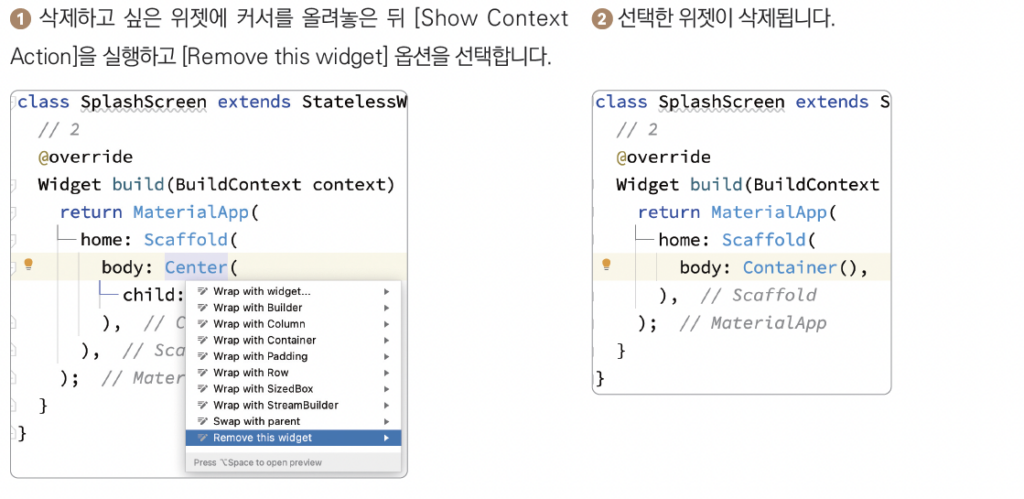
- 위젯 삭제하기
새로운 위젯으로 감싸기의 반대 역할을 하는 기능입니다. 선택한 위젯을 위젯 트리에서 삭제하고 싶을 때, 목표 위젯에 마우스 커서를 올려놓은 뒤 Show Context Action을 실행하고, Remove this widget 옵션을 선택하면 됩니다. 가장 하위에 있는 위젯에는 사용하지 못하며 children 매개 변수에 여러 개의 위젯이 입력될 때도 사용이 불가능합니다.

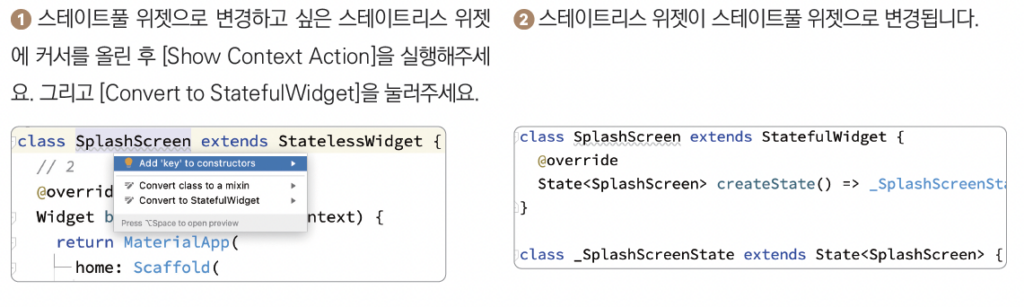
- 스테이트리스 위젯 스테이트풀 위젯으로 변경하기
스테이트리스 위젯을 사용하다가 setState() 함수와 상태 관리가 필요해서 스테이트풀 위젯으로 전환하는 일이 흔히 발생합니다. 전환하고 싶은 스테이트리스 위젯에 마우스 커서를 올려놓은 뒤, [Show Context Action]을 실행하면 [Convert to StatefulWidget] 옵션을 볼 수 있습니다. 옵션을 선택하면 스테이트리스 위젯을 스테이트풀 위젯으로 변경할 수 있습니다.

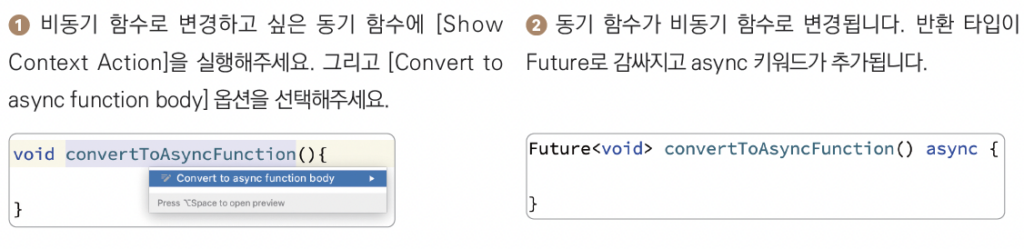
- 동기 함수를 비동기 함수로 전환하기
동기 함수를 비동기 함수로 전환하는 일도 흔한데요. 비동기 함수로 변경하고 싶은 동기 함수에 [Show Context Action]을 실행하면, [Convert to async function body] 옵션을 볼 수 있습니다. 해당 옵션을 선택하면 반환 타입이 Future로 감싸지고 함수에 async 키워드가 추가됩니다.

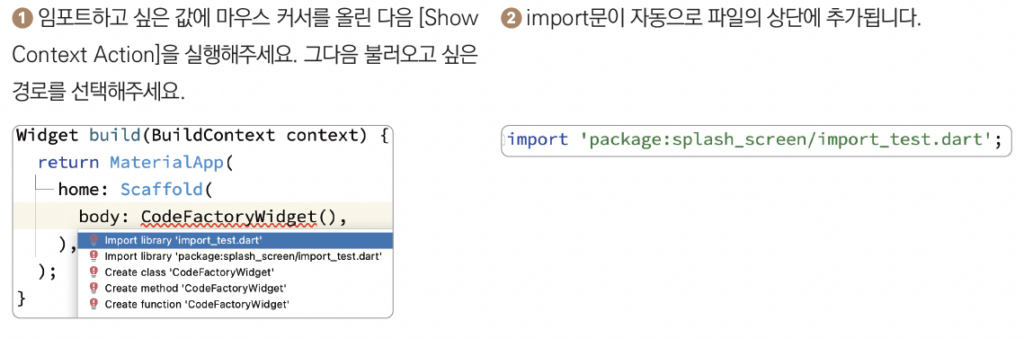
- import 추가하기
매번 직접 import문을 작성하는 것도 여간 귀찮은 일이 아닌데요. 만약 임포트 할 함수나 클래스 또는 변수 명칭을 정확히 알고 있다면, 해당 명칭을 먼저 작성한 후 [Show Context Action]을 실행해주세요. 그럼 해당 값을 임포트 할 수 있는 경로들이 옵션으로 제시됩니다. 원하는 경로를 선택하면 import문이 추가됩니다.

마치며
지금까지 플러터 프레임워크 세 계층 구조와 플러터로 모바일 앱을 만들 때 쓰는 안드로이드 스튜디오의 편의 기능에 대해 살펴봤습니다. 가장 중요한 것은 그냥 아는 것이 아니라 머리가 잊어도 손이 기억할 수 있도록 반복해서 써보는 것입니다. 이번 글이 플러터를 사용하는 분들께 도움이 되었길 바랍니다.

<원문>
[Flutter] 어떻게 플러터는 다른 크로스 플랫폼보다 더 강력한 성능을 내는 걸까?
[Flutter] 코딩이 편해지는 안드로이드 스튜디오 편의 기능 for 플러터 개발
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
