챗GPT의 등장으로 서비스는 물론 업무 과정에도 많은 영향을 끼치고 있는데요. 특히 AI에게 정확한 명령을 내려 높은 품질의 결과를 얻기 위한 ‘프롬프트’가 핵심으로 떠오르고 있습니다. 오늘 소개할 ‘AI Colors’도 프롬프트와 깊은 연관이 있습니다. 컬러 구성과 관련된 프롬프트를 입력하면 다섯 가지 컬러를 생성해 주고, 생성된 컬러를 랜딩 페이지, 모바일 앱, 대시보드, 포트폴리오 등 네 가지 화면에서 확인할 수 있는 서비스입니다.
컬러는 서비스나 문서 등을 구성할 때 신경 써야 하는 중요한 요소입니다. 저 역시 컬러 생성에 도움이 되는 여러 서비스를 즐겨찾기 해두고, 그중 몇 개의 서비스는 요즘IT를 통해 소개한 적도 있는데요.
오늘 소개할 ‘AI Colors’는 이전에 소개한 서비스들과 다른 점이 있습니다. 보통의 컬러 생성 서비스는 이미 만들어진 컬러 구성을 참고해 편집하거나, 일정 개수를 기준으로 원하는 조합을 빠르게 찾을 수 있도록 도와줍니다. 하지만 AI Colors는 어떤 화면에 들어가도 상단에 프롬프트를 입력하는 공간이 있고, 이곳에 원하는 컬러를 입력하는 것만으로 색 조합을 만들 수 있습니다.

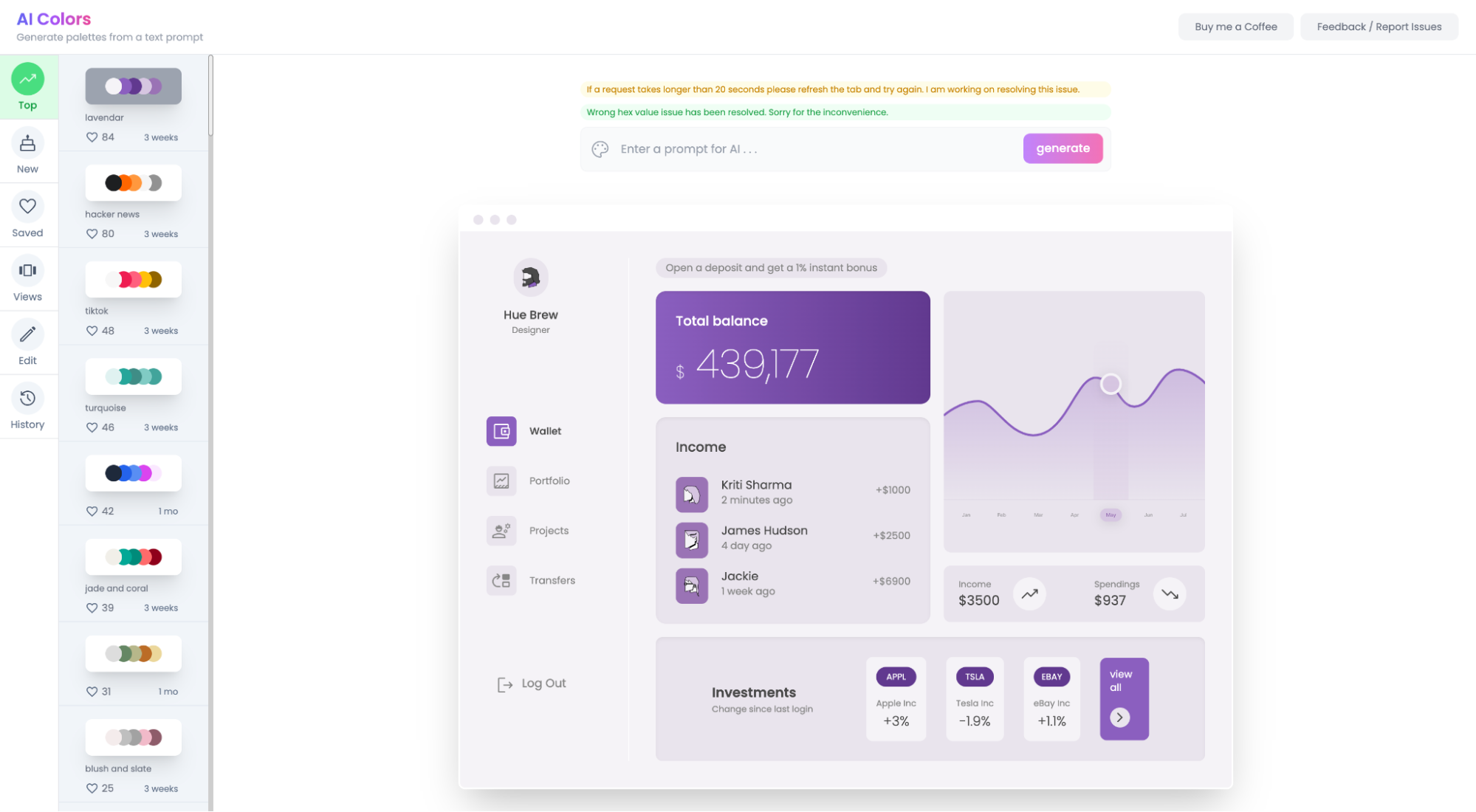
먼저 ‘AI Colors’의 기본 화면 구성입니다. 왼쪽으로 주요 메뉴들이 자리 잡고 있으며, 오른쪽으로는 프롬프트를 입력할 수 있는 공간이 있습니다. 기존에 생성된 컬러 중 하나를 선택하거나, 프롬프트를 통해 만들어진 컬러를 대시보드 샘플 화면에 맞춰 확인할 수 있습니다.

가장 상단에 있는 메뉴는 ‘Top’으로 사용자들이 프롬프트로 생성한 컬러를 저장 수에 따라 리스트로 볼 수 있습니다. 재밌는 점은 ‘hacker news, ‘tiktok’과 같은 컬러 조합의 이름도 함께 확인할 수 있는데요. 컬러에 따라 어울리는 컨셉을 함께 떠올릴 수 있어 좋습니다.

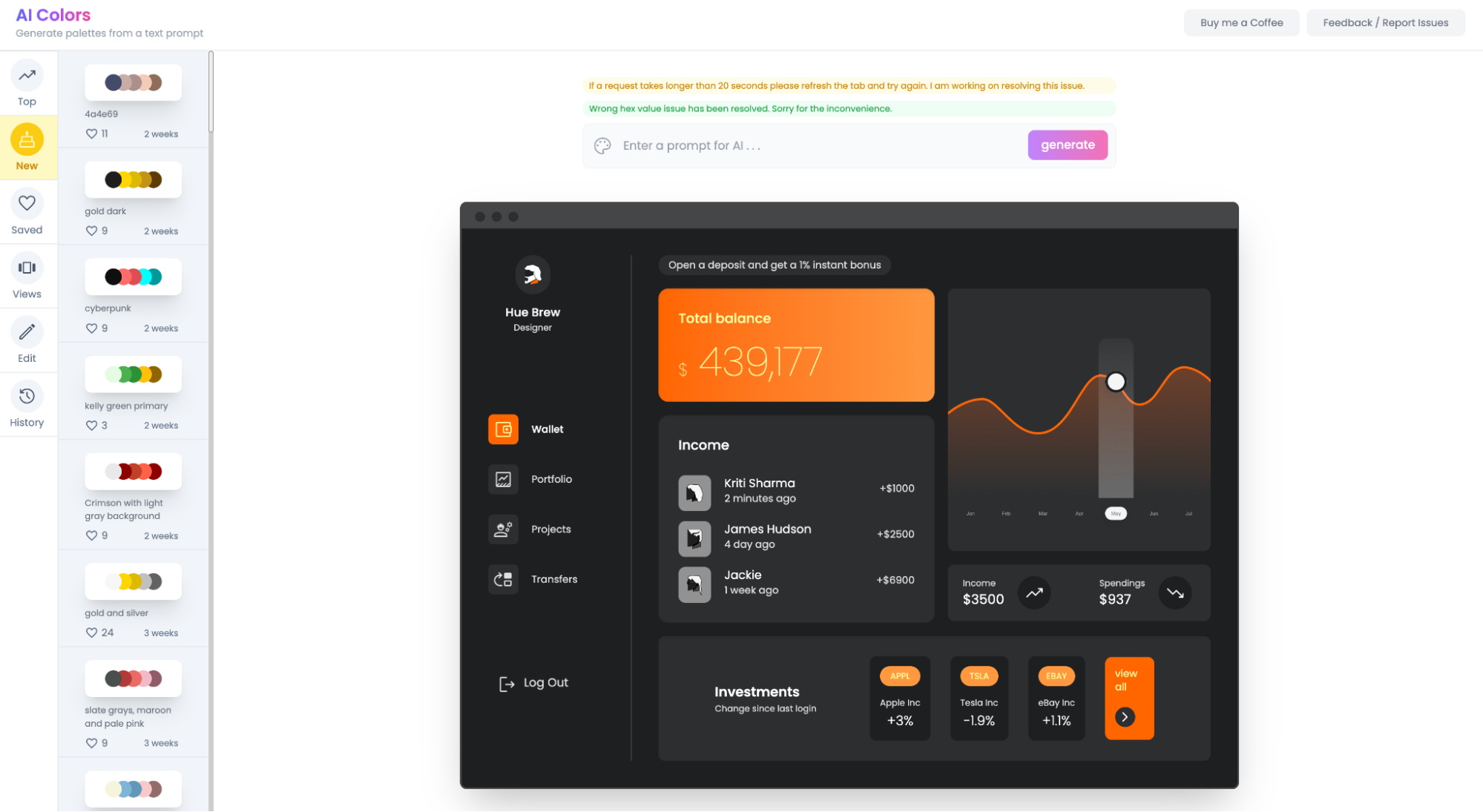
두 번째 메뉴는 ‘New’입니다. 첫 번째 메뉴와 같이 컬러 구성을 이름과 함께 확인할 수 있다는 점에서는 동일하지만, 최근에 만들어진 순서에 따라 리스트를 구성하고 있습니다. 프롬프트를 통해 컬러를 확인할 수 있다는 점이 ‘AI Colors’의 특징인데, 맨 처음 어떤 내용을 입력할지 고민하는 경우도 많을 것입니다. 그래서 저는 리스트를 통해 다른 사용자들이 어떤 텍스트를 활용하고 있는지 참고했습니다.
크게 두 가지로 나뉘는데, 하나는 서비스 이름 등을 직접 입력해 어떤 컬러를 쓰고 있는지 확인하는 방법이며, 또 하나는 ‘kelly green primary’와 같이 컬러 이름이나 구성 방법을 입력해 정보를 획득하는 방법입니다.

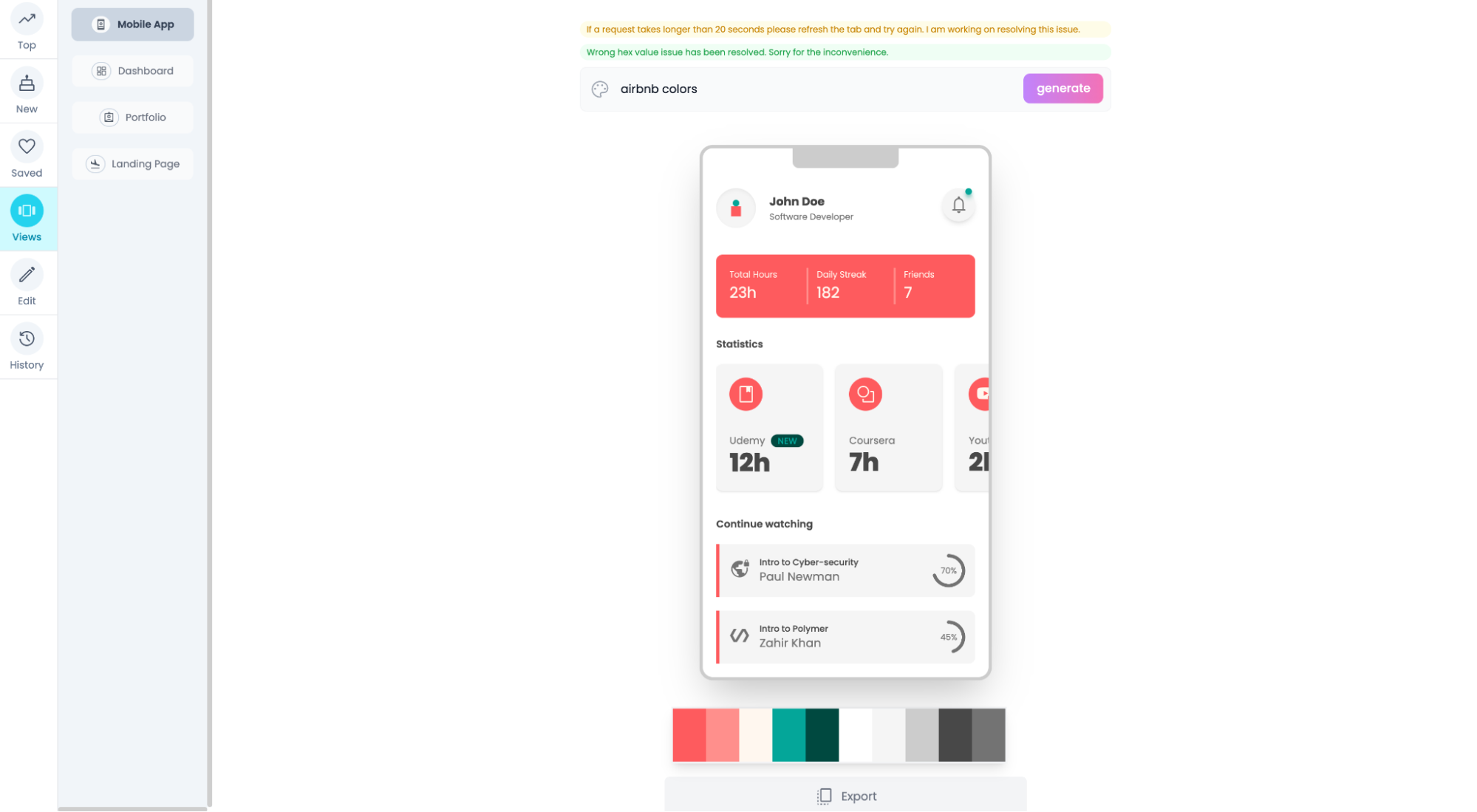
위 두 가지 방법을 실제로 프롬프트로 입력해 확인해 봤습니다. 먼저 특정 서비스에 쓰인 컬러를 확인하는 방법입니다. ‘에어비앤비 컬러’라는 내용으로 입력하니 관련된 컬러를 바로 확인할 수 있었습니다. 물론 화면 구성은 다르지만 앞서 확인한 것처럼 네 가지 화면 컨셉에 따라 컬러를 확인할 수 있어 강조할 컬러와 함께 사용하면 좋은 컬러는 무엇인지 쉽게 확인할 수 있습니다.

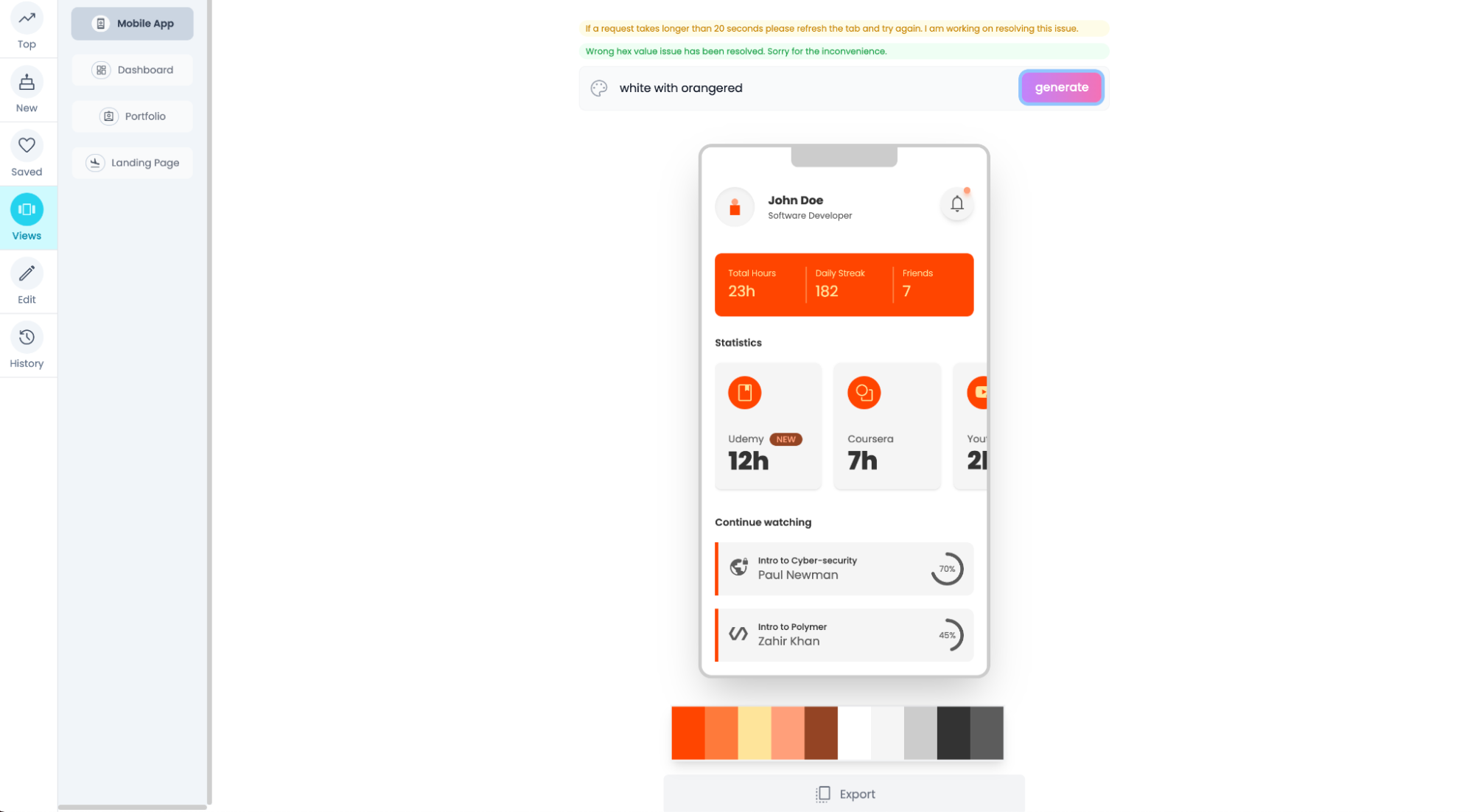
이번에는 직접적으로 제가 원하는 컬러 구성을 입력했습니다. ‘white with orangered’라는 내용을 입력하니 흰색 배경에 오렌지 레드를 주요 컬러로 적용한 모습을 확인할 수 있습니다. 두 가지 방법을 적절하게 활용하면 컬러에 대한 리서치는 물론이고, 이를 바탕으로 조건에 맞는 컬러를 빠르게 찾을 수 있다는 장점이 있습니다.

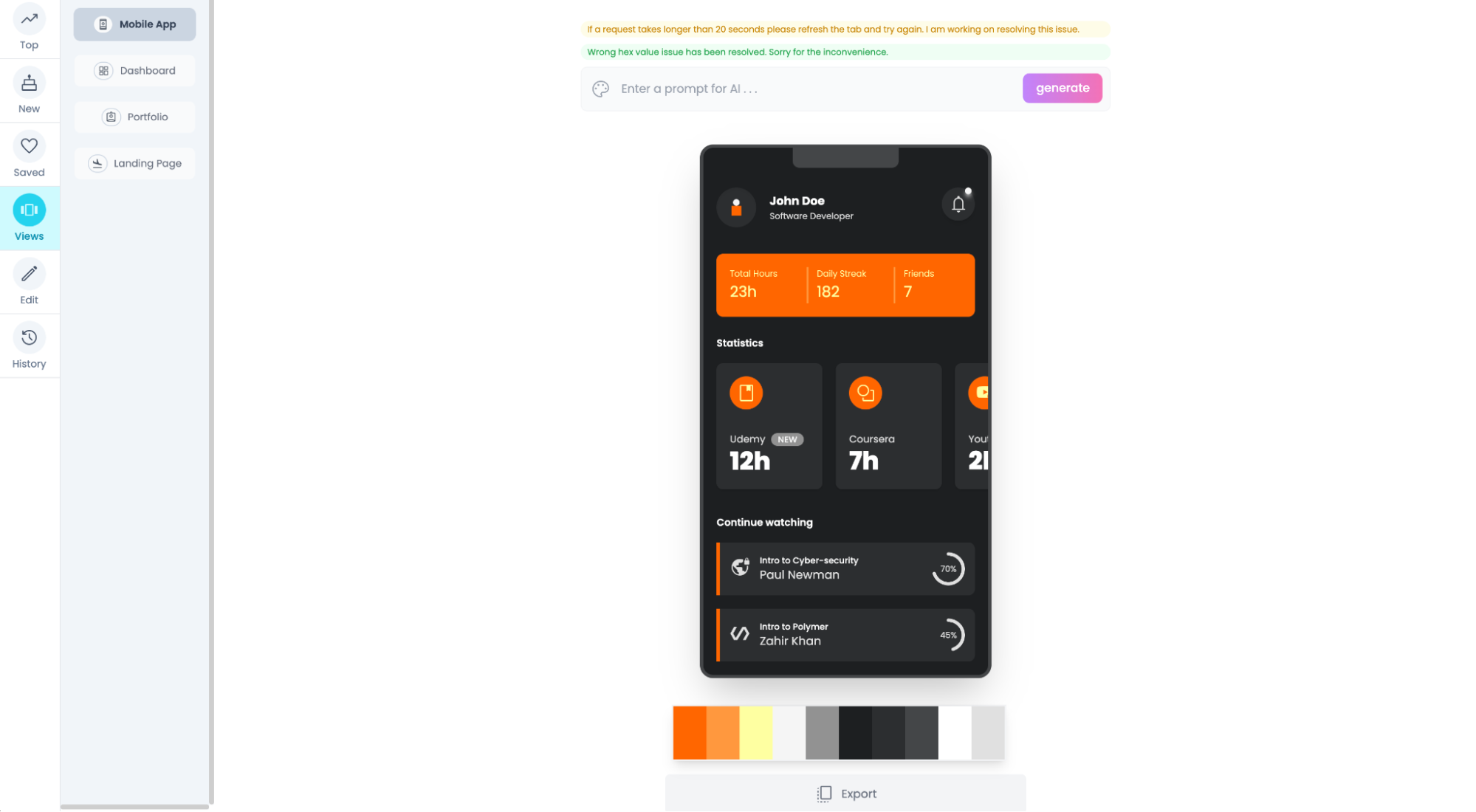
이렇게 입력한 프롬프트에 따라 적용된 ‘컬러’는 네 가지 화면 구성에 따라 확인할 수 있습니다. 위 이미지는 ‘모바일 앱'의 기본 화면에 따라 선택한 색을 확인하는 모습인데요. 여러 개의 색을 메인 컬러와 함께 어떻게 활용하면 좋을지에 참고할 수 있습니다. 또한 화면에 쓰인 컬러는 하단에서 팔레트 형태로 확인할 수 있으며, 내보내기 기능을 활용해 전체 컬러 값을 복사할 수 있습니다. 물론 개별 컬러에 따른 컬러 값을 확인할 수도 있고요.

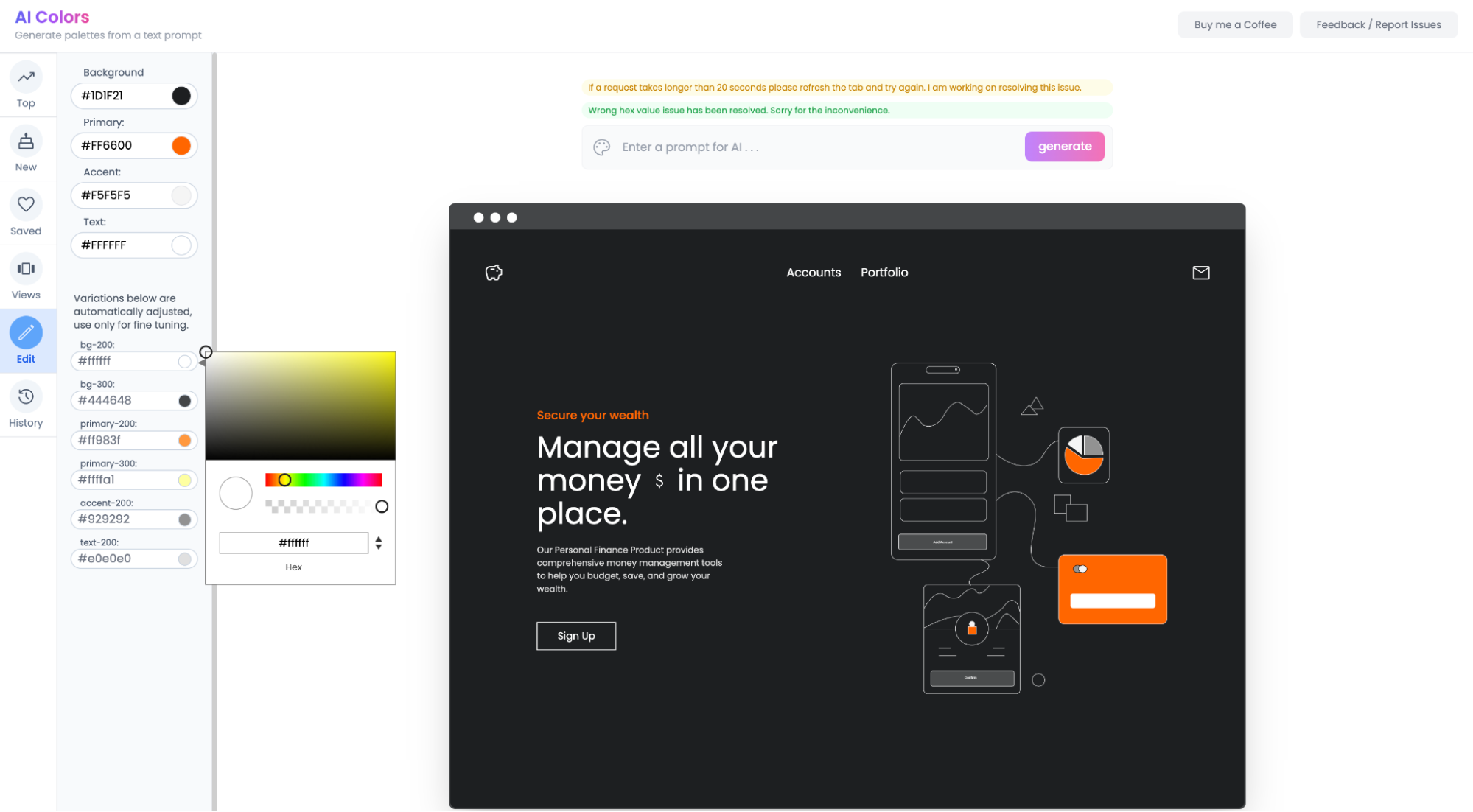
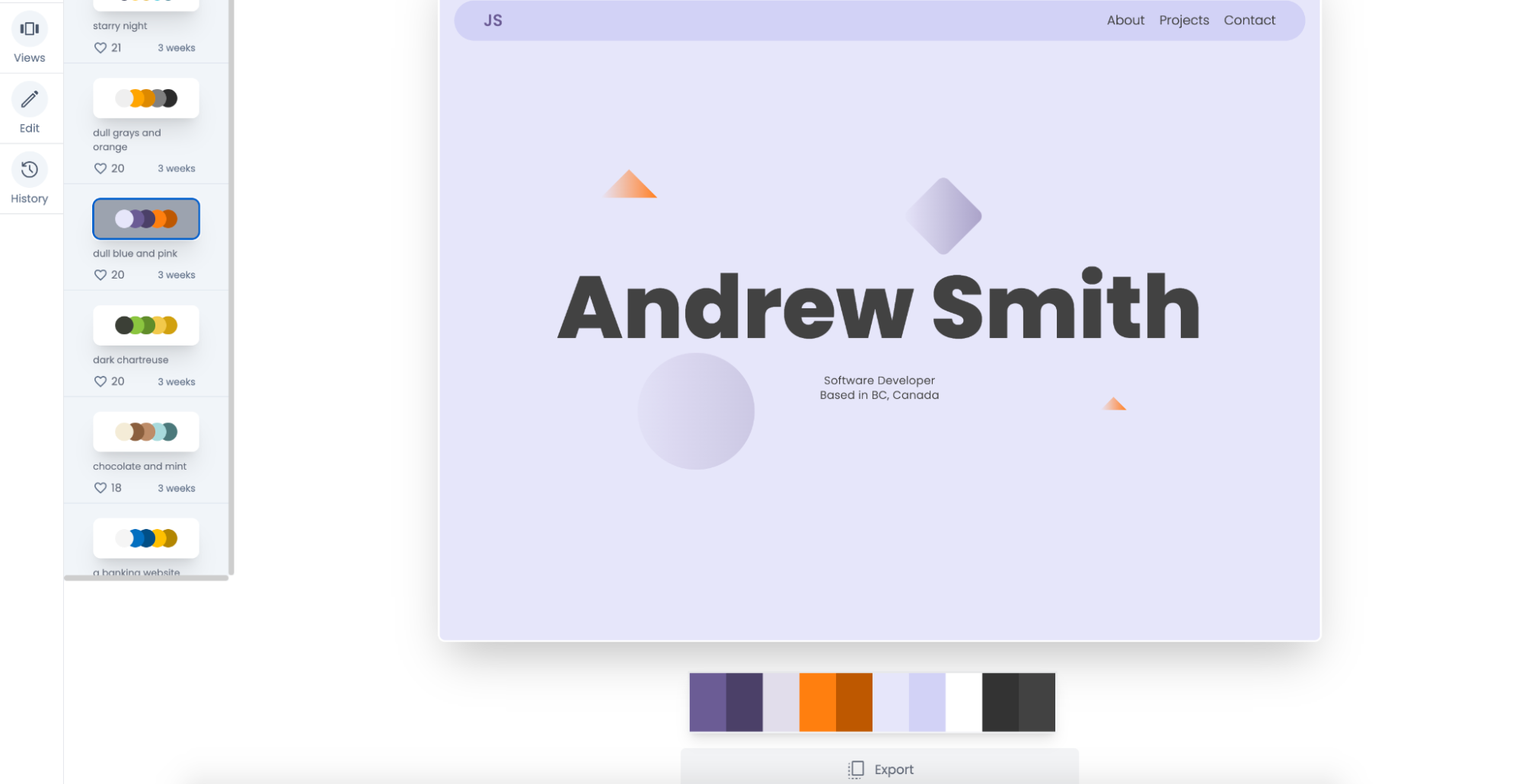
이번에는 ‘랜딩 페이지'에 맞춰 컬러를 확인한 모습입니다. 같은 컬러를 선택해도 각 화면의 성격에 따라, 어떻게 적용되는지 클릭 한 번으로 확인할 수 있어 편리합니다. 또한 프롬프트를 통해 적용한 컬러 중 하나를 선택해 원하는 컬러로 변경해, 바로 확인할 수 있는 점도 유용합니다. 여러 개로 구성된 컬러를 전체 변경하지 않아도 되기 때문입니다.

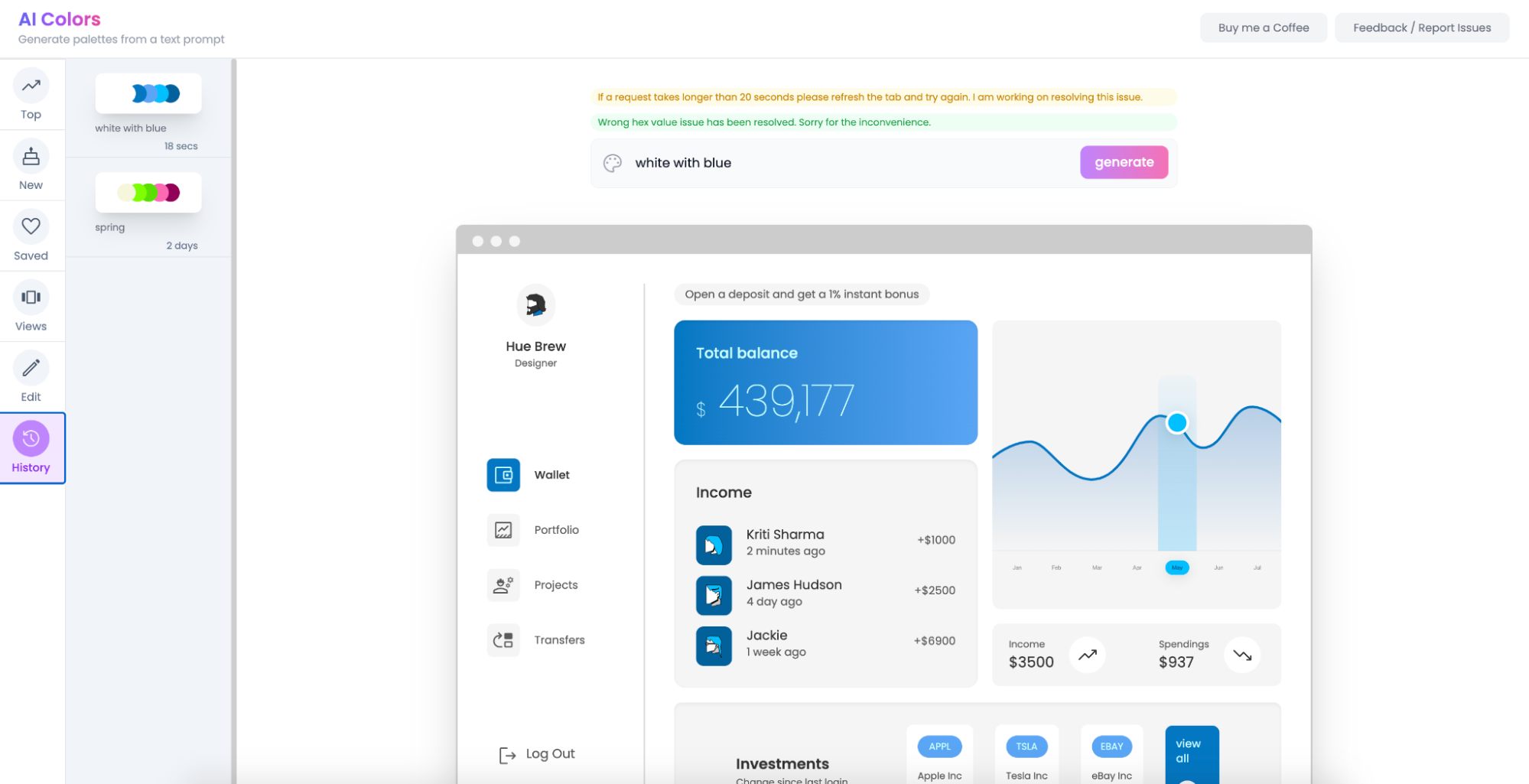
히스토리 메뉴에서는 우리가 지금까지 프롬프트에 입력, 확인한 컬러 조합을 언제든 다시 확인할 수 있습니다. 덕분에 프롬프트를 활용해 원하는 컬러를 마음껏 비교할 수 있습니다.

AI Colors의 가장 큰 장점은 ‘원하는' 컬러를 찾는데 최적화된 환경을 제공한다는 점입니다. 원하는 컬러 구성을 텍스트로 직접 입력할 수 있고, 응답속도도 빨라 컬러 값을 하나씩 입력해 여러 개의 색을 조합하는 것보다 훨씬 편리합니다. 여기에 기존 컬러 관련 서비스에서 경험했던 색 조합도 당연히 가능하고요. 서비스의 색을 구성할 때 출발점으로 활용하기 좋으며, 랜딩 화면이나 모바일앱, 대시보드 등 주요 화면에 컬러를 적용해 볼 수 있습니다. 무엇보다 로그인이나 유료 구매 없이 바로 사용할 수 있으니 접근성 면에서도 훌륭합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.