모바일 앱 누구나 쉽게 디자인할 수 있는 ‘Aaply’

모바일 앱은 이제 쓰이지 않는 곳이 있을까? 싶을 정도로 우리의 일상 속 다양한 영역에서 밀접한 영향을 주고 있습니다. 수많은 앱이 기획, 디자인, 개발 등의 과정을 거쳐 계속해서 공개되고 있고, 모바일 앱을 만드는 툴 역시 빠르게 발전을 거듭하고 있습니다. 오늘 소개할 ‘Aaply’는 누구나 쉽게 앱을 디자인할 수 있도록 도와주는 서비스로 현재 무료 베타서비스를 제공하고 있습니다. 이번 글에서 자세히 살펴보겠습니다.
앱 만들기는 여전히 어렵다?

오늘 소개하는 ‘Aaply’는 노코드, 로우코드에 해당하는 서비스는 아닙니다. 대신 기본 화면을 구성하고, 앱 제작에 필요한 디자인 과정에 초점이 맞춰져 있습니다. 눈에 띄는 건 헨리 포드가 모든 사람이 자동차를 갖길 바라는 마음으로 생산을 시작한 것처럼, 이들 역시 모두가 자신만의 앱을 갖길 바라는 마음으로 ‘Aaply’를 시작했다는 점입니다.
호주의 한 스타트업에서 만든 ‘Aaply’는 앱을 만드는 과정이 여전히 많은 사람들에게 어렵다는 것을 깨닫고, 모든 사람이 좀 더 쉽게 모바일 앱을 제작할 수 있길 바라는 마음으로 베타서비스를 공개했습니다.

저는 베타서비스가 시작되기 전 사전 신청을 통해 서비스에 대한 소식을 확인할 수 있었고, 지금은 사이드 프로젝트를 위해 ‘Aaply’를 사용하고 있습니다. 서비스를 본격적으로 소개하기 전, 저와 같이 ‘Aaply’를 미리 사용해 본 한 디자이너의 리뷰가 인상 깊어 공유합니다. 누구나 쉽게 그래픽 디자인을 할 수 있도록 도와주는 서비스로 ‘Canva’의 모바일 앱 버전 같고, 디자이너가 아니어도 누구나 사용할 수 있다는 내용이 눈에 띕니다.
다음은 ‘Aaply’가 제공하는 주요 기능입니다.
- 여러 명이 함께 작업할 수 있는 협업 기능 지원
- 빈 화면에서 시작하는 것이 아니라 기본 기능에 해당하는 다양한 앱 화면 지원
- 온보딩에서 결제까지 모바일 앱 여정을 시각적으로 제작 가능
- 프로젝트 수, 화면 수, 화면 카테고리, 다양한 컴포넌트 등을 무료로 사용 가능
직관적인 설계와 편리한 모바일 앱 디자인

기본적으로 모바일 앱에 해당하는 프로젝트를 생성하고, 첫 번째 모바일 화면을 추가한 뒤 다양한 종류의 블록(컴포넌트)을 활용해 와이어 프레임을 제작할 수 있는데요. 각 화면은 회원가입 및 로그인 등 하나의 그룹으로 묶어 관리할 수 있습니다. 이렇게 만들어진 여러 화면은 사용자 여정에 따라 이동 경로 등을 만들 수 있고, 앱 버전에 따라 관리할 수 있다는 장점이 있습니다. 물론 팀원을 초대해 각 화면이나 이동 경로 등을 커뮤니케이션할 수 있는 환경도 제공합니다.

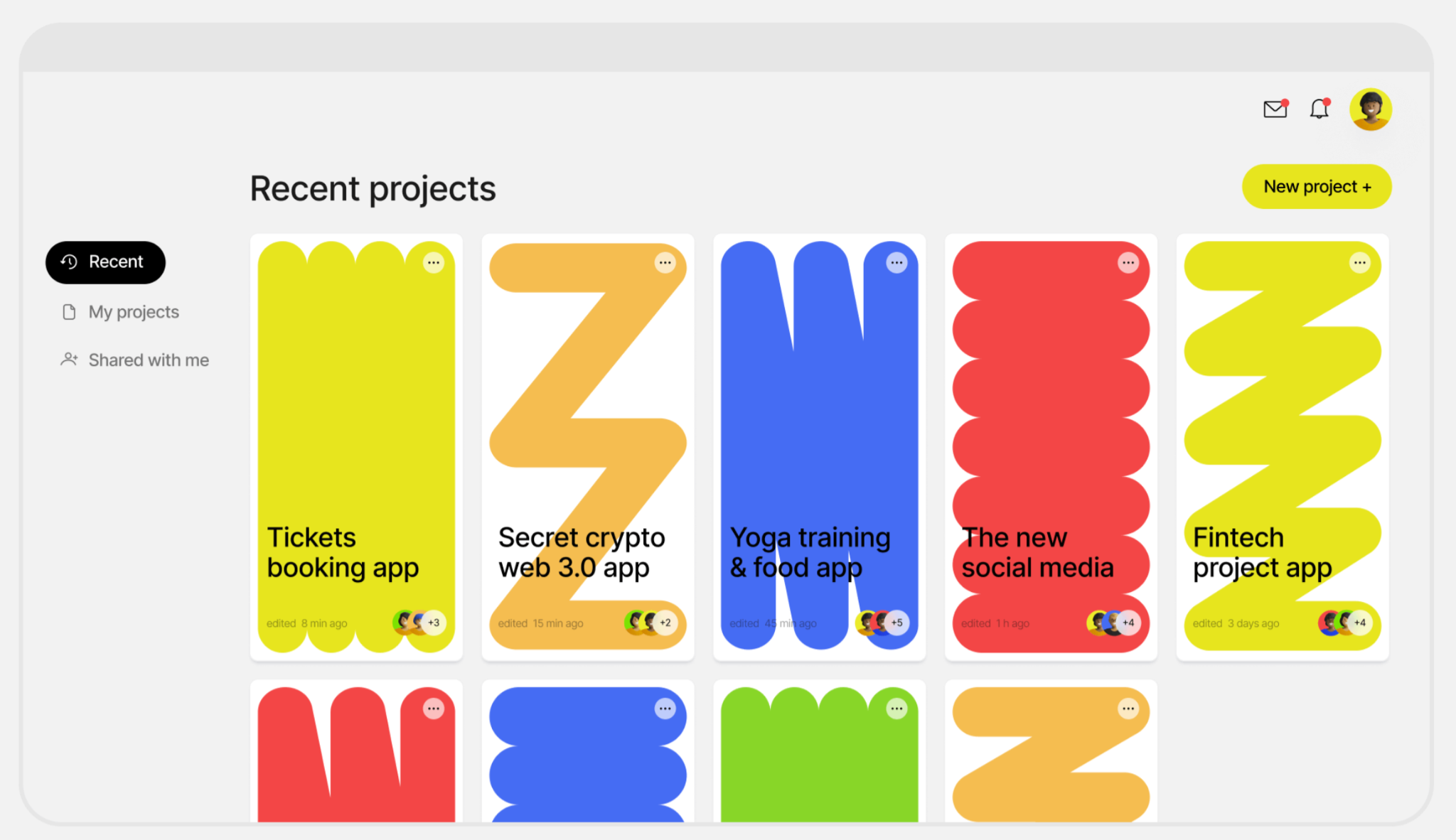
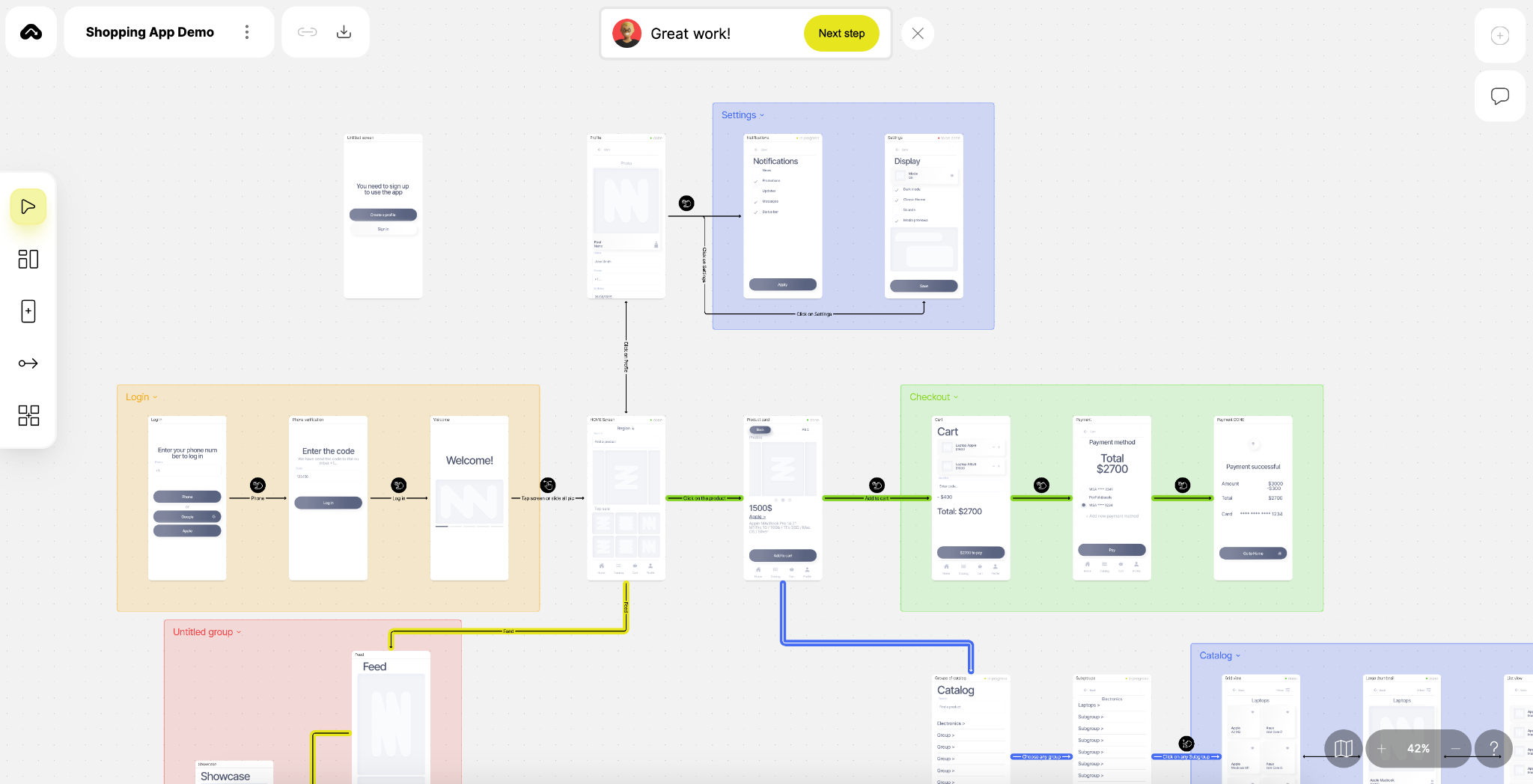
가입 후, 가장 먼저 할 수 있는 행동은 프로젝트 생성인데요. 프로젝트는 하나의 앱을 기준으로 할 수도 있고, 버전에 따라 구분하는 역할을 할 수도 있습니다. 먼저 생성된 프로젝트에 주요 화면과 흐름 등을 정리한 뒤 이를 복사해 버전별로 관리하는 것도 가능합니다. 위 화면은 샘플로 제공되는 프로젝트로 전반적인 구성을 미리 가늠해볼 수 있습니다.
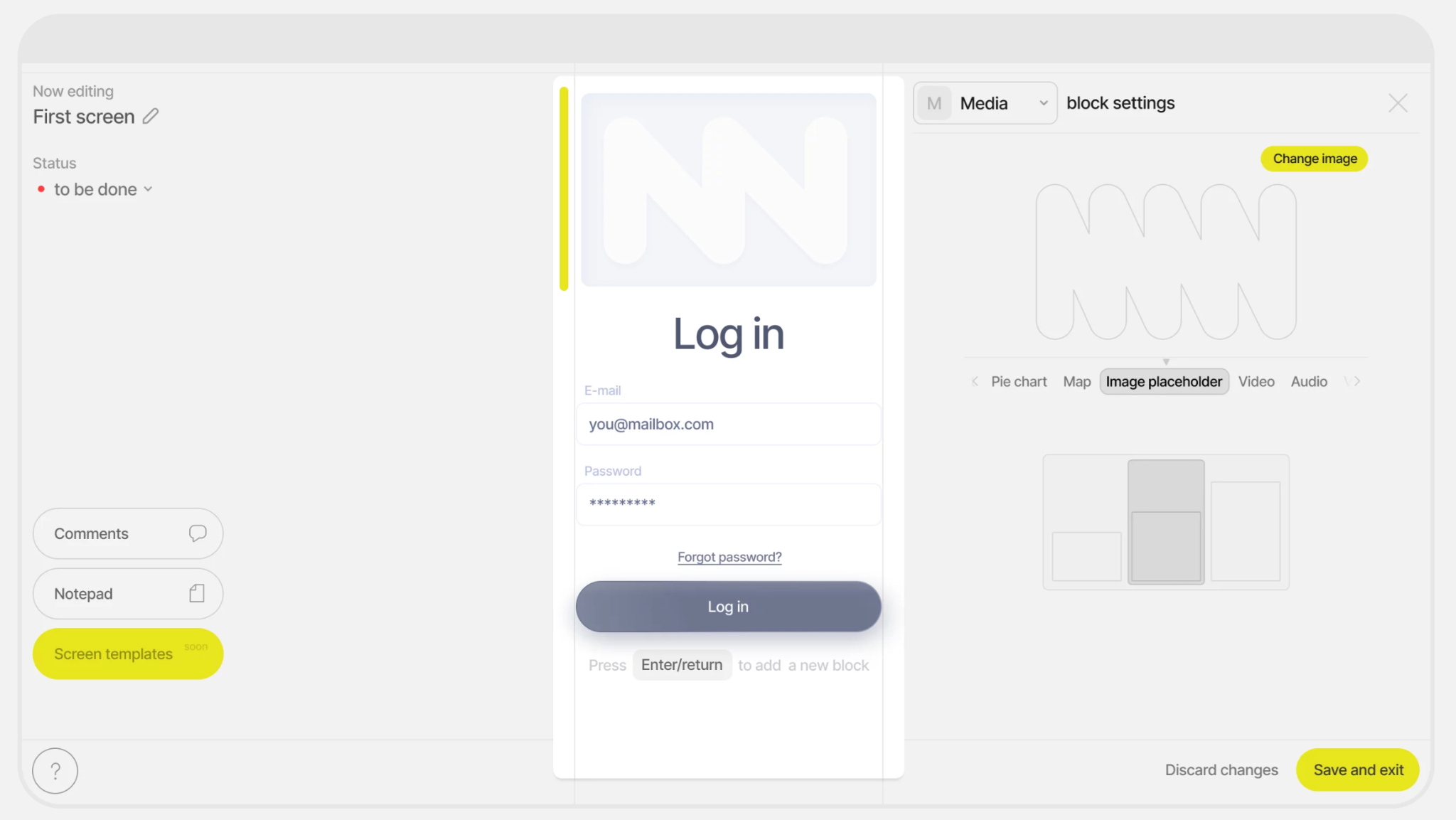
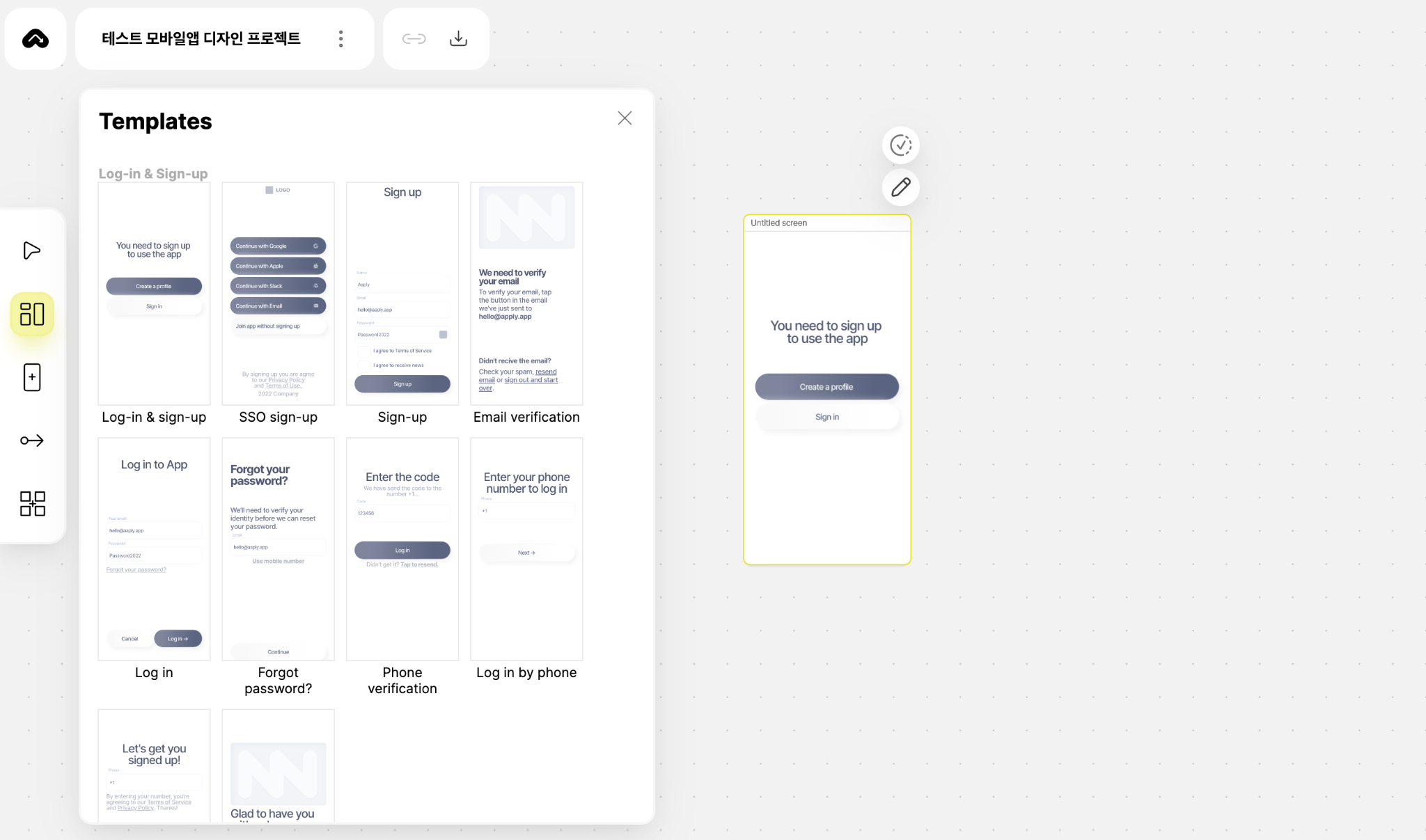
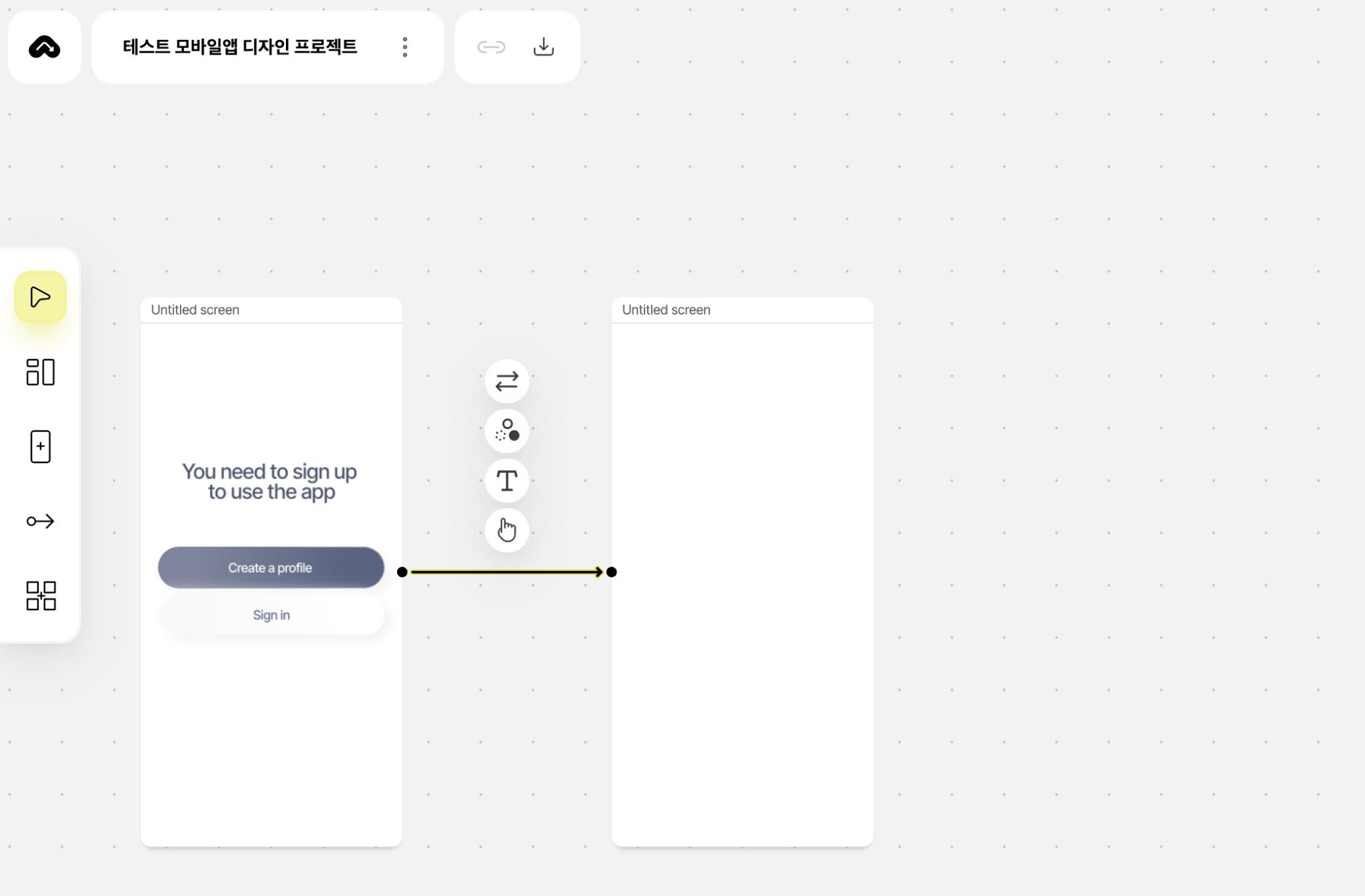
그다음 왼쪽에는 다섯 가지 주요 기능이 자리 잡고 있습니다. 1) 첫 번째는 이미 만들어진 화면이나 설정된 이동 경로 등을 선택해 편집하거나 확인하는 용도로 활용할 수 있으며, 2) 두 번째로 로그인 및 회원가입, 이메일 인증, 아티클, 결제, 영상 및 오디오 리스트 등 기본 제공되는 화면 템플릿을 확인할 수 있는 기능입니다. 처음부터 화면을 제작하지 않고, 대략적인 구성이나 흐름 등을 확인하려고 할 때 유용하게 쓸 수 있습니다.
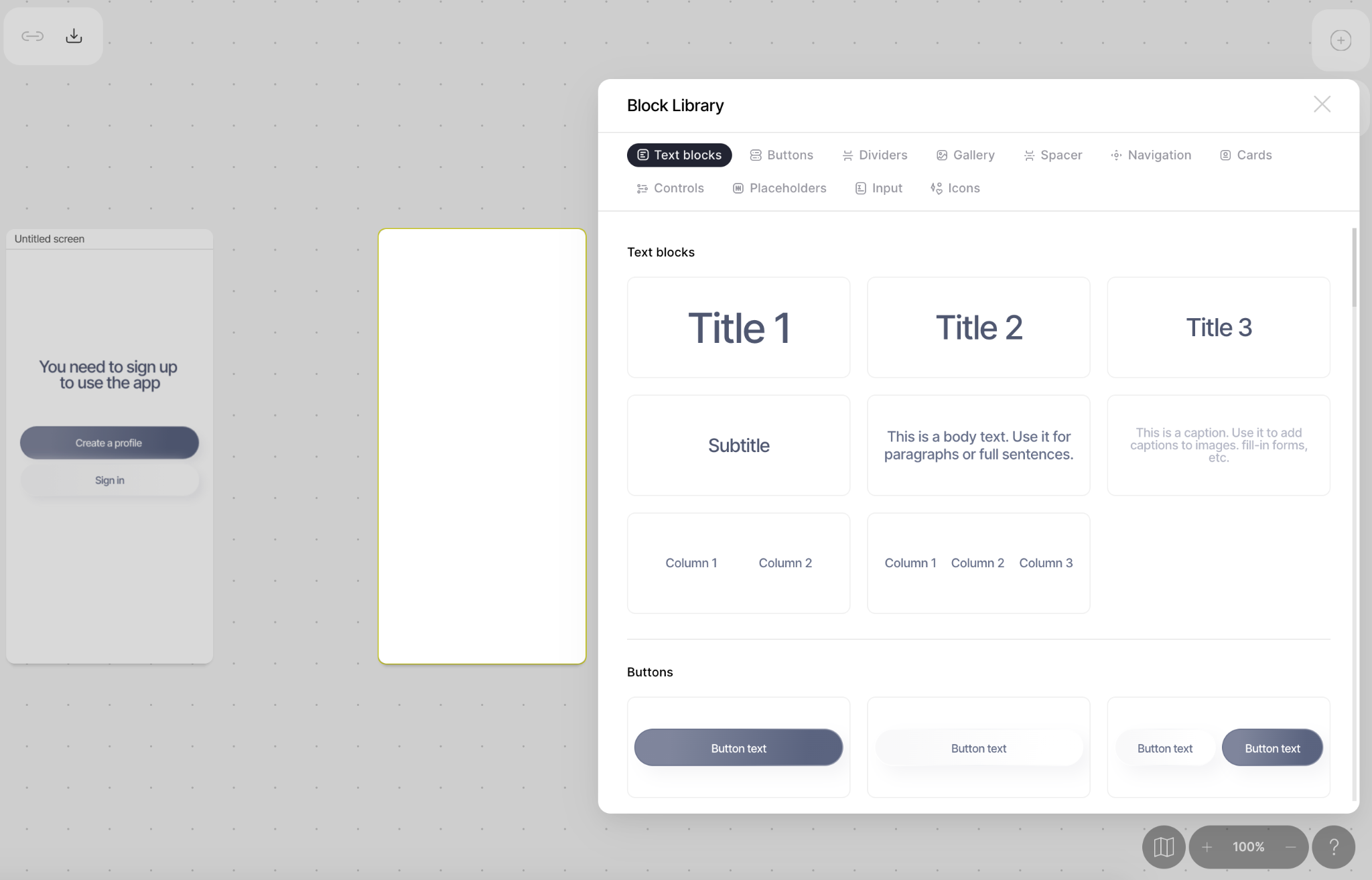
3) 세 번째는 빈 화면을 추가하는 기능으로, 추가한 뒤 블록 라이브러리를 통해 버튼, 갤러리, 카드, 플레이스 홀더, 인풋, 아이콘, 텍스트 등을 화면에 적용할 수 있습니다. 4) 네 번째로 화살표는 화면에서 화면으로의 이동 경로를 편집할 수 있도록 도와줍니다. 5) 마지막으로 다섯 번째는 화면 여러 개를 하나의 그룹으로 만들 수 있는 역할을 합니다.

제가 이 서비스를 처음 이용할 때 가장 많이 사용한 도구는 바로 ‘템플릿'인데요. 모바일 앱에서 자주 사용하는 기본 화면을 와이어 프레임 형태로 제작하고, 쉽게 활용할 수 있도록 제공하고 있기 때문입니다.
- 회원가입 및 로그인
- 온보딩
- 홈, 콘텐츠 영역
- 결제
- 오디오 및 영상 리스트
- 소셜
- 프로필 및 설정
- 이커머스
- 기타 (알림, 필터, 로딩, 팝업, 지도, 카드 등록 든)
등 9개 카테고리에 해당하는 다양한 화면이 등록되어 있으며, 원하는 화면을 하나씩 선택 후 등록하면 대략적인 흐름을 확인할 수 있습니다.

만약 템플릿에 원하는 화면이 없다면, 우선 빈 화면을 등록한 뒤 블록에서 원하는 대상을 적용하는 것도 가능합니다. 아무래도 템플릿은 공통 화면에 초점이 맞춰져 있어 나만의 화면을 표현하기 어려운 경우가 있는데, 이런 상황에서 유용하게 활용할 수 있습니다. 블록 종류는 아래와 같습니다.
- 텍스트 블록
- 버튼
- 갤러리
- 구분선
- 카드 UI
- 컨트롤러
- 플레이스 홀더
- 인풋
- 아이콘
또한 빈 화면에 버튼 등을 직접 그리거나 만들지 않고, 다양한 블록을 조합해 특정 화면을 빠르게 제작할 수 있어 유용합니다.

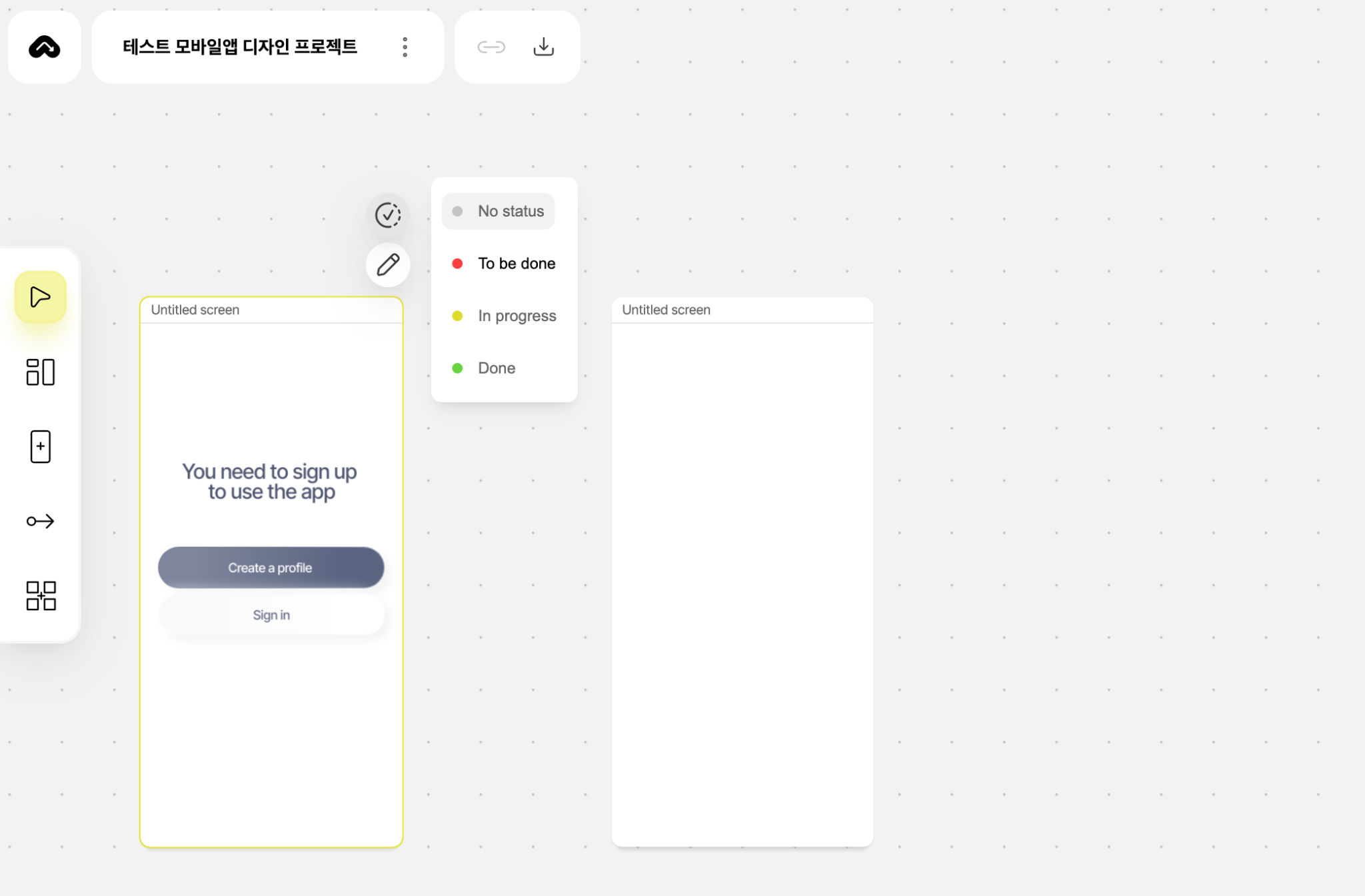
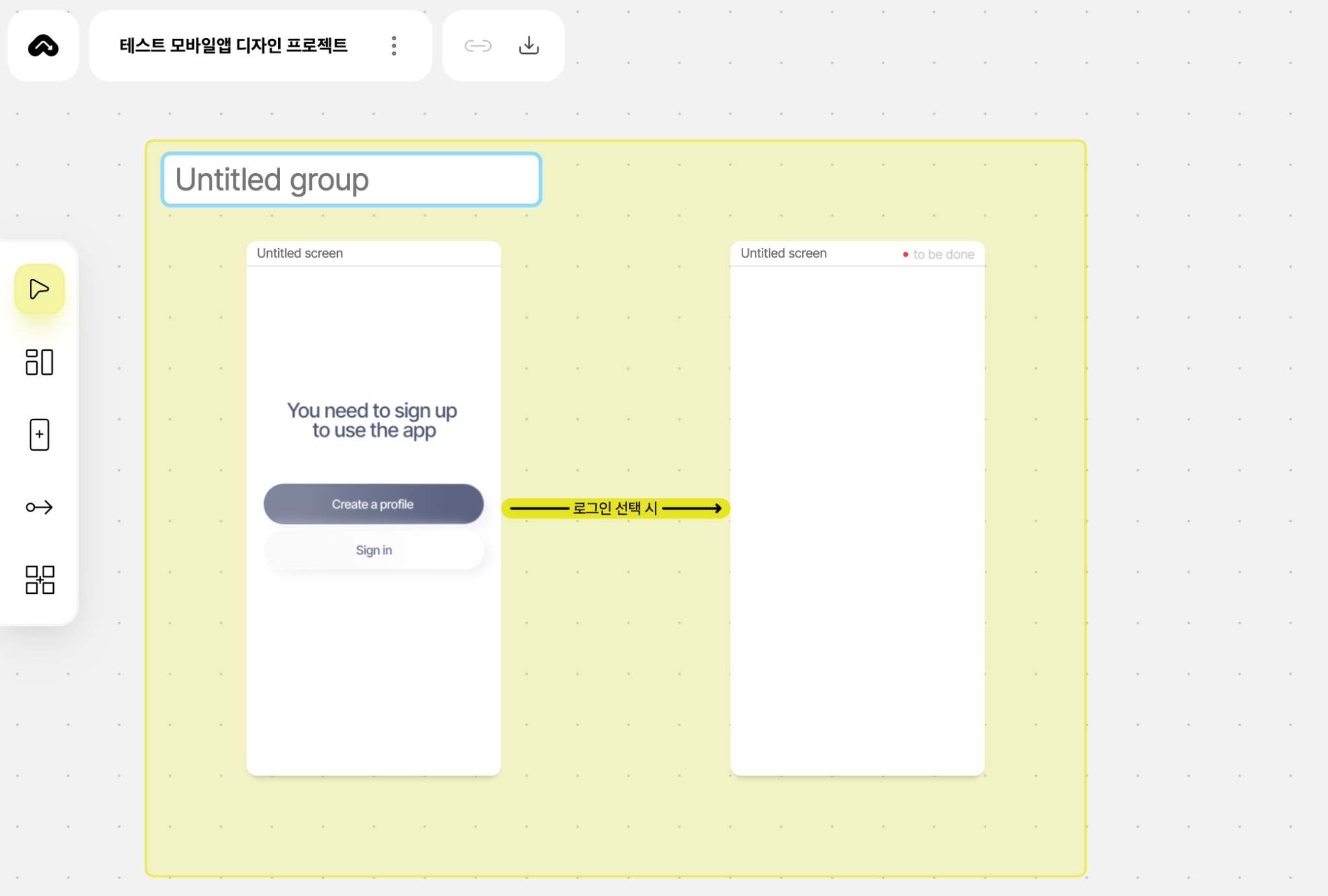
다음으로 템플릿 또는 직접 구성한 화면을 개별 ‘상태'로 지정할 수 있습니다. ‘상태 없음’을 기본으로 완성, 진행 중, 완료까지 세 가지 상태를 지정해 현재 작업 현황을 확인할 수 있습니다. 이는 팀원들과 함께 작업하는 환경을 고려해 서로 진행 상황을 빠르게 확인할 수 있는 역할을 합니다.

이러한 과정을 거쳐 화면을 제작했다면 이제 연결해 줄 차례입니다. 화살표 버튼을 통해 화면 간 연결을 시각화할 수 있는데요. 연결 후에는 화살표 방향이나 스타일, 텍스트 추가, 어떤 행동에 의한 화면 이동인지 등을 입력할 수 있습니다. 정말 꼭 필요한 내용만 담아 구성했다고 생각하는데, 화살표 방향으로 이동 경로를 확인할 수 있고, 컬러와 텍스트를 통해 상황을 구체적으로 이해할 수 있기 때문입니다.

다음은 적용된 화면들을 그룹으로 묶는 기능입니다. 화면만 적용된 경우 각 화면의 구성요소를 자세히 살펴봐야 성격을 확인할 수 있는데 회원가입 및 로그인 등 그룹으로 연결해 타이틀을 지정해두면, 보다 빠르게 내용을 확인할 수 있습니다. 또한 하나의 모바일 앱을 구성하는데 필요한 화면 묶음이 무엇인지, 프로젝트를 열면 바로 따져볼 수 있다는 점에서도 편리합니다.

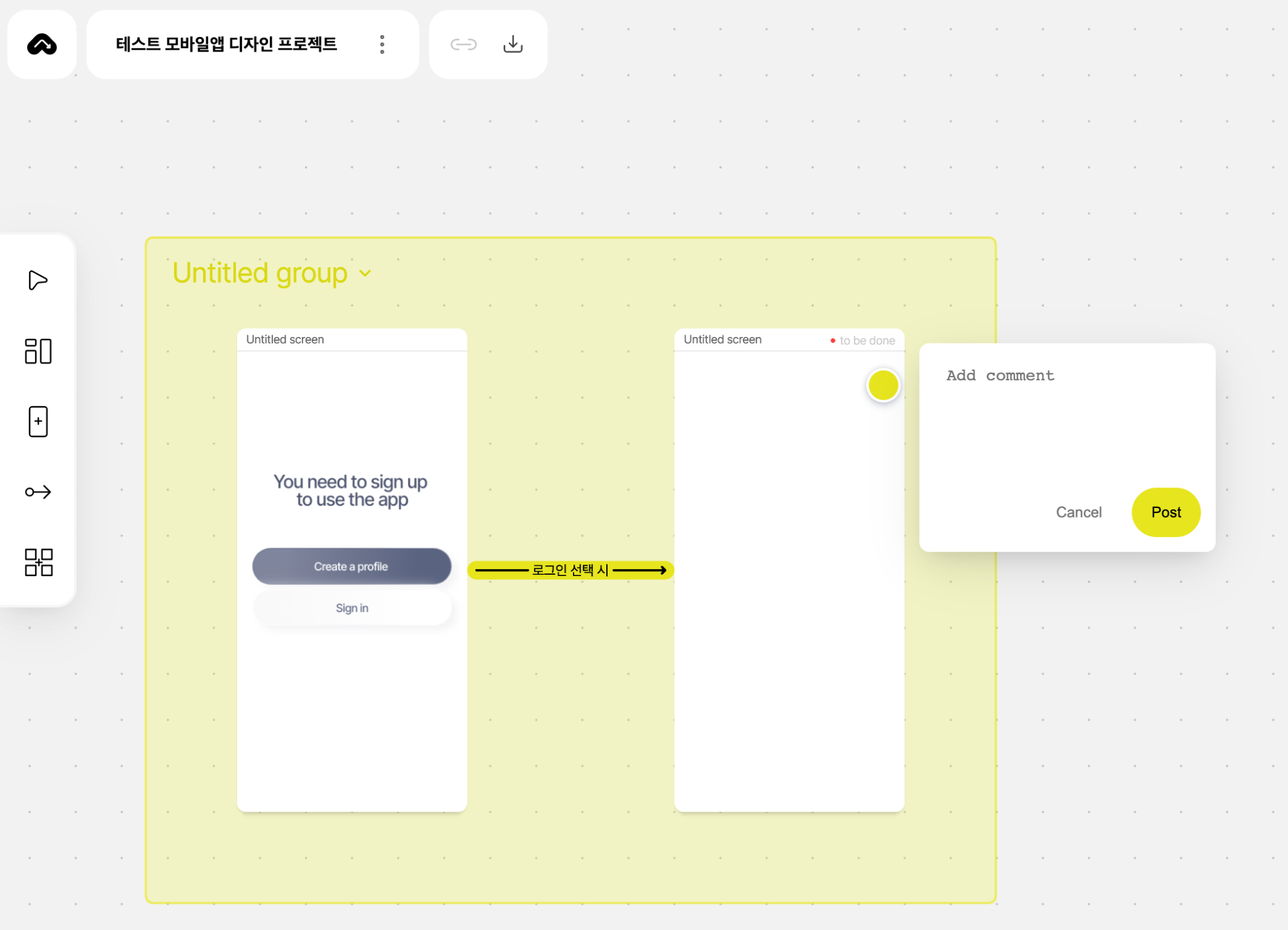
마지막으로 화면, 흐름 등을 기준으로 함께 의견을 나눌 수 있는 코멘트 기능을 지원하는데요. 코멘트 남길 공간을 클릭하면 바로 내용을 입력할 수 있습니다. 이 방법은 피그마 등 다른 서비스에서도 이미 제공하고 있어 어렵지 않게 사용할 수 있었습니다.
한 번은 꼭 써봐야 하는 이유

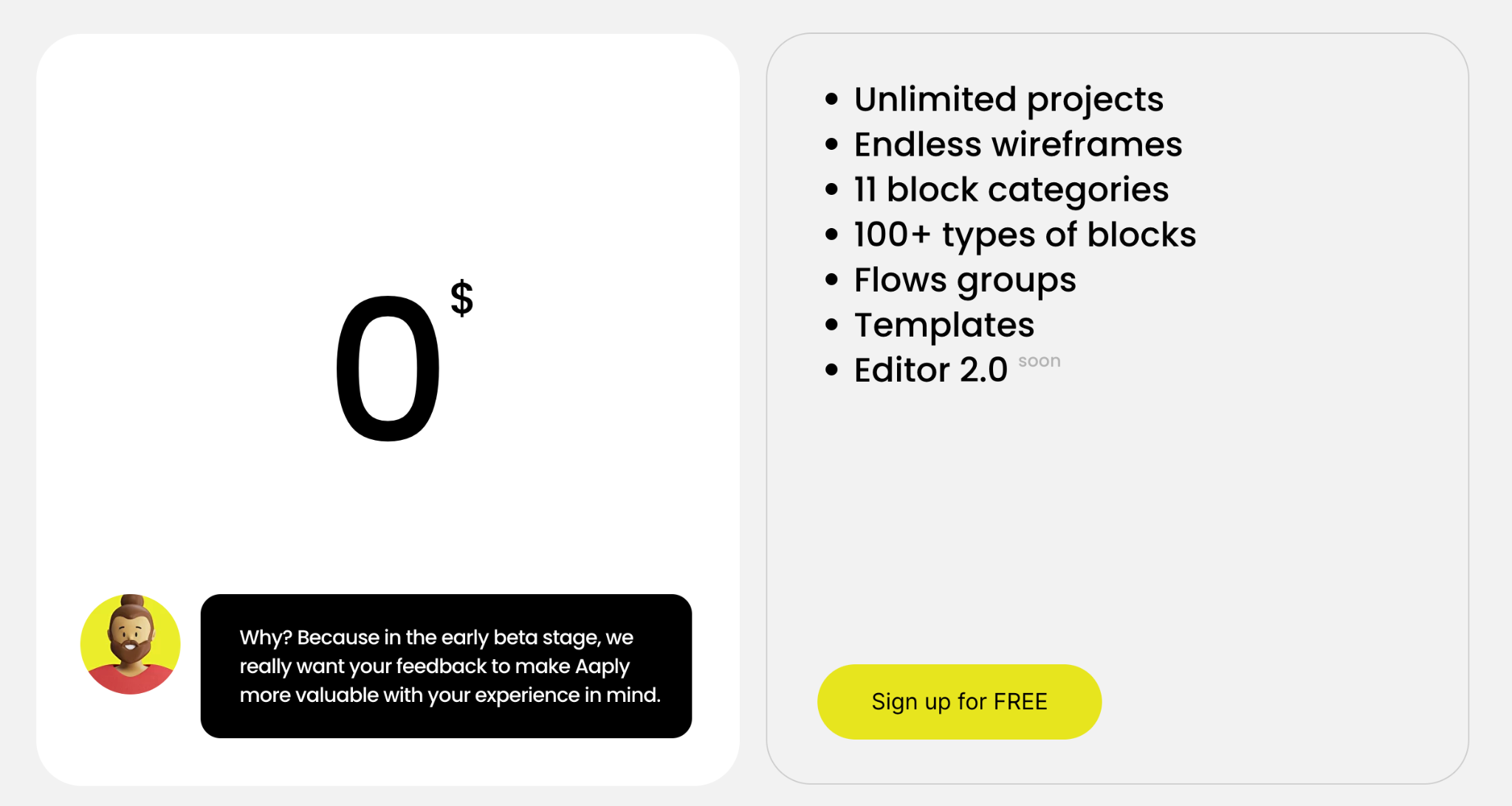
‘Aaply’는 현재 베타서비스 중으로 오늘 소개한 모든 기능을 무료로 사용할 수 있습니다. 또한 서비스의 무료 여부를 떠나 모바일 앱 디자인 초기에 꼭 필요한 핵심 기능이 잘 반영되어 있어, 아이디어를 구체화하거나 다음 버전에 대한 변화를 스케치하기에 더없이 좋은 환경을 제공합니다. 만약 피그마 같은 툴을 바로 사용하기 부담스럽거나, 떠오른 앱 디자인 아이디어를 화면 단위로 빠르게 정리하고 싶다면 좋은 선택지가 되어줄 것입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
