

PWA란 프로그레시브 웹 앱(Progressive Web Apps)의 줄임말로, 모바일 기기에서 네이티브 앱(Native App)과 같은 사용자 경험을 제공하는 웹 앱입니다. 이는 기존의 전통적인 웹 앱과는 달리 네이티브 앱과 유사한 기능을 제공할 수 있다는 것이 가장 큰 특징입니다. PWA를 사용하면 사용자가 앱을 다운로드하거나, 업데이트할 필요 없이 웹 브라우저를 통해 앱을 바로 사용할 수 있습니다.
또 다른 특징 중 하나는 웹 페이지와 달리 오프라인에서도 작동이 가능하다는 점인데요. 이는 웹 페이지가 로딩되는 동안 오프라인에서 캐시된 데이터를 사용할 수 있고, 네트워크 연결이 되면 새로운 데이터를 불러와 업데이트를 할 수 있다는 것을 의미합니다.
이 같은 특징은 모바일 기기의 네트워크 연결이 불안정한 경우에도 앱 사용이 가능하여 사용자 경험에 큰 도움을 줍니다. 또한 PWA는 네이티브 앱과 마찬가지로 푸시 알림(Push Notification) 기능을 제공하고, 카메라, 마이크 등 모바일 기기 자체의 기능도 사용할 수 있어, 사용자의 입장에서는 PWA와 네이티브 앱이 잘 구분되지 않을 정도입니다. 이번 글에서는 프론트엔드 개발자가 PWA를 알아야 하는 이유에 대해 살펴보겠습니다.
우선 PWA(프로그레시브 웹 앱)의 중요성을 알아보기 전, PWA를 적용하고 있는 곳은 어딘지 알아보겠습니다. 이미 많은 기업들이 PWA를 적용하고 있는데요. 대표적으로 글로벌 기업 스타벅스, 트위터 등이 있습니다.
먼저 스타벅스 홈페이지(starbucks.com)를 모바일 환경에서 접속하면, PWA를 홈 화면에 설치할 수 있는데요. 실제 네이티브 앱과 크게 다르지 않다는 것을 확인할 수 있습니다.

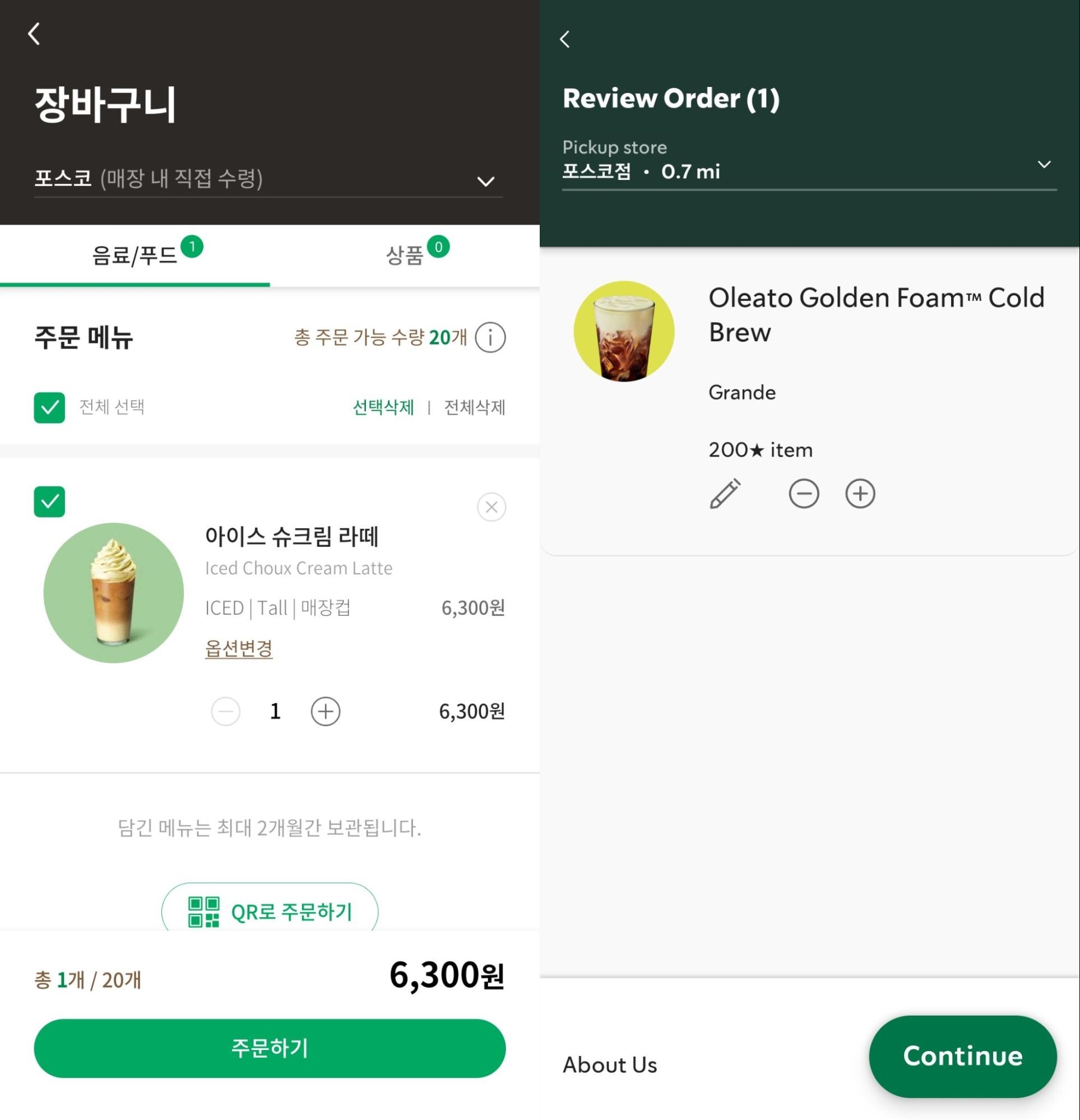
PWA는 앱 내부에서 표시되는 언어는 달랐지만, 실제 GPS로 근처 매장을 선택해 메뉴를 주문하는 과정은 같았습니다.

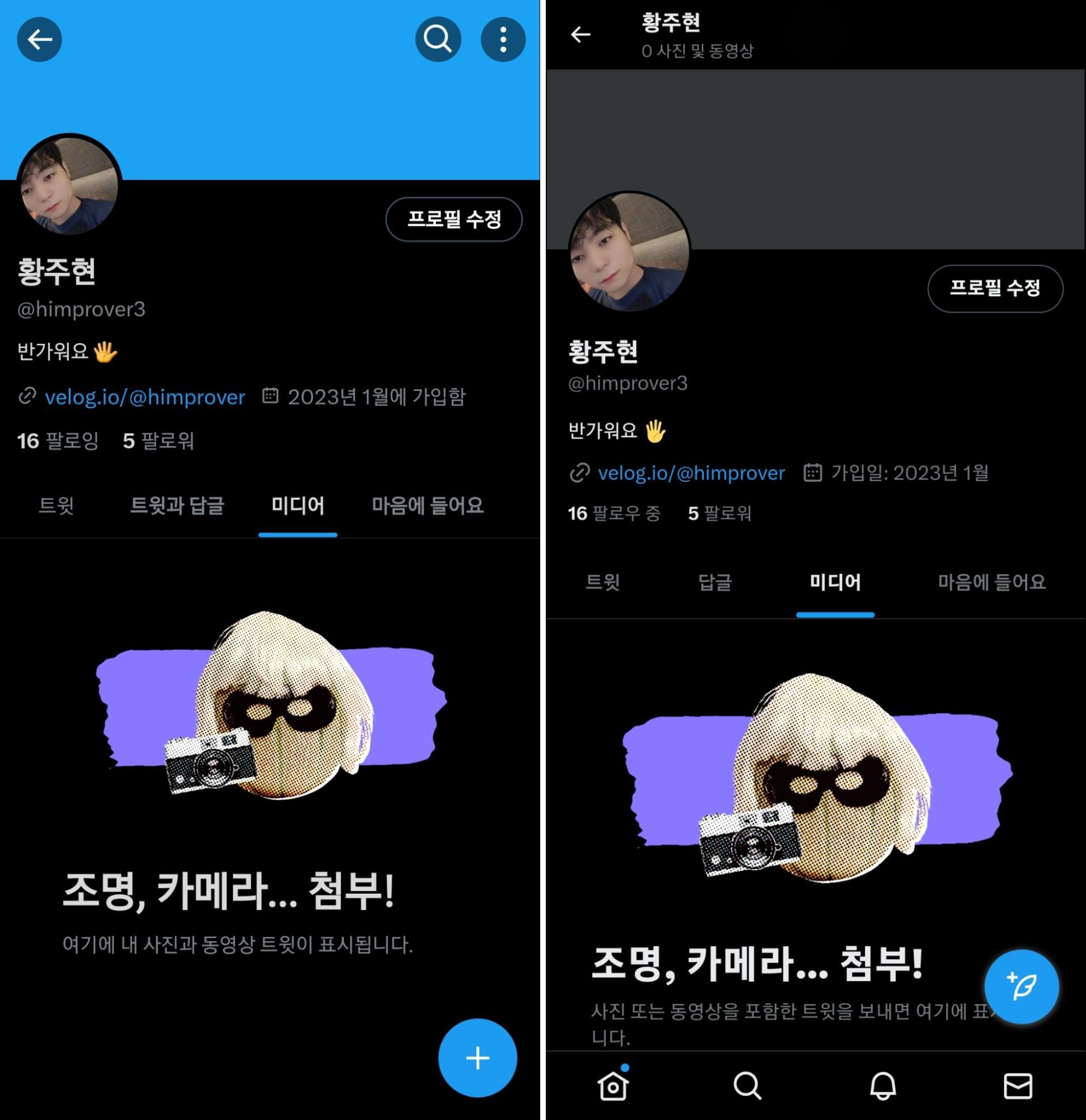
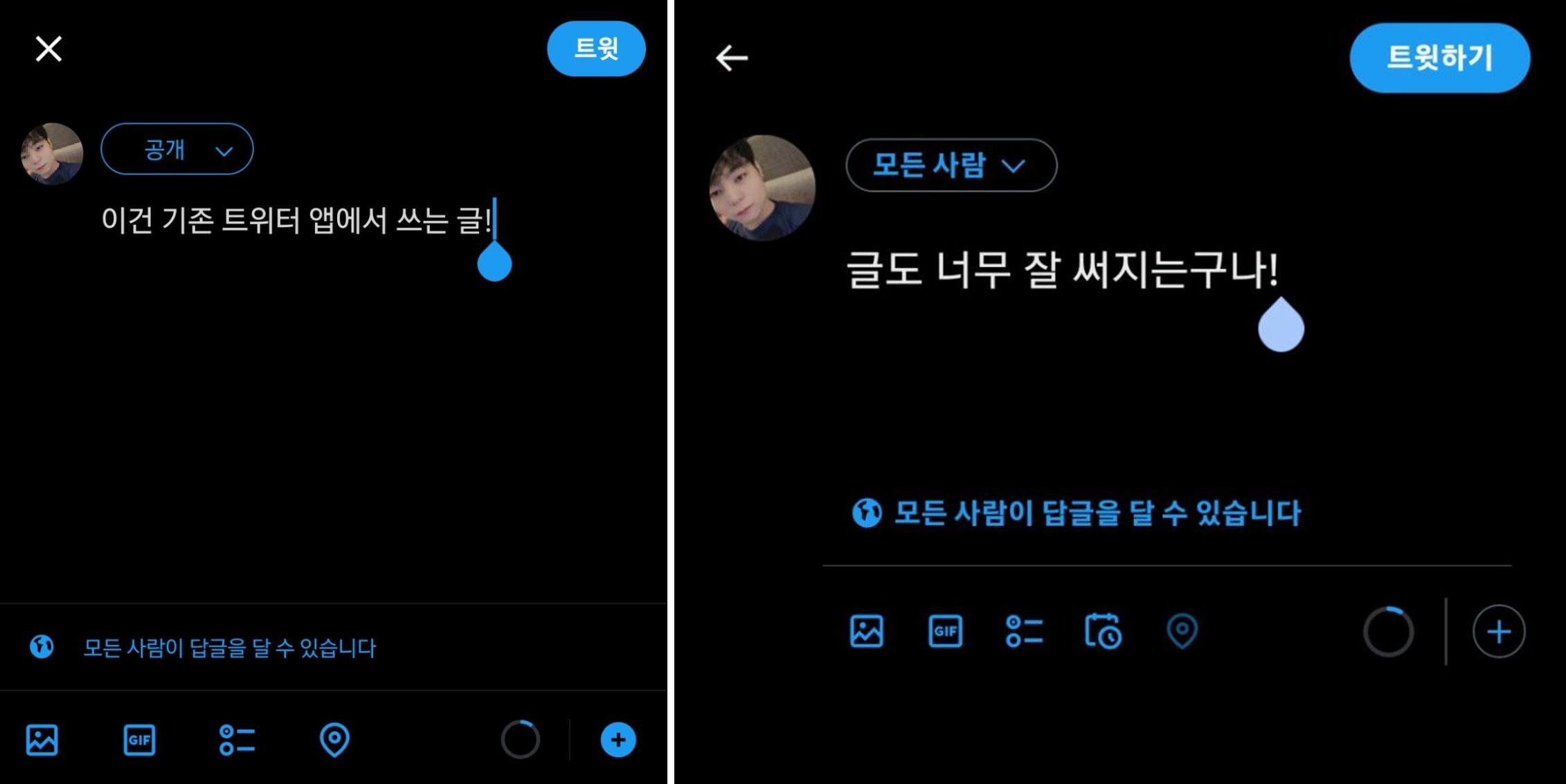
PWA를 적용한 또 다른 기업으로는 트위터가 있습니다. ‘Twitter Lite’라는 이름으로 마켓에서도 제공하고 있는데요. 이는 인터넷 속도나 기기 성능이 낮은 모바일 사용자를 위한 경량화 버전으로, 트위터 웹 사이트에 접속하는 사용자들의 대기시간을 30% 이상 감소시켰고, 로딩 속도를 75% 이상 향상시켰다고 합니다.

PWA를 통해 트위터는 사용자들에게 더 나은 웹 앱 경험을 제공할 수 있었고, 이는 다른 기업들이 PWA 도입에 대한 관심을 갖게 되는 계기가 되었습니다. 실제 트윗을 작성하는 과정을 네이티브 앱과 비교해도 손색 없을 만큼 좋은 경험을 주고 있습니다.

또한 숙박시설의 요금을 비교하는 트리바고(trivago)에서도 PWA를 적용했는데, 이를 통해 기존 웹 서비스에서는 제공하지 못했던 검색 기록, 알림, 로그인 등의 기능을 웹에서도 사용할 수 있게 되었습니다. 이러한 변화로 모바일 기기 홈 화면에 PWA 앱을 추가하는 사용자의 비중이 150% 증가했고, 이탈률은 50% 이상 감소하는 성과를 얻었다고 합니다.
이 밖에도 넷플릭스, 코스트코, 핀터레스트 등 많은 기업이 PWA 기술을 자사 서비스에 적용하여, 사용자 경험과 만족도를 높이는 결과를 얻을 수 있었습니다.
이렇게 많은 기업들이 좋은 성과를 얻은 것으로 보아 유용한 기술은 맞는 것 같은데, 굳이 네이티브 앱을 두고 왜 PWA를 학습하고 적용해야 할까요? 지금부터 프론트엔드 개발자가 PWA를 알아야 하는 이유를 3가지 관점에서 소개하겠습니다.

고전적인 웹 개발 방법으로는 네이티브 앱과 같은 경험을 주는 것은 불가능합니다. 모바일 환경에서의 웹은 사용자에게 푸시 알림을 보내거나, 오프라인 상태에서 동작하는 기능 자체를 제공하지 않기 때문인데요. 이 같은 이유로 기존의 방법으로는 사용자의 니즈를 충족시키지 못하고, 별도로 네이티브 앱을 개발해야만 했습니다.
그러나 PWA를 사용하면 웹 페이지임에도 불구하고 스마트폰에 네이티브 앱처럼 설치할 수 있으며, 푸시 알림도 보낼 수 있습니다. 네이티브 앱에서 가능한 모든 기능이 지원되진 않지만, 이와 같은 기능만으로도 사용자 편의성을 증가시키고 네이티브 앱과 유사한 경험을 주기에는 충분합니다.
프론트엔드 개발자 관점에서 PWA를 사용하는 가장 큰 이유는 바로 네이티브 앱 개발을 학습하는데 비해 훨씬 낮은 학습량을 가지기 때문입니다. 네이티브 앱의 경우 처음부터 다시 학습해야 하고, 보통 안드로이드나 iOS 등 OS마다 다른 방식으로 개발하기 때문에 이에 따른 학습량이 더욱 많아집니다. 하지만 PWA의 경우 한 번의 개발로 안드로이드, iOS 모두 호환이 가능합니다.
실제로 기업에서 프론트엔드 개발자와 네이티브 앱 개발자를 따로 채용할 만큼 서로 다른 분야라고 볼 수 있는데요. 이런 상황에서 웹 개발 지식만으로 네이티브 앱에 준하는 웹 서비스를 만들 수 있다는 점은 큰 이점으로 다가옵니다.
갤럽 리포트에 따르면, 2022년 기준 한국 성인의 스마트폰 사용률이 약 97%에 달한다는 통계 결과가 있습니다. 그만큼 우리가 사는 세상에서 모바일은 중요하게 자리 잡고 있는데요. 특히 PWA는 모바일 앱 시장에서 큰 주목을 받고 있습니다.
이전에는 네이티브 앱을 제공하는 것이 모바일 서비스의 필수 조건이었지만, 이제는 PWA를 통해 모바일 웹 서비스를 제공하는 기업이 증가하고 있습니다. 기업의 입장에서는 프론트엔드 개발자와 네이티브 앱 개발자를 따로 채용해 서비스를 구성하는 것보다, PWA를 아는 프론트엔드 개발자만 채용하는 것이 상대적으로 비용 절감의 기회가 될 수 있습니다. 따라서 PWA를 잘 아는 프론트엔드 개발자에 대한 기업 수요가 증가할 것으로 예상할 수 있습니다.
이렇듯 PWA가 네이티브 앱에 준하는 기능을 제공하는 것은 맞지만, 완전히 네이티브 앱을 대체할 수 있냐고 묻는다면 대답은 ‘아니오’입니다. 아무리 네이티브 앱과 비슷한 기능을 제공한다고 해도 모든 기능을 제공할 순 없고, OS가 제공하지 않는 기능이면 PWA가 제공해도 사용하지 못하는 의존적인 부분도 가지고 있습니다. 또한 게임 등 앱의 성능이 중요한 경우라면, PWA보다 네이티브 앱의 성능이 훨씬 좋습니다.

Google PWA 학습 가이드는 개발자들이 참고할 수 있도록 작성해 둔 공식 문서입니다. 이 가이드에서는 PWA를 개발하고 최적화하기 위한 전체 프로세스를 다룹니다. 가이드는 총 24개의 섹션으로 각 주제에 대한 자세한 설명이 작성되어 있어, 이를 학습하면 실제 프로젝트에서 바로 적용 가능한 지식과 기능을 배울 수 있습니다. 또한 가이드에서 다양한 예제와 툴을 소개하고 있어, 아직 PWA가 익숙하지 않은 개발자도 보다 쉽게 구현할 수 있습니다.

깃허브의 PWA-Builder 저장소(repository)는 개발자들이 PWA를 더 쉽게 구축할 수 있도록 지원하는 오픈 소스 도구를 모아둔 곳입니다. PWA를 구축하고 배포하기 위한 PWA 빌더, 웹 PWA 매니페스트 생성기, PWA 매니페스트 검증 도구, PWA 서비스 워커 생성기 등 다양한 도구와 자료를 제공하고 있어, 처음 시작하는 개발자들에게 많은 도움이 될 것입니다.

PWA Summit은 PWA 개발 최신 동향과 모범적인 개발 방법에 대한 정보를 제공하는 컨퍼런스 입니다. 전 세계 PWA 개발자들이 모여 PWA 개발과 관련된 최신 도구, 다양한 기술에 대한 발표 및 토론을 진행하고, 실제 PWA 애플리케이션에 대한 사례 분석 등의 세션을 제공하고 있습니다.

PWA Summit의 장점은 오프라인뿐만 아니라 온라인으로도 영상이 제공된다는 점인데요. 오프라인에서 진행한 모든 세션이 녹화되어 유튜브 채널로 업로드되기 때문에 직접 참가하지 못했거나, 이미 지난 세션에 대해서도 시청이 가능합니다. 이 컨퍼런스를 통해 PWA에 대한 최신 동향을 놓치지 않고 확인할 수 있으며, 품질이 좋은 PWA 서비스를 구현하는 방법을 쉽게 학습할 수 있습니다.

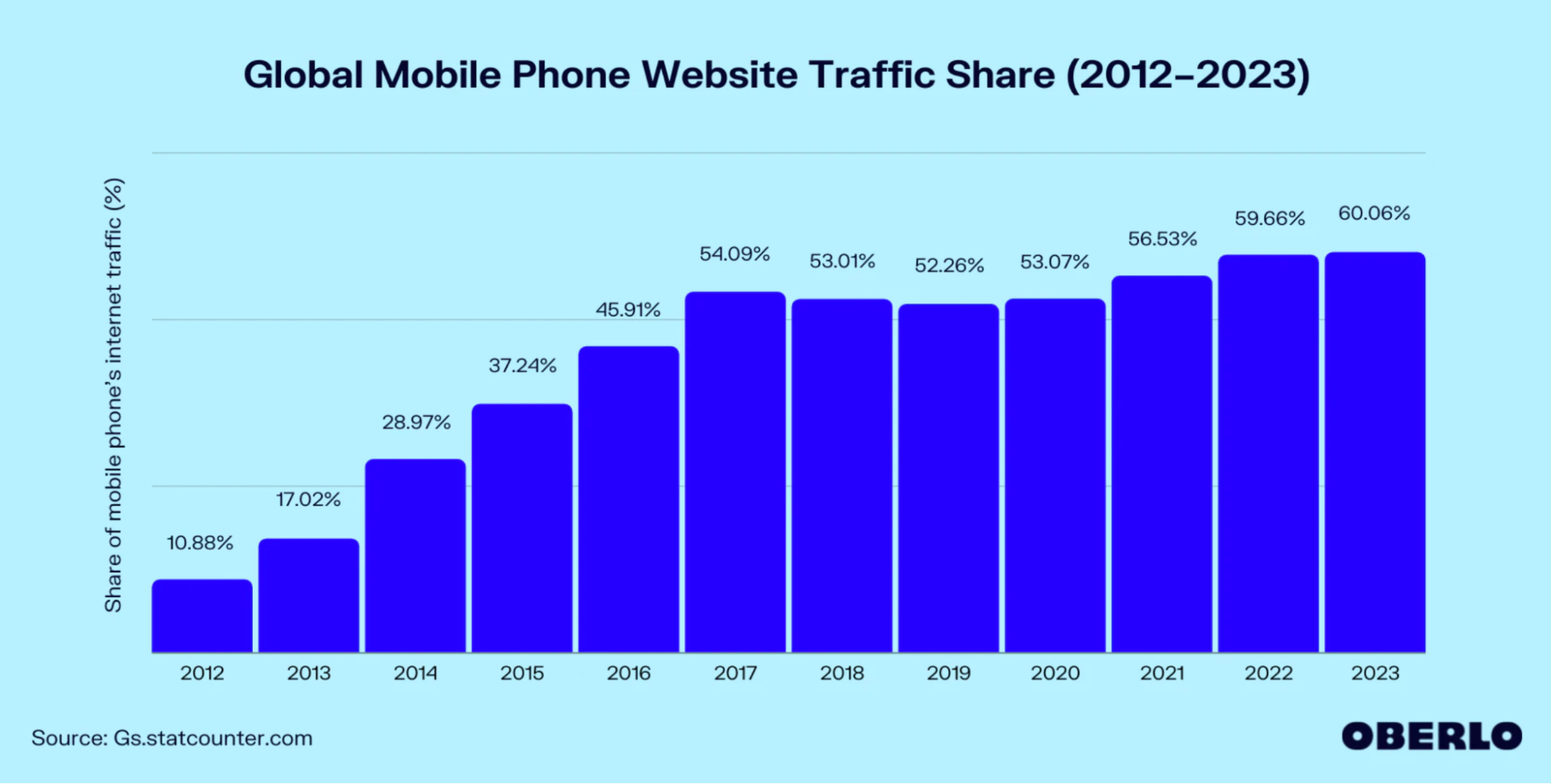
OBERLO 조사에 따르면, 2023년 2월 기준 전 세계 웹 사이트 트래픽의 60.06%가 모바일 디바이스를 통해 유입되었습니다. 이는 2012년 10.88%에 비해 49.18%나 증가한 수치입니다. 이처럼 모바일 디바이스의 사용량은 계속 증가하고 있고, 모바일 서비스 시장의 규모 역시 더욱 커질 것으로 예상됩니다.
이러한 상황에서 모바일 환경에서 얼마나 잘 대처할 수 있는지가 앞으로 프론트엔드 개발자의 역량을 좌우하는 하나의 척도가 될 것입니다. 특히 PWA는 매년 웹 트렌드에 빠지지 않고 등장하는 만큼, 모바일 시장에서 게임 체인저(Game Changer)의 역할을 하게 될 것입니다. 그러니 프론트엔드 개발자라면 PWA를 학습하여 모바일 시장에서의 경쟁력을 갖춰 두는 것을 추천합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.