‘버티컬 커머스’의 강자 컬리, 29CM, 오늘의집 주문서 뜯어보기

이커머스 주문서 뜯어보기 2편

현재 내가 속한 팀은 매주 주요 지표의 증감을 확인하고 액션 아이템을 도출하고 있다. 최근 들어 계속해서 주문서-주문 완료까지의 퍼널에서 고객이 이탈하고 있는 것을 발견했다. 이 경우 주문서에 문제가 있을 확률이 크다고 생각하여, 주문서의 문제점을 파악하고 타사의 주문서 구성을 추가로 살펴보기로 했다. 이번 글에선 각 커머스에서 강점을 주문서에 어떻게 녹여냈는지 살펴보고, 내가 얻은 인사이트를 공유할 예정이다.
지난 1편에서는 국내 대표 이커머스인 쿠팡과 네이버를 다뤘다. 이번 글에서는 서비스의 강점을 살려 각 분야에서 활약하고 있는 컬리, 29CM, 오늘의집 주문서를 비교, 분석해 보고자 한다.
새벽배송의 선두주자, 컬리

1) 강점
컬리는 식재료를 취급하는 커머스로 시작하여, 현재는 뷰티, 리빙 용품까지 함께 다루고 있다. 특히 컬리가 지금처럼 성장할 수 있었던 가장 큰 이유는 바로 ‘샛별배송’ 서비스인데, 샛별배송은 23시 전 주문 시 다음날 아침 7시 전 배송해 주는 서비스다. (일부 지역 한정)
컬리는 샛별배송 서비스와 고품질의 프리미엄 제품 제공, 동네 슈퍼나 마트에서는 쉽게 구매하기 어려운 인기 상품 등을 판매하는 것에 강점을 두고 있다. 더불어 뷰티컬리 서비스를 통해 카테고리를 확장해 나가고 있다.
2) 주문서 살펴보기
주문서는 커머스의 플랫폼, 운영체제에 따라 UI, UX가 다를 수 있으므로 필자가 사용하고 있는 운영체제(iOS) 앱을 기준으로 분석했다. 또한 단 건 상품보다는 조금 더 복잡한 케이스의 복수 건 상품을 주문서에 담아 비교했다.

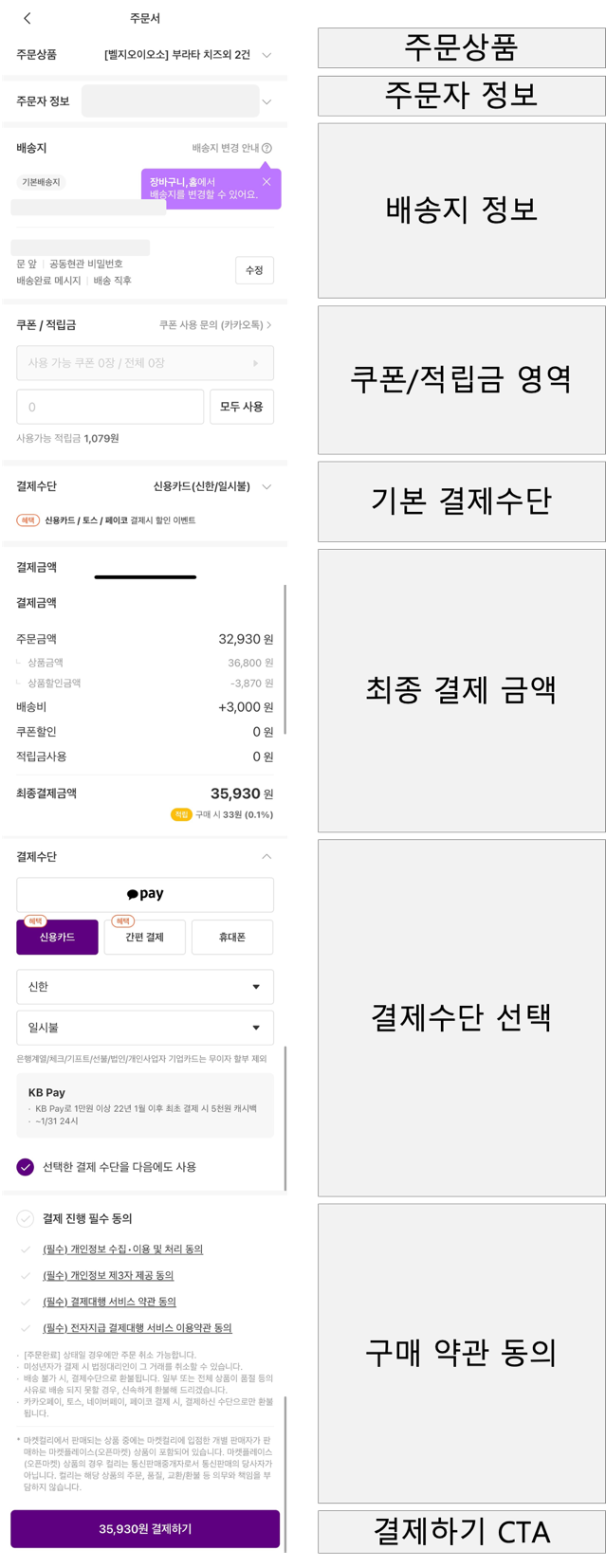
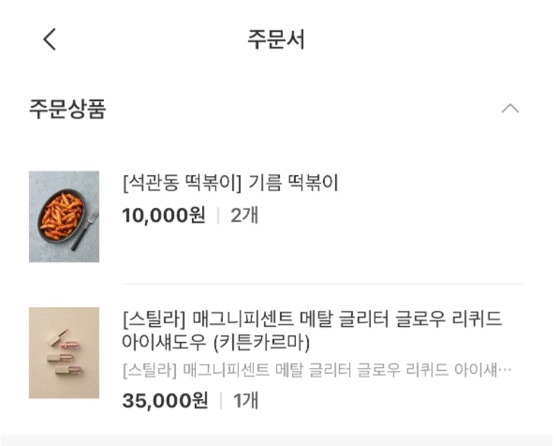
컬리의 주문서는 총 9개의 영역으로 구성되어 있다. 최상단에선 ‘주문 상품’을 먼저 보여준다.

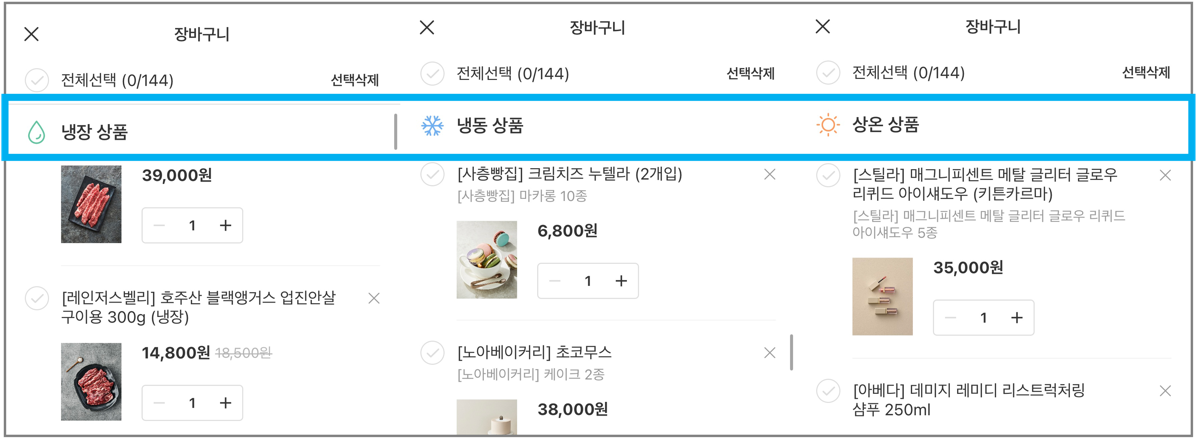
그다음 장바구니에서는 상품에 따라 상태(냉장, 냉동, 상온)별로 볼 수 있어서, 주문서 > 주문상품 영역에서도 상태가 표시될 것이라고 기대했다.

하지만 주문서의 주문 상품에선 최소한의 정보만 노출되어 있다. 상품의 상태에 따라 배송 방법이 달라지는 것으로 이해하고 있었기에 이 부분은 조금 아쉬웠다.
이어서 주문자 정보와 배송지를 보여주는데, 컬리의 가장 큰 강점이 ‘샛별배송’이므로 배송지 정보는 특히 중요하다.

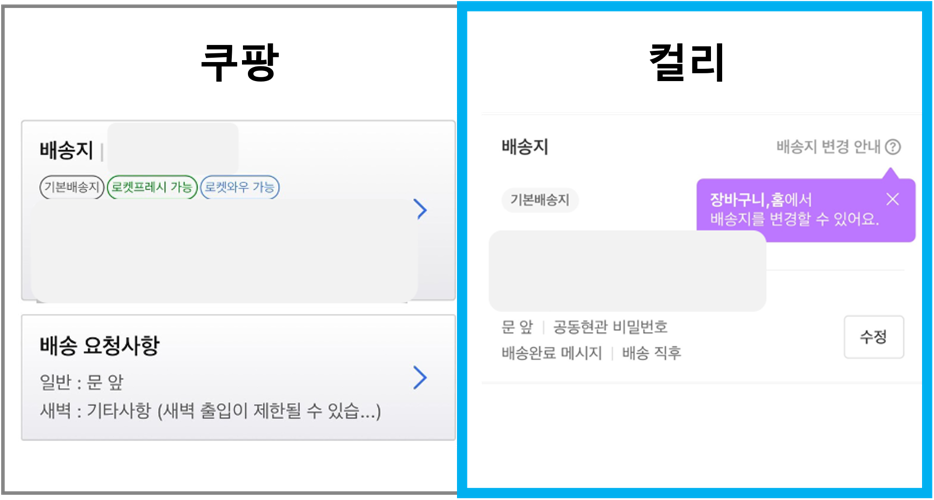
앞서 살펴본 쿠팡은 배송지와 요청사항을 2개의 영역으로 분리해 둔 것에 비해, 컬리는 1개의 영역에 놓되 라인을 통해 구분했다. 배송 요청사항에선 고객이 사전에 설정해 놓은 배송 장소, 공동현관 비밀번호 여부, 배송완료 메시지가 보이고 오른쪽에 수정 버튼을 배치했다.

또한 주문서 페이지에 들어올 때마다 ‘배송지 변경 안내’에 툴팁이 떴는데, 기존에는 보지 못했던 것으로 보아 주문서 내 ‘배송지 변경’에 대한 고객 요청이 많아 조치한 것으로 보인다.
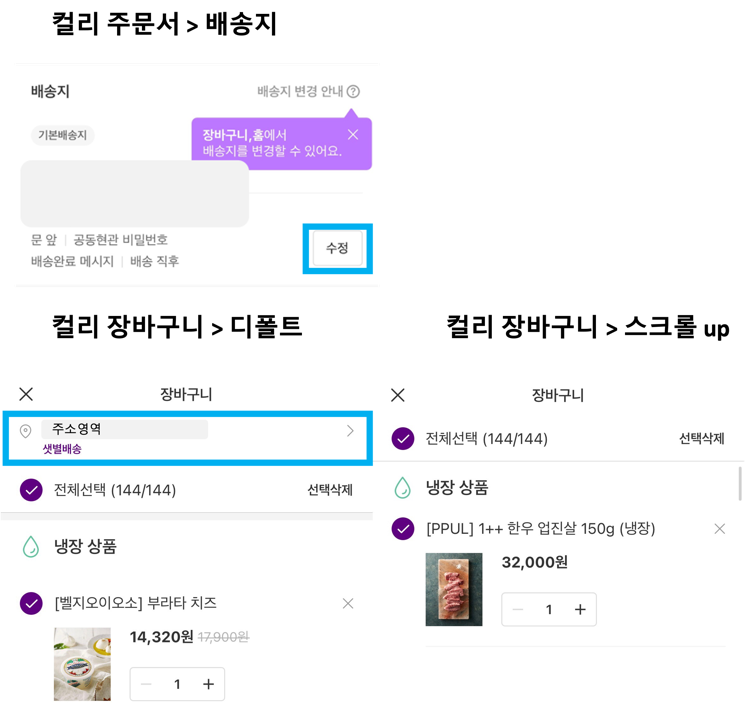
컬리는 주문서에서 배송지 변경이 불가하며, 배송정보(배송장소, 공동현관 비밀번호 여부, 배송완료 메시지)에 대해서만 변경이 가능하다. 툴팁을 추가하여 장바구니와 홈에서 변경 가능하다고 안내하고 있지만, 직접 장바구니에서 주소를 변경하려고 찾아보니 쉽게 발견할 수 없어 아쉬웠다.

장바구니에서 배송지 부분이 최상단에 있지만 눈에 잘 띄지 않고, 이마저 장바구니를 보느라 스크롤 하면 잘 보이지 않아 불편했다. 이 부분은 추후 개선이 필요하지 않을까 싶다.
패션 버티컬 플랫폼, 29CM

1) 강점
29CM는 취향 셀렉트샵을 지향하며, 쇼핑몰보다는 매거진 느낌을 주는 온라인 커머스다. 패션, 뷰티, 라이프스타일 등 다양한 카테고리의 제품을 취급하고 있다. 29CM의 강점은 다른 이커머스와 달리 콘텐츠와 미디어에 집중해 매거진 형태로 판매 상품을 자연스럽게 보여준 후, 구매까지 연결한다는 점이다. 주요 카테고리는 패션과 라이프스타일로 지난해 거래액은 4878억 원을 기록, 전년(2755억 원) 대비 77.1% 증가하는 등 높은 성장률을 보이고 있다.
2) 주문서 살펴보기

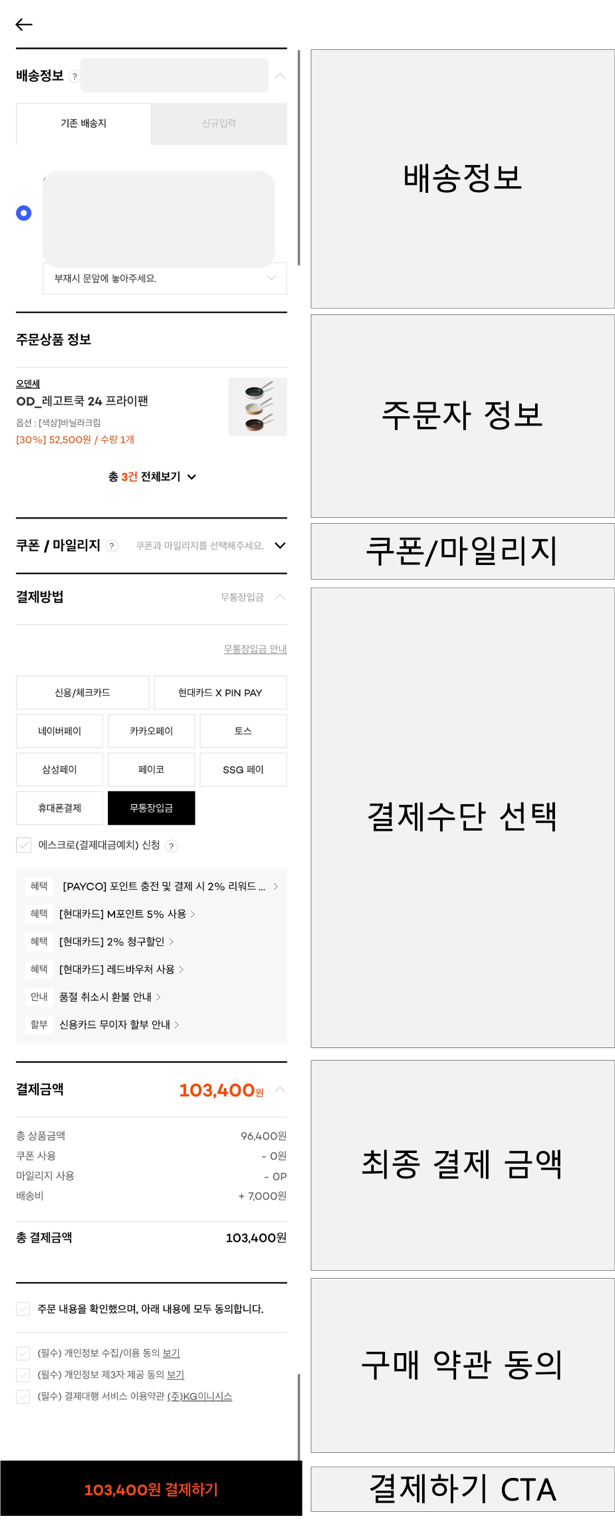
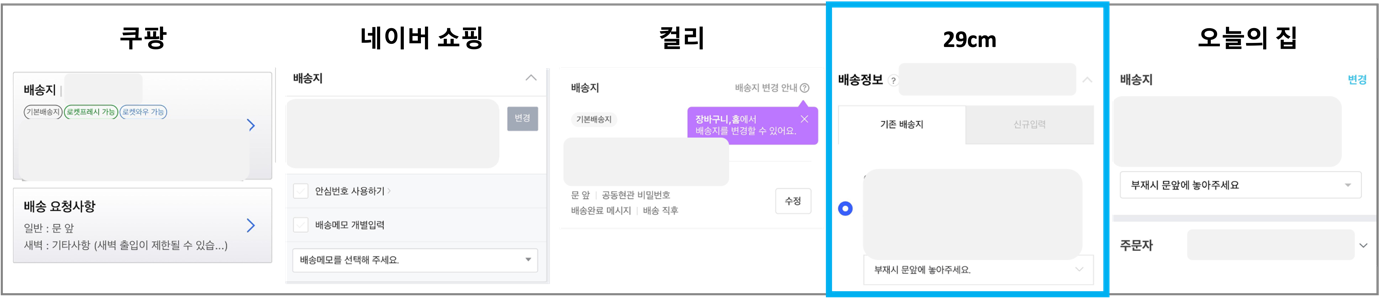
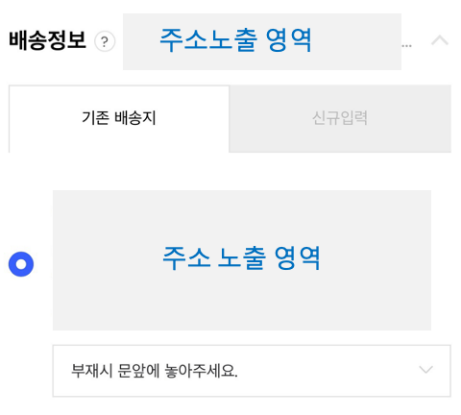
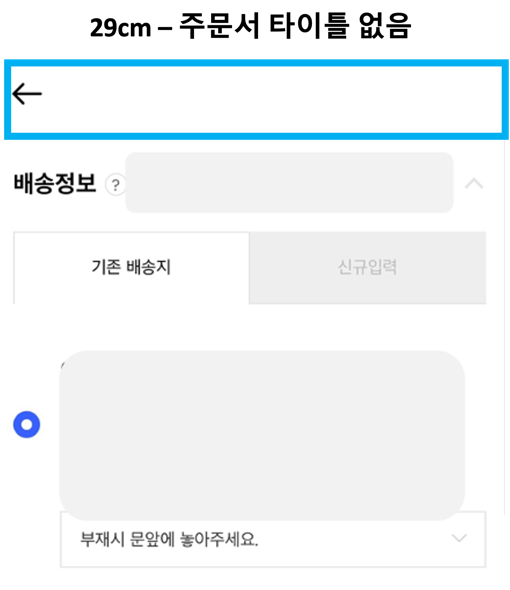
29CM의 주문서는 총 7개의 영역으로 구분되어 있다. 최상단은 배송정보 영역으로 ‘배송정보’ 타이틀 영역 우측에 배송지를 노출하고 있다. 이때 배송정보에서 다른 커머스와 조금 차이가 있는데, 바로 기존 배송지와 신규 배송지 선택을 탭으로 구분한 것과 최상단 배송정보 영역 옆에 주소를 기재해놓은 것이다.

보통 다른 커머스는 신규 배송지를 추가할 때, 주문서 > 배송정보 영역 내 <변경> 버튼을 눌러 새로운 레이어에서 주소를 변경, 추가할 수 있는데, 29CM는 주문서 페이지 내에서 처리할 수 있어 편리하다.
하지만 기존 등록된 배송지 변경은 제공되지 않아, 동호수나 연락처만 바꾸고 싶을 때도 ‘신규 배송지’ 등록해야 하므로 이 부분은 불편 요소가 될 수 있다.

또한 배송정보 텍스트 옆에 주소를 기재했는데, 이는 배송정보를 접었을 때도 배송지를 확인할 수 있도록 한 것 같다. 그러나 주문서 진입 시 배송정보 기본값은 ‘펼침’ 상태고, 펼친 상태에서는 주소가 두 번 중복되어 보여 좋은 UX는 아니라고 생각했다. 배송정보 접기, 펼치기 버튼의 클릭률을 확인하고, 결과가 저조할 경우 중복되는 정보는 과감히 제거하는 편이 더 좋을 것이다.

더불어 29CM는 주문서 페이지의 타이틀 부분이 없다. 스크롤을 움직일 때도 노출되지 않는데, 타이틀이 없으면 고객 입장에선 ‘현재 페이지’에 대해 충분한 안내를 받지 못한다고 느낄 수도 있다. 이 부분도 개선되면 좋을 것 같다. 29CM의 주문서는 전반적으로 디자인이 깔끔하고, 잘 정리되어 있지만 곳곳에 불편한 점이 있어 아쉬웠다.
인테리어의 절대 강자, 오늘의집

1) 강점
오늘의집은 인테리어 플랫폼으로 ‘온라인 집들이’ 콘텐츠부터 제품 구매, 이사, 시공까지 인테리어에 필요한 여러 서비스를 제공하고 있다.
오늘의집의 강점은 콘텐츠와 커뮤니티, 커머스가 합쳐진 플랫폼이라는 점이다. 단순히 제품 상세페이지만 보여주는 것이 아니라, 이 제품을 실제 유저가 어떻게 활용하고 있는지 온라인 집들이, 가이드 등의 콘텐츠로 확인할 수 있다.

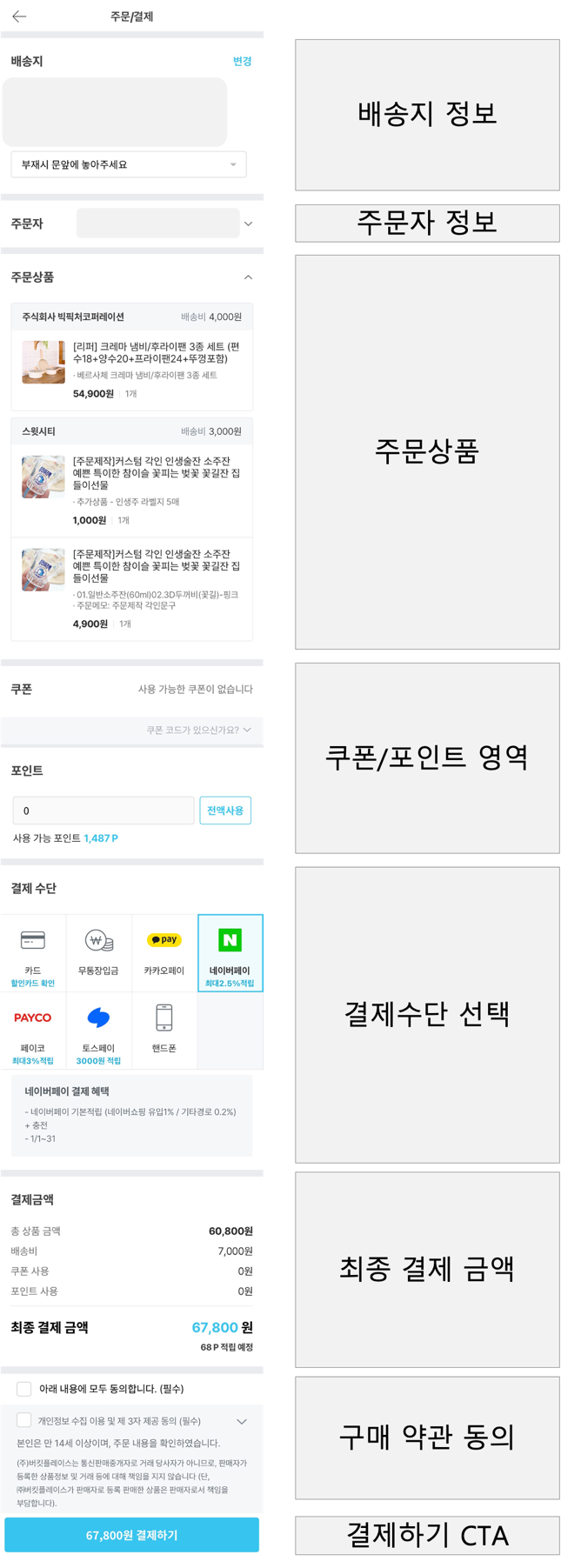
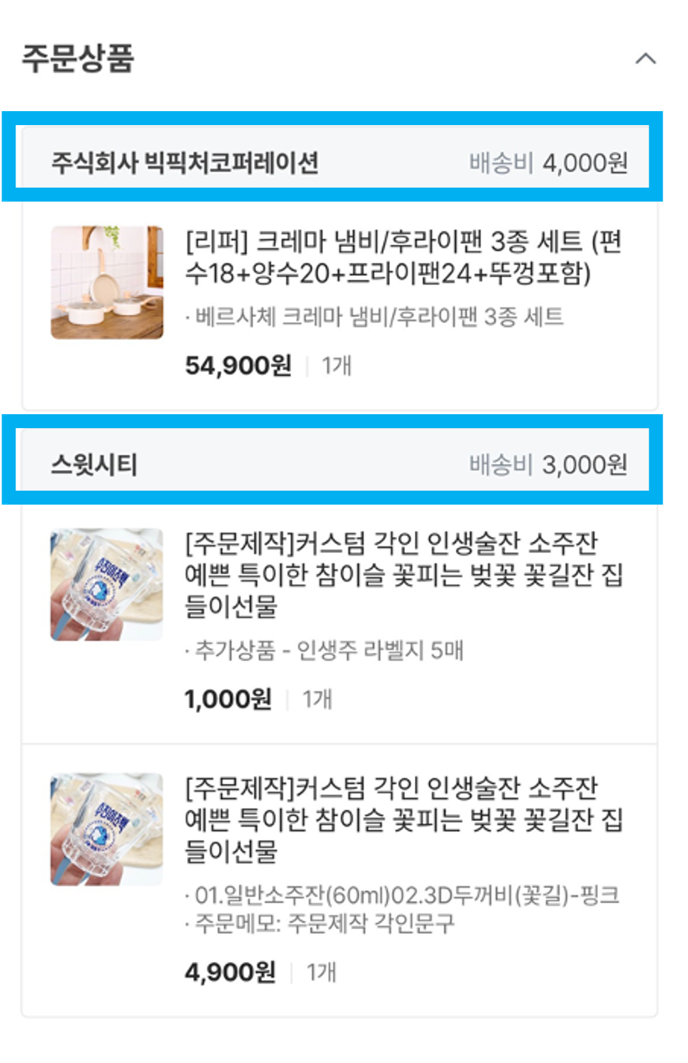
오늘의집 주문서는 총 8개의 영역으로 구성되어 있다. 다른 커머스와 마찬가지로 최상단에 배송정보를 제공하고, 이어서 주문자와 주문 상품을 보여주고 있다. 주문 상품에 노출되는 상품은 모두 펼침 상태가 기본이다. 또한 각 셀러의 상품을 구분해서 보여주기 때문에 고객이 인지하기 쉬운 구조다.

특히 여러 제품을 구매할 때, 최종 결제 금액 영역에 가서야 배송비를 확인할 때가 많은데 오늘의집은 셀러별 배송비를 주문 상품 영역에서 함께 보여주고 있어, 고객이 배송비를 혼동하지 않도록 구성한 점이 좋았다. 이외 전체적인 구성은 네이버쇼핑과 닮아 있다.

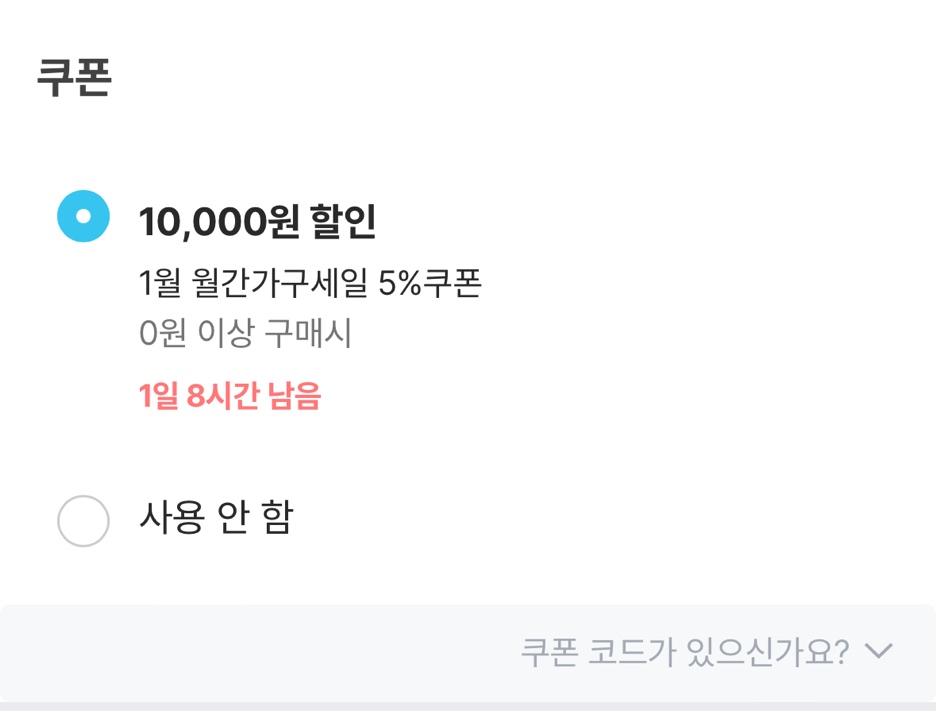
쿠폰 영역엔 사용 가능한 쿠폰이 있으면 라디오 버튼으로 쿠폰 선택이 가능하고, 없을 경우 ‘쿠폰 코드가 있으신가요?’라는 문구만 노출된다. 처음 주문할 때 ‘오늘의집은 쿠폰 선택이 아닌 쿠폰 코드를 입력해야 할인받을 수 있나?’라고 생각했는데, 이용하다 보니 사용 가능한 쿠폰이 있으면 자동 노출되는 구조임을 알게 되었다. 그래서 쿠폰이 없는 경우, ‘사용 가능한 쿠폰’을 다운로드할 수 있게 한다면 구매전환율 증대에 도움이 될 것이라 생각했다.

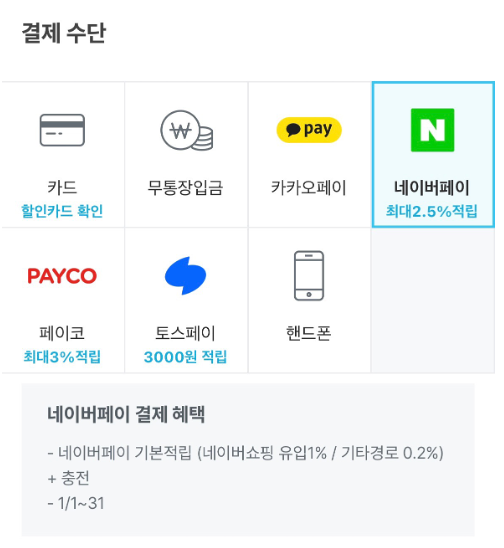
다음으로 결제 수단에서 타사와 다른 점이 눈에 띄었는데, 결제 수단 선택에서 ‘할인 혜택’을 함께 보여준다는 점이다. 다른 플랫폼은 별도 영역에서 혜택 정보를 보여주거나, 각 결제 수단을 선택해야만 혜택을 볼 수 있다. 반면 오늘의집은 결제수단별 할인 혜택을 한눈에 확인할 수 있어 결제 시 편리했다.
컬리 vs 29CM vs 오늘의집 비교하기
마지막으로 오늘 살펴본 세 커머스의 차이점을 표를 통해 살펴보자. 주문서 구성은 크게 다르지 않았는데, 서비스마다 디테일이 다른 것을 확인할 수 있다.
서비스별 기억에 남는 부분은 컬리는 특별한 점이 없었고, 29CM는 배송지 정보를 페이지 이동없이 쉽게 등록할 수 있도록 한 부분이 인상적이었다. 오늘의집은 결제수단 선택에서 할인 혜택을 한 눈에 보기 쉽게 정리해, 고객이 할인 혜택을 쉽고 빠르게 확인할 수 있다는 점이 좋았다.
지금까지 1, 2편에 걸쳐 이커머스 주문서를 살펴보았다. 이 내용을 바탕으로 우리 서비스 주문서를 고객이 편리하게 사용할 수 있고, 쉽게 결제할 수 있으며, 서비스에 락인시킬 수 있는 전략을 고려해 개편할 예정이다. 이번 분석으로 좋은 인사이트를 얻어 공유했는데, 서비스를 기획하는 실무자에게도 도움이 되었으면 한다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
