

※이번 글은 요즘IT 뉴스레터 ‘PICK IT’ 독자 피드백을 통해 추천 받은 주제로 작성되었습니다. 소중한 의견 감사합니다. 요즘IT는 독자 추천 주제로 콘텐츠를 제작하고 있으니, 보고 싶은 주제 있으시면 링크를 통해 답변 남겨주세요!

모든 사용자가 디지털 제품을 원활하게 사용할 수 있게 하려면 어떤 점을 고려해야 할까요? 관련해 패트리샤 무어의 일화를 소개해 드리겠습니다.
산업 디자이너인 그녀는 노인들이 일상생활에서 어떤 불편을 겪는지 알아보기 위해 3년간 80대 노인으로 변장하고 일상을 직접 체험했습니다. ‘그들의 신발을 대신 신어보는’ 노인 감정 이입 체험을 통해 그녀는 젊은 사람들 위주로 만들어진 세상에서 노인으로 살아간다는 것이 어떤 의미인지 깨닫게 됩니다. 이 체험은 그녀가 나이나 능력에 상관없이 제품을 사용할 수 있다는 ‘유니버설 디자인’을 추구하는 계기가 되었습니다.
웹 접근성은 디지털 분야에서 유니버설 디자인의 메시지를 내포하는 개념으로써, 웹사이트, 도구, 기술이 장애를 가진 사용자들도 사용할 수 있도록 만들어진 것을 말합니다. 이때 장애란 일반적으로 생각하는 신체적, 인지적 장애뿐만 아니라 웹에 접근하는 데 영향을 주는 일시적인 장애 상태, 그리고 환경적 제약을 포괄하고 있습니다.
웹 접근성을 준수하면 먼저 색약, 청각장애, 운동장애 등 신체적 불편함을 가진 사람들도 웹사이트를 사용할 수 있습니다. 나아가 팔이 부러지거나 안경을 잃어버려 일시적으로 불편함을 느끼는 사람, 밝은 햇빛이나 소리를 듣기 힘든 환경에서 상황의 제약을 겪는 사람, 인지적, 신체적 능력 저하를 겪는 노인 등 장애를 갖지 않은 사람에게도 도움을 줄 수 있습니다.
웹의 창시자 팀 버너스 리가 ‘웹의 힘은 보편성에 있다’고 했던 만큼 웹 접근성을 준수하는 것은 웹의 기본 정신을 지킨다는 점에서 중요합니다. 또한 실무적인 차원에서 보면, 웹 접근성은 장애인차별금지법과 지능 정보화 기본법에 의한 법정 의무사항이기도 합니다. 따라서 웹 접근성은 서비스를 만들고자 한다면 반드시 지켜야 하는 사항입니다.
국내에서는 과학기술정보통신부에서 ‘웹 접근성 품질마크’ 인증 제도를 통해 사이트의 웹 접근성 준수 여부를 관리하고 있습니다. 이 인증 제도는 과학기술정보통신부에서 지정한 인증기관의 심사를 통과한 사이트에 품질마크를 부여하는 제도입니다(인증기관: 국내 3곳. (사)한국장애인단체총연합회 한국 웹 접근성 인증평가원, ㈜웹와치, 한국시각장애인협회).
이들 기관은 방송통신표준심의위원회 심의를 거쳐 제정한 ‘한국형 웹 콘텐츠 접근성 지침’을 심사 기준으로 활용하고 있습니다. 이번 글에서 디자이너가 알아두어야 할 웹 접근성 지침에 대해 살펴보겠습니다.
한국형 웹 콘텐츠 접근성 지침(KWCAG, 한국형 웹 접근성 표준)은 웹 콘텐츠 접근성 가이드라인(WCAG, Web Content Accessibility Guidelines)를 인용 표준으로 국내 실정에 맞게 반영되었습니다. WCAG는 인터넷을 위한 표준을 개발하고 장려하는 국제 조직 W3C(World Wide Web Consortium)에서 발표한 웹 콘텐츠 접근성 지침이자 국제 표준입니다.
한국형 웹 콘텐츠 접근성 지침은 크게 원칙, 지침, 검사 항목까지 3단계로 구성되어 있습니다. 구체적으로 4가지 원칙에는 인식의 용이성, 운용의 용이성, 이해의 용이성, 견고성이 있으며 이들 원칙을 준수하기 위한 14개 지침, 그리고 지침 준수를 확인하기 위한 33가지 검사 항목*이 존재합니다. 지금부터 4가지 원칙과 여기에 따른 14개 지침을 하나씩 살펴보도록 하겠습니다.
(*WCAG 2018년 개정판을 기준으로 KWCAG 검사 항목을 기존의 24개에서 2022년 33개로 개편)
사용자는 장애 유무와 관계없이 웹사이트에서 제공하는 모든 콘텐츠를 인식할 수 있어야 합니다. 인식의 용이성에는 대체 텍스트 제공, 멀티미디어 대체수단 제공, 콘텐츠 적응성, 콘텐츠 명료성이라는 네 가지 지침이 포함되어 있습니다.
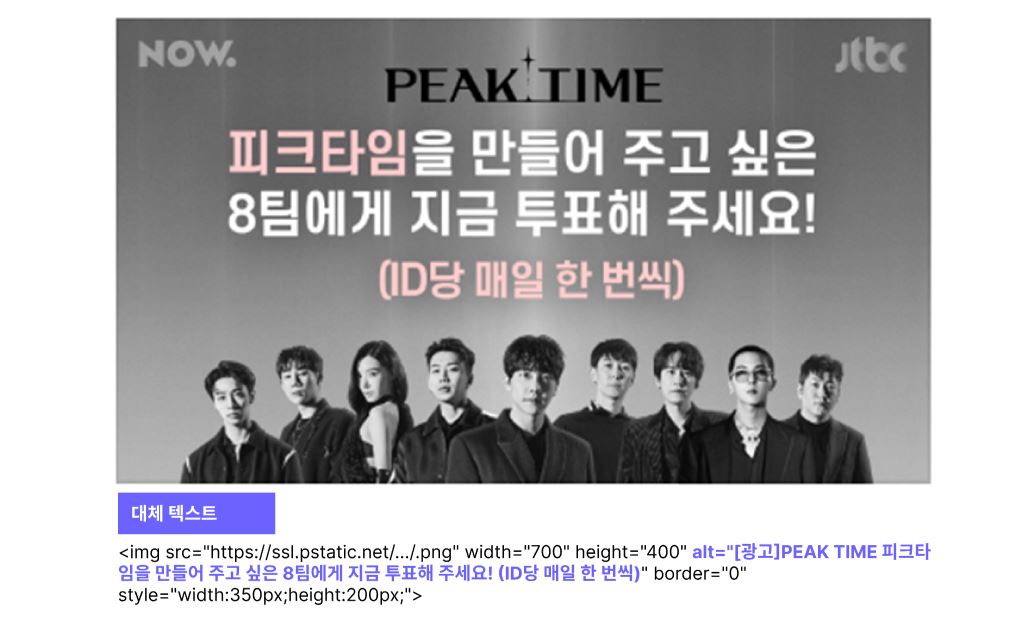
1) 대체 텍스트 제공
이미지, 영상과 같이 텍스트가 아닌 콘텐츠를 이용할 경우, 그 의미나 용도를 인식할 수 있도록 간단하고 명료한 내용의 대체 텍스트를 제공해야 합니다. 여기에는 <img>, <area> 등의 <alt> 속성에 적절한 대체 텍스트를 제공하는 것 등을 예시로 들 수 있습니다.

2) 멀티미디어 대체수단 제공
멀티미디어 콘텐츠에는 해당 콘텐츠와 같은 내용의 자막, 대본, 수어 중 최소 한 가지 이상의 대체 수단을 제공해야 합니다. 가장 권장되는 방법은 자막을 오디오와 동기화시켜 제공하는 것입니다.
3) 콘텐츠 적응성
표를 제공할 경우 표의 이해를 돕기 위한 내용과 구조에 대한 추가 정보를 제공하고, 전체 콘텐츠는 보조기술 사용자가 그 맥락을 이해할 수 있도록 논리적인 순서로 제공해야 합니다. 또한 콘텐츠 사용에 필요한 지시사항은 모양, 크기, 위치, 방향, 색, 소리 등과 관계없이 여러 가지 다른 감각을 통해서도 인식하는 데 문제가 없어야 합니다.
4) 콘텐츠 명료성
콘텐츠는 색과 관계없이 인식될 수 있어야 하며, 텍스트와 배경 간의 명도 대비는 4.5:1 이상이어야 합니다. 또한, 이웃한 콘텐츠는 테두리나 명도 대비, 글자 간격 등 시각적인 방법을 통해 서로 구별할 수 있게 설계하는 것이 바람직합니다. 마지막으로 화면 낭독 프로그램 사용자가 콘텐츠를 인식하고 사용하는데 방해되지 않도록 소리가 자동으로 재생되지 않아야 합니다.
사용자는 장애 유무와 관계없이 웹사이트에서 제공하는 모든 콘텐츠를 운용할 수 있어야 합니다. 운용의 용이성에는 입력장치 접근성, 충분한 시간 제공, 광과민성 발작 예방, 쉬운 내비게이션, 입력 방식이라는 5가지 지침이 포함되어 있습니다.
1) 입력장치 접근성
붓질 기능, 시뮬레이션 등 마우스의 커서 궤적이 중요한 역할을 하는 콘텐츠, 움직임 측정 센서를 이용하는 콘텐츠를 제외한 모든 기능은 키보드만으로도 사용할 수 있게끔 만들어져야 합니다. 모든 기능을 키보드만으로 조작해도 초점은 논리적인 순서로 이동해야 하며, 각 콘텐츠는 시각적으로 명확히 구별할 수 있어야 합니다.
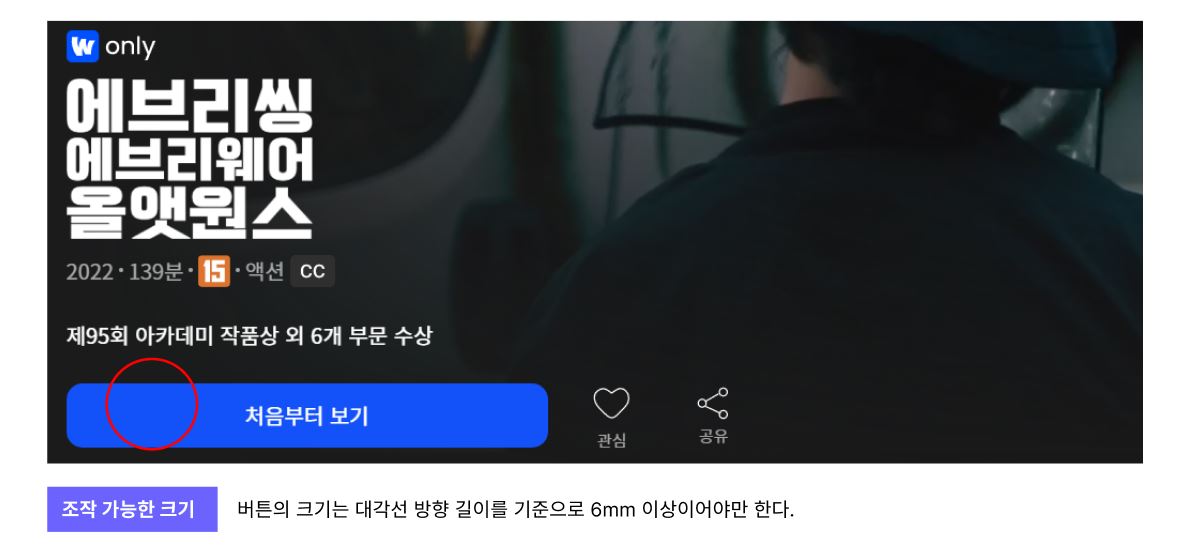
웹 페이지에서 제공하는 모든 사용자 입력과 버튼 등의 컨트롤은 개별적으로 조작할 수 있도록 충분한 크기(대각선 방향 길이 6.0mm 이상)와 여백을 두고 제공되어야 합니다. 그리고 문자 단축키는 오동작으로 인한 오류를 방지하기 위해 ‘비활성화’, ‘재설정’, ‘초점을 받은 경우에만 활성화’라는 세 가지 옵션 중 하나 이상을 충족해야 합니다.

2) 충분한 시간 제공
시간제한이 있는 콘텐츠는 될 수 있다면 포함하지 않는 것이 바람직하며 해당 종류의 콘텐츠가 반드시 필요할 경우 이를 회피할 수 있는 수단을 제공해야 합니다. 보안과 같은 이유로 사용자가 시간 조절이 필요한 콘텐츠를 이용해야 한다면, 시간 조절 기능을 사전에 충분한 시간을 두고 알려주어야 하며, 반응시간이 완료되기 전 이를 해제하거나 연장할 수 있는 수단을 제공해야 합니다.
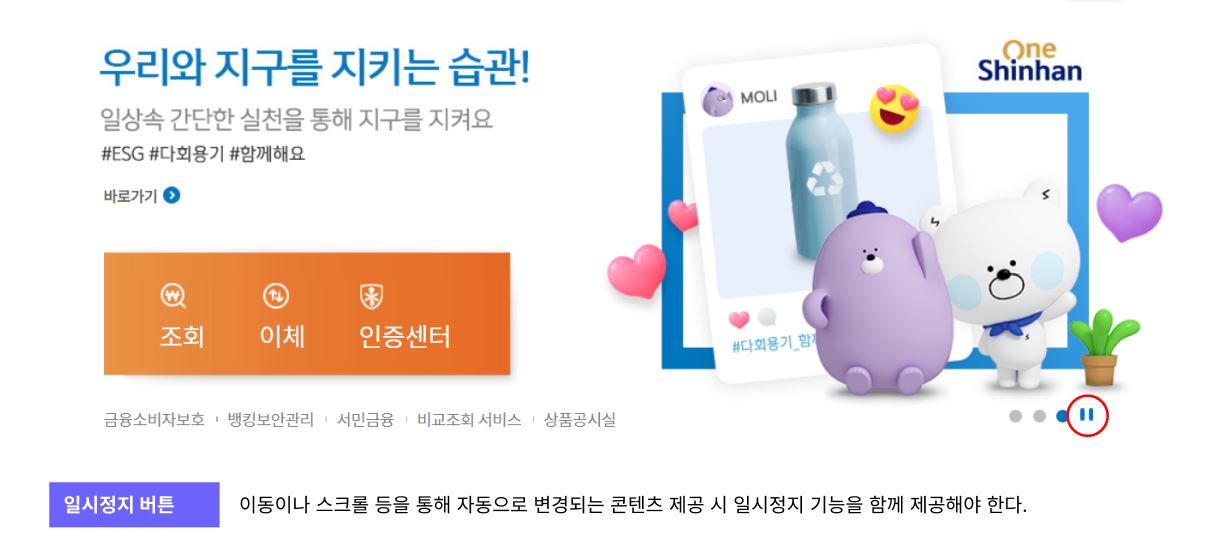
그리고 이동이나 스크롤 등을 통해 자동으로 변경되는 콘텐츠는 최대한 배제하거나, 일시 정지 기능을 제공하는 등 사용자가 직접 움직임을 제어할 수 있는 기능이 필요합니다.

3) 광과민성 발작 예방
10인치 이상의 스크린을 사용하는 기기에서는 콘텐츠에 의한 광과민성 발작을 주의해야 합니다. 사용자가 깜빡이거나 번쩍이는 콘텐츠로 인해 발작을 일으키지 않도록, 초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠는 제한적으로 사용됩니다.
4) 쉬운 내비게이션
화면 낭독 프로그램을 이용하는 사람이 메뉴처럼 모든 웹 페이지에 공통으로 들어간 반복 영역을 계속해서 듣는 불편을 방지해야 합니다. 이때 사용자가 콘텐츠의 반복되는 영역은 건너뛰고 바로 핵심 영역으로 이동할 수 있는 수단을 제공하는 것이 바람직합니다.
사용자는 보통 여러 개의 웹 페이지가 열려 있더라도 제목을 통해 웹 페이지를 선택합니다. 따라서 페이지, 프레임, 팝업, 콘텐츠 블록 등의 콘텐츠에는 각각 유일한 제목을 부여해서 사용자가 콘텐츠를 운용하기 쉽게 도와주어야 합니다. 또한 링크의 텍스트는 주변 맥락을 통해 용도나 목적을 직관적으로 이해할 수 있도록 제공해야 합니다. ‘여기를 클릭하세요’처럼 모호한 표현을 사용하지 않는 것이 좋습니다.
한편 페이지 구분이 있는 전자출판 문서 형식의 웹 페이지는 각 페이지로 이동할 수 있는 기능이 있어야 하고, 서식이나 플랫폼에 상관없이 참조 위치 정보를 일관되게 제공하고 유지해야 합니다.
5) 입력 방식
두 개 이상의 손가락을 동시에 사용해야 하는 인터랙션(예: 핀치 줌, 두 손가락 탭) 또는 경로 기반 동작을 통한 입력(예: 스와이프, 그리기, 끌기와 놓기)으로 작동하는 모든 기능은 단일 포인터 입력으로도 조작할 수 있어야 합니다. 또한, 단일 포인터 입력으로 실행되는 기능은 해당 입력이 실수로 실행되는 것을 방지하기 위해 중지 또는 취소할 수 있어야 합니다.
메뉴, 링크, 버튼 등 텍스트나 텍스트 이미지가 포함된 레이블이 있는 구성 요소는 시각적으로 표시되는 해당 텍스트를 이름에 포함해야 합니다. 그렇지 않으면 보조기술이 해당 요소를 인식할 수 없습니다. 또한 보조기술 사용자가 혼란을 겪는 것을 방지하기 위해 이름과 텍스트는 동일하게 제공하는 것이 좋습니다.
마지막으로 사용자가 장치를 움직이거나, 사용자의 움직임을 통하여 작동하는 기능(예: 흔들어서 실행 취소, 손동작을 이용한 사진 촬영 등)은 사용자 인터페이스 구성요소로 조작할 수 있어야 하며, 의도하지 않은 조작을 예방하기 위해 꼭 필요한 경우를 제외하고 해당 기능을 비활성화할 수 있어야 합니다.
사용자는 장애 유무와 관계없이 웹사이트에서 제공하는 콘텐츠를 이해할 수 있어야 합니다. 이 원칙은 가독성, 예측 가능성, 입력 도움이라는 3가지 지침으로 구성됩니다.
1) 가독성
다국어를 지원하는 화면 낭독 프로그램을 사용하는 경우, 텍스트 콘텐츠의 언어 정보를 프로그램으로 전달하여 정확한 발음으로 읽어주도록 제어하기도 합니다. 따라서 웹 페이지에서 주로 사용하는 언어를 기본 언어로 명확히 정의해야 합니다.
2) 예측 가능성
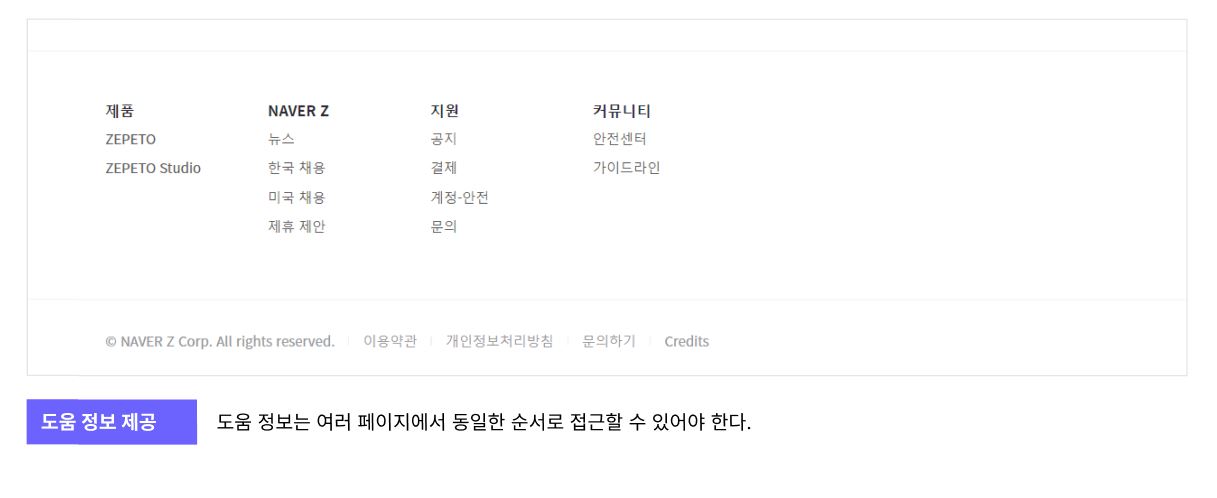
입력이나 기능, 정보는 사용자가 예측할 수 있는 형태로 제공되는 것이 바람직합니다. 컨트롤 조작 또는 입력 시 사용자가 의도하지 않은 기능은 자동으로 실행되지 않아야 합니다. 특히 새 창, 팝업창 등은 사용자가 인지하지 못한 상황에서 열리지 말아야 합니다. 그리고 담당자 상세 연락처, 연락 방법, 도움말 옵션 등 웹페이지에서 하나 이상의 도움 정보가 제공되는 경우, 정보는 각 페이지에서 동일한 순서로 접근할 수 있어야 합니다.

3) 입력 도움
사용자 입력에는 근처에 사용법을 알려주는 레이블을 보조기술이 알 수 있도록 해당 컨트롤과 대응하여 제공해야 합니다. 반복되는 입력 정보는 자동 입력 또는 선택 입력할 수 있어야 하며, 입력 오류를 정정하는 방법도 함께 제공해야 합니다.
또한 인증 과정은 인지 기능 테스트에만 의존하지 않는 인증 방법을 적어도 하나 이상 제공해야 합니다. 인지 기능 테스트란 비밀번호 입력, 패턴 인식, 문자열 기억 등을 말하며 여기에 의존하지 않는 방법이란 브라우저가 아이디/비밀번호를 저장할 수 있도록 마크업 된 서식, 신체(얼굴, 지문)나 물건(휴대폰, USB)을 이용한 인증을 예로 들 수 있습니다.
사용자는 기술에 영향을 받지 않고 원하는 콘텐츠를 이용할 수 있어야 합니다. 견고성 원칙은 문법 준수와 웹 애플리케이션 접근성의 2가지 지침으로 구성되어 있습니다.
1) 문법 준수
마크업 오류 방지를 위해 마크업 언어로 작성된 콘텐츠는 해당 마크업 언어의 문법을 최대한 준수하여 제공해야 합니다. 특히 언어 요소의 여닫음, 중첩 관계 및 속성 선언에 오류가 없어야 합니다.
2) 웹 애플리케이션 접근성
콘텐츠 사용에 필요한 플러그인이나 웹 애플리케이션은 사용자가 웹페이지에 접근하여 사용하는 것을 방해하지 않아야 합니다. 특히 국내의 보조기술로 접근할 수 없는 웹 애플리케이션은 가능한 사용하지 않는 것이 좋으며, 반드시 사용해야 한다면 해당 웹 애플리케이션에 대한 대체수단을 함께 제공해야 합니다.
웹 접근성 인증 심사는 과정이 까다롭고 일정 비용이 듭니다. 이때 자가 진단을 통해 심사에서의 시행착오를 줄일 수 있습니다. 미리 자가 진단 평가를 해볼 수 있는 여러 사이트가 있는데, 그중 일부를 소개하겠습니다.

모든 사람을 위한 디자인을 위해서는 비장애인 관점에서 ‘장애를 가지고 있는 사람은 이렇게 디지털 제품을 사용할 것’이라며 섣부른 판단을 내리는 것을 조심해야 합니다. 현재 한국형 웹 콘텐츠 접근성 지침은 한 가지 장애를 가진 사람들을 위주로 만들어졌다는 한계가 존재합니다. 그러나 보편적인 사용자층의 접근성을 보장하는 데 그 의의가 있습니다.
현재 많은 서비스가 사용성 원칙을 바탕으로 설계되고 있는데, 웹 접근성 지침은 그 원칙을 확장하여 보편성이라는 가치를 함께 전달한다고 생각합니다. 기술이 아무리 발전하더라도 많은 사람이 편리하게, 의미 있게 활용할 수 없다면 과연 어떤 가치를 찾을 수 있을까요? 더 많은 사용자를 확보하기 위해서라도 사이트 접근성을 미리 점검해 보시길 바라며 글을 마칩니다.
<참고 자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.