그 많은 OTT 콘텐츠는 어떻게 웹에서 재생될 수 있을까?

OTT 콘텐츠 많이들 보시나요? 지금 당장 생각나는 것만 해도 넷플릭스, 유튜브, 웨이브, 티빙, 왓챠 같은 많은 OTT 서비스들이 떠오르네요. 이러한 OTT 서비스를 통해 영화부터 시작해서 예능, 드라마, 애니메이션, 온라인 강의, 라이브 방송에 이르는 다양한 콘텐츠를 즐길 수 있습니다.
OTT 콘텐츠는 보통 저작권에 의해 보호됩니다. 그래서 콘텐츠를 재생하려면 직접 비디오를 결제하거나 구독 서비스를 이용해야 하죠. 그러고 나서야 스마트폰 앱이나 스마트 TV, 웹 브라우저 등에서 이렇게 유료 OTT 콘텐츠들을 재생할 수 있습니다.

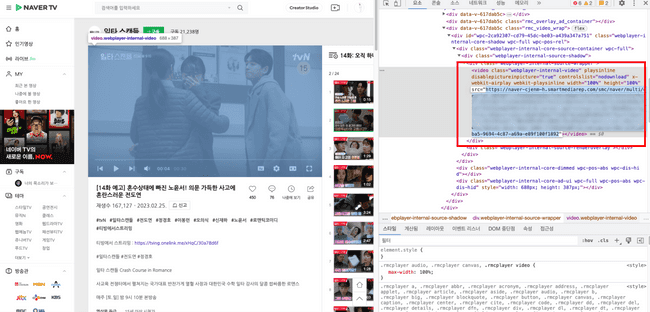
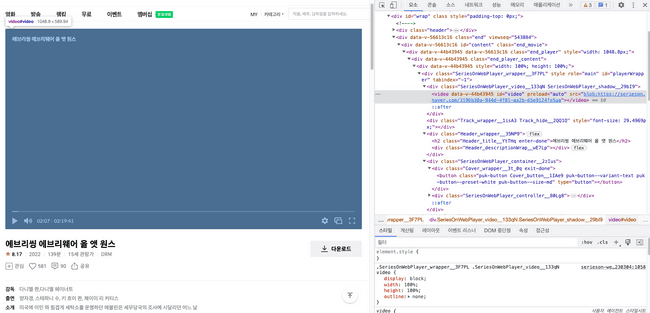
그런데 프론트엔드 개발을 조금이라도 해봤다면 웹 브라우저에서 저작권에 민감한 콘텐츠를 재생할 수 있다는 것이 매우 이상하게 느껴질 것입니다. 왜일까요? 개발자 도구를 쓸 줄 안다면 비디오 파일의 원본 URL을 쉽게 확인할 수 있고, 심지어 다운로드까지 할 수 있기 때문입니다. 다운로드가 가능하다는 것은 곧 비디오가 유포될 가능성이 있다는 것이기도 하거든요. 이는 OTT 서비스에서 매우 위험한 일입니다.
그렇다면 여러 OTT 서비스들은 콘텐츠의 저작권을 보호하기 위해 어떤 기술을 사용하고 있을까요? 웹 브라우저에서 OTT 콘텐츠를 안전하게 재생하기 위해서 어떤 절차를 거쳐야 할까요?
사실 최근에 회사 업무로 이와 유사한 작업을 진행했는데, 이와 관련된 기술적인 용어를 잘 정리한 자료를 찾게 되어 이를 정리해 보았습니다. 이번 글을 통해 웹에서의 저작권 보호 콘텐츠 보호 기술이 궁금하신 분들께 도움이 되었으면 좋겠습니다.
TL;DR

- 저작권 보호를 받는 디지털 콘텐츠는 암호화된 상태로 서버에서 클라이언트로 전송된다.
- 암호화/복호화 키는 별도의 라이선스 서버에서 관리된다.
- 클라이언트에서는 암호화된 콘텐츠를 복호화 하기 위해 CDM(Content Decryption Module)이라는 별도의 도구를 사용한다. 일반적인 CDM은 웹 브라우저에 내장된 소프트웨어다.
- HTML5부터 제공되는 EME(Encrypted Media Extensions) API를 이용하면 웹 애플리케이션에서 CDM과 통신할 수 있다.
- 라이선스 서버와 통신해 복호화 키를 받아온 후, EME API를 통해 CDM으로 넘겨주면 웹 브라우저에서 암호화된 콘텐츠를 복호화 할 수 있다.
- 이처럼 디지털 콘텐츠의 사용 권한을 관리하는 저작권 보호 기술을 DRM(Digital Rights Management)라고 부른다.
- MSE(Media Source Extensions) API를 이용하면 웹 브라우저에서도 DASH, HLS 등의 스트리밍 콘텐츠를 재생할 수 있다.
간단한 역사
사실 HTML5의 등장 이전에는 웹 브라우저 자체에서 비디오를 재생할 수 있는 기능이 없었습니다. 그래서 웹 브라우저에서 비디오를 재생하려면 별도의 플러그인을 설치하거나 외부 서드파티 소프트웨어를 이용해야 했죠.
1990년대에 애플이 최초로 QuickTime를 이용해 웹에서 비디오를 재생하려는 시도가 있었고, 2000년대에 이르러서는 어도비의 Shockwave와 Flash, 마이크로소프트의 Silverlight 가 개발되는 등 웹에서 비디오 재생을 위한 각종 미디어 플러그인이 등장했습니다.

이런 미디어 플러그인은 웹 브라우저와 완전히 별개의 소프트웨어인데, 웹 브라우저 위에 침투(?)해서 비디오를 그려내는 방식이 지금 생각해 보면 참 이상하긴 합니다. 지금은 이런 행위 자체가 보안상 굉장히 위험하다는 것을 알고 있지만, 당시에는 뭐 IE가 전 세계를 지배하고 있었고 ActiveX도 판치던 시절이었으니까요.
그러다가 2007년, 오페라 브라우저에서 <video> 태그를 통해 별도의 플러그인 없이도 웹에서 비디오를 재생 가능하게 하는 기술을 제안했습니다. 그리고 이 제안은 HTML5의 일부로 포함되어 2014년에 공식적으로 표준화되었습니다. 덕분에 지금은 웹에서도 아주 간단하게 비디오를 재생할 수 있죠.
<!-- 웹 브라우저에서 비디오 재생을 위한 HTML -->
<video controls width="250">
<source src="/media/cc0-videos/flower.webm" type="video/webm" />
<source src="/media/cc0-videos/flower.mp4" type="video/mp4" />
<a href="/media/cc0-videos/flower.mp4">MP4 다운로드</a>
<a href="/media/cc0-videos/flower.webm">WebM 다운로드</a>
</video>
코드도 매우 간단합니다. src 로 직접 경로를 입력할 수도 있고, <source> 태그를 이용해 여러 개의 파일을 지정할 수도 있습니다. 다운로드, 섬네일, 자막 같은 기능도 기본적으로 지원합니다.
그런데 이러한 미디어 소스에 대한 접근이 누구에게나 열려있다는 것이 한편으로는 문제였습니다. 웹에서 재생 가능한 영상은 누구나 다운로드할 수 있고, 누구나 다른 사이트에 올려서 공유할 수 있었기 때문이죠.
그렇다면 웹 브라우저로 넷플릭스와 같은 OTT 서비스에 접속한 후, 개발자 도구를 열어 비디오 소스에 직접 접근하는 방식으로 다운로드를 시도하면 어떻게 될까요? 당연하겠지만 다운로드할 수 없게 막혀있을 것입니다. 그 이유는 무엇일까요?

그 이유는 바로 해당 비디오가 DRM(Digital Rights Management)에 의해 보호받는 콘텐츠이기 때문입니다.
DRM
DRM(Digital Rights Management) 은 디지털 권리 관리의 약자로 디지털 콘텐츠의 저작권을 보호하기 위한 기술적인 방식 또는 시스템을 가리킵니다. 즉 어떤 특정 기술이나 소프트웨어를 지칭하기보다는 디지털 콘텐츠에 대한 저작권 보호라는 개념 자체를 말하는 것입니다.
이러한 DRM 솔루션을 만들기 위해서는 꽤 많은 기술적 요소가 필요합니다.
- 비디오 자체를 암호화하는 기술
- 복호화에 필요한 키를 관리하는 기술
- 계정에 따라 키를 달리 관리하는 기술
- 계정에 따라 권한을 다르게 주는 기술
- 계정 별로 복호화 키를 발급하고 갱신하는 기술
- 혹시라도 영상이 유포되었을 때, 유포자를 식별할 수 있는 기술
- 위 기능을 구현하기 위한 별도의 서버 관리 기술
너무 복잡하죠? DRM 솔루션을 구현하기 위해 필요한 요소들이 이렇게나 많다 보니, 한 회사에서 모든 시스템을 처음부터 구축하려면 정말 많은 비용과 시간이 들어갈 것 같네요. 그러다 보니 DRM 생태계에는 이와 연관된 이해관계자들이 많이 등장하는데 이들 중 일부를 소개합니다.
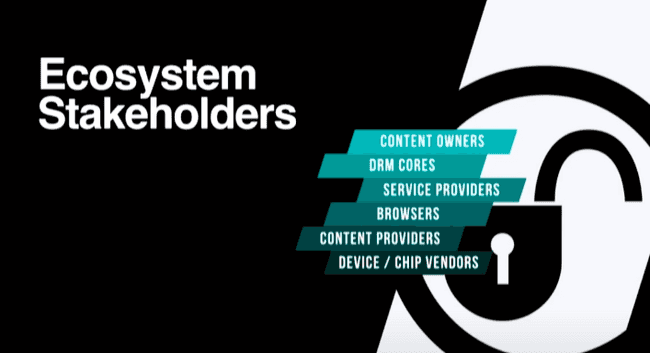
이해관계자들

먼저 콘텐츠 소유자(Content Owner)입니다. 디지털 콘텐츠를 생산하거나 소유한 사람들입니다. 월드컵 경기를 주최하는 FIFA가 대표적인 예시겠네요. 축구 경기의 실시간 중계권이나 녹화 비디오를 OTT 서비스에게 판매하니까요.
이렇게 생산된 디지털 콘텐츠는 구글, 마이크로소프트, 애플 등에서 구축한 DRM 솔루션을 통해 암호화됩니다. 앞서 말했듯 DRM 솔루션을 자체적으로 구축하는 것은 매우 복잡하고 어렵기 때문에 이 세 회사가 거의 시장의 90% 이상을 점유하고 있습니다. 이들을 일컬어 DRM 제공자(DRM Provider, DRM Core)라고 부릅니다.
이렇게 암호화된 비디오는 콘텐츠 제공자(Content Provider)라는 플랫폼을 통해 중계됩니다. 앞서 이야기한 넷플릭스, 유튜브 등 우리가 알고 있는 대부분의 OTT 서비스가 여기에 포함되어 있죠.
여기서 끝이 아닙니다! DRM 콘텐츠를 재생하려 하는 환경에 따라 브라우저 제작사(Browser Vendor), 하드웨어 제작사(Hardware Vendor) 도 포함될 수 있거든요. DRM 콘텐츠는 어디 웹 브라우저에서만 재생되나요? 스마트 TV에서 재생할 수도 있고, 네이티브 앱에서 재생할 수도 있잖아요. 대표적인 브라우저로는 크롬, 사파리, 엣지, 파이어폭스 등이 있겠고, 하드웨어 제작사로는 애플, 삼성, LG 등이 있겠죠.
이렇게 거대한 이해관계자들이 등장하고 그들이 서로를 믿지 못하게 되니 신경전(?)이 발생합니다. 만약 인텔 칩을 사용하는 MacOS에서 크롬 브라우저로 DRM 콘텐츠를 재생했다가 문제가 생기면, 누가 책임을 져야 할지 생각해 보세요. 그러다 보니 DRM 콘텐츠의 보안 방식은 파편화되게 됩니다.
보안 수준

혹시 똑같은 DRM 콘텐츠라고 하더라도 어떤 기기에서 어떤 브라우저를 통해 보는지에 따라 재생 가능한 비디오의 최대 품질이 달라질 수 있다는 사실, 알고 계셨나요? 이것은 위에서 이야기한 이해관계자들이 DRM 콘텐츠의 재생 환경을 신뢰할 수 있는지를 각자 판단하여 보안 수준(Security Level) 을 매기기 때문입니다.
이것은 DRM 시스템의 안전장치이기도 한데요, 디지털 콘텐츠를 재생할 기기나 소프트웨어가 안전하고 신뢰할 수 있는 환경인지를 확인하는 것이죠. 혹시라도 믿지 못할 중국산(?) 스마트 TV에서 함부로 DRM 콘텐츠 재생을 허락했다가 해킹당하면… 이게 외부로 유출될 수도 있으니까요.
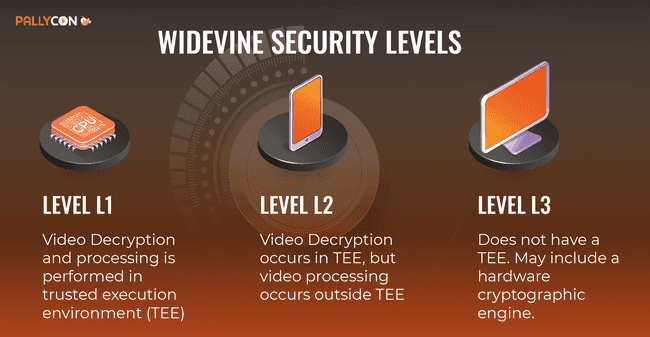
간단히 설명하자면, 보안 수준은 복호화가 믿을 수 있는 환경에서 이루어졌는지를 기준으로 판단합니다. 하드웨어적으로 메인 프로세서의 신뢰 실행 환경(Trusted Execution Environment)에서 복호화가 이루어졌는지, 복호화 소프트웨어가 믿을 수 있는지 등을 종합적으로 고려해 보안 수준을 매기곤 합니다.
이 신뢰 수준을 매길 때, 무엇을 통해 복호화를 하는지 도 중요한 평가 요소입니다. 크게 세 가지 요소가 있겠네요.
- 소프트웨어 이용
- 소프트웨어 이용 + 복호화 하드웨어 일부 사용
- 하드웨어 이용
만약 크롬이나 파이어폭스처럼 웹 브라우저를 통해서 DRM 콘텐츠를 재생한다면 복호화 시 소프트웨어만 사용합니다.
사실 소프트웨어는 운영 체제나 하드웨어와 달리 사용자가 멋대로 수정하거나 제어할 가능성이 있기 때문에, 상대적으로 보안 위협에 노출될 가능성이 더 높다고 판단됩니다. 그래서 소프트웨어 방식의 복호화는 DRM 콘텐츠를 재생할 시 보안 수준을 낮게 매기게 되죠.
그래서 콘텐츠 제공자는 이런 환경에서는 낮은 화질로만 영상을 제공합니다. 한편으로는 소프트웨어 방식의 복호화는 CPU의 성능을 많이 요구하는 작업이다 보니 일부러 화질을 낮추기도 하고요.

그런데 Windows에서 엣지를 쓰거나, MacOS에서 사파리를 쓰면 이야기가 달라집니다. 같은 제조사에서 만든 운영체제와 브라우저이기 때문에 타 브라우저에 비교했을 때 운영체제와 더 밀접하게 연결된 관계이기 때문입니다. 이러한 경우에는 브라우저에서도 복호화 시 하드웨어를 일부 사용할 수 있기 때문에, 상대적으로 보안 수준을 더 높게 매기게 됩니다. 이는 iOS, 안드로이드에서도 마찬가지입니다.
한편 스마트 TV 같은 경우는 DRM 복호화를 위한 전용 하드웨어가 존재합니다. 이 경우에는 복호화 과정이 소프트웨어로부터 철저히 격리되어 있기 때문에 매우 신뢰할 수 있는 환경이라고 판단하죠.
CDM
이처럼 DRM이 적용된 디지털 콘텐츠의 복호화를 처리하는 모듈을 CDM(Content Decryption Module)이라고 부릅니다. 앞서 이야기한 것처럼 CDM의 형태는 소프트웨어일 수도 있고 하드웨어일 수도 있습니다. CDM은 암호화된 비디오를 복호화 한 후, 재생할 수 있는 형태로 만들어 브라우저에 포함된 <video> 태그 내부에 영상을 띄워줍니다.
그리고 웹 브라우저에는 기본적으로 CDM 소프트웨어가 내장되어 있다고 보시면 됩니다. 아까 DRM 제공자는 크게 구글, 마이크로소프트, 애플로 구분된다고 얘기했는데 기억나시나요? 이들은 웹 브라우저에서 DRM 영상을 재생하기 위한 CDM 소프트웨어를 각각 제작하고 있습니다.

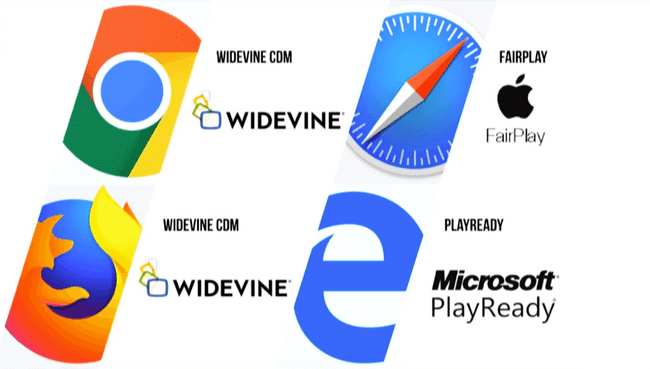
간단하게 CDM 제품군을 살펴보겠습니다.
CDM 제품군

우선 Widevine은 구글에서 만든 CDM입니다. 웹 브라우저로는 크롬과 파이어폭스에서 사용됩니다. 만약 하드웨어가 Widevine DRM 방식을 지원한다면 안드로이드, Chromium 기반 OS 및 브라우저 등에서 더 높은 화질을 제공할 수 있습니다.
다음으로 PlayReady는 마이크로소프트에서 만든 CDM입니다. 웹 브라우저로는 엣지에서 사용됩니다. 만약 하드웨어가 PlayReady DRM 방식을 지원한다면, Windows 10, Xbox처럼 마이크로소프트 제품군을 실행할 때 더 높은 화질을 제공할 수 있습니다.
마지막으로 FairPlay는 애플에서 만든 CDM입니다. 애플은 MacOS, iOS처럼 자체 운영체제도 있고 사파리 같은 자체 웹 브라우저도 갖고 있다 보니, 애플 제품군으로 통합해 쓰면 더 높은 화질을 제공할 수 있습니다.
EME
지금까지의 설명을 통해 CDM은 브라우저에 통합된 별도의 소프트웨어이며, 브라우저 벤더에 따라 그 종류 역시 다른 것을 알 수 있었습니다. 그런데 브라우저마다 CDM의 종류가 다르다면 콘텐츠 제공자는 상당히 난감할 것입니다. 마치 크로스 브라우징 이슈처럼, 모든 CDM에서 복호화가 가능하게 시스템을 구축해야 하니까요.
그래서 W3C에서는 웹 애플리케이션 단계에서 CDM을 사용할 수 있는 API 인터페이스의 표준을 세웠습니다. 이를 EME(Encrypted Media Extensions)라고 부르죠. 즉, 이 EME API를 이용하면 JavaScript를 통해서도 CDM의 기능을 활용할 수 있게 해주는 것입니다.
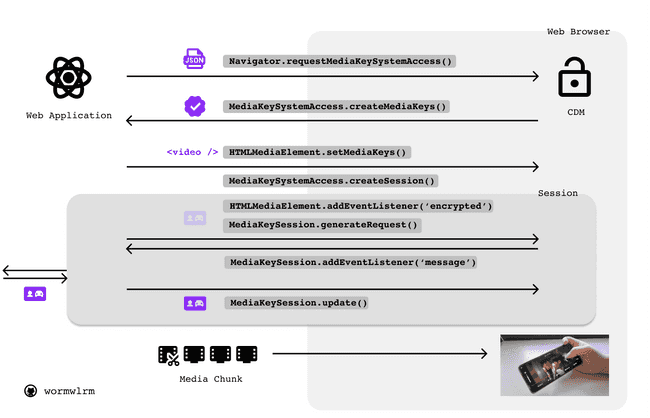
EME를 이용한 CDM 사용 방법은 대략적으로 다음과 같은 절차를 거쳐야 합니다. 등장하는 용어가 복잡해 생략한 부분이 있습니다.

- 현재 브라우저에서 재생 가능한 비디오, 오디오 정보 등의 설정값을 JSON 형태로 만들기
- 위 설정값을 CDM에게 전송하고 접근 권한 얻기
- CDM과 연결할
HTMLMediaElement를 설정하고, 그 둘이 직접 통신할 수 있는 세션을 만들기- 라이선스 서버로부터 라이선스를 받아 CDM에 넘기는 메서드를 만들어 이벤트 리스너에 부착하기
- CDM에게 라이선스 획득 요청 이벤트를 발생시키라고 지시하기
- 받아온 라이선스를 CDM에 넘기기
- 미디어 콘텐츠를 복호화 할 준비가 모두 완료되었으니 재생 시작
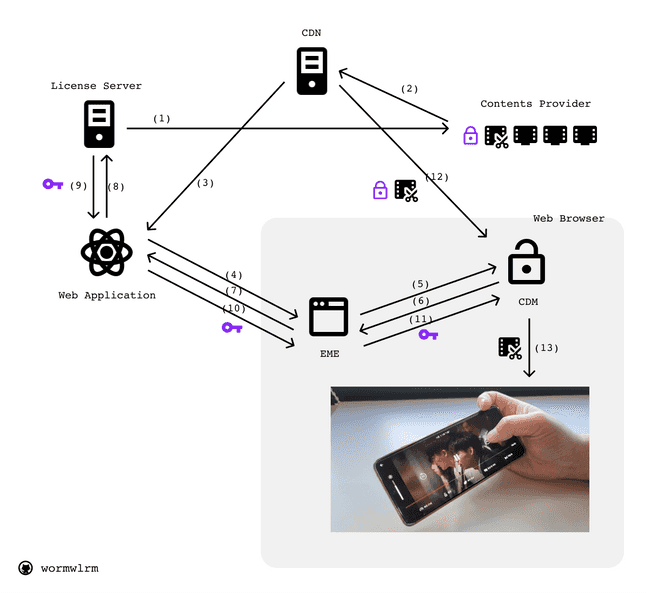
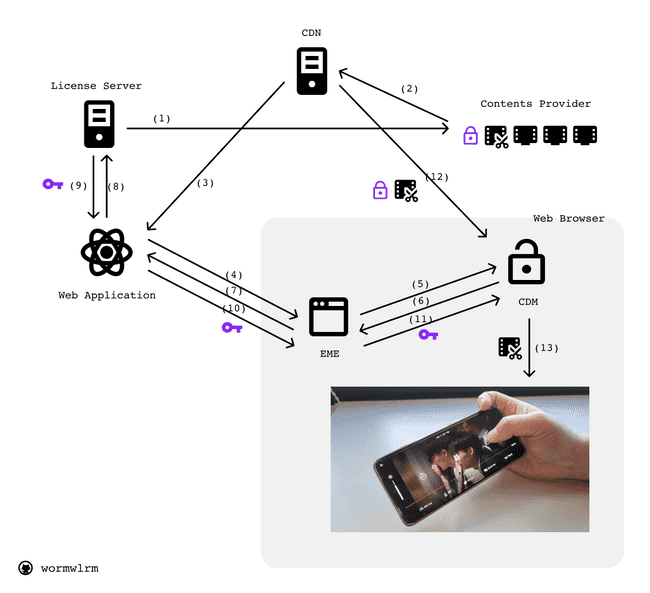
너무 복잡하기 때문에 모든 것을 다 이해할 필요는 없습니다. 요약하자면 DRM 콘텐츠를 웹에서 재생하려면, 외부의 라이선스 서버와 브라우저 내부의 CDM을 중개하는 로직 구현하는 것이 필요하다! 정도로 알면 될 것 같네요.
그런데 다이어그램을 보면 CDN에서 받아오는 미디어가 단일 파일로 이루어진 것이 아니라 잘게 쪼개진 것을 확인할 수 있습니다. 이렇게 쪼개진 단위를 청크(chunk)라고 부르는데, 가령 2시간짜리 영화를 웹에서 보려고 하는 경우를 예로 들어봅시다.
영화를 단일 파일로 전송한다면 브라우저가 전체 파일을 다 다운로드하기 전까지는 재생이 불가능합니다. 하지만 이렇게 잘게 쪼개서 전송한다면 브라우저가 필요한 청크를 하나씩 다운로드하여 재생할 수 있으니 더 빠르게 영상을 재생할 수 있겠죠.
영상이 끊기지 않게 하려면 새로 불러온 청크를 기존의 미디어 소스 뒤에 덧붙이는 작업을 해야 합니다. 즉, 미디어의 소스를 프로그래밍 동적으로 제어할 수 있는 기능이 필요해진 것이죠.
MSE
웹에서도 이렇게 미디어 소스를 프로그래밍 방식으로 제어할 수 있는 API가 있는데 이를 MSE(Media Source Extensions)라고 부릅니다. 이를 이용하면 브라우저에서도 JavaScript를 이용해 청크 단위로 미디어를 재생할 수 있을 뿐만 아니라, 스트리밍 방식으로 미디어를 재생할 수 있게 만들어주죠! 만약 미디어가 암호화되어 있다면 MSE는 EME와 연계되어 사용될 수도 있습니다.
사실 MSE는 DRM과 직접적인 관련이 있는 기술은 아닙니다. 하지만 이것을 설명하는 이유는 DASH, HLS 등의 동적 스트리밍 방식을 웹 애플리케이션 단계에서도 구현할 수 있게 만들어주기 때문입니다.
DASH, HLS

DASH(Dynamic Adaptive Streaming over HTTP) 와 HLS(HTTP Live Streaming)은 웹 브라우저에서 스트리밍 방식으로 미디어를 동적으로 재생하기 위한 프로토콜입니다.
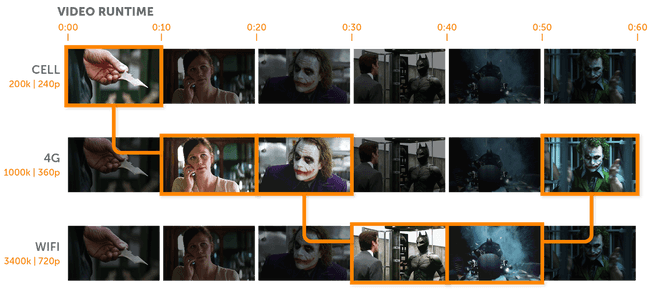
이것은 우리가 일상생활에서도 자주 접하고 있는 기술일 텐데요, 우리가 스마트폰으로 비디오를 보다가 지하철이나 버스에서 네트워크가 약해지면 자동으로 저화질이 되는 것을 경험해 보셨을 것입니다.
네트워크가 불안정한 상황에서 영상이 멈추는 것보다는 저화질이더라도 재생되게 하는 것이 더 중요합니다. 모바일 기기는 네트워크 안정성이 상대적으로 떨어지는데, 지금은 스마트폰 시대가 됐으니 이러한 기능의 중요성이 더 커졌죠.
그래서 DASH에서는 처음부터 미디어를 서로 다른 화질로 여러 개 인코딩합니다. DASH에서는 세그먼트(segment), HLS에서는 챕터(chapter)라는 단위로 부르죠. 그리고 각각의 파일은 다른 URL로 접근할 수 있도록 해놓습니다. 그리고 브라우저는 현재 네트워크 상태에 따라 적합한 미디어를 선택하기만 하면 되죠.
DRM 콘텐츠에서 어떻게 이것이 가능할까요? 이는 암호화된 매니페스트 파일과 미디어 파일을 클라이언트에게 전송함으로써 가능합니다.
<MPD xmlns="urn:mpeg:DASH:schema:MPD:2011" mediaPresentationDuration="PT0H3M1.63S" minBufferTime="PT1.5S" profiles="urn:mpeg:dash:profile:isoff-on-demand:2011"
type="static">
<Period duration="PT0H3M1.63S" start="PT0S">
<AdaptationSet>
<ContentComponent contentType="video" id="1" />
<Representation bandwidth="4190760" codecs="avc1.640028" height="1080" id="1" mimeType="video/mp4" width="1920">
<BaseURL>car-20120827-89.mp4</BaseURL>
<SegmentBase indexRange="674-1149">
<Initialization range="0-673" />
</SegmentBase>
</Representation>
<Representation bandwidth="2073921" codecs="avc1.4d401f" height="720" id="2" mimeType="video/mp4" width="1280">
<BaseURL>car-20120827-88.mp4</BaseURL>
<SegmentBase indexRange="708-1183">
<Initialization range="0-707" />
</SegmentBase>
</Representation>
...
</AdaptationSet>
</Period>
</MPD>
DASH의 매니페스트 파일은 XML 형태인데, 프로토콜, 자막, 비디오 코덱, MIME 타입, 해상도, 재생 시간 등의 정보가 담겨 있습니다. 그리고 각 비디오의 청크 URL도요.
그러니까 클라이언트 측에서는 이 매니페스트 파일에 있는 정보만 읽어온다면 재생할 미디어를 직접 선택할 수 있습니다. 이것을 앞서 이야기한 EME, MSE와 결합한다면, 웹 애플리케이션 단계에서도 DRM 기능이 포함된 동적인 미디어 재생을 구현할 수 있습니다.
말 그대로 넷플릭스, 유튜브 같은 서비스를 우리도 웹에서도 구현할 수 있게 된 것이죠!
다시 보기
앞서 요약에서 언급한 다이어그램 순서도를 다시 살펴보면 다음과 같습니다.

- 라이선스 서버의 암호화 키를 이용해 콘텐츠 제공자는 콘텐츠를 청크로 분할한 후 암호화합니다.
- 콘텐츠 제공자는 콘텐츠를 CDN에 업로드합니다.
- 웹 애플리케이션에서 콘텐츠 재생 전에 매니페스트 파일을 요청합니다.
- 암호화된 콘텐츠를 재생하려면 EME를 이용해 CDM과 통신을 시도합니다.
- 브라우저는 CDM과 콘텐츠를 연결합니다.
- CDM은 복호화를 위해 필요한 키가 있음을 브라우저에게 요청합니다.
- 이 요청은 웹 애플리케이션에 전달됩니다.
- 웹 애플리케이션은 별도의 외부 라이선스 서버에서 복호화 키를 요청합니다.
- 라이선스 서버는 복호화 키를 제공합니다.
- 복호화 키를 다시 CDM에게 전달합니다.
- 브라우저는 CDM에게 복호화 키를 전달합니다.
- CDM은 매니페스트 파일과 복호화 키를 이용하여 CDN에서 콘텐츠를 다운로드하고 복호화 합니다.
- 이것이 화면에 그려집니다.
결론

수많은 이해관계자들과 복잡한 기술들로 인해 <video> 는 그 속을 알 수 없는 블랙박스 같은 존재가 되었습니다. 브라우저에서 DRM 콘텐츠를 재생하려면 별도의 CDM 소프트웨어가 필요하니까요. 물론 브라우저에 내장되어 있긴 하겠지만, CDM 내부를 우리가 들여다볼 순 없으니 마치 HTML5 이전의 플러그인 세대처럼 회귀한 것 같기도 하죠.
가장 큰 문제점이라고 하면 CDM이 오픈 소스가 아닐뿐더러 특정 벤더에 의존적이기 때문에, 그들이 나쁜 마음을 먹으면(?) 우리가 사생활을 마음껏 추적할 수도 있겠다는 점이겠네요. 실제로 이러한 논란 때문에 EME 웹 표준 지정 과정에서도 꽤 많은 잡음이 있었기도 합니다… 만 구글같이 큰 회사가 그렇게 한다고 하면 받아들여야지 뭐 어쩔 수 있나요. 아무튼 이러한 비하인드도 있었다(?) 정도로 하면서 오늘의 글을 마무리하려 합니다.
지금까지 DRM 시스템의 존재 이유, CDM의 역할, 웹에서의 API들, 그리고 스트리밍 프로토콜까지 간단히 알아보았습니다. 내용이 꽤나 어려웠을 텐데 여기까지 읽으신 분이 계시다면 존경의 말씀을 드립니다. 사실 저도 너무 어려웠어요!
<참고 자료>
- Sebastian Golasch - EME? CDM? DRM? CENC? IDK!
- EME, CDM, AES, CENC, and Keys – The Essential Building Blocks of DRM
<원문>
그 많은 OTT 콘텐츠는 어떻게 웹에서 재생될 수 있을까
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
