

세상이 하루가 다르게 변하고 있습니다. 검색 엔진 시장의 영원한 승자인 줄 알았던 구글의 자리를 위협하는 ChatGPT의 등장으로 세상이 떠들썩하죠. ChatGPT와 같은 AI 기술이 산업의 중심이 된다면 대화형 인터페이스가 주목받을 것이고, 자연스레 그와 관련된 인터랙션 디자인도 점점 두각을 드러낼 것입니다. 이렇듯 기술이 고도화될수록 더욱 유려하고 디테일한 인터랙션 디자인의 발전도 함께 이루어집니다.
먼저 ‘인터랙션 디자인’이란 인간과 제품 사이 상호작용을 원활하게 돕는 디자인입니다. 인터랙션 디자인을 구성하는 많은 요소 중 움직임, 즉 모션 디자인이 적지 않게 차지하고 있습니다. 모션은 화면에 생동감을 부여하며, 사용자와 제품 사이 커뮤니케이션을 효과적으로 표현할 수 있는 도구죠.
이러한 모션 디자인은 안드로이드(Android), iOS 등 운영체제(OS)마다 지향하는 원칙이 조금씩 다릅니다. 아마도 하드웨어의 특징, 기업의 이념, 비즈니스 전략 등 많은 요소가 원인이라고 생각하는데요.
각 운영체제에서 중요시하는 모션 디자인의 원칙은 무엇인지, 서로 무엇이 다른지 비교, 분석하고자 합니다. 이 글에서는 안드로이드 대표 디자인 가이드인 구글 머티리얼 디자인(Material Design)과 애플의 휴먼 인터페이스 가이드라인(Human Interface Guideline)를 중심으로 설명하겠습니다.
구글 머티리얼 디자인은 모션에 대해 세 가지 원칙을 가집니다.
이 세 가지 원칙을 모션에 어떻게 적용할까요? 다행히도 머티리얼 디자인은 굉장히 세부적인 모션 가이드가 있습니다. 그중 이징(Easing)과 듀레이션(Duration) 이 두 가지 중심으로 살펴보겠습니다.
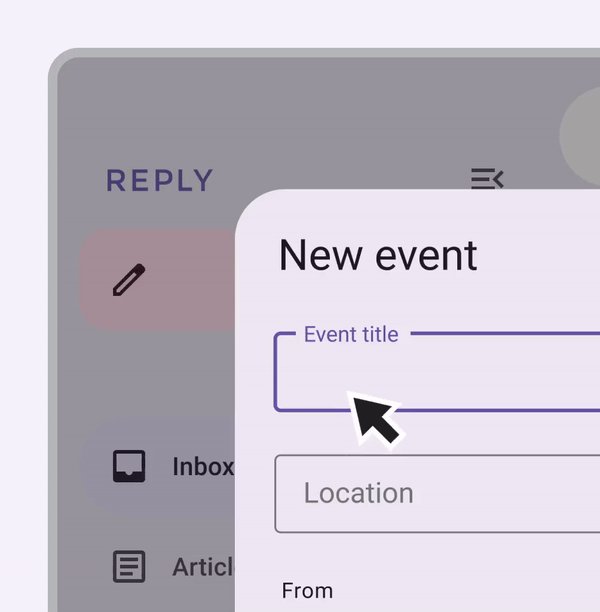
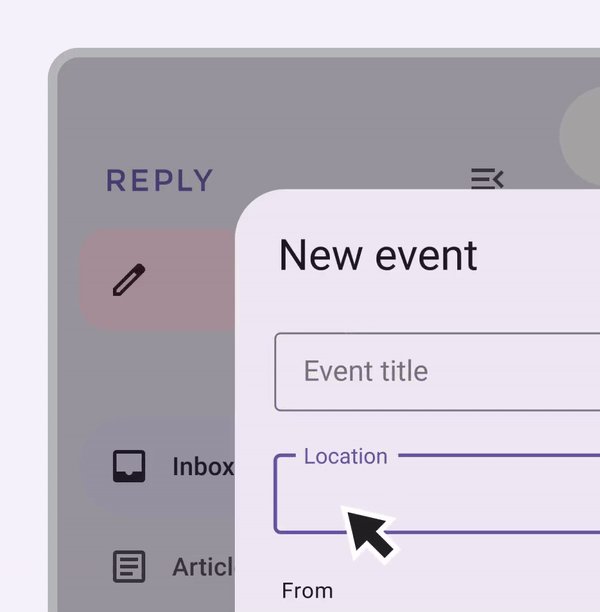
이징은 시간이 지남에 따라 속도가 빨라지거나 느려지는 현상을 말합니다. 물리적 세계에서 완전한 직선 운동은 다소 이상하고 부자연스럽습니다. 보통은 시간에 따라 속도가 서서히 증가하거나 감소하기 때문이죠. 모바일 화면에서도 움직임이 자연스럽게 느껴지도록 하기 위해 현실 세계에 있는 등가속 운동을 차용합니다.
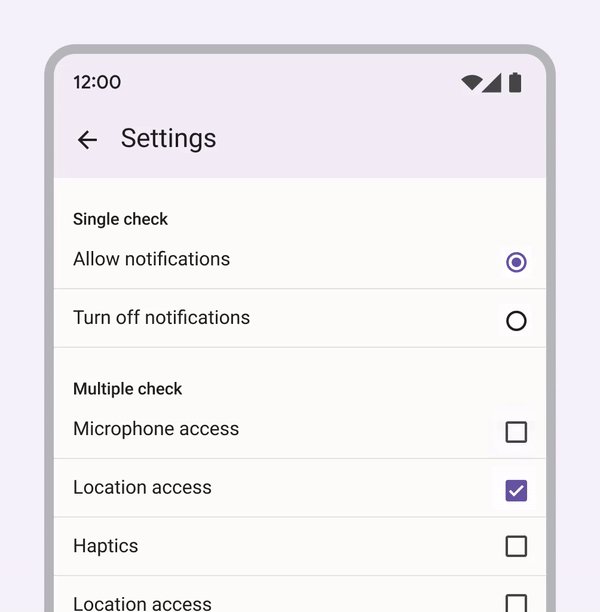
이징은 크게 스탠다드 이징(Standard easing), 강조 이징(Emphasized easing)이 있으며, 강조 이징은 감속 이징(Decelerate easing), 가속 이징(Accelerate easing)으로 나뉩니다. 그렇다면 어떤 상황에서 어떤 이징 효과를 사용해야 하는지 사례로 살펴보겠습니다.
1) 스탠다드 이징
주로 작고 빠른 활동에 쓰이며, 강조 이징이 지원되지 않는 환경일 때의 대비책이기도 합니다.
2) 강조 이징
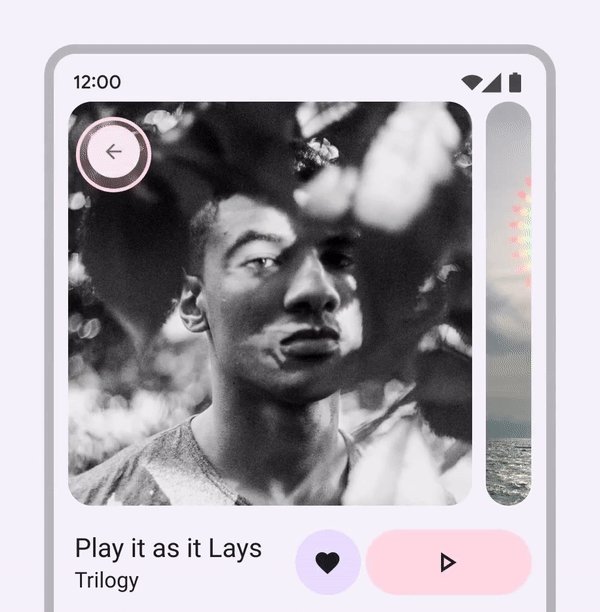
화면에 진입할 때 감속 이징이 사용되며, 화면을 나갈 때 가속 이징을 사용합니다.


듀레이션은 모션의 지속 시간을 의미합니다. 모션의 속도는 사용성에 매우 중요합니다. 너무 빠르면 보기 어렵고, 너무 느리면 사용자에게 답답함을 안겨줍니다. 일반적으로 모션 지속 시간은 100~500ms 범위에 있는 게 좋습니다.


1) 전환하는 영역의 크기
전환하는 영역이 작은 경우엔 듀레이션이 빠르며, 화면 이동과 같이 전환하는 영역이 큰 경우 듀레이션이 깁니다.

2) 진입 또는 퇴장
화면을 진입하거나 유지할 땐 듀레이션이 길어지고, 화면을 나갈 땐 빠른 속도로 퇴장합니다. 화면에서 나갈 때 모션이 빠른 이유는 사용자를 다음 할 일에 집중시키기 위해서입니다.
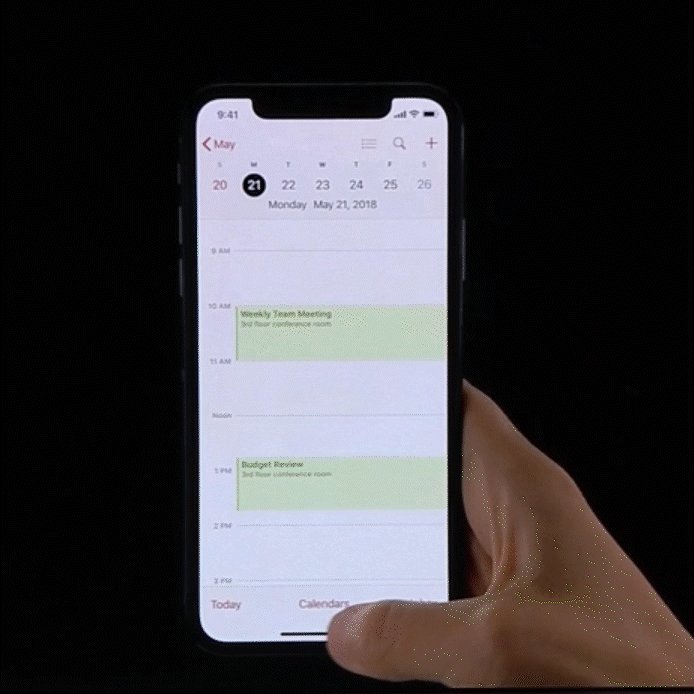
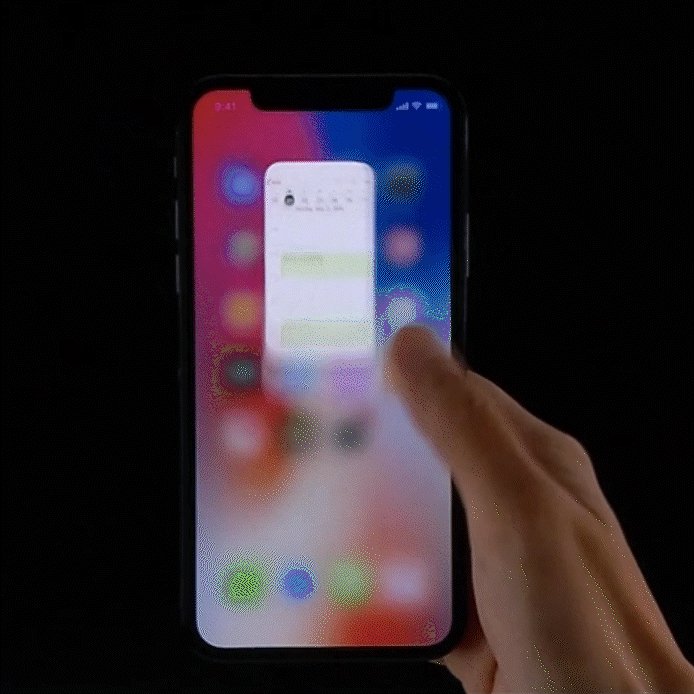
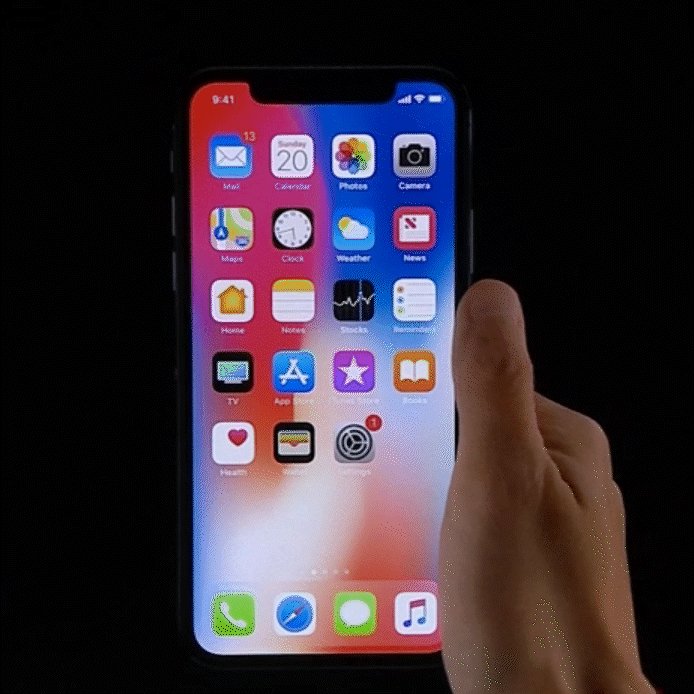
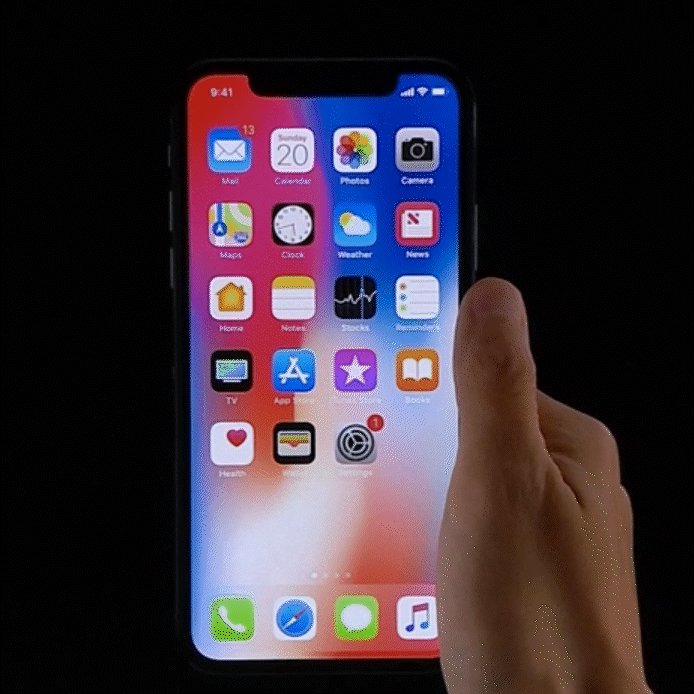
iOS는 아이폰, 아이패드 등 애플에서 만든 모바일 기기에 사용되는 폐쇄형 운영체제입니다. 아이폰의 경우, 9시리즈까지 하드웨어에 홈 버튼이 있었으나, 2017년 홈 버튼이 사라진 아이폰 X가 출시되면서 모션 디자인에도 큰 변화가 일어났습니다. 버튼을 누르면 홈으로 가던 예전과 달리, 화면을 들어 올려 위로 던지는 제스처를 취하면 화면이 던져지며 홈으로 가게 됩니다. 물성의 버튼을 현실에 존재할 법한 생동감 있는 동작으로 대체한 셈이죠.

HIG는 구글 머티리얼 디자인처럼 상세한 모션 가이드를 제시하기보단 권장 사항 중심으로 설명합니다.
HIG는 특히 ‘현실감 있고 사실적인 모션’을 중요시합니다. 왜 그럴까요?인간은 수천 년 전부터 뗀석기와 같은 도구를 사용해왔고, 오늘날까지 정보 통신을 위한 도구로써 모바일 기기를 사용하고 있습니다. 우리의 손도 어색한 부분이 있다면 바로 알아챌 정도로 감각이 섬세해졌고, 터치를 단계별로 감지할 수 있을 만큼 진화했습니다.
인간이 자연스럽고 유동적이기에 인터페이스 또한 자연스러워야 함을 강조하고 있습니다. 또 인터페이스는 모든 인터랙션에 즉각적으로 반응하는 것이 중요하기 때문에 애플 디자이너, 엔지니어들은 아이폰의 인터페이스를 설계할 때 손가락에 더 빨리 반응하는 인터페이스를 만드는 데 집중했다고 합니다. 빠르고 정확하며, 현실감 있는 iOS 애니메이션 사례를 몇 가지 보여드리겠습니다.

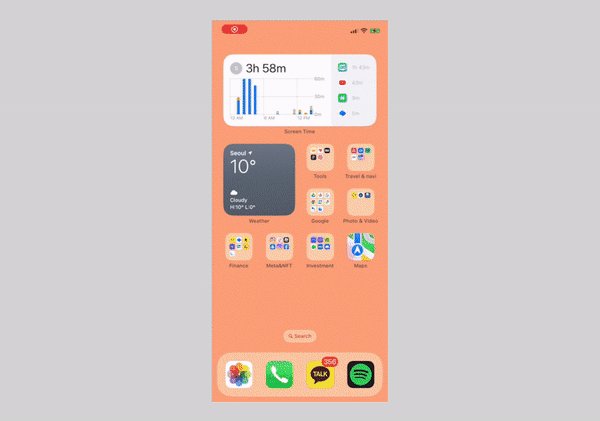
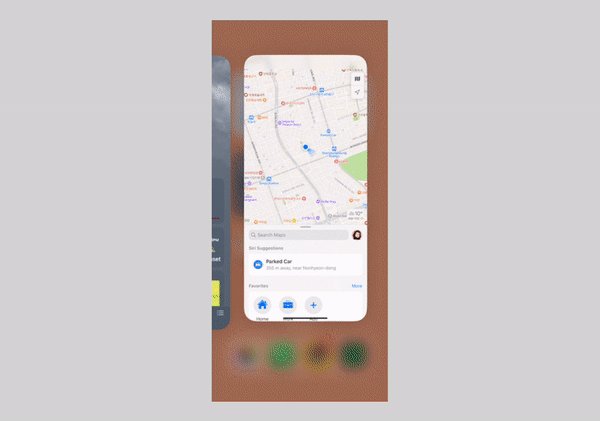
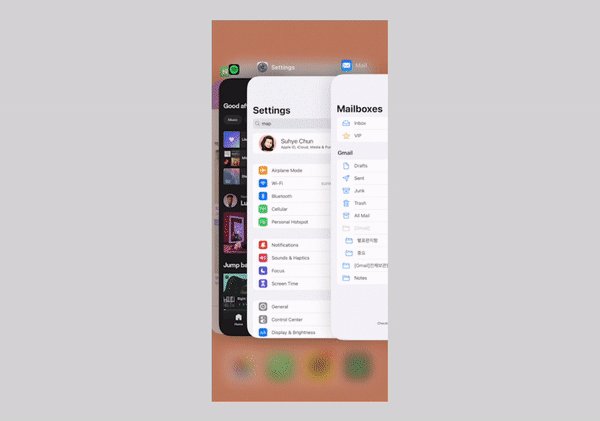
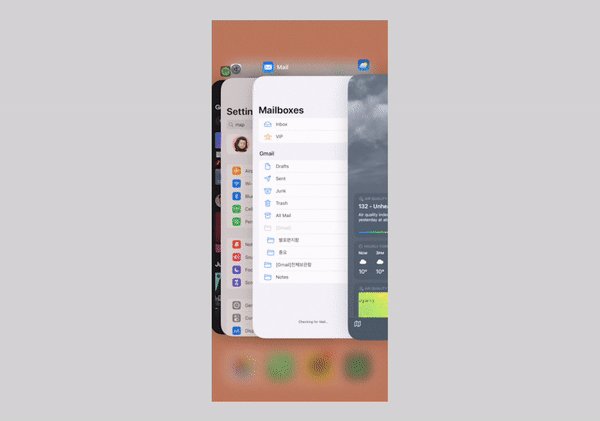
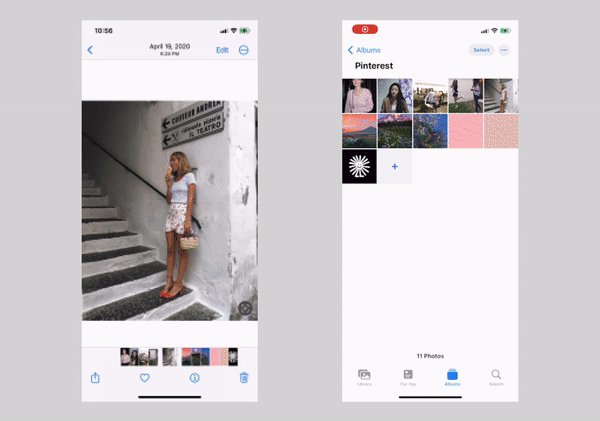
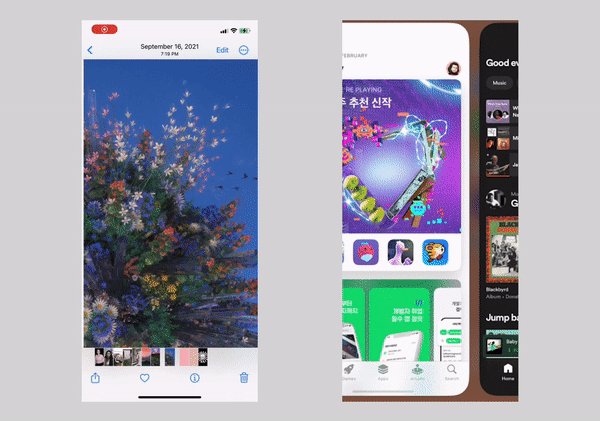
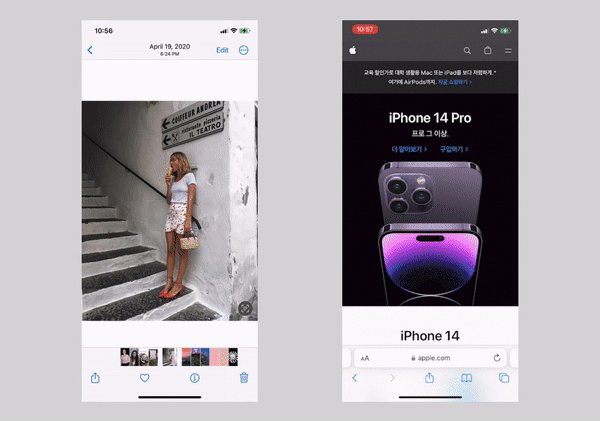
iOS에는 두 개의 축을 혼합하여 이동할 수 있습니다. 현재 화면에서 홈으로 갈 땐 수직으로 이동합니다. 멀티태스킹을 할 땐 가로로 이동을 하죠. 현재 화면에서 홈으로 수직 이동하는 길에 멀티태스킹 화면을 보고 홈으로 갈지, 멀티태스킹을 할지 결정할 수도 있습니다. 만약 이 제스처가 없었다면 사용자가 2번 이동하는 수고로움이 발생했을 겁니다. 2개의 제스처를 하나의 제스처로 통합하여 현실 세계처럼 즉각적인 대응이 가능해졌습니다.

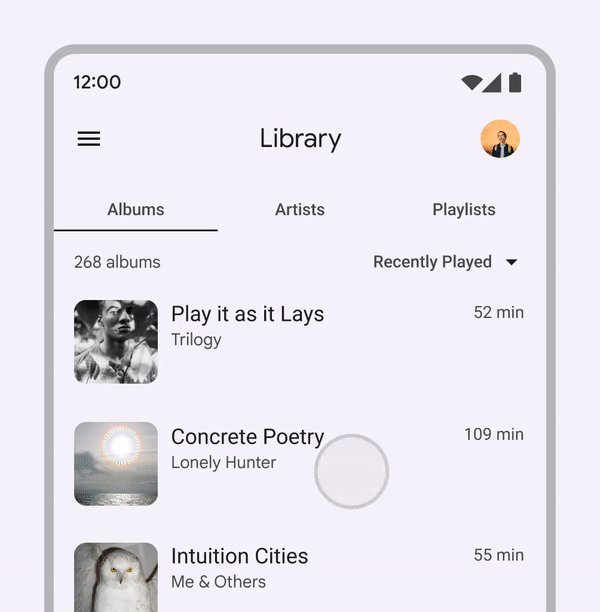
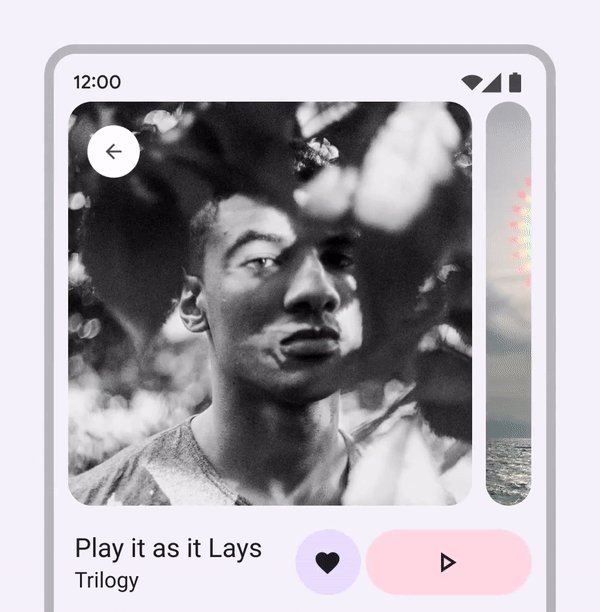
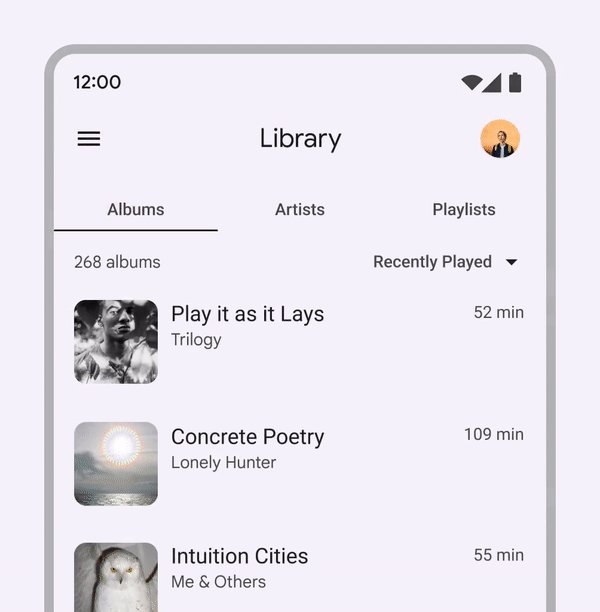
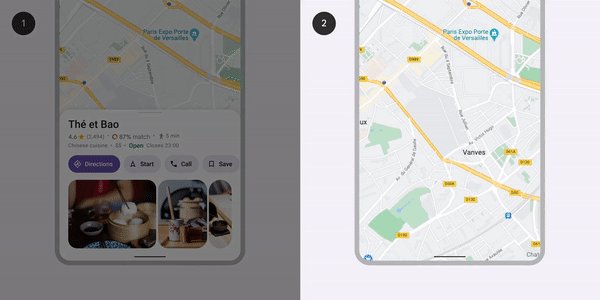
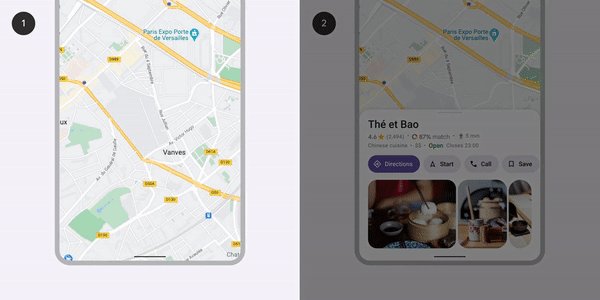
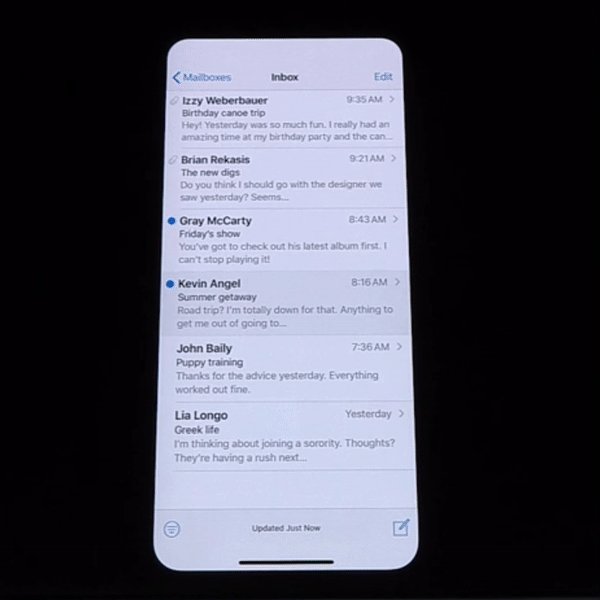
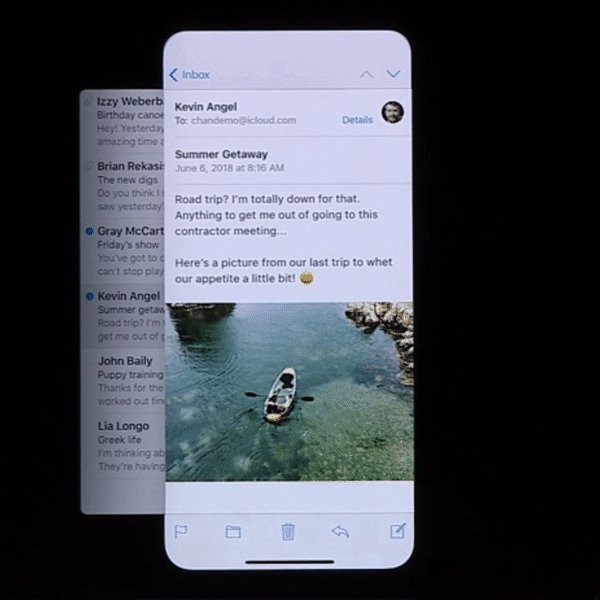
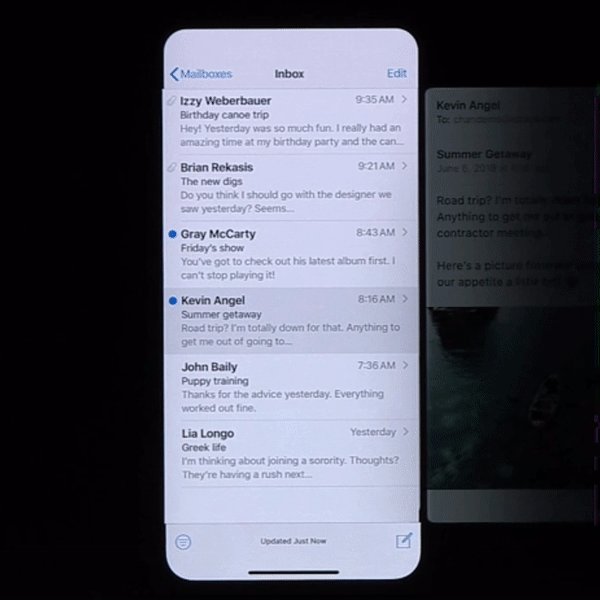
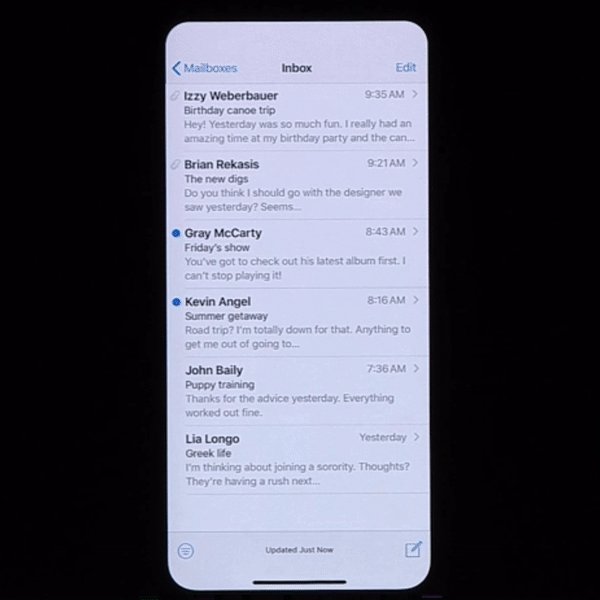
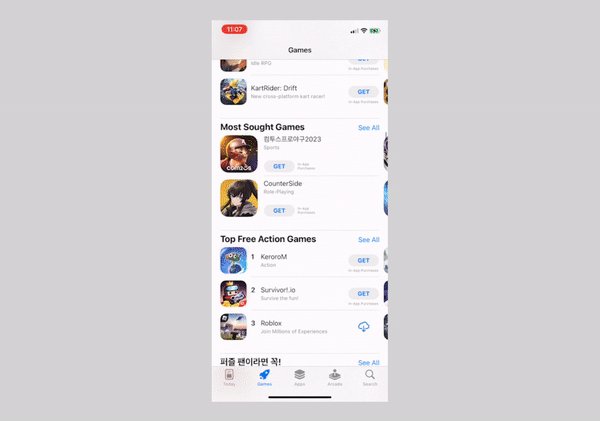
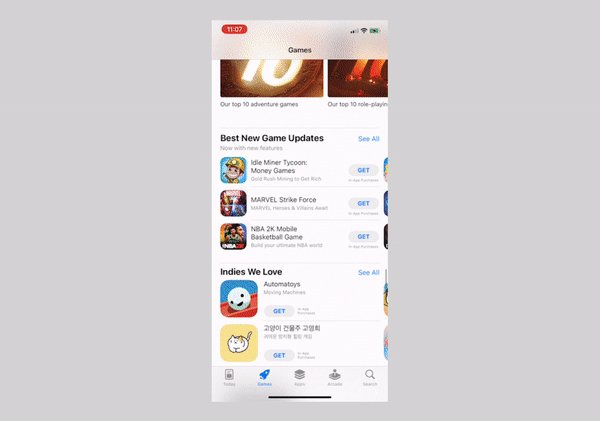
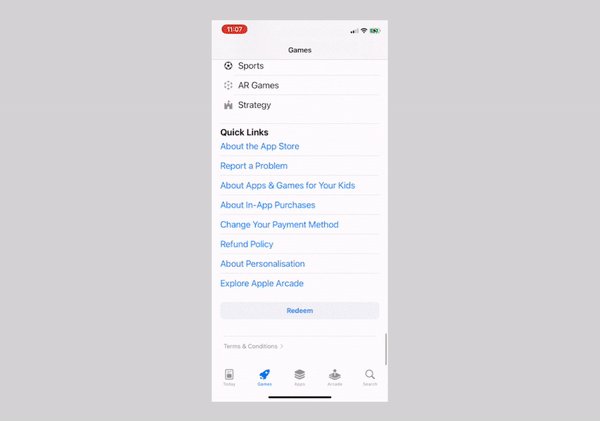
iOS는 공간감으로 화면 간 계층 구조를 나타냅니다. iOS 내비게이션을 사례로 들어보겠습니다. 리스트의 한 목록을 누르면 오른쪽으로 슬라이드 하며 화면에 진입합니다. 뒤로 가기 버튼을 누르면 현재 화면은 다시 오른쪽으로 이동하며 이전 화면이 등장합니다.

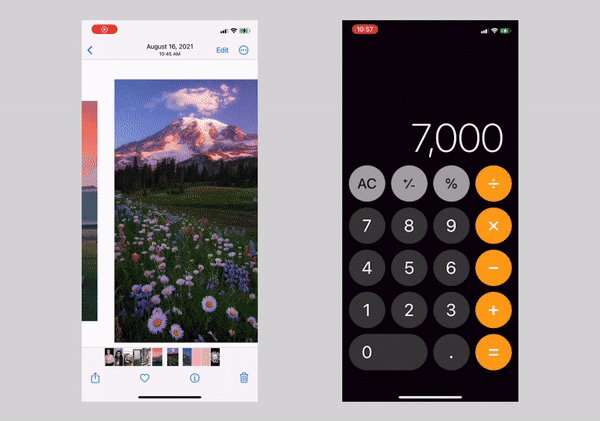
iOS는 모션마다 질량이 조금씩 다르게 적용되어 있습니다. 하나의 앱 내에서 탭을 좌우로 이동할 때는 모션의 이동이 가볍습니다. 반면 앱에서 앱으로 좌우 이동 시에는 모션이 이동이 다소 무겁습니다.

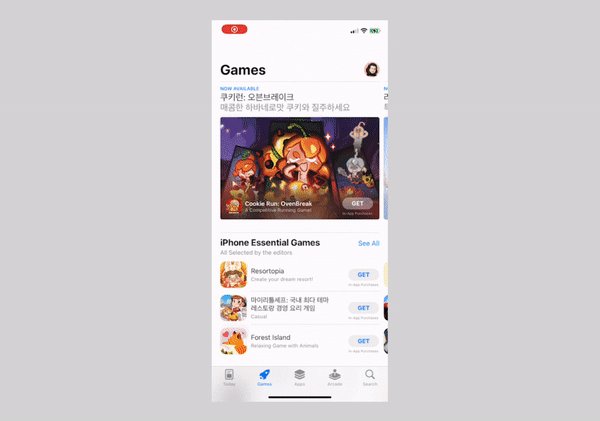
현실 세계의 관성 효과를 스크롤에 활용한 케이스입니다. 관성 스크롤 덕분에 제스처를 많이 하지 않아도 되고, 페이지 끝에 다다랐을 때 고무 밴딩 효과를 보며 우리는 아래 페이지에 더 이상의 정보가 없다는 것을 이해할 수 있습니다.
안드로이드와 iOS 모션의 차이점은 트랜지션(Transition)에서 드러납니다. 트랜지션이란 개별 요소 또는 화면과 화면 사이를 연결하는 짧은 애니메이션입니다. 트랜지션은 위치, 색상, 투명도, 모양 등등 UI를 애니메이션화할 수 있는 몇 가지 속성들로 구성됩니다.
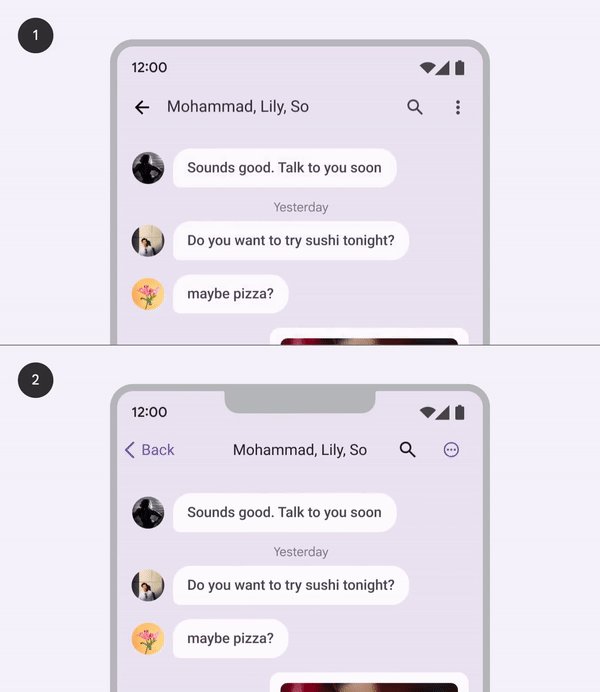
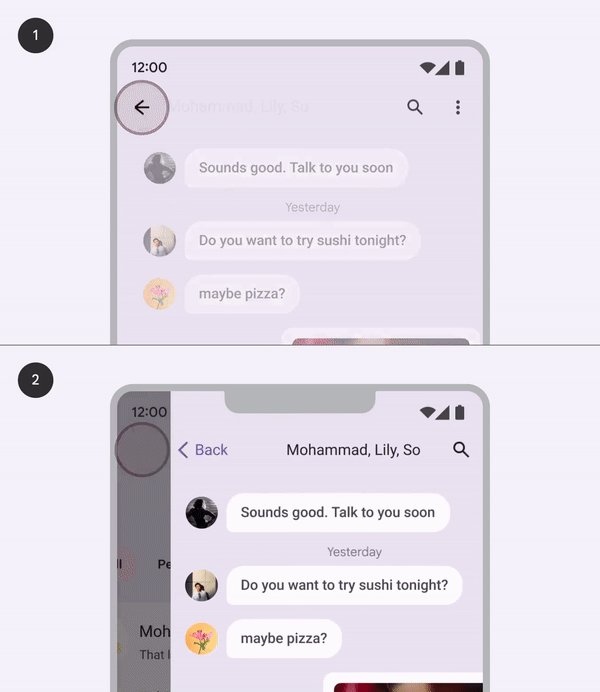
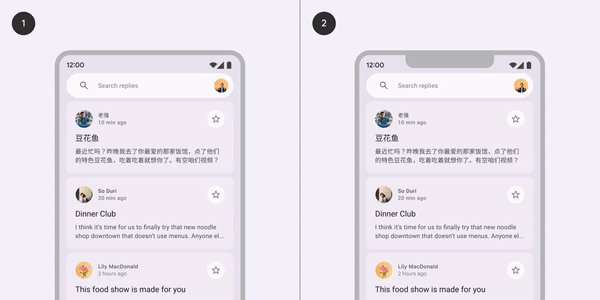
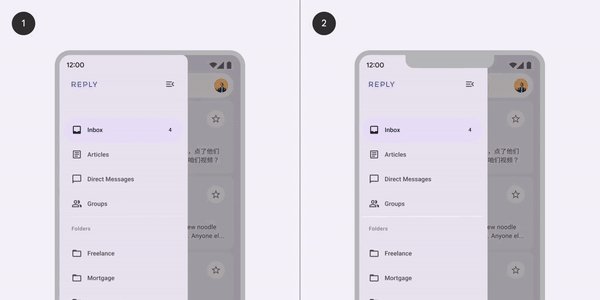
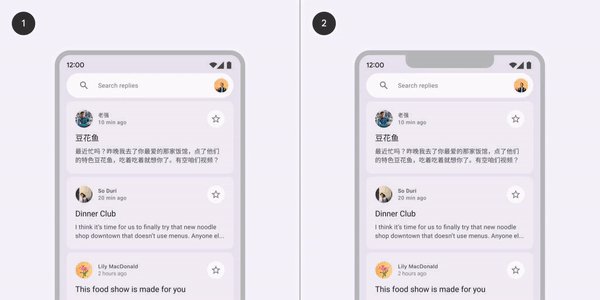
연속적인 계층의 화면 앞 또는 뒤로 이동하는 모션입니다. 보통 수평 슬라이드 동장으로 이동합니다.

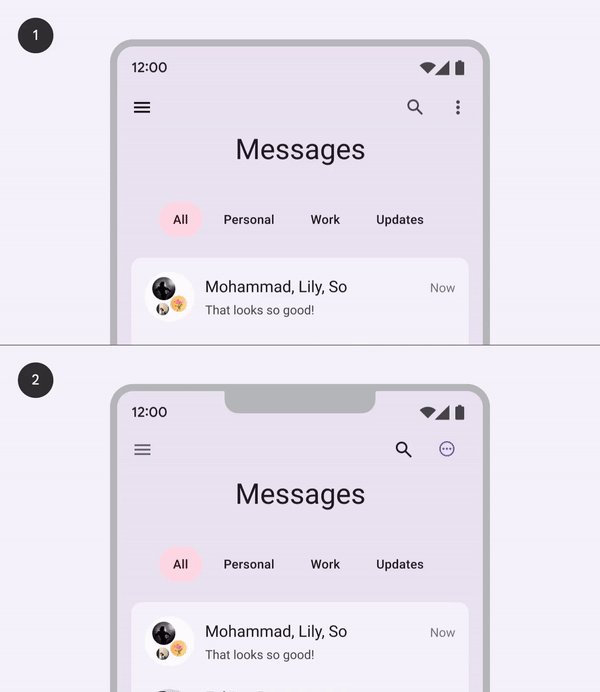
① 안드로이드는 페이드(fade, 요소가 서서히 사라지거나 등장함) 효과를 사용합니다. 이 효과를 사용하면 화면이 디바이스 전체 가로 너비만큼 이동할 필요가 없어 움직임이 크지 않다는 특징이 있습니다.
② iOS는 패럴랙스(Parallax, 시차) 효과를 사용합니다. 배경이 전경보다 느리게 이동하며 자연스럽게 화면 사이 계층을 나타냅니다.
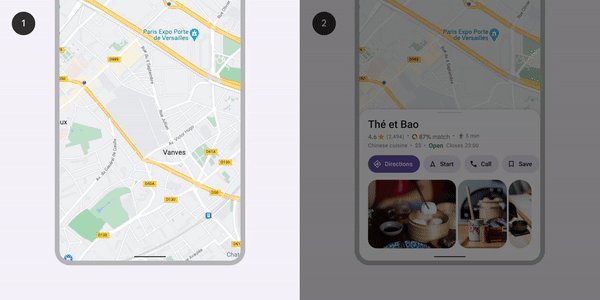
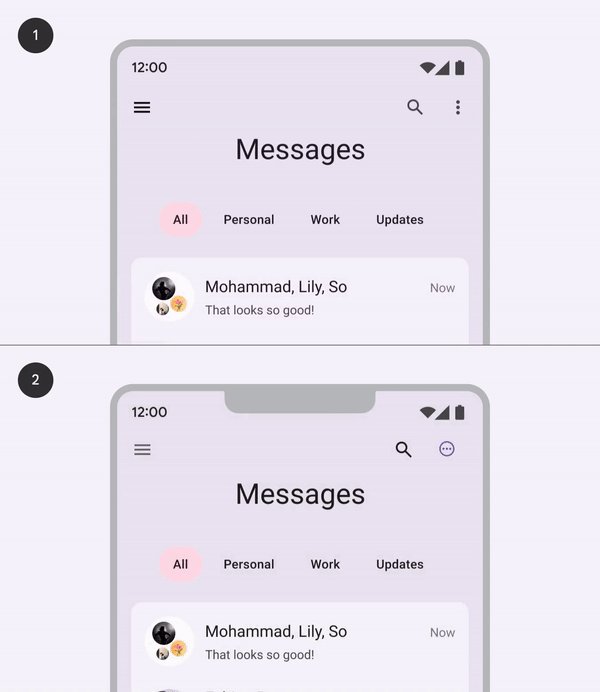
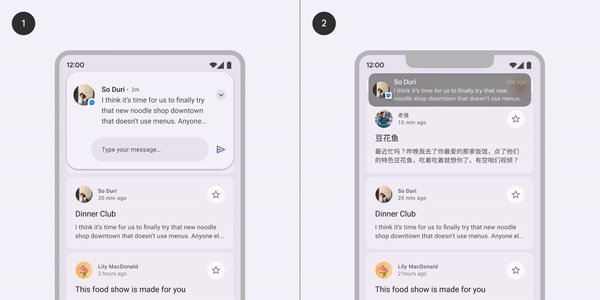
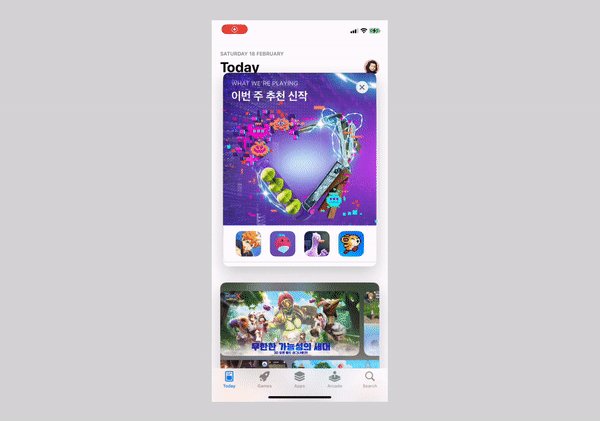
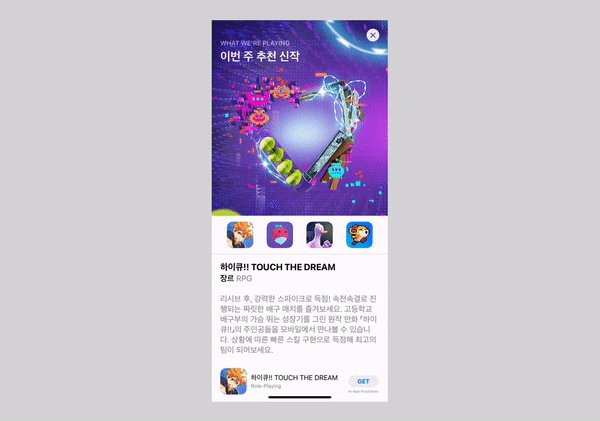
팝업 창이나 알림창과 같이 화면에 어떤 요소가 진입하거나 제거할 때 사용되는 모션입니다.

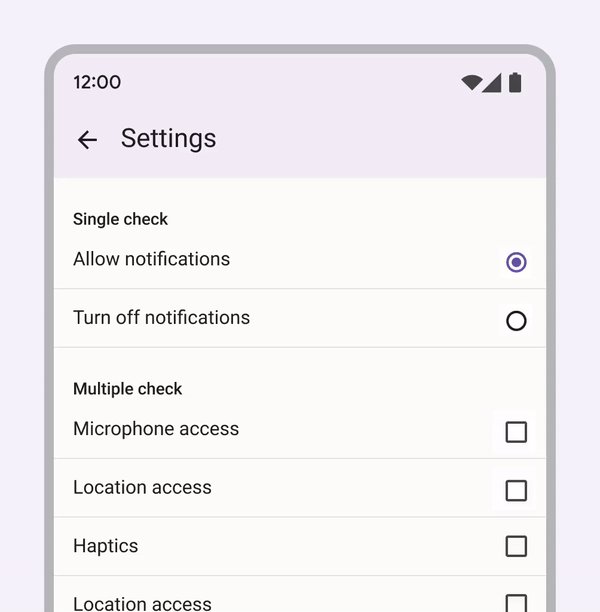
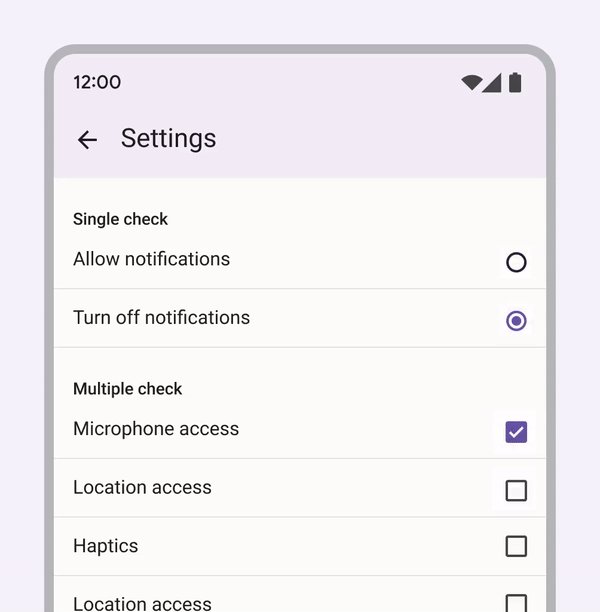
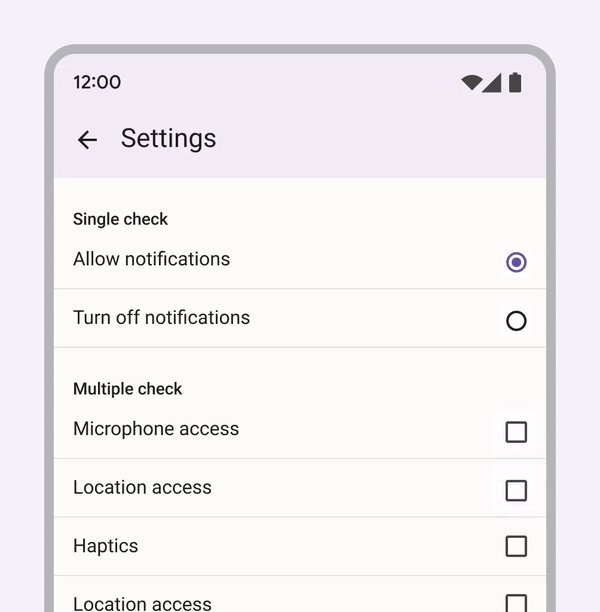
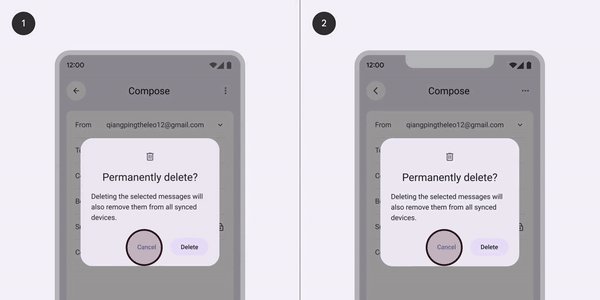
① 안드로이드는 진입하거나 종료할 때 x축 또는 y축을 따라 확장 및 축소됩니다.
② iOS는 진입할 때나 종료할 때 모두 균일하게 확장 및 축소됩니다.

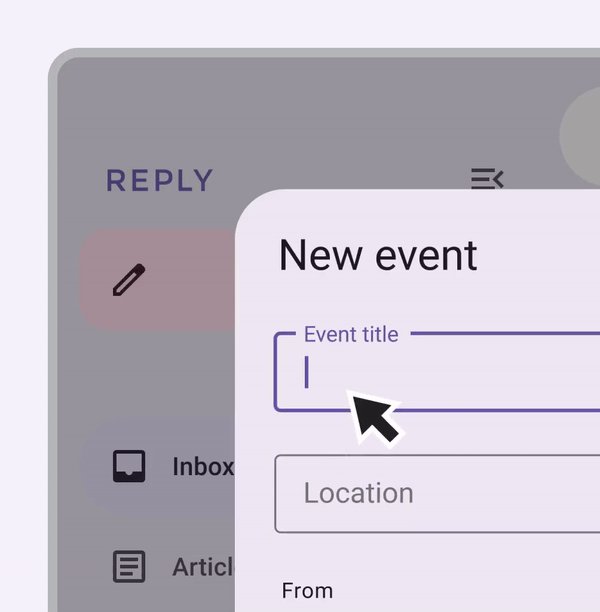
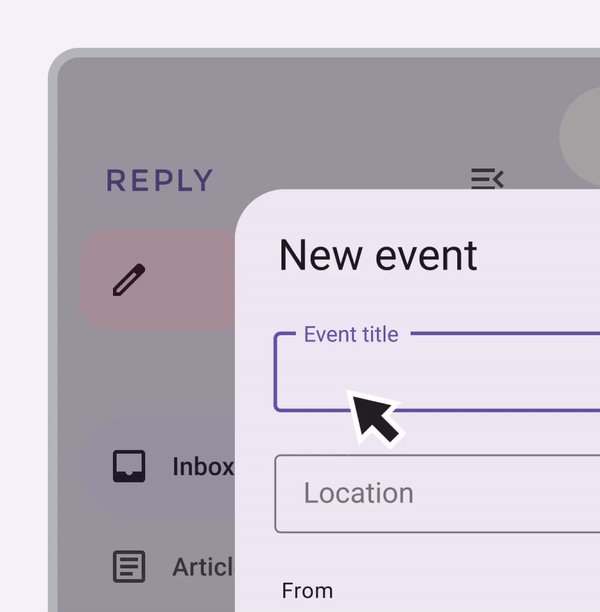
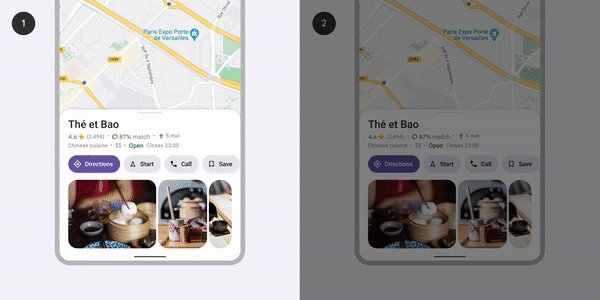
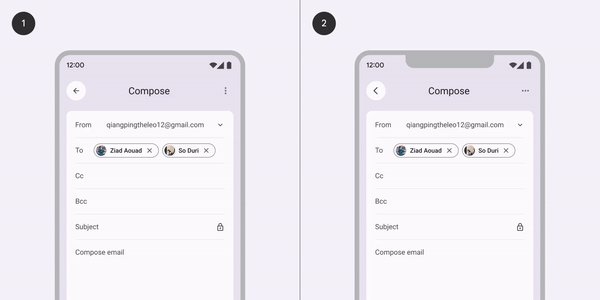
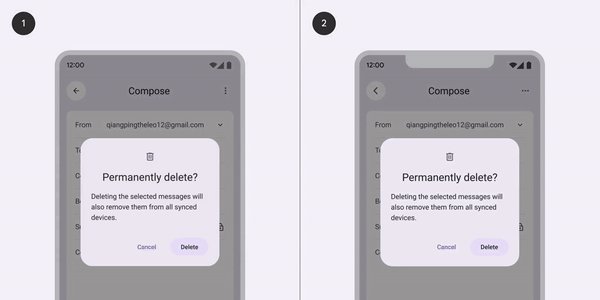
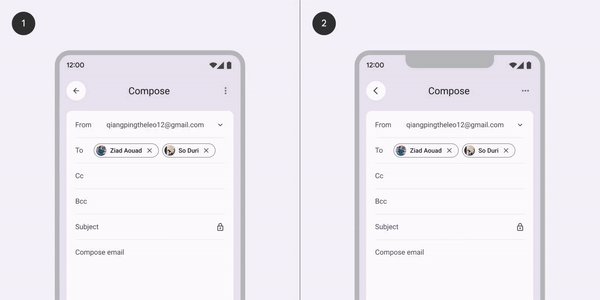
① 안드로이드는 화면에서 들어오고 나갈 때 x축 또는 y축을 따라 확장 및 축소됩니다. 모양을 강조함으로써 단순한 트랜지션을 더 표현력 있게 만듭니다.
② iOS는 모양을 바꾸지 않고 들어오고 나갑니다.
위 사례에서 알 수 있듯이 안드로이드는 미니멀하고 기하학적인 애니메이션을 사용하고, iOS는 사실적이고 유동적인 애니메이션을 사용합니다. 하지만 꼭 동일한 상황에 위에서 설명한 원칙을 완고하게 적용하진 않습니다. 상황이나 서비스에 따라 쓰이는 모션이 원칙과는 조금 다르게 적용되기도 합니다. 모션의 일관성보다 사용성이 우선이기 때문입니다.

각 운영체제의 모션 디자인 원칙이 서비스마다 일괄적으로 적용되면, 사용자에게 고급스럽고 완성도 있는 브랜드라는 인식을 심어줄 수 있습니다. 그러나 모션을 사용하기 이전 사용성을 우선으로 염두에 두어야 함을 잊지 말아야 합니다.
모션은 좋든 나쁘든 사용자의 관심을 끌기 때문입니다. 사용자의 관심을 끌어 주의를 집중시킬 수 있는 장점이 있지만, 애니메이션의 과도한 사용은 사용자를 불편하게 하거나 짜증 나게 만들 수도 있습니다. 모션을 적극적으로 써야 할 때, 소극적으로 써야 할 때를 구분할 수 있어야 하며, 마음속에는 항상 서비스를 마주하고 있는 사용자의 상황과 상태를 인지하는 것이 중요합니다.
<참고 자료>
2. Apple Human interface guideline
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.