한글 폰트도 쉽게 적용할 수 있는 폰트 프로토타이핑 툴 ‘TypeTrials’

폰트는 서비스의 분위기를 결정하는 중요한 구성요소 중 하나입니다. 같은 내용을 담고 있어도 적용된 폰트에 따라 다른 느낌을 줄 수 있기 때문인데요. 이미 폰트를 활용할 수 있는 서비스는 많지만, ‘한글' 폰트를 제대로 활용할 수 있는 곳은 별로 없어 아쉬움이 있었습니다. 오늘 소개하는 ‘TypeTrials’는 이런 단점을 보완하여, 실제 보유하고 있는 폰트 파일을 업로드해 스타일을 적용해 볼 수 있습니다. 물론 한글 폰트도 가능합니다. 지금부터 함께 살펴보겠습니다.
폰트 파일로 웹 환경에 맞는 스타일 확인하기

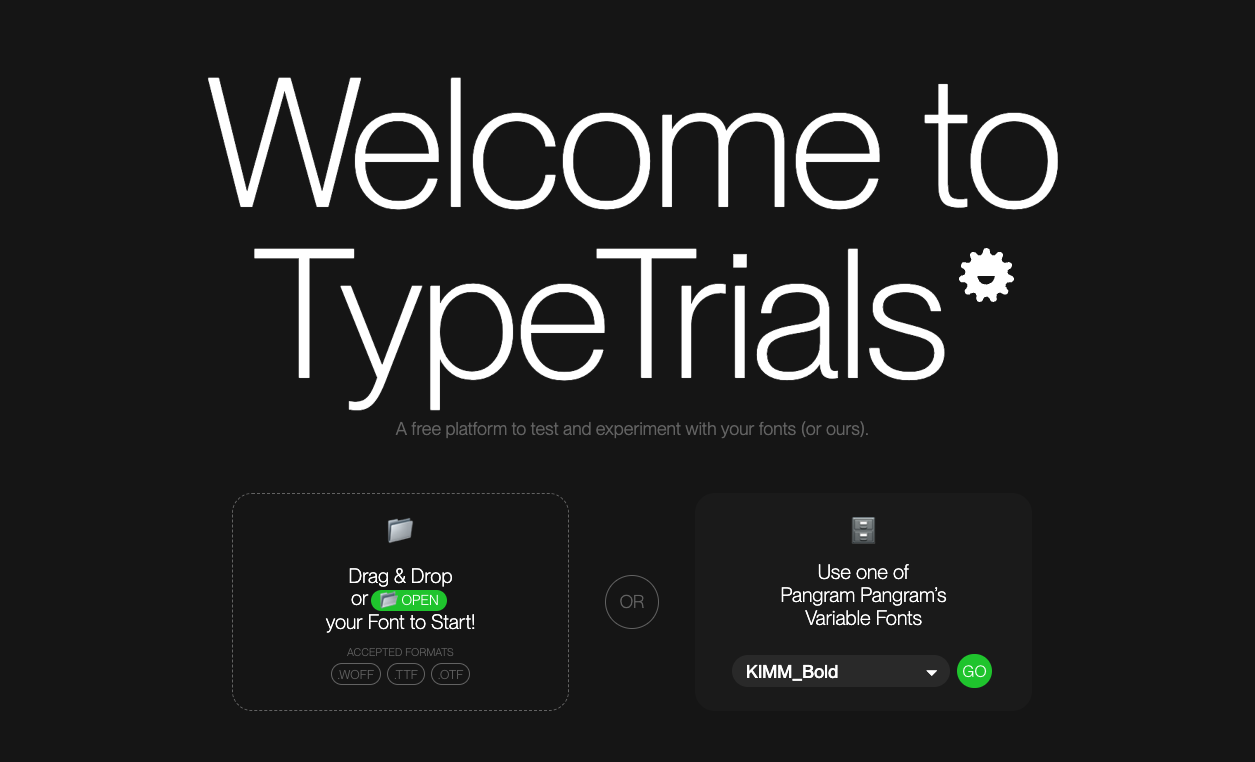
먼저 ‘TypeTrials’의 메인 화면입니다. ‘A free platform to test and experiment with your fonts (or ours).’라는 내용을 먼저 확인할 수 있는데, 여기서 잠시 이 서비스가 시작된 배경을 살펴보겠습니다. 이곳은 디자이너 ‘Mat Desjardins’와 개발자 ‘Viiksimaisteri’가 협업해 만든 서비스인데요. 디자이너는 프로토타입에 적용된 폰트와 실제 퍼블리싱 된 내용이 매번 다르다는 것에 스트레스를 받았고, 개발자 역시 폰트 사이즈나 크기 등 반복되는 수정 작업에 힘들었다고 합니다. 그래서 이들은 누구나 쉽게 원하는 폰트를 웹 환경에 맞게 확인할 수 있도록 서비스를 만들었습니다.
그 과정에서 웹 환경에 최적화된 영문 폰트도 제작하게 되었는데, 서비스에서 기본으로 적용할 수 있는 폰트로 쓰고 있습니다. TypeTrials를 시작하는 방법은 보유하고 있는 폰트 파일을 업로드하거나, 이들이 제공하는 폰트 중 선택해 스타일을 적용하는 방법이 있습니다. 파일을 직접 등록할 수 있어, 언어와 상관없이 한글로 된 내용도 확인할 수 있습니다.

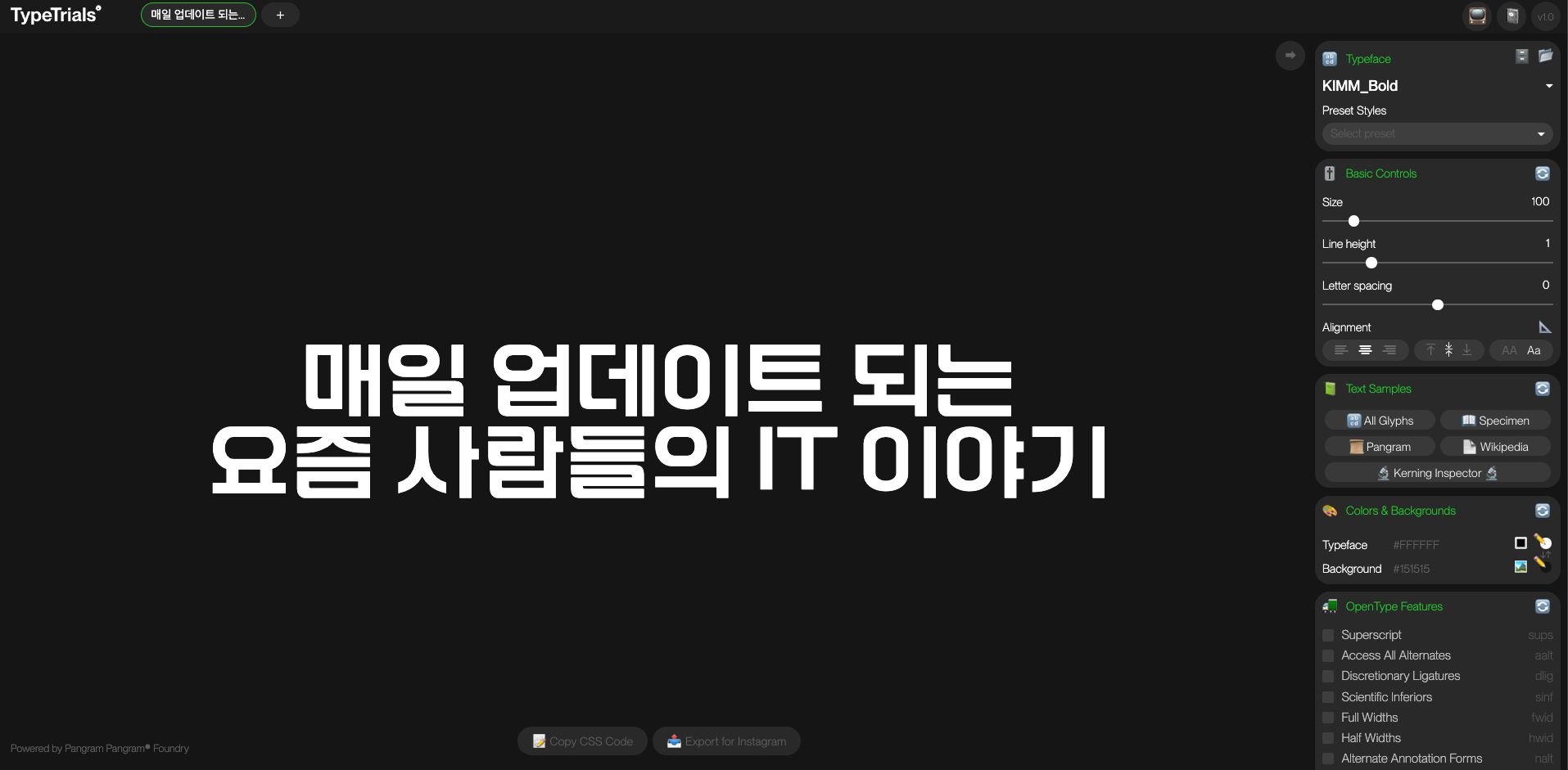
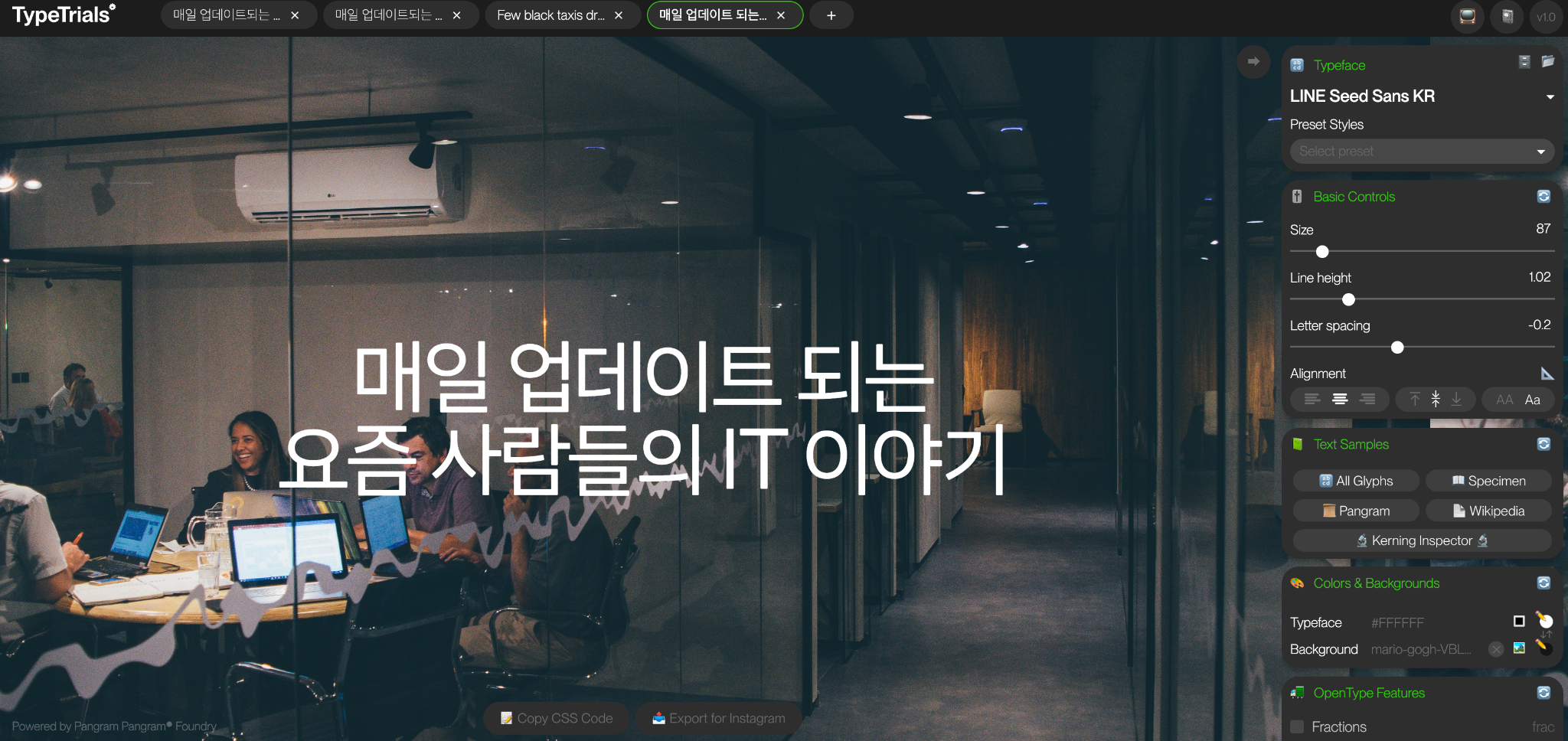
저는 보유하고 있는 한글 폰트 중 하나를 업로드해 봤습니다. 처음에는 영문 기준으로 기본 텍스트가 입력되어 있어 폰트 업로드 후, 한글로 입력해야 합니다. 제가 등록한 폰트와 내용으로 구성된 모습을 확인할 수 있고, 오른쪽에는 스타일을 편집할 수 있는 여러 도구가 모여있습니다. 이제 도구를 하나씩 사용해 웹 환경에서 우리가 원하는 폰트가 어떻게 적용되는지 확인할 차례입니다.

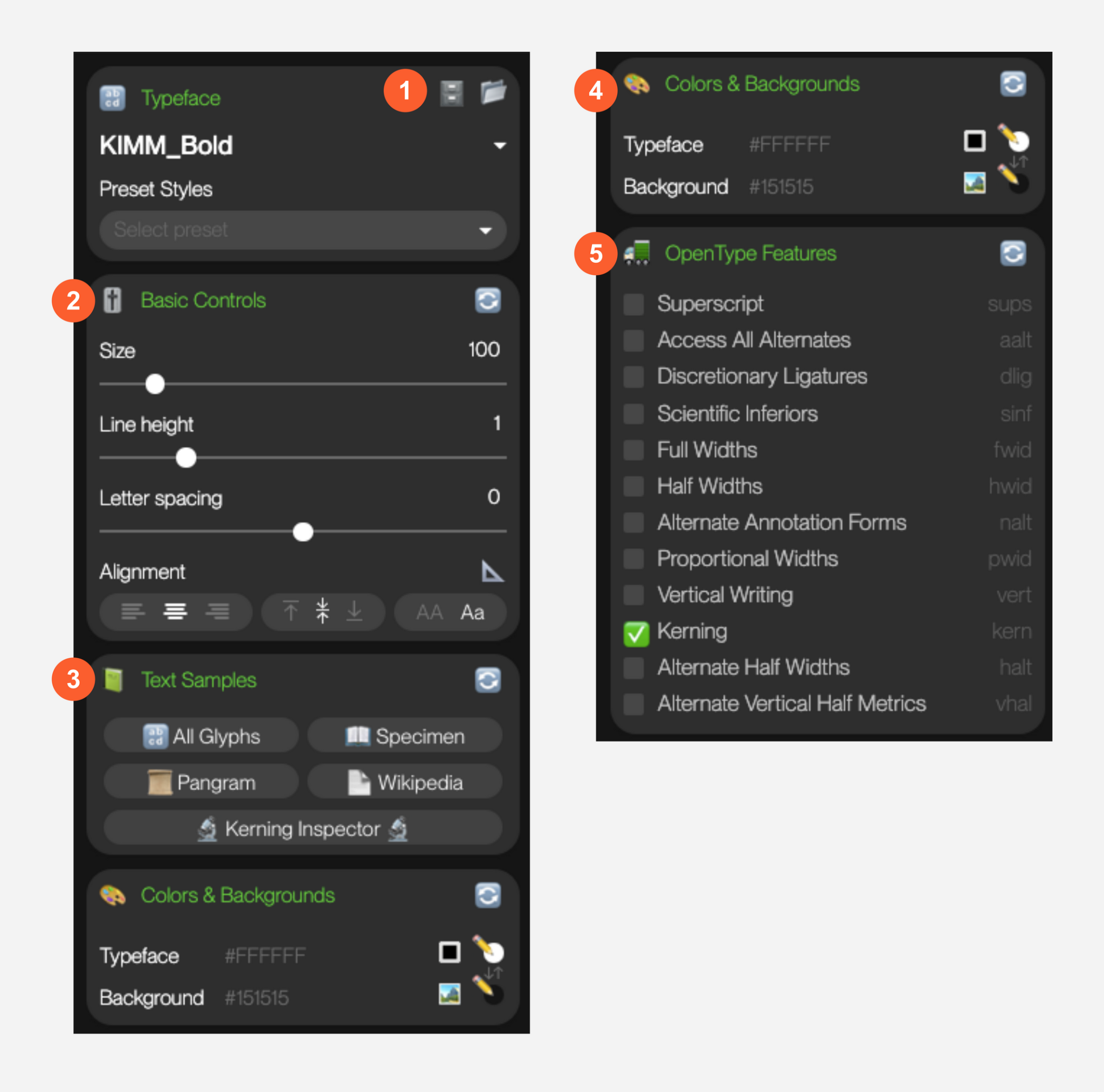
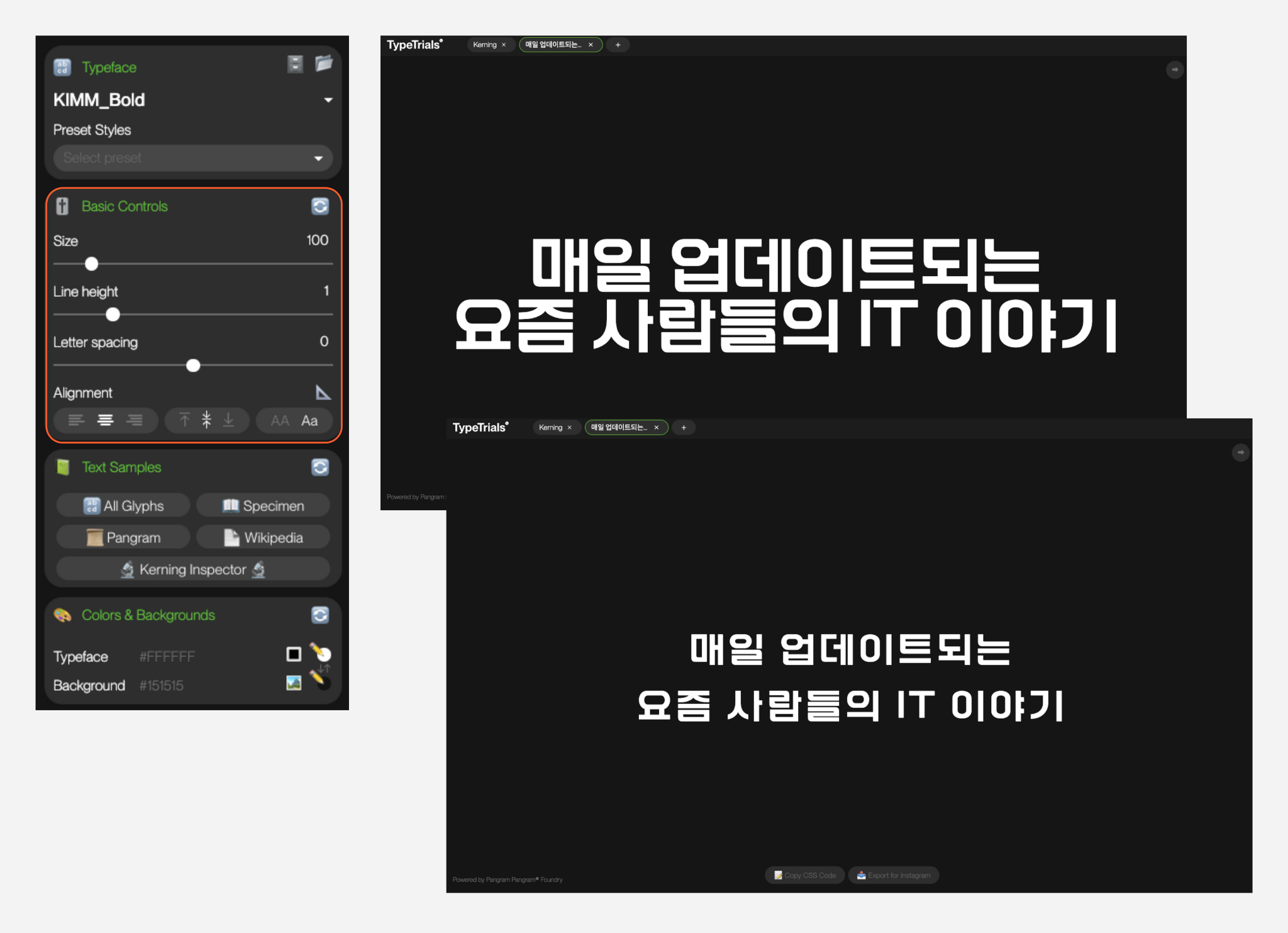
먼저 편집 도구는 크게 다섯 가지 영역으로 구성되어 있습니다. ① 가장 먼저 폰트 변경입니다. 서랍 모양 아이콘을 클릭하면 이곳에서 제공하는 폰트를 확인할 수 있고, 파일 아이콘을 클릭하면 다른 폰트 파일을 업로드할 수 있습니다. 폰트를 확인하다가 다른 폰트를 보고 싶은 경우에 쓸 수 있고, 같은 조건의 다른 폰트를 쓰기 위해서는 편집 화면 상단 ‘+’ 버튼을 클릭해 브라우저 새 창을 열듯 다른 편집창을 띄울 수 있습니다.
② 다음은 기본적인 스타일에 대한 도구입니다. 사이즈, 행간, 자간, 정렬, 소문자 및 대문자(한글 폰트에서는 사용하지 않음) 등을 설정할 수 있습니다. 개인적으로 스타일 도구를 가장 많이 사용하게 되는데, 웹 환경에서 어떤 여백과 사이즈가 잘 어울리는지 직접 CSS 등을 만지지 않아도 빠르게 확인할 수 있기 때문입니다.
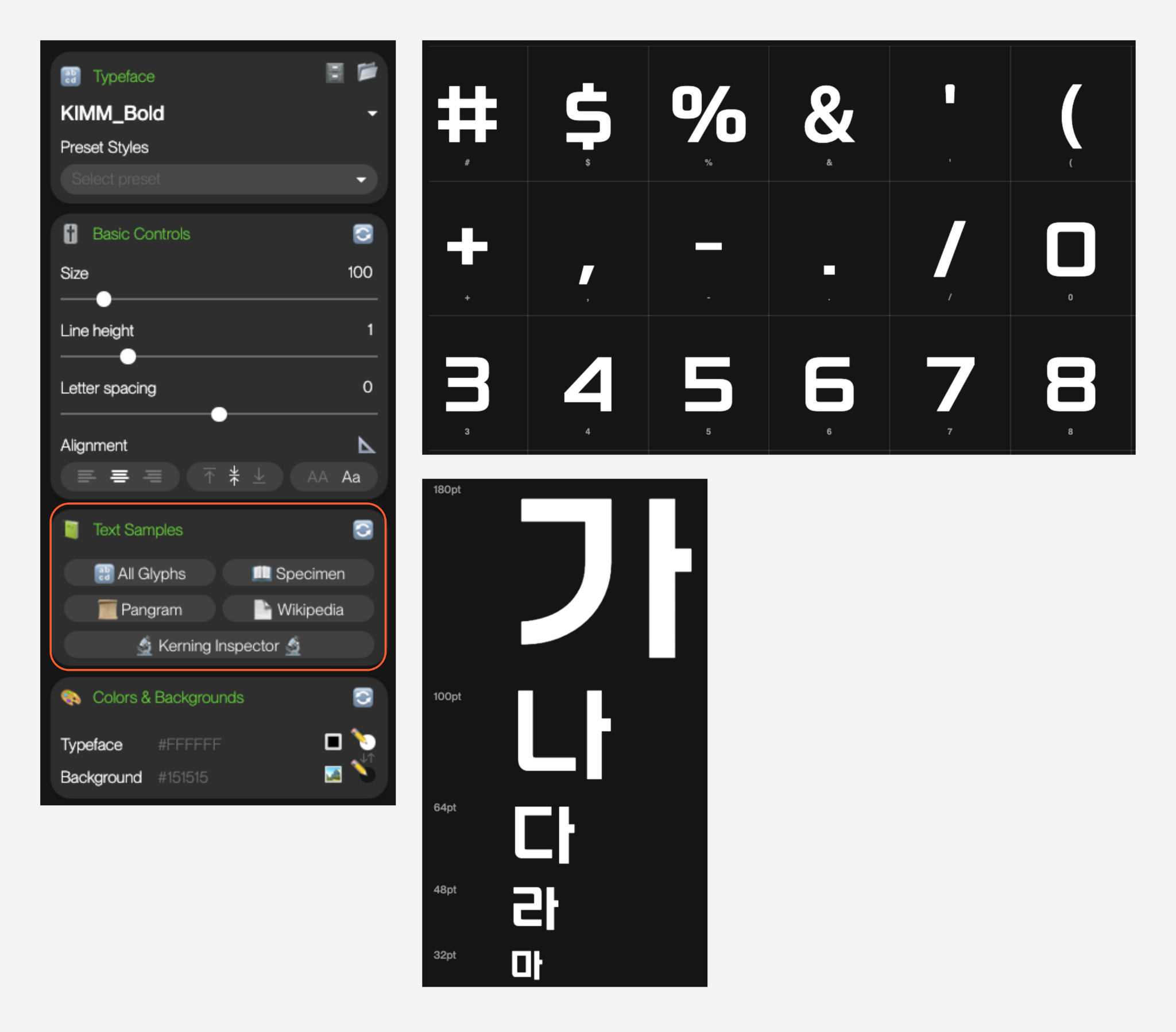
③ 세 번째 도구는 텍스트에 따라 폰트 내용은 확인할 수 있도록 도와줍니다. 아래에서 다시 이미지를 통해 구체적인 모습을 살펴볼 텐데, 숫자와 특수문자에 폰트가 적용된 모습, 주요 사이즈에 따라 적용된 모습 등을 클릭 한 번으로 확인할 수 있습니다. 직접 입력할 필요 없이 주요 내용을 여러 조건에 맞춰 펼쳐주기 때문에, 2번과 마찬가지로 자주 사용하게 됩니다.
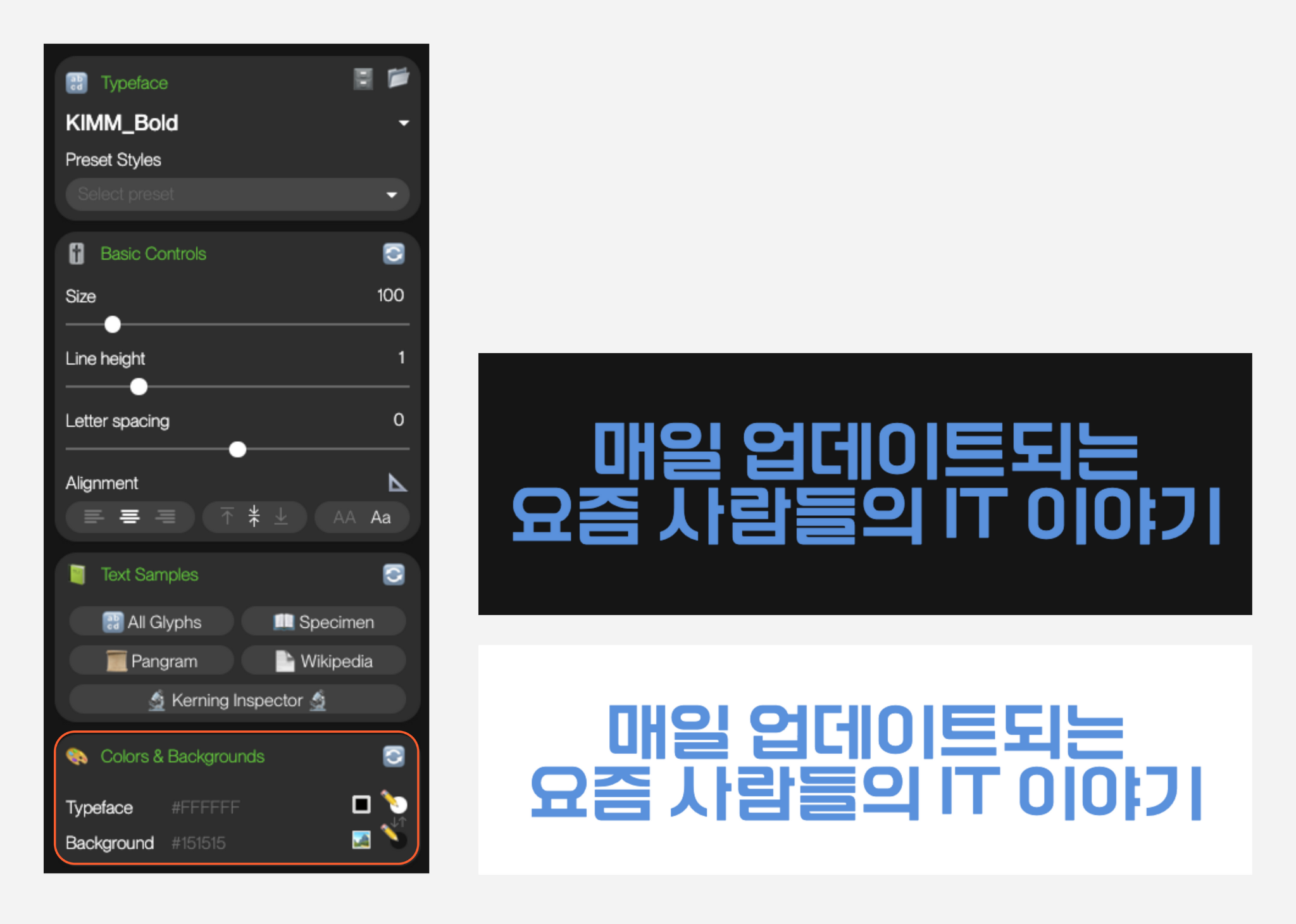
④ 다음으로 폰트 컬러와 배경을 설정할 수 있는 도구입니다. 텍스트가 컬러 배경에 사용되는 경우도 있지만, 서비스 이미지 등에 덧씌워지는 경우도 많기에 유사한 이미지를 적용, 어떤 컬러가 잘 맞는지 등을 확인하는데 꼭 필요한 도구입니다. ⑤ 마지막으로 전체 너비를 임의로 조정하거나, 세로쓰기 등의 조건에 맞게 현재 입력된 내용을 확인할 수 있는 도구도 포함되어 있습니다.

폰트는 이미 업로드했고, 내용도 한글로 입력해 두었으니 실제 도구를 적용한 모습을 살펴보겠습니다. 저는 랜딩 페이지에 쓸 한글 폰트를 조금씩 다른 스타일로 적용하고 확인하는 과정을 반복했습니다. 위 이미지에서 상단은 기본 설정값에 따라 확인한 내용이고, 하단은 사이즈와 자간을 바꿔 확인한 내용입니다. 이런 작업과 결과를 웹에서 빠르게 진행할 수 있어 매우 편리합니다.

이번에는 스스로 입력한 내용 대신, 기본 제공되는 내용에 따라 폰트를 확인해 봤습니다. 대표적으로 숫자와 특수문자가 있는데, 이건 직접 하나씩 입력하기 어려워 클릭 한 번으로 적용할 수 있다는 점에서 유용합니다. 저는 소개를 위해 가, 나, 다, 마 등 아주 간단한 내용을 입력했는데, 동일한 문장을 사이즈에 따라 확인할 수 있다는 점도 좋았습니다. 헤더 등에 어떤 크기가 어울리는지 비교할 수 있는 환경을 제공해 주기 때문입니다.

컬러 역시 자유롭게 변경, 적용할 수 있습니다. 기본 배경 컬러는 검정이라 폰트의 컬러를 바꿔보고, 다시 배경과 폰트 컬러를 변경하는 등의 작업을 할 수 있습니다. 색을 미리 결정하더라도 웹상에서 어떤 모습일지 확인하기 위해서는 별도의 작업이 필요했는데, 도움을 요청하거나 직접 개발자 도구를 사용하지 않더라도 유사한 환경에서 볼 수 있어 편리합니다.

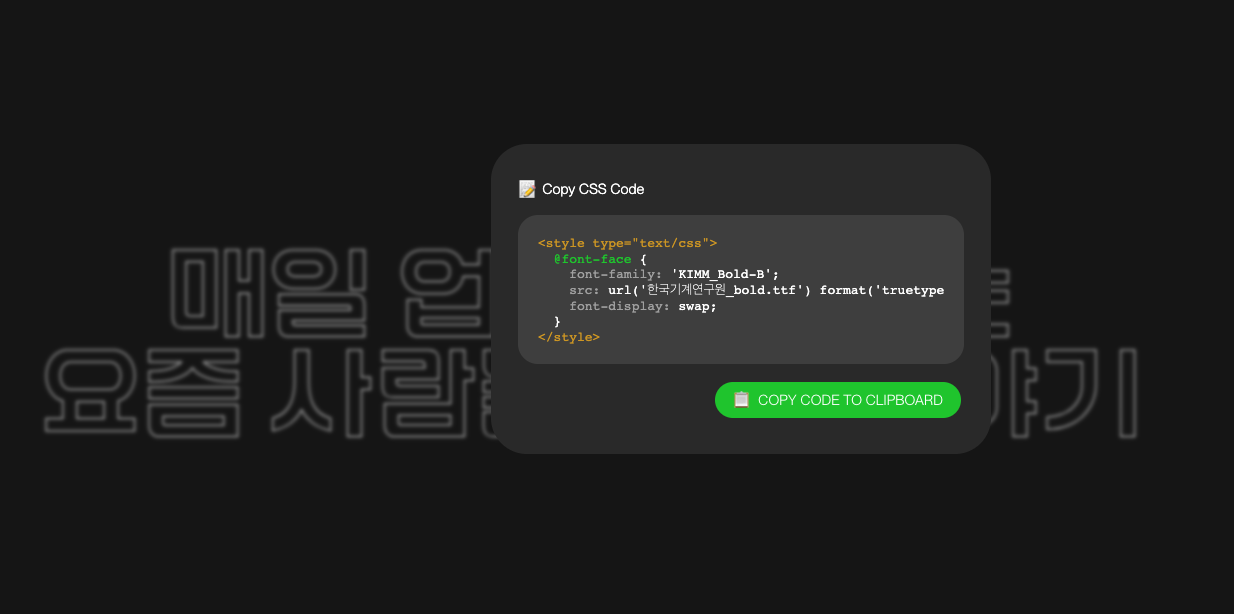
이제 마음에 드는 조건을 찾았다면 CSS code를 복사해 모아두거나, 바로 적용해 볼 수 있는 기능도 제공합니다. 한 가지 재밌는 것은 인스타그램 업로드용 이미지로도 저장이 가능해서, 이미지로 폰트 구성을 공유할 수 있습니다.
한 번은 꼭 써봐야 하는 이유

기존에도 폰트를 적용하고 스타일에 따라 확인할 수 있는 서비스는 있었지만, 대부분 웹폰트만 지원해 한글의 활용도가 낮을 수밖에 없었습니다. 하지만 ‘TypeTrials’은 보유하고 있는 폰트를 기준으로 볼 수 있어 한글 폰트도 쉽게 확인하고, 다양한 조건과 환경에 맞는 결과를 빠르게 확인할 수 있습니다. 여러 면에서 활용도가 높은 서비스라고 생각합니다. 게다가 영문과 달리 한글은 폰트에 따라 행간, 자간의 영향을 더 많이 받기 때문에, 미리 살펴볼 수 있는 도구가 제공된다는 점에서 편리합니다. 서비스 론칭이나 업데이트 전 활용해 보시길 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
