구글 태그 관리자(GTM), 어떻게 쓰면 좋을까요?


구글에서 2012년 출시한 구글 태그 관리자(Google Tag Manager, 이하 GTM)는 이벤트 트래킹 관리를 코드 개발 없이 할 수 있도록 돕는 서비스입니다. 이번 글에서는 구글 태그 관리자(GTM) 활용법과 기본적인 동작 원리에 대해 살펴보겠습니다.
GTM이란?
구글 태그 관리자(GTM)는 디지털 환경에서 태그(Tag)를 기반으로 유저의 활동을 추적하고, 기록하도록 돕는 툴입니다. 여기서 태그는 이벤트 기록 정도로 생각할 수 있습니다. 특히 초기 세팅 외에는 개발적 지식이 없어도 많은 기능을 사용할 수 있어 마케터, 데이터 분석가, PM/PO가 데이터 작업을 할 때 매력적인 선택지입니다.
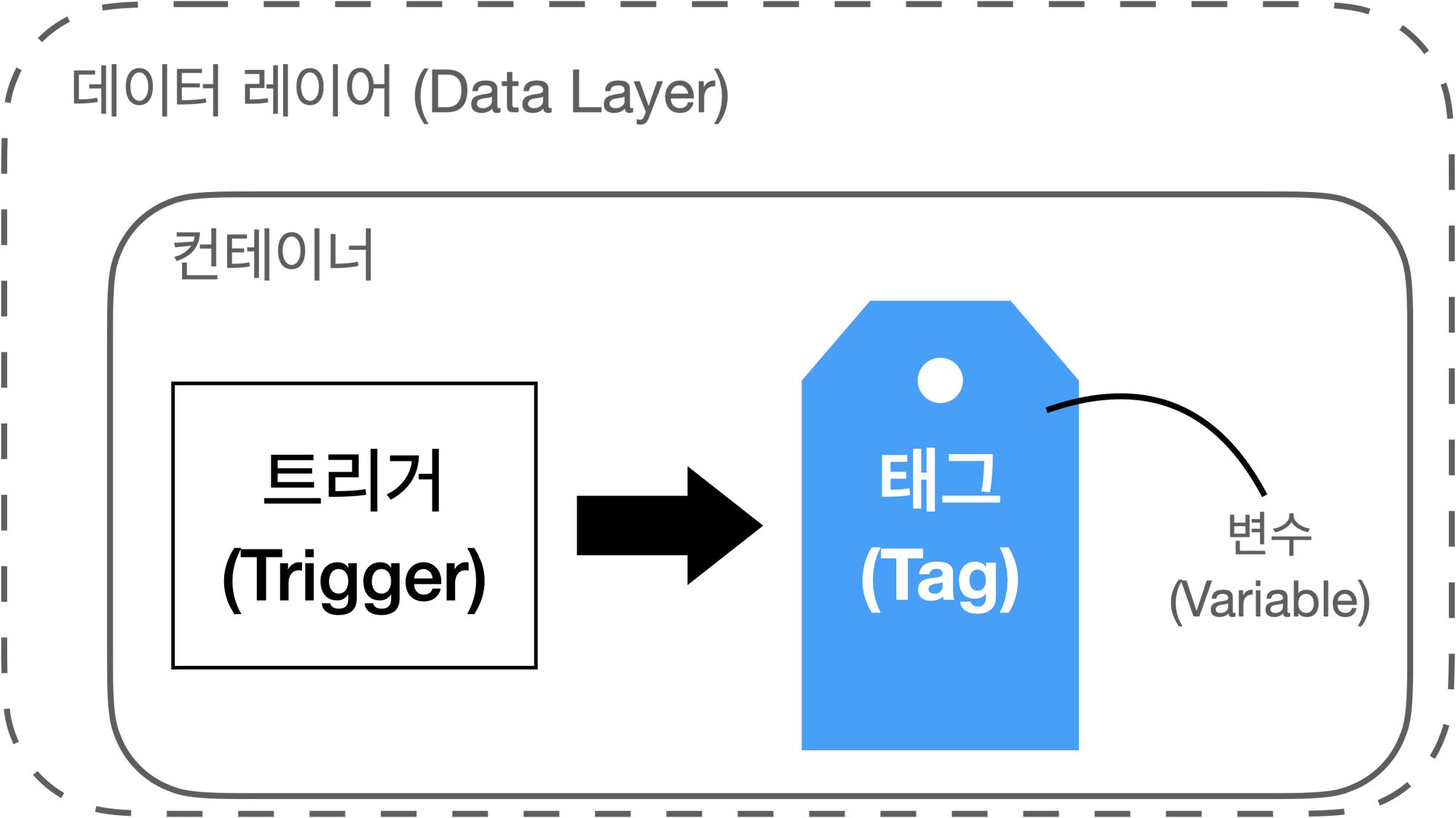
GTM의 구조는 크게 트리거, 태그, 변수로 나눌 수 있습니다. 트리거로 설정한 행동이 발생하면 태그가 실행되는데, 이때 변수가 태그에 붙어서 태그에 대한 추가적인 정보를 제공합니다. 예를 들어 ‘CTA 버튼을 클릭한다’ 활동을 트리거로 설정하고, 이 트리거가 발생했을 때 ‘click_cta_button’이라는 태그를 설정했다면, 유저가 CTA 버튼을 클릭했을 때 click_cta_button이라는 태그가 실행됩니다. 변수는 CTA 버튼을 클릭했을 때, URL 주소 같은 정보를 넣을 수 있습니다.

이것이 구글 태그 관리자의 가장 기본적인 동작 방식이고, 이런 구조를 가능하게 하는 다른 요소까지 추가하면 GTM은 위와 같은 구조를 가지고 있습니다.
GTM의 주요 기능은?
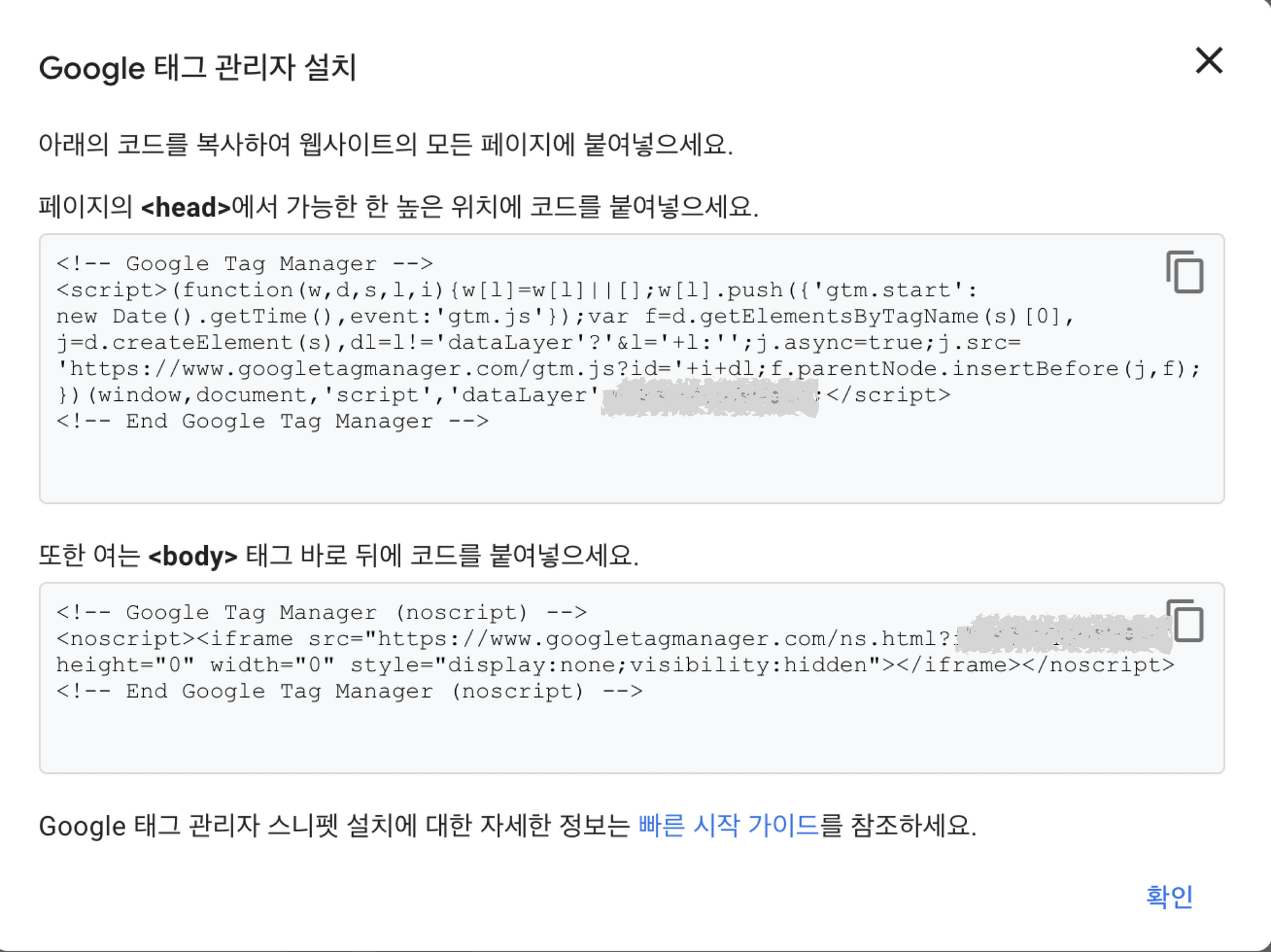
GTM을 사용하기 위해선 먼저 GTM 페이지에 접속해, 계정을 생성합니다. 이때 계정 설정과 컨테이너 설정을 하게 되는데, 계정은 여러 컨테이너를 묶어서 관리하는 폴더에 가깝고 컨테이너에서 태그를 관리하게 됩니다. 일반적으로 컨테이너는 하나의 웹사이트나 하나의 앱에 대응하도록 합니다. 만들기를 누르면 웹 타깃 플랫폼을 선택한 경우엔 자바스크립트 코드 안내가 나오고, iOS나 안드로이드를 선택한 경우 SDK(Software Development Kit)에 대한 안내가 나옵니다. 본문에서는 편의상 웹 기준으로 안내하겠습니다.

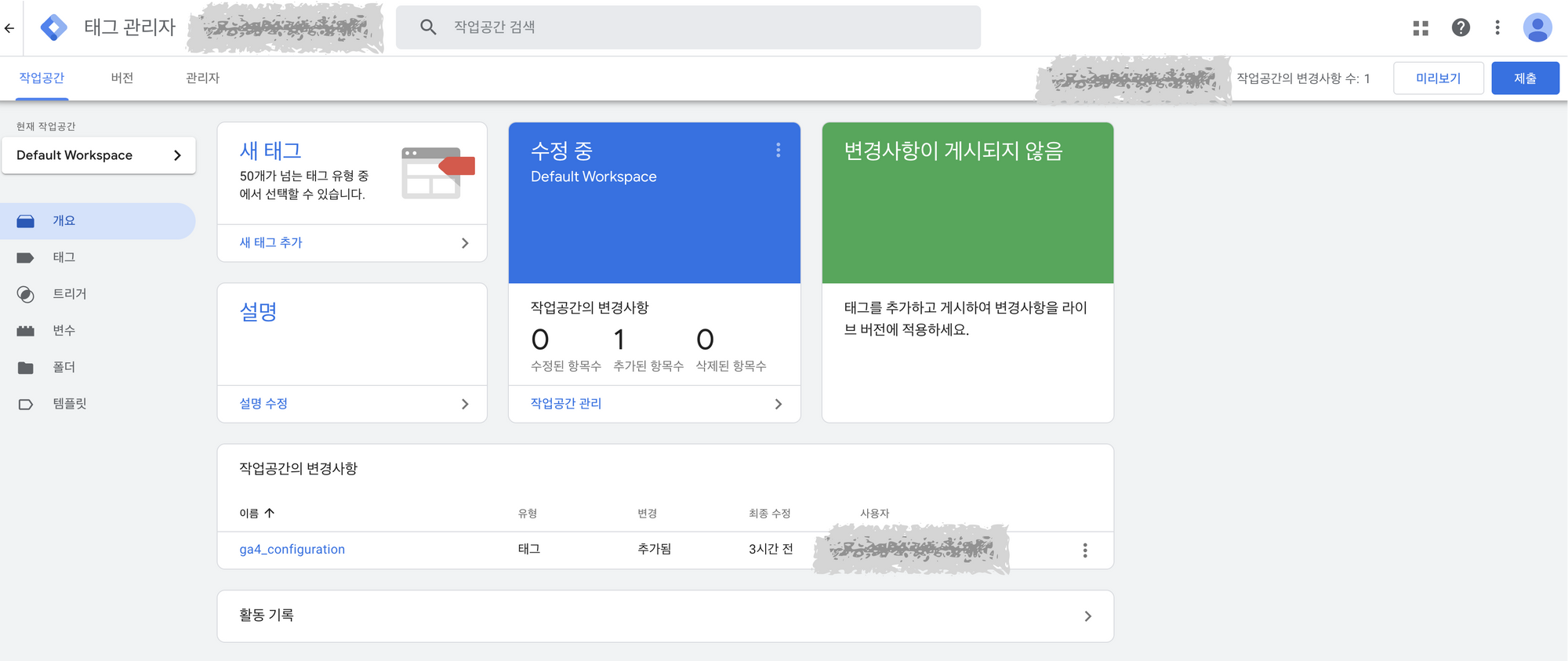
위 코드를 웹사이트 코드에 추가하면 GTM이 웹사이트 활동에 연동됩니다. 이렇게 GTM 컨테이너를 생성하면 다음과 같은 화면을 볼 수 있는데요. 각 기능을 중심으로 소개하겠습니다.

GTM 컨테이너는 개발 버전 관리 시스템인 Git처럼 버전과 작업 공간으로 관리할 수 있습니다. 혼자 사용한다면 작업 공간 분리 없이 내용 변경 후, 제출을 눌러 GTM에서 동작하도록 합니다. 만약 여럿이서 사용한다면 원활한 협업을 위해 작업 공간을 따로 만들고, 내용 변경 후 제출해서 ‘Default Workspace’에 통합되도록 하면 됩니다.
1) 트리거
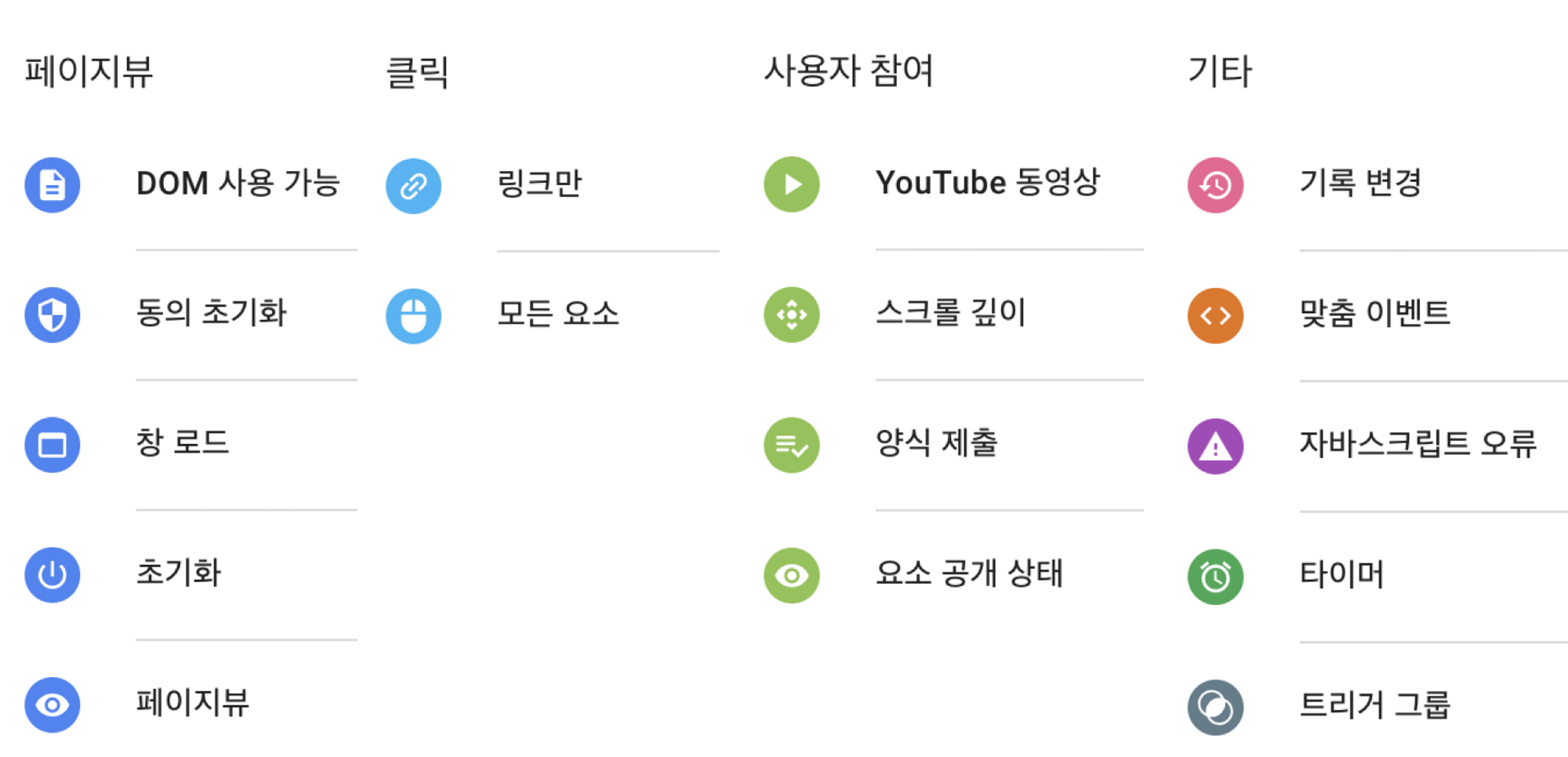
UI에선 태그부터 보이지만, 개념적 순서로는 트리거가 먼저입니다. 트리거 > 새로 만들기 > 트리거 구성 순서로 클릭하면 트리거 유형 선택이 나옵니다. 카테고리별로 페이지뷰, 클릭, 사용자 참여, 기타가 있으며, 가장 많이 사용되는 유형 위주로 살펴보겠습니다.

페이지뷰에서는 페이지뷰 유형이 가장 많이 사용됩니다. 이 유형은 페이지가 유저 화면에 보였을 때 트리거 됩니다. 다만 기본으로 세팅되어 있는 All Pages 페이지뷰 트리거가 있어, 직접 만드는 페이지뷰 트리거보다 All Pages 페이지뷰를 많이 사용합니다.
특히 태그마다 공통된 내용이 있다면 (예시 - 페이지 url 주소를 변수에 남기기) 태그마다 설정하기보다 구성(configuration) 태그를 별도로 두고 관리하기도 하는데, 이때 All Pages 페이지뷰 트리거를 많이 사용합니다.
클릭에서는 링크만, 모든 요소 유형 둘 다 많이 사용합니다. 링크만은 링크가 있는 버튼(<a> 태그)을 클릭했을 때 동작하고, 모든 요소는 링크 유무와 무관하게 클릭하면 동작합니다. 모든 요소 유형만 사용해도 되지만, 효율적 관리를 위해 링크가 있는 경우는 링크만 유형으로 관리하는 것이 좋습니다.
사용자 참여에서는 스크롤 깊이와 요소 공개 상태 유형을 많이 사용합니다. 스크롤 깊이는 화면에서 스크롤을 설정한 기준만큼 내리면 트리거 되고, 가로 스크롤, 세로 스크롤에 대한 구분이 가능합니다. 또한 기준을 비율 또는 픽셀 수로 선택할 수 있어 다양한 상황에 대응할 수 있습니다.
요소 공개 상태는 특정 영역이 유저에게 보이는 경우 트리거 되며, 해당 영역이 유저에게 몇% 정도 보였을 때 트리거 할지 설정할 수 있습니다. 화면의 어느 영역까지 봤는지 트래킹 하거나 팝업 화면이 보였을 때 기록하기 위해 사용합니다.
트리거 유형을 선택했다면 추가로 요구하는 설정값에 맞춰 상세한 트리거 조건을 설정하면 됩니다. 이때 기준이 되는 Class, ID 등 CSS 선택자에 대해 미리 알고 세팅할 수 있어야, 원하는 시점에 트리거 할 수 있으니 기본적인 CSS 개념을 이해하고 있으면 좋습니다.
2) 태그
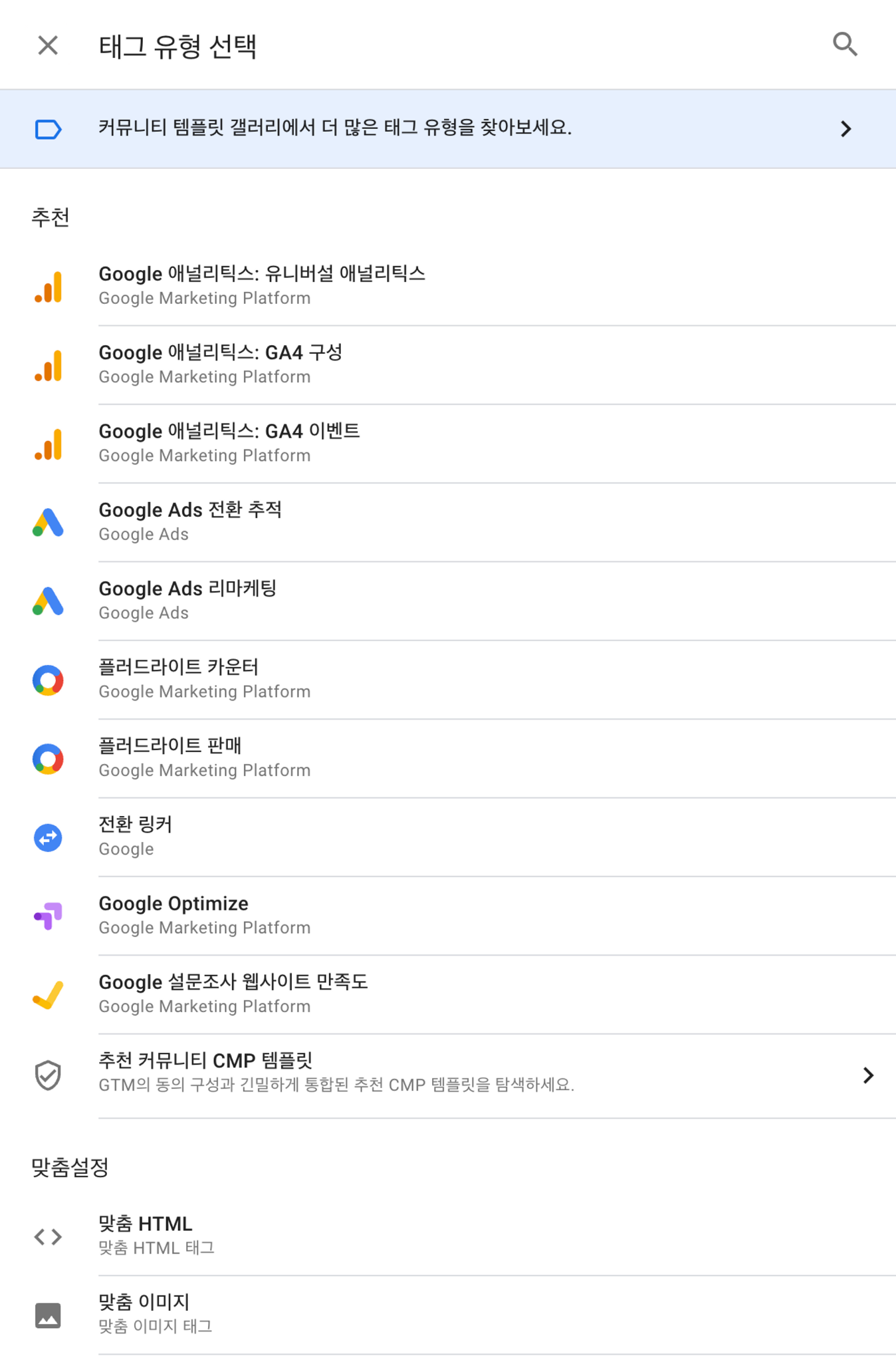
사실 트리거만 설정해서는 어떤 변화도 생기지 않습니다. 트리거 설정은 그저 조건을 설정한 것이기 때문인데요. 이제 트리거가 발생하면 생성되는 태그(이벤트)를 설정해야 합니다. 우선 태그를 생성하려면 태그 구성과 트리거를 선택하는 화면이 나타납니다. 여러 트리거 중 사전에 구상한 트리거를 선택하고, 태그 구성을 클릭하면 태그 유형 선택 창이 나옵니다.

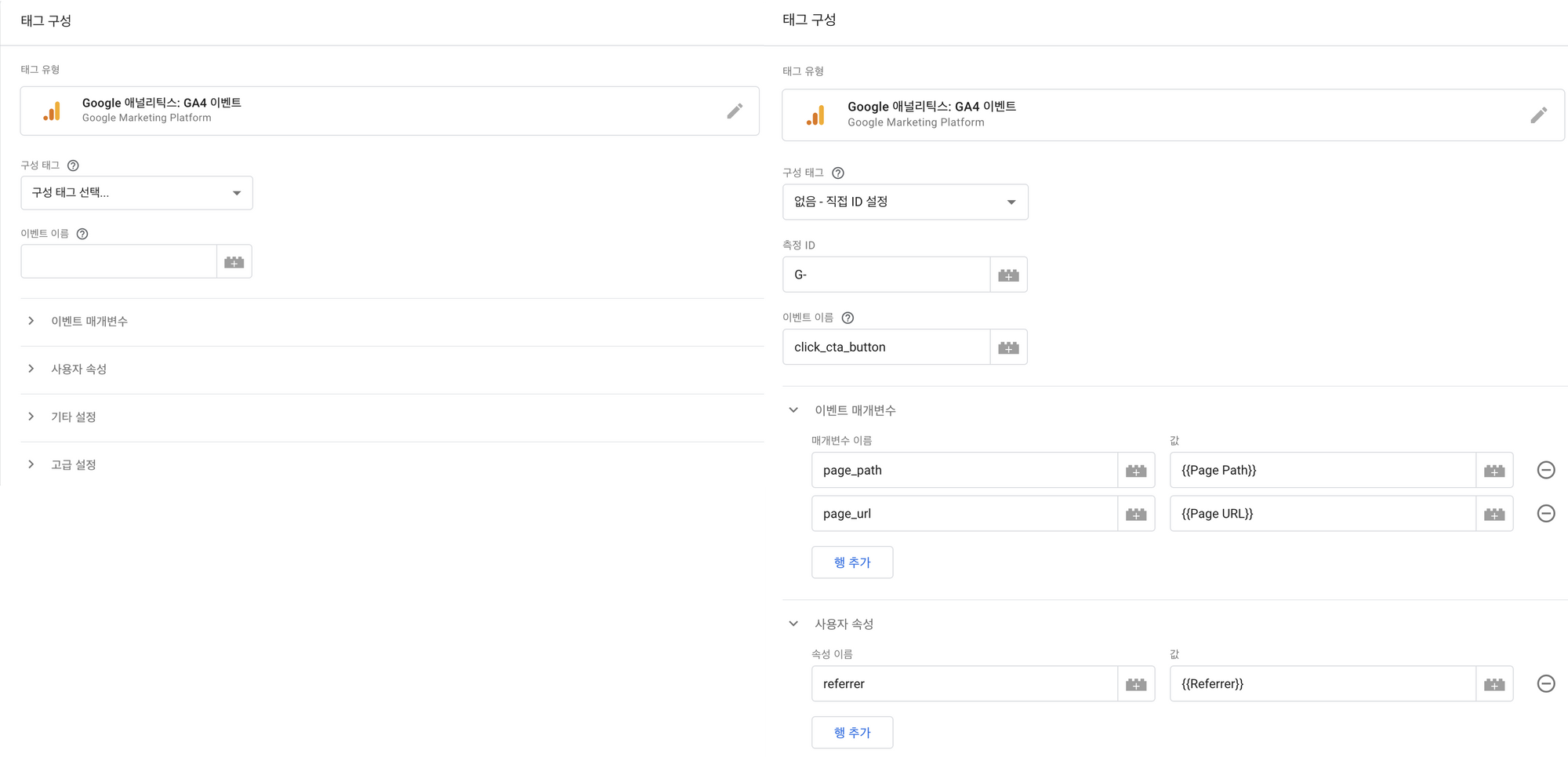
이 중 많이 사용하는 구글 애널리틱스, 그중에서도 새로운 버전의 GA4 위주로 설명하겠습니다. 먼저 GA4 이벤트를 클릭해 보겠습니다. 클릭하면 아래 왼쪽 이미지와 같은 형태로 화면이 구성됩니다. 오른쪽은 기본적인 내용을 미리 설정해둔 형태입니다.

이벤트 매개변수와 사용자 속성은 이벤트 이름 외에 추가 정보를 담기 위해 사용하는 변수입니다. 일반적으로 이벤트 매개변수에는 개별 이벤트와 연관된 변수를 담고, 사용자 속성에는 다른 이벤트로 바뀌어도 거의 변하지 않는 유저에 대한 변수를 담습니다. 추가적인 설정이 필요할 수 있지만, 기본적으로 여기까지 하면 태그가 완성되었다고 볼 수 있습니다.
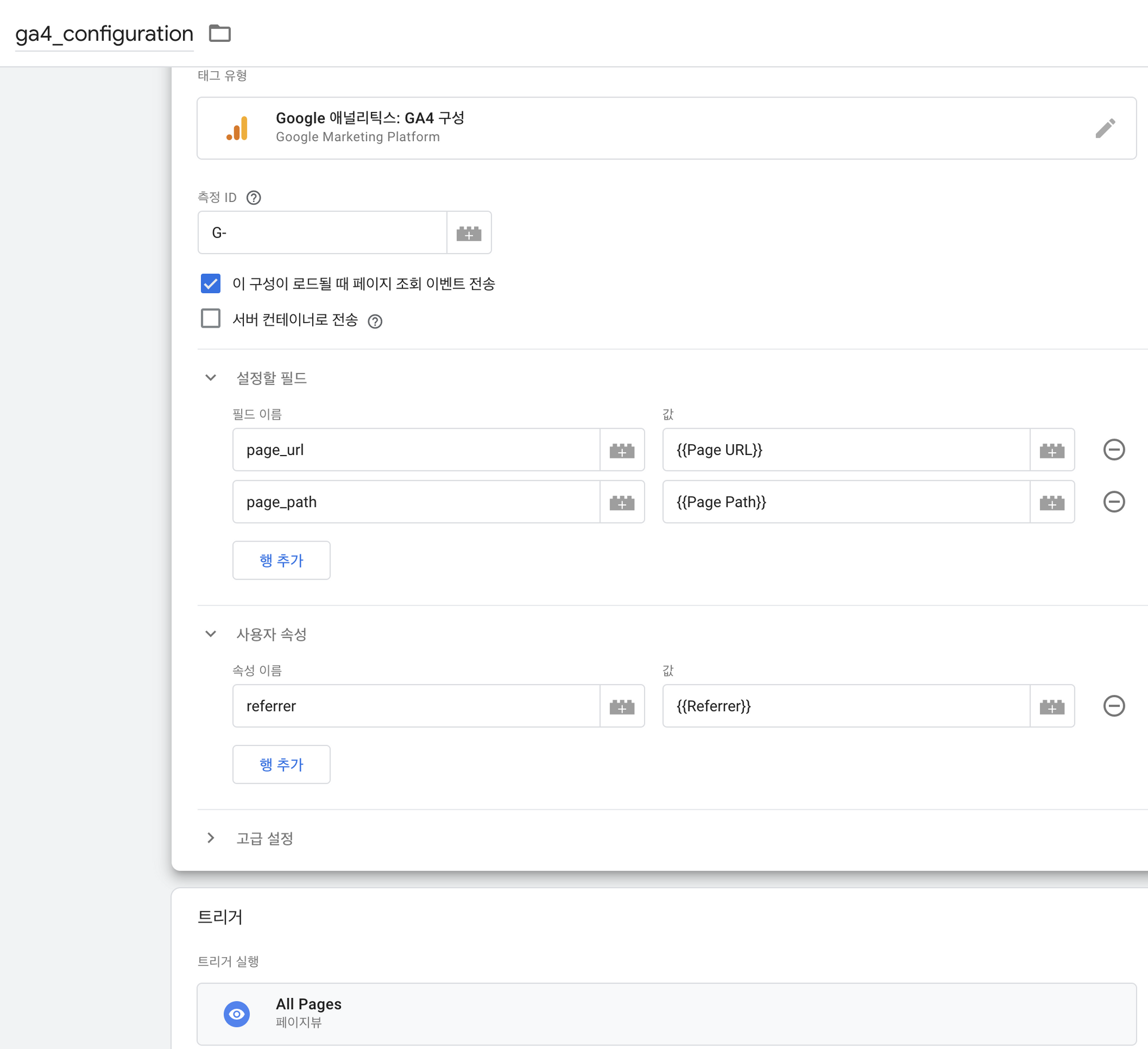
다음으로 GA4 구성 유형을 보겠습니다. GA4 이벤트에 공통적으로 입력받는 변수가 있을 때, 반복적으로 설정하는 작업 대신 일괄적으로 GA4 구성 태그에서 관리합니다. 위 GA4 이벤트에서 설정한 Page Path, Page URL, Referrer 변수 그리고 UTM 파라미터 등은 모든 이벤트에서 필요하기 때문에 이런 내용을 한 번만 작업하면 되서 편의성을 높여주는 태그입니다.

위와 같이 ga4_configuration이라는 이름으로 GA4 구성 태그를 생성했다면, GA4 이벤트로 돌아가 구성 태그를 ga4_configuration로 선택하면 추가 변수를 설정하지 않아도 됩니다.
3) 변수
마지막으로 변수인데요. 기본적으로 제공되는 변수도 유용한 것이 많아 이를 잘 활용하는 것이 좋습니다(기본 제공 변수). 만약 필요한 변수가 없다면 사용자 정의 변수를 생성해 활용해야 합니다.
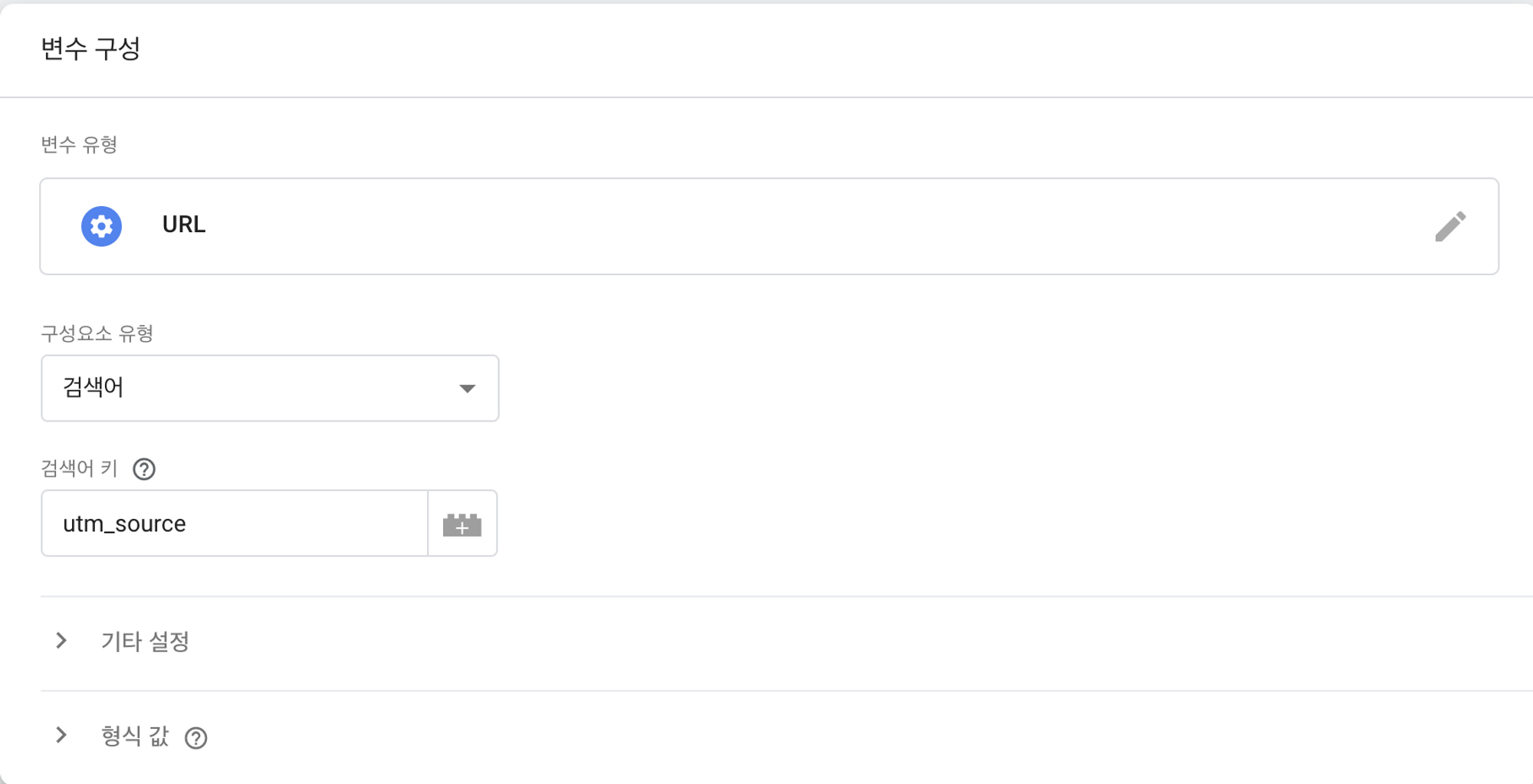
유형이 많아 유저 트래킹을 위해 필요한 UTM 파라미터 중 하나인 utm_source 변수를 추출하는 것만 예시로 들어보겠습니다. 대부분의 유입은 https://www.xyz.com/path?utm_source=source 형태로 들어오도록 되어있습니다. 이때 ?부터 시작하는 구간을 검색어(query string)라 합니다. 따라서 변수 유형은 URL로 하고 구성요소 유형을 검색어로 한 뒤, 검색어 키를 utm_source로 하면 사용자 정의 변수가 완성됩니다.

이렇게 완성된 변수를 태그에서 추가하면 됩니다.
4) 미리 보기
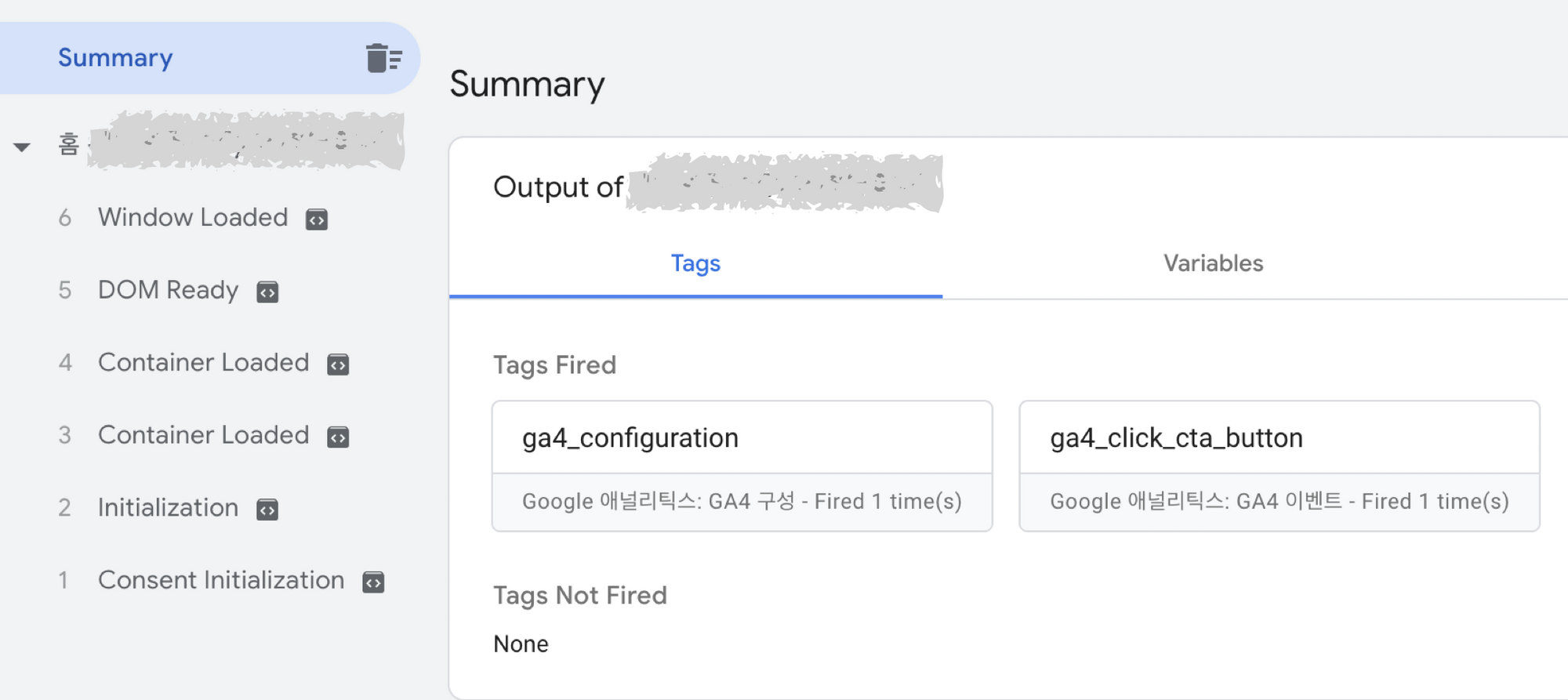
모든 설정을 완료하면 GTM 버전을 바로 업데이트하는 대신, 미리 보기 기능을 활용해 잘 동작하는지 테스트할 수 있습니다. 미리 보기를 눌러 테스트하려는 url 주소를 입력하면 웹페이지가 열리고, 다른 하나의 창에선 GTM에 어떤 동작들이 추적되었는지 모니터링하는 페이지가 열립니다.

Tags Fired라고 표시된 태그들이 정상적으로 태그가 실행된 것이므로, 의도한 액션을 한 후 태그가 fire 되지 않는다면 트리거 혹은 태그를 수정해야 합니다. 오늘은 가장 많이 사용하는 구글 애널리틱스 위주로 설명했지만, 이외에 현재 연동하려는 툴과 일치하는 유형이 있다면 해당 유형을 사용해야 합니다. 일치하는 유형이 없다면 맞춤 HTML을 활용하는 것도 가능합니다.
서드파티 활용하기
한편 GTM은 서드파티 툴 이벤트 전달에도 큰 강점이 있습니다. 앞서 설명한 구글 애널리틱스도 연동해서 많이 사용될 뿐 GTM의 서드파티입니다. 자주 쓰이는 서드파티를 유형화하면 행동분석 트래킹, 광고 최적화, CRM 등이 있습니다.
먼저 구글 애널리틱스를 포함해 앰플리튜드, 믹스패널 등 행동 분석 및 트래킹을 위한 서드파티에 많이 사용됩니다. 다음으로 광고 최적화를 위해 구글 애즈, 메타 픽셀, 카카오 픽셀 등에 사용되며, 이를 통해 매체에서 광고 소재 효율을 측정하고 최적화할 수 있습니다. 마지막으로 채널톡과 같은 CRM 서드파티에서도 사용 가능합니다. 데이터만 축적하지 않고 획득한 데이터를 기준으로 조건을 설정하면, 웹페이지에서 팝업을 띄우거나 채팅창을 열어 CRM 활동을 할 수 있습니다.
예시로 소개한 대부분의 서드파티 툴은 GTM에 템플릿을 제공합니다. 태그 템플릿 영역에서 갤러리 검색을 클릭하면 찾을 수 있고, 이렇게 불러온 템플릿을 이용해, 앞서 살펴본 GA4와 같이 태그를 생성하면 서드파티에 연동시킬 수 있습니다.

맞춤 이벤트 설정하기
마지막으로 앞서 소개하지 않은 트리거 중 맞춤 이벤트 유형이 있습니다. 맞춤 이벤트는 개발자의 도움을 받아야 사용할 수 있는데요. 이 개념을 이해하려면 데이터 레이어에 대해 알아야 합니다. GTM이 실제로 하는 일은 dataLayer라는 변수에 데이터가 들어오는 것을 감지하고, 감지된 데이터가 트리거 조건에 맞으면 트리거를 동작시키고 필요한 변수가 있을 경우 가져와 태그에 저장하기 때문입니다.
앞서 소개한 개념은 모두 데이터 레이어에 어떻게 데이터를 전달하고, 그에 기반해 어떻게 데이터를 남길 것인가에 대한 내용입니다. 이 개념을 활용하면 데이터 레이어를 직접 활용하여 제공되는 옵션으로 불가능한 이벤트도 기록할 수 있습니다.
예를 들어, 로그인은 엄밀하게는 로그인 버튼 클릭과는 다른 이벤트입니다. 실제 서버를 통해 아이디와 비밀번호에 일치하는 계정이 있는지 확인하고, 계정 정보를 받아야 로그인이라고 할 수 있습니다. 로그인과 같은 이벤트의 경우, 개발자가 해당 시점에 데이터 레이어로 맞춤 이벤트를 전달하면 맞춤 이벤트 트리거를 활용해 태그 할 수 있게 됩니다.
이처럼 GTM은 개발 지식이 없어도 간단하게 설정할 수 있고, 여기에 약간의 개발 지식이 있다면 더 다양한 설정도 가능한 매력적인 도구입니다. 이번 글이 GTM을 이미 업무에 활용하고 있거나, 도입을 고려하는 분들에게 도움이 되길 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
