사용자를 화나게 만드는 ‘UX 라이팅’의 함정

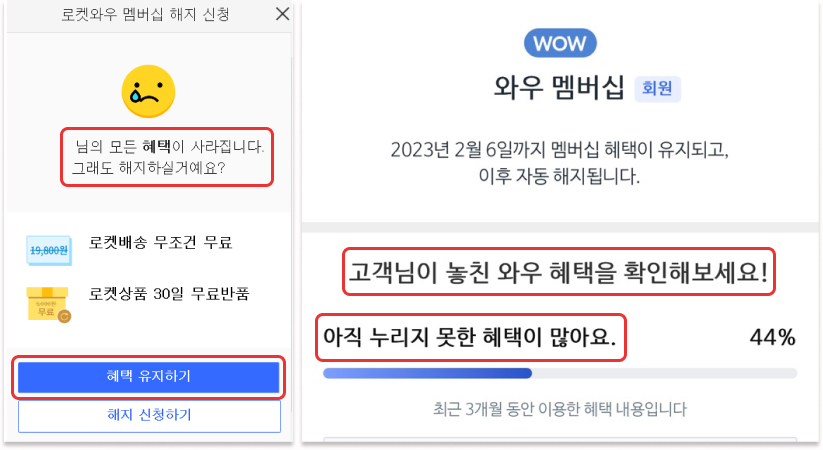
누구나 한 번쯤 서비스나 멤버십을 해지해 본 경험이 있을 텐데요. 이때 간편했던 가입 절차에 비해, 해지 절차는 여러 단계를 거쳐야 해서 불편할 때가 있습니다. 혜택을 강조하며 가입을 유도하던 처음과 달리 해지 과정에서는 사용자가 ‘놓칠 혜택’을 강조하며, 사용자와 밀당합니다. “해지하면 즉시 모든 혜택이 사라지는데, 진짜 포기하실 건가요?”라는 물음 앞에 사용자는 해지를 망설입니다. 마치 실수하는 기분이 들기 때문입니다.

이렇듯 많은 서비스에서 혜택과 포기라는 소구력 짙은 단어로 사용자 심리를 압박하며 해지를 망설이게 하는데요. 이러한 경험을 반복하다 보니, 서비스에 부정적인 감정이 생길 때도 많습니다. 과연 저만 이런 경험을 한 걸까요? 오늘은 사용자를 화나게 하는 UX 라이팅 사례와 다크 패턴 디자인에 대해 살펴보겠습니다.
무엇이 사용자를 화나게 할까?
1) 사용자의 눈을 멀게 하는 다크 패턴 디자인
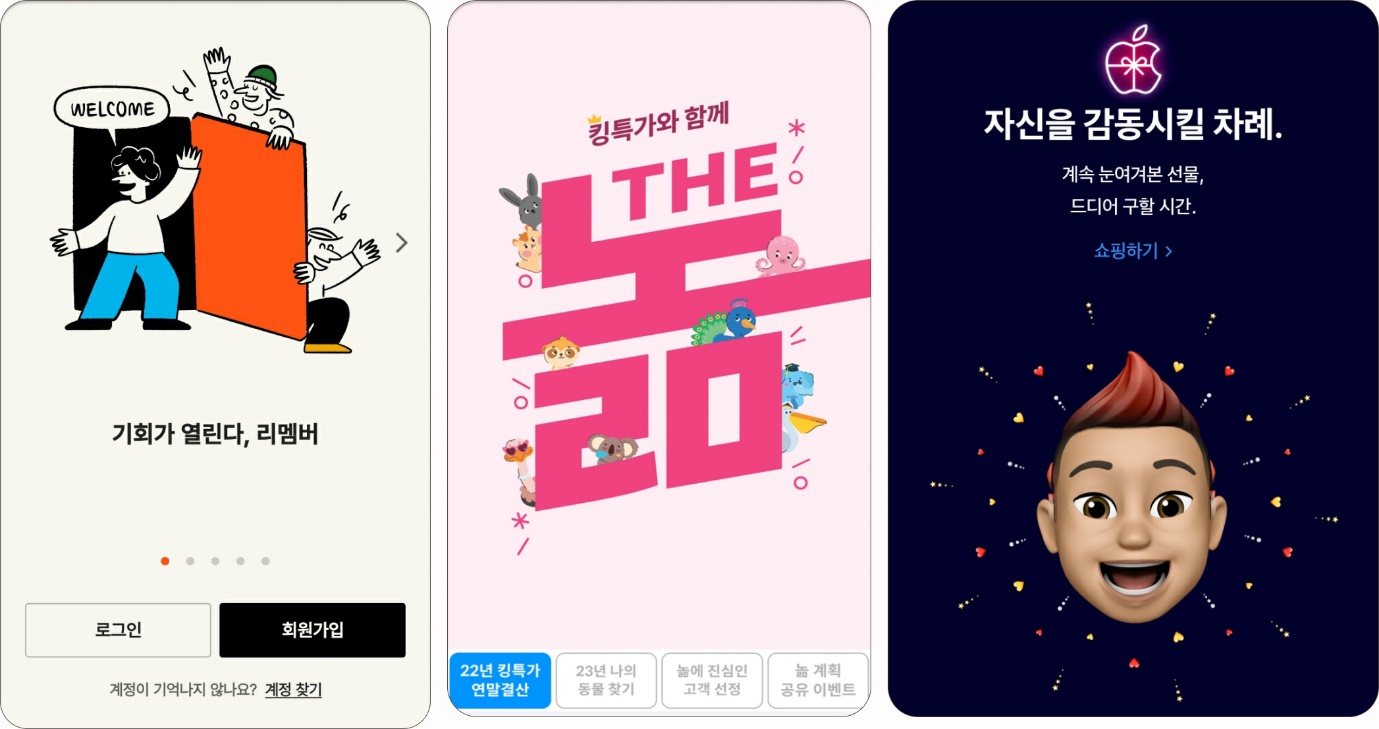
앱을 다운로드할 때 종종 사용자 리뷰를 보게 되는데요. 리뷰를 읽으면 사용자가 어디서 불편함이나 편리함을 느끼는지 이유를 알 수 있습니다. 이러한 감정의 이면에는 사용성(Usablility)이 존재합니다. 사용자는 앱의 기능이나 디자인 등을 통틀어 사용성을 평가하는데, 이때 사용자가 화면(UI)의 구성과 기능을 잘 이해하고 사용할 수 있도록 하는 인터랙션 디자인은 사용성을 좋게 만드는 매우 중요한 요소입니다. 흔히 말하는 ‘비주얼 영역’으로 사용자 눈에 가장 많이 띄는 부분이기도 합니다.


사용자 심리를 파고드는 UX, UI 법칙도 존재할 만큼 인터랙션 디자인은 중요합니다. 사용자 경험을 좋은 방향으로 이끌 수 있으니까요. 하지만 정반대의 경우도 있습니다. 흔히 ‘다크 패턴’ 디자인이라고 불리는데, 사용자를 기만하는 장치를 곳곳에 숨겨놓고 사용자의 행동을 서비스가 원하는 방향으로 유도하기 위해 설계한 디자인입니다.
앞서 말한 멤버십 해지 사례처럼 복잡한 해지 절차를 설계한 배경엔 다 그럴 만한 이유가 있습니다. 누군가는 이 복잡한 과정을 포기하고 멤버십을 유지하는 편을 선택할 수도 있으니까요. 그런데 여기서 좀 더 들어가 보면, 인터랙션 디자인을 구성하는 요소 중 UX 라이팅이 있습니다. 사실 다크 패턴 디자인을 ‘다크’하게 만드는 데에는 UX 라이팅의 영향력이 큰 편입니다. 사용자의 심리를 파고드는 문구에 디자인이란 미적 요소를 더하고, 여기에 시각적 위계를 덧입혀 혼란을 가중시킬 수 있기 때문입니다. 그런 의미에서 UX 라이팅은 다크 패턴 디자인의 공범이나 다름없습니다.
2) 사용자 경험의 부정적 *트리거: 컨펌 쉐이밍(Confirm shaming)
*트리거: 총의 방아쇠를 뜻하는 사격 용어로서, 어떤 사건의 반응ㆍ사건을 유발한 계기나 도화선을 의미한다.
UX 라이팅은 디자인의 한 영역입니다. UI에서 텍스트가 차지하는 비중이 크기 때문에 라이팅은 디자인과 더불어 사용자 경험에 큰 영향력을 지닙니다. 다크 패턴 디자인에서 ‘디자인’에 ‘라이팅’을 대입해도 이상할 게 없죠.
다크 패턴 디자인에 대한 책, 「디자인 트랩」에서는 UX 라이팅을 일컬어 ‘글로 꾀어내는 디자인’이라고 표현하기도 했습니다. 다양한 글꼴이나 크기, 색상 등으로 UX 라이팅을 디자인해서 효과를 극대화할 수 있기 때문입니다. 다크 패턴(Dark Patterns)을 개념화한 영국의 UX 디자이너 해리 브리그널(Harry Brignull)이 제시한 12가지 다크 패턴 유형을 살펴봐도 UX 라이팅과 디자인이 같이 맞물려 간다는 것을 알 수 있습니다.

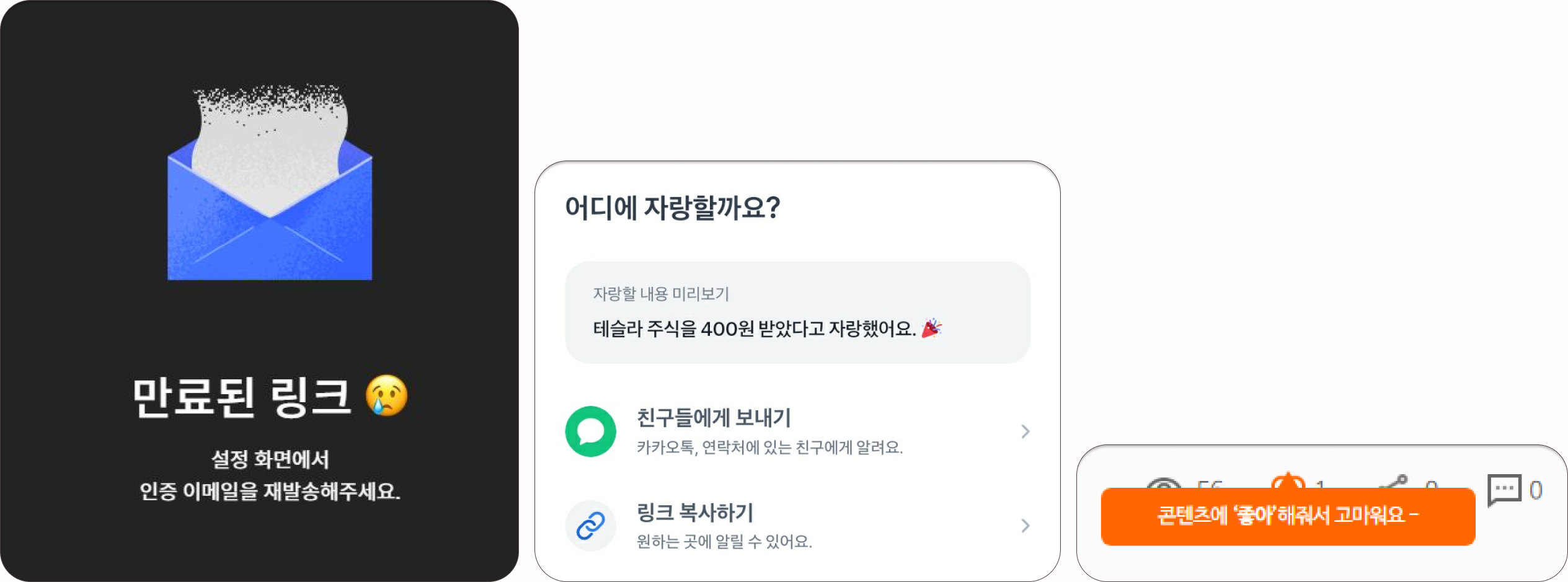
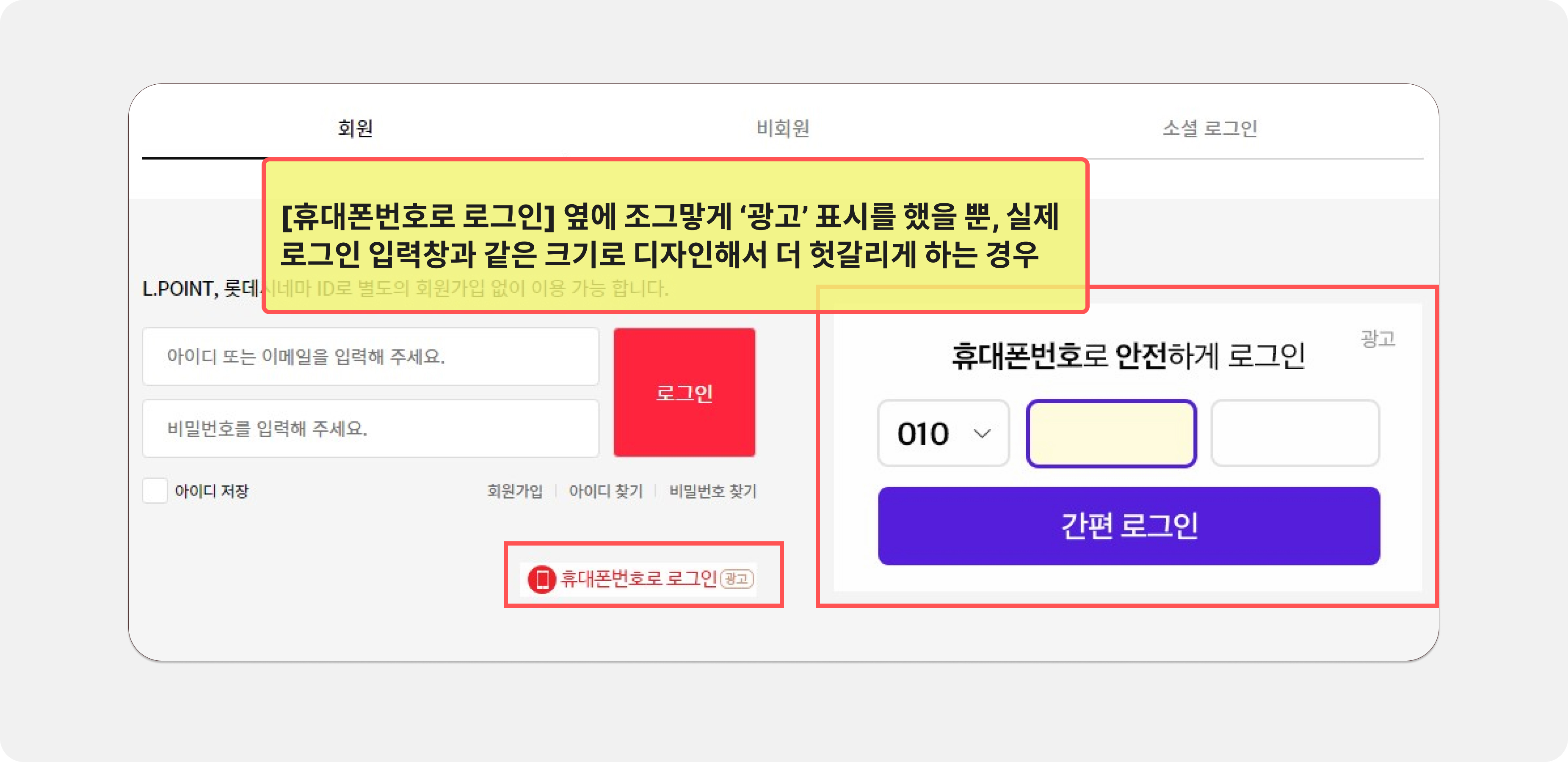
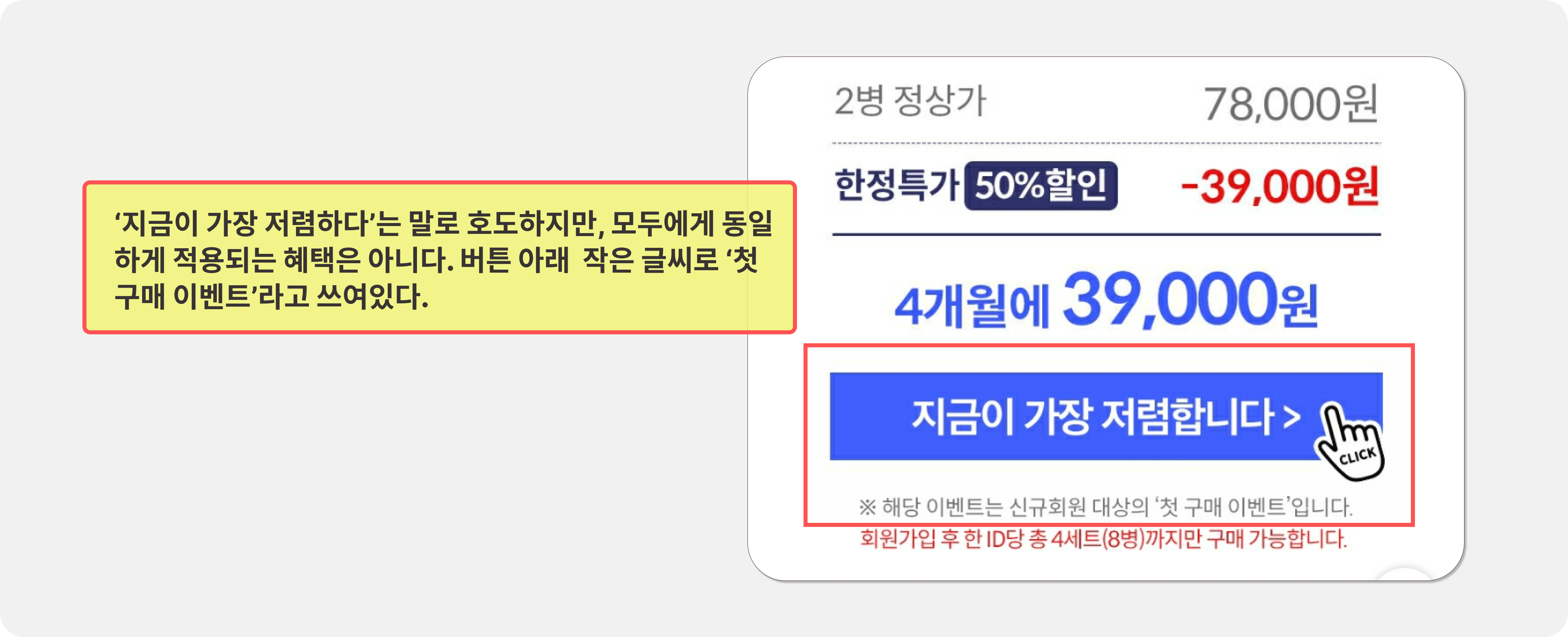
물론 다크 패턴 라이팅의 경우, 넛지(사람들의 선택을 유도하는 부드러운 개입)의 개념에서 보면 마케팅의 일환일 수도 있습니다. 그러나 과한 넛지는 사용자를 불편하게 만드는 트리거가 될 수 있어 주의해야 합니다. 이른바 ‘컨펌 쉐이밍’이라고 불리는 기법인데요. 컨펌 쉐이밍은 대표적인 다크 패턴 라이팅 유형 중 하나로, 사용자가 불안, 수치, 걱정, 불신을 느끼게 만드는 문구를 뜻합니다. 해지하면 모든 혜택을 포기해야 한다거나, 재고 부족 메시지로 불안감을 주는 경우가 여기에 해당합니다. 몇 가지 예시를 통해 함께 살펴보겠습니다.



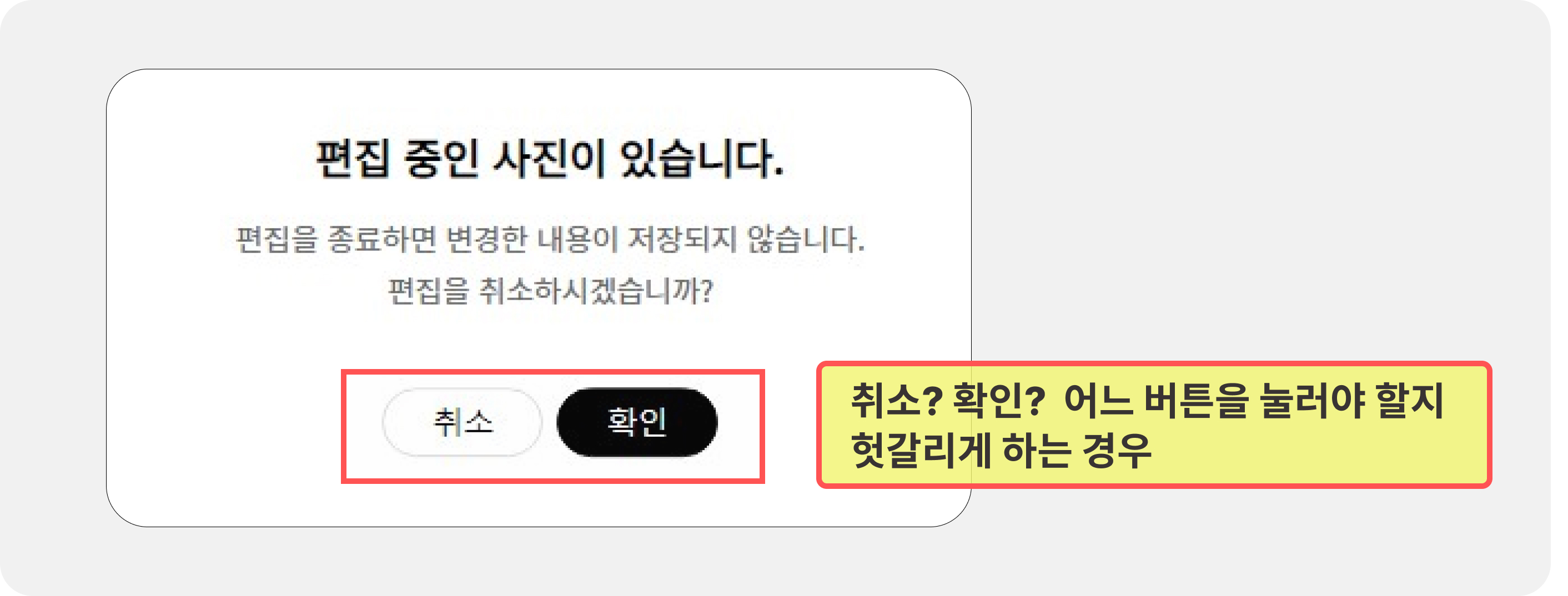
인터랙션 디자인의 핵심이 사용자와의 소통이라면, 글은 소통의 매개가 됩니다. 여기서 글(말)이란 뉘앙스를 담고 있고, 뉘앙스란 곧 감정을 느끼게 하는 요소입니다. 명확하게 결론짓지 않고 흐지부지 애매모호한 표현을 쓰거나, 오해의 소지를 남기는 등 사용자가 쉽게 이해할 수 없는 표현은 결코 바람직한 UX 라이팅이라고 볼 수 없습니다. 무슨 뜻인지 헷갈리는 말로 소통을 방해한다면 그것이 곧 부정적인 경험이 되어, 사용자를 화나게 만들 테니까요.
UX 라이팅이 다크 패턴 함정에 빠지지 않으려면
저 또한 UX 라이터로서 이런 고민을 합니다. 내가 쓴 표현에 오해의 소지는 없을까? 설명은 충분했을까? 무슨 뜻인지 이해하기 쉽게 표현했을까? 메시지가 너무 과한 건 아닐까?라고 말입니다.
언젠가 이런 말을 듣기도 했습니다. “UX 라이터는 사용자를 도와서 좋은 경험을 하게 만드는 사람이잖아. 근데 사실 그건 겉모습일 뿐이고, 결국 기업의 입장에서 이윤을 추구하는 글을 쓸 수밖에 없어.” UX 라이터가 기업의 구성원으로서 글을 써야 한다면 너무도 당연한 말입니다. 물론 UX 라이팅으로 문학을 하려는 건 아니지만, 적어도 사용자를 기만하는 글은 쓰고 싶지 않다는 나름의 소신 때문입니다.
어쩌면 사용성 향상과 이윤 획득이라는 두 마리 토끼를 모두 쟁취해야 하기에, 필요에 의해 다크 패턴 같은 사례가 생겨났을지도 모릅니다. 아이러니하게도 다분히 기능적이지만 비호감을 주는 장치로 작용하고 있고요. 물론 이를 옳다 그르다로 쉽게 논할 수는 없습니다. 어디까지나 필요에 따라 생긴 기법의 영역이니까요.
확실한 건 넛지와 기만은 한 끗 차이라는 사실입니다. 한 끗 ‘선’을 지키느냐 넘느냐에 따라 방향성은 확연히 달라질 것입니다. 물론 이에 대한 최종 결정은 UX 라이터가 속한 조직의 지침에 따라 크게 좌우되겠지만, 강조하고 싶은 것은 ‘선’에 대한 기준입니다. 다크 패턴 라이팅이 되지 않기 위해서는 사용자 입장이 되어 스스로 질문해야 합니다. 이와 관련해 제가 기준으로 삼고 있는 몇 가지 질문은 다음과 같습니다.
<참고 자료: 「사용자 기만 디자인(Dark Patterns of UX Design)이 사용자 경험과 재구매 의사에 미치는 영향」(2020)>
사용자 경험은 사용자가 보고 느끼는 모든 과정에서 비롯됩니다. 여기서 ‘본다’는 것은 디자인과 텍스트를 말합니다. 따라서 스스로 질문에 답하며, 디자인과 아울러 에디팅 해야 합니다. 그뿐만 아니라 사용자 경험 안에는 감정적 요소도 포함되는데요. 내용이 어렵다고 느끼지는 않을지, 불쾌한 표현은 없는지, 속는 기분이 들진 않을지 묻고, 편집하며 사용자의 감정도 컨트롤할 수 있어야 합니다.
어떻게 보면 이러한 질문들은 UX 라이팅의 작성 원칙과도 매우 닮아있습니다. UI 요소의 적절성 체크부터 정보의 위계까지 두루 살피는 UX 라이터의 스콥(Scope, 업무범위)을 고스란히 반영하고 있으니까요. 이 기준이 UX 라이팅의 ‘다크’화를 막는 유일한 정답은 아니겠지만, 최소한의 필터로써 역할하기를 기대해 봅니다.

사용자에게 도움이 되는 글을 쓸 수 있다면
UX 디자이너 존 야블론스키가 쓴 「UX/UI의 10가지 심리학 법칙」에서도 다크 패턴을 언급한 바 있는데요. 심리학을 다루는 분야이다 보니, 다크 패턴에 따른 피해를 염두에 두고 디자인 윤리를 강조하기도 했습니다.
UX 라이팅 또한 이 점을 간과할 수 없습니다. 사용자 경험을 만드는 글쓰기 또한 심리학을 기반으로 아이디어를 전개해 나가기 때문이죠. 따라서 인터페이스 전반에 걸쳐 바람직한 넛지를 사용하고, 사용자가 원하는 경험을 제공하는 게 중요합니다. 여기서 ‘바람직한 넛지’에 대한 정의는 앞으로 우리가 생각해 볼 점으로 남겨두겠습니다. 이러한 고민의 시간들이 결국 UX 라이팅의 차이를 만드는 법이니까요.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
