
데이터 시각화 101시리즈의 두 번째 글에서는 직관적인 데이터 시각화를 만드는 법에 대한 이야기를 다루었습니다. 데이터에서 발견한 정보를 시각 요소로 적절히 디자인하기 위해서는 우리의 뇌가 시각 정보를 처리하는 방법을 이해해야 합니다. 어떤 시각 요소를 쉽게 알아차리는지 어떻게 패턴을 인식하는지 알고, 이를 바탕으로 좀 더 쉽고 직관적인 데이터 시각화를 디자인할 수 있습니다.
하지만 간혹 직관적으로 이해된 시각화가 부정확한 정보를 전달하기도 하고, 시각적으로 오해를 불러일으키기도 합니다. 그 때문에 우리는 이러한 문제점이 왜 일어나는지 이해하고, 데이터 시각화를 정확하게 판단하며 볼 수 있는 눈을 길러야 합니다. 이번 글에서는 실생활에서 쉽게 접할 수 있는 사례들을 이용하여, 데이터 시각화를 이용한 거짓말을 어떻게 발견할 수 있는지 살펴보겠습니다.
막대그래프(Bar chart)는 아마도 우리가 일상에서 가장 자주 접하는 차트가 아닐까 싶습니다. 막대그래프는 어떤 변수의 값을 기준선으로부터의 막대 길이로 나타낸 그래프를 뜻합니다. 막대그래프는 불연속적인 데이터를 다룹니다.
기준선이 ‘0’인지 확인하기
막대그래프는 그 높이가 바로 변수의 값으로 인식되기 때문에 기준선을 ‘0’으로 두는 것이 매우 중요합니다. 하지만, 우리가 쉽게 접하는 막대그래프 중에는 기준선을 ‘0’으로 두지 않아 왜곡된 정보를 전달하는 경우도 많습니다.

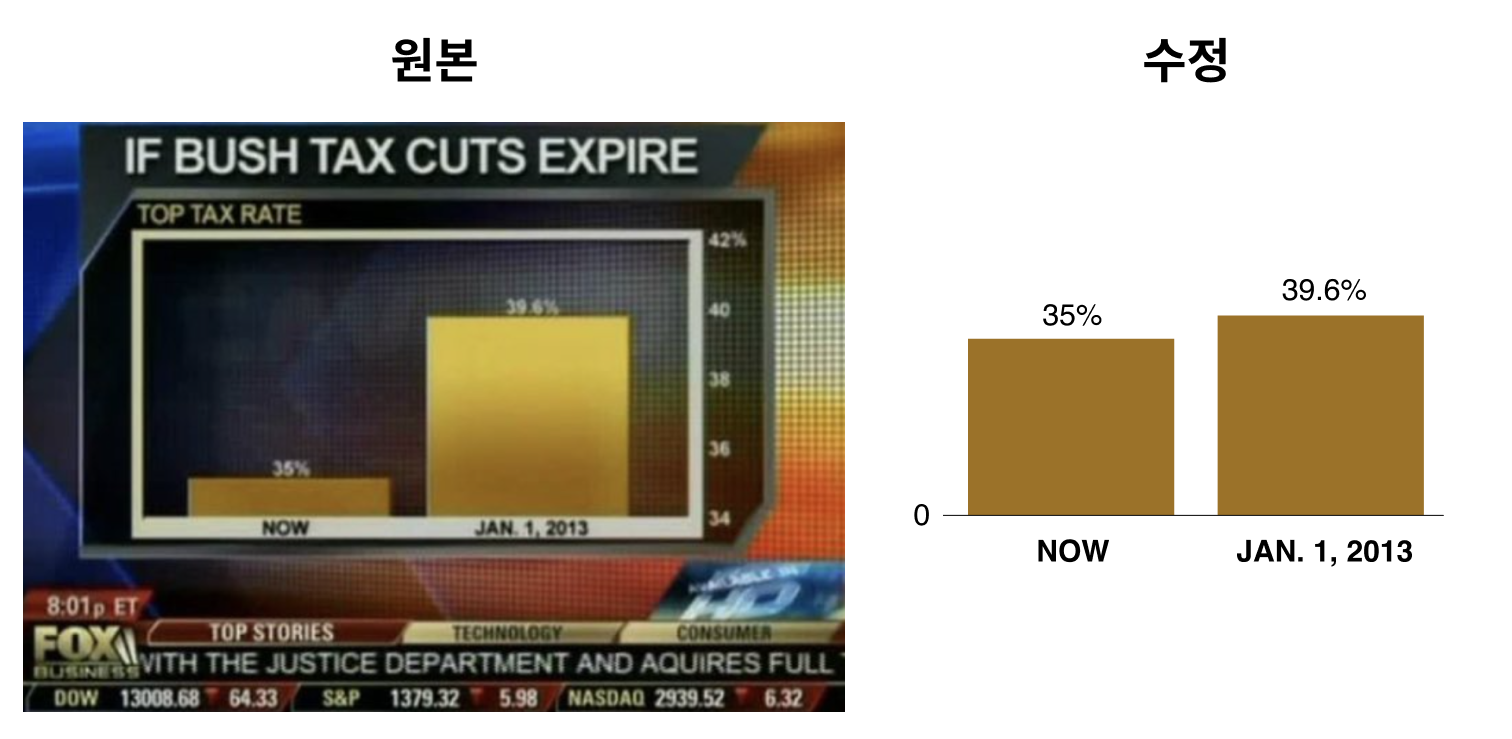
위의 이미지에서 왼쪽과 오른쪽 막대그래프 모두 같은 수치를 표현한 것입니다. 하지만 막대그래프의 높이가 차이 나는데 바로 기준선이 다르기 때문입니다. 왼쪽은 34%에서 시작했지만 오른쪽은 0%에서 시작되었습니다. 왜 이런 차이가 생겼을까요?
왼쪽 그래프는 폭스 뉴스(Fox News)의 자료입니다. 폭스 뉴스는 보수 계열의 뉴스채널입니다. 오바마 대통령이 최고세율 인하를 2013년 초에 만료되도록 계획하고 있다는 소식을 전하며, 왼쪽의 그래프를 함께 내보냈습니다. 기준선을 34%로 만들었더니 2013년 초에 많은 세금 상승이 있을 것으로 보이네요. 하지만 실제 세금 증가는 오른쪽 그래프와 같이 크게 차이 나지 않습니다. 왜 기준선을 변경했을지 그 의도가 보이시나요?

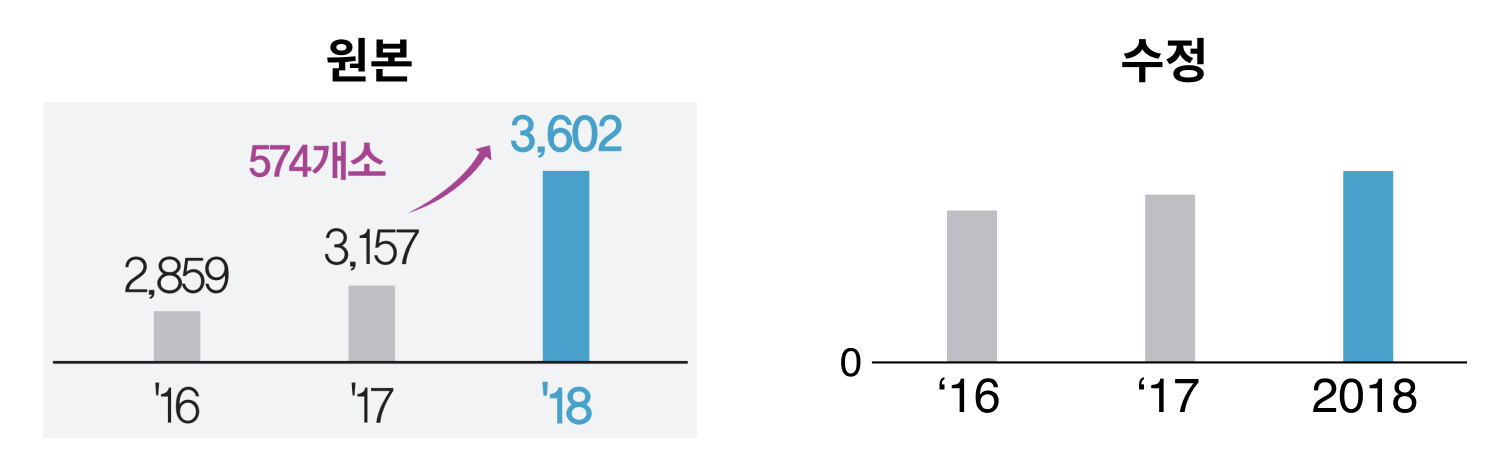
문재인 정부는 600일의 국정 성과를 보여주기 위한 자료를 만들었습니다. 왼쪽 차트는 그중 하나로 ‘국공립 어린이집’ 수의 연도별 증가를 보여줍니다. 문제는 막대그래프의 기준선 값이 표시되지 않았다는 점입니다. 이를 ‘0’점을 기준선으로 오른쪽과 같이 수정해 보았습니다. 어떤 게 보이시나요? 원본 그래픽은 기준선을 조정함으로써 ‘국공립 어린이집’ 숫자의 증가가 좀 더 극대화되도록 디자인된 것을 알 수 있습니다. 이렇듯 막대그래프를 볼 때는 항상 기준선의 값이 ‘0’인지 확인하는 습관이 필요합니다.
Y축 살펴보기


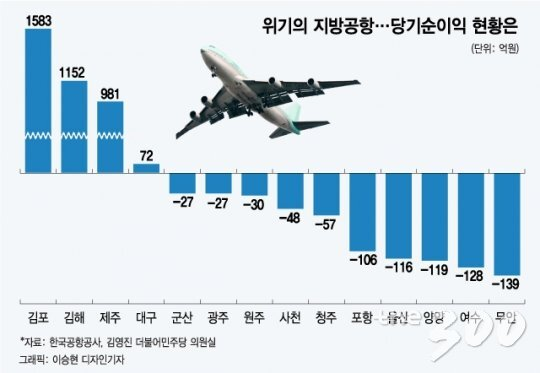
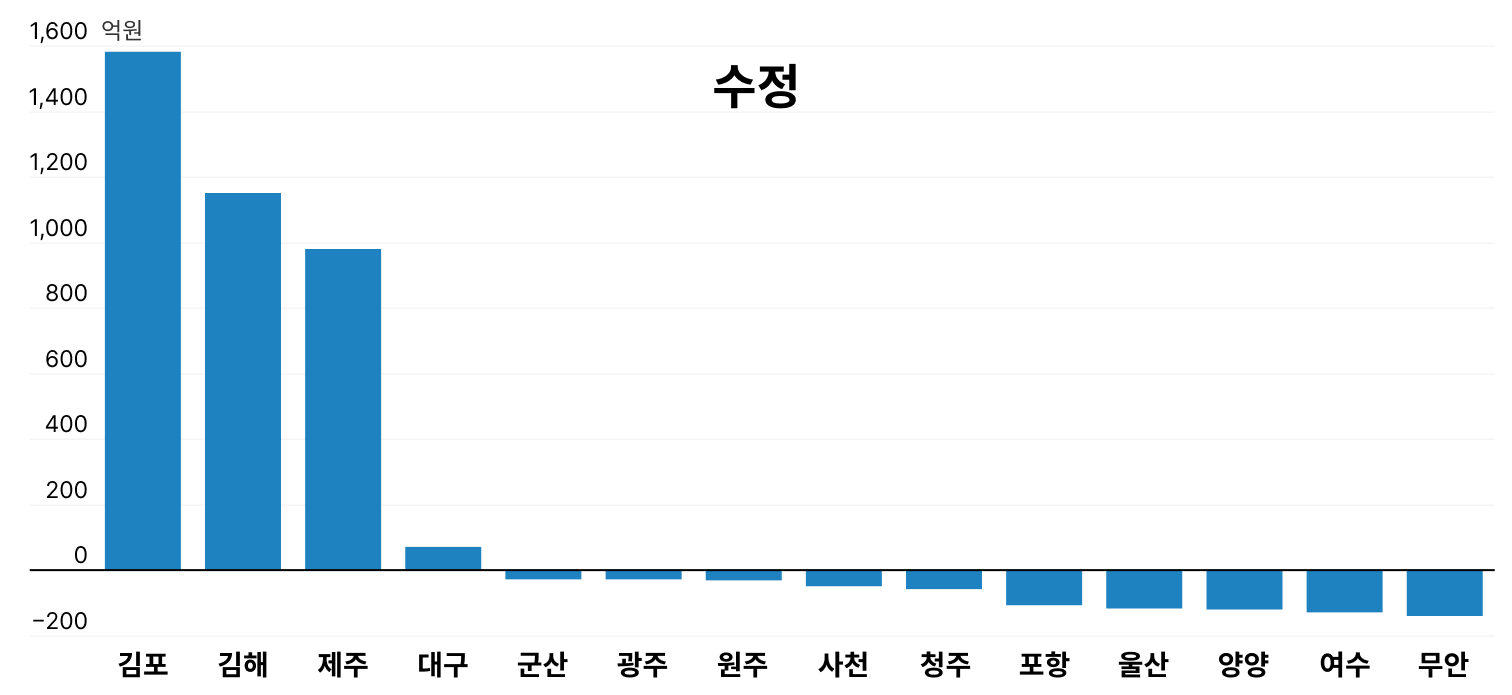
막대그래프를 만들 때, 간혹 하나의 값이 다른 값들에 비해 상대적으로 크면 그 막대에 물결선 표시를 해서 높이를 축약하는 경우가 있습니다. 위 원본 그래프는 기준선 위쪽의 막대들 대부분에 물결선 표시가 있네요. 사실상 2개의 Y축이 존재하는 그래프인 셈입니다. 이를 위와 같이 하나의 Y축을 기준으로 수정해 보았습니다. 어떤 차이가 보이시나요? 원본 그래프에서 지방 공항의 당기순이익 적자가 과장되어 표현된 것을 알 수 있습니다.
선 그래프(Line chart)는 시간에 따른 연속적인 변화를 보여주는 데이터를 표현하는 데 주로 쓰입니다. 변화를 보여주는 것이 목적이기 때문에, 특정한 경우를 제외하고는 기준선을 ‘0’으로 두지 않습니다. 다만, 그 변화가 스케일에 따라 다르게 인식되므로 스케일을 사용하는 데 주의해야 합니다.
두 개의 Y축을 멀리하자

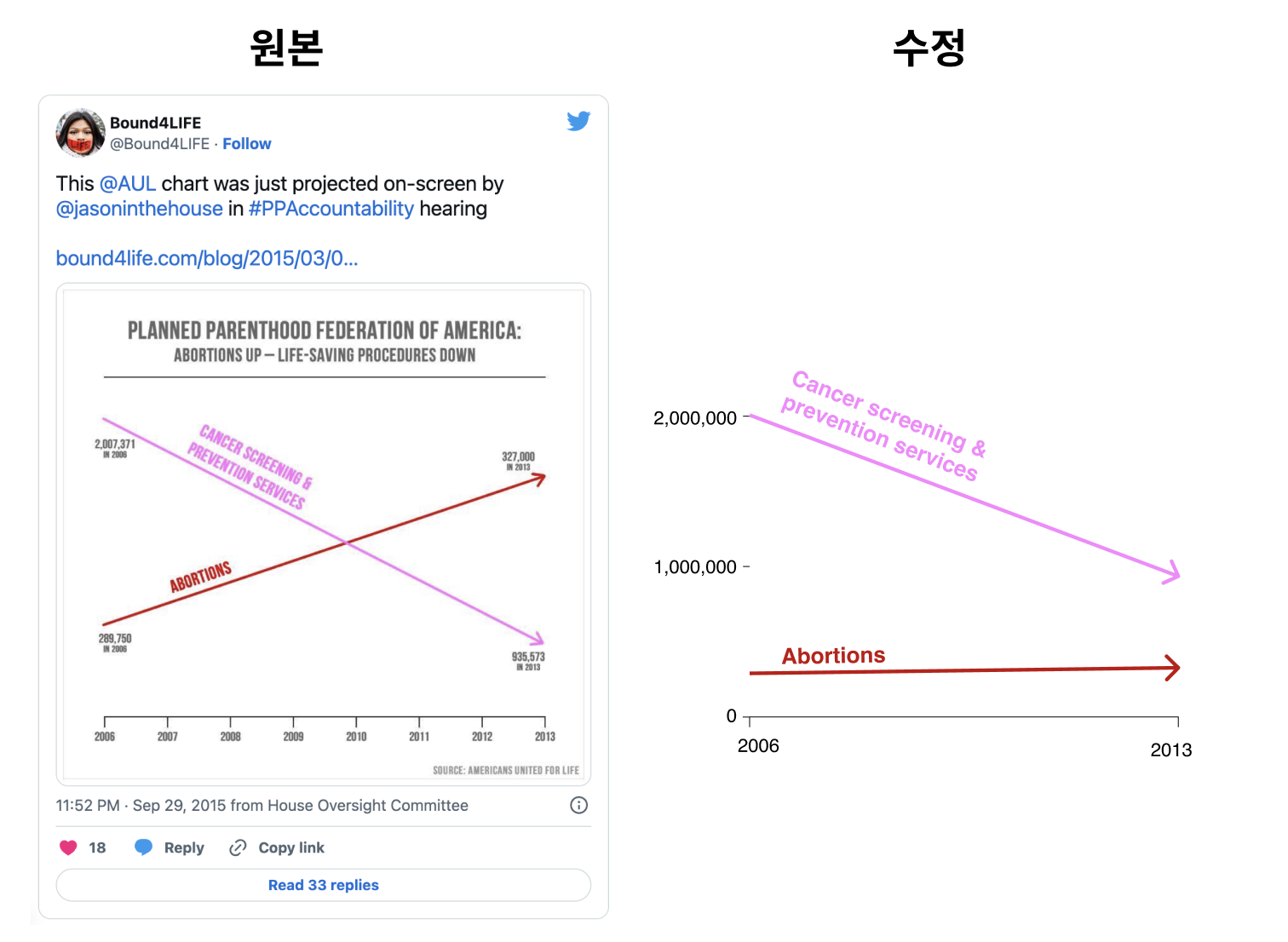
미국 유타주의 공화당 의원인 제이슨(Jason Chaffetz)은 왼쪽의 그래픽을 이용하여, 2015년 의회 청문회에서 미국 가족 계획연맹(Planned Parenthood)이 암 검진에 비해 더 많은 낙태를 시행하고 있다고 주장했습니다. 왼쪽 차트는 그의 주장을 뒷받침하는 것처럼 보입니다. 하지만, 동일한 데이터를 같은 Y축을 기준으로 놓으면 오른쪽처럼 보입니다. 어떤가요? 사실상 낙태의 증가가 눈에 띄지 않습니다. 이렇게 두 개의 다른 Y축을 가진 선 그래프를 겹쳐 놓으면 스케일의 차이로 인해 종종 정보가 왜곡되곤 합니다.

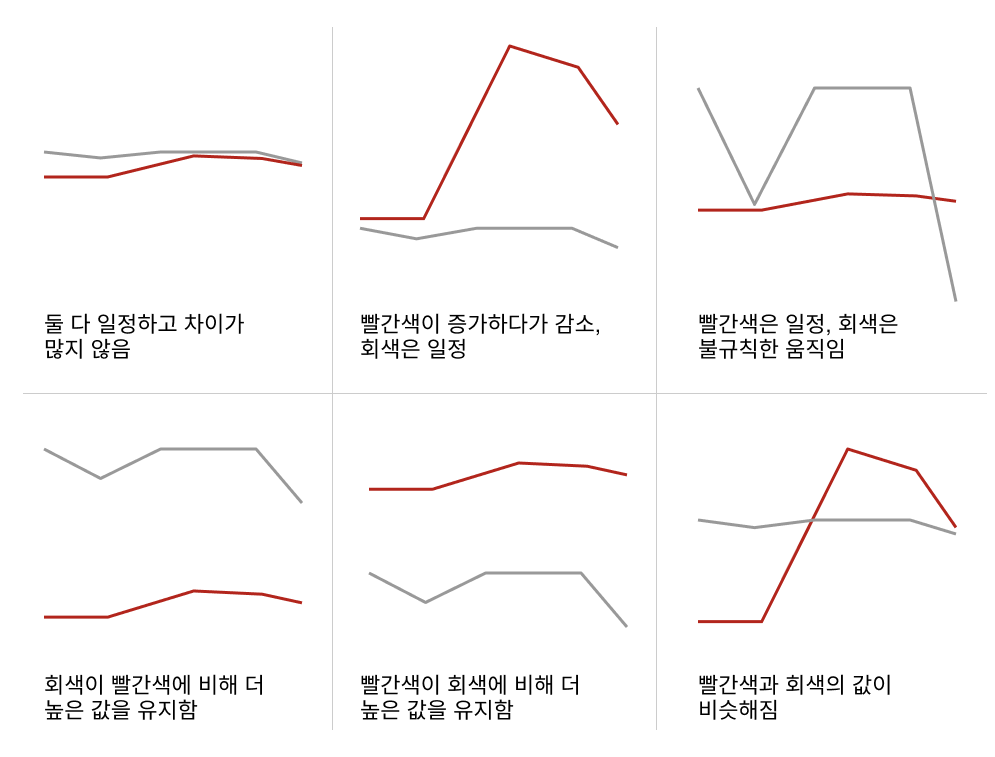
두 개의 다른 Y축을 가지는 그래프를 겹쳐 그리는 경우, 스케일에 따라 완전히 다른 해석이 나올 수 있습니다. 위의 이미지에서는 동일한 두 개의 데이터 세트가 스케일 변화에 따라, 6가지의 결론으로 해석되는 것을 보여줍니다. 두 개의 Y축을 하나의 그래픽에서 사용하는 것은 사실의 왜곡이 클 수 있는 만큼 반드시 지양해야 합니다. 대신 각각 두 개의 그래프로 나누어 표현할 수 있습니다.
누적값으로 눈속임하다

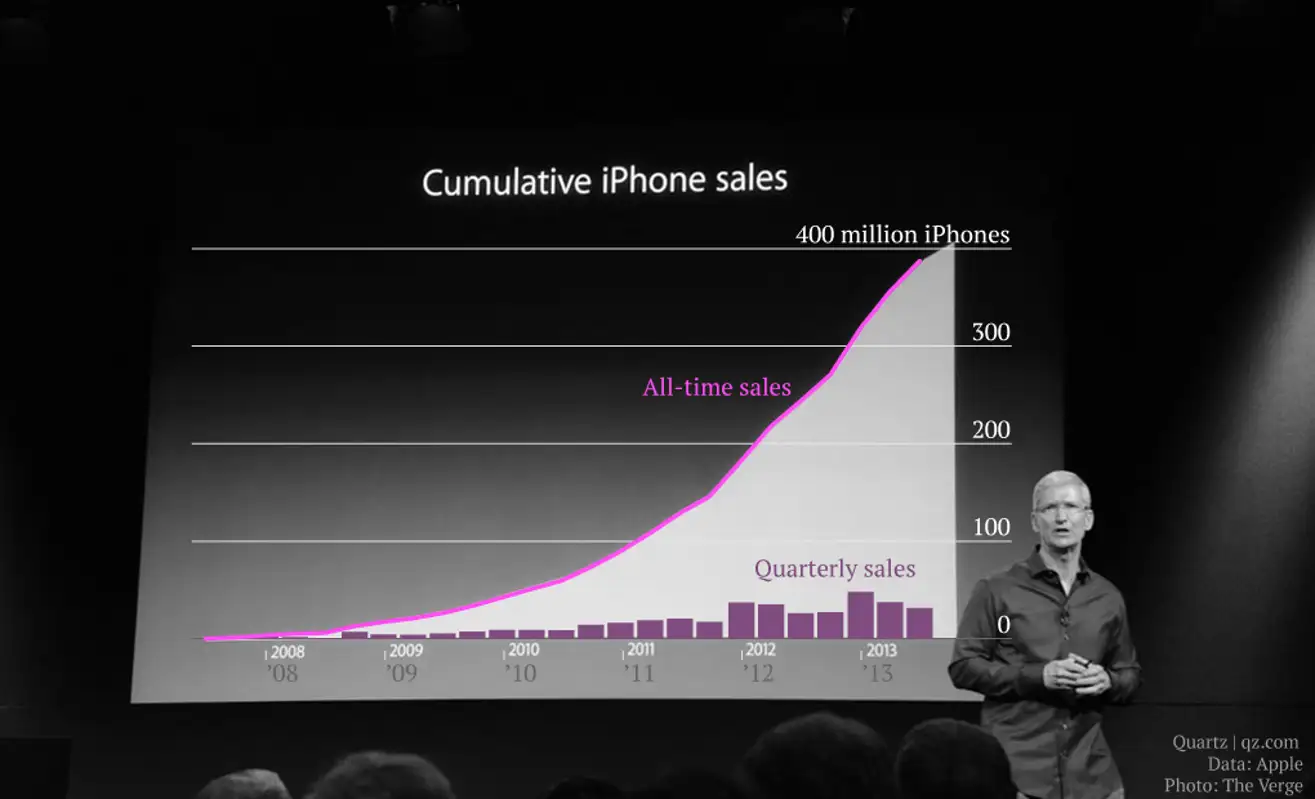
2013년 애플의 아이폰 발표에서 팀 쿡이 아이폰의 누적 판매량을 보여주는 차트입니다. Y축 스케일이 표시되지 않았네요. 일단 누적 판매량을 알 수가 없습니다. 다만 아이폰 판매량이 급증한 듯한 인상을 받게 됩니다. 과연 그럴까요?

QUARTZ는 애플이 증권거래위원회에 제공한 분기별 리포트 자료를 바탕으로, 위와 같이 그래픽을 업데이트했습니다. 아이폰의 누적 판매량 차트 위에 분기별 판매량을 겹쳐 보았습니다. 아이폰의 2013년 최근 3분기 동안의 판매량은 실제 감소했습니다. 그런데도 누적 그래프를 이용하여 판매량이 지속해서 상승한 듯한 인상을 주고 있습니다. 누적 그래프를 통해 정보를 얻을 때는 꼭 이런 점을 주의하시기 바랍니다.
파이 차트(Pie chart)는 어떤 변수의 전체 합을 100%로 했을 때, 각 부분의 구성 비율을 보여주는 데 주로 쓰입니다. 파이 차트가 하나의 원을 나누는 모양이기 때문입니다. 때문에 파이 차트에 쓰일 수 있는 데이터의 종류에는 한계가 있습니다.
전체의 합이 100%인지 확인하자

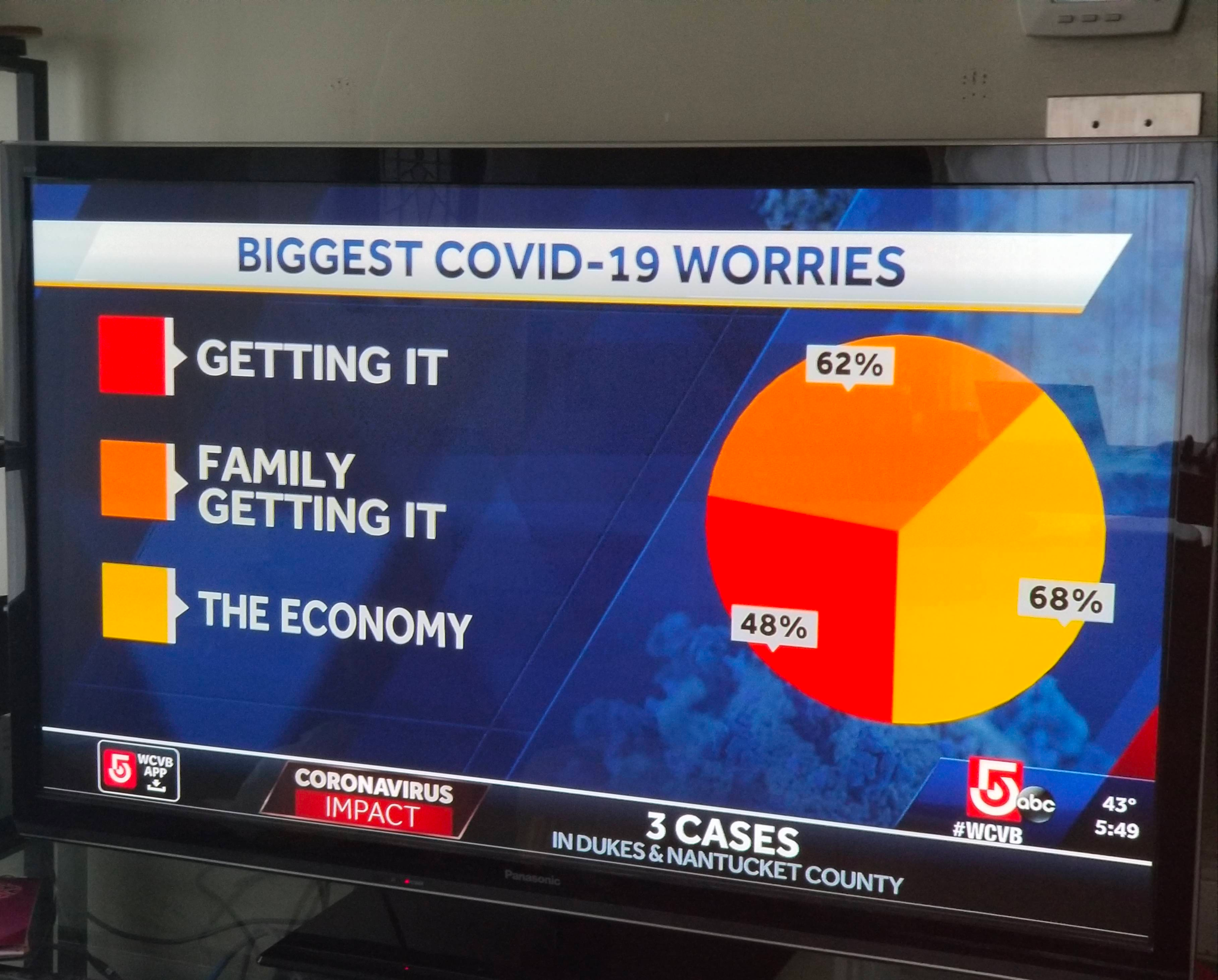
코로나바이러스 관련해 가장 큰 걱정이 무엇인지 설문조사 결과를 보여주는 파이 차트입니다. 차트에 따르면 본인이 코로나에 걸리거나, 가족이 걸리거나 혹은 경제에 대한 걱정이 주를 이룹니다. 이 내용을 파이 차트로 나타냈는데 전체 합이 100%를 훨씬 넘습니다. 이는 사실상 파이 차트로 쓰여서는 안 되는 데이터입니다. 이런 경우에는 막대 차트를 이용하는 것이 더 적합해 보입니다.
3D는 피하자

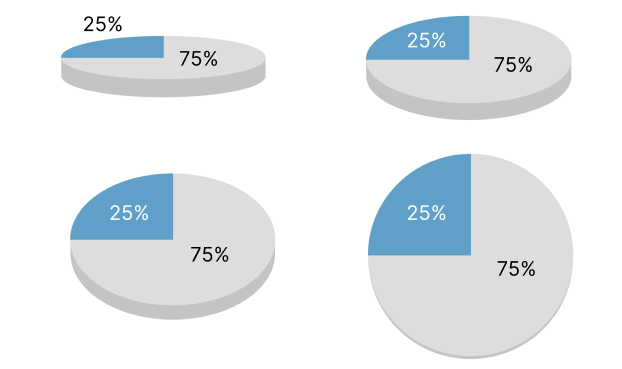
파이 차트를 3D로 만들어서 각자 다른 시점에서 바라본 모습입니다. 모두 25%와 75%의 동일한 데이터를 사용했지만, 각도에 따라 보이는 면적의 크기는 매우 다릅니다. 그 때문에 파이 차트를 3D로 만들면 데이터값에 대한 왜곡이 일어나게 됩니다.

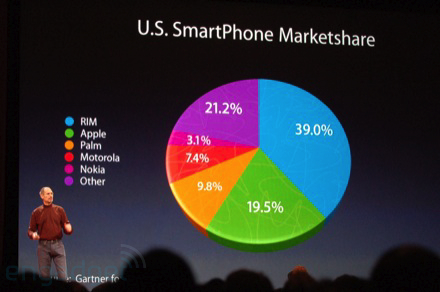
위의 자료에서는 스티브 잡스가 2008년 미국에서의 스마트폰 시장 점유율을 차트로 소개하고 있습니다. 애플은 19.5%임에도 21.2%보다 비중이 더 크게 보이는 것을 눈치채셨나요? 파이 차트를 3D로 만들어서 기울이는 바람에 일어난 일입니다. 이렇듯 3D 자체에 의미가 있어서 사용하는 것이 아니라, 단순히 2D의 차트를 3D로 만드는 경우엔 시각적으로 값이 왜곡될 수 있는 위험이 있습니다.
위치 정보를 가지는 데이터를 시각화할 때 지도가 많이 활용됩니다. 우리에게 익숙한 날씨, 태풍 지도 등을 비롯해 선거 결과나 인구 이동 등을 보여주기 위해 쓰이기도 합니다. 이러한 지도에서는 어떤 거짓말이 가능한지 알아보겠습니다.
트럼프의 대선 승리 지도

2019년 10월 1일 당시 미국 대통령이었던 도널드 트럼프(Donald Trump)는 ‘이걸 탄핵해보라(Try to impeach this)’라며 위의 지도를 트위터에 공유했습니다. 이는 2016년 대선 득표 지도로 알려졌습니다. 공화당을 대표하는 붉은색으로 뒤덮여 있는 것을 볼 수 있죠. 하지만 이 지도는 여러 가지 면에서 사실을 왜곡한 문제가 있습니다. 어떤 것들이 있는지 하나씩 살펴보겠습니다.

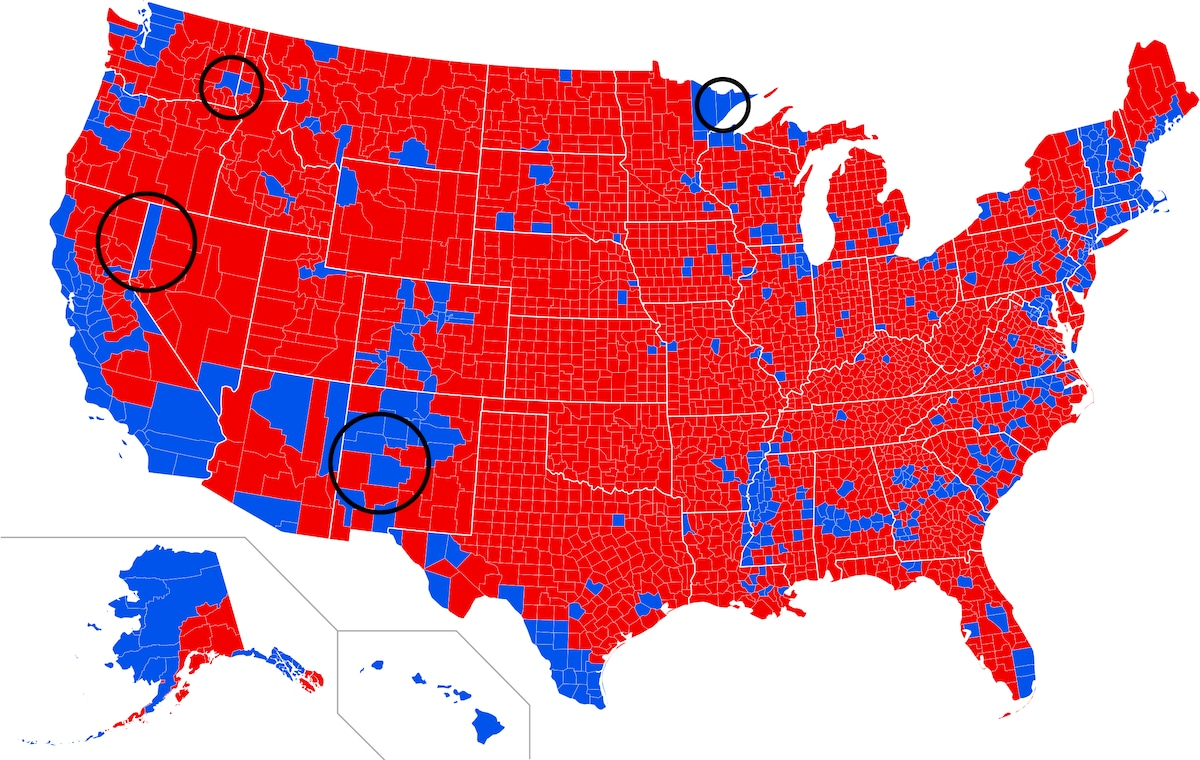
워싱턴 포스트에서 트럼프의 지도와 비교해서 실제 2016년 대선 득표 지도를 공개했습니다. 검은색 원으로 표시된 부분이 트럼프가 공유한 지도와 다른 부분입니다. 트럼프가 공유한 지도는 득표가 마감되기 전, 한 시점을 캡처한 것으로 보입니다. 즉, 데이터의 출처가 잘못된 것이죠.

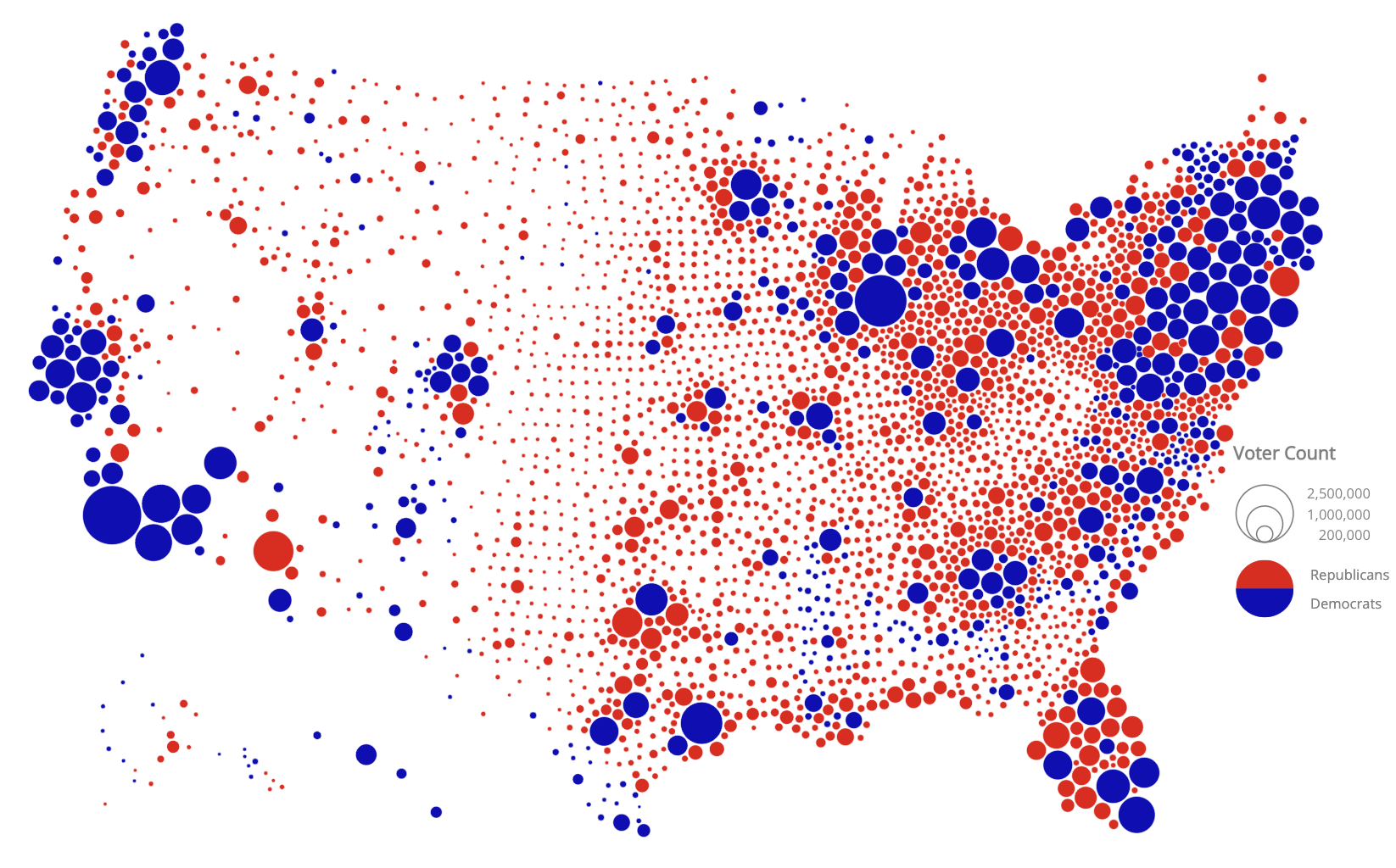
다음은 시각화 방법에 대한 것입니다. 트럼프의 지도는 카운티(County)로 구분된 지역을 색으로 표시했습니다. 하지만 지역이 넓어도 인구수가 적은 곳이 많기 때문에 이는 적절한 시각화 방법이 아닙니다. 결국엔 투표수가 중요하니까요. 카림(Karim Douïeb)은 위와 같이 2016년 대선 결과를 투표수에 비례하는 점으로 표시하였습니다. 이는 투표수에 따른 결과를 좀 더 정확하게 보여줄 수 있습니다. 트럼프가 공유한 지도와 다르게 파란색이 더 눈에 띄는 것을 알 수 있습니다.
맥락이 필요하다

위의 이미지는 2019년 당시 호주 산불의 심각성을 보여주는 데이터 시각화로 알려지며, 소셜미디어에서 많이 공유되었습니다. 이는 호주의 아티스트 앤서니(Anthony Hearsey)가 미 항공우주국(NASA)이 제공하는 약 한 달 동안의 화재 정보를 이용하여 제작한 3D 이미지입니다. 이미 진화된 곳까지 이미지에 모두 포함되어 있으며, 이미지 렌더링을 위해 산불의 규모가 조금 과장되었다고 합니다. 따라서 이 시각화가 공유되었을 시점의 화재 현황에 비해, 과장된 정보가 지도에 표현된 것이죠. 시각화는 직관적으로 이해되기 때문에 그 자체로 영향력이 클 수 있습니다. 때문에 시각화가 어떠한 배경에서 어떤 데이터를 이용해서 만들어졌는지 꼭 살펴볼 필요가 있습니다.
데이터가 시각화되어 전달되면, 우리의 뇌는 이 시각 정보를 직관적으로 인식하여 해석합니다. 많은 양의 정보를 알 수 있고, 패턴 등을 쉽게 파악할 수도 있습니다. 하지만 직관적으로 이해된 정보가 실제와 다른 부정확한 정보를 전달하기도 하고, 시각적으로 오해를 불러일으키기도 합니다.
이번 글에서는 우리가 주변에서 쉽게 접할 수 있는 사례를 참고하여, 데이터 시각화를 이용한 거짓말을 어떻게 발견할 수 있는지 살펴보았습니다. 데이터 시각화는 쉽게 이해되고, 그 영향력이 큰 만큼 이를 비판적으로 바라보는 태도가 매우 중요합니다. 데이터 시각화를 만드는 사람뿐 아니라, 이를 통해 정보를 얻는 독자들도 시각화를 통해 받아들인 정보가 정확한지, 왜곡된 부분은 없는지 항상 의문을 가지고 시각화를 이해하려는 태도가 필요합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.