다양한 컬러 생성과 활용으로 색 조합을 도와주는 ‘Coolors’

처음 Coolors를 알게 된 건 2017년으로 당시 ‘색 조합, 구성에 도움을 주는 서비스 7’ 중 하나로 개인 블로그에 소개했던 기억이 납니다. 그땐 서비스의 기능이 다섯 개의 컬러를 바탕으로 나만의 색 구성을 찾는데 초점이 맞춰져 있었는데요. 모바일 웹에도 최적화된 서비스를 제공해 사용성을 높인 것이 가장 큰 매력이었습니다. 그로부터 5년이라는 시간이 흘렀고, 얼마 전 2.0 버전으로 업데이트되며 컬러와 연관된 더 많은 기능을 제공하기 시작했습니다. 오늘 소개할 ‘Coolors’에서 컬러 조합이라는 핵심 기능을 비롯해, 어떤 추가 기능을 활용할 수 있을지 살펴보고자 합니다.
핵심 기능: 다양한 방법으로 원하는 컬러 생성

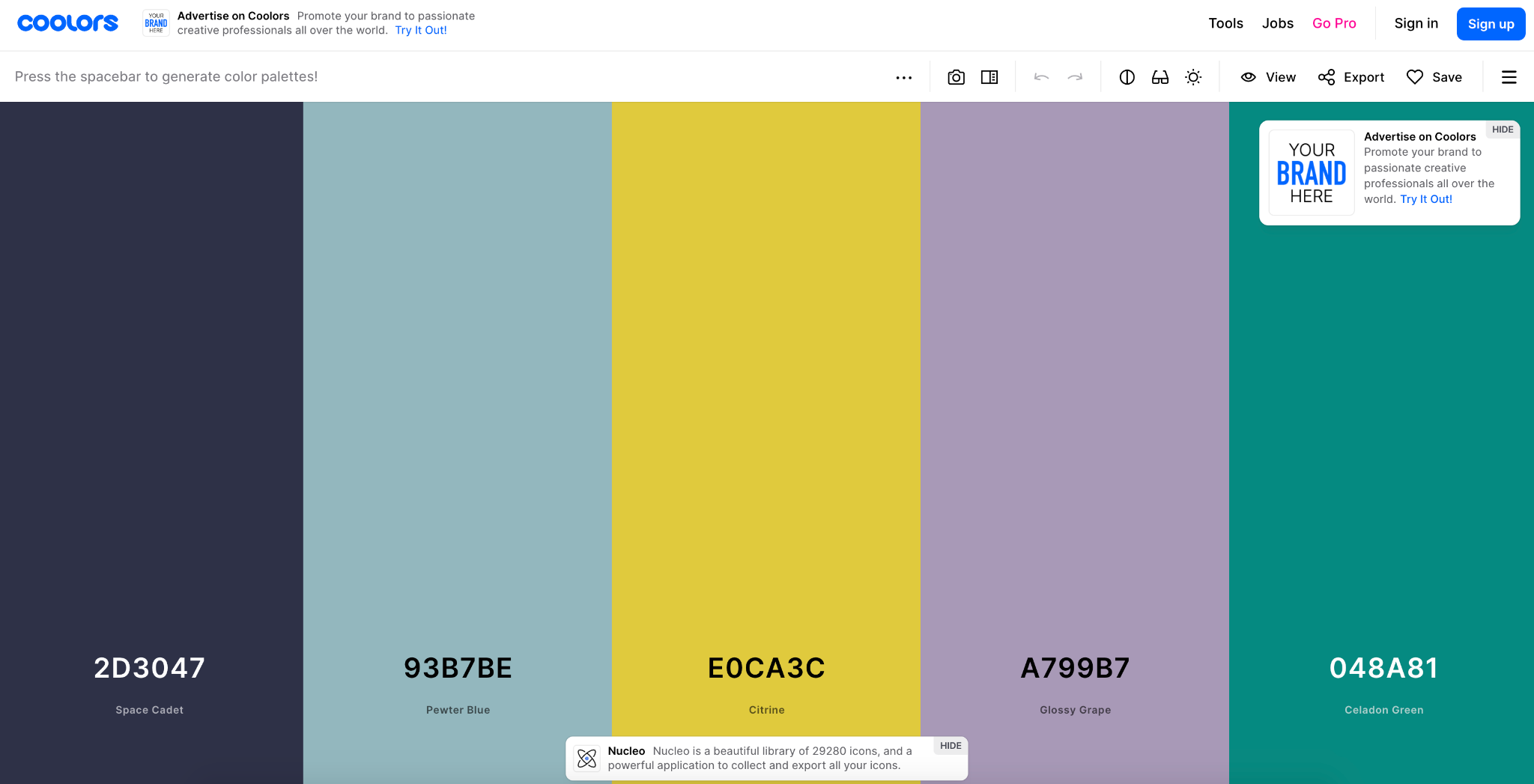
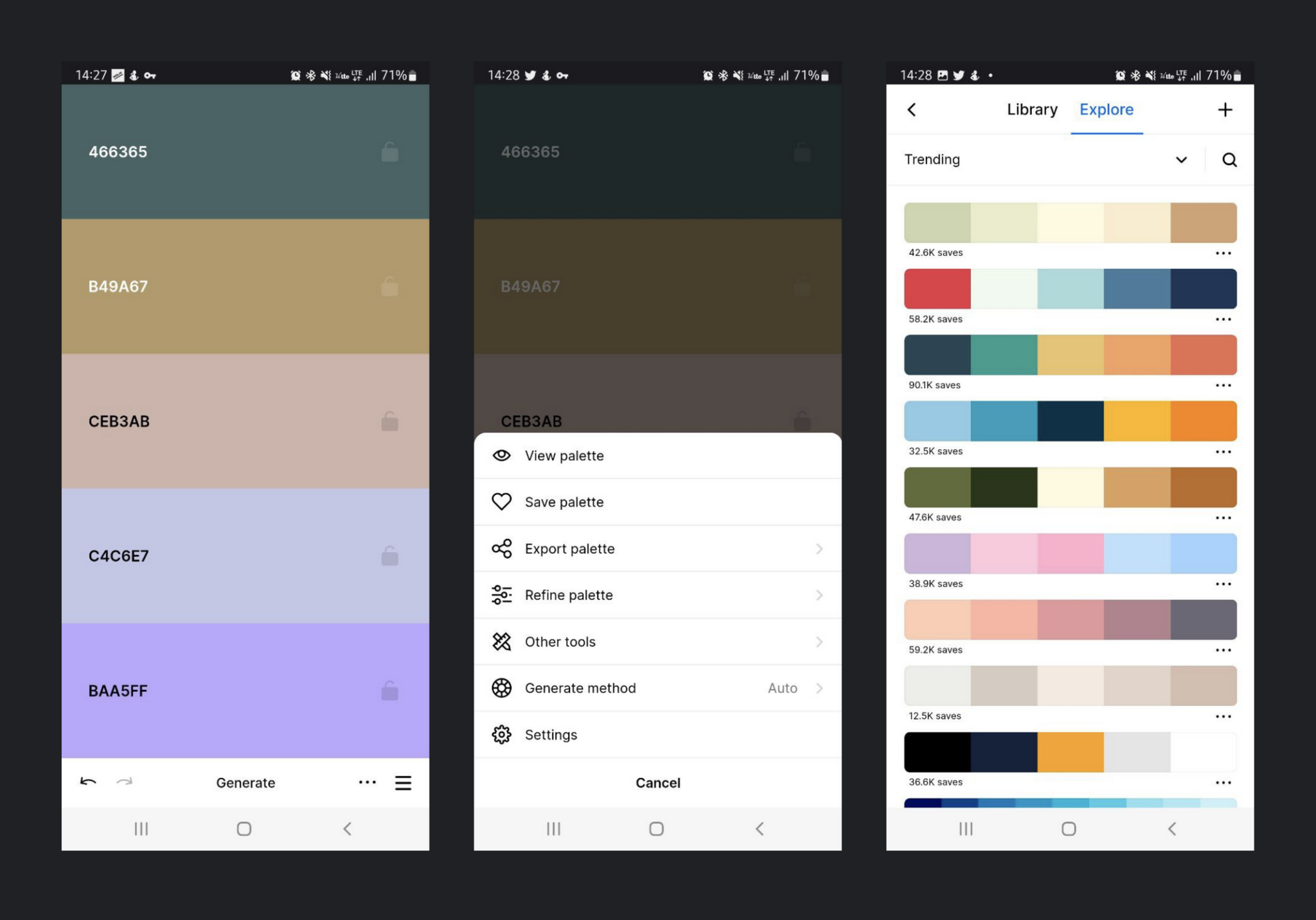
우선 기본 핵심 기능을 바탕으로 ‘Coolors’를 간략하게 정리해 보겠습니다. Coolors는 서로 잘 맞는 컬러 조합을 쉽게 찾을 수 있게 도와주는 역할을 합니다. 컬러는 다섯 개가 기본으로 제공되지만 수를 직접 더하거나 줄일 수 있고, 메인 컬러 등을 선정한 후 해당 컬러를 고정한 상태로 다른 컬러들을 변경할 수 있습니다. 전체수를 정해 놓고 컬러를 하나씩 맞춰가는 즐거움을 얻을 수 있는 과정으로, 로그인 후에는 마음에 드는 컬러나 조합을 저장해 언제든 다시 살펴보거나 특정 컬러만 변경하는 작업을 할 수 있습니다.

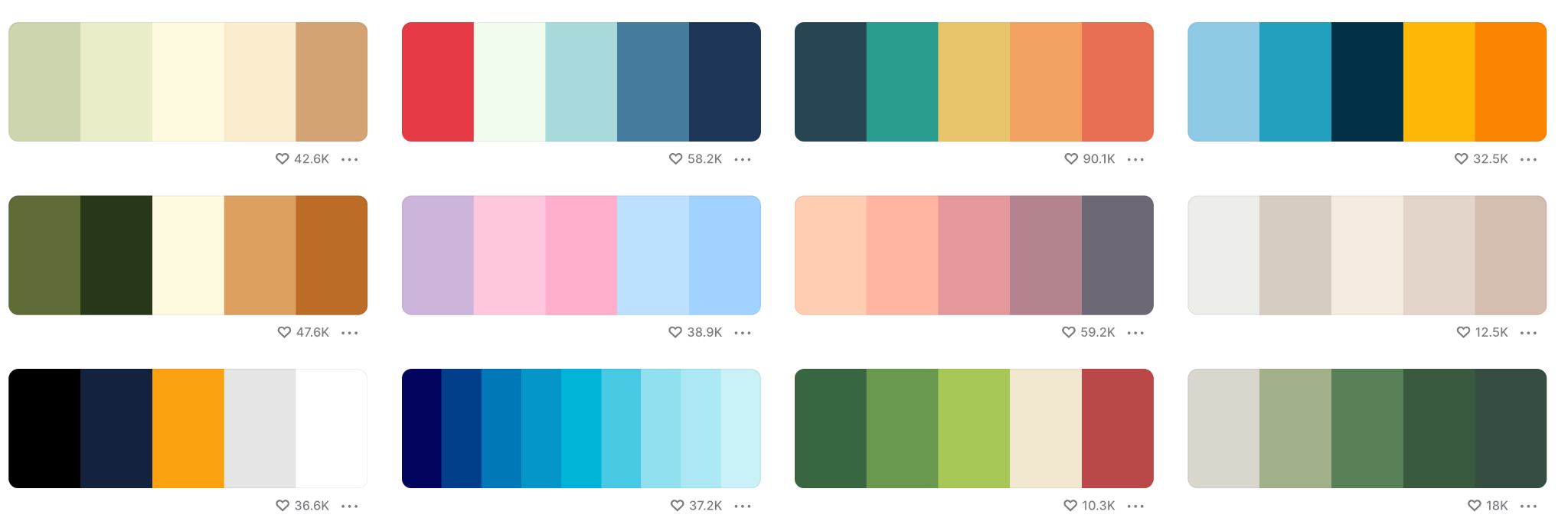
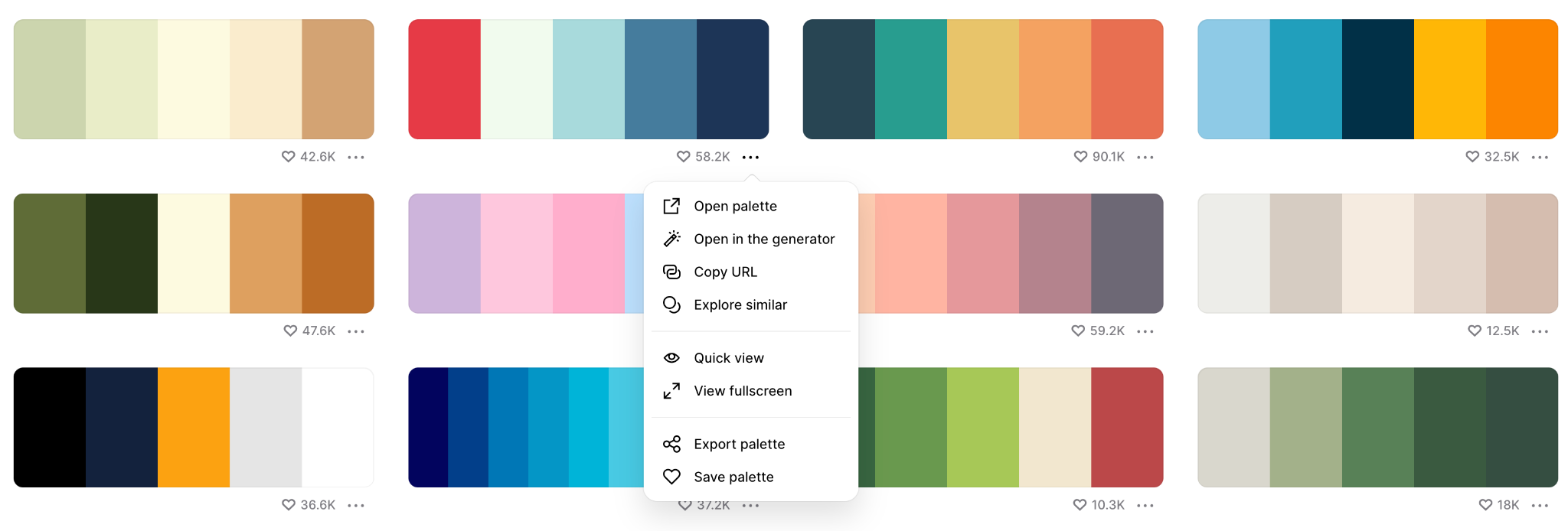
만약 처음부터 여러 개의 컬러를 하나씩 맞춰가는 게 어렵게 느껴진다면, 다른 사용자들이 공유한 컬러 조합을 탐색하는 것으로 시작할 수 있습니다. 저도 이 서비스를 정말 자주 사용하고 있는데, 컬러를 직접 구성하기보다는 누군가 공유하고, 다른 사용자들이 좋아요를 많이 누른 리스트를 먼저 살펴보며 도움을 받고 있습니다.

만약 단순히 공유된 것을 확인하는 공간이라면 큰 의미가 없을 수도 있지만, 공유, 유사한 컬러 조합 탐색, 편집 화면으로 이동, 컬러 조합 내보내기 또는 저장하기 등의 기능을 바로 사용할 수 있어, 더 유용하게 느껴집니다. 공유하기는 서비스 등에 적용할 컬러 조합의 후보를 추려 팀에 공유할 때 사용하기 좋습니다. 또한 마음에 드는 컬러와 유사한 것을 찾는 탐색 기능은 비슷한 컬러를 빠르게 훑어보기에 좋습니다.
부가 기능: 컬러를 즐기는 또 다른 방법

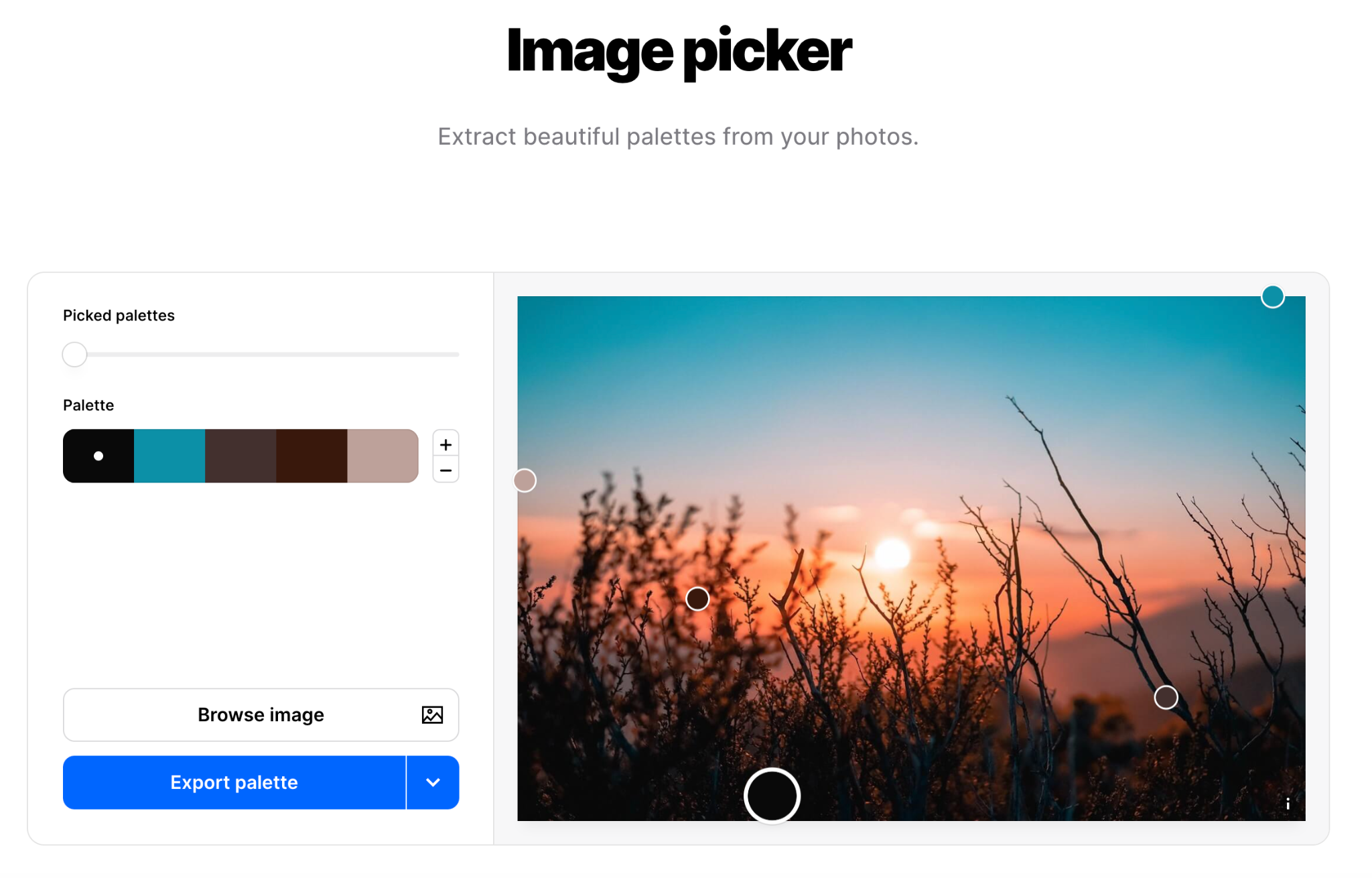
앞서 살펴본 내용은 컬러를 구성하는 핵심 기능에 대한 내용이며, 지금부터는 컬러라는 주제로 함께 사용하기 좋은 별도의 기능을 살펴보겠습니다. 먼저 이미지에 포함된 컬러를 추출하는 기능입니다. 컬러를 추출하고자 하는 이미지를 등록하면 대표 컬러 5개를 확인할 수 있는데요. ‘+, -’ 버튼을 활용해 그 수를 추가하거나 줄일 수 있습니다.
이미지 속 컬러 추출 위치를 알려주는 동그라미를 움직이면 사진 속 특정 영역의 컬러를 바로 확인하는 것도 가능합니다. 핵심 기능에서 살펴본 바와 같이, 다른 사용자가 공유한 컬러 팔레트와 함께 사용하면 초기 컬러에 대한 팁을 얻는 데 도움을 받을 수 있는 기능입니다.

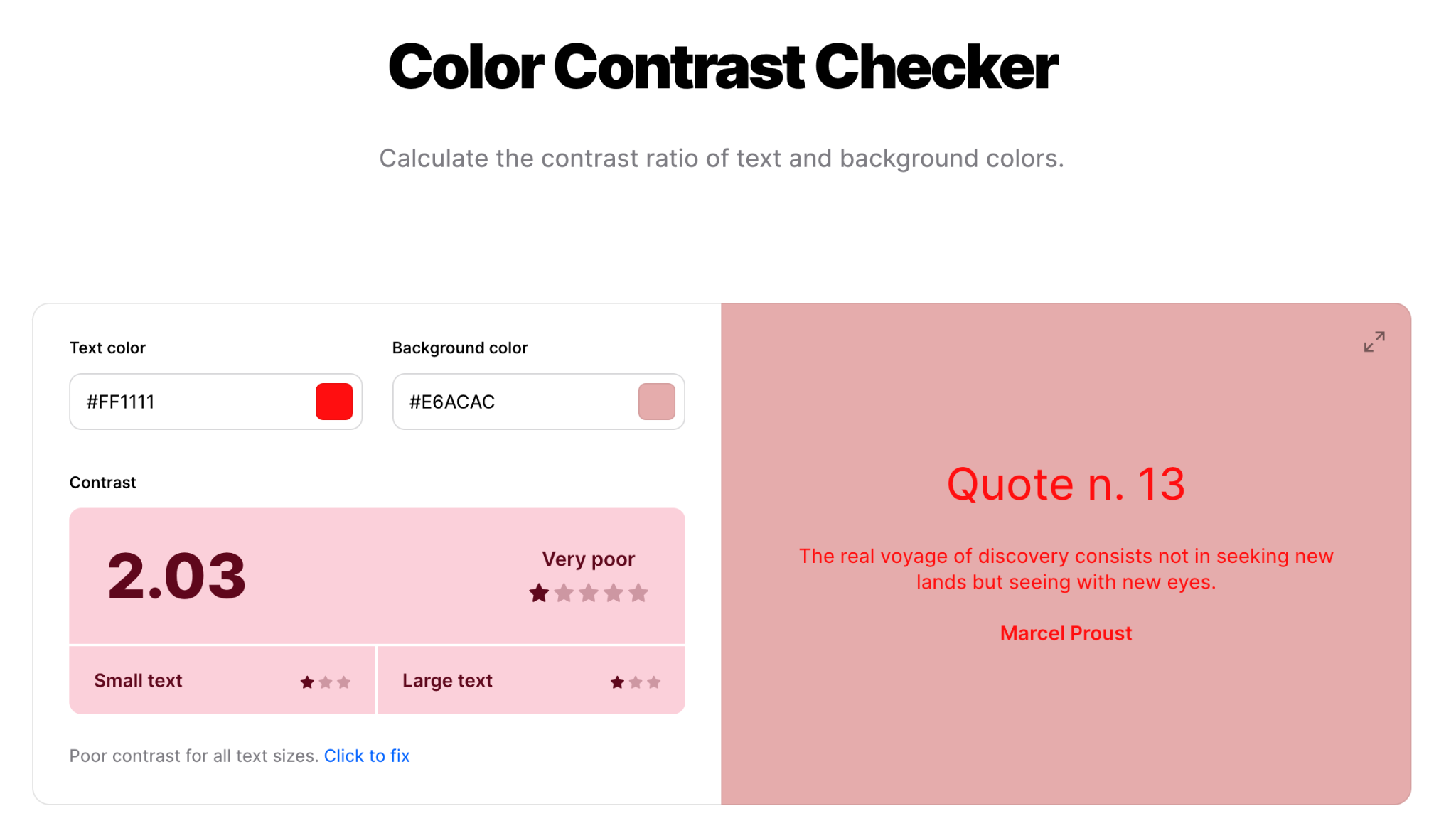
Coolors를 통해 색을 정했다 하더라도, 쓰려는 곳에 잘 맞을까? 하는 고민이 들 수 있습니다. 이런 상황에서 사용하기 좋은 기능으로, 컬러 대비가 잘 맞는지 미리 확인할 수 있습니다. 다섯 개의 컬러 조합을 정하고 그중 하나는 배경 컬러로, 다른 하나는 폰트 컬러로 활용한다면 과연 잘 맞는 조합인지 별점(5점 만점)과 숫자, 그리고 어떤 폰트 크기에 적합한지 등을 빠르게 확인할 수 있습니다. 실제 디자인 구성에 앞서 기준으로 활용하기 좋습니다.

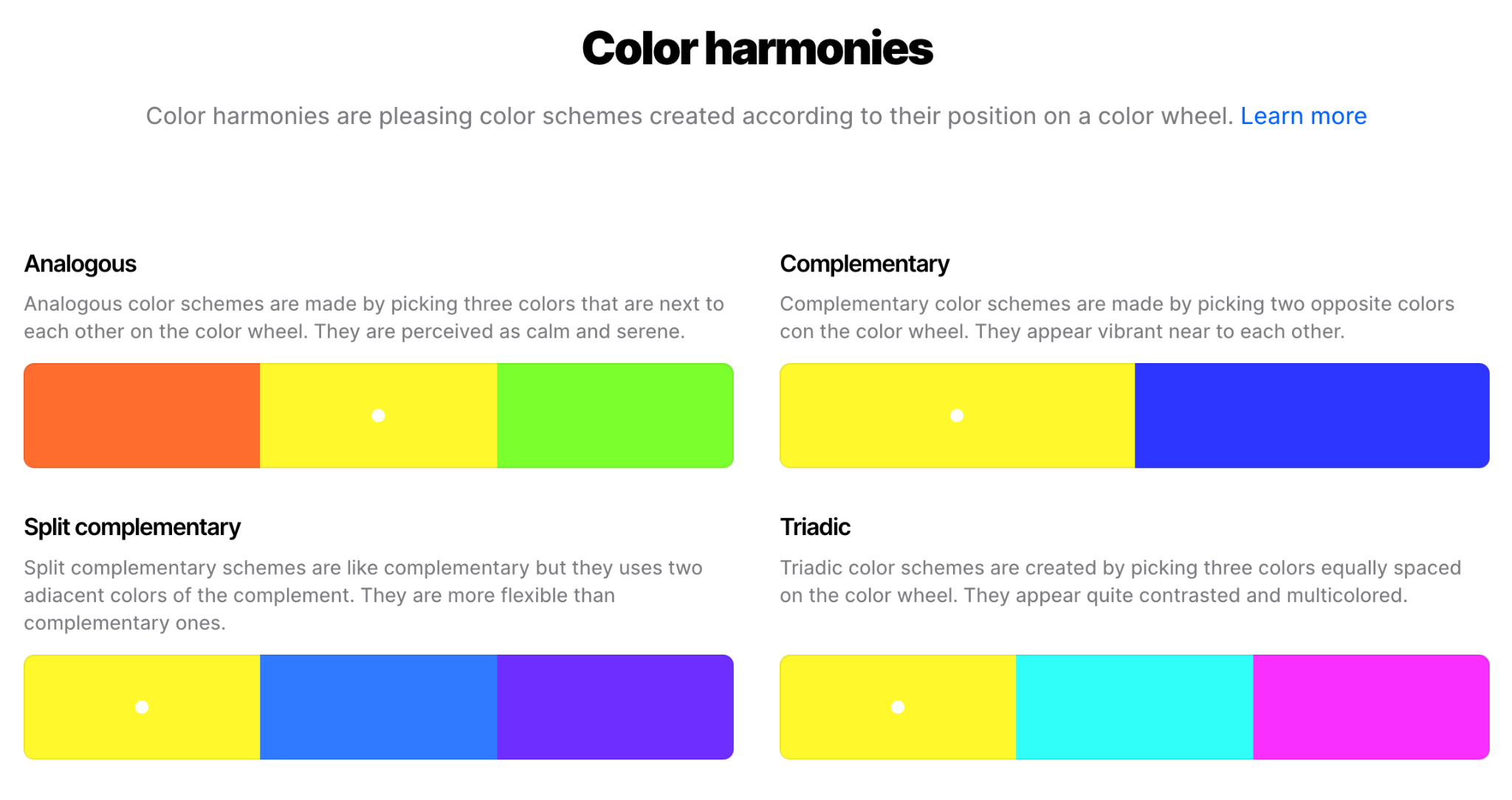
아직 정해진 것이 한 가지 핵심 컬러밖에 없다면, 적합한 컬러나 톤 등을 살펴볼 수 있는 기능을 사용해 보세요. 위 이미지는 예시로 레몬색 컬러를 하나 선택해 봤는데, 함께 사용하기 좋은 컬러들을 추천해 줍니다. 본인이 선택한 컬러를 중심으로 쉽게 구성해주니 보기 편합니다.

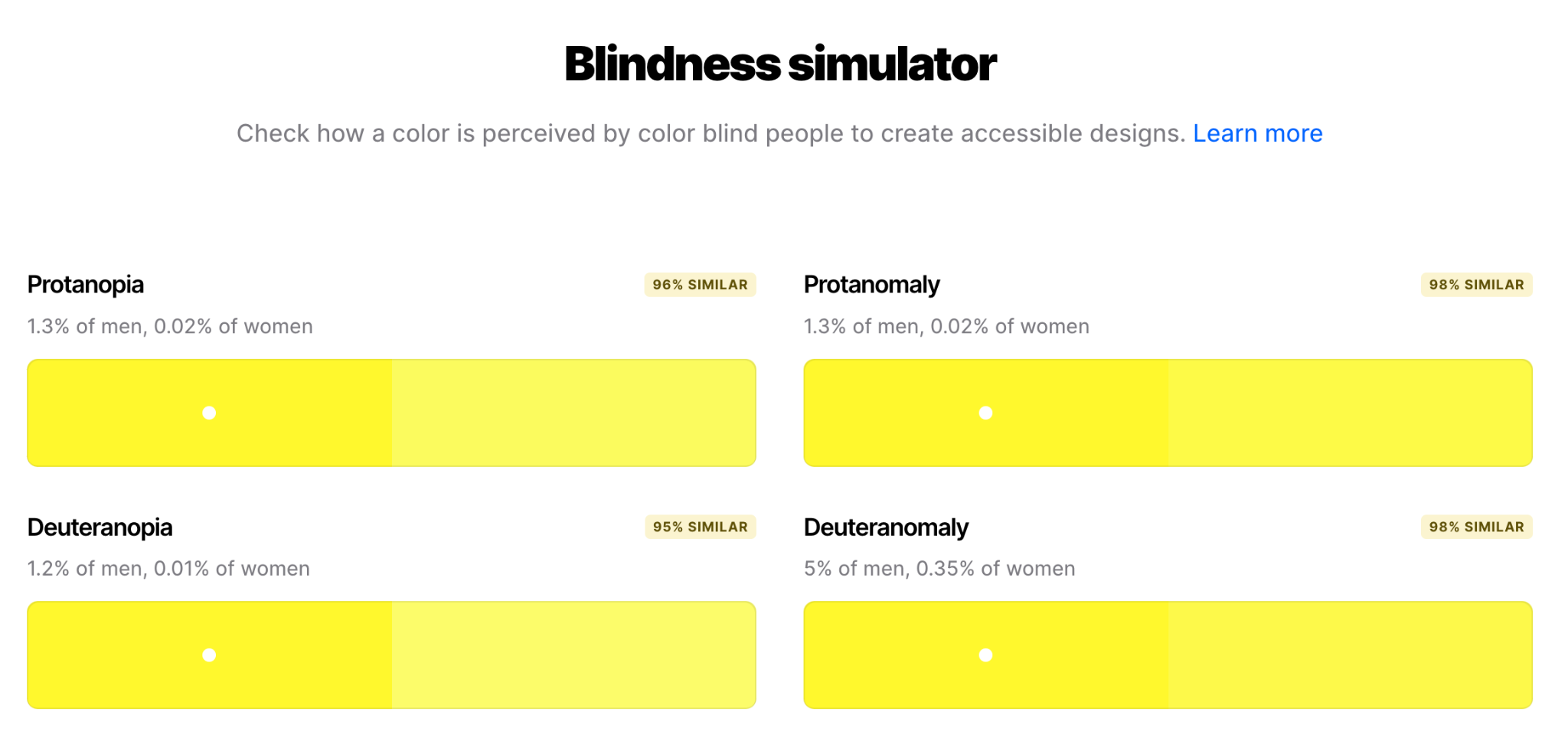
이뿐만 아니라 접근성 관점에서도 사용하기 좋은 컬러인지에 대해 함께 습득할 수 있습니다. 색맹이 있는 사람들에게 색이 어떻게 인식되고 있으며, 성별에 따라 어느 정도의 비율로 겪는 문제인지 확인할 수 있습니다. 모든 대상을 고려할 순 없겠지만, 이러한 정보들을 확인함으로써 의사 결정의 시간을 줄여주는 역할을 합니다.

기존에는 iOS 앱만 제공되어 아쉬움이 많았는데, 현재 안드로이드 앱이 추가되어 웹 환경은 물론 앱 환경에서도 컬러에 대한 작업을 진행할 수 있습니다. 로그인을 하면 해당 계정을 기반으로 좋아요를 하거나, 생성했던 컬러 조합 등을 언제든 다시 확인할 수 있습니다. 컬러 생성 역시 웹에서의 기능을 거의 그대로 옮겨와 모바일에서도 어렵지 않게 사용할 수 있습니다.

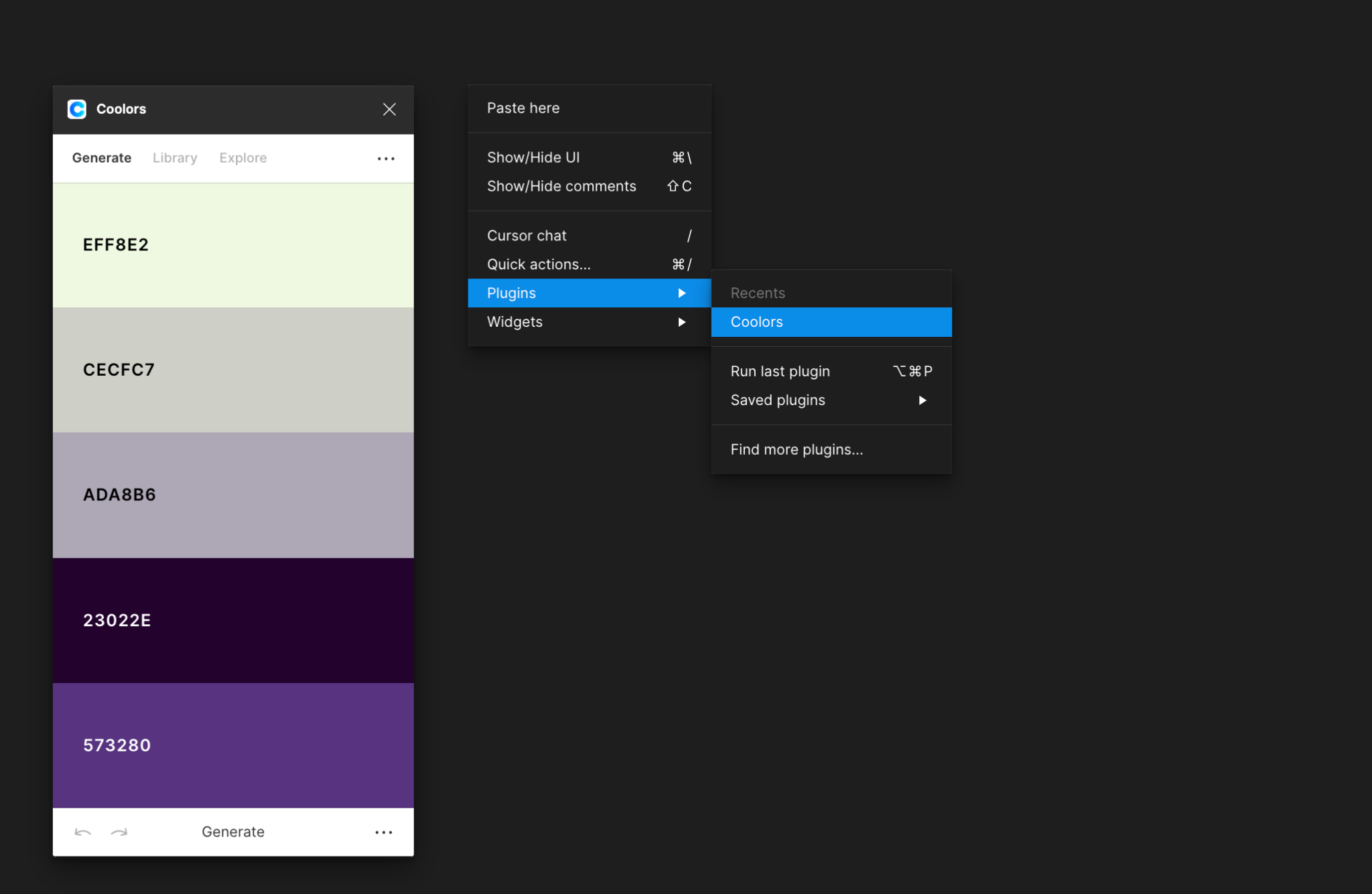
또한 피그마 플러그인을 지원하여, 작업 접근성을 높이는데 중요한 역할을 해줍니다. 생성한 컬러를 피그마 플러그인을 통해 작업 중인 화면 등에 빠르게 적용할 수 있습니다. 앱과 동일한 구성의 UI를 플러그인에 적용한 것 역시 매력적으로 다가옵니다.
한 번은 꼭 써봐야 하는 이유

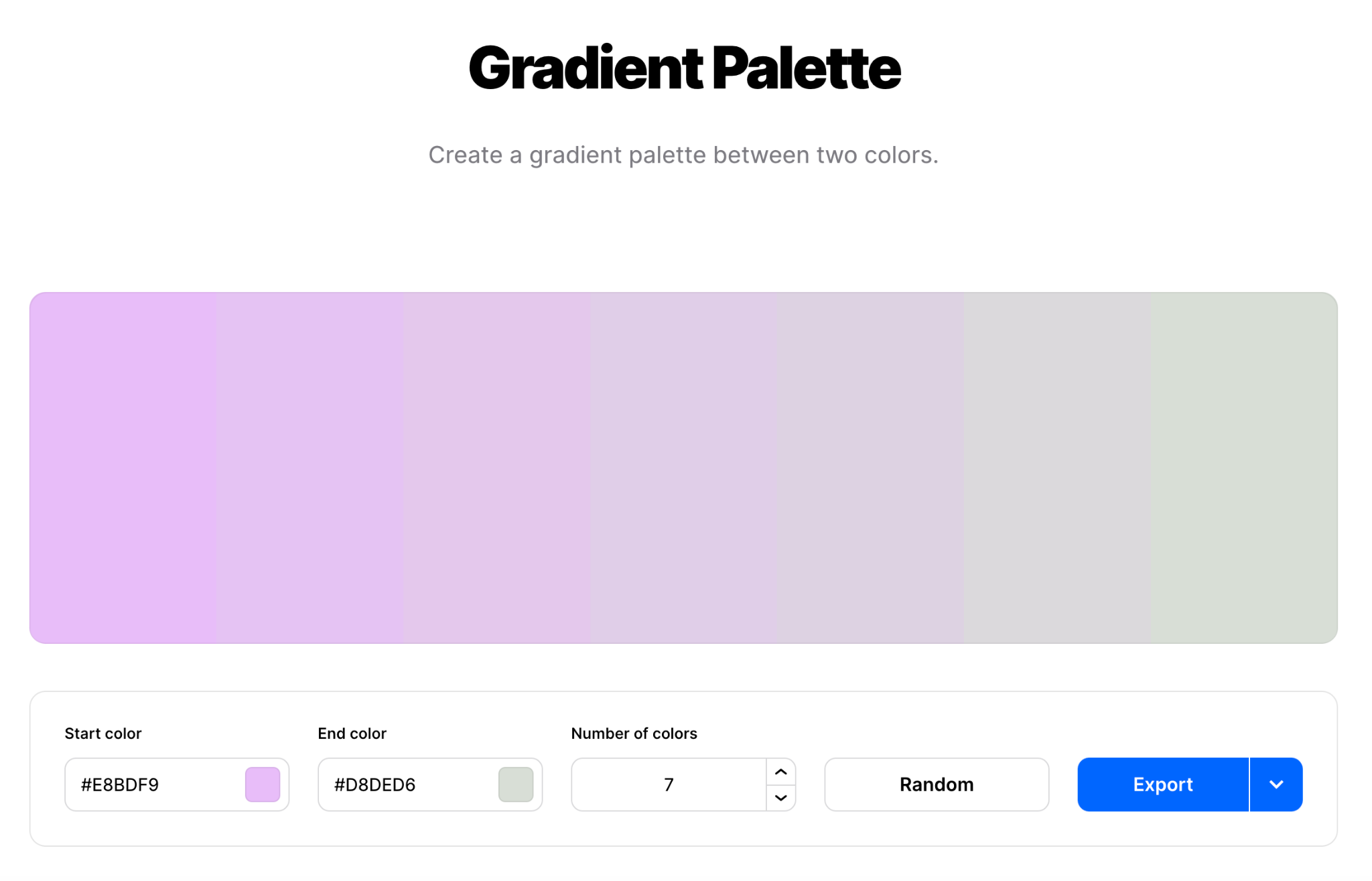
Coolors는 컬러에 관련된 서비스 중에서는 거의 종합 선물세트에 가까운 역할을 합니다. 컬러와 관련된 여러 서비스를 봤지만, 이만큼 다양한 기능을 쓸모 있게 제공하는 곳은 많지 않기 때문입니다. 본문에 포함되지 않은 다른 기능들도 많은데, 대표적으로 위 이미지와 같은 그라데이션 생성 기능 등이 있습니다.
이처럼 컬러를 중심으로 생성, 탐색, 추출 등 여러 범위 내 작업이 가능하며, 피그마, 안드로이드, iOS 앱, 모바일 웹 등 다양한 플랫폼에서 작업할 수 있는 환경을 제공한다는 것이 이곳의 가장 큰 매력이자 장점입니다. Coolors의 기본 핵심 기능과 오늘 소개한 부가 기능까지 함께 활용한다면, 앞으로 컬러와 관련해서는 가장 활용 빈도가 높은 곳이라고 할 수 있겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
