
저는 사이드 프로젝트나 문서 작성을 위해 아이콘 제공 서비스, 플러그인 등을 즐겨찾기 하거나 미리 설치해놓고 자주 활용하는 편입니다. 아이콘을 직접 제작할 여유가 없는 상황에서 원하는 아이콘을 빠르게 찾아 적용하기 좋은 방법이기 때문입니다. 그래서 무료로 사용 가능한 조건이 있어도 좀 더 세부적인 설정을 적용해 아이콘을 다운로드하거나, 작성 중인 화면이나 문서에 입력할 수 있으면 좋겠다고 생각했습니다. 그러다 얼마 전, 웹상에서 기본 아이콘을 바탕으로 배경 컬러나 다양한 효과를 적용해 아이콘을 제작할 수 있는 ‘Iconray’서비스를 발견해, 오늘 소개하고자 합니다.

보통 아이콘은 일정한 디자인을 바탕으로 선택 후 내려받거나, 두께나 컬러 등 제한된 편집을 진행한 뒤 활용하는 경우가 많습니다. 부가 기능을 덧붙인다면 원하는 아이콘을 검색하거나, 피그마 등에서도 활용할 수 있는 플러그인 정도로 생각할 수 있습니다. 하지만 오늘 소개할 ‘Iconray’는 편집 기능을 폭넓게 제공해, 우리가 별도의 디자인 툴을 사용하지 않고도 꽤 그럴듯한 아이콘을 활용할 수 있도록 도와줍니다.

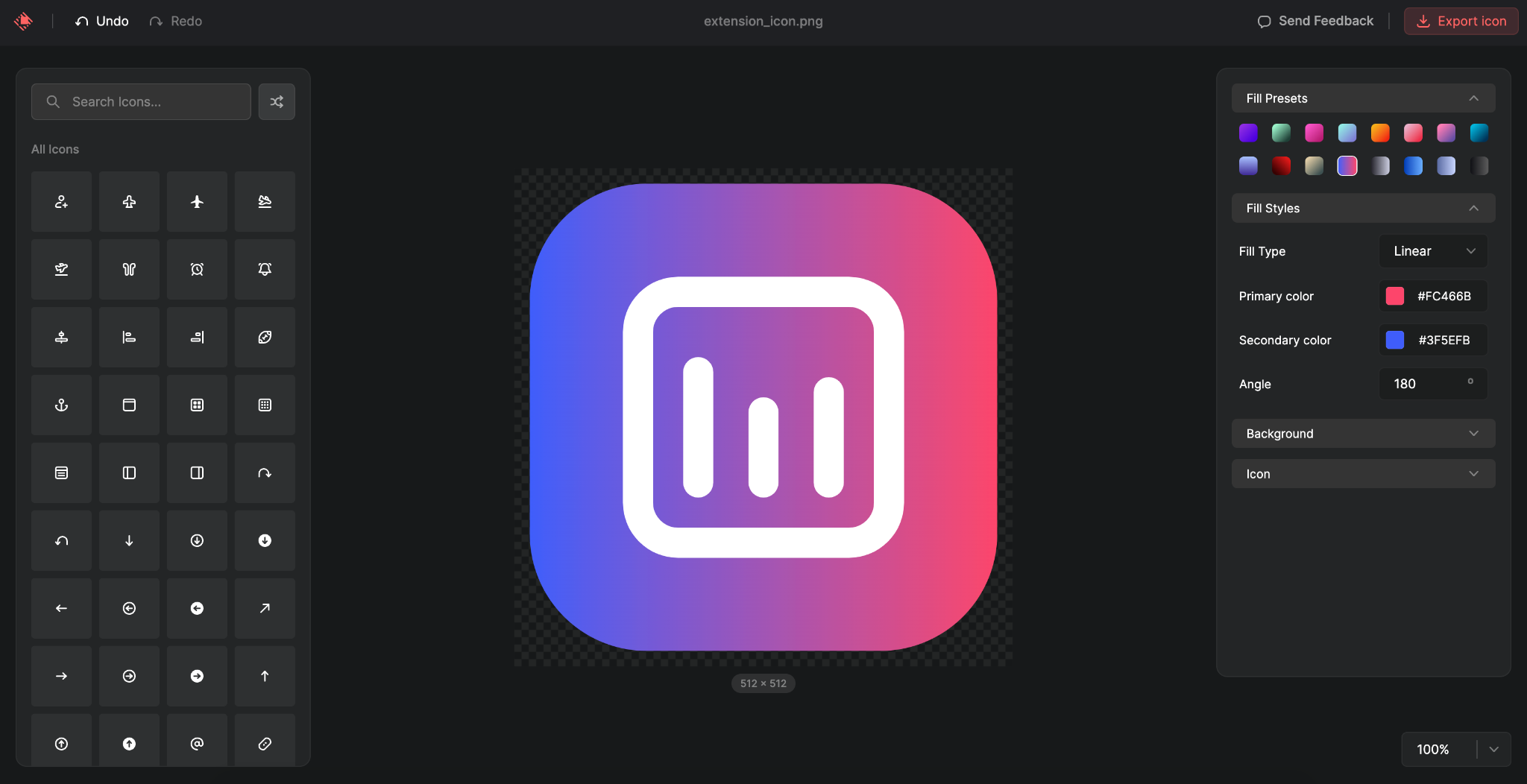
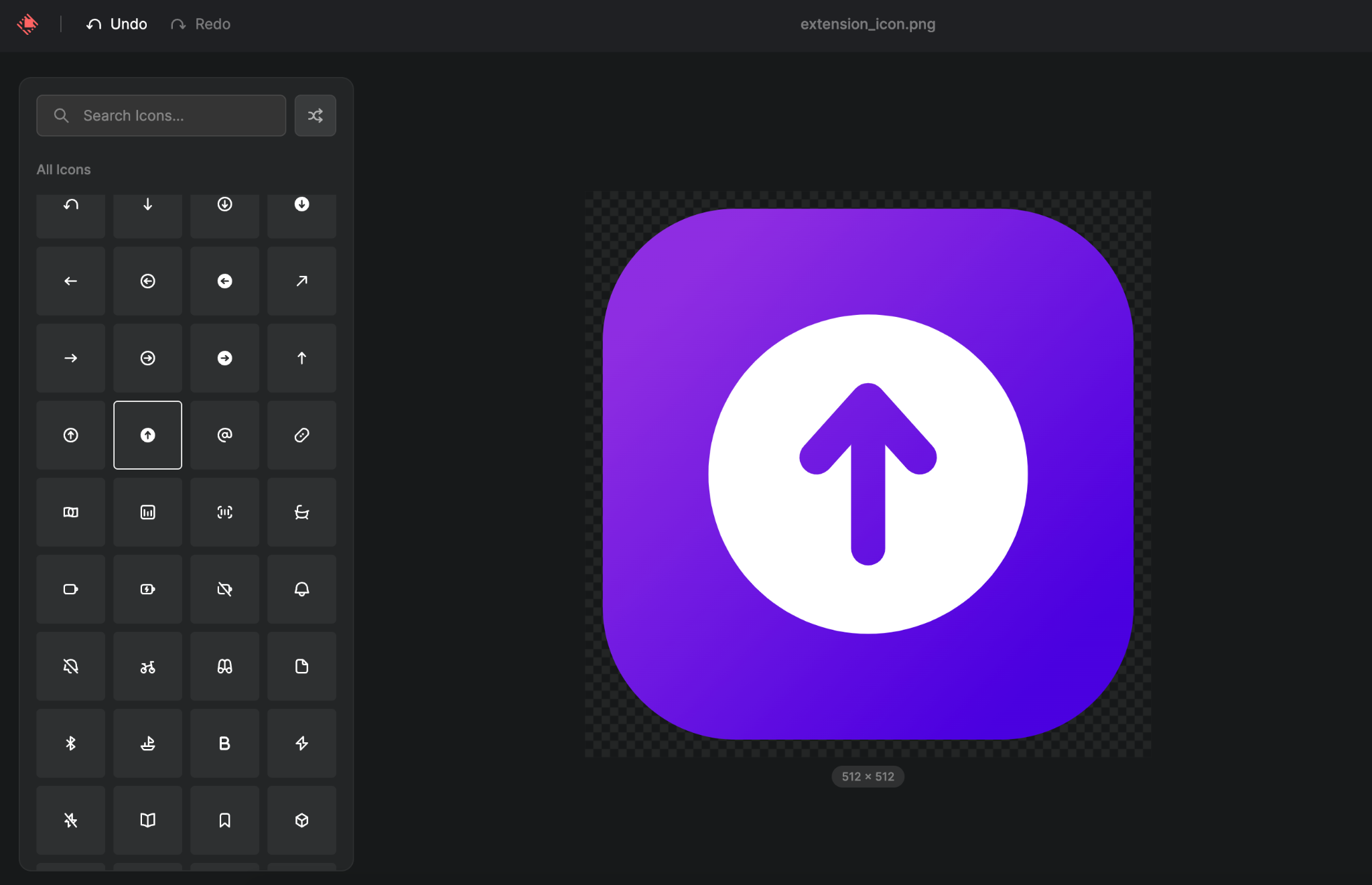
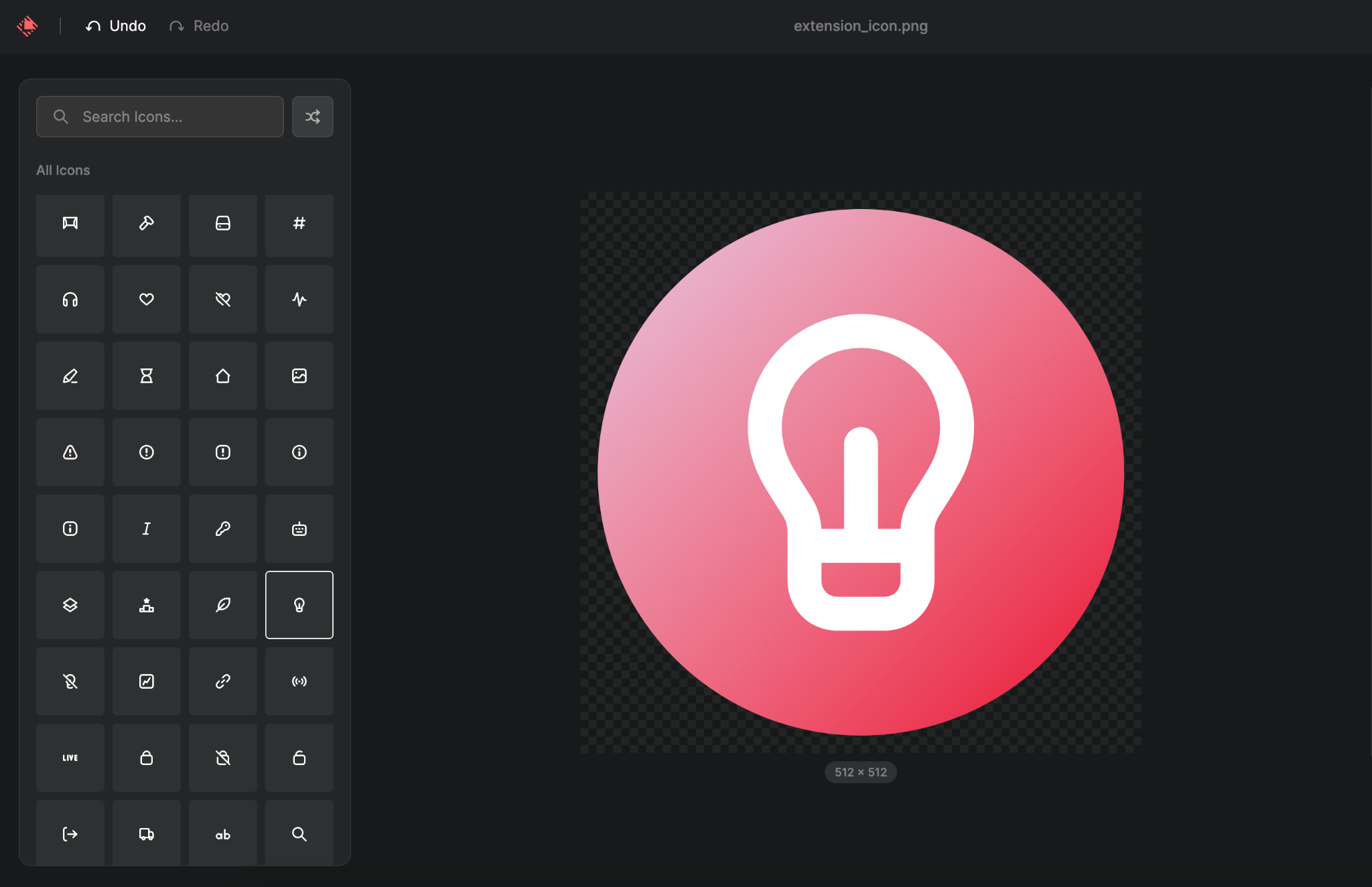
편집 가능한 아이콘 리스트와 검색 기능이 포함된 기본 편집화면의 모습입니다. 왼쪽으로 선택 가능한 다양한 종류의 아이콘을 확인할 수 있고, 특정 아이콘을 선택하면 오른쪽 화면에 아이콘이 적용된 것을 알 수 있는 구성입니다. 원하는 아이콘을 검색할 수 있으며, 검색창 옆 셔플 버튼을 클릭해 임의로 아이콘을 불러올 수 있습니다. 작업해야 할 아이콘이 명확하다면 검색 기능을, 일단 아무 아이콘이나 적용해 편집을 해보고 싶다면 셔플 기능을 유용하게 사용할 수 있습니다.

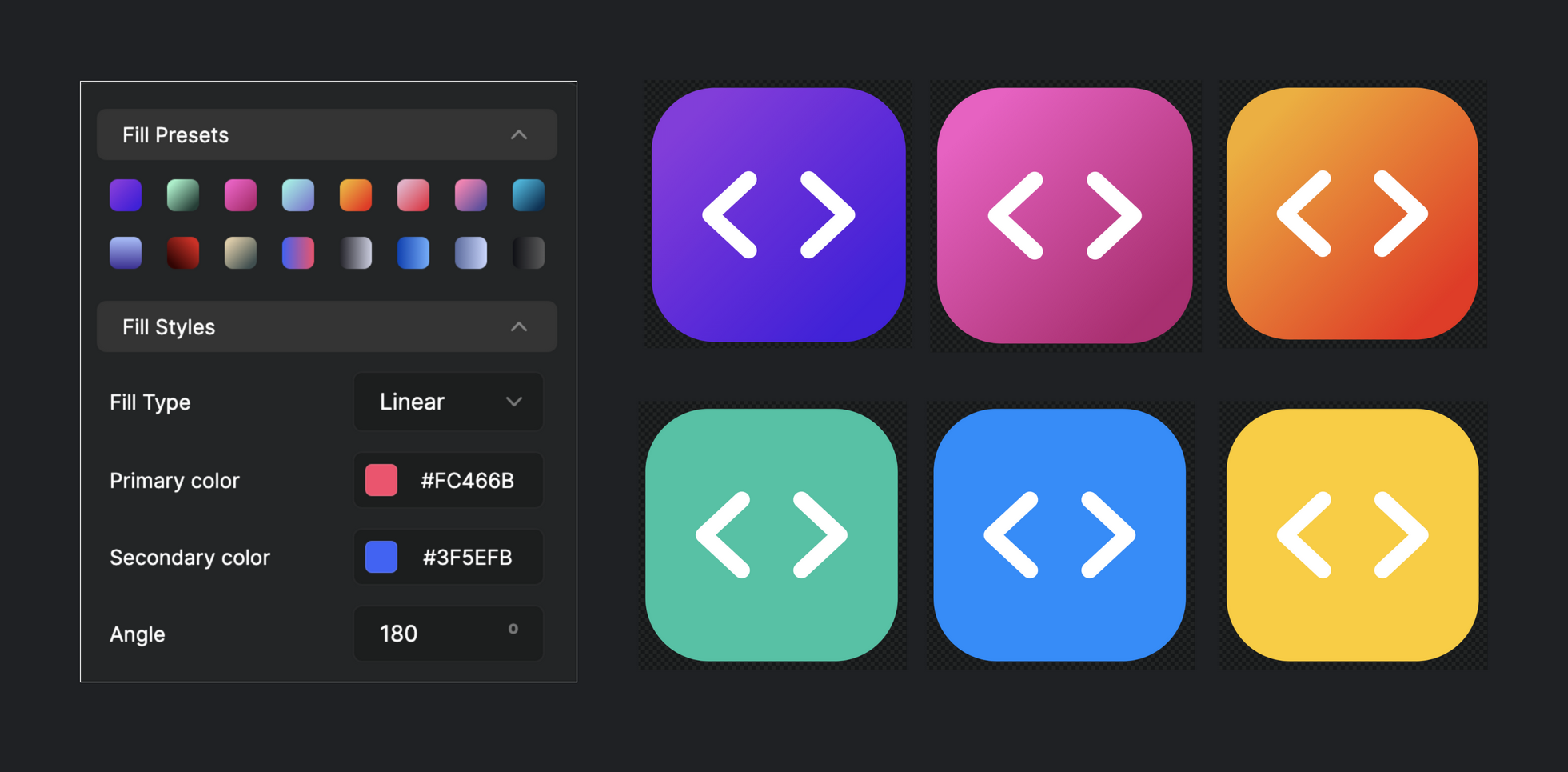
이번엔 선택한 아이콘을 편집할 수 있는 상세 도구를 살펴보겠습니다. 크게 2개의 영역으로 나뉘며, 가장 먼저 확인할 수 있는 도구는 컬러입니다. 기본 제공되는 16개 컬러 프리셋이 있는데, 이중 하나를 선택하면 아이콘 배경 컬러와 구성이 바로 변경됩니다. 프리셋은 최근에도 자주 보이는 컬러로 구성되어 있어, 특정 컬러를 선택하기 어렵다면 더 편리한 사용이 가능합니다.
컬러 구성은 크게 두 가지로 나뉘는데, 2가지 컬러를 조합해 사용하는 방법이 하나 있고 하나의 컬러를 강조해 사용하는 방법이 있습니다. 기본 설정은 2가지 컬러 조합이며, 하나의 컬러를 사용하고 싶다면 ‘Fill Type’에서 ‘Linear가 아닌 Solid’를 선택해 주시면 됩니다. ‘Solid’를 선택하면 하나의 컬러만 선택할 수 있도록 도구 모음이 변경됩니다.
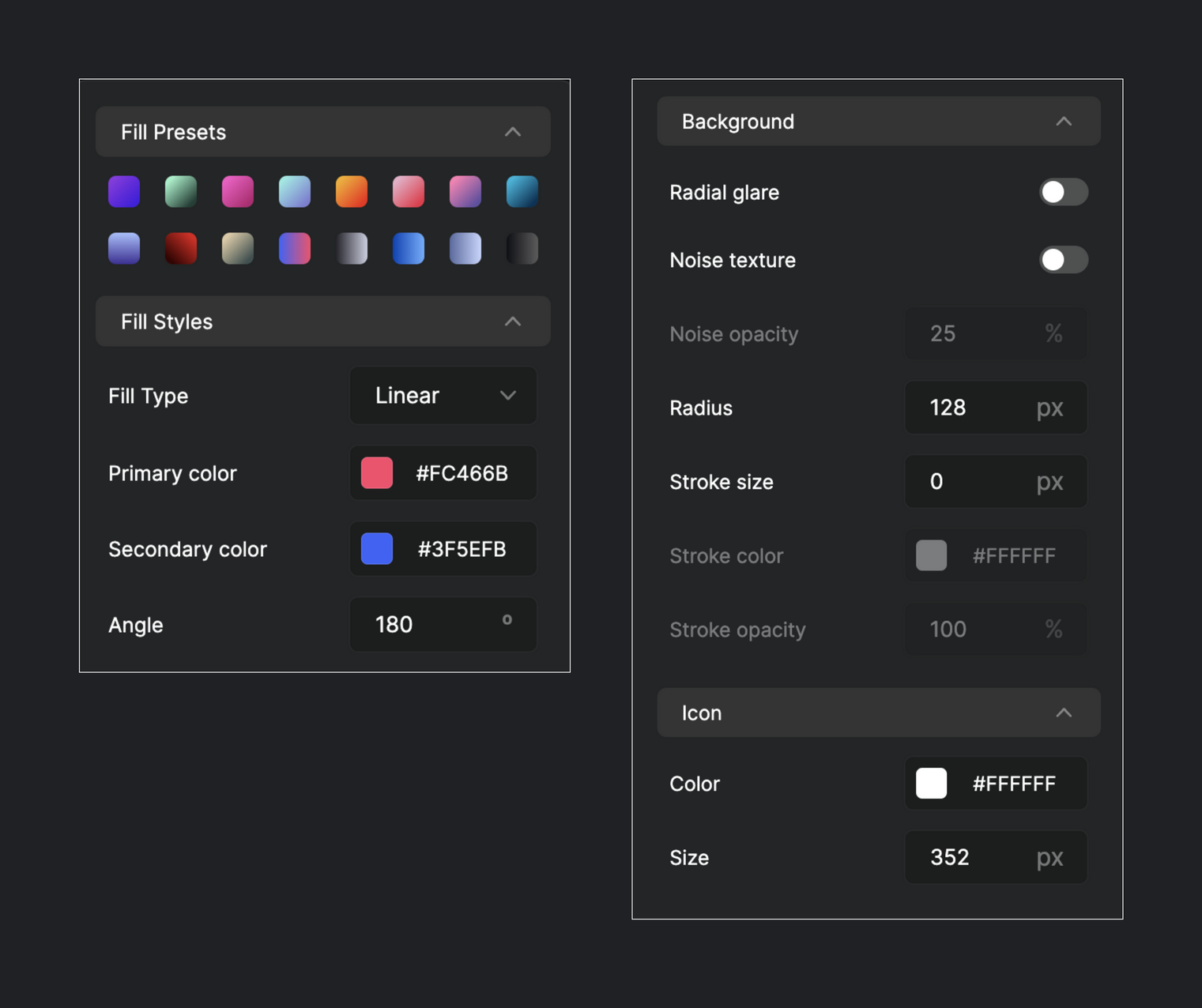
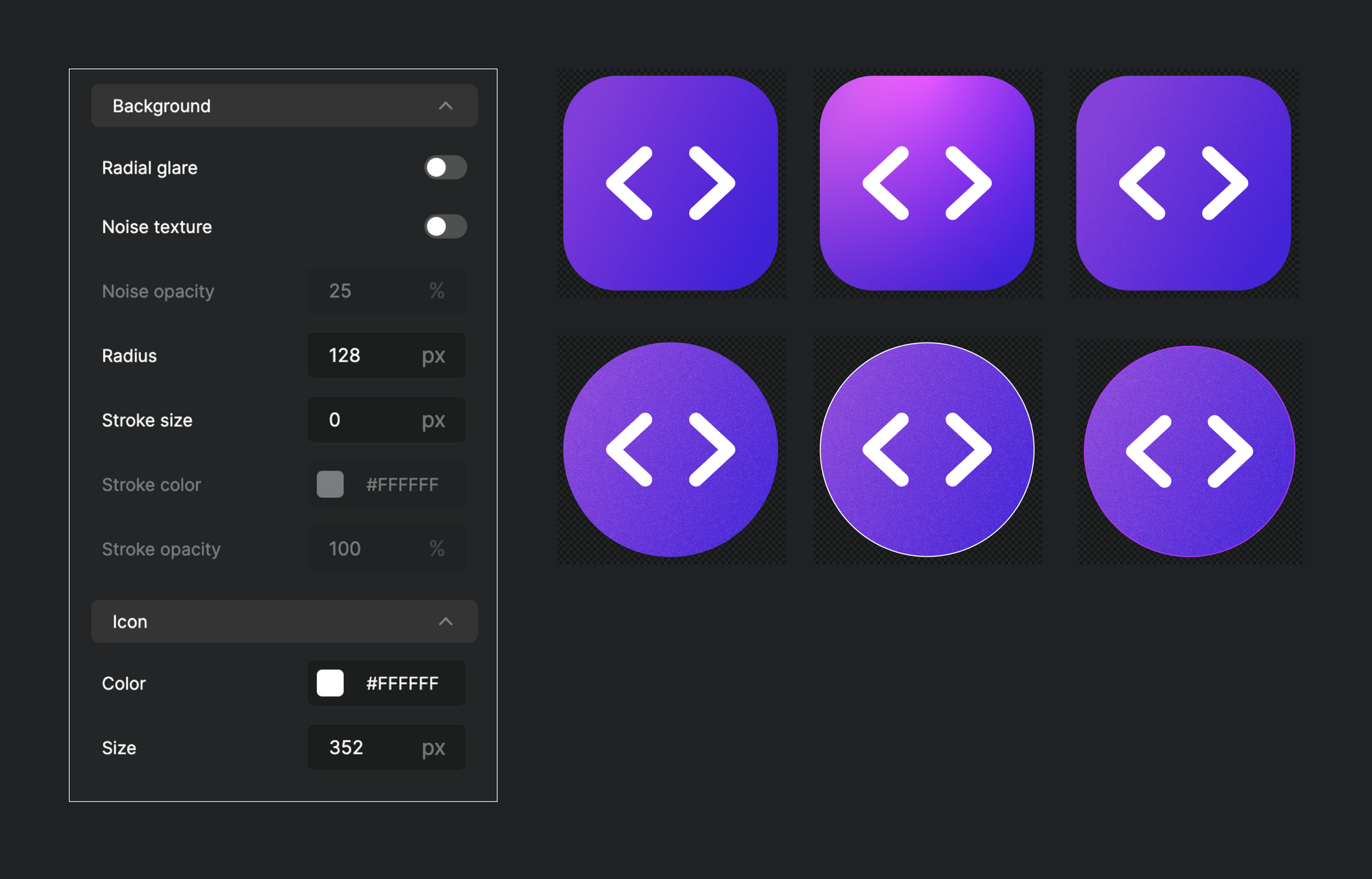
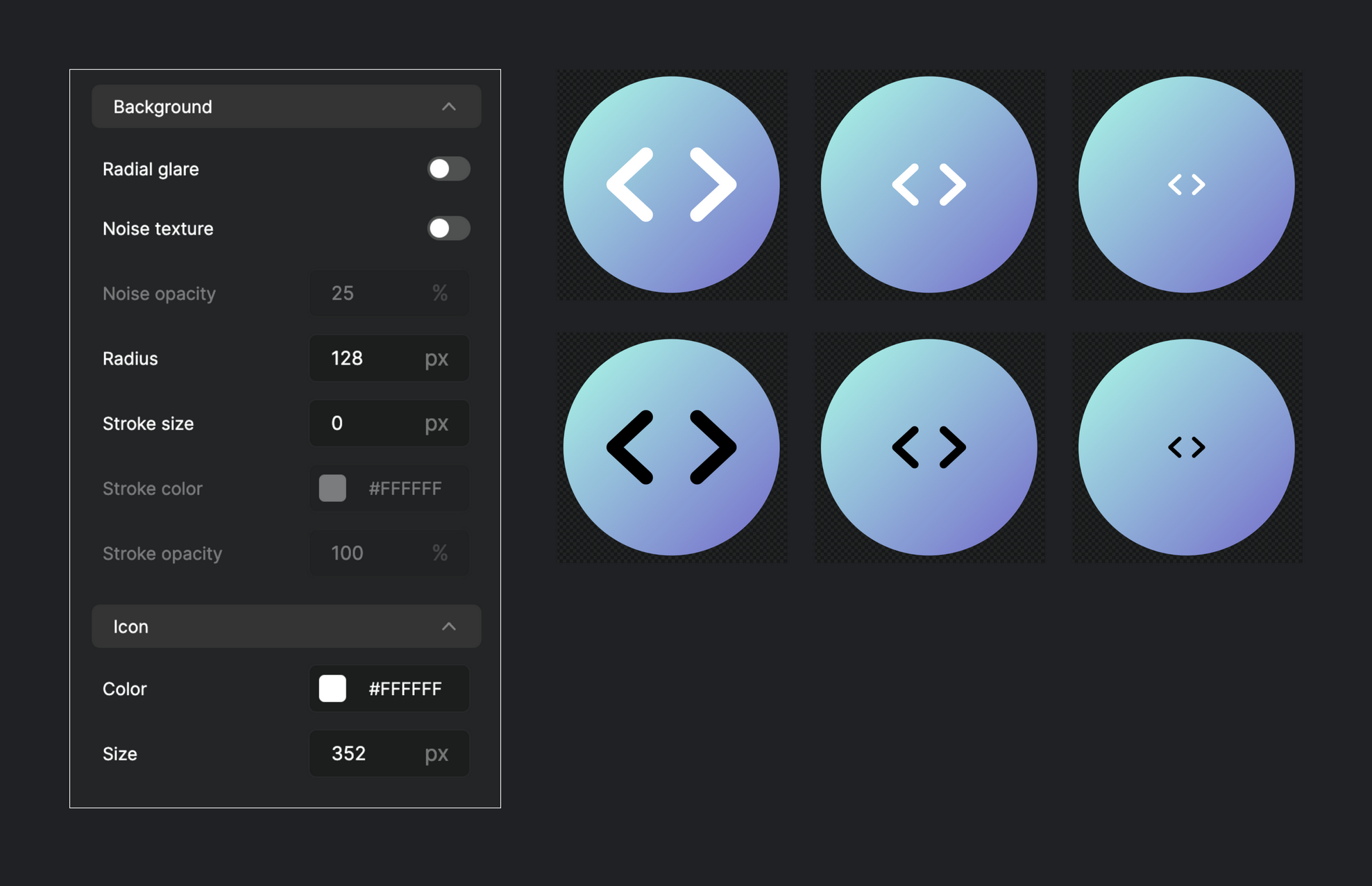
컬러 외, 배경을 어떤 타입으로 지정할 것인지 선택할 수 있으며 반경을 선택해 완전한 사각이나 원형으로 편집할 수 있습니다. 1px 단위로 설정할 수 있어 같은 원형이라 하더라도, 스쿼클(모서리가 둥근 정사각형)과 같은 모습을 빠르게 지정할 수 있다는 장점이 있습니다. 또한 아이콘에 선을 추가해 두께나 색을 변경할 수 있고, 아이콘 자체의 컬러나 사이즈를 바꾸는 도구도 제공합니다. 전반적으로 아이콘 편집에 필요한 핵심 도구가 포함된 모습이며, 덕분에 원하는 아이콘을 선택한 뒤 우리의 상황에 맞는 편집이 가능합니다.

도구를 하나씩 살펴본 다음 바로 아이콘 편집을 해봤는데요. 같은 모양의 아이콘을 두고 편집 도구를 통해 얼마나 다른 모습을 만들어낼 수 있을지가 가장 궁금했습니다. 2개의 컬러를 조합해 사용한다고 했을 때, 컬러를 직접 선택할 수 있어 단순 모양으로는 꽤 많은 수의 아이콘 생성이 가능합니다. 아이콘 제작은 보통 아이콘 자체를 설계하는데 많은 시간을 필요로 하기에, 이미 완성된 아이콘을 두고 편집을 할 수 있어 많은 시간을 줄일 수 있습니다.

컬러에 또 다른 조건을 추가하면 더 많은 조합을 만들어낼 수 있습니다. 우선 같은 컬러라 하더라도 노이즈 등을 적용하는 2가지 효과를 활용할 수 있습니다. 빈티지한 느낌 등을 아이콘에 그대로 녹여내고 싶을 때 유용하게 활용할 수 있습니다. 또한 앞서 편집 도구 설명 시 살펴본 것처럼 테두리 모양을 자유롭게 조절할 수 있어, 다채로운 모양을 만들어낼 수 있습니다. 원형, 스쿼클, 사각형 등 모두 적용이 가능합니다.

자주 쓰는 단위에 맞게 크기를 선택하는 옵션이 있으면 더 좋았을 것 같은데, 대신 숫자를 입력해 직접 변경할 수 있습니다. 아이콘의 컬러도 컬러 값을 입력해 변경할 수 있는데요. 앞서 살펴본 도구들과 함께 활용한다면 정해진 범위는 존재하지만, 취향에는 더 잘 맞는 아이콘을 제작, 활용할 수 있습니다.

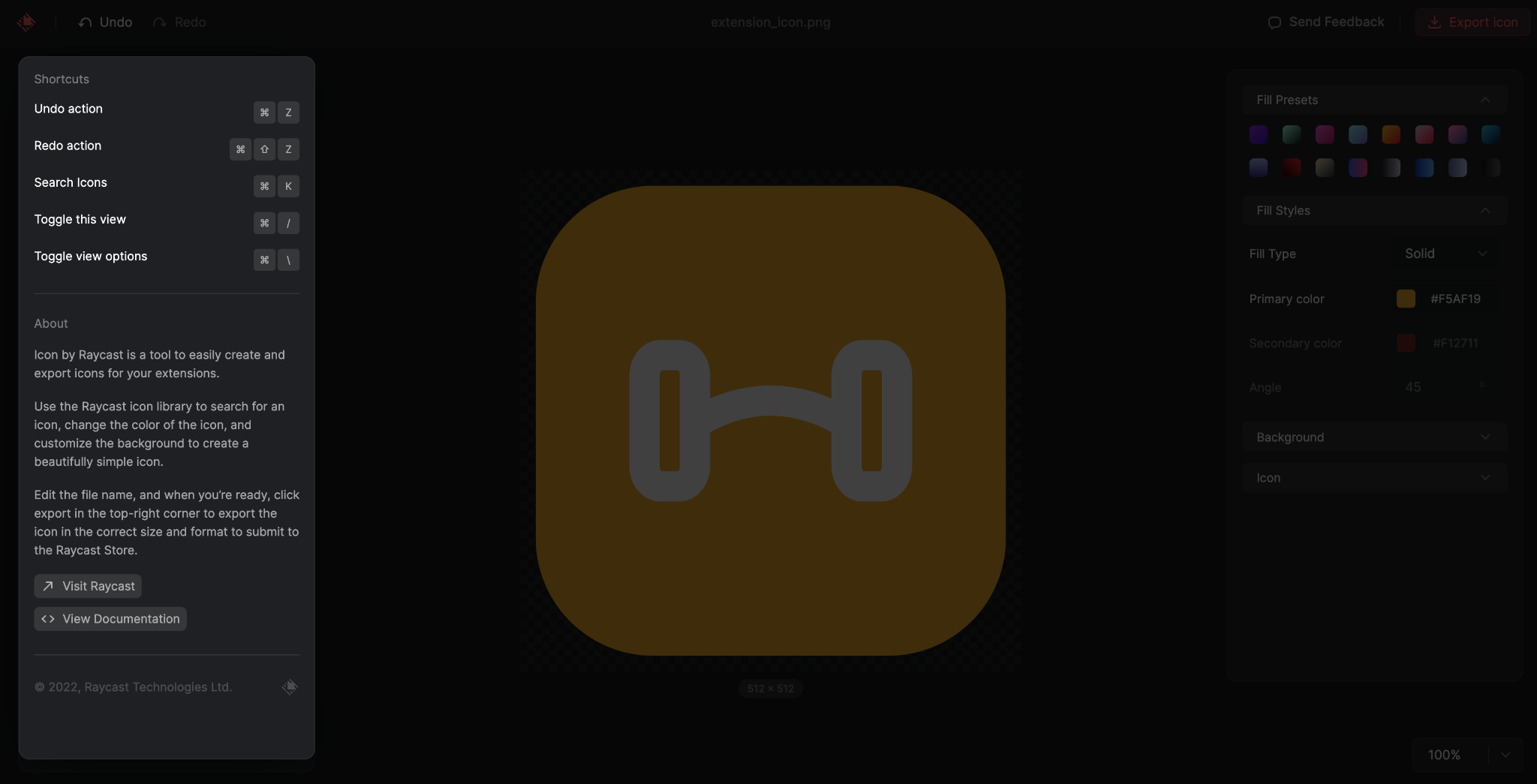
아이콘을 제작하면서 도구의 유용성도 좋았지만, 단축키를 활용할 수 있다는 점 역시 매력적이었습니다. 방금 작업한 내용을 취소하는 등의 기본적인 내용이지만, 별도 안내를 제공하는 것은 물론 검색창으로 바로 이동하는 등의 행동이 가능해 작업에 유용합니다.

Iconray는 어렵지 않게 누구나 쉽게 접근할 수 있으며, 웹상에서 별도의 프로그램 등을 설치하지 않고 입맛에 맞는 아이콘을 제작할 수 있다는 점이 가장 큰 장점입니다. 아이콘 세트를 요즘엔 쉽게 구할 수 있다고 하지만, 직접 편집 권한을 제공하는 경우는 많지 않습니다. 만약 편집이 가능하다 하더라도 컬러 등 제한적인 범위에서만 가능하기 때문입니다. 물론 아이콘을 직접 만드는 것만큼의 품질은 아니지만, 기본적으로 자주 사용하는 아이콘을 기준으로 다양한 조건을 추가해 편집할 수 있다는 것만으로도 즐겨찾기를 해 둘 가치는 충분해 보입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.