디자인 아이디어를 구체화할 수 있는 캔버스 ‘Easel’

저는 업무를 할 때 아직도 화이트보드를 즐겨 활용하고 있습니다. 선이 그어진 노트보다 자유도가 높고, 팀원들과 함께 의견을 나누며 실시간으로 시각화하거나, 유사한 내용끼리 그룹화하는 작업이 쉽기 때문입니다. 이런 장점으로 인해 미로, 피그잼 등 화이트보드를 콘셉트로 한 다양한 서비스가 등장했고, 실제로 많은 사람들이 사용하고 있습니다. 오늘은 피그잼과 미로에 비하면 기능은 부족할 수 있지만, 기획 또는 디자인 프로젝트를 준비할 때 가볍고 자유롭게 사용할 수 있는 캔버스 서비스 ‘Easel’ 을 소개합니다.
텍스트, 그리기, 이미지 및 링크 첨부 등 핵심 기능이 담긴 캔버스

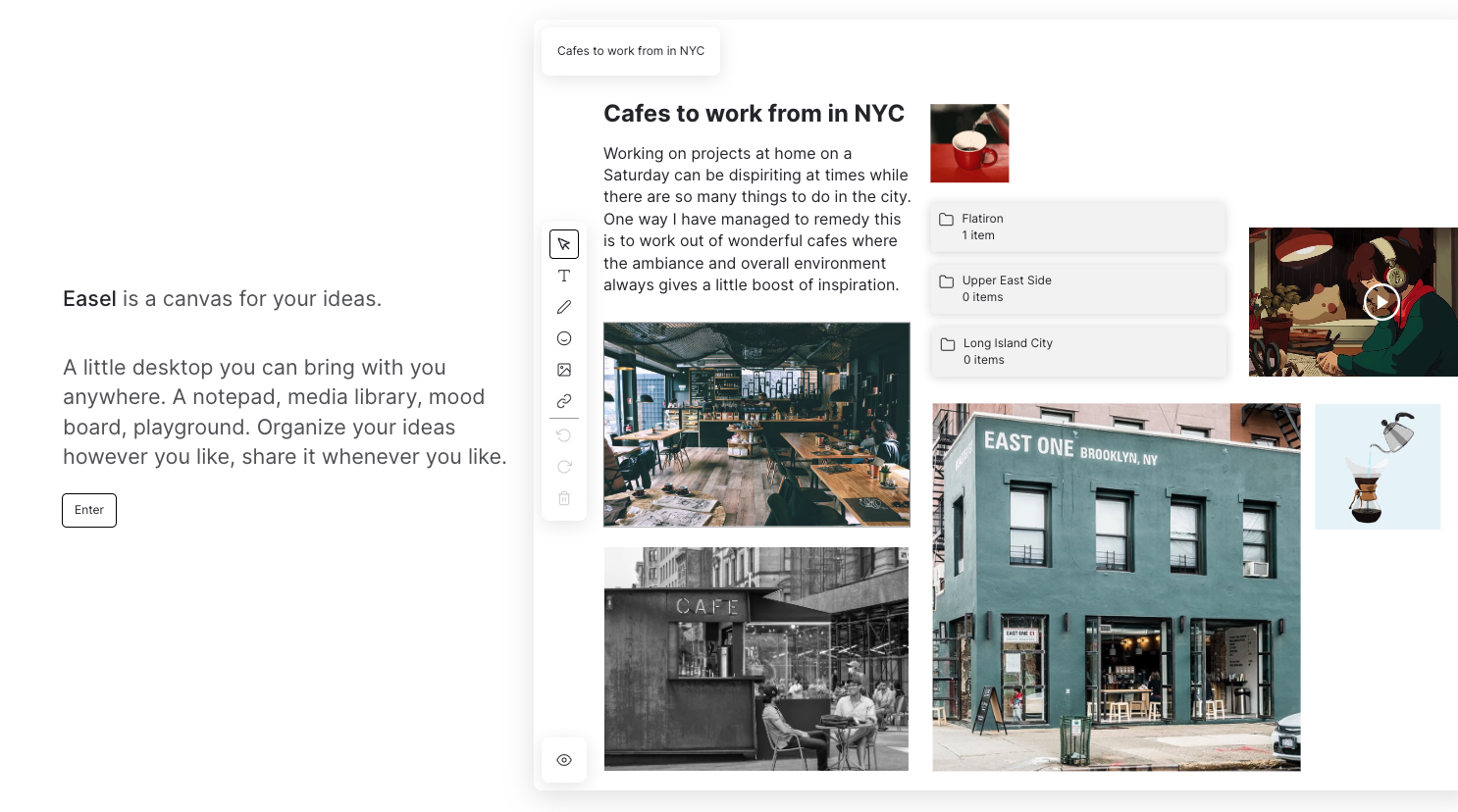
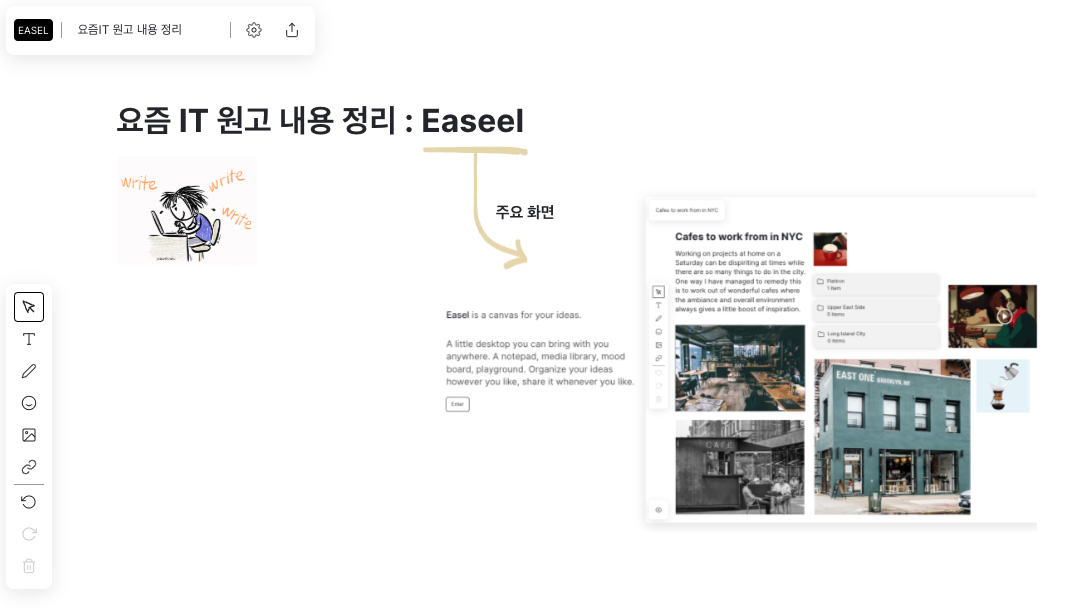
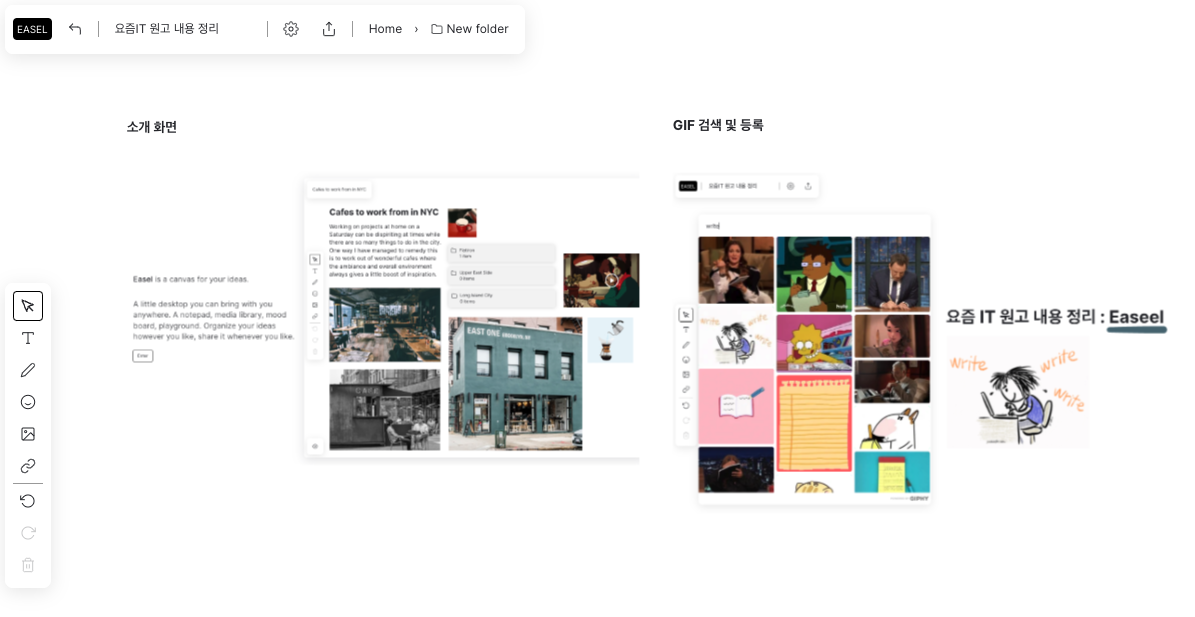
‘Easel’의 소개 화면입니다. 아이디어를 위한 캔버스라는 설명으로 시작되는 화면은 실제 사용 모습이 담긴 화면으로 연결됩니다. 회원가입을 필요로 하지만 소셜 로그인을 지원하고 있습니다. 팀에 포함된 개인 또는 사이드 프로젝트 등에 참여하는 초기 단계나 과정에서 아이디어를 자유롭게 정리하거나, 필요한 자료를 덧붙이는 방법 등으로 유용하게 사용할 수 있습니다.
개인적으로 글을 쓰거나 자료 등을 정리할 때, 그 자체에 집중할 수 있는 환경을 중요하게 생각하는데요. ‘Easel’은 무엇보다 디자인이 깔끔하게 정돈되어 있어, 자료를 정리하는 과정에 편집 도구 등이 방해되지 않아 작업하기 좋은 환경을 제공합니다. 마치 미디엄의 글쓰기 화면을 처음 접했을 때와 같은 느낌이 듭니다.

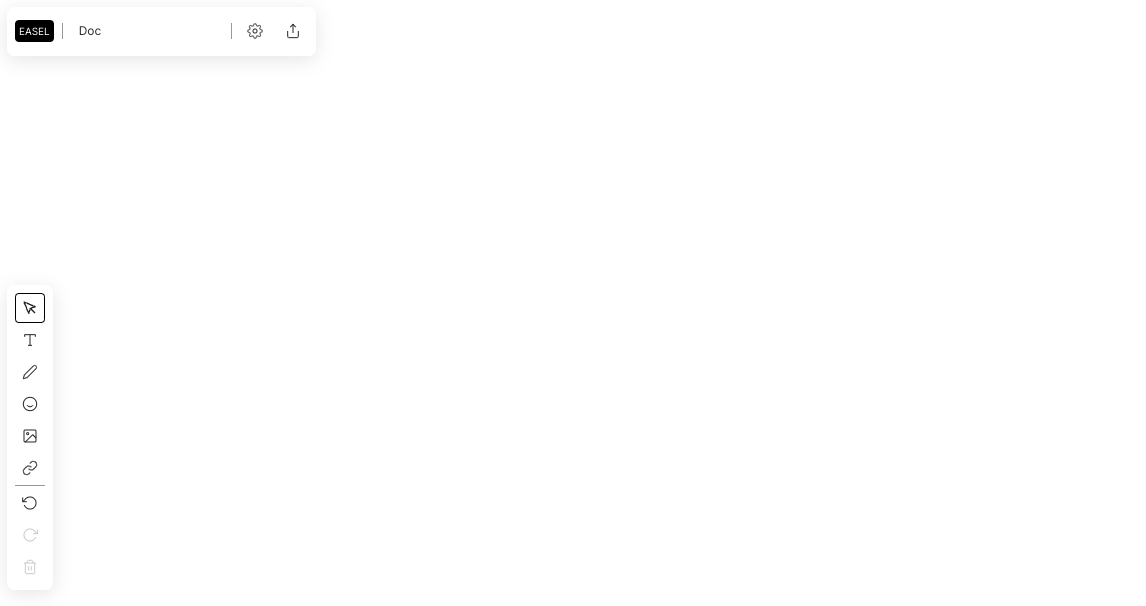
회원가입 후, 편집 화면(빈 캔버스)으로 이동한 모습입니다. 흰색 배경이 화이트보드와 동일한 모습을 연상하게 하며, 편집 도구나 기타 설정 도구가 최소한의 영역으로 제공되어 실제 작업할 수 있는 공간이 더 여유롭게 느껴집니다. 왼쪽 상단에 있는 도구는 현재 우리가 보고 있는 캔버스 이름을 설정할 수 있는데, 기본 이름은 ‘Doc’으로 적용되어 있습니다.
오른쪽 설정 버튼을 통해 내용을 저장할 수 있는데, 처음에 이 저장이 필수인지 모르고 뒤로 가기를 눌렀다가 정리한 내용이 모두 사라지는 경험을 했습니다. 그래서 서비스를 사용할 때 불편하지만 꼭 작업 중간중간에 저장을 해야 합니다. 또한 작업한 내용은 ‘뷰어' 모드로 링크 단위의 공유가 가능한데요. 초기 내용을 스케치해 누군가에게 전달하기 좋습니다.

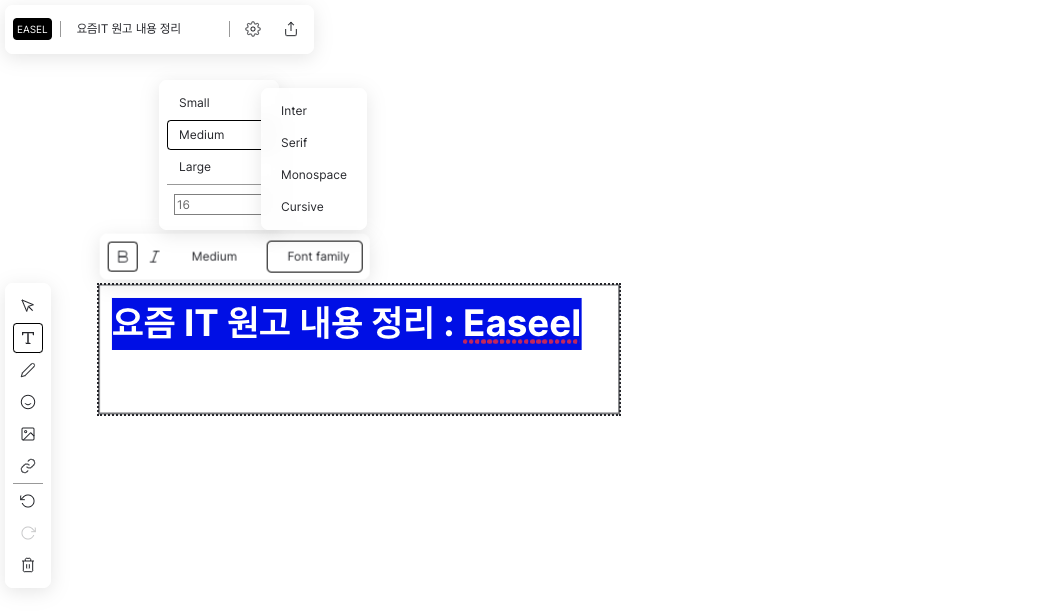
왼쪽 아래에 자리 잡은 편집 도구는 캔버스를 채우는데 꼭 필요한 기능으로 채워져 있습니다. 화살표는 캔버스를 이동하는데 주로 사용되며, ‘T’ 아이콘은 텍스트를 입력하는 데 사용할 수 있습니다. 캔버스에 입력한 텍스트는 3가지 사이즈 중 하나를 선택하거나 직접 사이즈를 입력해 편집할 수 있습니다. 또한 영문 기준 여러 폰트를 제공하며 진하게 또는 기울임을 적용할 수 있습니다.

텍스트 입력 도구 아래로 ‘펜' 아이콘이 적용되어 있는데, 이는 선을 입력할 수 있는 기능입니다. 두께 및 컬러를 지정할 수 있으며 이후 캔버스 내 화살표를 그리거나, 텍스트 내용 중 일부를 강조하는 등의 용도로 활용하기 좋습니다.

텍스트와 링크, 이미지 등만 적용하면 다소 딱딱한 느낌을 받을 수 있는데, 입력된 내용 간 연결 표시를 하거나 관계 등을 표현하는 데 있어 선이 아주 중요한 역할을 하게 됩니다. 저도 이용할 때 그리기 기능을 자주 사용했습니다.

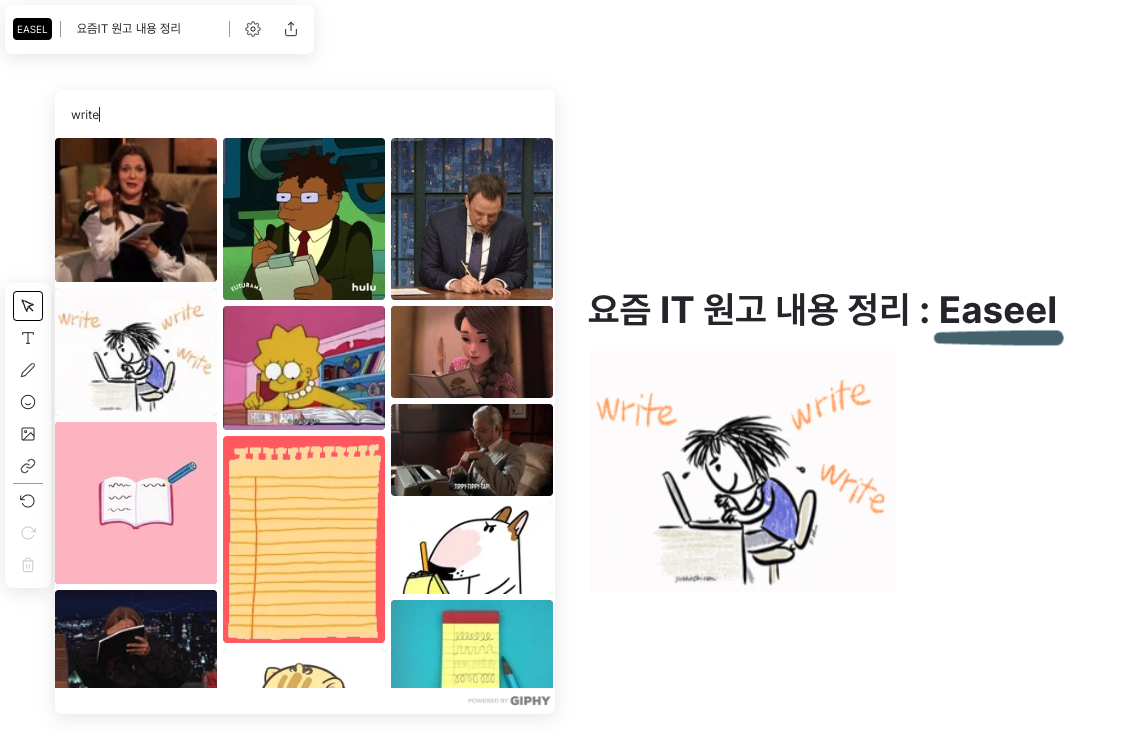
다음으로 사용할 수 있는 기능 및 도구는 ‘gif’입니다. ‘GIPHY’에 등록된 내용을 검색할 수 있으며 검색 결과 내 마음에 드는 ‘gif’를 선택하면 캔버스에 바로 적용됩니다. 적용된 내용은 사이즈나 위치를 직접 지정할 수 있고, 앞서 살펴본 ‘그리기' 기능과 함께 사용하면 훨씬 부드럽고 재미있는 요소로 활용할 수 있습니다. 특정 링크나 텍스트, 이미지 등을 강조하기 위해 사용하는 경우도 많습니다.

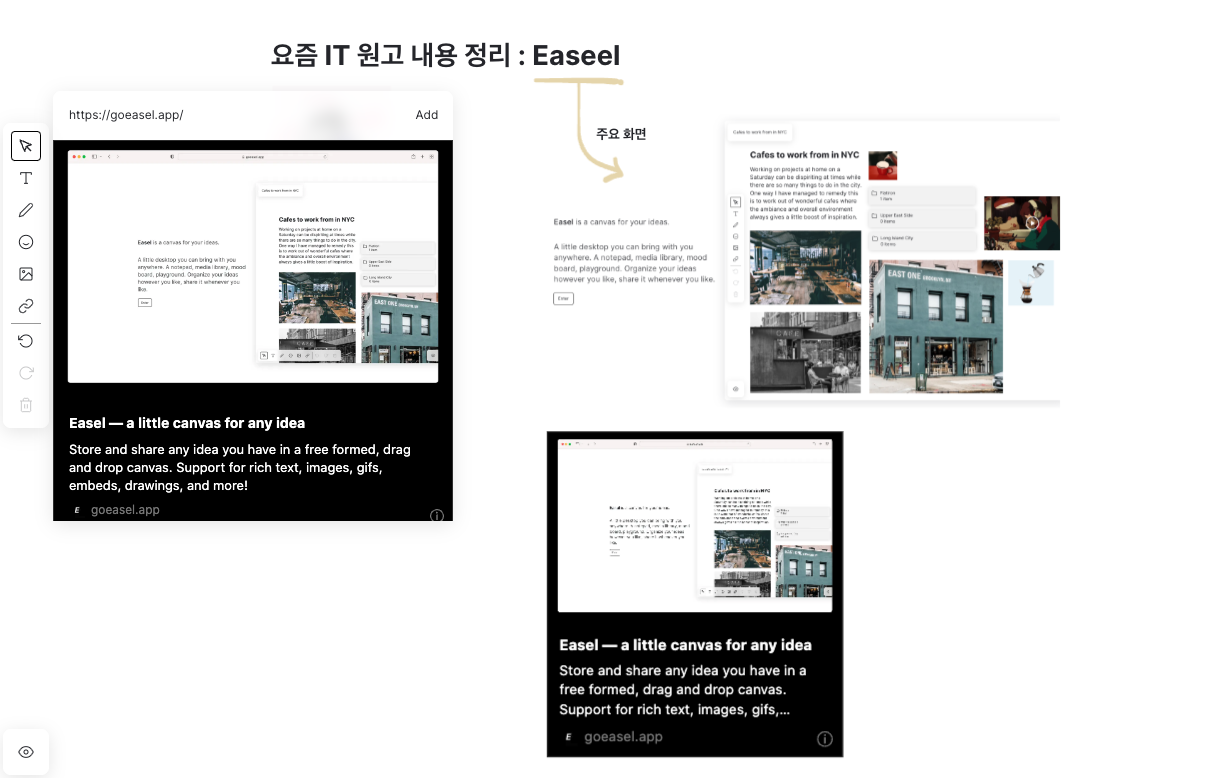
링크 적용도 어렵지 않습니다. 도구 모음에서 ‘링크' 아이콘을 클릭하면 URL을 입력할 수 있는 창이 뜨고, 입력한 내용을 미리 볼 수 있는 환경을 제공합니다. ‘Add’ 버튼을 누르면 캔버스 내 링크 미리보기가 적용되며 사이즈와 위치 등을 직접 설정할 수 있습니다. 링크나 이미지를 잘 활용하면 레퍼런스를 간략하게 정리하거나, 초기 콘셉트 등을 표현하기 좋습니다. 비슷한 방법으로 이미지를 첨부할 수 있는데, 이미지는 로컬에 있는 파일을 등록하는 방법으로만 활용할 수 있습니다,

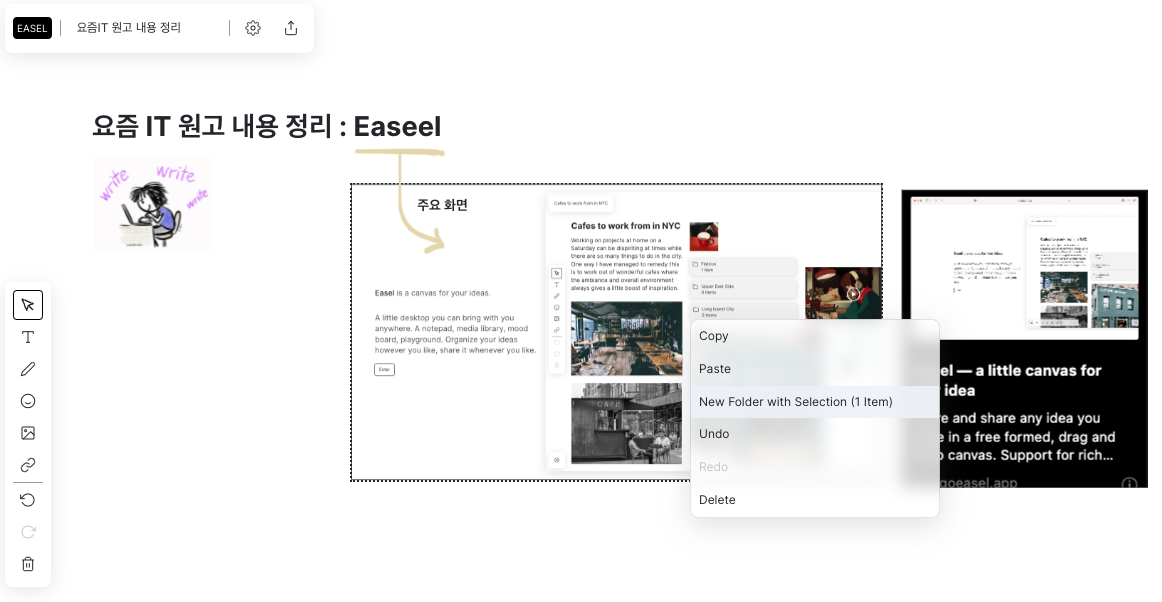
‘Easel’에서 개인적으로 가장 마음에 들었던 기능은 ‘폴더' 기능입니다. 캔버스에 등록된 이미지, URL 등을 선택한 뒤 오른쪽 버튼을 누르면 ‘선택한 대상을 새로운 폴더에 담기 메뉴’를 확인할 수 있습니다. 캔버스의 영역은 꽤 넓지만, 폴더를 잘 활용하면 캔버스 내 등록된 내용 간의 구분을 쉽게 만들어주고 영역을 생산적으로 활용할 수 있습니다. 첫 캔버스에서 프로젝트 전반에 대한 요약 내용을 작성하고, 필요한 화면이나 단계를 폴더에 나눠 등록하면 보는 사람도 더 편리하다고 느낄 것입니다.

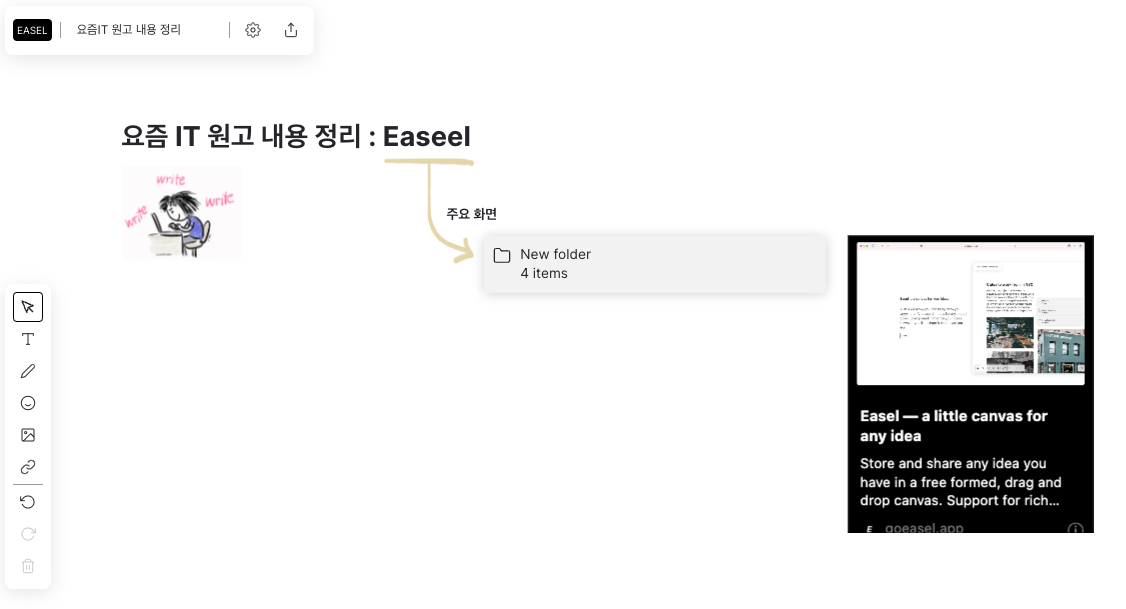
캔버스에 등록했던 4개의 아이템(이미지, URL 등)을 폴더에 담은 모습입니다. 폴더 이름은 따로 지정할 수 있으며, 담긴 아이템을 함께 확인할 수 있습니다. 폴더 이름과 개수는 작업 시, 폴더에 어떤 내용이 담겼는지 빠르게 확인하는 데 도움을 줍니다. 선 등을 그릴 수 있는 기능과 폴더를 잘 엮으면 간단한 단계나 흐름을 표현하는 것도 가능합니다.
한 번은 꼭 써봐야 하는 이유

틈틈이 직접 저장해야 한다는 불편이 있지만, 전반적으로 부담스럽지 않게 필요한 기능들만 캔버스에 활용할 수 있다는 점이 가장 큰 장점입니다. 기능적으로 접근한다면 추천하지 않지만, 문득 떠오른 아이디어나 작은 프로젝트의 출발 단계에 있다면 충분히 도움이 될 수 있는 서비스라고 생각합니다. 가입은 필요하지만 목적에 따라 여러 개의 캔버스를 생성할 수 있으며, 폴더 기능이 있어 캔버스 내 내용을 확실히 구분하고 정리할 수 있다는 점도 한 번쯤은 사용해 봐야 할 이유입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
