어느 날, 버튼이 나에게 말을 걸었다

버튼은 합의된 디자인 문법을 통해 사용자의 상호작용을 효과적으로 유도하고, 페이지와 페이지를 연결하도록 돕는 아주 중요한 컴포넌트입니다. 즉, 버튼 UI는 ‘누른다’는 행위에 반응하기 위해 존재한다고 해도 과언이 아닌데요. 그런데 사실 버튼은 ‘눌러라!’라는 메시지 말고도, 더 많은 것들을 사용자에게 이야기해줍니다. 이번에는 버튼이 사용자에게 목소리를 내는 사례에 대해서 정리해봤습니다.

버튼이 사용자에게 말을 거는 법 4가지
1) 따라가기: Sticky Button

버튼 중에 그 자리에 멈춰 있는 것이 아니라 발이 달린 것처럼 끈질기게 사용자를 따라오는 친구가 있습니다. 이런 친구를 Sticky 버튼이라고 부릅니다. Sticky 버튼은 사용자에게 항상 도움을 주기 원하는 꼼꼼한 비서 같습니다. 접근성이 극대화되는 만큼 속도감 있고 가벼운 사용성을 위해 꼭 필요한 버튼 컴포넌트 중 하나입니다.
Sticky 버튼은 페이지의 정보를 죽이고, 행위와 결과를 강조합니다. 빠르게 의사결정 해야 하는 상황에서 중요도가 낮은 정보를 일일이 탐색하고 있는 상황을 줄여줍니다. 구태여 다 읽지는 않아도 되지만, 공시해야 하는 정보가 많은 금융 서비스에서 빠르게 다음 단계로 넘어갈 수 있도록 도와줍니다. 또, 회원가입 같은 시계열 프로세스에서 큰 부담 없이 정보를 입력하고, 계속해서 다음 단계로 이동시켜 액션을 끝까지 마무리할 수 있도록 도와주기도 합니다.
반대로 Sticky 버튼은 정보탐색을 적극 권장하는 역할도 하게 되는데요. 항상 그곳에 있다는 사실이 사용자의 정보 탐색에 대한 리스크를 줄여주기 때문입니다. 정보를 찾다가 액션을 잃어버릴 일 없이 언제든지 의사결정을 할 수 있는 점이 선택을 유보해도 되는 여유로움을 제공합니다. 쇼핑 앱에서 정보를 찾아 계속 스크롤 하더라도 언제든지 빠르게 구매 결정을 할 수 있도록 도와주는 것도 이러한 맥락이죠.
(1) Floating Action Button

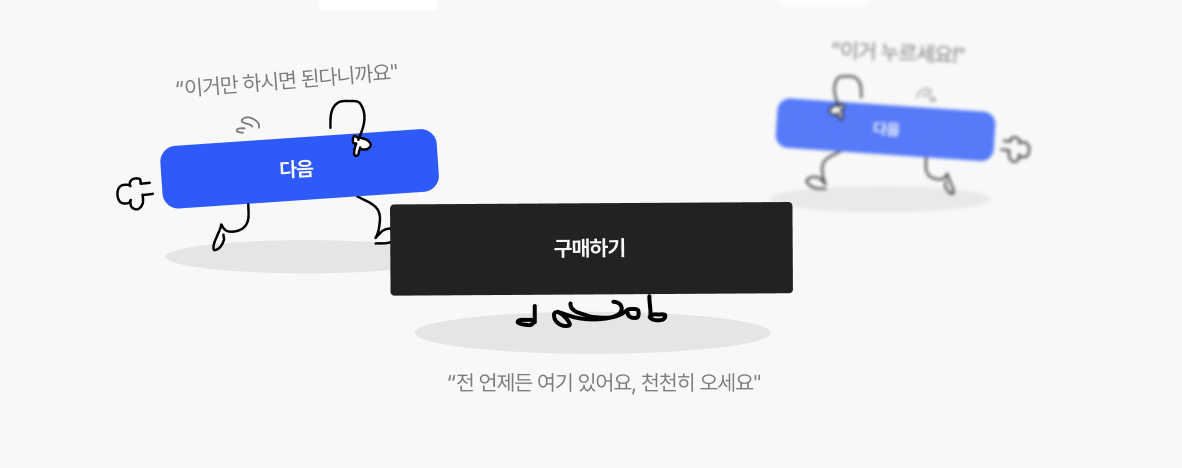
Sticky 버튼이 꼭 밑에 달려있으라는 법은 없습니다. 가끔 크기와 형태, 위치와 상관없이 스크롤을 따라오는 버튼들이 있는데, 이런 경우를 구글이 ‘머티리얼(Material) 디자인 가이드’에서 ‘Floating Action Button(FAB)’이라는 이름을 붙여줬습니다. 대체로 오른쪽 아래에 붙게 되는 이 버튼들은 대표적으로 두 가지 목소리를 냅니다.
첫째, 페이지를 대표하는 핵심 기능을 알려줍니다.
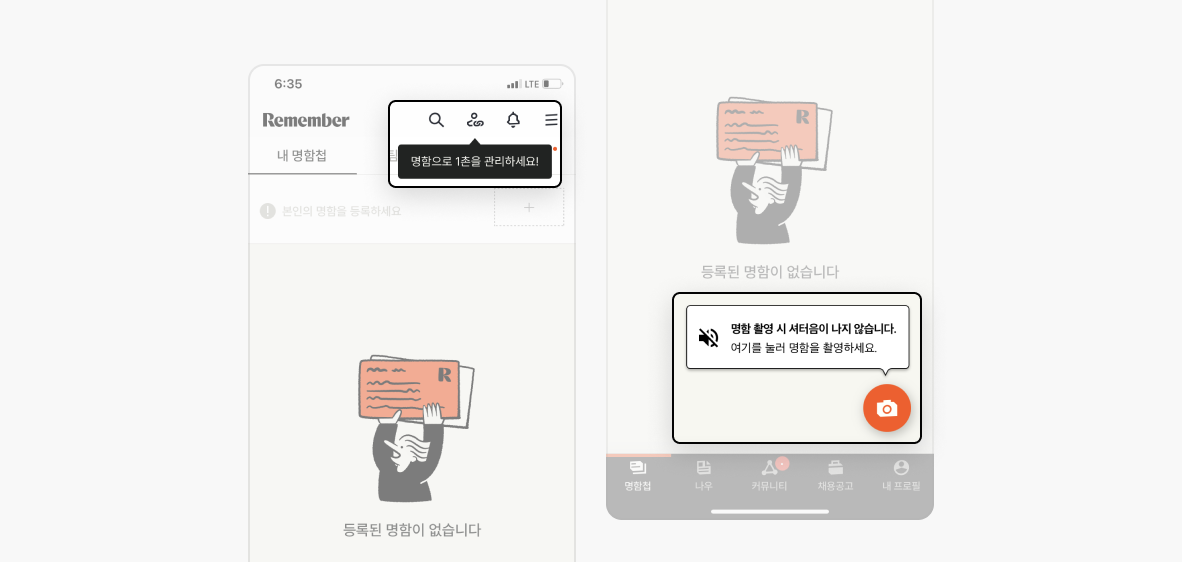
Sticky 버튼 또한 사용자를 페이지의 핵심 결과(구매, 가입, 이동 등)로 이어주는 역할을 하긴 합니다. 하지만 버튼을 클릭하지 않으면 페이지에서 이탈해야 하는 경우가 대부분인 ‘강제성’을 띄는 Sticky 버튼과 달리, FAB는 정해진 프로세스나 인터랙션을 요구하지 않습니다. 대신 Constructive, 즉 창작, 탐험, 공유 등과 같은 건설적인 기능을 포함하도록 제안됩니다. 메일 작성, 노트 추가처럼 사용자의 의지를 통해 서비스의 핵심 가치를 창출할 수 있도록 돕는 것이 FAB의 목소리입니다.
둘째, 페이지의 핵심 기능과는 상관없이 추가적인 사용성을 지원합니다.
오른쪽 하단은 UI/UX에서 알짜배기 땅입니다. 화면 속에서 터치 접근성이 가장 높은 구역인데요. 때론 이 위치의 버튼들이 ‘서비스 외부’의 친절함을 제공합니다. 이를테면 고객상담이나 FAQ로 이동하거나 스크롤이 깊은 페이지에서 단숨에 가장 상단으로 이동할 수 있도록 도와주는 역할입니다.
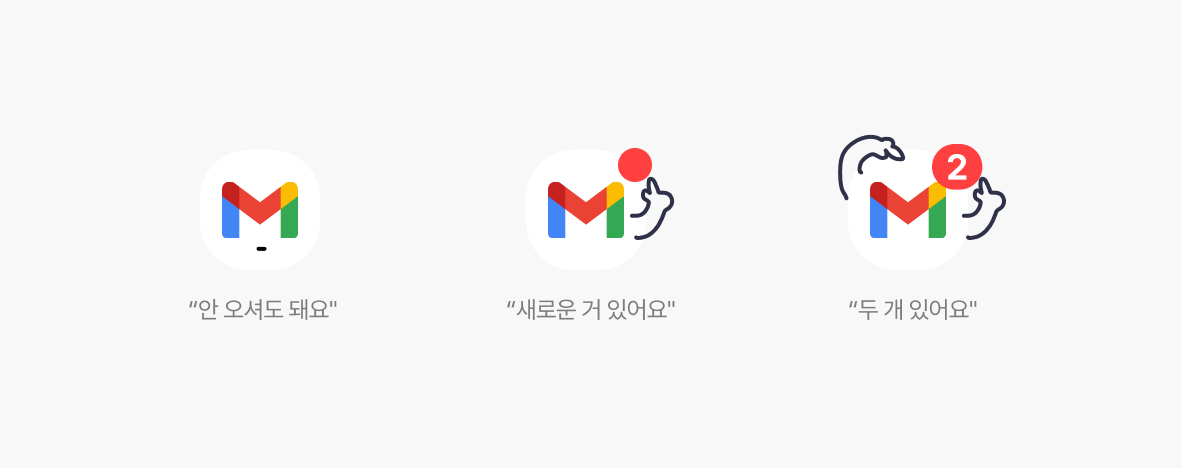
2) 배지를 달기: Button with badge

버튼에 배지가 달려있으면 버튼을 눌렀을 때 나오는 페이지 내부의 상태나 변화 등을 누르기 전에 미리 알 수 있게 됩니다. 왜 버튼을 눌러야 하는지 그 이유를 직접 말하는 셈입니다. 아이러니하게도 사용자가 이 배지가 주는 목소리에 익숙해지면, ‘배지가 없을 때 이 버튼을 누르지 않아도 된다’라는 인식도 갖게 됩니다. 배지를 통해 목소리를 내는 버튼은 ‘버튼을 클릭하라’라는 목소리와 함께 ‘지금은 버튼을 클릭하지 않아도 된다’라는 말도 함께 건네게 되는 거죠.
(1) 툴팁

버튼의 기능을 미리 알려주는 방법은 꼭 배지를 통하지 않아도 됩니다. 대신 버튼에 ‘진짜로’ 목소리를 넣어줄 수도 있겠죠. 바로 항상 떠있는 툴팁을 추가하는 것입니다. 단, 툴팁이 언제 노출되고 언제 노출되지 않을 것인지를 정밀하게 판단해야 할 것입니다. 그렇지 않고 모든 버튼이 동시에 말을 하고 있으면 정말 시끄러운 앱이 될 겁니다. 그 버튼들이 사용자가 원하지 않는 기능이라면 더더욱 불쾌한 경험이 될 것이고요.

3) 먼저 눌려있기: Button Opener

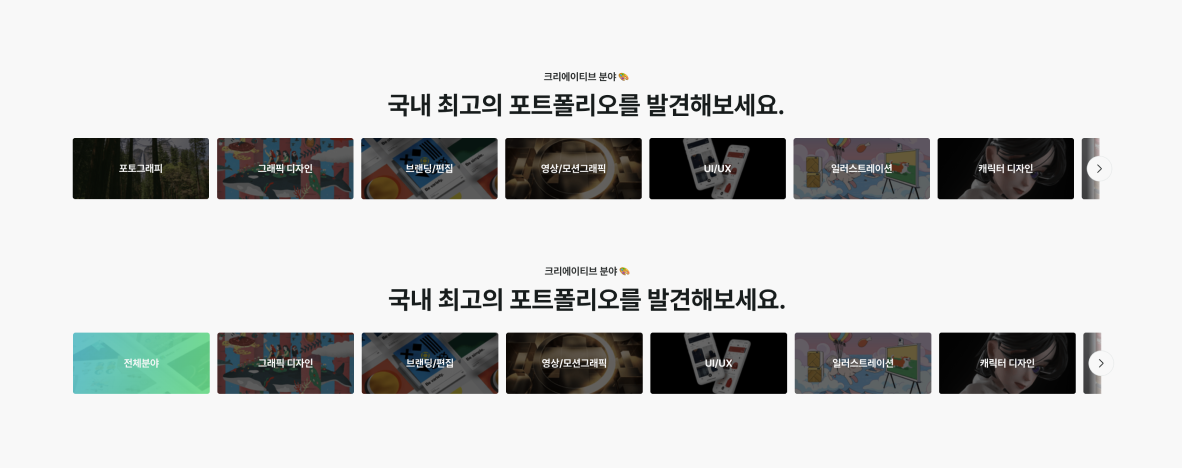
‘이미 눌려있는 버튼’이라니 말이 좀 이상하죠? 이 버튼은 동일 위계를 가진 버튼 나열의 가장 선두에서, 아무도 누르지 않았는데 눌려있는 모습을 하고 있습니다. 그리고 같은 위계 버튼들의 기능을 직접 나서서 미리 선보여주고 있죠. 마치 방문판매원이 실제로 제품을 사용하는 모습을 시연해주는 것처럼요.
위 이미지의 왼쪽 사례의 경우 버튼이 정상적으로 나열되어 있지만, 해당 버튼을 눌렀을 때 어떤 역할을 하게 될지 바로 알기 어렵습니다. 반면 오른쪽의 이미지에서는 이미 버튼이 하나 눌려있기 때문에 사용자에게 ① 버튼들의 나열이 조작할 수 있는 영역이라고 명확하게 인지시키는 것과 더불어 ② 그 버튼의 결과까지도 쉽게 예측할 수 있도록 도와주고 있습니다.

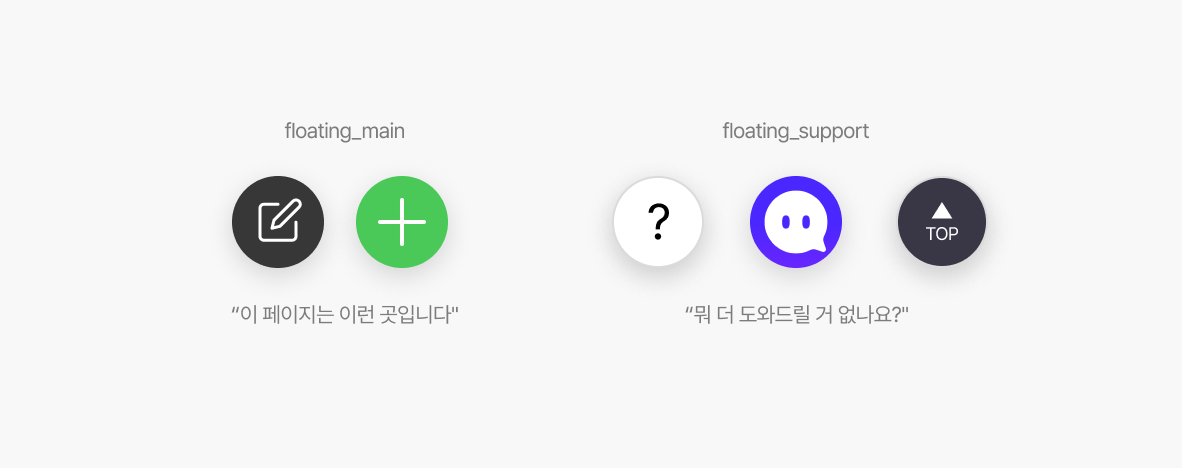
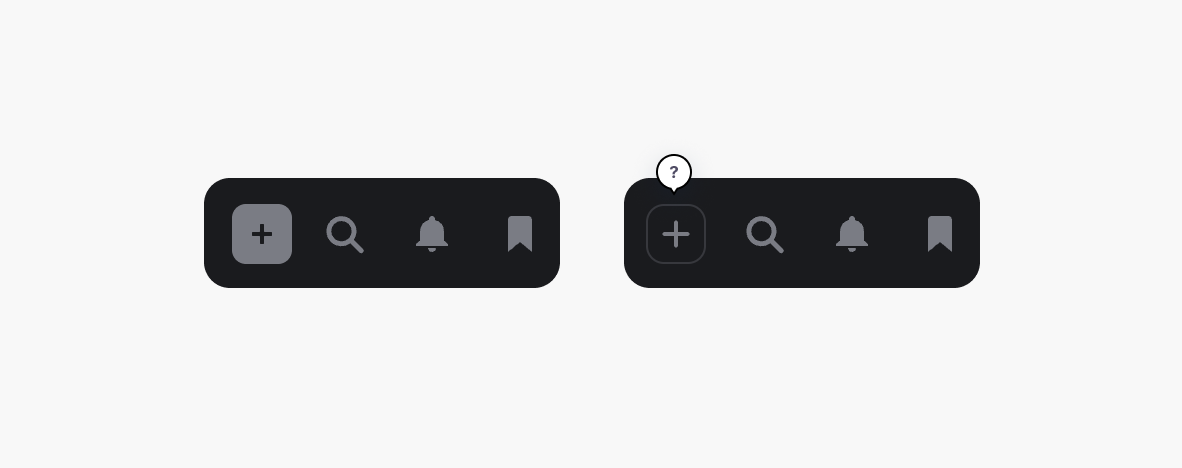
4) 거리를 두기: Button Differency

비슷하게 나열되어 있는 버튼들 사이에서 어떤 버튼의 위치, 색상, 스타일 등이 특별히 다르게 보이면 사용자는 해당 버튼의 기능을 분리하여 예측하게 됩니다. 위 이미지의 좌측은 모든 버튼이 비슷한 수준의 기능을 수행할 것이라고 기대되지만, 우측의 경우 stroke 형태의 버튼과 fill 형태의 버튼 세 개를 분리하여 각각의 기능이 다르다고 인식하게 됩니다.
실제로 우측 아이콘 3개는 서핏 내부 콘텐츠를 더 활발하게 활용할 수 있도록 지원하는 검색, 알림, 북마크의 버튼입니다. 하지만 좌측의 + 아이콘은 ‘서핏 커리어’라는 게시글 작성에 사용하는 능동적인 버튼입니다.

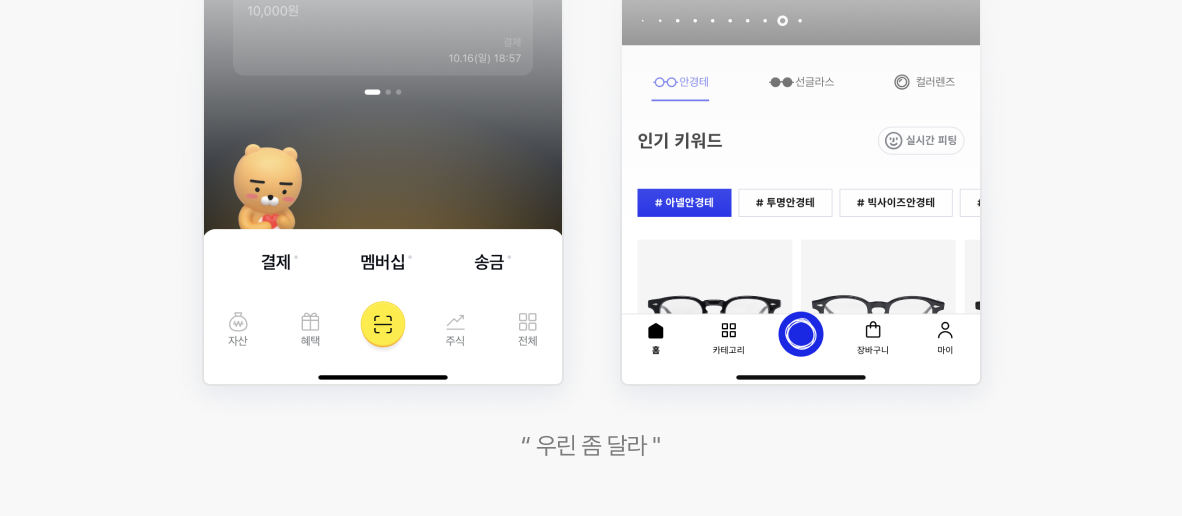
이런 개념이 발전하면 바텀 내비게이션의 버튼에도 적용될 수 있습니다. 서비스의 핵심 기능, 혹은 아이덴티티를 반영한 버튼을 중앙에 배치하거나 사업/전략적으로 강조해야 하는 버튼을 중앙에 배치해 해당 기능의 접근성을 높이고 서비스의 정체성을 강화할 수 있습니다. 카카오페이와 안경 가상 피팅 서비스인 라운즈를 살펴보면, 다른 버튼과의 확실한 차별성을 통해 브랜드 아이덴티티를 강화했습니다. 또 자주 사용해야 하는 기능이나 ‘wow 포인트’에 더 쉽게 접근할 수 있도록 버튼을 구했습니다.

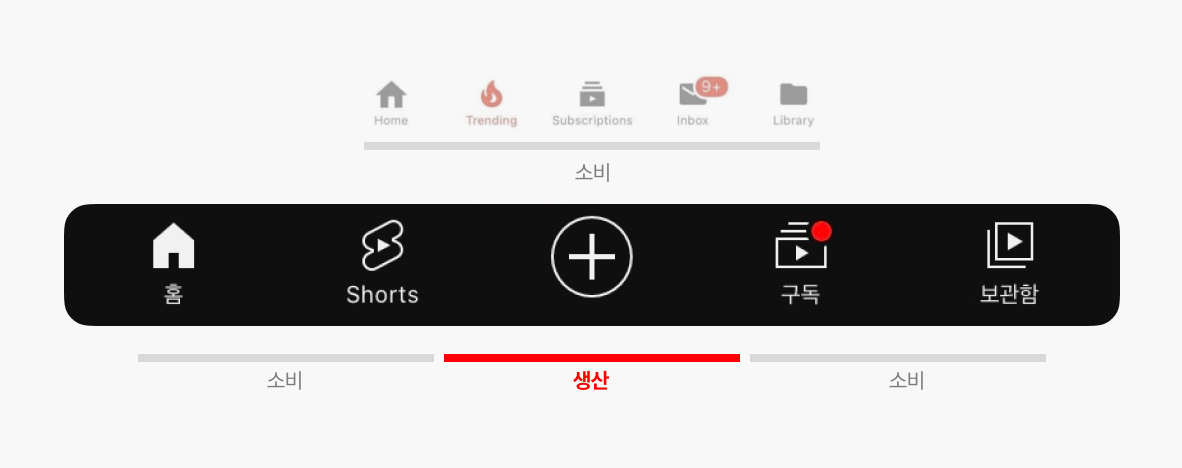
점점 빨라지는 콘텐츠 소비 트렌드와 디바이스 성능을 반영한 유튜브의 변화를 전략적인 버튼 디자인의 예시로 들 수 있을 것 같은데요. 유튜브는 2020년 9월, 과거의 평등했던 바텀 내비게이션의 버튼 위계를 변경하면서 모바일에서도 영상을 업로드할 수 있는 버튼을 중앙에 배치하고 크기의 차등을 두었습니다. 좌우로 배치된 ‘소비’ 중심의 버튼들과 위계를 분리함으로써 ‘생산 기능’의 중요성을 강조하여 콘텐츠의 양을 확보하는 전략을 취한 것입니다.
눌리는 순간 1초보다 중요한, 눌리지 않은 순간 99초
앞에서 말한 것처럼, 버튼은 눌려야 의미가 있는 컴포넌트입니다. 그렇기에 때로 디자이너의 시선은 버튼이 눌리는 순간의 인터랙션이나 그 후 등장하는 다른 화면으로 금방 넘어가곤 합니다. 하지만 디자이너는 버튼을 누르지 않은 상황을 중심으로 버튼을 설계해야 합니다. 사용자가 버튼을 누르지 않았을 때 버튼은 ‘화면 속에서 목소리를 내는’ 요소로써 더 오랜 시간, 계속해서 존재하고 있기 때문입니다.
버튼은 그 버튼을 눌렀을 때 등장하는 화면을 넘어, 버튼을 누르기 전의 화면에서도 목소리를 냅니다. 그 목소리는 때로 서비스 전체의 방향성에 영향을 미치기도 합니다. 단순한 페이지 간 이동 수단이 아닌, 사용자에게 직접 말을 걸고 원하는 바를 이야기하는 ‘목소리’를 가진 요소로 버튼을 활용해보는 건 어떨까요?
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
