
빠른 웹페이지는 사용자가 기대하는 정보를 기민하게 보여줍니다. 첫 페이지가 빠르게 나타나고 잦은 마우스 클릭, 키보드 입력에도 버벅댐 없이 반응한다면 만족도는 더욱 높을 것입니다. 프론트엔드 개발자가 첫 페이지 로딩 시간과 리렌더(데이터 변화에 따라 사용자 화면을 새롭게 보여주는 현상) 횟수를 줄이는데 집착하는 것도 이 때문입니다.
버그를 잡기 위해 원인부터 찾듯이, 성능 개선 역시 원인인 병목 지점을 찾는 것부터 시작합니다. 이때 크롬 개발자 도구의 성능 탭은 매우 유의미한 인사이트를 제공합니다. 성능 악화 원인으로 짐작 가는 함수의 시작과 끝에 console.log를 추가하거나 재래식으로 소요 시간을 측정하고 있었으면 이 글을 통해 쓸모 있는 성능 개선 방법을 살펴보시기를 바랍니다.
심혈을 기울인 서비스를 처음 선보였을 때를 기억하시나요? 비록 기획했던 모든 기능이 준비되진 않았지만, 우리의 사랑스러운 서비스는 아주 빠르게 움직입니다. 하지만 시간이 지나고 사용자를 모으기 위해 여러 기능들을 더해가다 보면 어느새 조금씩 무거워진 서비스가 예전만큼 빠르게 반응하지 않습니다. 심지어 사용자가 답답함을 느낄 정도라면 이제 성능 개선이 필요한 시점입니다.
물론 프론트엔드 영역에서 어찌할 수 없는 부분도 있습니다. API 요청에 비해 서버 대수가 적거나 잘못된 설계로 응답 대기시간이 길어질 수 있습니다. 그렇다고 서버 개발자를 닦달하면 될까요? 어쩌면 문제는 브라우저 동작을 이해하지 못하고 작성한 클라이언트 코드에 있을지도 모릅니다. 애꿎은 서버 개발자 탓하다 민망해지지 않도록 우리는 우리 나름대로 최선을 다해 성능을 끌어 올려야 합니다.
웹 개발자로서 커리어를 시작할 즈음 여러 회사 면접에서 단골로 묻는 질문이 있었습니다.
“브라우저 주소창에 URL을 입력한 뒤 엔터를 치는 순간 어떤 일이 일어나나요?”
보통 배운 개발 지식에 따라 네트워크 과목의 OSI 7계층 개념, HTTPS, 캐싱 등 심도 있는 답변을 할 수 있습니다. 그렇지만 프론트엔드 개발자라면 다음 세 과정에 주목해서 답변하면 좋습니다.
이제 여기에 한국인이 좋아하는 마법 같은 단어 하나를 더하면 앞서 설명한 성능 개선 방향이 정해집니다.
반대로 생각해 보면 이 과정에 병목 지점이 있을 때 웹페이지는 느려지는 셈입니다.
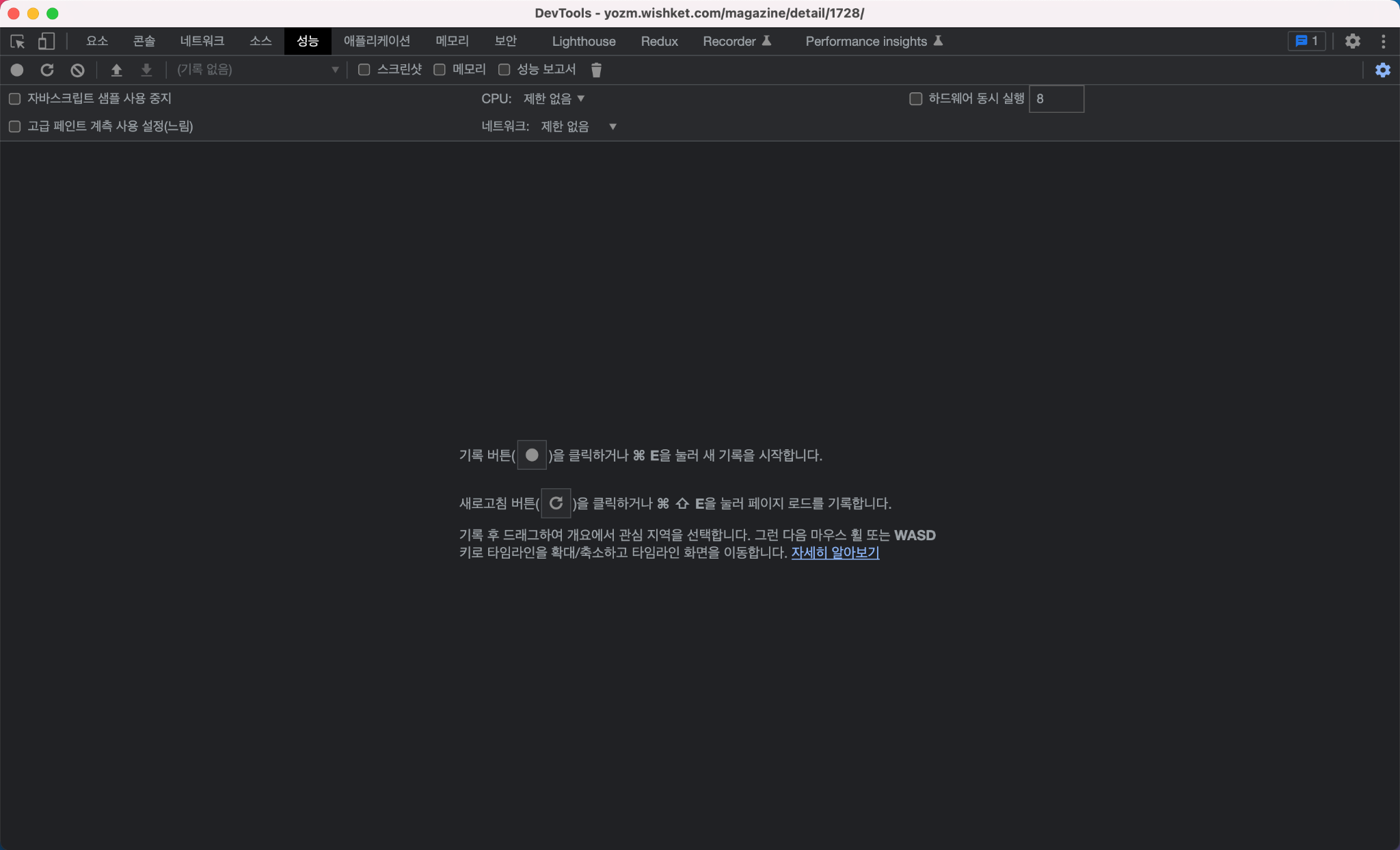
예시를 위해 요즘IT에서 브라우저가 HTML, JS, CSS를 다운로드해 화면에 그리기까지의 과정을 살펴보고, 웹 페이지의 성능을 측정해 보겠습니다. 먼저 사이트에 접속해서 개발자 도구를 열어 보겠습니다. 개발자 도구 상단의 성능 탭을 클릭하면 아래 화면이 나타납니다.

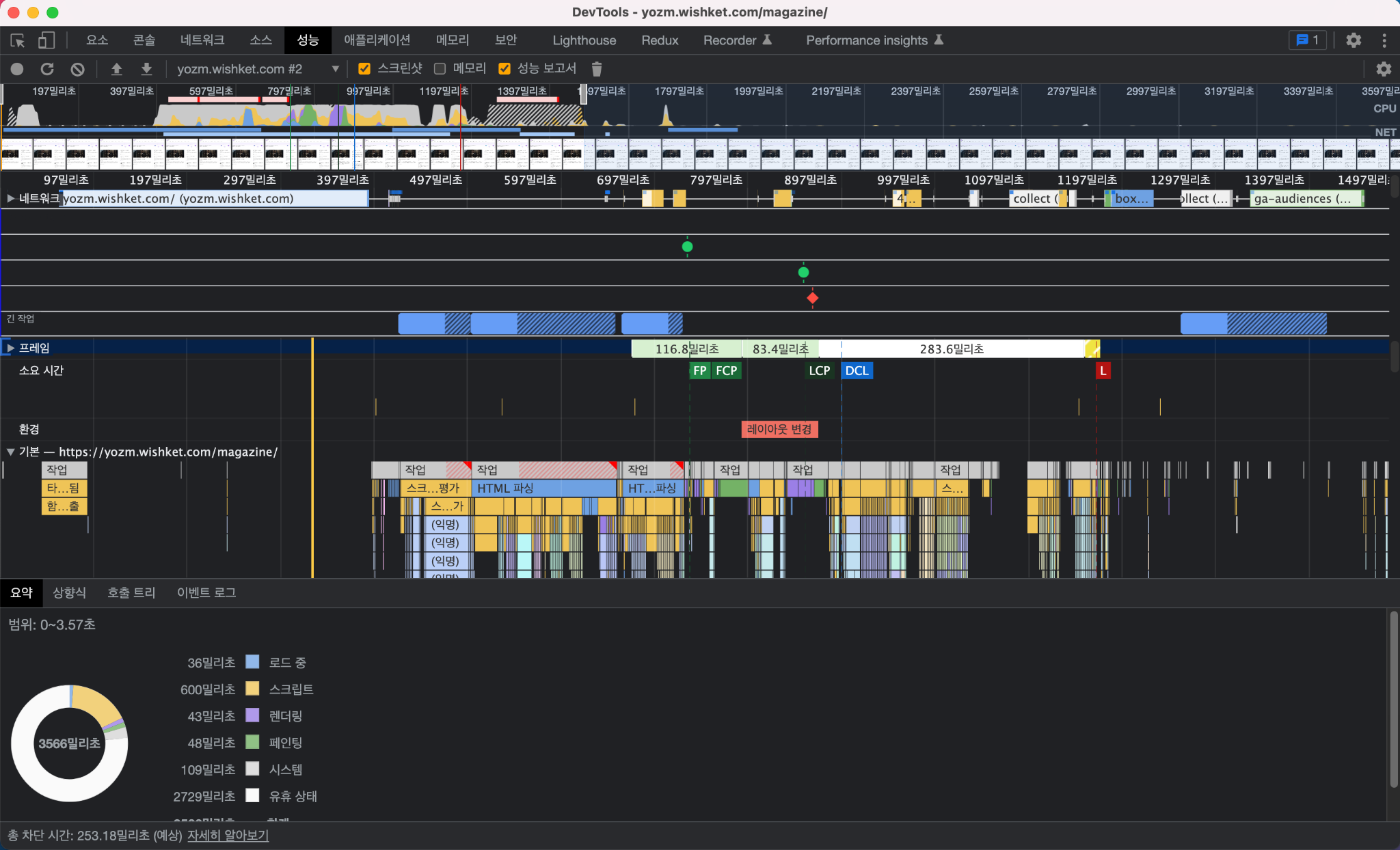
왼쪽 상단의 새로고침 버튼을 클릭하고 성능 녹화가 끝날 때까지 기다립니다. 화면에 아래와 같은 무시무시한 리포트가 나타났으면 정상입니다.

리포트 정보를 알기 위해 성능 탭 레퍼런스를 정독하며 하나하나 학습하는 것도 좋습니다. 무작정 성능 측정 리포트부터 받아본 이유는 브라우저가 HTML, JS, CSS를 다운로드 받아 화면에 그리기까지의 과정을 시간순으로 볼 수 있기 때문입니다. 링크한 설명서와 함께 성능 리포트 이곳저곳을 만져보며 친숙해지시길 바랍니다.
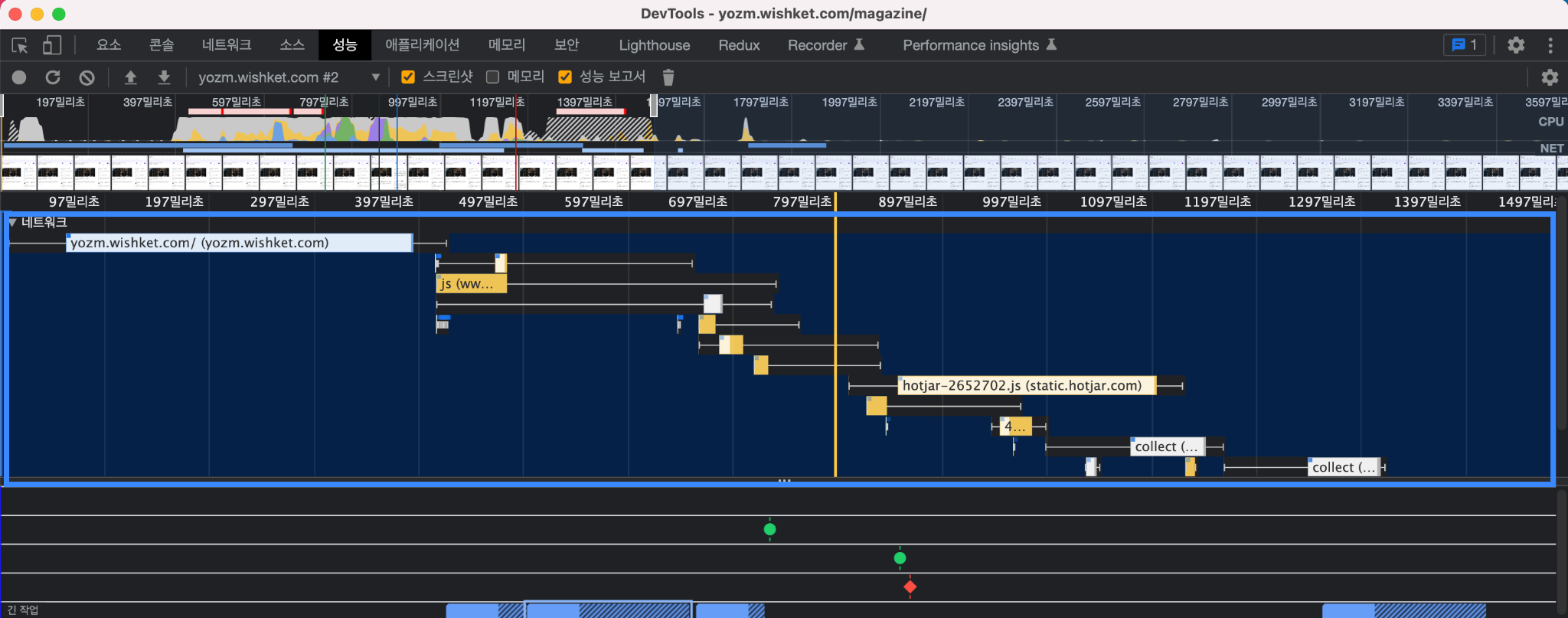
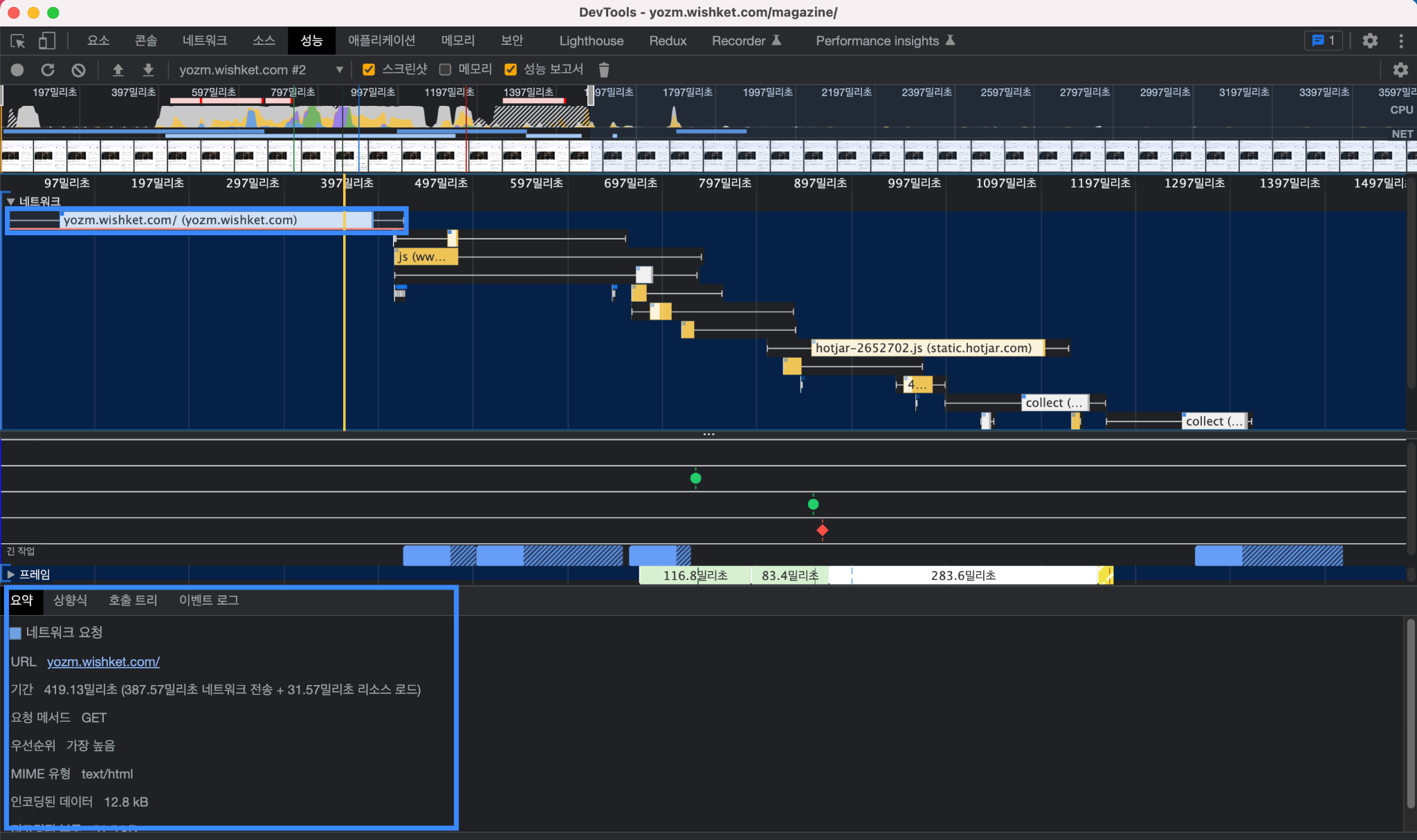
네트워크 섹션은 모든 파일 다운로드의 요청, 응답을 ‘간트 차트’ 형태로 보여줍니다.

가장 왼쪽 바(bar) 버튼을 클릭해 보겠습니다. 탭 하단에 나타난 요약 정보를 보면 HTML 파일 요청임을 알 수 있습니다.

HTML은 웹페이지의 뿌리이자 모든 기능의 시작입니다. 브라우저는 HTML에 작성된 script와 link를 읽고 스크립트를 실행해 엘리먼트에 스타일을 적용합니다. 대부분의 웹 개발 프로젝트는 JS 파일을 따로 만들고 브라우저가 파일을 요청할 수 있도록 <script>의 src 속성에 경로를 명시합니다. 이어지는 차트의 바(bar)들을 클릭해 보면 HTML에 작성한 JS, CSS, 이미지 파일 요청임을 알 수 있습니다.
다운로드한 HTML, JS, CSS 파일은 개발자가 작성한 텍스트에 불과합니다. 브라우저가 요리사라면 이제 장보기를 마쳤을 뿐입니다. 기본 섹션은 브라우저의 렌더러 프로세스가 준비된 재료를 어떻게 손질하고 요리를 완성하는지 보여줍니다.

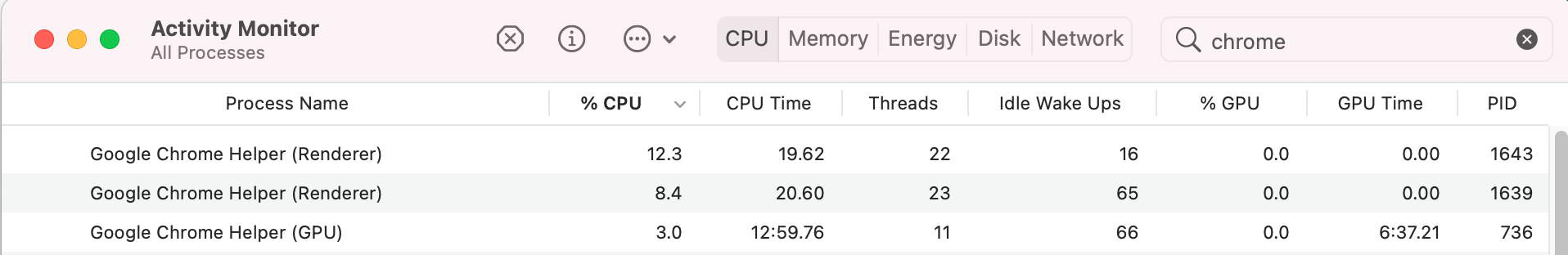
렌더러 프로세스는 브라우저라는 프로그램을 구성하는 여러 프로세스 중 하나입니다. 맥의 Activity Monitor나 윈도우의 작업 관리자를 열어 보면 브라우저 이름을 가진 여러 작업 중 렌더러 프로세스(Google Chrome Helper (Renderer))를 확인할 수 있습니다.

렌더러 프로세스는 하나의 브라우저 탭 화면을 보여주고, 사용자 입력을 처리합니다. 이 역할은 다시 메인(Main), 합성(Composite), 라스터(Raster) 세 스레드가 나눠 갖습니다. 메인 스레드는 HTML을 읽어 DOM을, CSS를 읽어 CSSOM을 생성해 화면을 그리기 위한 도면을 설계합니다.
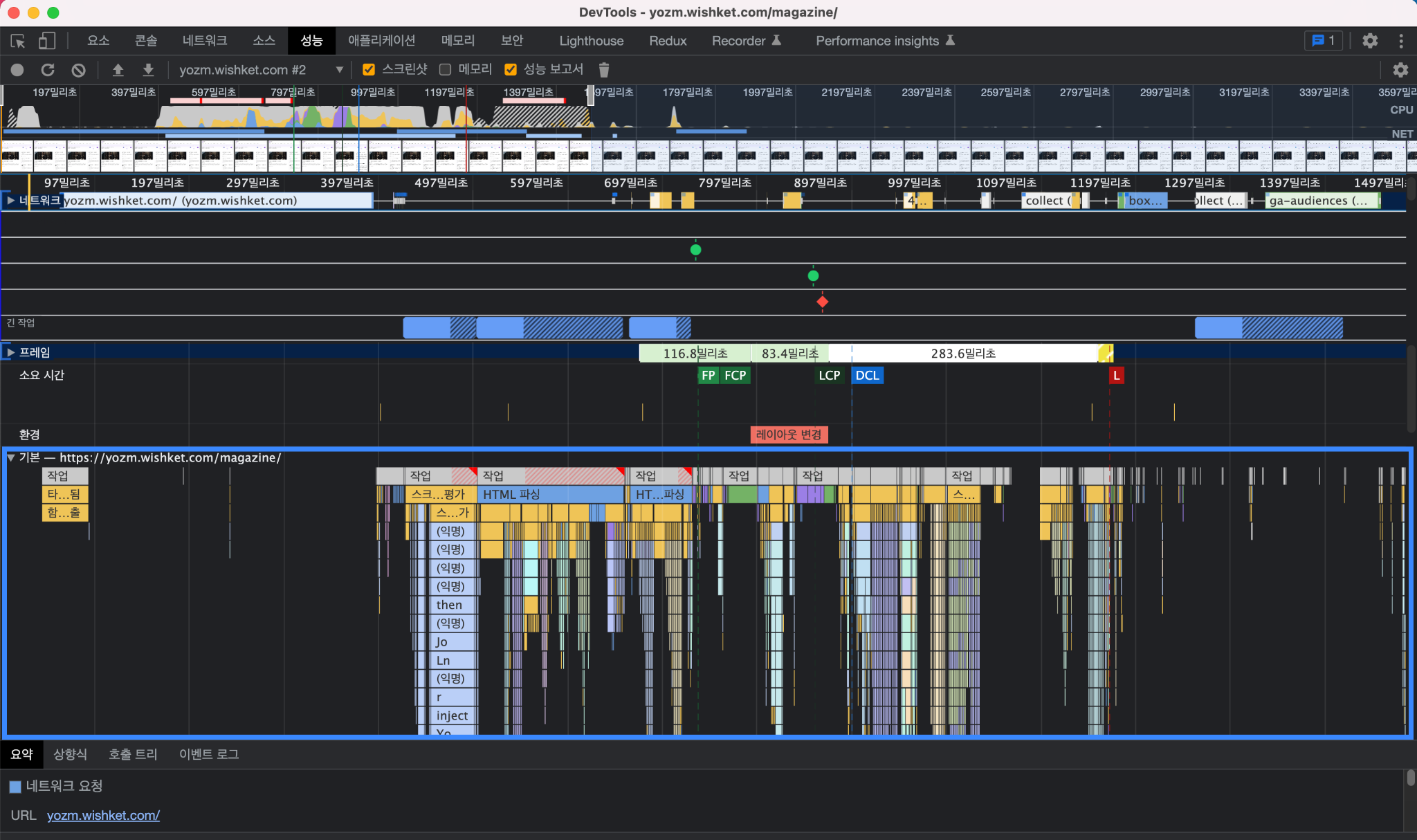
기본 섹션에서 유독 눈에 띄는 파란색 태그 ‘HTML 파싱’이 바로 메인 스레드가 HTML을 읽어 DOM을 생성하는 작업입니다. 합성 스레드와 라스터 스레드는 메인 스레드가 설계한 도면을 보고 GPU를 활용해 화면을 그립니다.
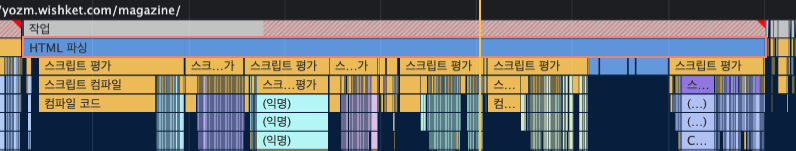
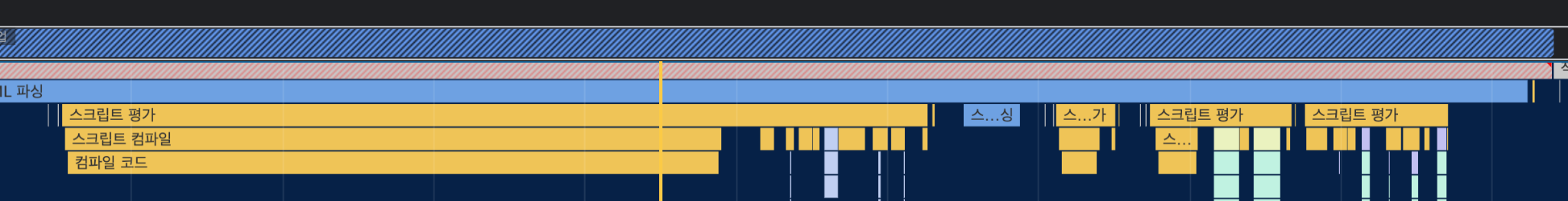
메인 스레드의 HTML 파싱은 성능 개선의 주요 관심사입니다. ‘HTML 파싱’ 태그에 마우스를 올리고 스크롤을 당겨보겠습니다. 하위에 스크립트 평가 태그가 여럿 나타납니다.

메인 스레드는 HTML 파일을 읽다가 <script> 태그를 만나면 DOM 생성을 멈추고 스크립트를 실행합니다. src 속성을 가진 외부 스크립트 역시 마찬가지입니다. JS 함수 중에는 document.write, appendChild, removeChild처럼 DOM을 수정하는 것들이 있습니다.
메인 스레드는 스크립트의 DOM 수정을 반영하기 위해 잠시 하던 일을 멈추고 스크립트를 실행합니다. ‘스크립트 평가’ 태그가 바로 그 증거입니다. 만약 작성한 스크립트가 DOM 수정과 무관하다면 <body> 최하단으로 위치하거나 async, defer 속성을 활용하는 게 좋습니다.
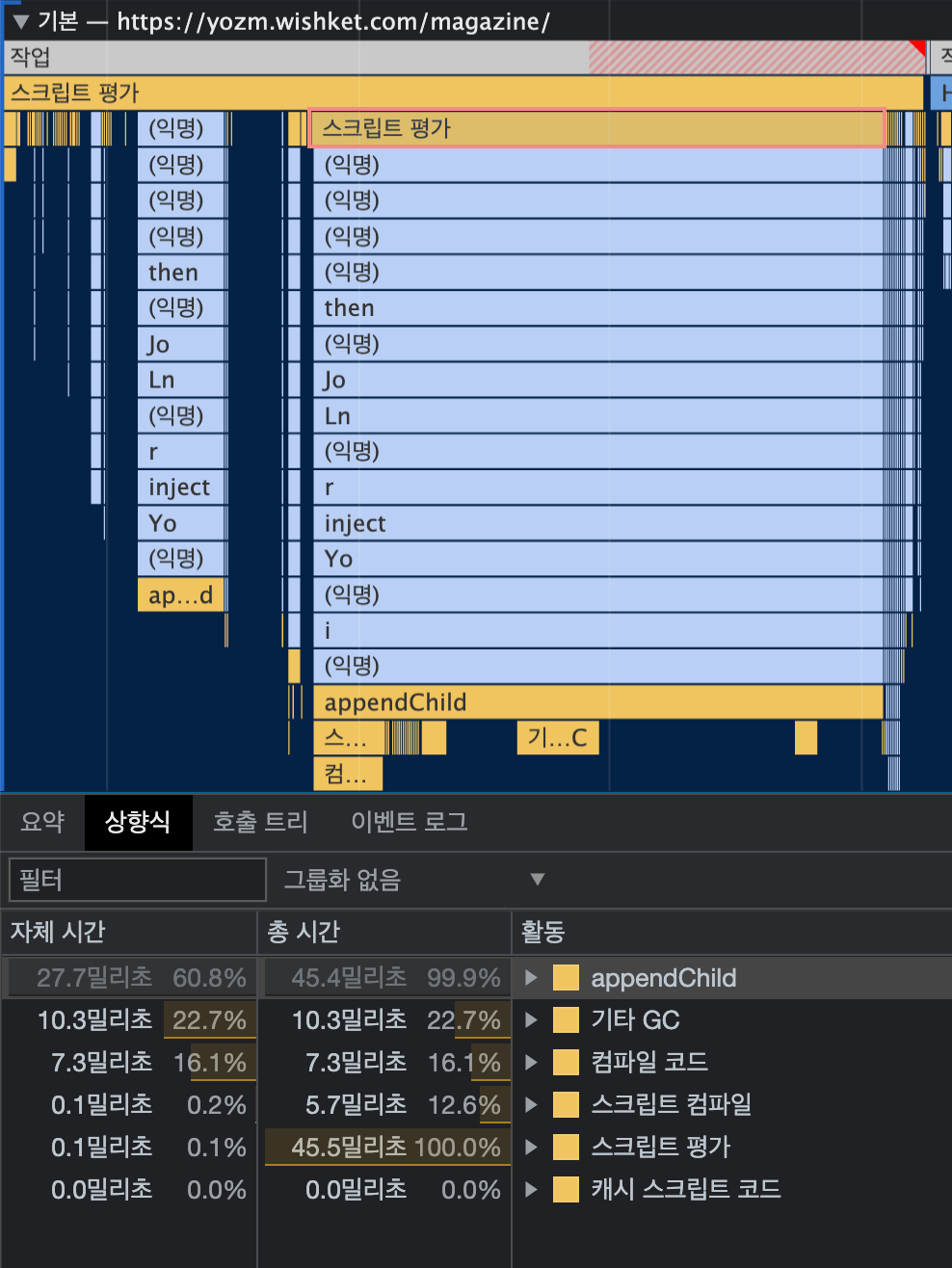
‘스크립트 평가’ 태그에 마우스를 올리고 스크롤을 당겨보면 함수 실행 스택을 찾을 수 있습니다. 태그를 클릭하면 하단에 더 자세한 정보가 나타납니다.

간단한 기본 섹션 활용만으로도 병목 지점을 쉽게 찾을 수 있습니다. 세부 정보 영역의 자체 시간, 총시간 등을 클릭하면 해당 항목의 오름차순, 내림차순으로 함수 실행 스택을 정렬할 수 있습니다.
지금까지 요즘IT의 성능 정보를 살펴봤습니다. 그렇다면 웹 페이지 성능의 좋고 나쁨은 어떻게 판단할 수 있을까요? 로딩 시간이 3초 이상이면 느린 서비스일까요? 그렇다면 로딩을 마친 시점의 기준은 무엇일까요? 화면에 티끌 하나라도 나타난 시점을 기준 삼으면 사용자가 기대하는 정보가 아직 보이지 않을 것 같습니다. 화면의 모든 구성요소가 완벽하게 나타난 시점을 기준으로 하기엔 너무 빡빡해 보입니다. 주먹구구식으로 정하기엔 찝찝하고 기준마다 다른 지표를 설정하자니 복잡합니다.
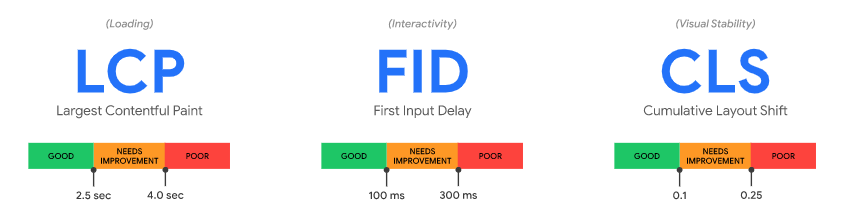
그래서 구글은 사용자를 고려한 웹페이지 성능의 개괄적 지표인 ‘Core Web Vitals’를 제시했습니다. 이 지표는 로딩, 상호 작용, 시각적 안정성을 중점으로 다음 세 메트릭을 포함합니다.

그렇지 않아도 영어라 이해가 어려운데 약어로 표현하니 더 어려워 보입니다. 각 지표를 풀어쓰면, 첫 페이지가 2.5초 이내로 나타나고, 클릭했을 때 0.1초 안에 반응하며, 갑작스러운 엘리먼트의 이동, 크기 변화가 적을 때 좋은 성능이라고 할 수 있습니다. 그리고 크롬 개발자 도구의 성능 탭에서 이 지표들을 확인할 수 있습니다.
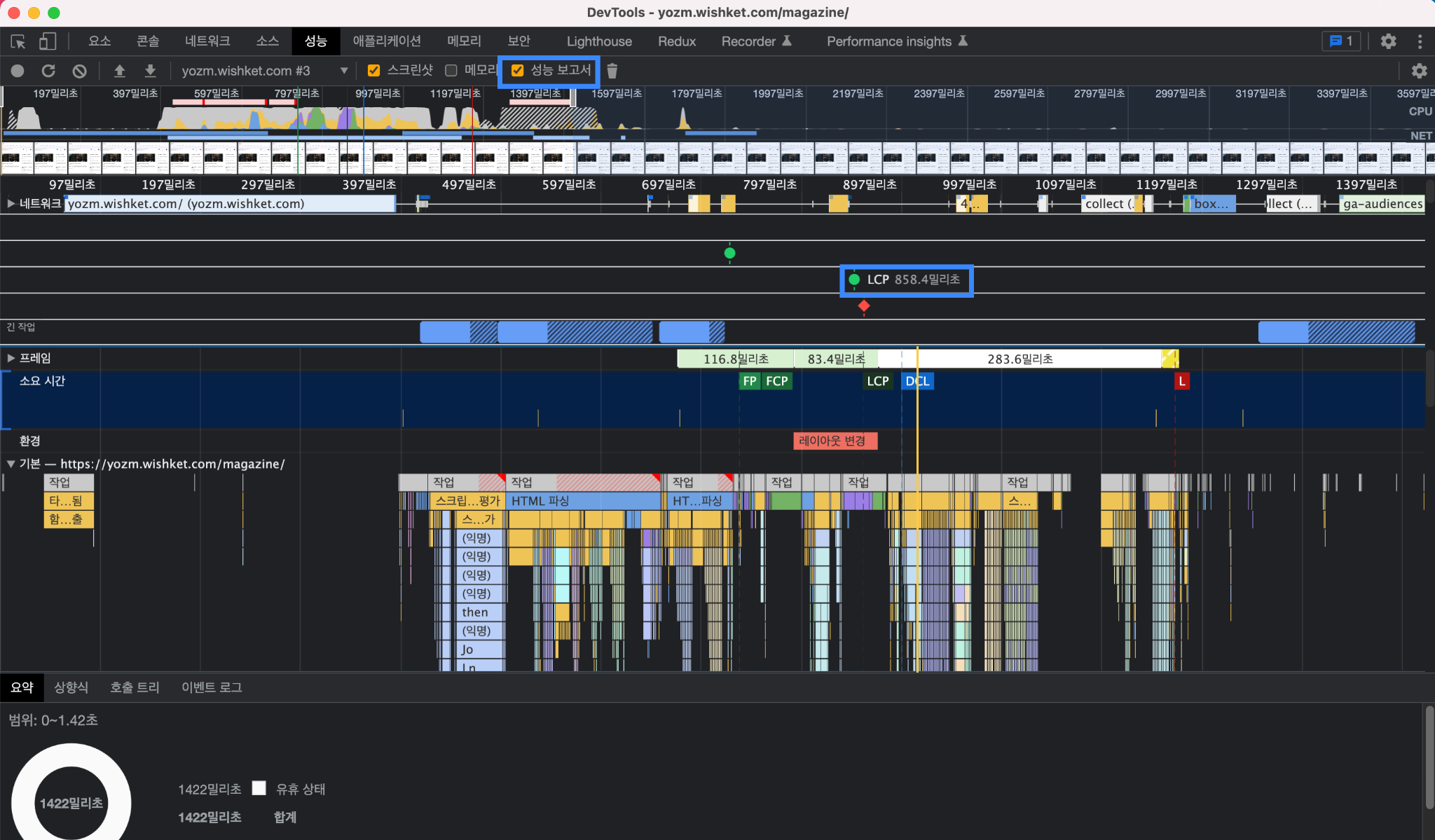
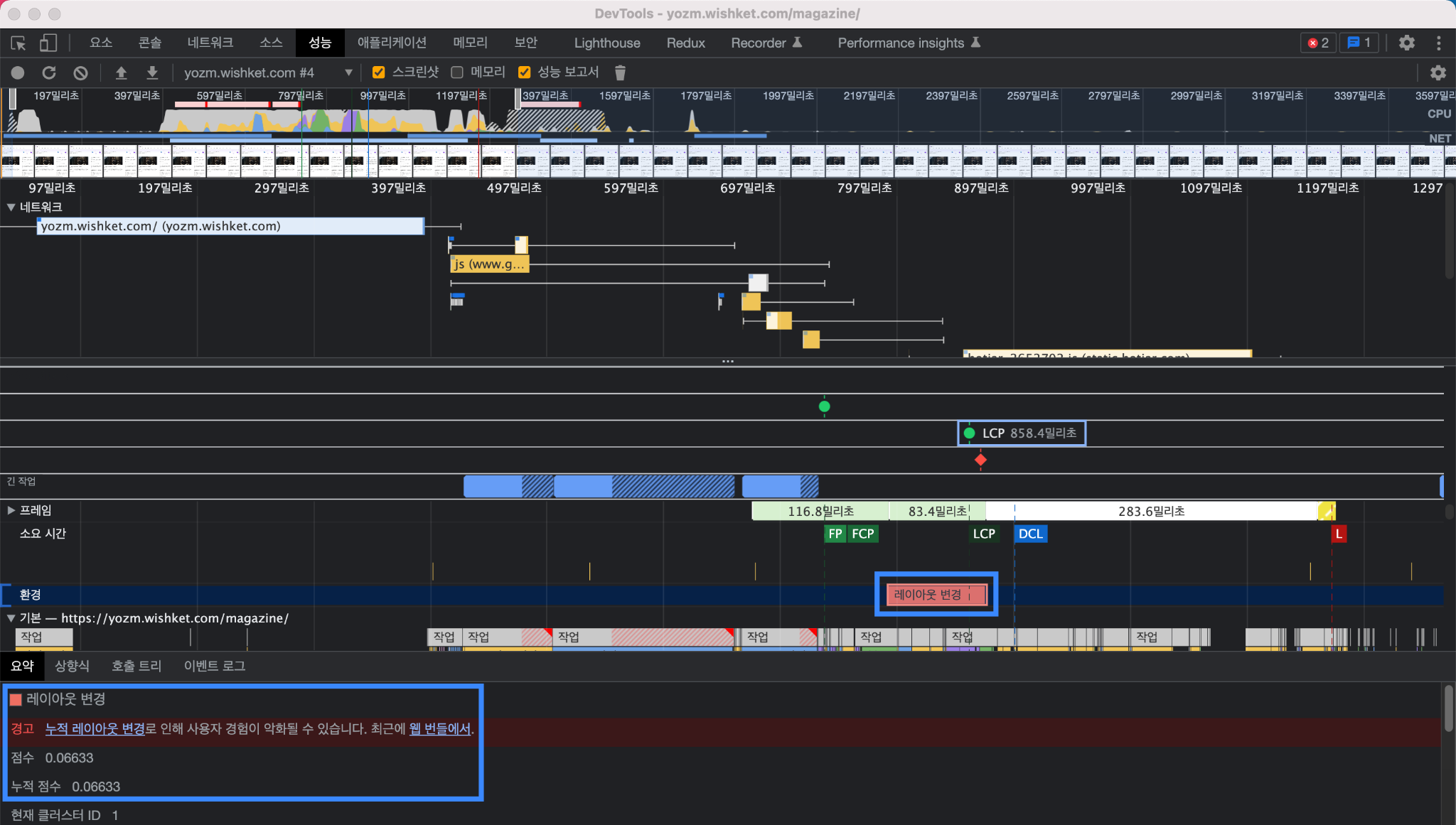
이제 단련된 성능 리포트 조작과 사전지식을 활용해 요즘IT 웹페이지의 리포트를 분석할 시간입니다. 얼마나 빨리 첫 페이지가 나타나는지 LCP를 살펴보겠습니다. 탭 상단의 성능 보고서를 체크하면 성능 지표 섹션이 나타납니다.

요즘IT 메인 페이지의 LCP는 850밀리초입니다. 이후 여러 번 재측정 했을 때 1초 이상의 결과도 많았지만, 좋은 성능의 기준인 2.5초를 넘지 않았습니다. 생각보다 준수한 성적에 분석하고 싶은 동기가 사라졌지만, 혹시 더 개선할 부분은 없을지 찾아보겠습니다.
네트워크 요청과 첫 페이지를 그리는 속도는 매우 밀접한 관계입니다. 네트워크 응답 시간은 클라이언트와 서버간 거리가 멀수록, 파일 크기가 클수록 오래 걸립니다. 적은 요청으로 첫 페이지를 그리는데 필요한 정보를 가져올 수 있으면 최선입니다. Webpack, Rollup 등의 번들링 도구가 JS 파일들을 하나로 모으고 minify 기법으로 파일 크기를 줄이는 것도 이 때문입니다.
성능 탭의 네트워크 섹션 스크롤을 당겨보면 요즘IT 페이지에서 여러 개의 작은 JS 파일들을 요청하고 있는 걸 확인할 수 있습니다.

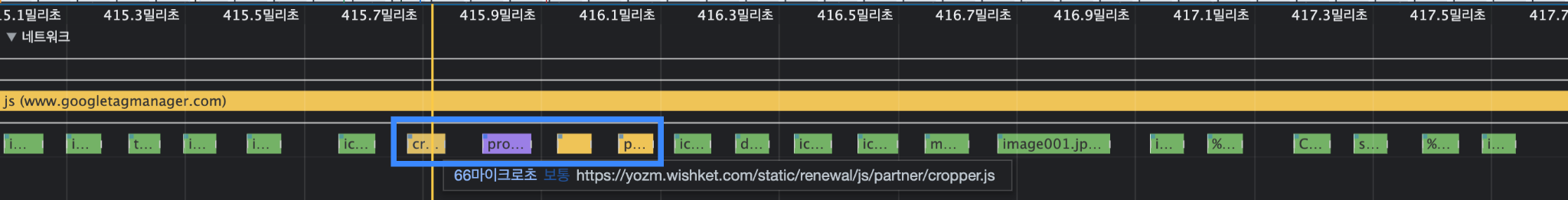
렌더러 프로세스는 응답받은 JS 파일들을 아래처럼 다운로드 완료 시점마다 간격을 두고 읽습니다.

이 파일들은 크기가 매우 작기 때문에 한 파일로 번들해도 큰 성능 개선이 없습니다. 하지만, 만약 큰 파일들을 제각각 요청했으면 번들 시 성능 향상에 도움이 됩니다. 다만 페이지를 처음 그릴 때 필요 없는 코드는 번들에서 제외하는 게 좋습니다.
예를 들어 우측 하단에 표시되는 채팅 상담 UI나 다른 페이지에서만 작동하는 코드는 번들에 포함하지 않고 청크(하나의 번들 파일을 효과적으로 다루기 위해 여러 파일로 다시 나누는 것) 파일로 따로 두는 게 좋습니다. 흔히 ‘Lazy loading’이라고 하는 이 기법은 인터넷에서 많은 레퍼런스를 찾아볼 수 있습니다.
CLS는 시각적 안정성을 측정하는 지표로 갑작스러운 엘리먼트의 이동, 크기 변화를 계산한 결과입니다. 성능 탭에서는 환경 섹션의 ‘레이아웃 변경’ 태그를 클릭해 확인할 수 있습니다.


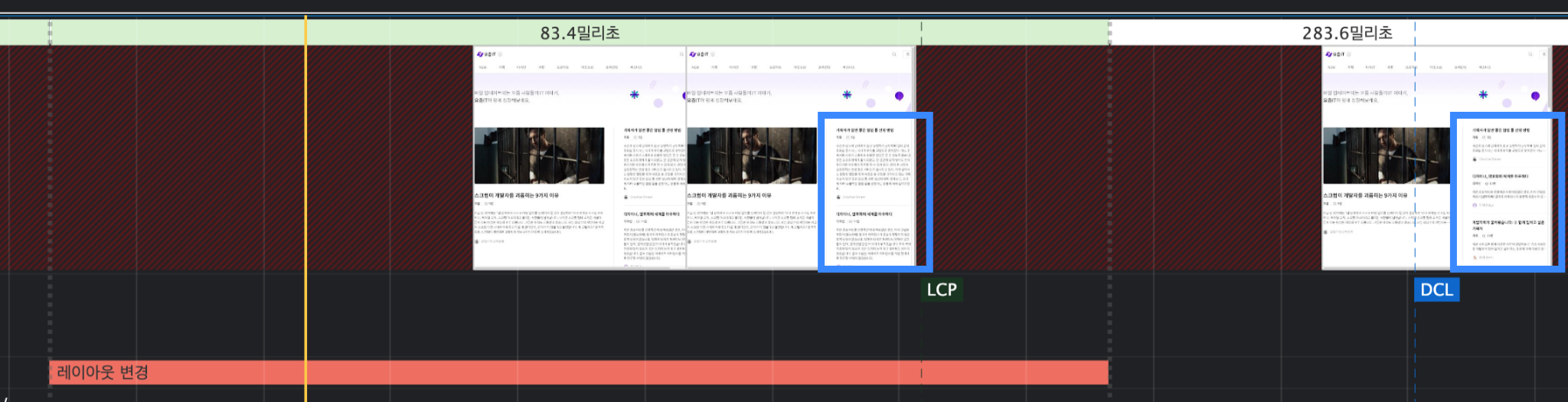
발견한 레이아웃 변경의 CLS는 0.06입니다. 기준인 0.1 이하는 만족하지만 다소 불안한 결과입니다. 원인 파악을 위해 기본 섹션 바로 위 프레임 섹션을 펼쳐보겠습니다. 레이아웃 변경이 발생한 시점으로 구간을 이동해보면 화면 오른쪽 영역의 콘텐츠 높이가 줄어든 게 보입니다.

이 현상은 순간 깜빡이는 듯한 느낌 때문에 사용자 경험을 해칠 수 있어 되도록 수정하는 게 성능 개선에 좋을 것 같습니다.
이 글에서 소개한 기본 기능 외에 성능 탭에는 유용하고 재밌는 설정들이 많습니다. 네트워크, CPU 속도를 조정해 열악한 환경을 가정하고 성능을 측정할 수도 있습니다. 리포트를 JSON 파일로 저장해 두고 필요할 때 업로드해 분석하거나 팀원들에게 공유할 수도 있습니다.
성능 개선은 시간과 시력을 쏟아붓는 힘든 작업입니다. 리팩토링할 시간은 없고 퇴근은 해야 하는 현실에서 크롬 개발자 도구 성능 탭은 빠르게 원인을 분석하고 해결 방법을 찾을 수 있는 당신만의 명탐정 홈즈가 되어줄 것입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.