스크린샷을 목업 이미지로 편집하는 서비스, ‘Pika’

평소 스마트폰과 PC를 사용하며 캡처를 꽤 자주 하게 됩니다. 우리 서비스에 참고하기 위한 레퍼런스나, 영감의 자료로 쓰기 위해 또는 서비스나 문서를 알리는 포스트를 작성할 때도 특정 화면이나 대상을 캡처합니다. 문제는 캡처한 이미지가 너무 ‘날 것'의 모습이라, 필요에 따라 템플릿을 적용하거나 간단한 디자인 작업을 진행하는 경우가 생깁니다. 그만큼 시간을 투자해야 하기 때문에 오늘은 캡처한 이미지를 아주 그럴듯한 목업 이미지로 간단하게 편집할 수 있는 ‘Pika’에 대해 소개하겠습니다.
배경 컬러, 위치, 프레임 등을 선택해 편집할 수 있는 서비스

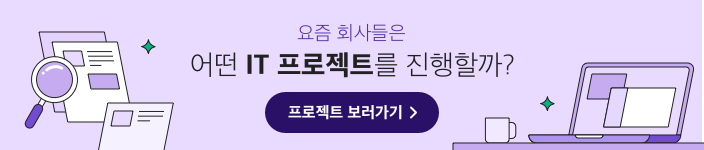
‘Pika’는 프로 버전과 일반 버전으로 나뉘어 있지만, 기본적인 기능은 모두 사용할 수 있습니다. 우선 캡처한 이미지를 업로드하는 것으로 서비스를 시작할 수 있습니다. 이어서 설명할 예정이지만, 밋밋한 캡처 이미지를 디자인 작업을 거친 것과 같이 그럴듯한 모습으로 완성시킬 수 있도록 도와주는 역할을 합니다.

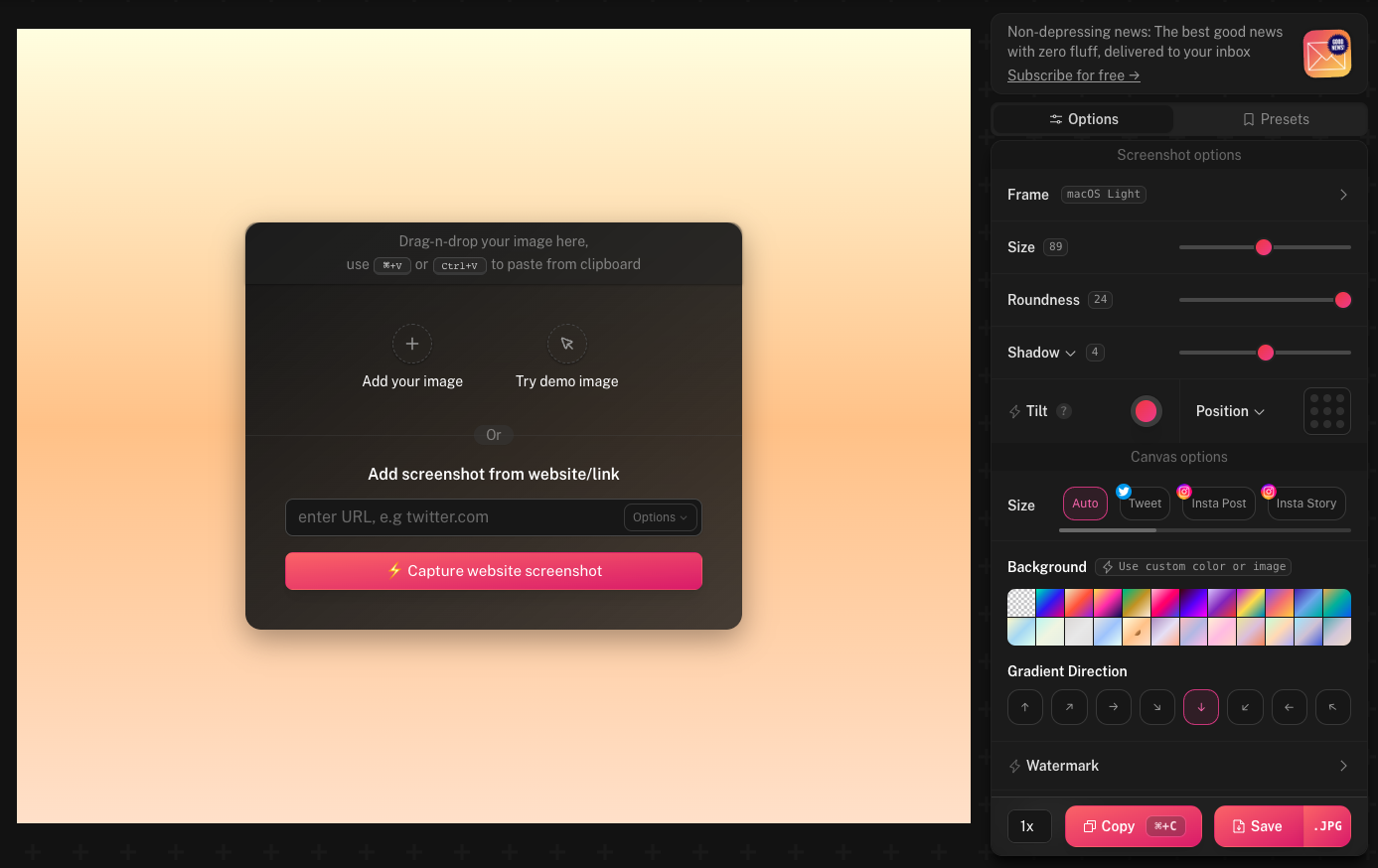
프로 버전을 제외하고 우리가 기본적으로 사용할 수 있는 편집 도구는 총 8가지입니다. ① 먼저, 프레임을 변경할 수 있는데 윈도우, 맥 등 8가지 스타일을 지원합니다. 목업을 제작해 본 경험이 있다면, 이런 프레임 하나가 이미지에 어떤 영향을 주는지 잘 아실 겁니다. 저는 보통 피그마에 이런 목업 스타일을 여러 개 만들어 놓고 이미지를 교체해 저장하는 방법을 활용했는데, ‘Pika’에서는 기본 프레임을 제공해 주기에 클릭 한 번으로 업로드한 이미지에 적용할 수 있습니다.
② 업로드한 이미지의 사이즈도 쉽게 변경할 수 있습니다. 슬라이드 형태로 제공되는 값을 범위 내 마우스로 선택해 조절할 수 있으며, 왼쪽으로 이미지 크기가 어떻게 변경되는지 쉽게 확인할 수 있습니다. ③ 최초 등록된 이미지는 각진 모습을 하고 있는데, 둥글게 처리하는 기능도 활용할 수 있어 편리합니다. ④ 또 그림자의 강도를 지정할 수 있어, 이미지에 따라 강조하고 싶은 만큼의 그림자를 적용할 수 있습니다. ⑤ 업로드된 이미지의 위치도 9가지 중 하나를 선택해 배치할 수 있습니다.
⑥ 한 가지 눈에 띄는 기능은 이미지가 포함된 목업 사이즈를 트위터, 인스타그램 포스트와 스토리, 앱스토어 스크린샷 등에 따라 변경할 수 있다는 점입니다. 목업을 제작하는 목적은 여러 가지가 있지만, 소셜 콘텐츠로 활용할 경우 미리 정해진 사이즈에 최적화된 상태로 편집할 수 있다는 점은 정말 큰 장점입니다. ⑦ 이미지가 포함된 목업의 배경 컬러도 프리셋 중 하나를 선택해 바꿀 수 있으며 선택지 중 투명도 포함되어 있습니다. ⑧ 그라데이션 방향도 화살표 등으로 빠르게 수정, 변경, 적용할 수 있습니다. ⑨ 편집이 완성된 목업은 이미지 URL을 복사하거나 저장해 활용할 수 있습니다.

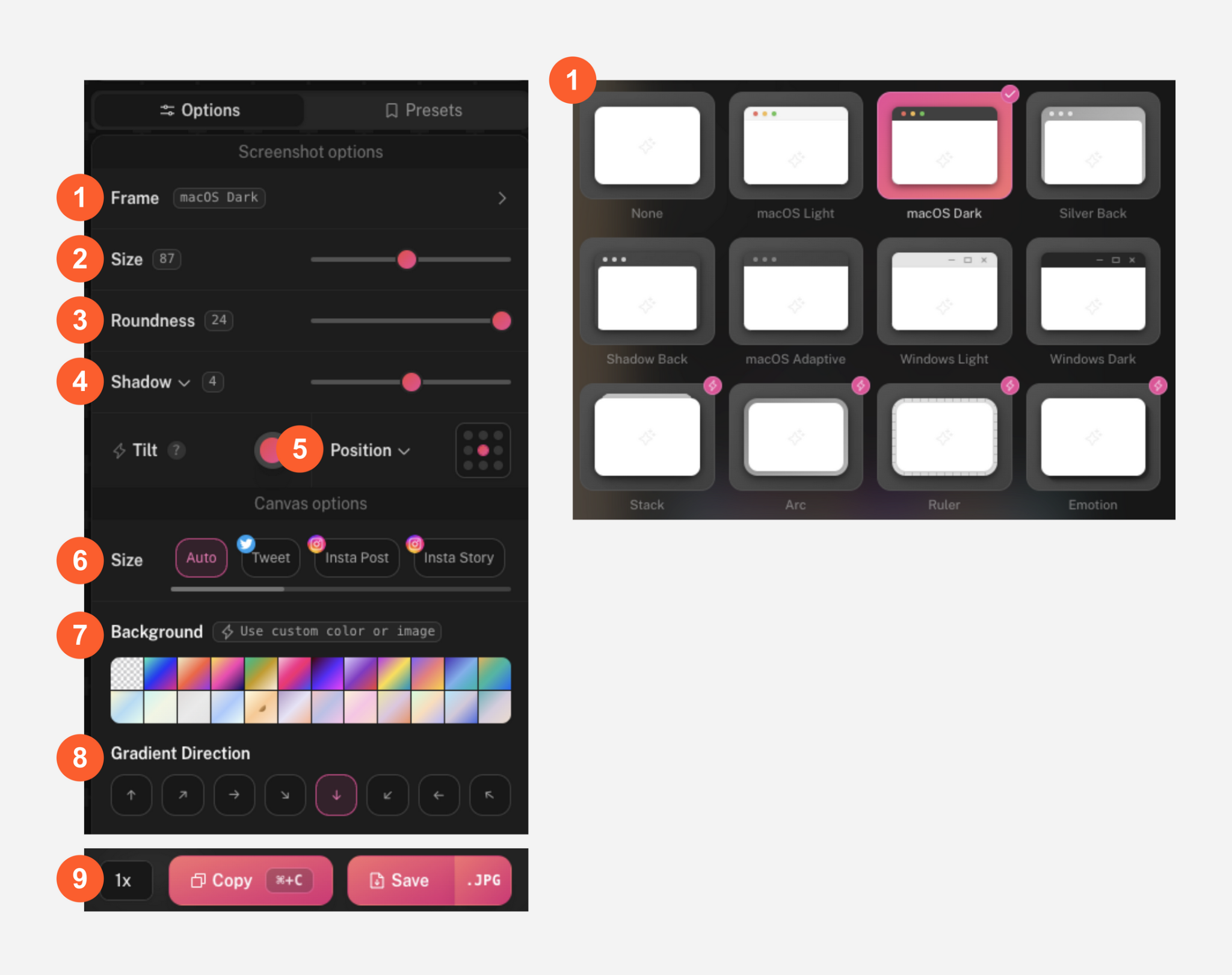
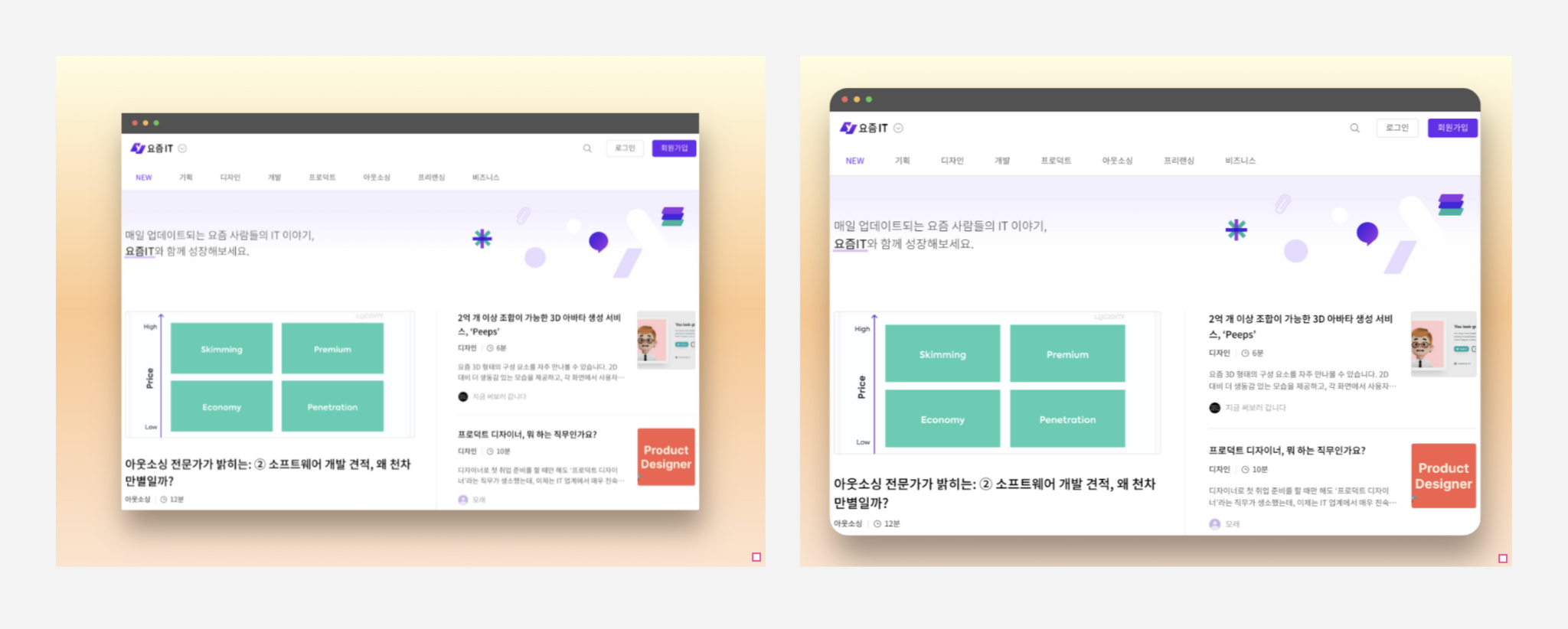
위 이미지는 앞서 살펴본 편집 기능 중 ‘프레임'을 각각 다른 것으로 적용한 모습입니다. 왼쪽에는 윈도우 버전의 프레임을, 오른쪽에는 맥 버전의 프레임을 적용했습니다. 이렇듯 프레임을 적용하는 것으로 단순 캡처 이미지를 어느 정도 정돈된 모습으로 만들 수 있고, 8가지 프레임만으로도 다양한 모습을 쉽게 연출할 수 있습니다.

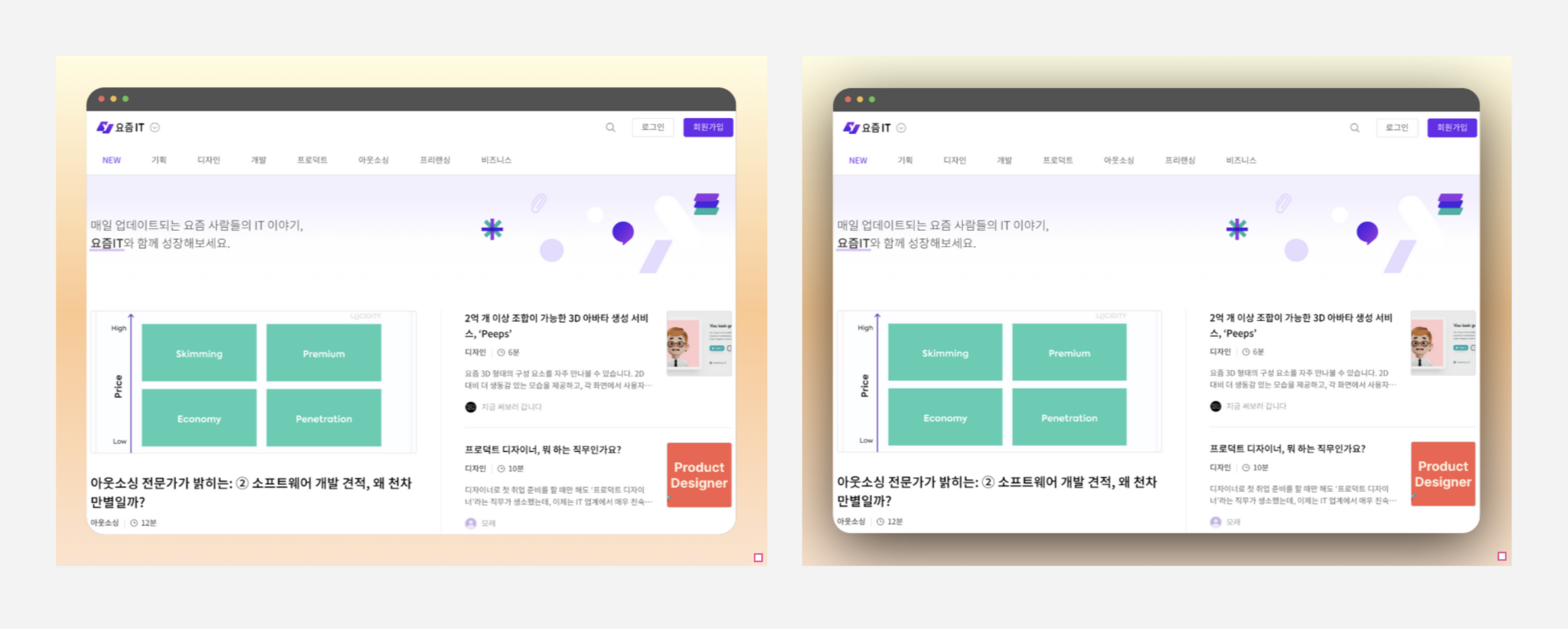
이번에는 업로드한 이미지 사이즈와 각 모서리의 모양을 다르게 적용한 모습입니다. 왼쪽은 각진 스타일에 기본 사이즈가 적용된 모습이고, 오른쪽은 모서리를 둥글게 처리한 뒤 사이즈를 조금 더 키운 모습입니다. 확실히 둥근 모서리가 더 부드러운 인상을 주지 않나 싶습니다. 편집 도구가 직관적으로 설정되어 있어 별도의 학습과정 없이 적용할 수 있다는 점이 편리하게 다가옵니다.

그림자 역시 강도에 따라 적용할 수 있습니다. 왼쪽 이미지는 그림자를 아예 제외한 모습이며, 오른쪽 이미지는 그림자를 최대로 반영한 모습입니다. 아래에서 설명할 그라데이션, 배경 컬러와 함께 잘 조합할 경우 더 생동감 있는 목업을 만드는 데 도움을 받을 수 있습니다.

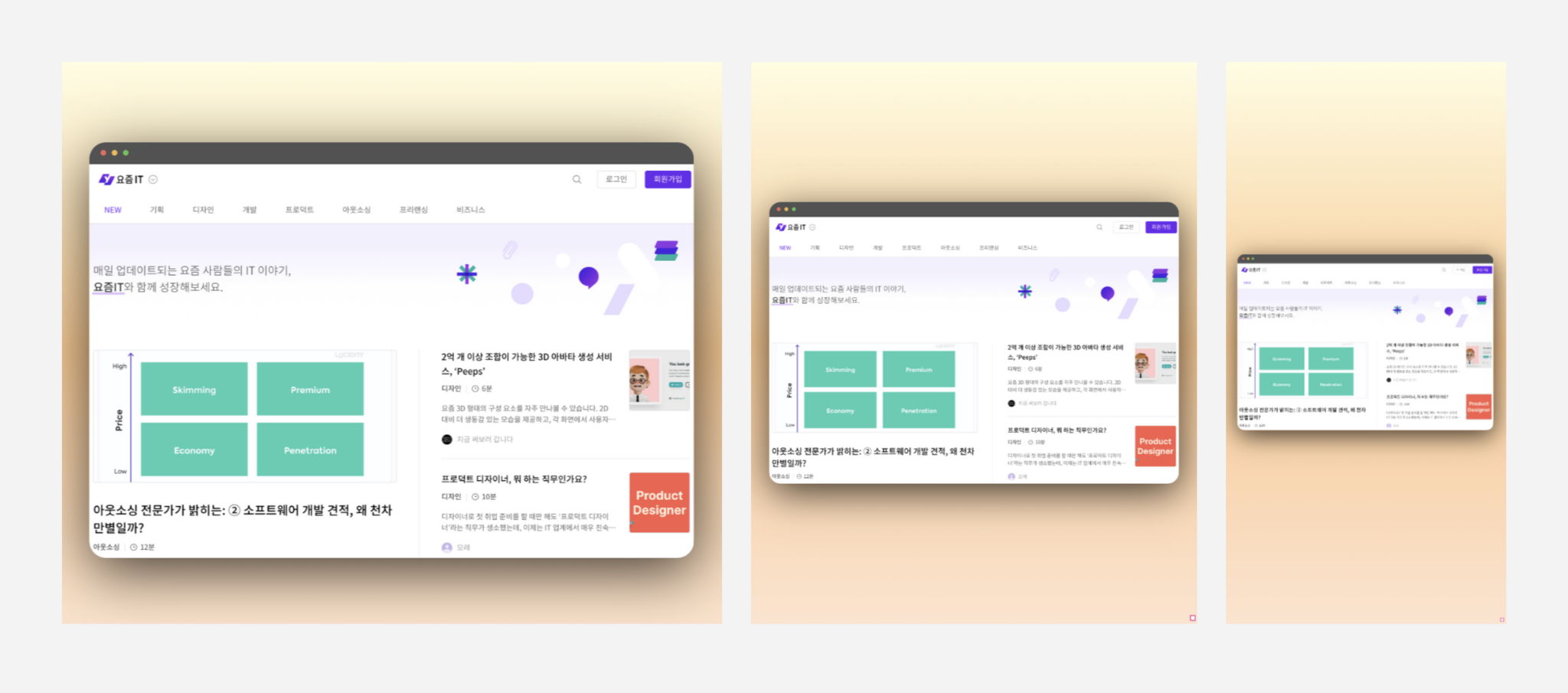
이번에는 ‘사이즈'입니다. 여기서 사이즈는 앞서 살펴본 업로드한 이미지 사이즈와 다른 개념으로, 목업 이미지 사이즈를 뜻합니다. 위의 첫 번째 이미지는 트위터에 최적화된 사이즈, 가운데는 인스타그램 포스트, 마지막은 앱스토어 이미지 사이즈입니다. 같은 이미지를 업로드하는 대상에 따라 크기를 쉽게 변경할 수 있어, 여러 번 편집하지 않아도 되는 장점이 있습니다.

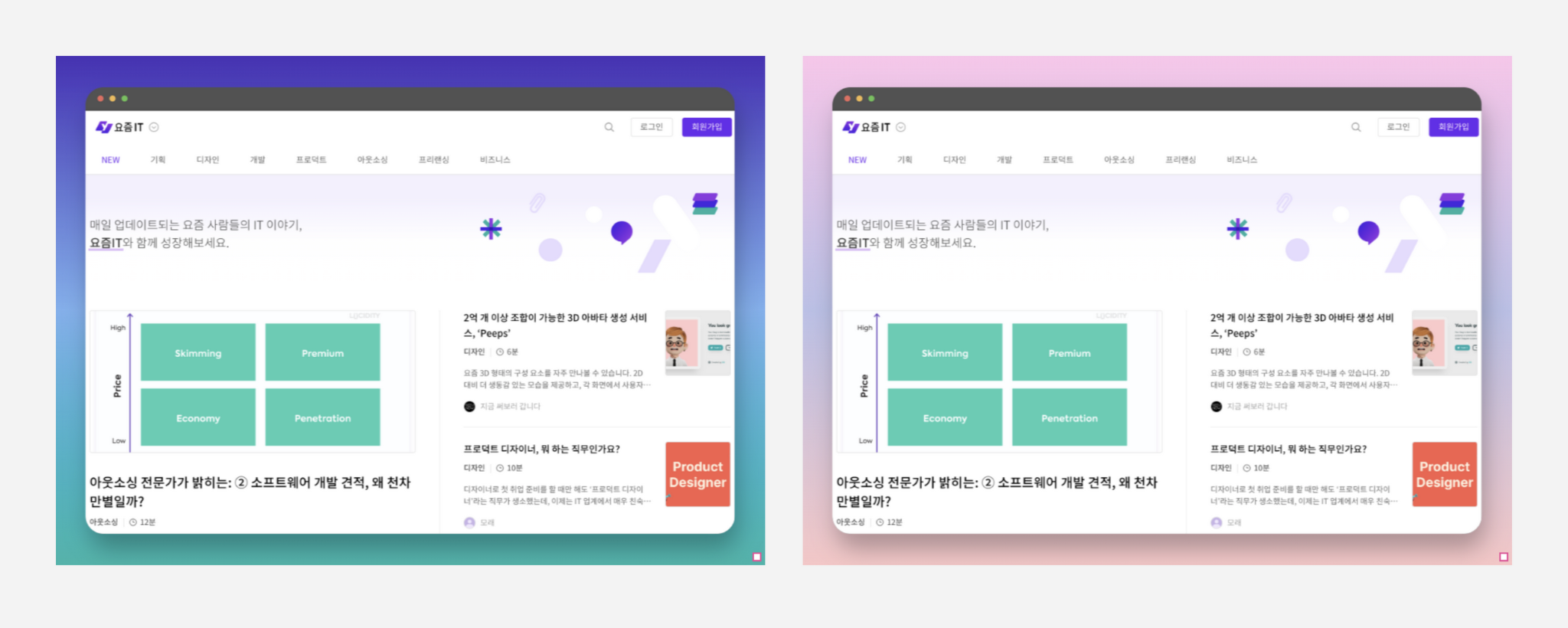
배경 컬러도 위와 같이 변경할 수 있습니다. 배경 컬러는 프리셋으로 24개가 제공됩니다. (프로 버전에서는 원하는 컬러를 조합해서 적용할 수 있습니다.) 한 가지 컬러가 아니라 그라데이션 형태로 제공되기에 훨씬 입체적인 배경을 설정할 수 있습니다. 앞서 편집 도구를 통해 살펴본 것과 같이 그라데이션 방향 또한 8가지 중 하나를 선택할 수 있어 세부적인 적용이 가능합니다.
한 번은 꼭 써봐야 하는 이유

소개 글을 작성하며 간단하게 작업해 내려받은 목업 이미지입니다. 업로드한 이미지만 놓고 보면 단순 스크린샷에 불과한데, 이렇게 꾸며놓고 보니 소셜 콘텐츠는 물론 소개 페이지 등에 적용하기에도 좋은 이미지가 되었습니다. 이처럼 ‘Pika’는 편집할 이미지를 업로드하고, 내려받는 일련의 과정을 한곳에서 쉽게 진행할 수 있어 다른 곳을 이용하지 않아도 된다는 점이 가장 큰 매력입니다.
무엇보다 어렵지 않은 사용 방법과 목업 이미지 제작에 필요한 여러 편집 기능을 제공한다는 점, 그리고 대부분의 기능을 무료로 사용할 수 있다는 점에서 활용도가 높은 서비스입니다. 성격에 따라 캡처한 이미지를 목업으로 쉽게 제작해 활용해야 하는 상황이라면, 소셜 채널에 최적화된 사이즈까지 제공하는 ‘Pika’를 먼저 떠올려보시는 건 어떨까 싶습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
