빠른 웹 사이트를 만들기 위해 알면 좋은 ‘세 가지 원리’

웹 개발자들이라면 요구 사항에 맞게 기능과 UI/UX를 정해진 프로젝트 일정 내에 개발하는 것에 집중합니다. 그러다 보니 요구 사항에 특별히 나열되지 않은 부분에 대해서는 간과할 수 있고, 그중에서도 우리나라처럼 인터넷이 빠른 국가에선 종종 웹 사이트의 성능을 의미하는 사이트의 로딩 속도에 대해선 크게 관심을 두지 않는 편입니다.
그렇지만 속도가 느린 웹 사이트에 접속한 사용자 이탈률은 매우 높습니다. 웹을 통해 수익을 창출하는 웹툰 혹은 온라인 쇼핑몰, 하이브리드 앱을 사용하는 모바일 서비스의 경우 웹의 속도는 기업의 매출과 브랜드 이미지에 큰 영향을 줍니다. 따라서 빠른 웹 사이트 속도는 더 많은 사용자를, 더 오랫동안 사이트에 붙잡을 수 있는 요소 중 하나입니다.
그럼 웹 개발자의 입장에서 어떻게 하면 동일한 기능과 UI를 유지하면서 더욱 빠른 웹 사이트를 만들 수 있을까요? 대표적인 세 가지 원리를 알아보겠습니다.
1. 웹 리소스의 크기 줄이기
웹 서버와 브라우저 사이에 주고받는 콘텐츠는 결국 파일의 형태이며, 이 파일의 크기를 줄인다면 브라우저의 다운로드 속도가 더 빨라져 웹 속도를 높일 수 있습니다. 대표적인 방법을 나열하면 다음과 같습니다.
1) 스크립트 최소화
CSS, JS 파일 자체를 최소화(minify)하는 방식입니다. 보통 개발자가 개발한 코드는 가독성을 위해 예쁘게 작업하고, 유지 보수를 위해 주석을 다는 것이 일반적입니다. 하지만 브라우저가 이를 다운로드하여 페이지 로딩에 사용할 땐 문법만 틀리지 않으면 상관없으므로 불필요한 주석, 개행 문자 등을 삭제하여 스크립트의 크기를 최소화하는 것입니다.
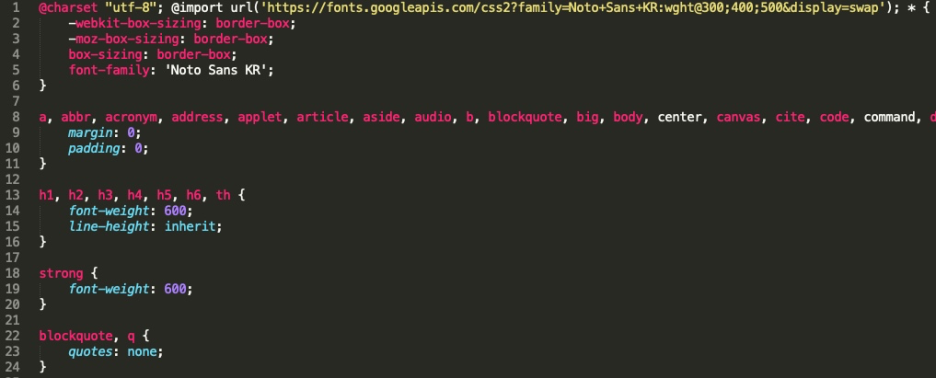
아래 예제는 특정 웹 사이트에서 사용 중인 default.css의 내용입니다. 지면상 24라인까지만 표기했습니다.

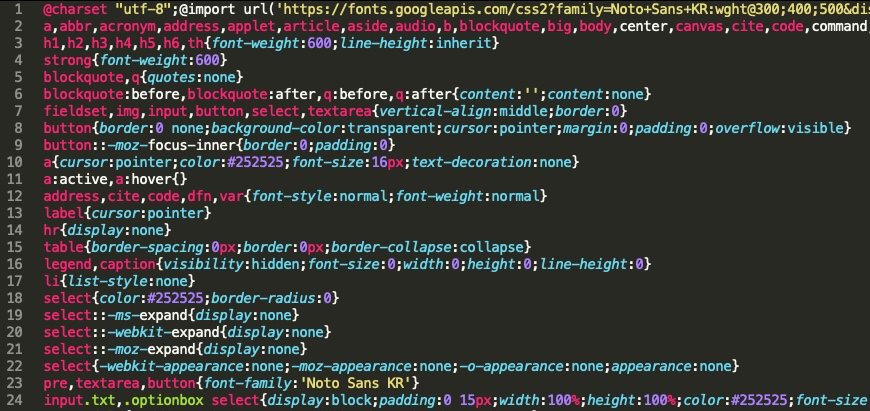
다음은 위와 동일한 CSS 스크립트를 ‘스크립트 최소화 알고리즘’을 사용하여 줄인 결과물입니다. 동일한 라인 수이지만 최소화 이후 파일 내 공백이나 개행 문자 등이 삭제되면서 상당히 많은 내용으로 변화한 것을 알 수 있습니다.

2) 스크립트 압축
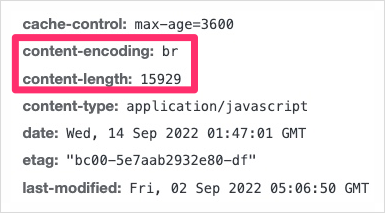
최소화한 스크립트를 브라우저가 지원하는 형식으로 압축하여 내려주면 파일 크기를 줄이고, 더 빠른 로딩이 가능합니다. 브라우저의 요청 헤더 중 accept-encoding에 맞는 content-encoding 헤더를 사용하며, gzip, deflate, Brotli 등의 압축 알고리즘을 사용합니다.

3) 사용하지 않는 스크립트 제거
서드 파티 스크립트를 사용하여 CSS, JS 파일을 사용하는 경우, 상당량의 코드를 사용하지 않습니다. 이 부분은 웹 페이지에서 필요한 함수와 내용만을 골라 퍼스트 파티 스크립트로 옮기는 전략이 필요합니다.
4) 올바른 크기의 이미지 사용
원본 이미지 썸네일을 가로(Width)와 높이(Height) 값만 줄여서 사용하는 것은 다운로드 바이트의 낭비이며, 무거운 이미지를 일부러 내려받는 것과 동일합니다. 사용자의 해상도에 맞는 크기의 이미지로 적절히 내려줄 수 있도록 상대 단위(%) 등의 방법을 사용하거나 동일한 이미지를 해상도에 맞게 변환해 줄 수 있는 이미지 변환 서비스가 필요합니다.
5) 이미지 압축
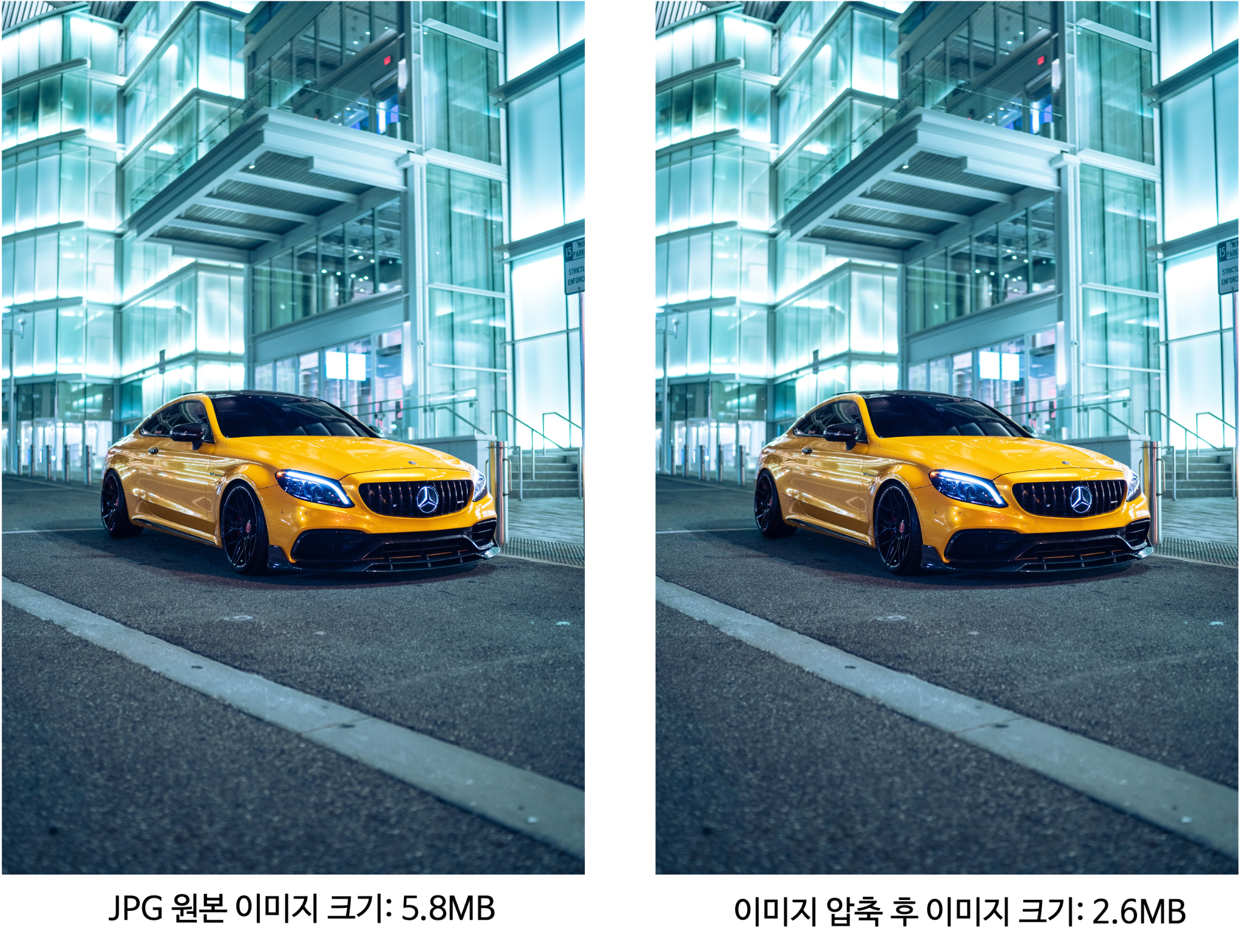
이미지 압축이란 이미지 품질을 저하하지 않으면서 허용 가능한 임계치 이하로 이미지를 바이트 단위로 최소화하기 위해 이미지 그래픽에 적용하는 프로세스입니다. 원본 이미지를 압축(Compression)하면 불필요한 바이트를 줄이면서 동등한 품질의 이미지를 사용자에게 전달할 수 있습니다. 스크립트뿐만 아니라 이미지 또한 압축이 가능하니 잘 활용하는 걸 추천합니다.

2. 서버 측 응답을 최적화하기
웹 서버의 성능이 좋지 않다면 아무리 웹 리소스의 크기를 최적화하였어도 브라우저에 내려주는 속도가 나쁠 수밖에 없습니다. 웹 성능은 콘텐츠를 요청하고 주고받는 시간인 ‘RTT(Round-Trip-Time)’의 합산이기 때문입니다. 그렇다고 해서 큰 기업이 아닌 이상 웹 서버의 스펙을 비싼 비용을 들여 항상 빵빵하게 준비할 수도 없습니다. 이럴 때를 대비해 다음과 같은 방법으로 서버 사양의 업그레이드 없이도 가능한 부분이 있습니다.
1) CDN의 사용
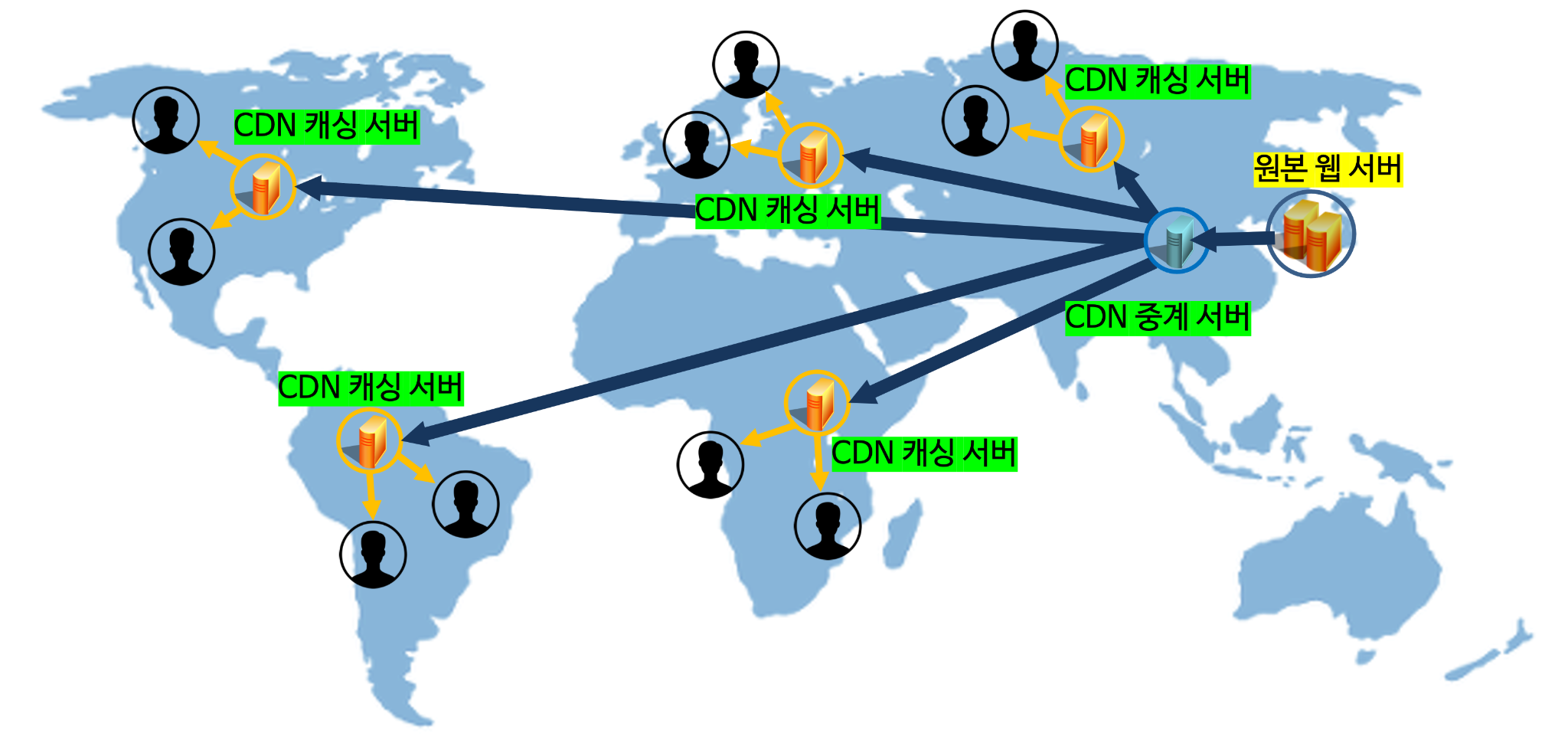
CDN(Content Delivery Network, 콘텐츠 전달 네트워크)은 인터넷 콘텐츠를 빠르게 최종 사용자에게 전달하기 위해 지리적으로 분산되어 배치된 웹 서버 그룹을 의미합니다. CDN을 사용하면 HTML 페이지, 자바스크립트 파일, 스타일 시트, 이미지 및 비디오를 포함하여 인터넷 콘텐츠를 로딩하는 데 필요한 리소스를 인터넷 구간에 일시적으로 저장하기 때문에 넓게 분포된 최종 사용자에게 빠르게 전송할 수 있습니다.
오리진 서버라 부르는 원본 서버가 아닌 인터넷 구간에 넓게 배포된 ‘CDN 캐싱 서비스’를 사용한다면 결과적으로 RTT를 줄일 수 있고 원본 서버의 부하를 낮출 수 있습니다. 특히 글로벌하게 웹 서비스를 수행하는 업체는 최종 사용자가 있는 모든 국가에 웹 서버를 설치할 수 없으므로 CDN이 필수입니다.

2) 느린 서버 응답을 개선
느린 서버는 결국 모든 웹 성능 안티 패턴의 원인이 됩니다. 백엔드의 애플리케이션 로직을 최적화하고 웹 프레임워크별로 지원하는 최적화 기능을 수행합니다. 특히 데이터베이스의 쿼리 병목 지점을 확인하여 쿼리 튜닝을 수행하는 것도 중요합니다. 서버 자체 스펙을 업그레이드하는 것도 고민해 볼 만합니다.
3) 불필요한 페이지 재전송(Redirection)의 제거
HTTP 요청을 HTTPS로 강제하거나 메인 페이지 접속 시 특정 페이지 URL로 이동시키는데 HTTP 응답 중 301, 302 방식의 재전송 기법을 사용합니다. 다만 이것이 여러 번 불필요하게 반복될 것이 아니라 한 번에 원하는 지점으로 이동할 수 있도록 설정하는 것이 중요합니다.
4) Preload의 사용
Preload는 HTML에서 사용할 콘텐츠를 미리 지정하여 페이지 로딩이 시작될 때 빠르게 해당 콘텐츠를 로딩할 수 있도록 브라우저에게 미리 알려주는 지시자를 의미합니다. 예를 들어 웹 페이지에서 필요한 정적 파일들을 Link 태그의 Preload를 사용하여 미리 지정하면 페이지 렌더링의 지연없이 병렬 다운로드와 같은 방식의 페이지 로딩이 가능합니다.
3. 사용자 환경에 맞는 콘텐츠로 최적화하기
이번에는 웹 서버로 최소한의 접속을 하고 최소한의 크기로 가져올 웹 리소스를 사용자 환경에 맞게 내려주는 방식입니다. 동일한 웹 콘텐츠도 사용자의 브라우저나 네트워크 환경 등에 맞게 최적화해서 서버가 보내주면 사이트 내 훨씬 빠른 전달이 가능합니다.
1) 이미지 최적화하기
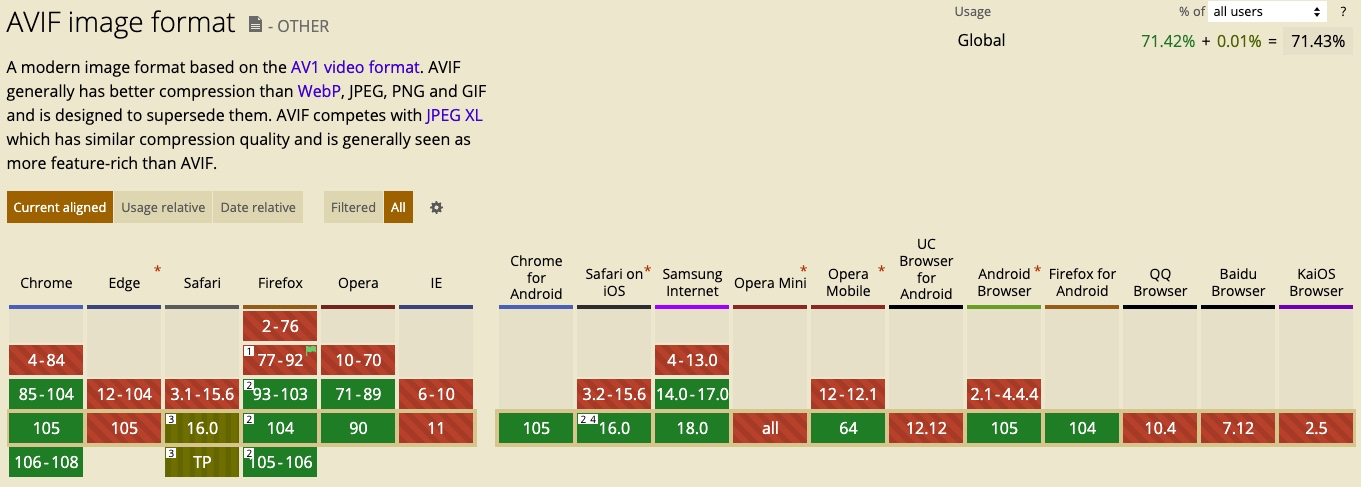
이미지 형식은 JPG, PNG, GIF 등 잘 알려진 형식 외에도 주요 브라우저에 최적화된 형식들이 많습니다. 예를 들어 크롬(Chrome) 브라우저에 최적화된 이미지 형식은 구글이 개발한 WebP라는 포맷입니다. 이외에도 JPEG보다 더 나은 압축 효율성과 화질을 제공하는 AVIF(AV1 Image File Format)도 있습니다. 이처럼 각 브라우저에 최적화된 이미지 형식은 웹 리소스를 줄여서 속도를 빠르게 합니다.

다만 최신의 이미지 형식을 사용할 땐 모든 브라우저와 호환되는 것은 아니라는 점을 알고 미리 확인이 필요합니다.

2) 비디오 최적화하기
MP4와 같은 비디오 파일은 다른 콘텐츠에 비해 당연히 파일 사이즈가 크지만, 웹 사이트에서 화려하고 역동적인 영상을 제공하기 위해서 필수 요소이기도 합니다. 무거운 원본 비디오 파일을 사용자에게 내려주기 직전에 ‘On-The-Fly’ 방식으로 품질과 해상도가 사용자 환경에 최적화된 미리 준비된 영상으로 볼 수 있게 최적화하면 속도 개선에 좋습니다.
이는 일반적인 인터넷상의 스트리밍 전달 시 사용자의 인터넷 대역폭 가용성과 일치하도록 스트림의 압축 수준 및 비디오 품질을 동적으로 조정하는 ‘ABS(Adaptive Bitrate Streaming)’과 동일한 방식을 웹 사이트에서도 사용하는 것입니다.
<비디오 파일의 품질을 조절하는 방식>
- 높음: 파생 비디오는 시각적 품질이 가장 높지만 바이트 크기 감소가 가장 작습니다.
- 중간 높음: 파생 비디오는 시각적 품질이 높고 바이트 크기가 약간 감소합니다.
- 중간: 파생 비디오의 시각적 품질은 중간 수준이며 바이트 절약 효과가 중간 정도입니다.
- 중간 낮음: 파생 비디오는 시각적 품질이 낮고 바이트 크기가 크게 감소합니다.
- 낮음: 파생 비디오는 시각적 품질이 가장 낮지만 바이트 크기가 가장 많이 감소합니다.
<비디오 파일의 크기를 조절하는 방식>
- 854x640 픽셀: 비디오는 가장 낮은 해상도로 재생되며 크기도 더 작습니다.
- 1280x720 픽셀: 비디오는 중간 해상도로 재생됩니다.
- 1920x1080 픽셀: 비디오는 고화질로 재생됩니다.
웹 사이트의 원활한 개선을 기원하며
지금까지 빠른 웹 사이트를 만들기 위해 필요한 대표적인 세 가지 원리와 세부 기법에 대해 소개해드렸습니다. 이외에도 더욱 나은 웹 성능을 위한 상당히 많은 기술적 방법이 존재합니다. 예를 들면 HTTP1.1 방식으로 운영하던 웹 서버를 HTTP/2 혹은 HTTP/3 버전으로 업그레이드하여 프로토콜 최적화를 수행하는 것도 좋은 방법입니다.
물론 그전에 현재 운영 중인 웹 사이트의 성능을 측정하고, 개선 전략을 확인하는 과정이 필요합니다. 그래야 어느 부분이 미약하며 어느 방법을 적용해야 할지 파악할 수 있기 때문입니다. 여러분의 웹 사이트 개선에 이번 글이 조금이나마 도움이 되었기를 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.