업무에 바쁜 당신을 위한 기본 아이콘 제공 서비스, ‘heroicons’

기본 아이콘을 직접 제작해 활용할 수 있으면 좋지만, 스타트업이나 사이드 프로젝트에서는 이런 환경을 갖추지 못할 때가 종종 발생합니다. 그렇다고 이곳저곳에 올라온 기본 아이콘을 쓰기에는 일관성 있는 스타일이 아니라 마음에 들지도 않고요.
오늘은 280여 개 기본 아이콘을 3가지 스타일에 따라 확인하고 각각 SVG, JSX 포맷으로 복사해 활용할 수 있는 곳을 소개하고자 합니다. 특히 피그마 파일을 별도로 지원해 피그마에서 자유롭게 사용할 수 있는 점이 특징입니다. 바로 ‘heroicons’입니다.
상업적으로 사용할 수 있는 280여 개의 무료 아이콘을 한눈에!
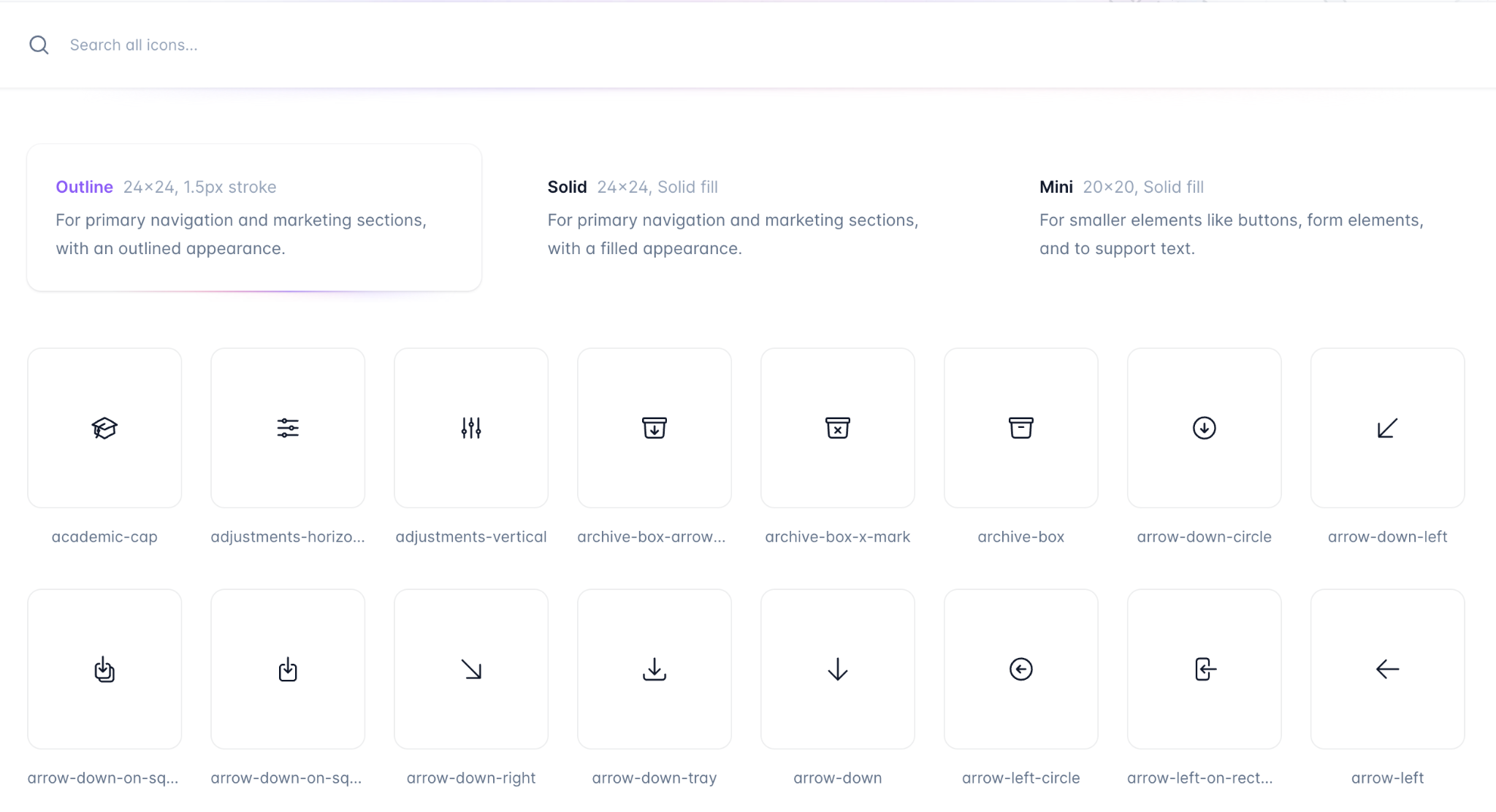
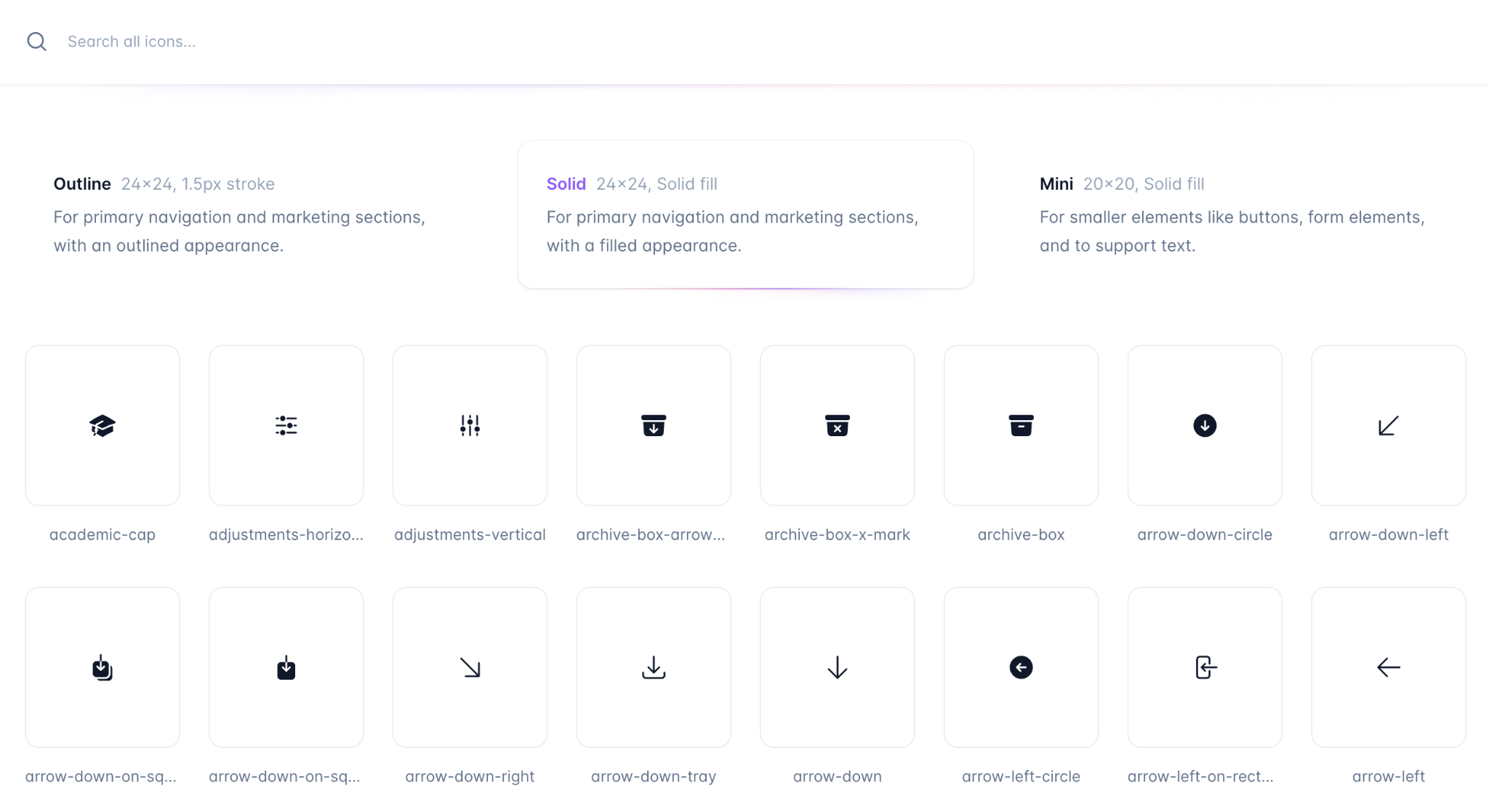
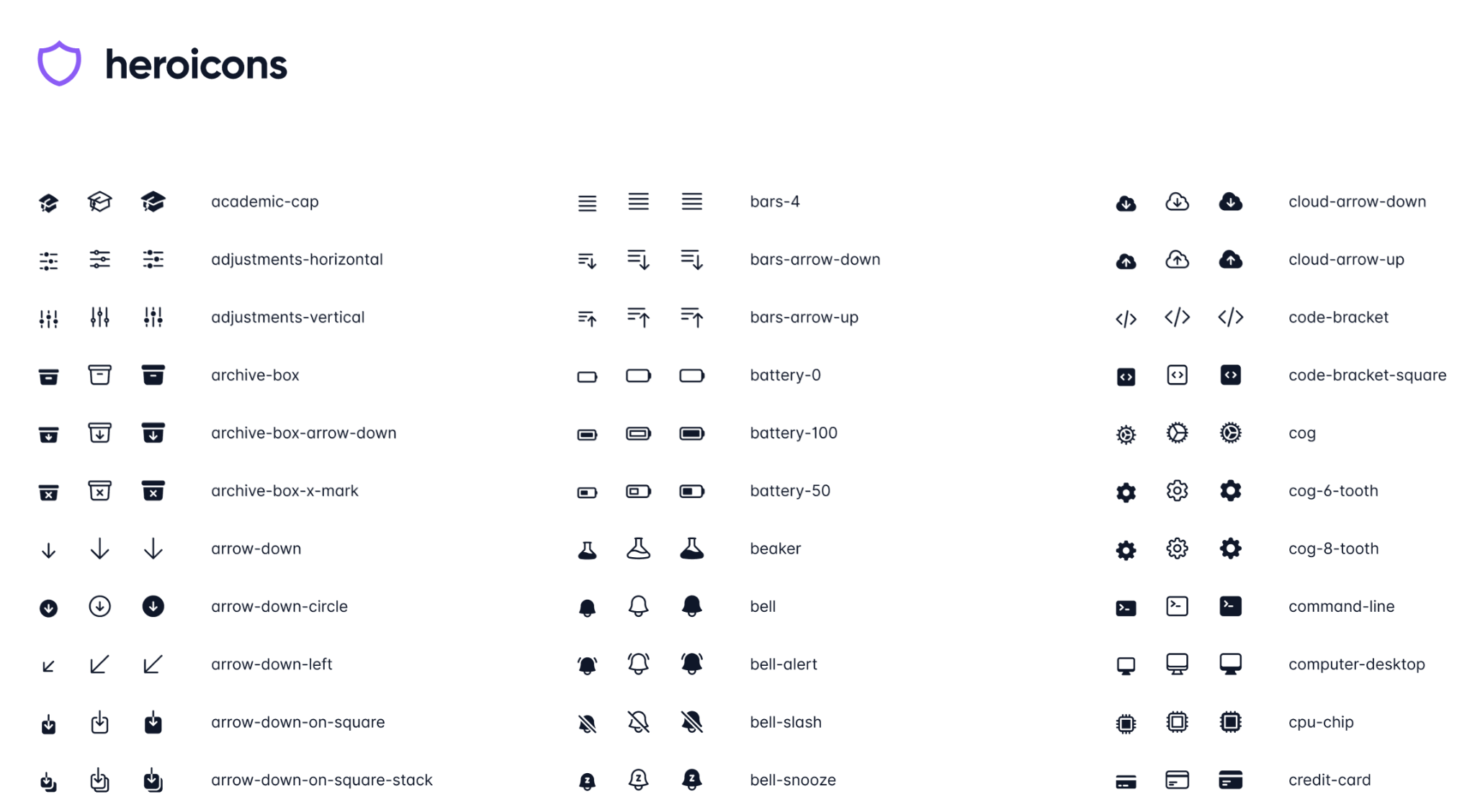
오늘 소개할 ‘heroicons’은 280여 개의 기본 아이콘이 등록되어 있으며, Outline∙Solid∙Mini 등 세 가지 스타일에 따라 내용을 확인할 수 있습니다. 또 MIT 라이선스를 기본으로 갖춰 이곳에서 제공하는 모든 아이콘을 상업적으로 사용할 수 있습니다.

화면 구성은 간단합니다. 홈페이지 화면에 기본으로 제공되는 280여 개 아이콘을 스크롤해서 하나씩 확인할 수 있으며, ‘arrow’ 등 필요한 아이콘 이름을 직접 검색해 찾아볼 수 있습니다. 검색창 아래로는 ‘스타일' 지정이 가능한 일종의 ‘필터'가 제공되는데, 어떤 스타일인지 자세한 설명과 사이즈를 제공하고 있어 어렵지 않게 클릭 후 스타일에 따른 아이콘 확인이 가능합니다.

한 가지 스타일로 제공할 때 자칫 좋은 아이콘을 두고 서비스와 맞지 않아 사용을 포기해야 하는 경우가 발생합니다. 다행히 자주 사용하는 세 가지 스타일을 바로 확인할 수 있어 적합도를 빠르게 따져볼 수 있습니다. 필요한 아이콘에 스크롤을 두고, 스타일을 변경해 확인하거나 각 아이콘을 스타일에 따라 복사해 비교할 수 있는 점도 매력적입니다.

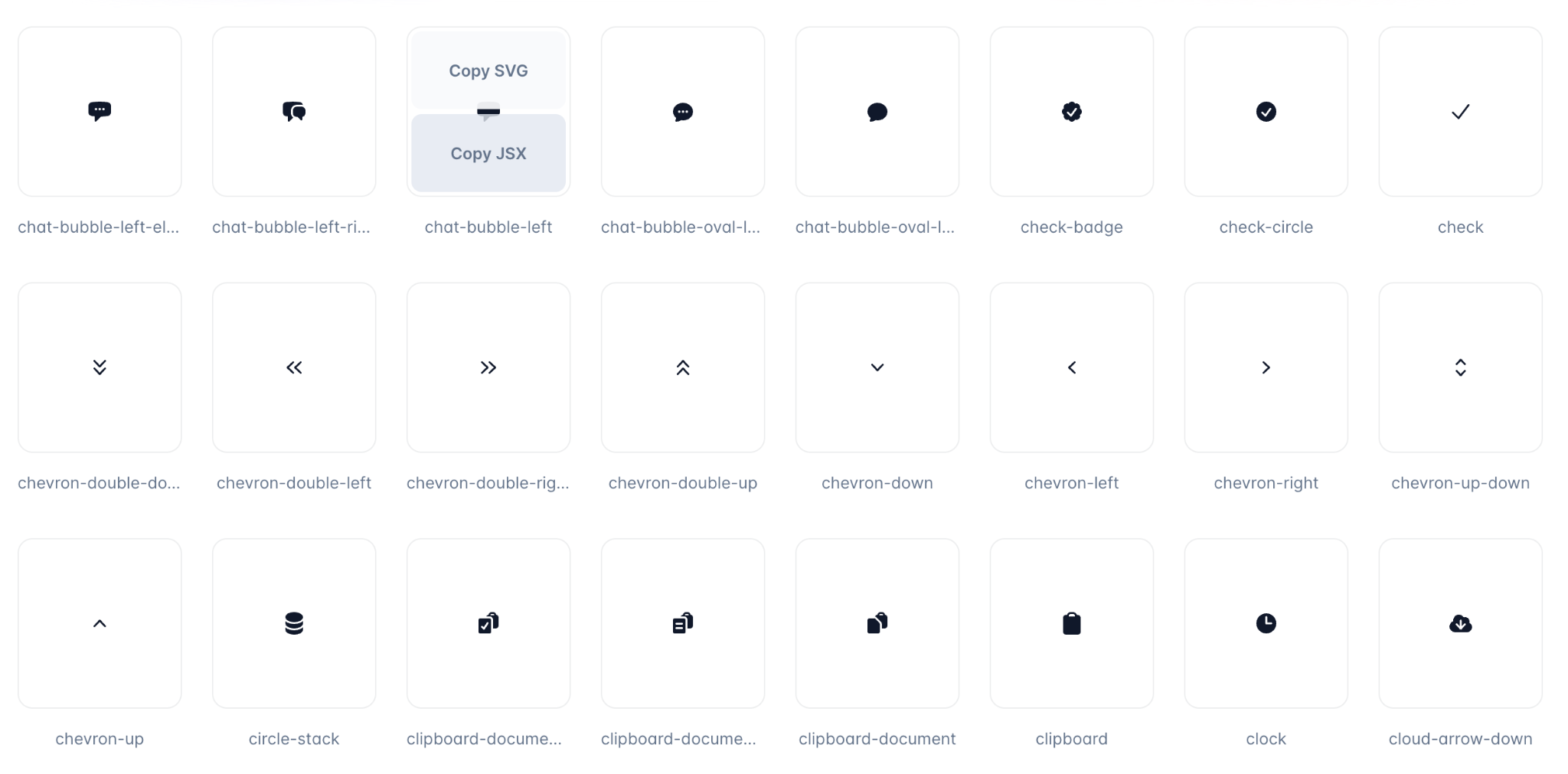
아이콘을 직접 활용하는 방법은 크게 두 가지입니다. 하나는 마음에 드는, 확인하고 싶은 아이콘을 클릭해 SVG, JSX 포맷으로 복사하는 방법입니다. 이는 서비스에 바로 적용하고 확인할 수 있는 장점이 있습니다. 또 필요한 아이콘을 빠르게 복사해 활용할 때 유용하게 활용할 수 있는 방법입니다. 기본 아이콘이라 하더라도 280여 개를 일괄 적용하는 일이 많지 않기 때문입니다.

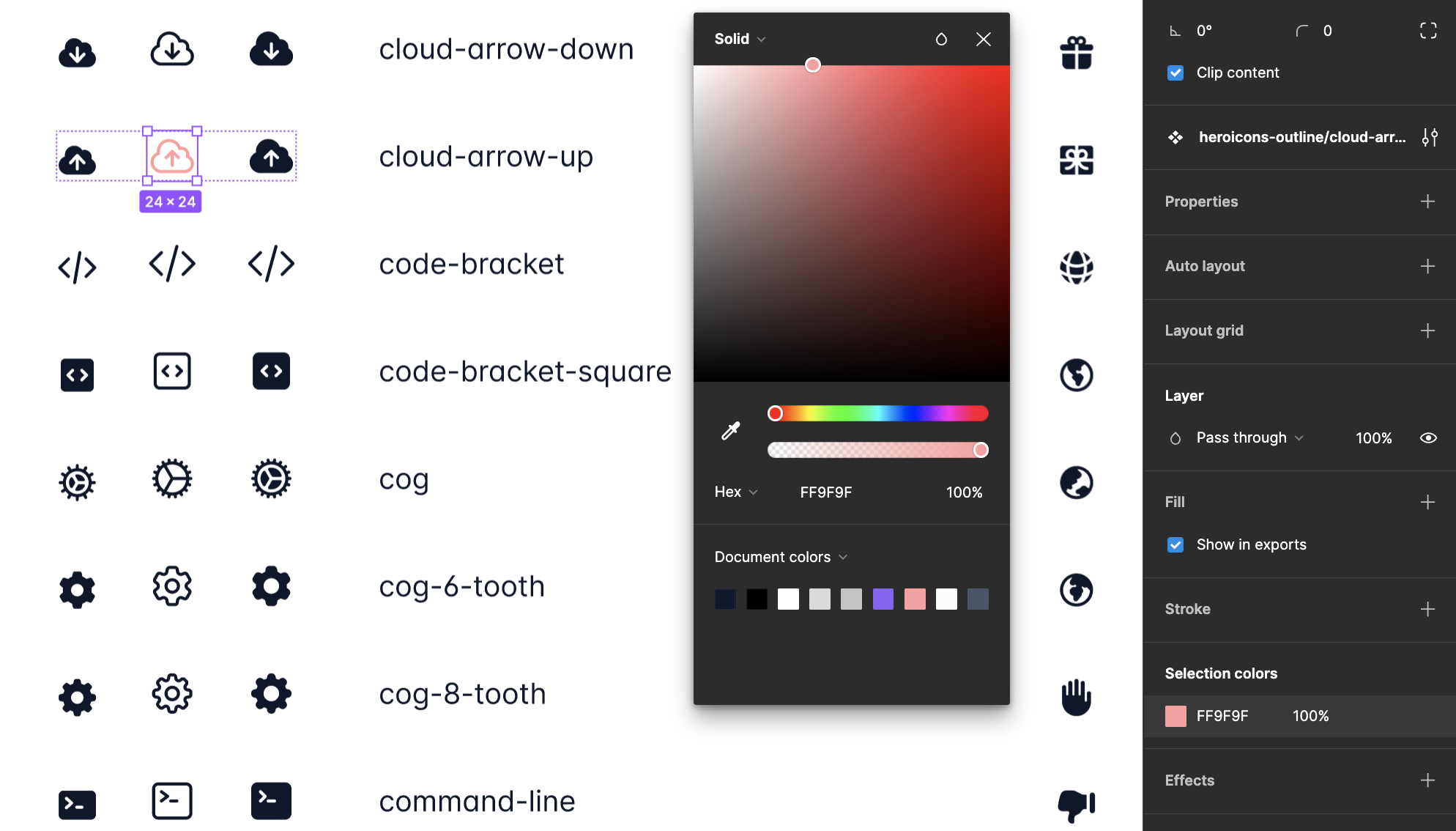
또 하나의 방법은 피그마 파일을 활용하는 방법입니다. 웹에서와 다르게 피그마 파일은 동일한 아이콘을 세 가지 스타일에 따라 한눈에 살펴볼 수 있습니다. 특히 전체 아이콘을 피그마 파일 단위로 확인하고 편집할 수 있어 화면 작업 시 유용하게 활용할 수 있습니다.

피그마 파일에서 아이콘을 확인한 뒤 컬러를 변경한 모습입니다. 이처럼 피그마 파일을 적극적으로 활용하면 서비스 또는 적용하고자 하는 대상에 잘 맞는 컬러를 미리 지정해 시각적으로 바로 확인할 수 있습니다. 또한 작업 중인 화면에도 손쉽게 적용할 수 있습니다. 웹에서는 스타일 단위로 아이콘을 확인할 수 있어 전반적인 모습을 비교하기 조금 어려운 경우가 있는데, 피그마 파일은 이렇듯 다른 스타일의 아이콘에 유사한 톤의 컬러를 적용하고 확인하기 좋습니다.

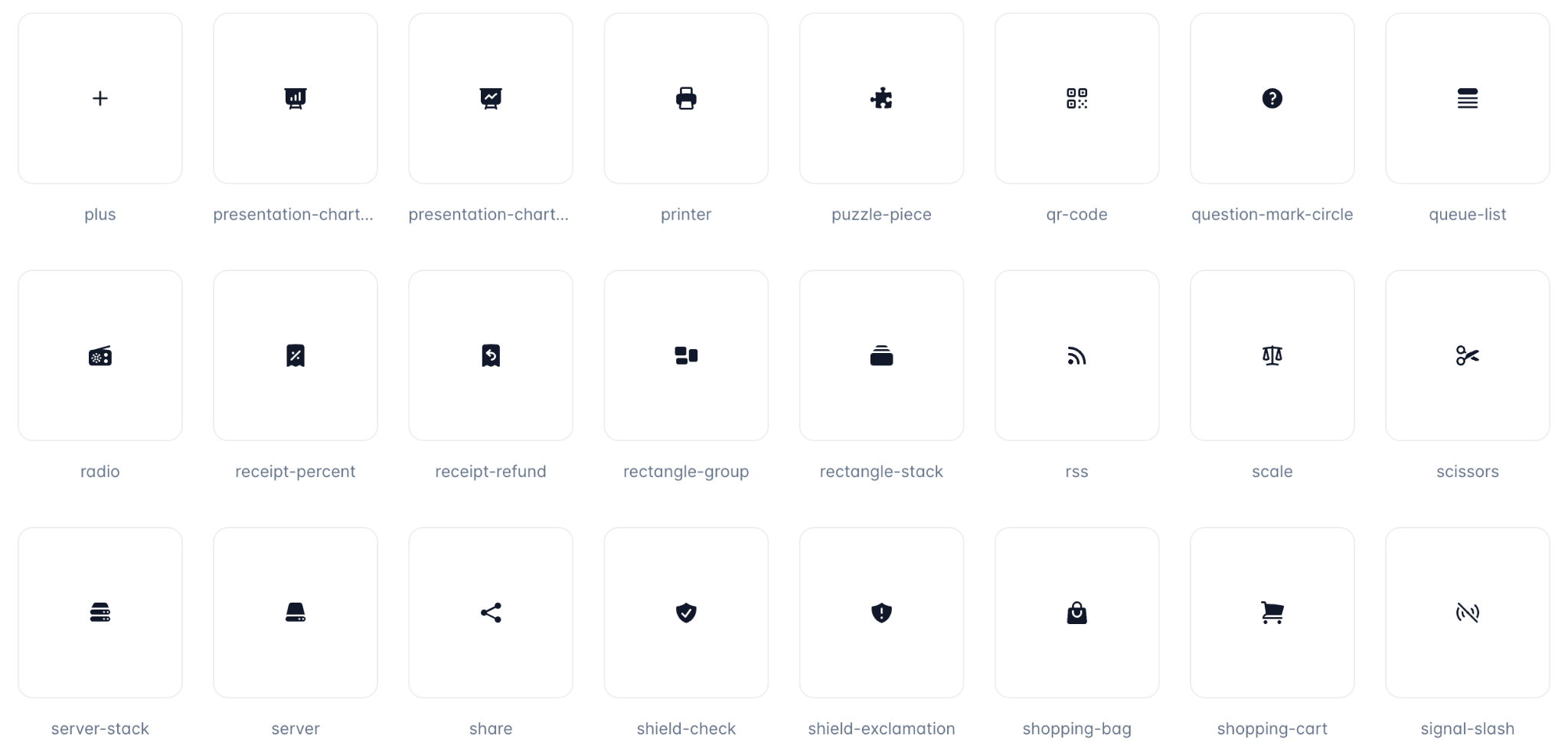
우리에게 필요한 기본 아이콘이 무엇인지 피그마 전체 파일을 띄워두고 하나씩 살펴보는 것도 편리합니다. 피그마 파일을 제공한다는 것 자체가 아이콘 사용성을 높여주는 방법이라고 생각합니다.
280여 개가 처음에는 단순 숫자로 좀 적게 느껴지기도 했는데, 이렇게 전체 아이콘을 3가지 스타일에 따라 확인해보니 우리가 화면 속 사용자에게 기본적으로 제공하는 아이콘 기준으로는 충분하다고 판단됩니다. 또한 이 아이콘을 직접 제작했을 때 많은 리소스를 투입해야 하는 걸 생각한다면 초기 버전이나 사이드 프로젝트 등에서 이 사이트의 가치가 더 높아질 것으로 보입니다.
한 번은 꼭 써봐야 하는 이유

저는 이렇게 기본 아이콘은 물론 개성 있는 아이콘을 제공하는 페이지를 보면 일단 저장하고, 따로 정리하는 편입니다. 물론 내부에서 제작할 여력이 되면 필요에 따라 직접 제작하는 게 더 직관성 있는 아이콘을 활용하는 방법입니다. 하지만 빠르게 확인하고 검증해야 하는 화면이나 기능이라면 이처럼 무료로 제공되는 자료를 활용하는 편이 더 시간을 아낄 방법이기 때문입니다.
그런 면에서 ‘heroicons’는 우리가 기본적으로 서비스에서 활용하는 대부분의 아이콘을 담고 있으며, 3가지 스타일에 따라 확인하고 적용할 수 있는 손쉬운 방법을 제공합니다. 특히 별도의 피그마 파일을 제공해 편집 가능한 환경을 제공하기 때문에 활용도가 높은 서비스라고 생각합니다. 피그마 파일을 제공하는 아이콘 서비스가 많지 않기에 쓸수록 더 유용하게 느껴지는 서비스입니다. 서비스에 기본 아이콘이 필요할 때 꼭 한 번 써보길 추천합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
