
며칠 전 AWS의 CDN(Content Delivery Network) 서비스인 CloudFront에서 HTTP/3 지원을 시작한다는 글을 보게 되었습니다. ‘오, 드디어 HTTP/3의 보급이 현실화하는 건가?’ 싶었는데, 나중에 찾아보니 경쟁사인 Cloudflare에서는 이미 2019년부터 지원하고 있길래 약간 머쓱했습니다.

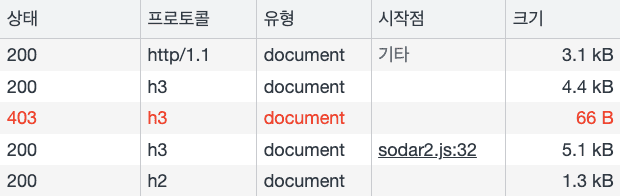
HTTP의 버전은 브라우저 개발자 도구의 네트워크 탭을 열어서도 쉽게 확인할 수 있습니다. 위 사진의 프로토콜 컬럼을 살펴보면, http/1.1, h2, h3이 적힌 것을 확인할 수 있죠. 이는 각 통신이 HTTP/1.1, HTTP/2, HTTP/3를 이용했다는 것을 의미합니다.
그런데 하나의 웹 사이트에서 왜 이렇게 다른 버전의 HTTP가 사용되고 있는 걸까요? 각 버전에는 무슨 차이가 있는 걸까요? 왜 HTTP의 버전은 1, 2, 3으로 딱 나누어 떨어지지 않을까요? 그래서 오늘은 HTTP의 각 버전이 등장하게 된 배경과 버전 별 특징을 정리해보고자 합니다. 이번 글을 통해 HTTP의 각 버전에 대해 자세하게 알고 싶은 분 들게 도움이 되기를 바랍니다.
HTTP의 버전이 1, 2, 3으로 딱 떨어지는 것이 아니기 때문에, HTTP/1.1이라는 숫자에 의문을 가지시는 분이 계실 수도 있을 것 같습니다. 사실 HTTP/1.1 전에는 HTTP/1.0과 HTTP/0.9라는 두 개의 버전이 더 있었습니다.
이번 글에서는 표준 이전의 HTTP라고 뭉뚱그려 이야기해 볼 건데요. 표준 이전의 HTTP 등장 배경을 먼저 요약하자면 다음과 같습니다.
따라서 HTTP/1.1을 알기 위해서는 표준 이전의 HTTP에 대해서도 알아야 합니다. 초창기 HTTP에 대해 이야기하려면 월드 와이드 웹(World Wide Web, 이하 웹)에 대한 이야기를 또 하지 않을 수가 없네요.
다들 아시겠지만 웹은 1990년대 초반 팀 버너스리가 제안한 인터넷 기반의 시스템입니다. 일반적으로 HTTP라는 프로토콜을 이용해 HTML 파일을 주고받을 수 있는 공간을 의미하죠.
초창기 웹은 아주 단순한 서버-클라이언트 구조를 따랐습니다. 클라이언트에서 HTML을 달라고 서버에게 HTTP 규격에 맞추어 요청을 보내면, 서버가 그에 맞는 HTML을 전송하는 것이 전부였습니다. 이는 애초에 웹이 대학과 연구소를 위한 학술적 정보를 저장하고 교환하기 위한 목적으로 제안되었기 때문입니다.
이러한 HTTP는 처음부터 TCP/IP 위에서 구현되도록 설계되었습니다. 지금은 TCP가 무겁고 느리다고 많이 까이지만, 당시만 해도 TCP는 연결 지향적인 특성 때문에 UDP에 비해 안정적이고 신뢰성 있는 통신을 제공했기 때문입니다.
게다가 대역폭(bandwidth), 흔히 이야기하는 트래픽을 최적화하는 기술인 흐름 제어(flow control), 혼잡 제어(congestion control) 기능도 기본적으로 제공했기 때문에 HTTP를 설계할 때 저렇게 복잡한 최적화 사항들까지 신경 쓸 필요가 없기도 했고요.

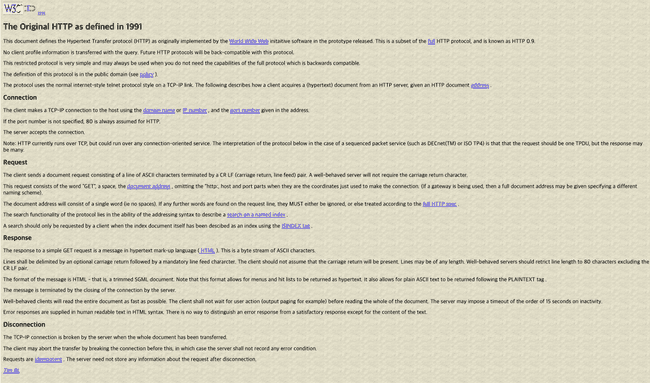
그러다 보니 당시 HTTP의 구조는 매우 간단했습니다. 요청 메서드 종류도 GET 한 가지뿐이었고, 헤더나 상태 코드도 없었습니다. 응답은 무조건 HTML 파일 그 자체였죠. 1991년 발표된 초창기 HTTP 사양을 지금도 확인할 수 있는데, 분량이 단 한 페이지밖에 되지 않는 것을 볼 수 있습니다.
아래는 HTTP/0.9 방식을 이용한 요청과 응답의 예시입니다.
<!-- 요청 -->
GET /mypage.html
<!-- 응답 -->
<HTML>
A very simple HTML page
</HTML>
그런데 웹이 인기를 끌다 보니, 기존의 HTTP 사양만으로는 사용자들의 모든 요구사항을 충족할 수 없게 되었습니다. 그러다 보니 여러 브라우저와 웹 서버 벤더는 각자 HTTP에 여러 가지 기능을 추가했는데, 당시에는 명시적으로 약속된 사양이 없어 이들 간에 많은 혼란이 있었죠. 각 서버와 클라이언트의 기능이 일관성 있게 구현되지 않았기 때문에 문제가 일어난 것이죠.

그래서 HTTP의 기본적인 구조는 그대로 유지하면서도 다양한 요구사항을 충족시키고 표준화하기 위해 HTTP WG(Working Group)이라는 조직이 탄생합니다. HTTP WG은 1996년에 이르러서야 이러한 사양을 정리하여 발표했는데, 이를 HTTP/1.0이라 부릅니다. 이렇게 새로 발표된 HTTP/1.0을 구별하기 위해 최초의 버전에는 HTTP/0.9라는 이름을 붙였습니다.

HTTP/1.0에서 주목할 만한 몇 가지 사항이 있는데, 간단하게만 정리하고 넘어가겠습니다.
아래는 HTTP/1.0을 이용한 간단한 요청∙응답 예시입니다.
<!-- 요청 -->
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
<!-- 응답 -->
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
A page with an image
<IMG SRC="/myimage.gif">
</HTML>
사실 HTTP WG는 HTTP/1.0 사양을 정리하는 동시에 좀 더 표준화된 사양인 HTTP/1.1의 초안을 제작하고 있었습니다. 브라우저와 서버 개발자들은 제작 중인 초안을 참고하여 새 표준이 될 HTTP의 기능을 미리 구현해 놓았죠. 그래서 HTTP/1.1은 HTTP/1.0이 나온 지 얼마 지나지 않은 1997년에 발표될 수 있었습니다.

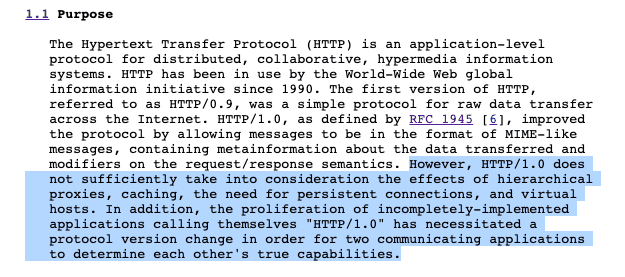
HTTP/1.1의 제안 배경을 살펴보면 HTTP/1.1을 제안한 이유를 설명하는데, 크게 두 가지 문제가 있었던 모양입니다.

따라서 HTTP/1.1에서는 이러한 문제를 해결하기 위해 다음과 같은 사항들이 추가되었습니다.
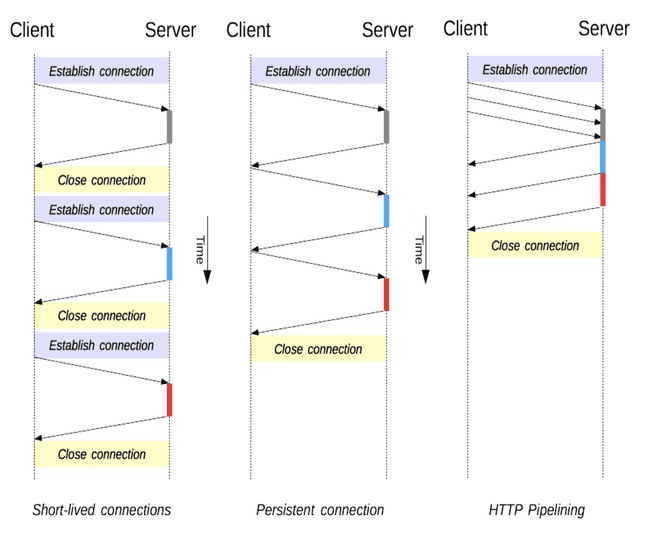
첫 번째는 연결 상태 유지(Persisted connection)입니다. HTTP/1.0에서는 요청에 따른 응답이 수신되면 TCP 연결을 바로 종료합니다. 초창기의 웹에는 이게 문제가 없었지만 웹 페이지가 복잡해지다 보니 문제가 되기 시작했죠. 웹 페이지에서 다수의 HTTP 요청이 발생하는 경우 매번 TCP 핸드셰이크 과정을 새로 거쳐야 해서 속도가 느려졌기 때문입니다. 게다가 TCP 자체의 흐름 제어와 혼잡 제어 알고리즘으로 인해 네트워크 성능이 100% 나오지 않기도 했고요.
그래서 HTTP/1.1에서는 기본적으로 한 번 수립한 연결을 재사용하게 설정되어 있습니다(아래 2번째 사진). 이렇게 되면 연결을 맺고 끊는 과정이 줄어들기 때문에 지연이 개선될 수 있습니다. 물론 연결을 유지하는 시간이 길어질수록 서버에 부하가 생기기 때문에 연결을 유지하는 시간을 제한하고 있으며 이를 Keep-Alive라고 부릅니다.

두 번째는 파이프라이닝(Pipelining)입니다. 파이프라이닝은 클라이언트가 여러 요청을 연달아 보내야 할 때, 각 응답을 기다리는 것이 아니라 발생한 요청은 일단 전송하고 보는 방식입니다(위 3번째 그림). 기존에는 여러 요청이 있을 때 하나의 요청과 그 응답을 세트로 반복하면서 처리하는 것을 볼 수 있는데요. 이것이 지연을 발생시키고 있는 걸 볼 수 있죠.
그래서 HTTP/1.1에서는 파이프라이닝 기법을 사용합니다. 일단 클라이언트 측에서 여러 요청을 순차적으로 보내면, 서버는 받은 순서에 따라 응답을 제공하는 방식으로 지연을 개선하는 것이죠. 이때 각 요청 별 응답을 구분하기 위해 순서를 엄격히 지켜야 합니다.
이 외에도 HTML을 분할해 전송하는 청크 전송 인코딩(Chunked Transfer Encoding)이나 요청과 응답에 대한 메타 정보를 담는 캐시 제어(Cache-Control), 동일 IP에 여러 도메인을 호스트 할 수 있게 해주는 호스트(Host) 등의 헤더와 기능이 추가되었습니다.

한편으로는 HTTP의 보안을 강화한 HTTPS(HTTP Secure)가 이맘때 등장했습니다. HTTP 그 자체는 암호화되지 않은 텍스트로만 통신하기 때문에, 중간에 누군가가 통신 내용을 가로채거나 사용자의 정보를 탈취할 수 있다는 문제점이 있었거든요.
이를 방지하기 위해서는 HTTP 통신에 신뢰성과 무결성을 추가할 필요가 있었습니다. HTTPS는 이 문제를 대화 상대가 서로 자신이 신뢰할 수 있음을 증명하는 인증서를 사용하고, 통신 내용은 SSL(Secure Socket Layer) 또는 TLS(Transport Layer Security)라는 프로토콜로 암호화하는 방식으로 해결했죠.
SSL은 1994년 넷스케이프에서 최초로 개발한 보안 프로토콜로, 1996년 IETF(국제 인터넷 표준화 기구)에서 표준화되었습니다. 하지만 넷스케이프가 1999년 SSL 프로토콜 통제권을 IETF로 넘기면서 이름이 TLS로 바뀐 상태입니다. 따라서 현재는 TLS로 부르는 것이 맞지만, 아직도 두 프로토콜 이름을 모두 쓰는 편입니다.
이러한 HTTPS 통신에서 서버와 클라이언트는 서로를 신뢰할 수 있는 상대로 확인하기 위해 인증서를 이용한 비대칭 키 암호화 방식을 사용하는데, 핸드셰이크 과정을 여기에 적기에는 좀 복잡하다 보니 간단하게 비대칭 키 암호화를 이용해 대칭 키를 교환하는 방식 정도로만 설명하고 관련 자료를 링크로 걸겠습니다.

기존의 웹은 주로 클라이언트 측의 요청에 따라 서버가 완성된 HTML 파일을 만들어 제공하는 것이 기본이었습니다. 하지만 서버와 서버 간의 통신의 경우에는 데이터만 주고받을 수 있는 API가 필요했는데 여기에 대한 표준이 없었죠.
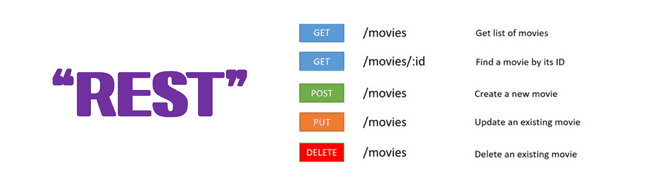
당시 HTTP가 웹에서 사용되는 표준 프로토콜이었기 때문에, HTTP를 기반으로 웹의 장점을 최대한 활용할 수 있는 아키텍처로 REST(Representational State Transfer)가 제안되었습니다. REST는 HTTP의 메서드를 활용하여 CRUD(Create, Read, Update, Delete)를 구현하고, URI를 통해 자원을 명시하는 등 HTTP 통신의 특성을 최대한 활용하는 아키텍처입니다.
이맘때쯤 XML이나 JSON 같은 데이터 포맷이 등장하고, 웹 브라우저에서도 비동기로 서버에 요청을 보낼 수 있는 기술인 AJAX(Asynchronous JavaScript and XML)가 보편화되면서 REST 구조를 기반으로 한 웹 서비스들이 각광받게 됩니다.
HTTP/1.1이 발표된 1997년 이후로 HTTP는 꾸준히 확장되었고, 그 사이 웹은 더욱 복잡해졌습니다. 그러다 보니 HTTP/1.1만으로는 극복할 수 없는 한계점이 점점 드러나기 시작했죠.
우선 헤더의 중복입니다. HTTP/1.1에 다양한 기능이 추가되면서 헤더에도 많은 메타 데이터가 담기게 되었습니다. 하지만 매 요청마다 헤더를 중복해서 전송해야만 했는데, 이것이 굉장한 낭비로 이어졌죠. 심지어 전송하려는 값보다 헤더의 크기가 더 큰 경우도 있었습니다.
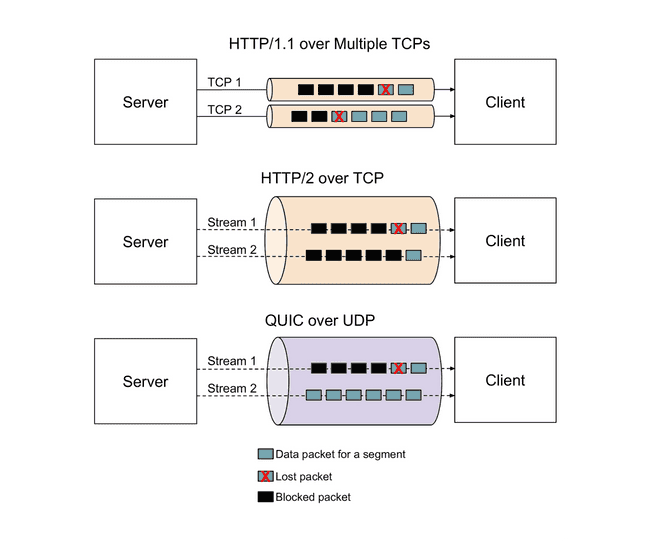
하지만 무엇보다도 가장 큰 문제는 서버가 항상 요청받은 순서대로 응답해야 하므로 발생하는 HOLB(Head-of-Line Blocking)였습니다. HTTP/1.1에서는 하나의 연결 내에서 응답 다중화(multiplexing)를 할 수 없었기 때문에 요청이 순차적으로 처리되어야 했는데, 서버가 응답 작성 중간에 문제가 생기면 후속 요청들이 전송되지 못하고 지연되는 문제가 있었던 것이죠.
결국 HTTP/1.1 방식에는 물리적인 TCP 연결을 여러 개 두는 방식으로 병렬 연결을 구현하게 되었습니다. 브라우저마다의 정책도 다른데 일반적으로 최대 6개의 동시 TCP 연결을 지원한다는 것으로 알려져 있죠. 하지만 이 방식 역시 임시적인 해결책일 뿐 HTTP/1.1의 HOLB를 해결할 수 있는 해결책은 아니었습니다.
이 외에도 요청 별 우선순위를 지정할 수 없고, 클라이언트 기반 통신이기 때문에 서버에서 클라이언트 측으로 데이터를 전송할 수 있는 기능이 없다는 등의 문제가 있었습니다.
HTTP/2는 이러한 한계를 극복하기 위해 2015년 국제 표준으로 등장했습니다.

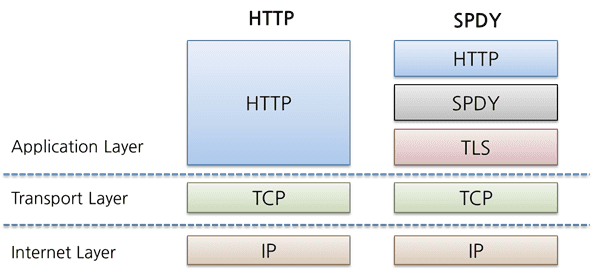
우선 HTTP/2는 SPDY라는 프로토콜을 기반으로 동작합니다. SPDY는 HTTP/1.1의 잘 알려진 성능 제한 사항을 해결하여 웹 페이지의 로드 대기 시간을 줄이는 것을 목표로 구글에서 개발하고 2009년 중반에 발표한 프로토콜입니다. 때문에 HTTP/2는 HTTP over SPDY라는 이름으로도 불립니다.
이러한 HTTP/2는 기존 프로토콜과 호환성을 유지하면서, HTTP/1.1의 문제를 해결하기 위해 여러 특징을 가지고 있습니다.

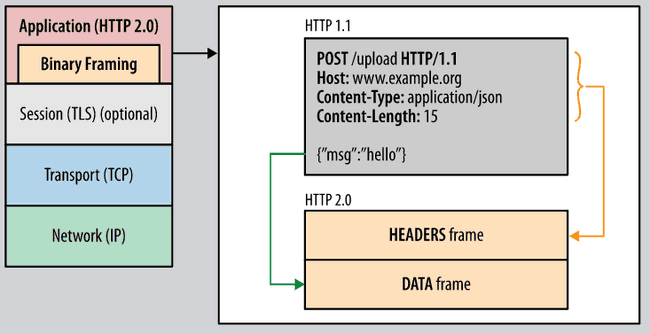
첫 번째로 HTTP/2는 이진(binary) 프로토콜입니다. HTTP/1.1은 텍스트 기반 프로토콜이기 때문에 아스키코드로 작성되었습니다. 덕분에 사람이 읽기에는 편하지만, 불필요하게 데이터가 커지는 문제가 있었죠.
HTTP/2에서는 보내야 할 데이터를 바이너리로 변환하는 계층이 있기 때문에 단순 텍스트를 전송하는 것보다 훨씬 더 효율적으로 데이터를 전송할 수 있습니다. 이것은 사실 HTTP/2의 버전이 HTTP/1.2가 아닌 이유이기도 한데, 예전처럼 텍스트 기반의 전송이 아닌 바이너리 프레이밍을 사용하기 때문입니다.

두 번째로 HTTP/2는 응답 다중화(multiplexing)를 지원합니다. HTTP/1.1에서는 TCP 연결에서 한 번에 하나의 요청만 처리 가능하며 요청 별 순서를 반드시 지켜야 했던 것과는 대조적입니다.
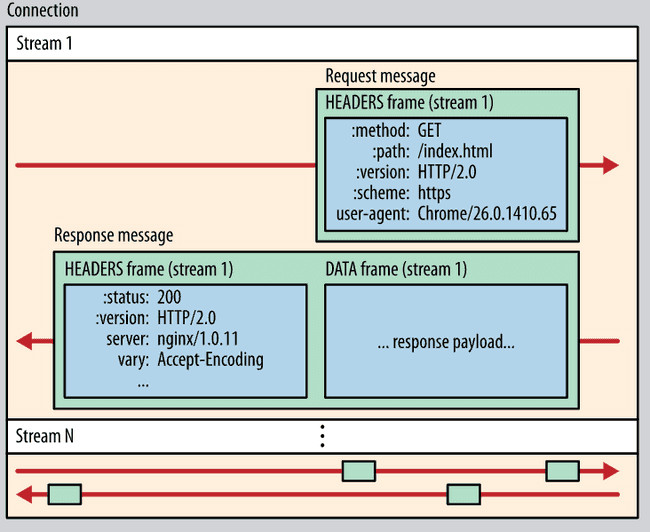
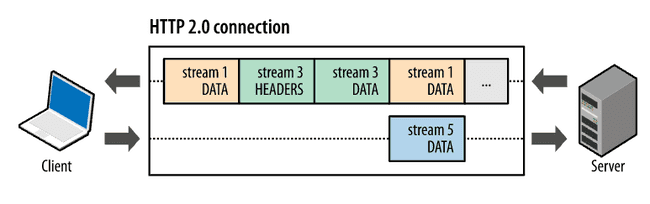
HTTP/2에서는 하나의 TCP 연결에서 여러 요청을 동시에 처리할 수 있는데 이것은 TCP 연결을 스트림(stream), 메시지(message), 프레임(frame)이라는 단위로 더욱 세분화했기 때문입니다.

위의 사진에는 하나의 TCP 연결 내에 3개의 스트림이 있는 것을 볼 수 있습니다. 그중 5번 스트림은 클라이언트 측에서 서버로 데이터를 전송 중이며, 1, 3번 스트림은 서버 측에서 클라이언트로 데이터를 전송 중입니다. 또한 3번 스트림의 프레임이 1번 프레임 사이에 끼어들어 있는 것을 볼 수 있습니다. 클라이언트 측에서는 이것을 다시 조립하여 사용하죠.
이러한 응답 다중화 기능 덕분에 HTTP/1.1에서 발생한 HOLB 문제를 해결할 수 있었습니다.

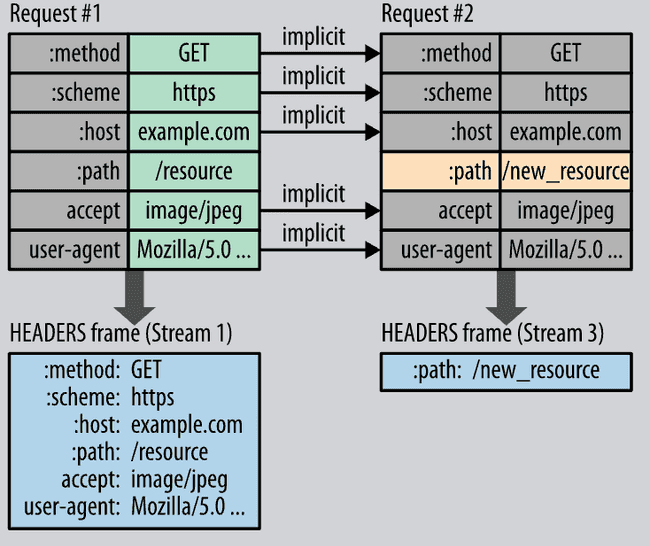
세 번째로 HTTP/2는 헤더 필드 압축을 지원합니다. 이를 HPACK이라 부르는데, 달라진 부분만 다시 전송하는 허프만 코딩(Huffman Coding) 기법을 사용합니다. 달라지지 않은 부분은 전송하지 않기 때문에 불필요하게 발생하는 오버헤드를 최소화할 수 있죠.
이 외에도 HTTP/2에는 서버가 클라이언트가 요청하지 않은 리소스를 미리 클라이언트에게 보낼 수 있는 서버 푸시 기능, 정수와 트리 구조로 구현된 스트림별 우선순위 지정 기능, 프로토콜 자체의 흐름 제어 기능 등이 포함되어 있습니다.

그런데 HTTP/2가 발표된 지 채 4년도 지나지 않아 HTTP/3가 발표되었고, 올해 6월 22일에는 최종적으로 표준이 확정되었습니다. HTTP/2가 나온 지도 얼마 되지 않았는데, HTTP/3는 어떤 문제점을 해결하기 위해 등장한 걸까요?
그 이유는 HTTP/2가 여전히 TCP 위에서 동작하기 때문에 TCP로 인해 발생하는 문제를 해결할 수 없었기 때문입니다. 우선 TCP는 신뢰성을 지향하기 때문에 데이터 손실이 발생하면 재전송을 수행합니다. 그런데 TCP는 패킷을 정확한 순서대로 처리해야 하기 때문에 재전송을 수행하고 대기하는 과정에서 병목 현상이 발생했죠. 즉, TCP라는 프로토콜 자체의 HOLB 문제를 해결할 수 없었습니다.
또한 TCP는 혼잡 제어를 수행하기 때문에 전송 속도를 낮은 상태에서 천천히 높이는 방식으로 속도 제어를 취합니다. 이는 네트워크 상황이 좋을 때는 불필요한 지연을 발생시키죠. 그리고 프로토콜 자체의 불필요한 헤더 등도 고칠 수가 없었습니다. 결국 TCP는 현대 사회에 어울리지 않은 프로토콜이었던 것이죠.
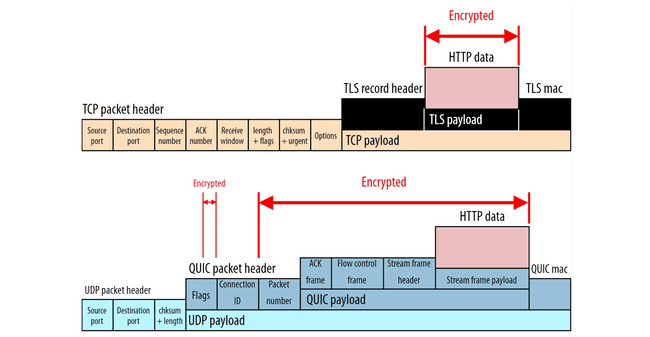
이러한 문제를 해결하기 위해 HTTP/3는 QUIC이라는 프로토콜 위에서 동작합니다. QUIC은 TCP의 신뢰성 보장을 위해 제공되는 기능들을 UDP 기반으로 직접 구현하여 성능을 개선한, 구글이 2013년에 공개한 프로토콜입니다. 따라서 HTTP/3는 HTTP over QUIC이라는 이름으로도 불립니다.

QUIC은 TCP가 아닌 UDP 기반의 프로토콜이라는 점에 주목하지 않을 수 없습니다. 사실 UDP는 TCP와 달리 기본적인 신뢰성을 제공하지 않는데요, UDP 프로토콜 자체의 구조가 간단하기 때문에 QUIC은 신뢰성을 위해 패킷 재전송, 혼잡 제어, 흐름 제어 기능 등을 직접 구현했습니다. 즉 QUIC은 신뢰성 기능이 제공되는 UDP 기반의 프로토콜입니다.
HTTP/3는 QUIC이라는 UDP 기반 프로토콜을 사용하기 때문에 TCP 기반의 HTTP/2에서 해결하지 못한 문제점을 해결할 수 있었습니다.

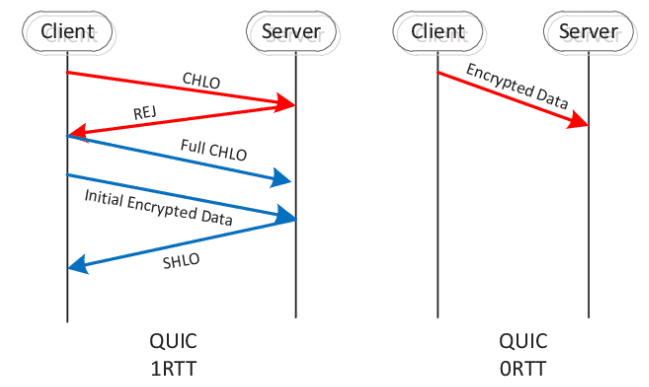
우선 HTTP/3는 연결 정보를 캐싱하여 재사용할 수 있는 0-RTT 기능을 제공합니다. TCP의 경우 최초 연결 수립 시 3-way 핸드셰이크 과정이 필요하지만, HTTP/3는 최초 연결 설정에서 연결에 필요한 정보들과 데이터를 함께 전송하여 1-RTT로 시간을 절약합니다. 또한 한 번 성공한 연결은 캐싱해 놓았다가 다음 연결 때에는 캐싱된 정보를 바탕으로 바로 연결을 수립할 수 있기 때문에 0-RTT가 가능합니다.

또한 HTTP/3는 연결 다중화를 지원하며, 각 스트림이 독립적으로 동작합니다. 위 사진을 보면 각 스트림이 독립적으로 동작한다는 것이 어떤 의미인지 쉽게 알 수 있을 것입니다. HTTP/2에서는 연결 다중화가 지원되어 여러 스트림을 동시에 지원할 수 있지만, TCP 특성상 데이터 손실이 발생하면 데이터 복구를 우선 처리하면서 HOLB가 발생합니다. 하지만 QUIC 기반의 HTTP/3는 연결 내 스트림이 완전히 독립적으로 동작하기 때문에 데이터 손실이 발생해도 다른 스트림에 영향을 주지 않죠.
그리고 HTTP/3는 IP 기반이 아닌, 연결 별 고유 UUID(Connection ID)를 이용해 각 연결을 식별합니다. TCP 기반 통신의 경우에는 Wi-Fi 환경에서 셀룰러 환경으로 이동하는 경우 IP 주소가 변경되기 때문에 연결 재수립 과정을 거쳐야 하지만, QUIC은 연결 ID 기반으로 식별하기 때문에 연결을 그대로 유지할 수 있습니다.
HTTP/2와 마찬가지로 TLS 연결 설정 과정이 QUIC 내부에 포함되기 때문에 HTTP/3는 HTTPS 사용이 강제되고, 우선순위 제어, 서버 푸시 등의 기능을 제공합니다.
HTTP/3의 헤더 프레임은 HTTP/2.0의 HPACK과 유사하게 QPACK을 이용해 압축되어 전송됩니다. QUIC의 스트림이 독립적으로 송수신함에 따라 이에 맞춰 개선된 것 정도로 이해하면 됩니다.
마지막으로 기존 HTTP 체계와 호환되기 때문에, TCP 기반 통신 중 HTTP/3가 지원된다면 서버가 이를 클라이언트 측에 이를 알려 HTTP/3 방식의 통신으로 전환을 유도할 수 있기도 합니다.
오늘 글에서 알아본 HTTP의 진화 과정을 한마디로 요약해보자면 아래와 같습니다.
사실 프론트엔드 개발자 입장에서는 프로토콜의 종류가 다른 것이 크게 체감되지는 않습니다. 왜냐하면 프로토콜이라는 하위 레벨의 스펙이 변경된 것이라, 상위 레벨에서는 실질적으로 바뀐 것이 없어 보이거든요. 하지만 웹을 떠받치고 있는 네트워크에 대한 이해가 있어야만 이러한 지식을 바탕으로 더 나은 사용자 경험을 위한 기술적인 선택을 할 수 있을 것입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.