앱 설치율을 높이기 위한 스크린샷 제작 서비스, PWA Screenshots Generator

사용자의 60% 정도가 처음 2개의 스크린샷을 확대하거나 자세히 살펴보지 않습니다. 바꿔 말하면 첫 번째와 두 번째 스크린샷으로 시선을 사로잡지 못하면 이후 스크린샷은 사용자에게 도달하지 못할 가능성이 높습니다. 그래서 최근 앱에서는 초반에 사용자의 시선을 사로잡기 위해 파노라마 스크린샷을 보여주거나 가로형 그래픽을 활용하는 일이 많습니다. 첫 스크린샷을 영상으로 보여주는 노력은 모두 상세페이지 진입 후 설치 전환을 높이기 위한 노력이라고 볼 수 있습니다. 오늘은 이처럼 앱 다운로드에 중요한 역할을 하는 스크린샷을 별도의 툴을 활용하지 않고 빠르게 제작할 수 있는 웹 서비스를 소개해 보겠습니다.
누구나 쉽게, 원하는 스크린샷을 제작할 수 있다면?
오늘 소개할 서비스는 ‘PWA Screenshots Generator’입니다. 7개 스크린샷을 기준으로(더하거나 빼는 것도 가능) 다양한 레이아웃과 목업, 그리고 텍스트와 컬러 등의 편집 도구를 활용해 화면을 벗어나지 않고 스크린샷을 제작할 수 있도록 도와줍니다.

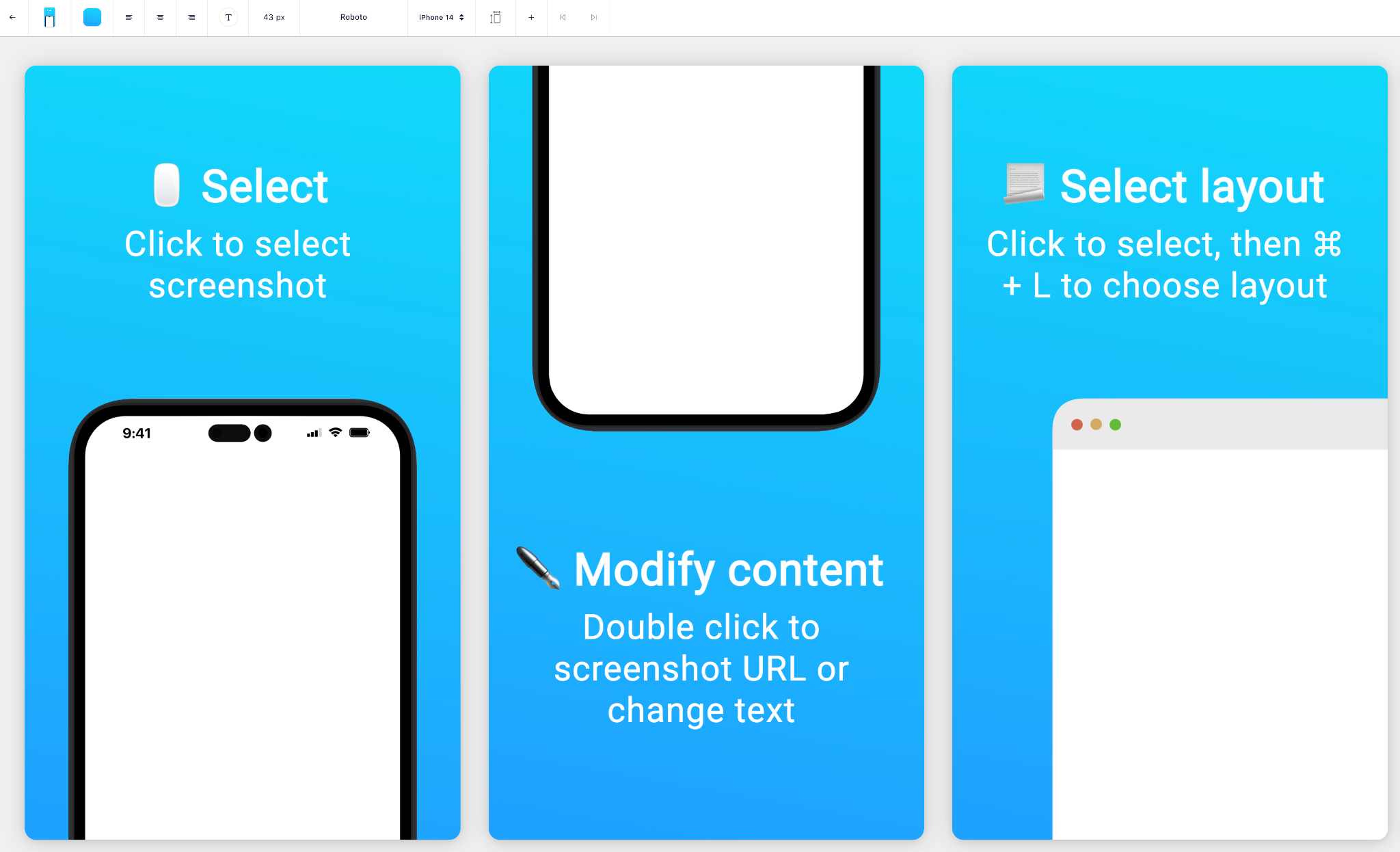
기본 편집 화면의 모습입니다. 상단에는 컬러나 레이아웃, 적용할 폰트 종류와 사이즈, 텍스트 정렬과 디바이스 등을 선택할 수 있는 도구가 자리 잡고 있습니다. 그리고 아래로는 개별 이미지를 확인할 수 있으며, 이 이미지를 하나씩 편집해 우리 서비스만의 스크린샷을 제작할 수 있습니다. 상단 도구 모음의 역할은 전반적인 룩을 편집할 수 있으며, 하단 개별 스크린샷은 설정한 룩에 따라 이미지와 텍스트 중심의 내용 정리에 초점이 맞춰져 있는 모습입니다.

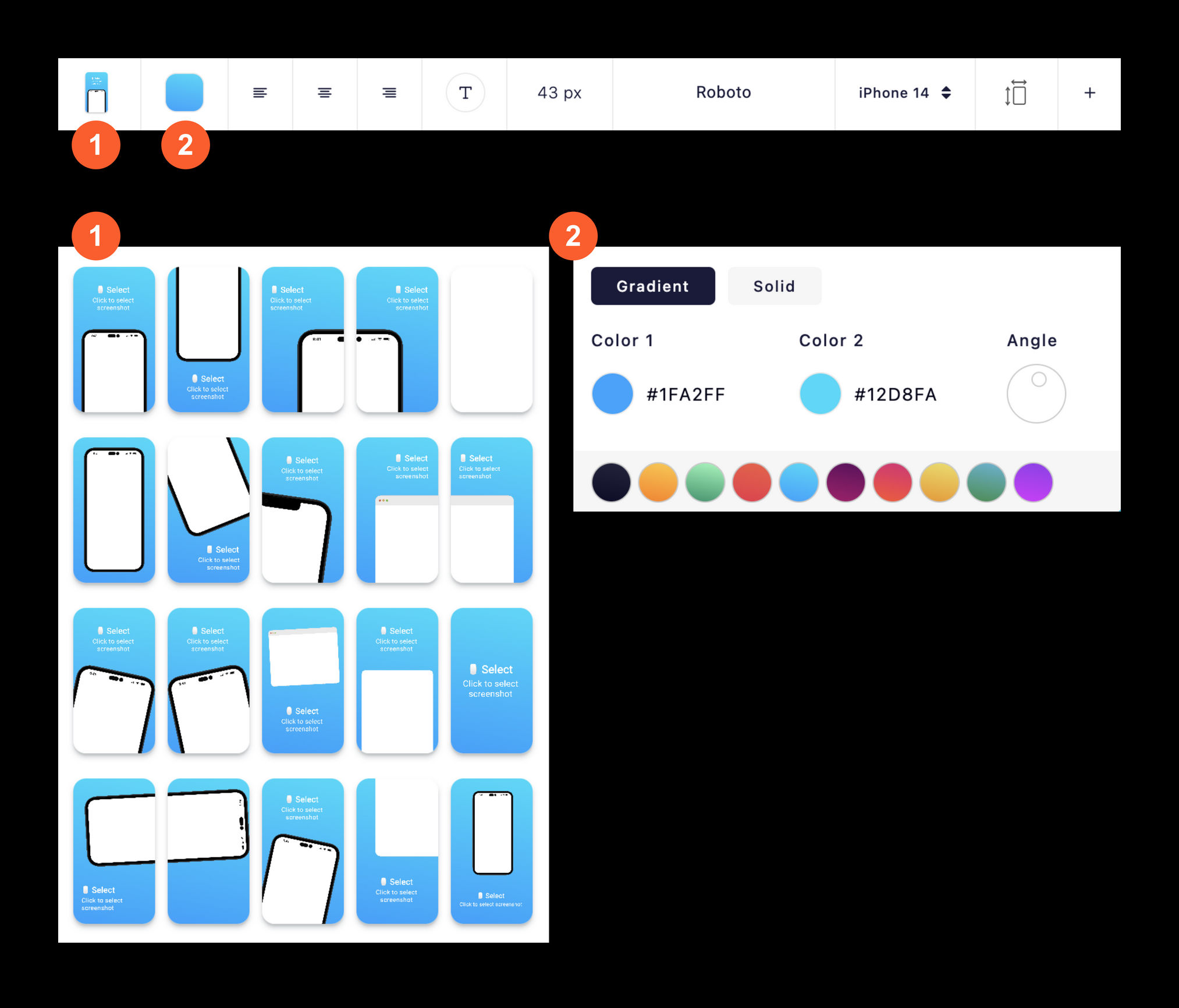
상단 도구 모음을 조금 더 자세히 살펴보겠습니다. ① 가장 먼저 활용할 수 있는 도구는 레이아웃입니다. 직접 디자인을 하게 될 경우 이런 레이아웃, 여백, 텍스트나 이미지의 배치 등을 고민하는데 많은 시간을 투자해야 하기에 더 반가운 기능입니다. 첫 번째, 두 번째 스크린샷에서 이어지는 레이아웃을 활용할 수 있으며, 다양한 레이아웃이 제공되기에 이후 이미지를 고려해 적절한 대상을 선택 후 편집할 수 있습니다.
② 전체 스크린샷의 컬러도 일괄 변경 및 적용 가능합니다. 두 가지 컬러를 선택해 조합할 수 있는 그라데이션은 물론, 단색 컬러를 적용할 수 있는 옵션도 포함되어 있습니다. 자주 쓰이는 기본 컬러 조합을 제공하기 때문에 선택이 어렵게 느껴질 경우 유용하게 활용할 수 있습니다. 아직 이미지를 삽입하기 전이라면, 개별 이미지를 편집한 뒤 어울리는 컬러를 선택하는 것도 방법입니다.

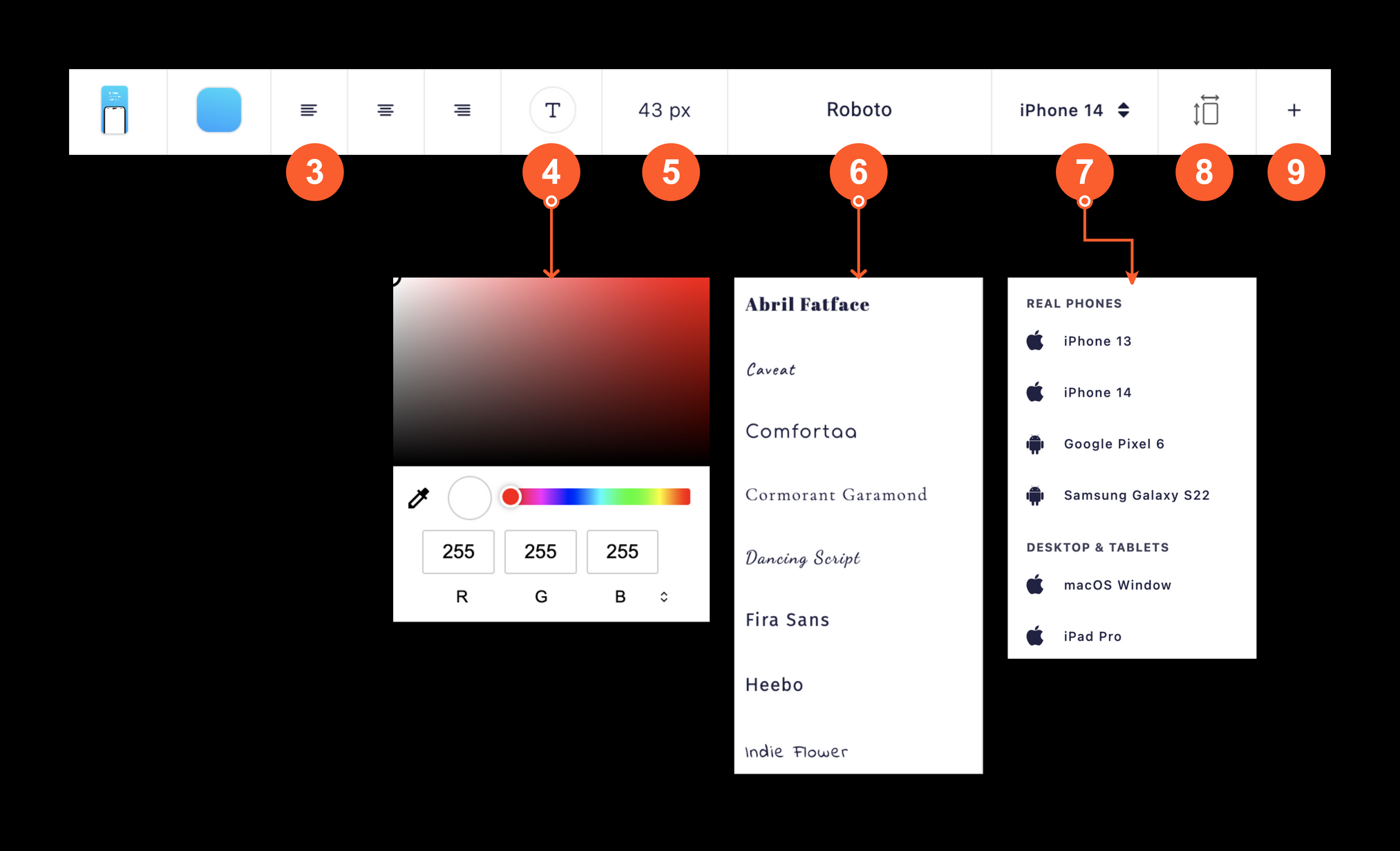
③ 이어서 스크린샷에 포함되는 텍스트를 어떤 위치에 배치할 것인지, 왼쪽/중앙/오른쪽 세 가지 중 하나를 선택할 수 있습니다. 레이아웃에 따라 이미지 위치가 달라질 수 있기에 보통 텍스트는 정렬 기능을 자주 사용하게 됩니다. ④ 텍스트 컬러를 변경할 수 있는 기능도 있습니다. 앞서 선택한 배경 컬러에 따라 텍스트 컬러가 잘 보이거나 보이지 않을 수 있기에 함께 사용하기 좋습니다.
⑤ 폰트 사이즈 변경도 가능하고 ⑥ 영문 기준이지만 다채로운 폰트가 적용되어 있어 입맛에 따라 선택 및 활용이 가능합니다. ⑦ 목업(디바이스) 종류도 선택할 수 있는데, 아이폰 14, 갤럭시 S22 등 최신 기종이 포함된 모습이 눈에 띕니다. 개인적으로 나중에는 폴드나 플립 등의 기기도 포함되면 좋겠습니다. ⑧ 스크린샷 구성을 가로 형태로 변경하고 싶다면 직접 사이즈를 변경할 수 있으며, ⑨ 최초 7개 제공되는 스크린샷 구성을 1개 단위로 추가할 수도 있습니다.

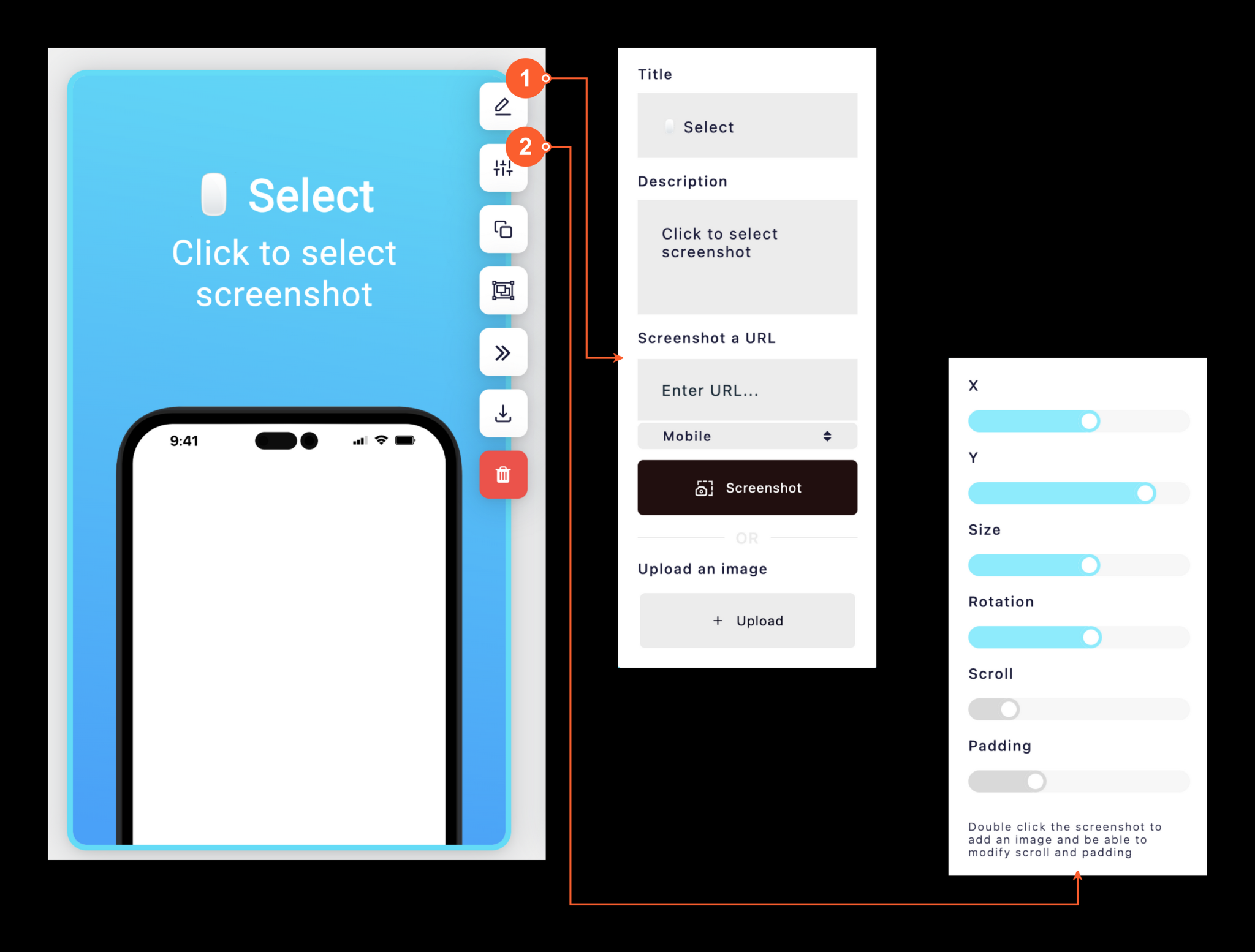
이번에는 개별 이미지(스크린샷) 편집 도구를 살펴보겠습니다. 컬러나 폰트 종류 및 사이즈 등은 일괄 적용이 가능하지만, 스크린샷 단위로 이미지와 내용, 위치 등을 별도로 편집할 수 있습니다. ① 많이 사용하는 기능은 타이틀, 설명, 이미지 업로드 등의 기본 편집 기능입니다. 여기서 눈에 띄는 기능은 URL를 입력해 화면 전체를 가져올 수 있다는 점입니다. 이미지를 직접 캡처하지 않아도 되기에 꽤 유용하게 사용할 수 있는 기능 중 하나입니다.
② 레이아웃을 변경할 수 있다 하더라도 그 안에서 구성요소의 위치 등을 변경하고 싶은 경우가 종종 발생합니다. 이런 상황에서 잘 활용할 수 있는 도구로 스크린샷 속 이미지를 기준으로 사이즈나 위치를 쉽게 변경할 수 있습니다. 앞서 이미지 대신 URL을 입력했다면 스크롤을 적용해 불러온 웹페이지 중 원하는 지점을 지정할 수도 있습니다.

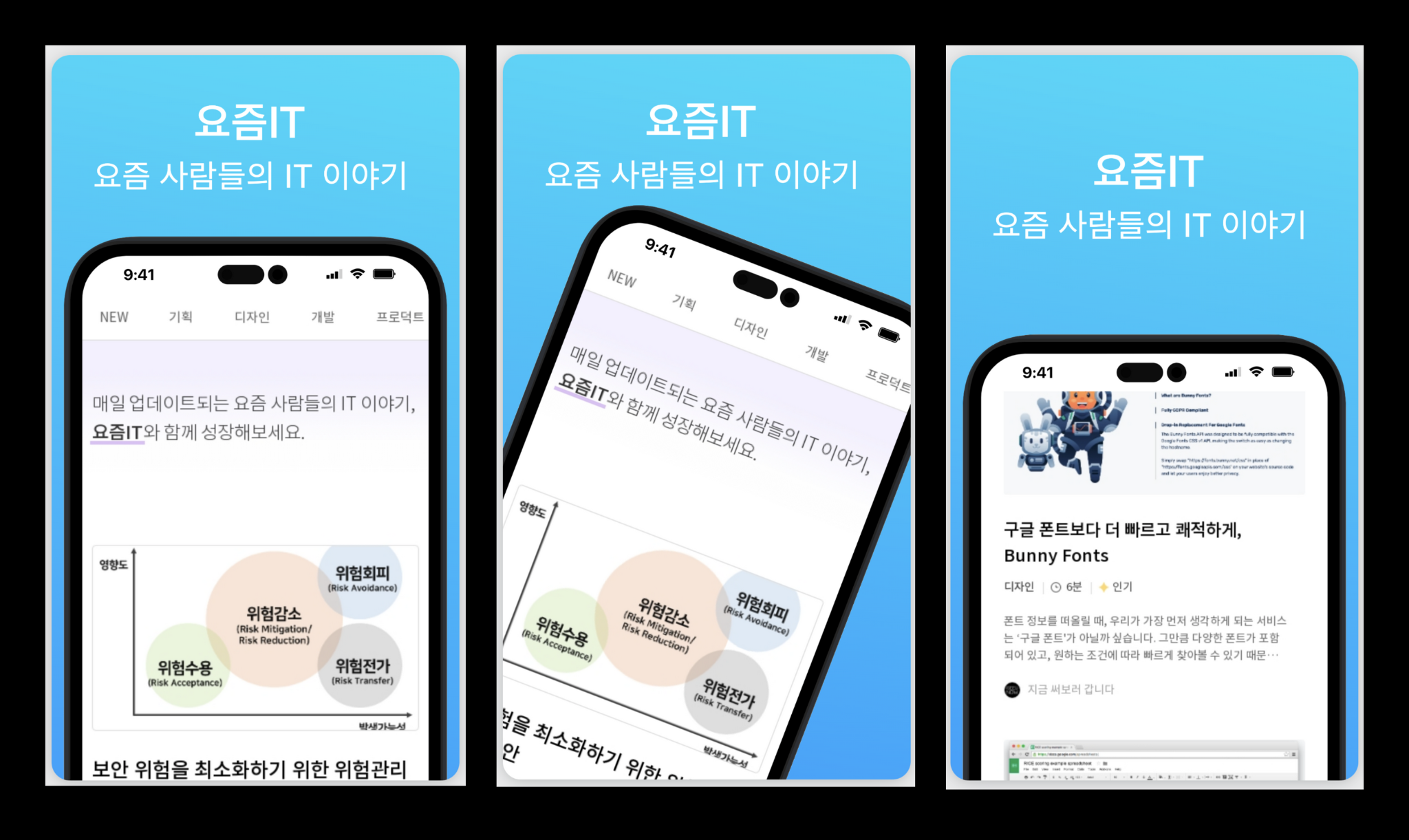
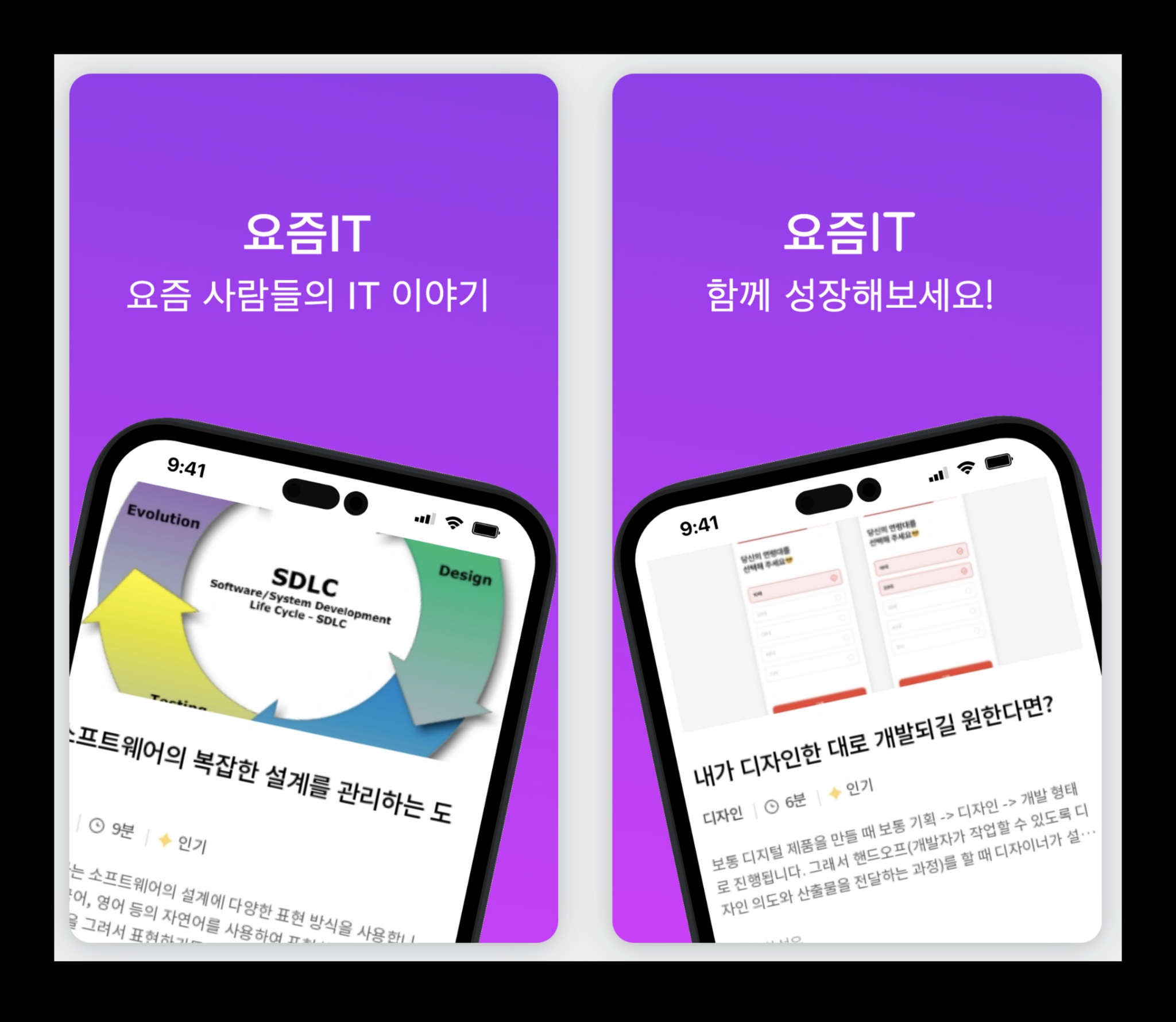
원하는 텍스트를 삽입하고, URL을 통해 이미지를 등록한 모습입니다. 같은 내용을 등록하더라도 이렇듯 레이아웃이나 위치 변경에 따라 다양한 모습을 연출할 수 있습니다. 물론 우리가 자주 사용하는 피그마 등 디자인 툴로도 작업할 수 있는 내용이지만, 기본적인 편집 도구를 대부분 지원하고 저장할 수 있기에 상대적으로 적은 노력과 시간으로 여러 결과물을 볼 수 있다는 점이 매력적입니다.

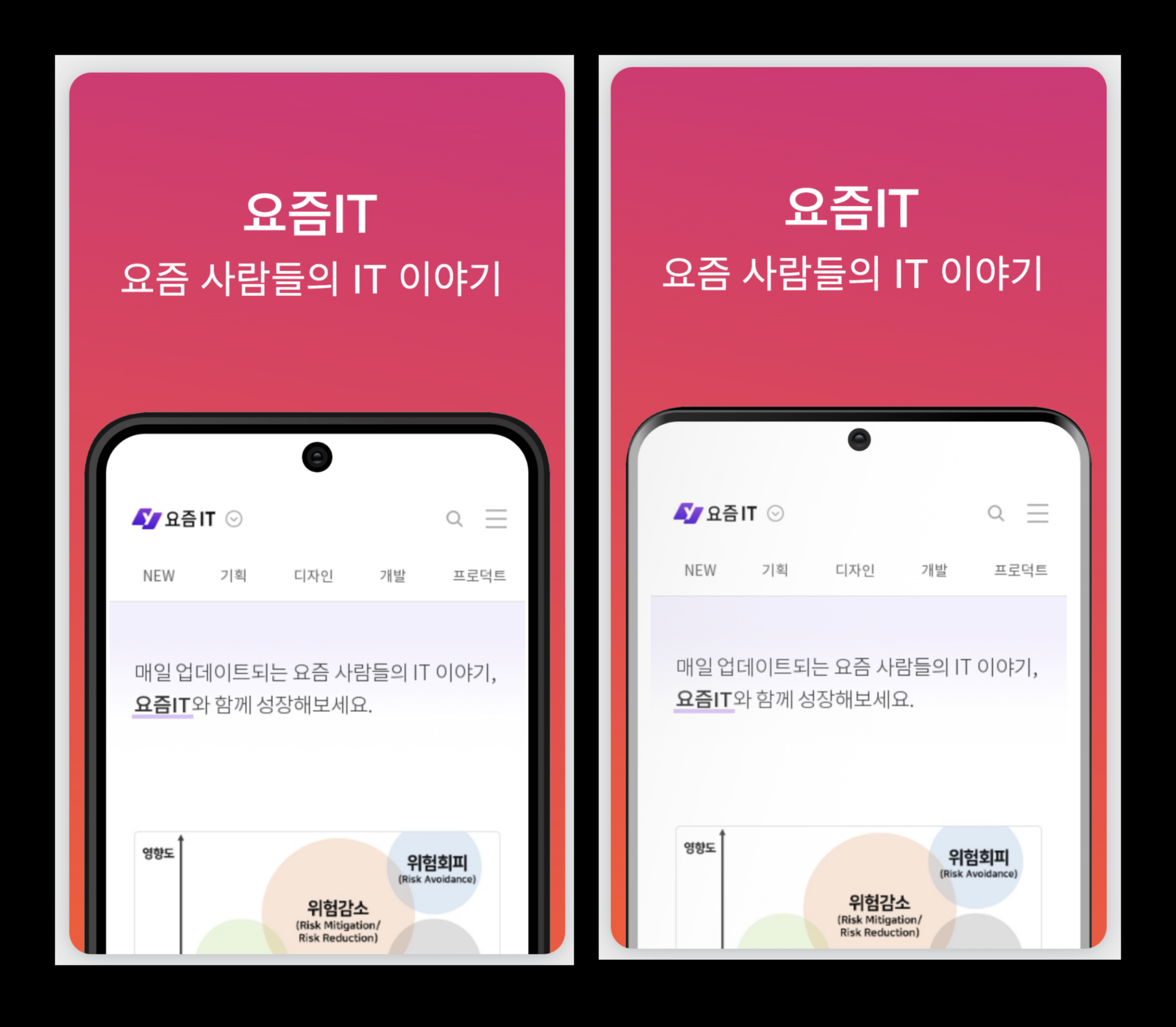
이번에는 배경 컬러와 디바이스를 각각 구글 픽셀과 갤럭시 S22로 변경한 모습입니다. 앞서 살펴본 스크린샷과 또 다른 분위기를 느낄 수 있습니다. 디자인 작업을 잘하지 못하는 저도 클릭 몇 번으로 이렇게 그럴듯한 모습을 확인할 수 있어 더 유용하게 다가옵니다. 이렇게 작업한 스크린샷은 일괄 다운로드가 가능하며, 하나씩 내려받는 기능도 지원합니다. 회원가입이나 로그인, 결제 등도 필요 없습니다.
한 번은 꼭 써봐야 하는 이유

얼마 전에도 구글 플레이 스토어와 앱스토어를 기준으로 ‘스토어 등록정보 실험'을 진행했습니다. 물론 디자이너와 함께 작업을 진행했고, 이를 위한 별도의 문서 등을 작업하기도 했습니다. 아쉬웠던 점은 제가 생각한 문구 등과 이미지가 실제 어떤 모습으로 나올지 구체적으로 미리 살펴볼 기회가 부족했다는 점이었습니다.
오늘 소개한 툴을 위 상황에 대입해보면, 실제 사용할 수 있을지는 협의가 필요하지만 어떤 모습으로 구성하고 싶은지, 최대한 구체적이고 실제 모습에 가까운 스크린샷을 제작할 수 있는 기회를 가질 수 있습니다. 많은 시간을 필요로 하지 않으며, URL 등록 등 정말 다양한 기능을 지원한다는 점에서 앱 내 스크린샷 정비를 준비하는 분들이라면 한 번쯤 꼭 써보셨으면 하는 서비스 중 하나입니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
