
드디어 ‘피그마로 디자인 시스템 세팅하기’ 마지막 글이다. 파운데이션과 컴포넌트를 세팅했다면 잘 만든 재료로 화면을 구성하는 일만 남았다. 오늘은 피그마의 레이아웃 툴인 Autolayout과 Constraint를 활용해 반응형 UI 디자인 방법을 설명할 예정이다. 두 기능이 의미 있는 이유는 이를 통해 개발자의 코드와 유사한 원리로 화면을 기획할 수 있기 때문이다.
디자인이 실제로 잘 구현되기 위해서는 디자이너가 어떤 체계와 의도로 화면을 구성했는지 개발자에게 명확하게 전달할 수 있어야 한다. 레이아웃의 크기나 콘텐츠의 변화에 따른 모든 케이스를 화면으로 전부 그리거나 글로 설명하지 않아도 Autolayout과 Constraint 기능으로도 충분히 할 수 있다.


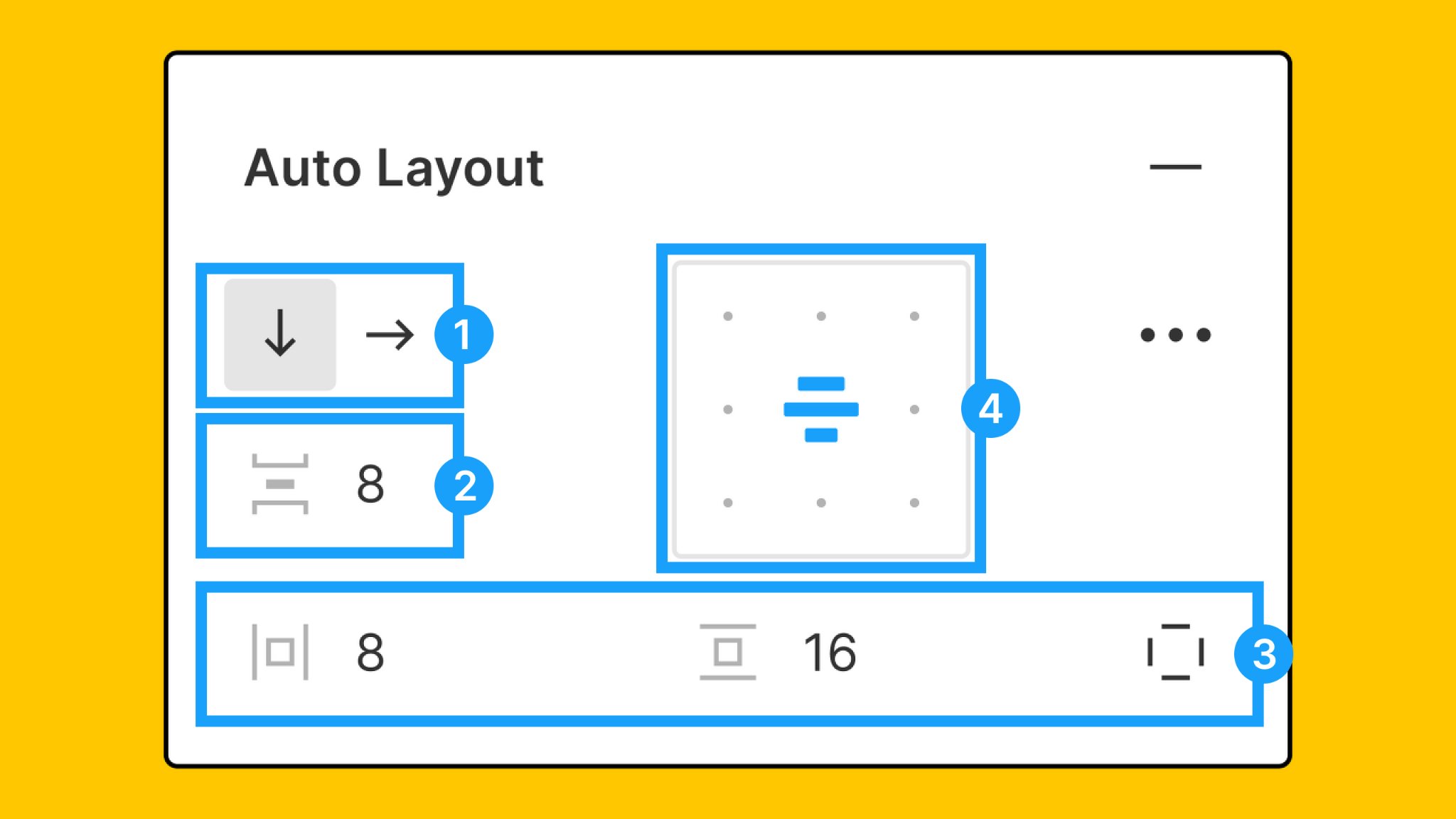
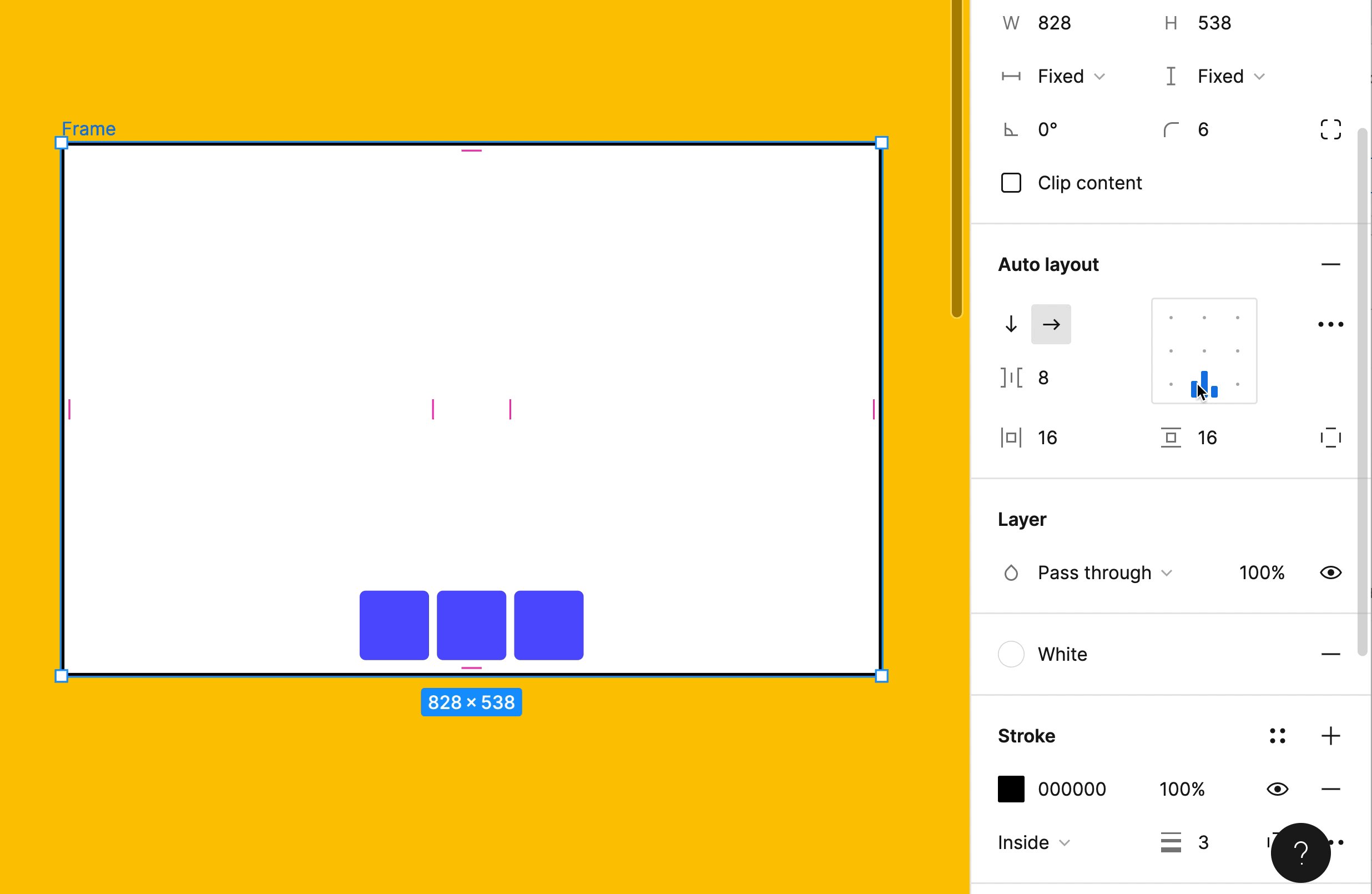
‘오토레이아웃(Autolayout)’이 제공하는 기능을 크게 나눠보면 1) 방향, 2) 요소 간 간격(Gap) 3) 테두리와 컴포넌트의 간격(Padding), 4) 정렬 방식 등으로 구분할 수 있다.
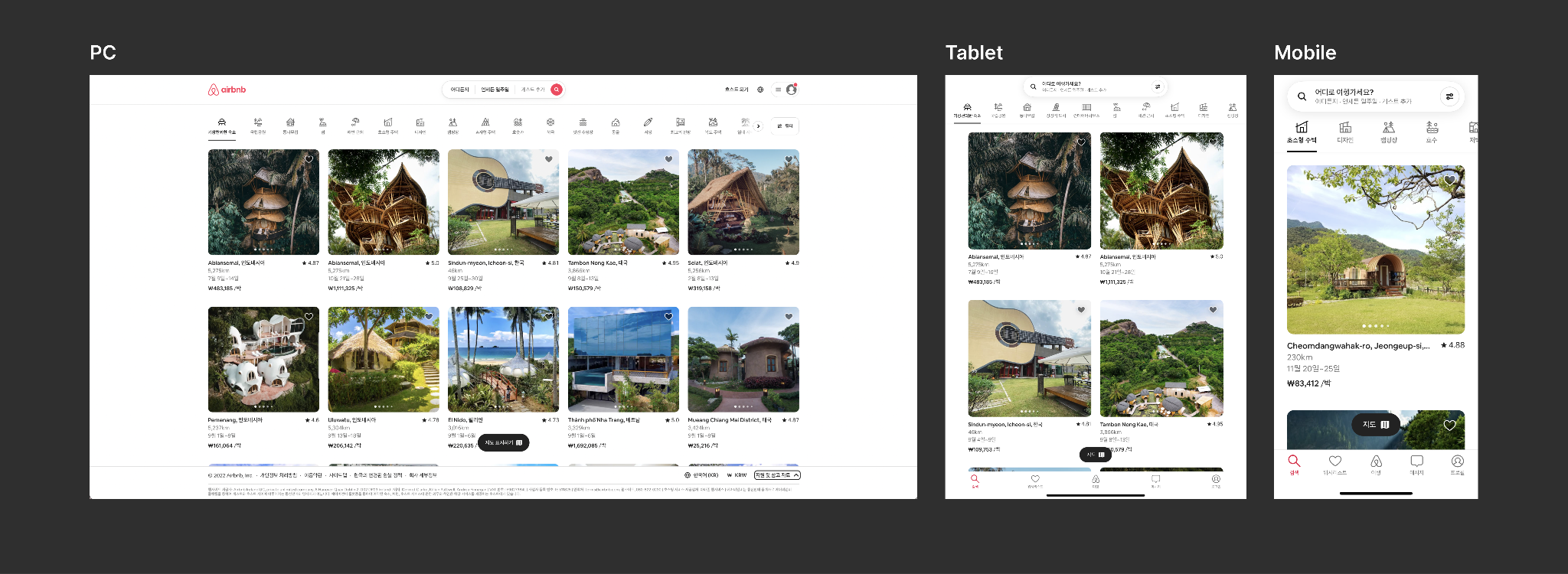
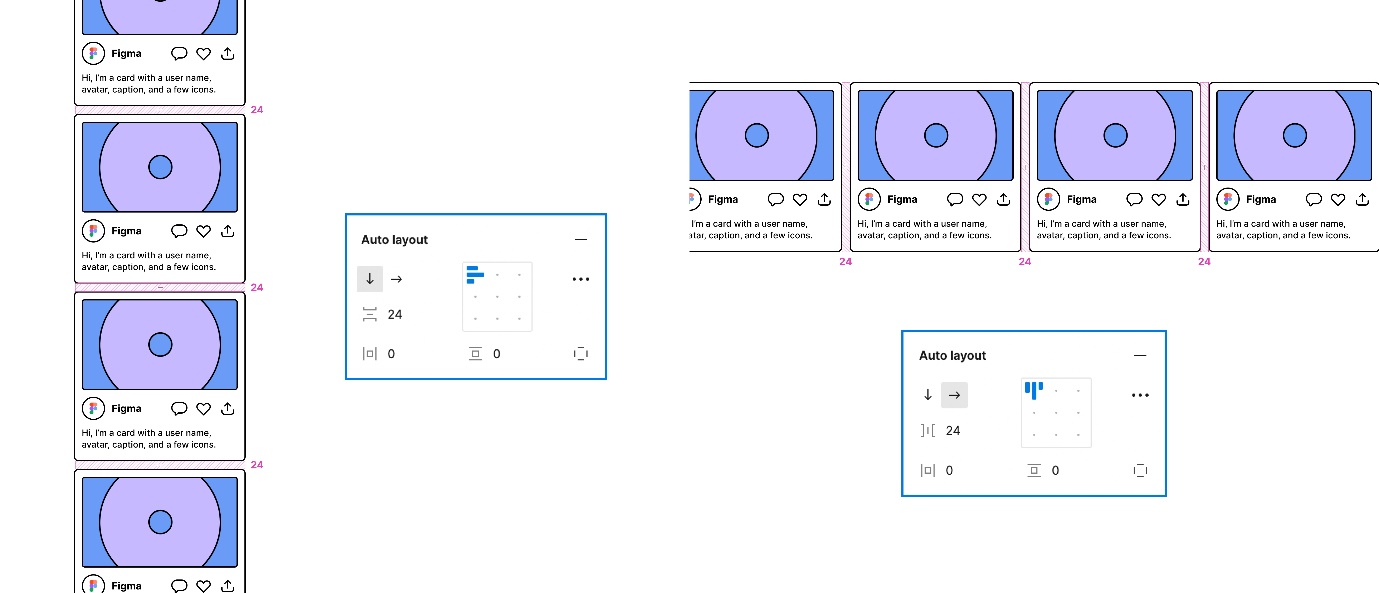
우선 방향에는 ‘세로(vertical)’와 ‘가로(horizontal)’가 있다. CSS의 'column'과 'row'에 해당하는 개념이다. 카드 컴포넌트를 화면 내에 배치한다고 가정할 때, 디자이너는 화면상 카드가 어떤 방향으로 쌓일지 선택해야 한다. 가령 서비스 성격을 고려해 스크롤해서 보는 피드는 세로로, 쇼핑몰의 이벤트 카드는 가로로 쌓이도록 한다. 또 디바이스를 고려한다면 PC 화면에서는 가로로 배치한 카드를, 모바일 화면에서는 세로로 쌓이도록 하는 등의 의사 결정을 하는 것이다. 이때 스택이 되는 카드 간의 간격(Gap) 역시 설정해 규칙성 있는 UI를 쉽게 만들 수 있다.

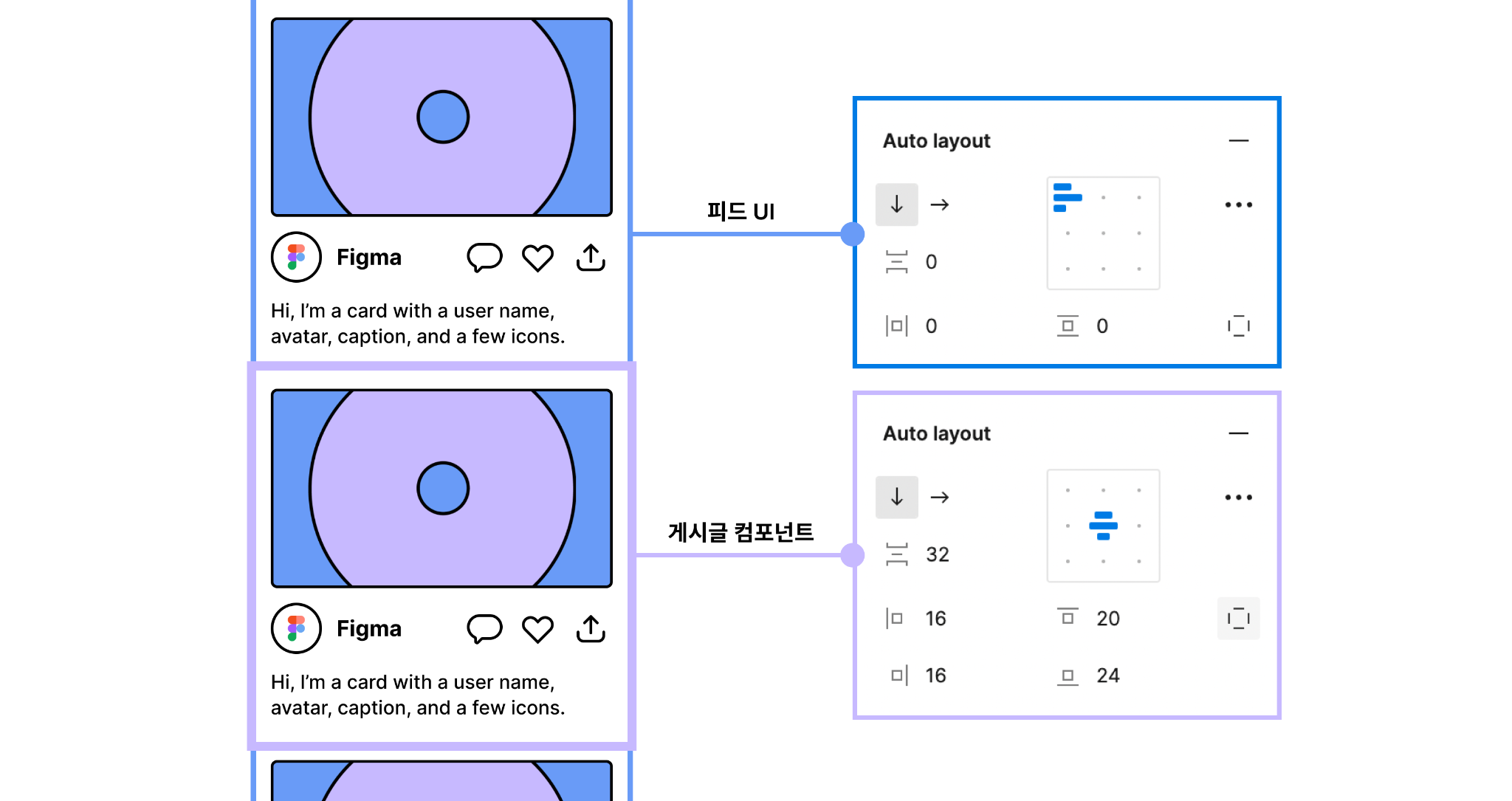
간격(Padding)은 선택한 개체의 테두리와 콘텐츠 사이의 간격을 칭한다. 좌우, 상하 패딩이 디폴트로 묶여 있는데 우측의 'independent padding' 버튼을 클릭하면 각각 다른 패딩 값을 입력하는 것도 가능하다. 인스타그램처럼 각 게시물 컴포넌트에 테두리(Border)가 없는 피드 UI는 개체 사이 간격을 0으로 하는 대신 패딩 값으로 간격을 조절할 수 있다. 이외에도 테두리를 하단에만 추가해 Divider로 콘텐츠 구분을 더 강하게 주는 등 디자이너의 의도에 따라 UI의 구조가 달라지도록 할 수 있다.

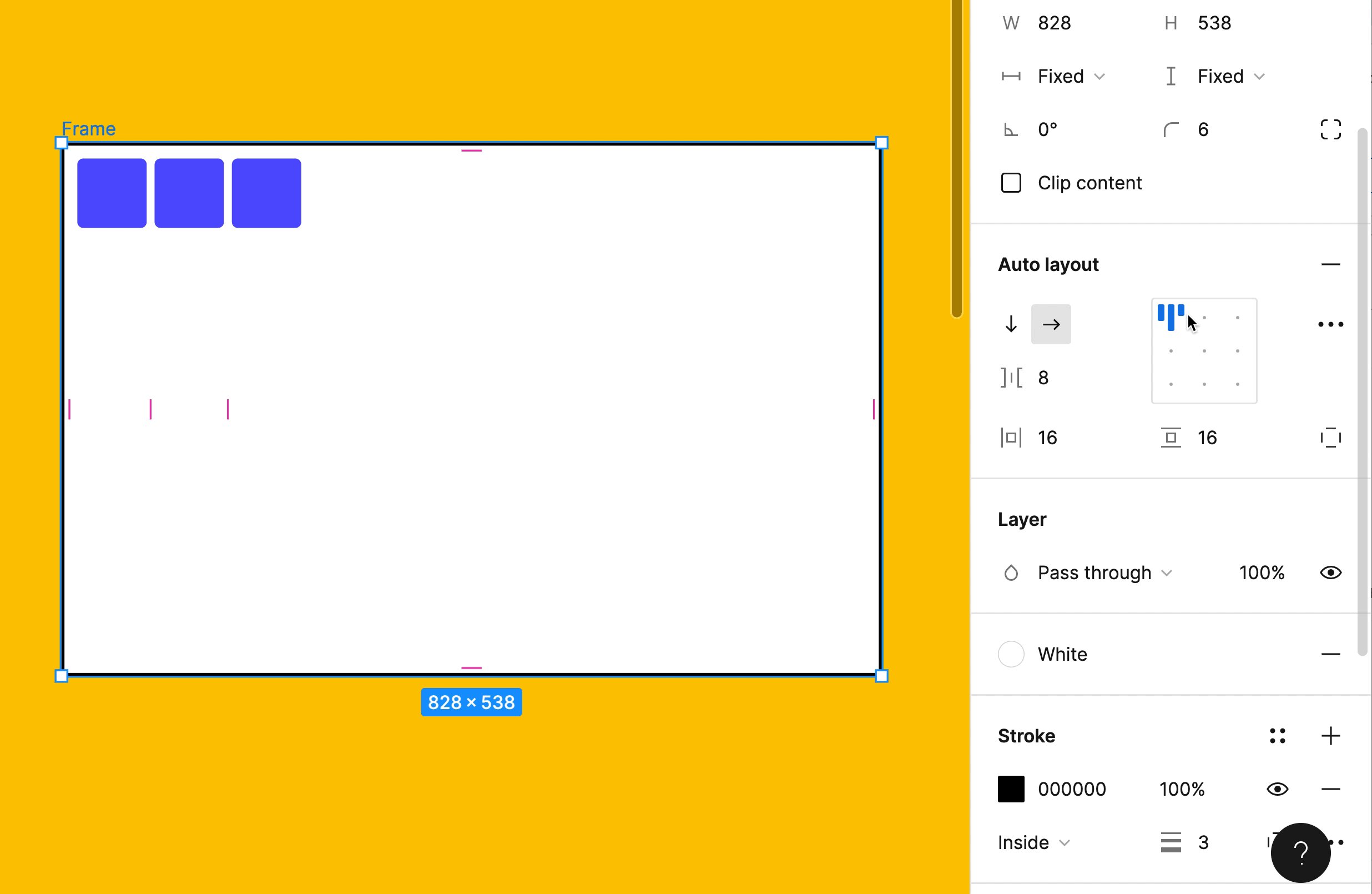
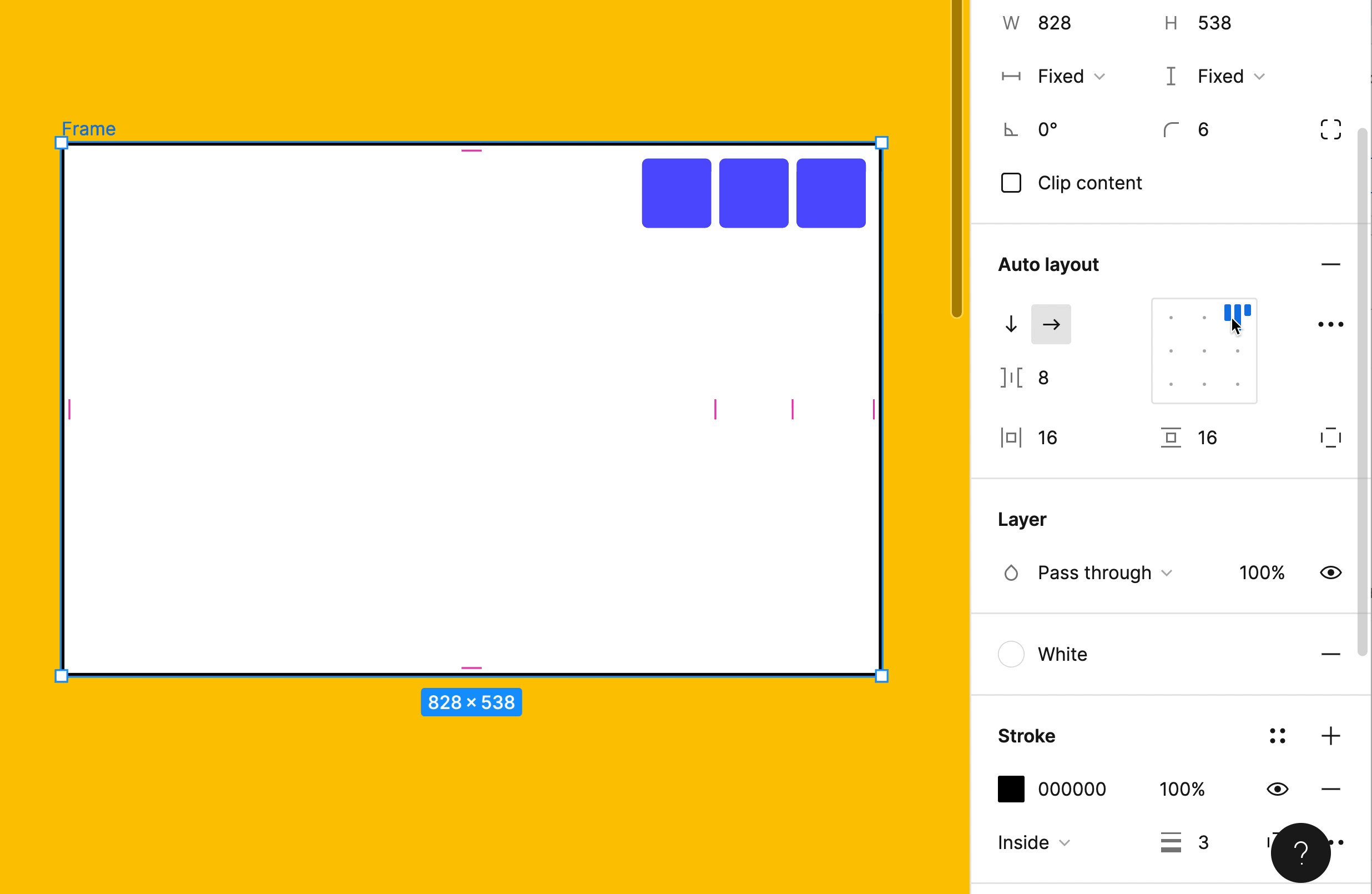
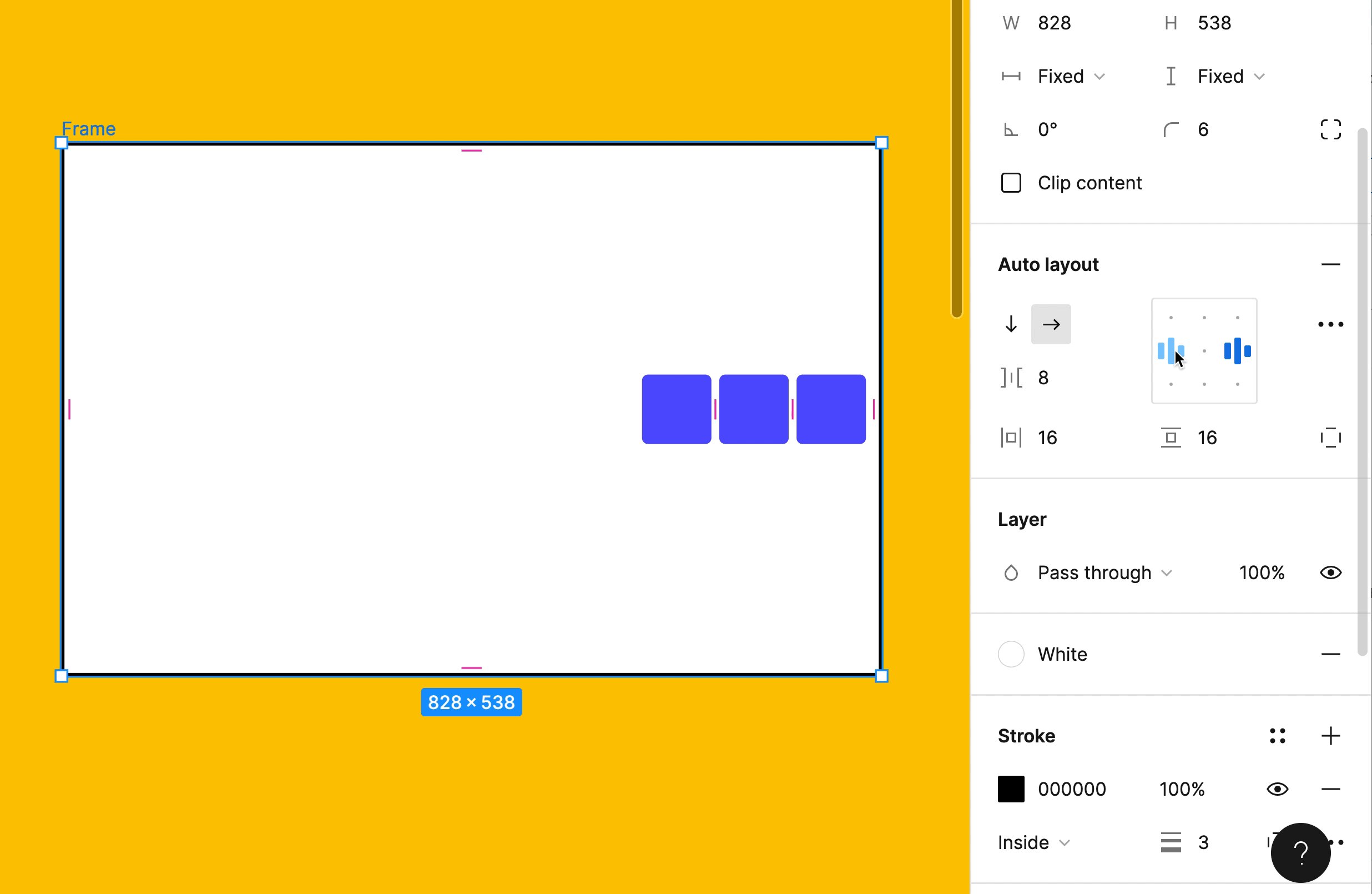
정렬 방식에서는 1) 내가 어디를 기준으로 정렬할지, 그리고 2) 정렬하는 개체들의 분포 방식을 정할 수 있다. 개체들의 분포 방식은 'Packed'와 'Space between'으로 나뉜다. 정렬 가능한 기준은 아래와 같이 사각 박스 내에 상/중/하, 좌/중/우 기준으로 총 9가지 옵션이 있다.

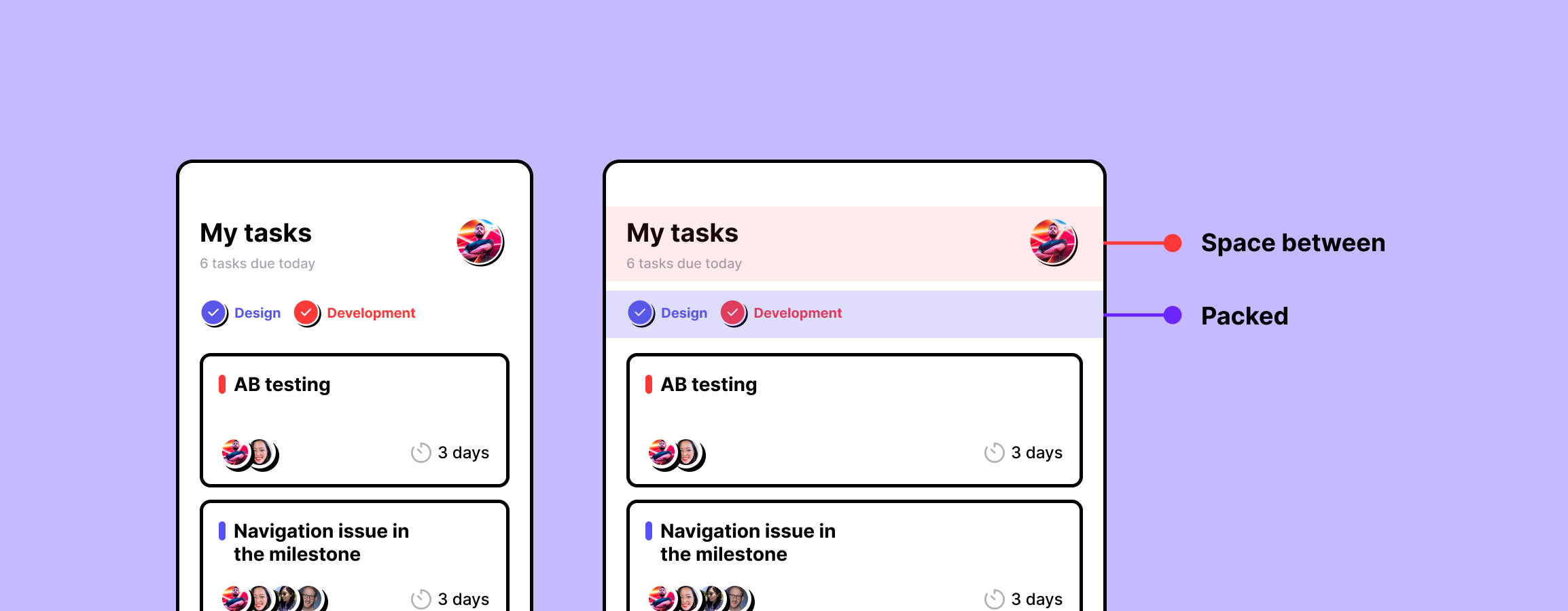
'Packed'와 'Space between'의 차이는 아래의 화면 예시를 보면 쉽게 이해할 수 있다. 'My task'와 프로필 썸네일 그룹은 'space between'으로 정의되어 있다. 따라서 스크린 너비가 커졌을 때 양옆 패딩은 유지되고 사이 간격이 변화한다. 반면, Design과 Development 체크박스는 'Packed'라 체크박스 간의 간격이 고정되어 있고 늘어나는 너비만큼 우측 여백이 늘어난다.


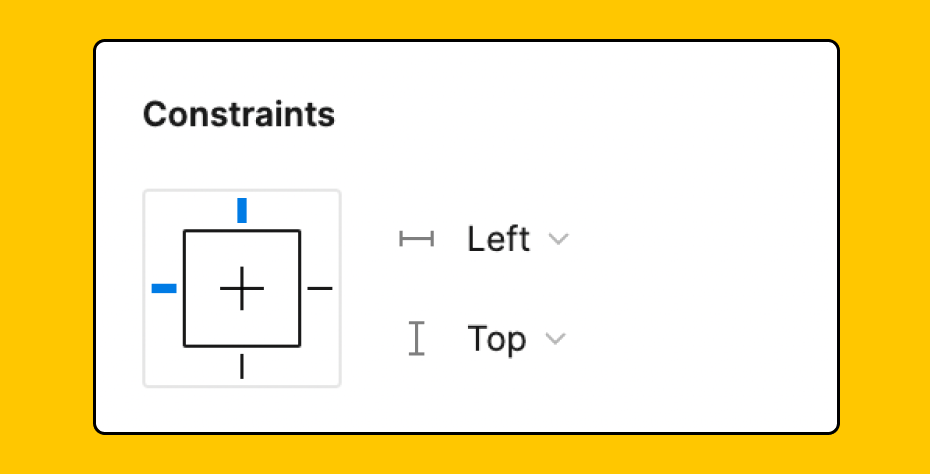
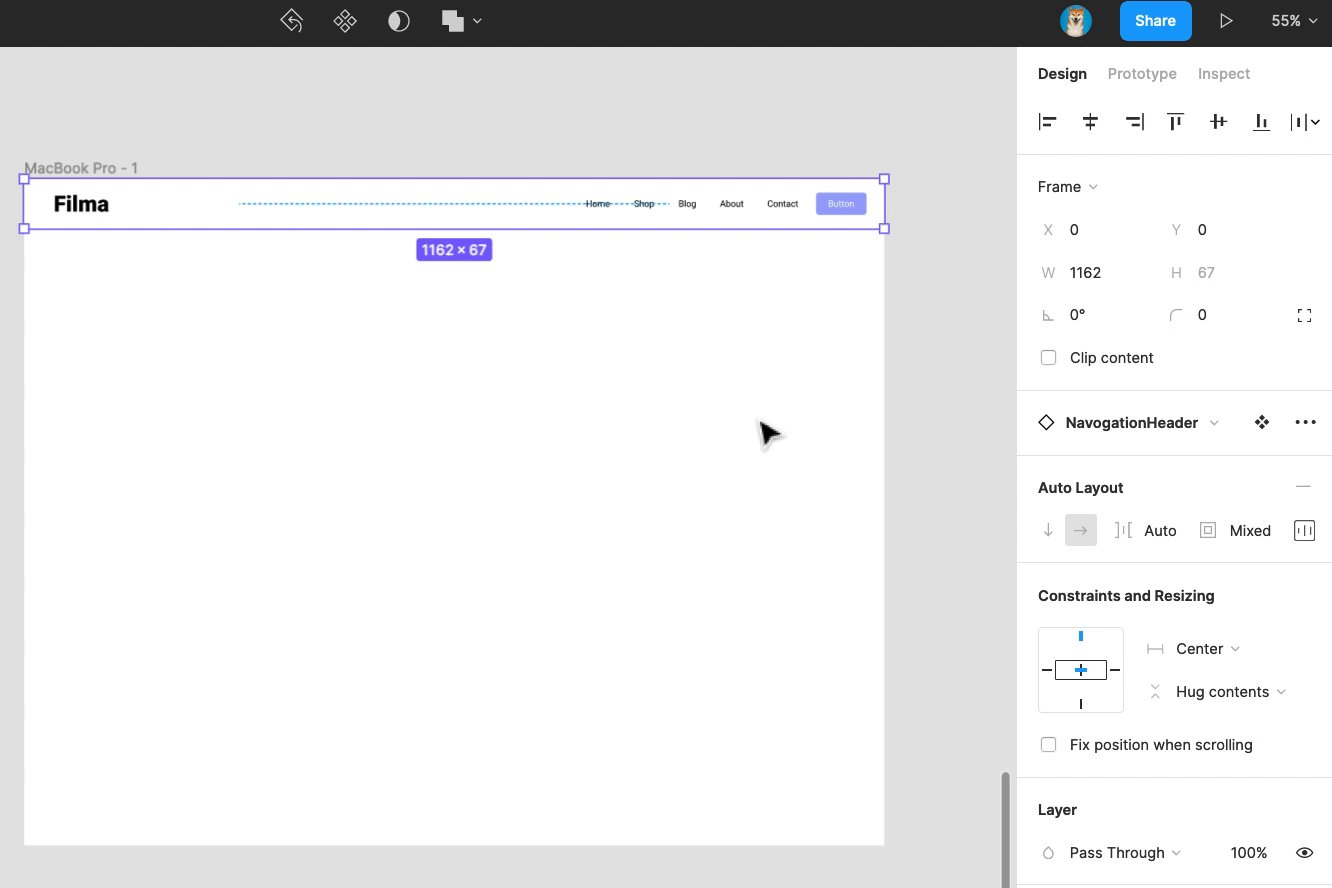
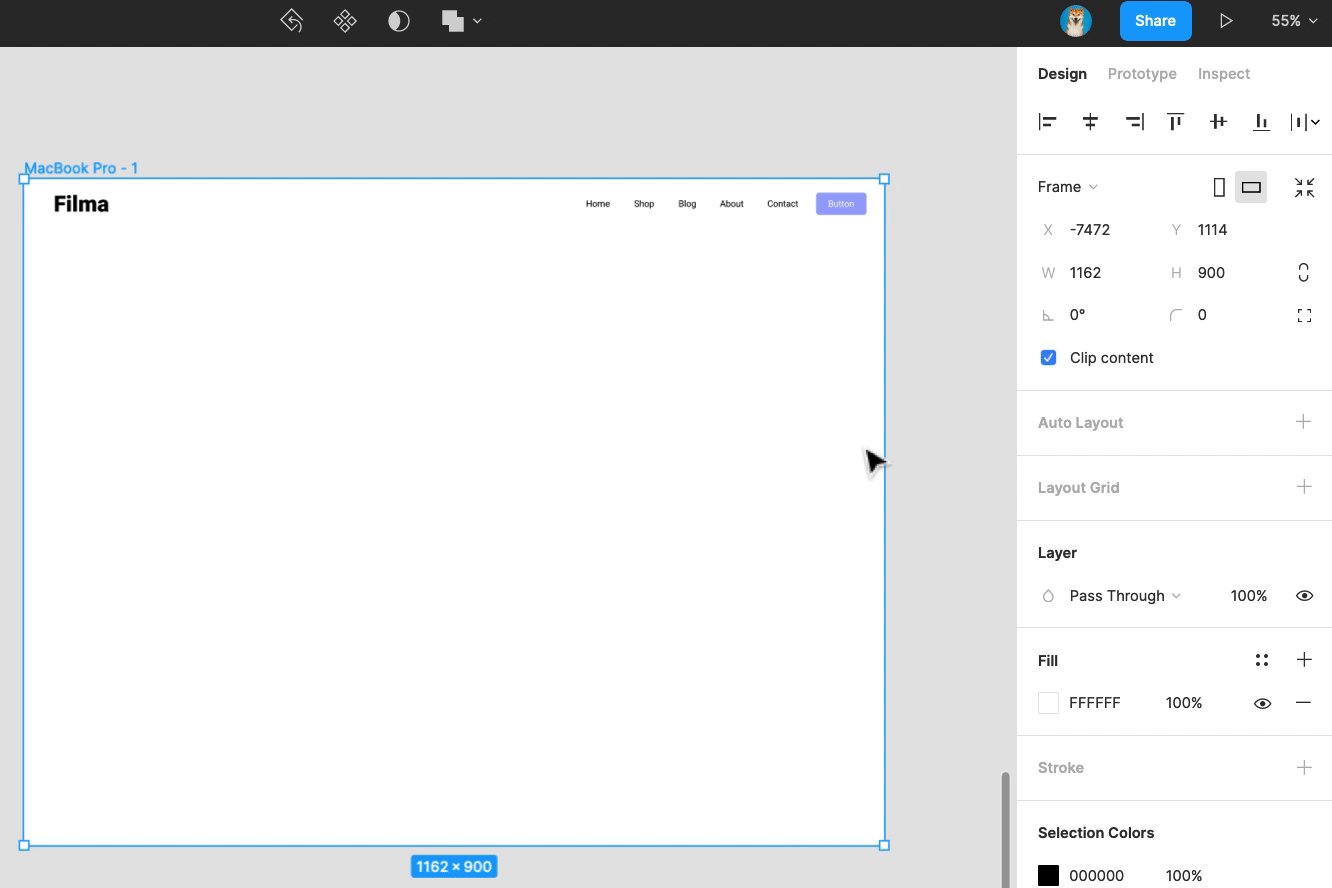
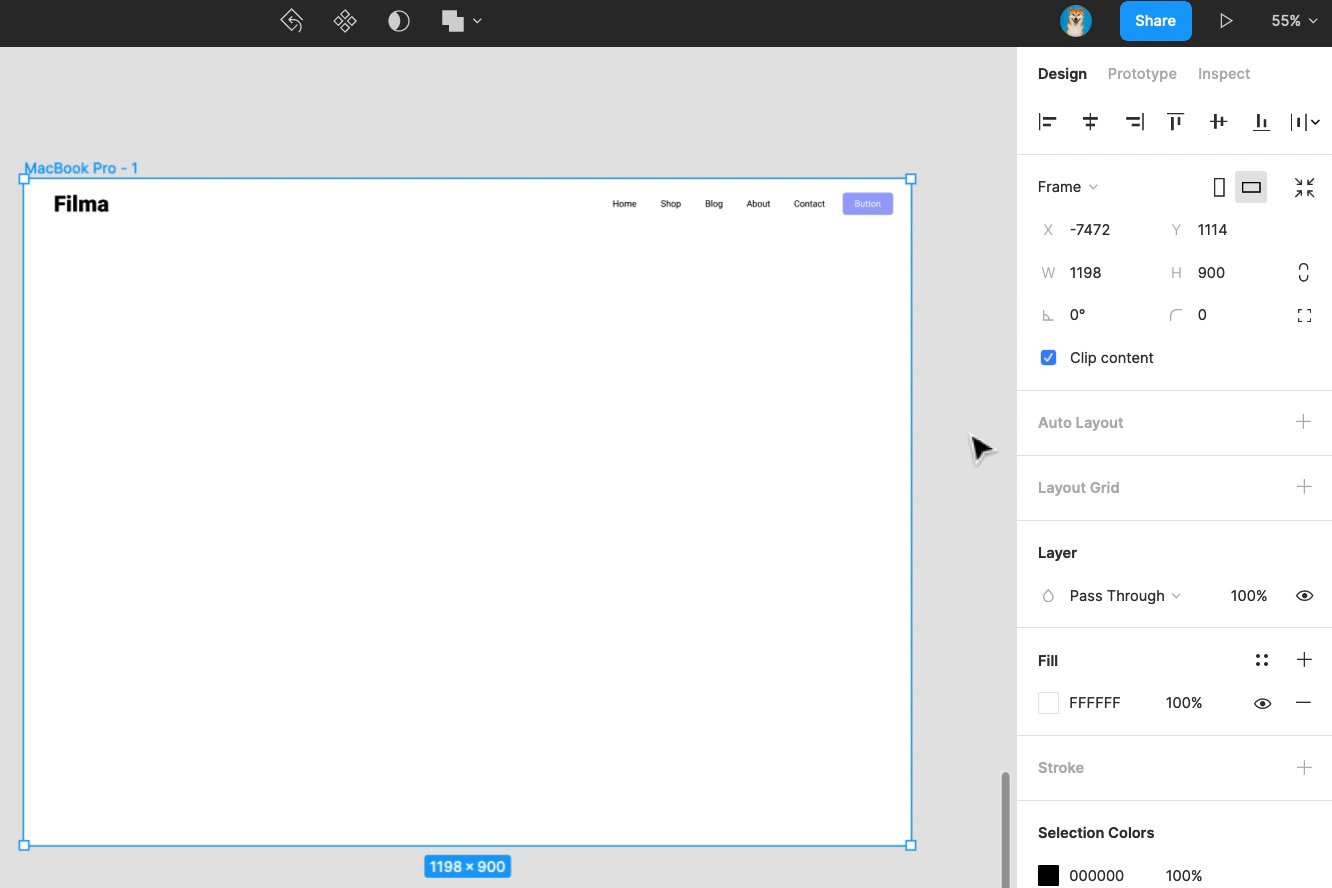
‘컨스트레인트(Constraint)’는 화면 사이즈가 변화할 때 디자인이 어떻게 대응할지 기준점을 정의하는 기능이며, 상하와 좌우를 축으로 설정할 수 있다. 내비게이션 바처럼 상단에 고정되어야 하는 컴포넌트는 상하 축으로 상단(Top)에 고정하고, 좌우 축은 양 끝(Left and Right)을 선택하면 된다.
'Fix position when scrolling' 체크박스를 선택하면 프로토타입 모드에서 화면을 스크롤 해도 최상단에 고정된 내비게이션 바를 확인할 수 있다. 이외에도 ‘Tab bar’나 ‘Floating action button’은 하단에 고정하는 등 컴포넌트의 성격에 따라 Constraint를 적용하는 것이 중요하다.

Responsive 플러그인은 Autolayout과 Constraint를 이용해 만든 반응형 레이아웃을 피그마 내에서 바로 확인할 수 있는 기능이다. 설치하면 별도의 프로토타입을 제작할 필요 없이 Breakpoint 별 레이아웃 변화를 이어서 보여준다. 아래 플러그인 개발자의 데모 영상을 보면 꽤 자연스럽다. 작업 중에 의도한 대로 화면이 디자인되었는지 확인하기에도 좋고 개발자에게 착오없이 디자인을 전달하기에는 더욱 좋은 기능이라 함께 소개한다.
지금까지 피그마의 기능을 적극적으로 활용해 Design System을 구축하고, 최종 아웃풋 화면을 디자인하는 과정을 시리즈로 설명해 보았다. 여느 시스템이 그렇듯 디자인 시스템도 '일관된 서비스를 효율적으로 만든다'는 공동의 목적 아래 구성원들이 합의해가는 것이다.
기획자, 디자이너, 개발자 전부 참여해서 기획부터 개발까지 통용될 수 있는 시스템을 만들 수 있도록 끊임없이 소통해야 한다. 예를 들어 토스는 제품과 조직이 커질수록 디자인 시스템이 있을 때 훨씬 경제적이기 때문에 초기에 공수가 많이 들더라도 꼭 만들 것을 권장한다. 회사가 성장할수록 디자인 시스템의 중요성 높아질 수밖에 없으니 디자이너라면 시스템을 구축하는 걸 추천한다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.