Jetpack Compose, 뭐가 좋은데?

국내 유명 IT 기업은 한국을 넘어 세계를 무대로 할 정도로 뛰어난 기술과 아이디어를 자랑합니다. 이들은 기업 블로그를 통해 이러한 정보를 공개하고 있습니다. 요즘IT는 각 기업의 특색 있고 유익한 콘텐츠를 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 전 세계 6,000만 명의 아침을 깨우는 앱 '알라미'를 서비스하는 딜라이트룸의 알라미 Android 팀 이야기입니다. 최근 안드로이드에서 가장 핫한 기술 중 하나인 'Jetpack Compose'를 활용해 UI를 개선한 방법에 대해 살펴보겠습니다.
최근 ‘안드로이드(Android)’에서 가장 핫한 기술 중 하나를 꼽으라면 ‘Jetpack Compose’를 꼽을 수 있습니다. Android 공식 홈페이지를 참고하면, Jetpack Compose는 ‘Android를 위한 현대적인 선언형 UI 도구 키트’라고 정의되어 있습니다.
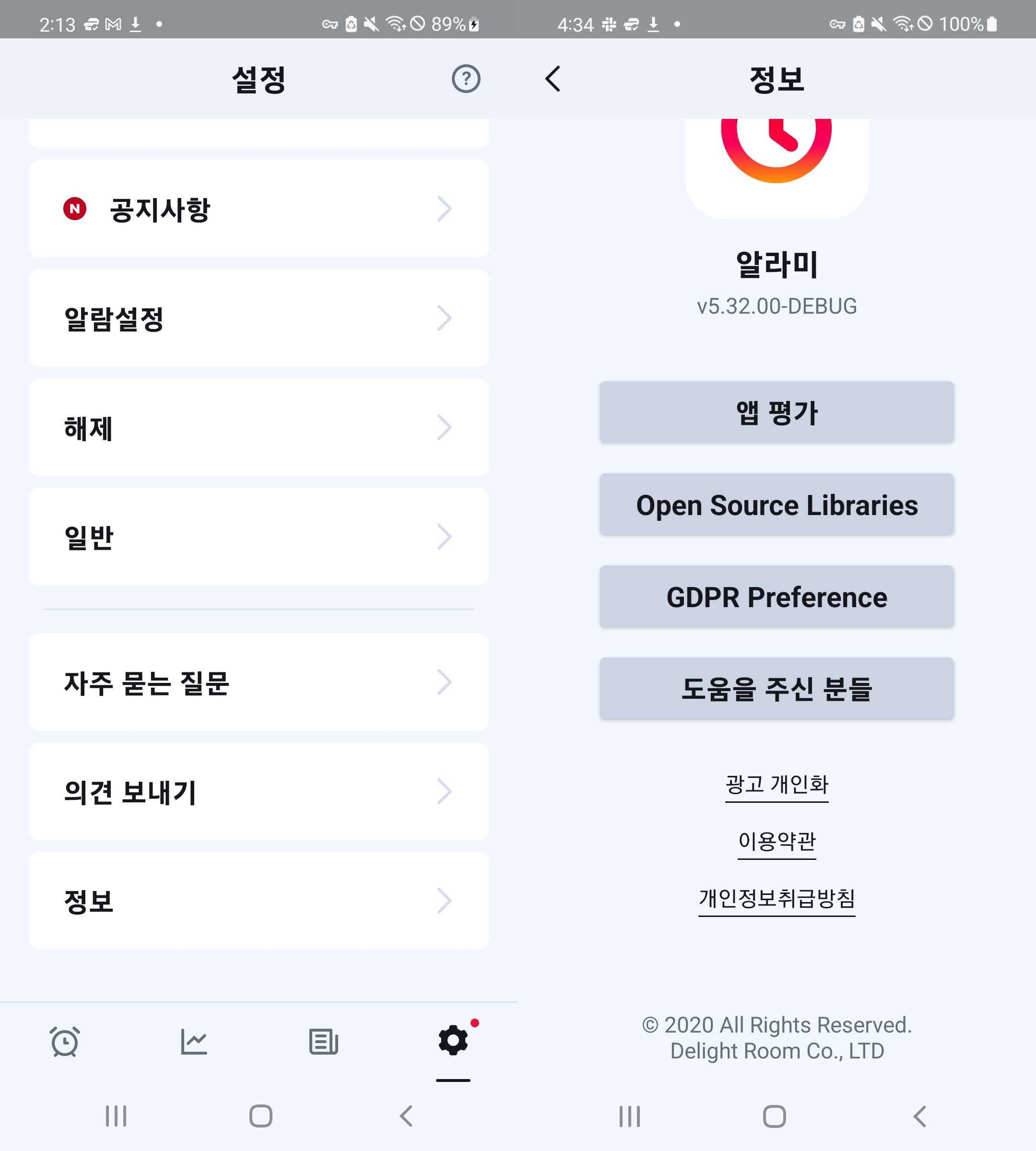
알라미 Android 팀에서도 최신 UI 빌드 트렌드를 따라가기 위해, 더 나아가 Compose의 이점을 활용하기 위해 기존 UI 빌드 방식을 Jetpack Compose로 전환하고 있습니다. 이에 대한 첫걸음으로 다음 ‘설정’의 ‘정보' 화면을 Jetpack Compose로 전환했습니다. 오늘은 Jetpack Compose를 적용해서 어떤 이점이 있었는지 공유해보고자 합니다.

View를 그릴 때 필요한 작업으로는 ‘그리기’, ‘설정하기’, ‘이벤트 처리’ 등의 요소들이 있습니다.
그리기
- 스타일링
- 폰트, 색상, 크기, 여백…
설정하기
- 텍스트, 이미지…
이벤트 처리
- 클릭 이벤트, 드래그 이벤트…
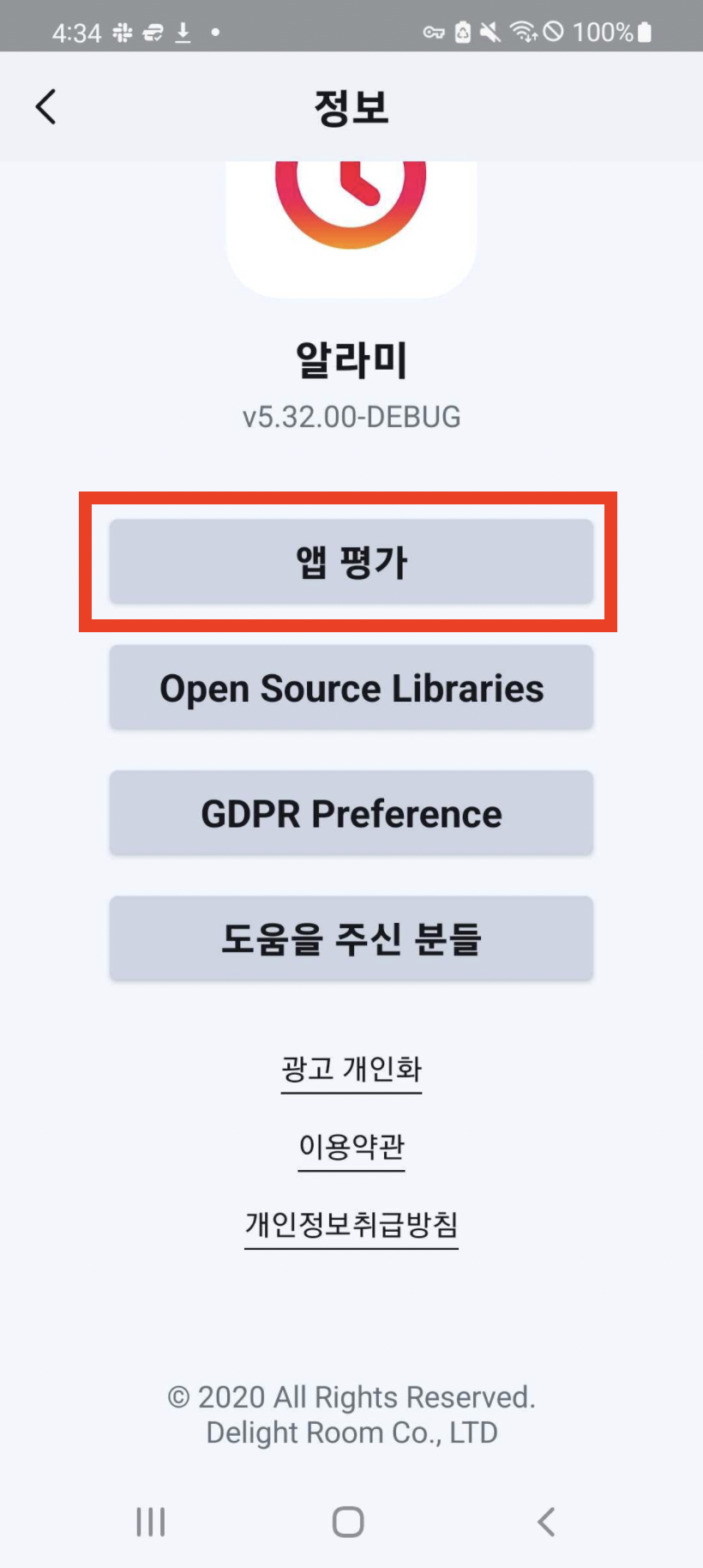
해당 화면의 ‘앱 평가’ 버튼의 기존 UI 시스템과 Jetpack Compose를 이용한 방식을 위의 View를 그릴 때 필요한 작업을 기준으로 비교하면서 설명해 보겠습니다.

해당 버튼을 그리는데 필요한 View 작업을 위 3가지 관점에서 나열해보면 다음과 같습니다.
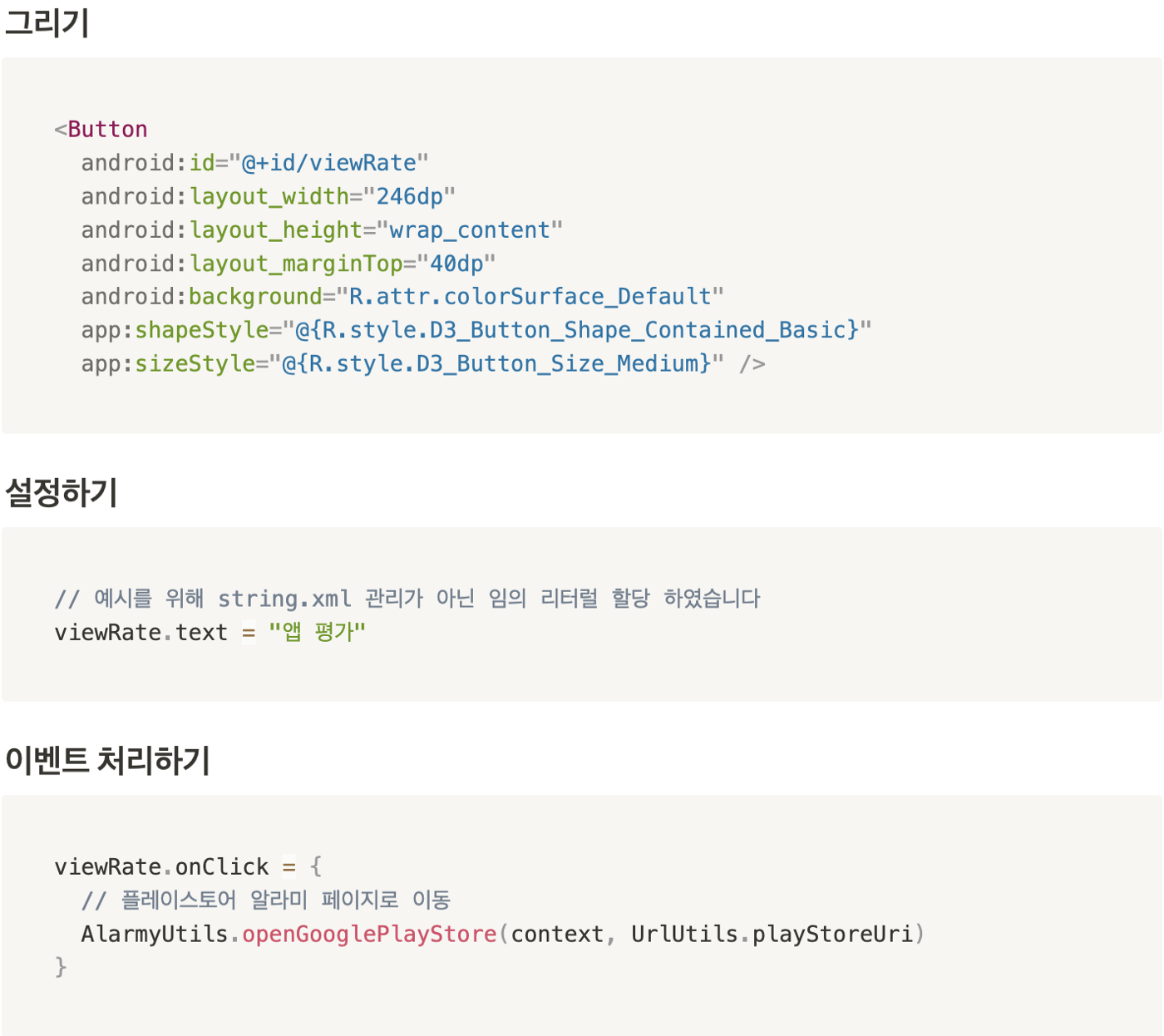
그리기
- Button 형태
- 둥근 모서리
- 굵은 폰트
- 폰트 크기
- 회색 배경색
설정하기
- 텍스트 설정
- ‘앱 평가’
이벤트 처리
- 버튼 클릭 시 알라미 플레이 스토어 화면으로 이동
이를 위해 기존 UI 시스템에서는 다음과 같이 View에 대한 처리가 분산되어 관리되어왔습니다.

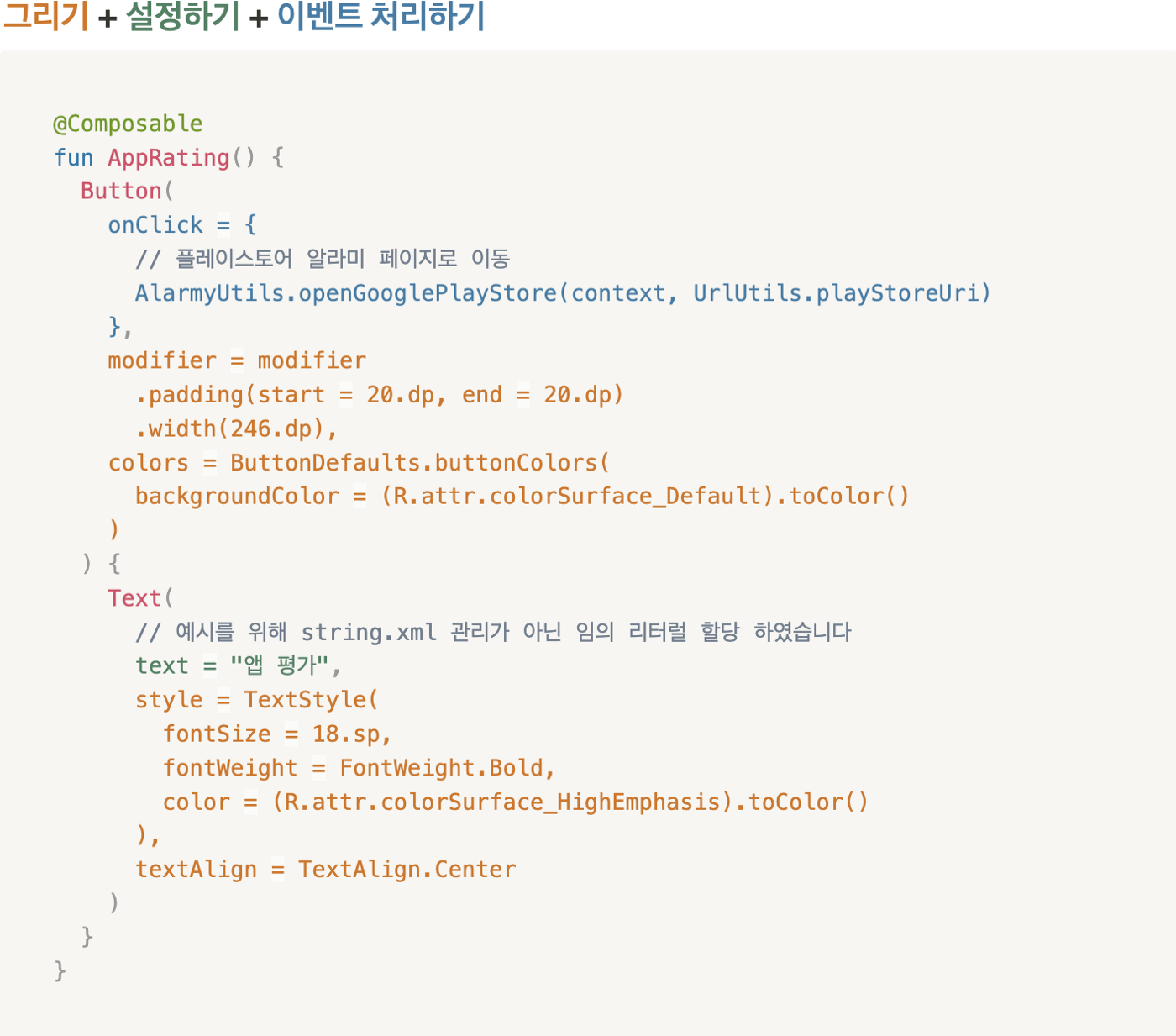
같은 작업을 Jetpack Compose를 통해 처리하면 다음과 같이 하나의 View에 대한 처리를 한 곳에서 관리할 수 있습니다.

Jetpack Compose의 이점을 더 자세히 이해하기 위해 기존 방식 대비 변경사항에 관해 얼마나 더 잘 대처할 수 있는지 알아보겠습니다. 일단 임의 변경 요청 사항이 발생한 상황을 가정해보겠습니다.
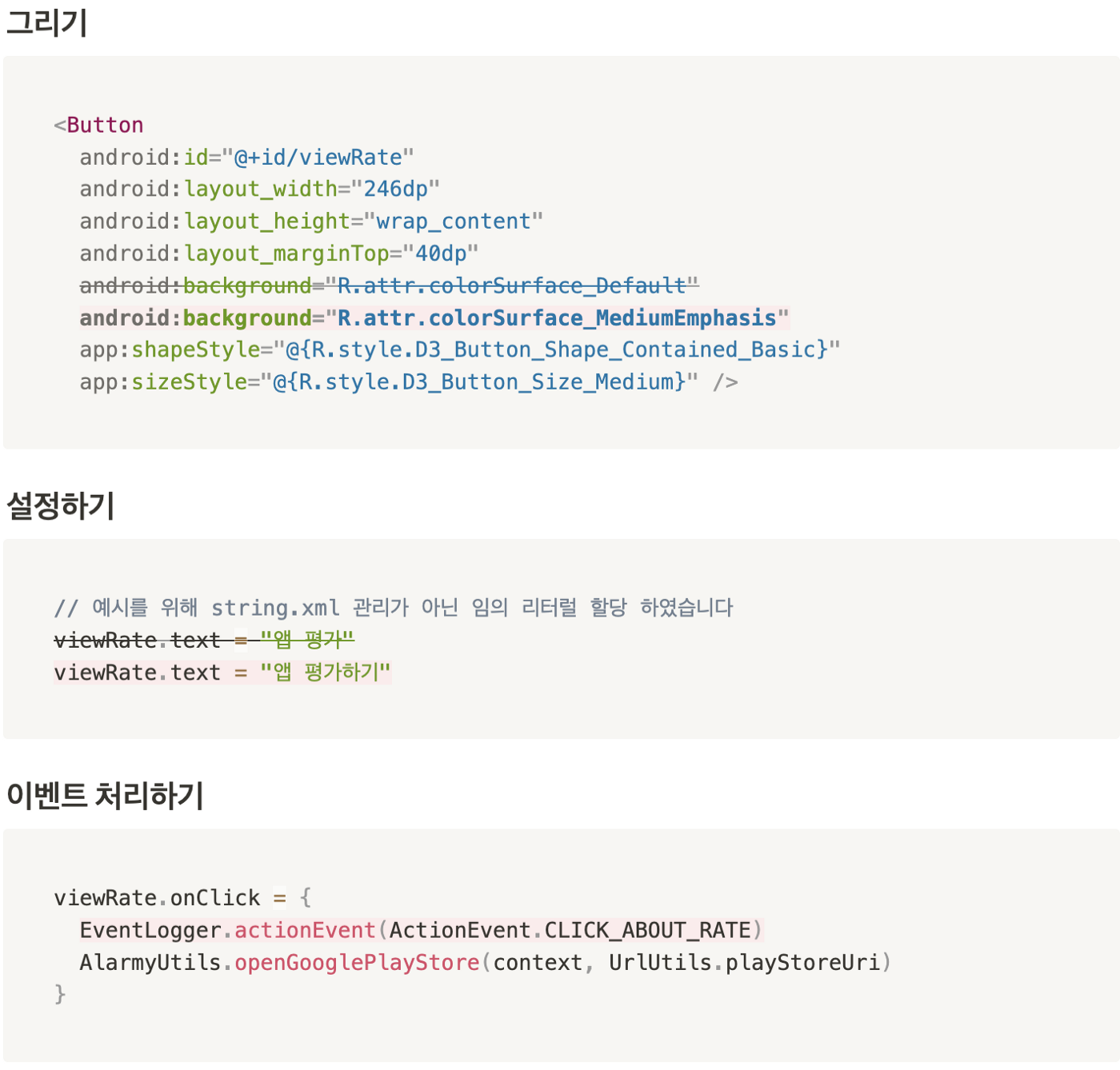
“기존 ‘앱 평가’ 버튼의
색상을 R.attr.colorSurface_MediumEmphasis로 변경하고,
텍스트를 ‘앱 평가하기’로 변경하고,
클릭 시 앱 평가 버튼 이벤트 로깅을 추가해주세요”
다음 요구사항 반영을 위해 기존 UI 시스템은 각각의 작업이 처리되는 곳에서 변경사항에 대한 반영이 필요합니다. 하나의 View에 관한 처리가 분산되었기 때문에 응집도가 낮은 구성 방식으로 느껴집니다.

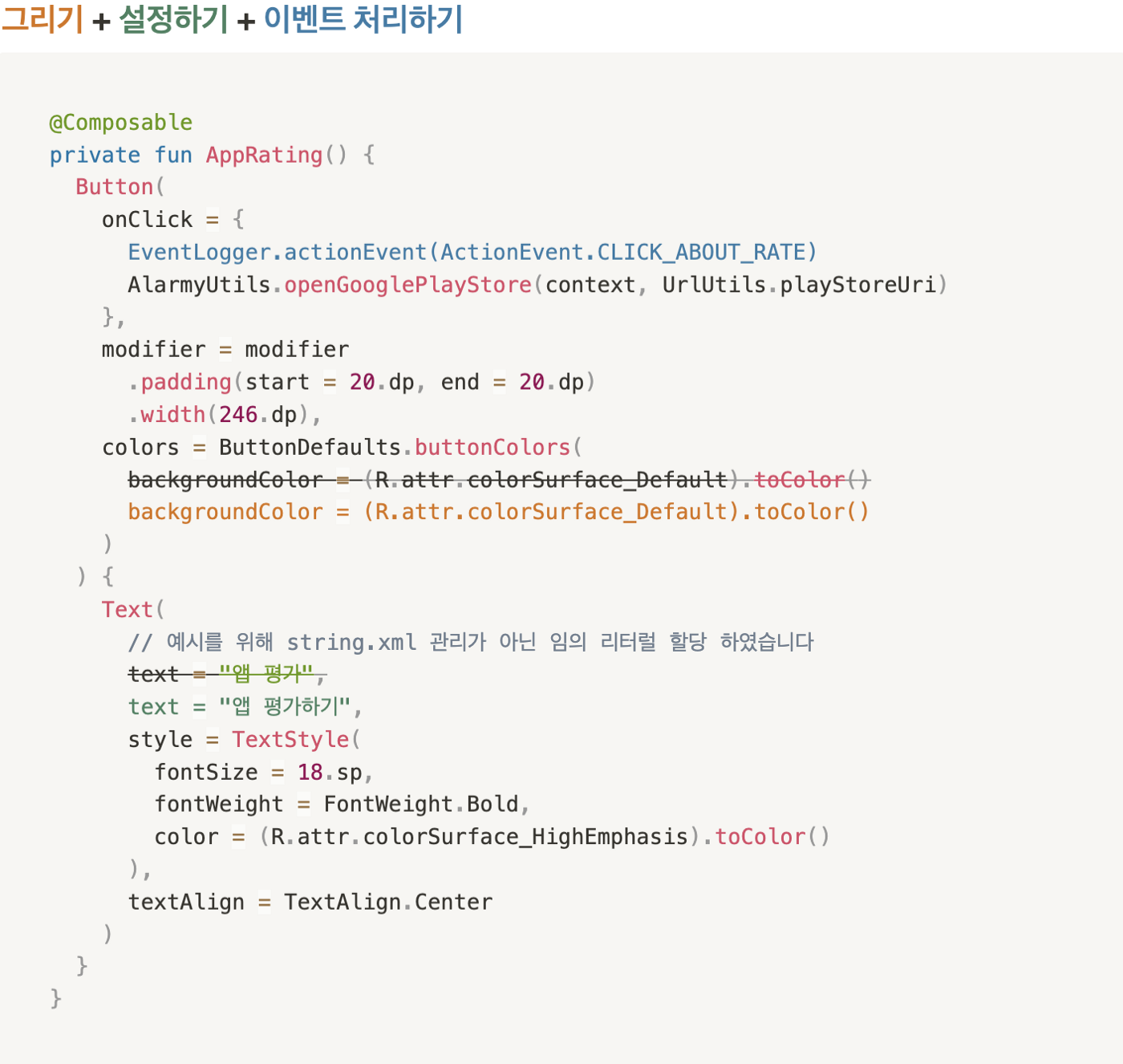
반면, Jetpack Compose는 하나의 View에 대한 처리가 한 곳에서 이루어지며, 변경도 하나의 View를 위한 Composable 함수 내부에서만 이루어집니다. 따라서 기존 방식 대비 응집도가 높게 느껴집니다.

다음 예시를 통해 기존 UI 처리방식과 Jetpack Compose를 통한 UI 처리 방식을 비교해 보고 어떤 이점들이 있는지 정리해보겠습니다.
- 하나의 View에 대한 처리가 한 곳에서
- 하나의 View에 대한 변경사항이 한 곳에서
- 결과적으로 View에 대한 관리가 용이
이외에도 Jetpack Compose에는 이번 예시에서 다루지 못한 이점이 더 다양하게 존재합니다. 다음에 또 다른 예제를 통해 어떤 이점이 있는지 소개해 보겠습니다. 저희 팀은 앞으로도 알라미 프로젝트 내의 많은 UI 요소들을 Jetpack Compose로 전환해 나갈 계획입니다. 앞으로도 노력해 더욱 Jetpack Compose의 이점을 활용해 유지보수가 용이한 알라미 프로젝트를 만들겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.