
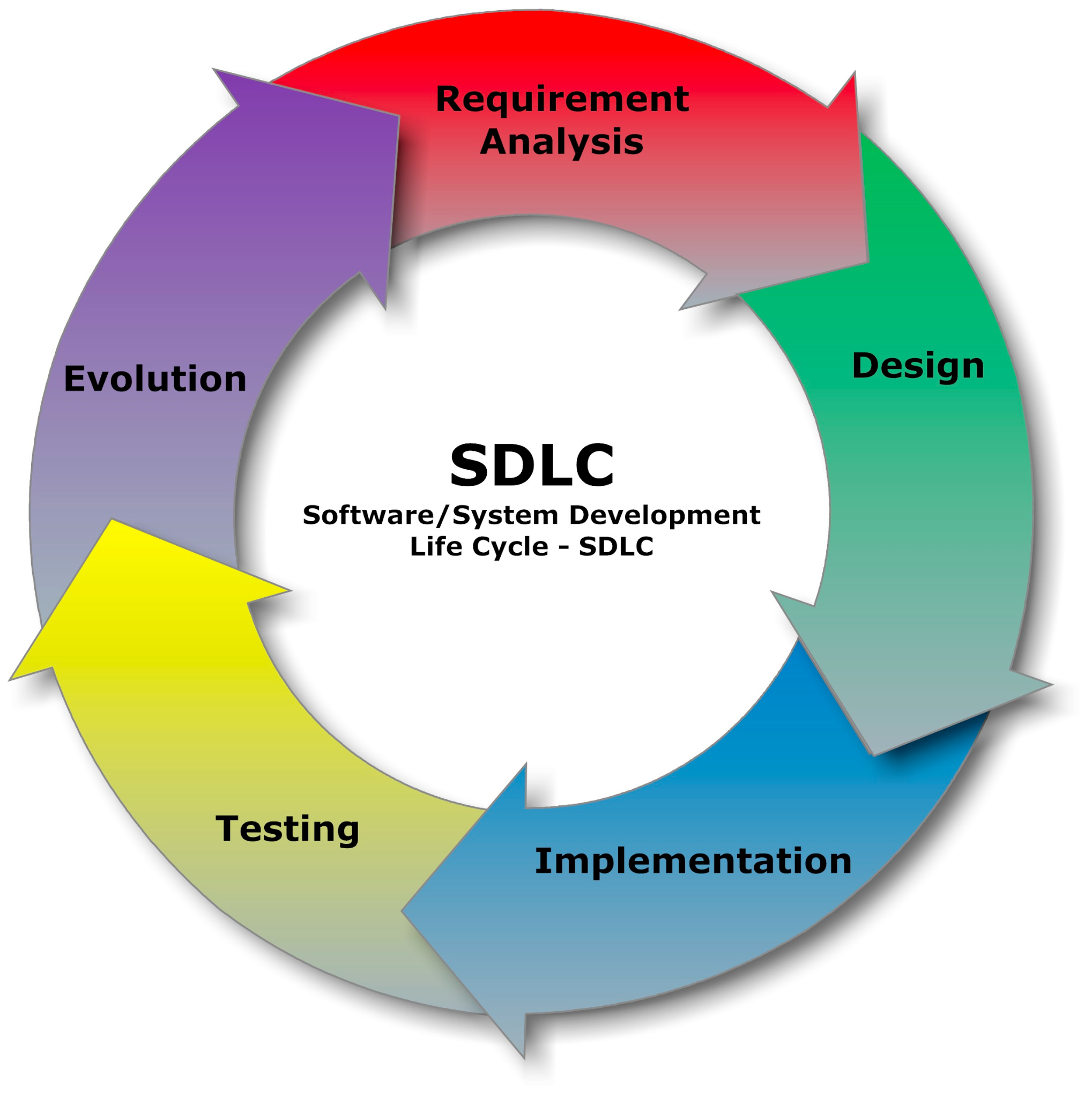
개발자는 소프트웨어를 만들 때 설계과정을 필수적으로 거치게 됩니다. 설계는 소프트웨어를 통해 해결하고 싶은 문제와 해결방안을 충분히 포함하고 있어야 합니다. 이는 소프트웨어 개발 생애주기(SDLC)에서 너무도 자연스러운 과정입니다.
개발자는 소프트웨어의 설계에 다양한 표현 방식을 사용합니다. 한국어, 영어 등의 자연어를 사용하여 표현하기도 하고, 직접 그림을 그려서 표현하기도 합니다. 하지만 이런 방식은 작성자 외 다른 사람과의 표현방식에 대한 약속이나 규칙이 없기에 간혹 의사소통에 방해가 되기도 합니다. 따라서 소프트웨어의 모델을 표현하는 ‘UML(Unified Modeling Lanugage)’이나 비즈니스 프로세스를 표기하기 위한 ‘BPMN(Business Process Model and Notation)’ 등을 사용합니다. 이외에 데이터베이스의 관계를 표현하기 위한 ‘ERD(Entity Relationship Diagram)’도 있습니다.

UML, BPMN, ERD의 공통적인 특징으로는 소프트웨어의 설계를 글뿐만 아니라 그림으로 일정한 규칙을 갖고 표기할 수 있는 점입니다.

개발자는 소프트웨어 설계에 사용되는 각종 언어나 표현 방식을 활용하기 위해서 다양한 소프트웨어 모델링 도구를 사용합니다. 물론 펜과 노트를 이용하여 모델링을 진행할 수 있지만, 수정을 해야 할 때 불편합니다. 더욱이 많은 모듈과 관계를 표현하고 있는 복잡한 설계인 경우 더욱 어렵습니다. 따라서 소프트웨어의 복잡한 설계를 진행할 때는 전용 도구를 이용하여 설계하는 것이 도움이 됩니다.
이번 글에서는 소프트웨어 모델링 도구들을 살펴보고자 합니다. 이후 본인의 설계 환경에 적합한 도구를 선택하는 데 도움이 되셨으면 합니다.
그래픽 사용자 인터페이스(GUI)기반의 도구는 눈으로 직접 화면을 보고 마우스 혹은 태블릿을 이용해 설계할 수 있습니다. GUI 방식은 우리가 펜과 노트를 이용하여 그리는 방식과 유사한 행태라서 UX 쉽고 편합니다. 처음 사용하는 이용자도 짧은 시간 안에 적응하여 활용할 수 있는 점 역시 장점입니다. 설계를 처음 하는 개발자에게 추천하는 방식입니다. 사용법을 익혀야 하는 학습비용을 줄여주고 조금 더 소프트웨어 설계와 표기 규칙에 집중할 수 있도록 돕기 때문입니다.
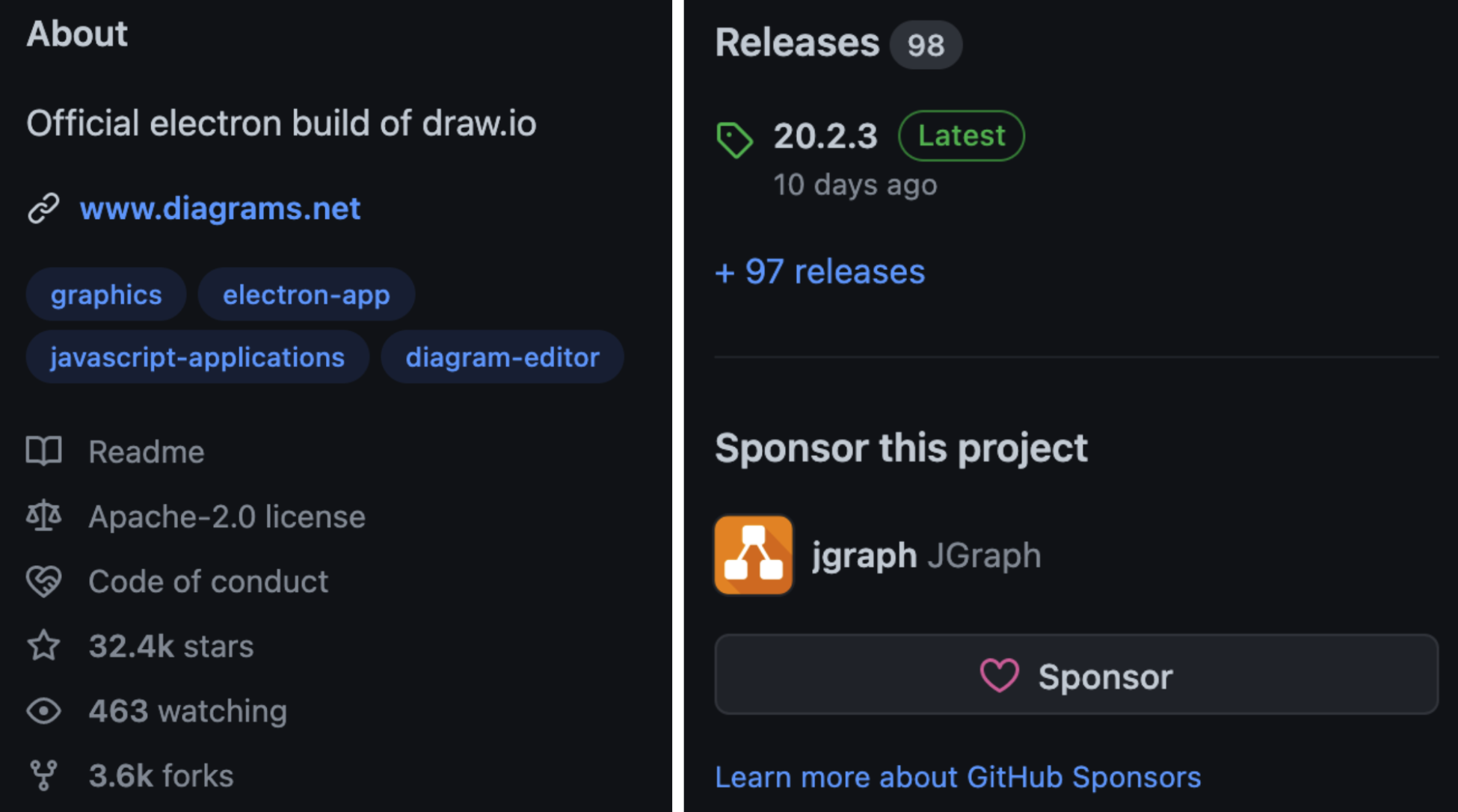
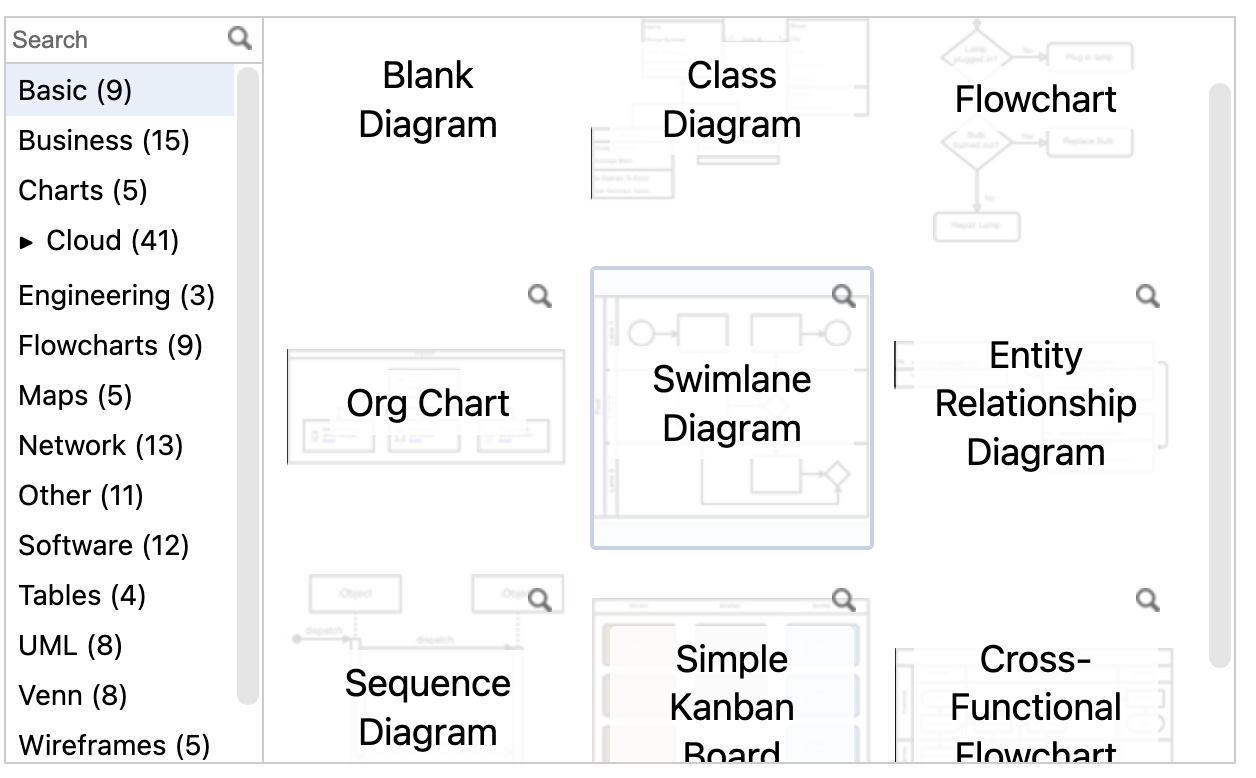
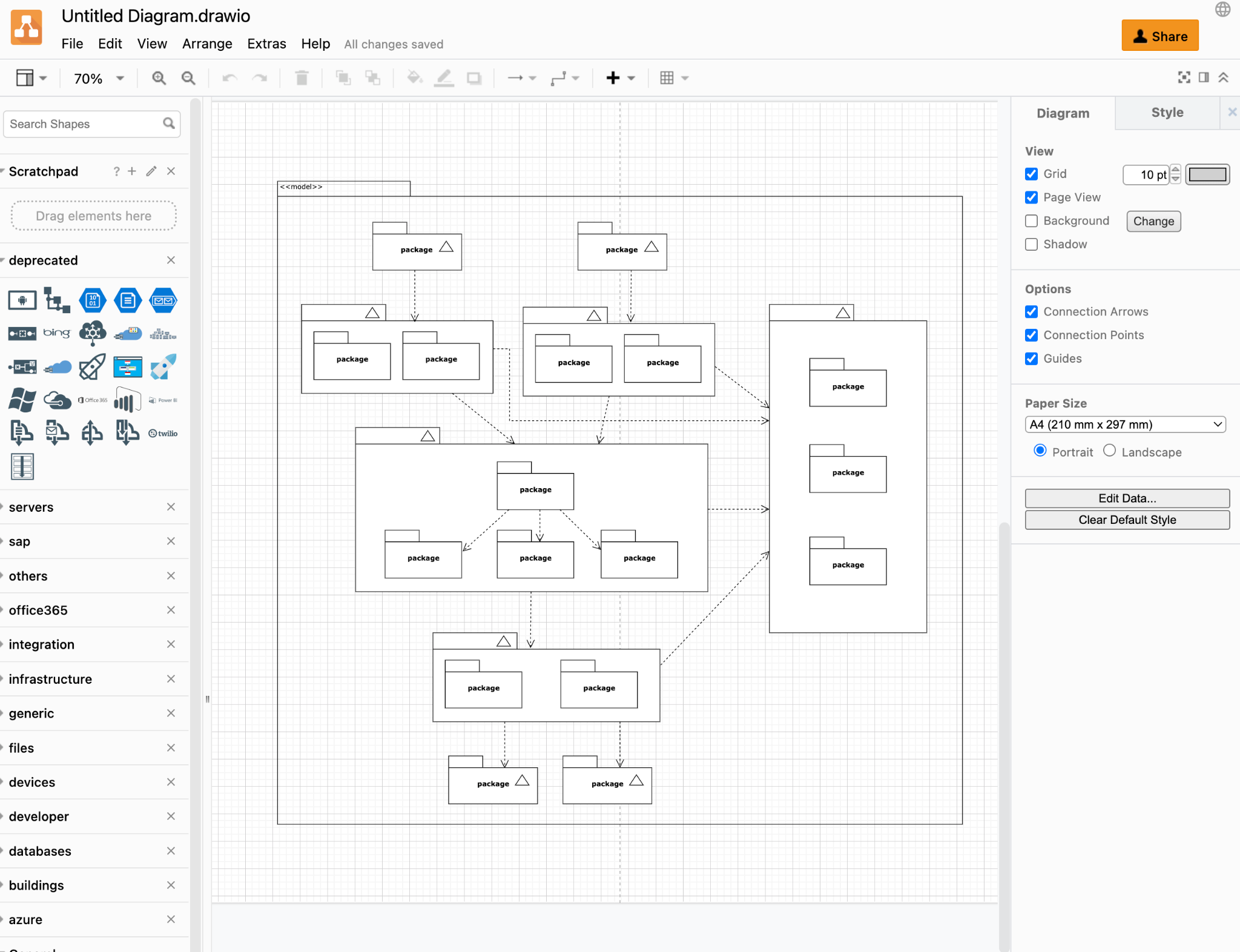
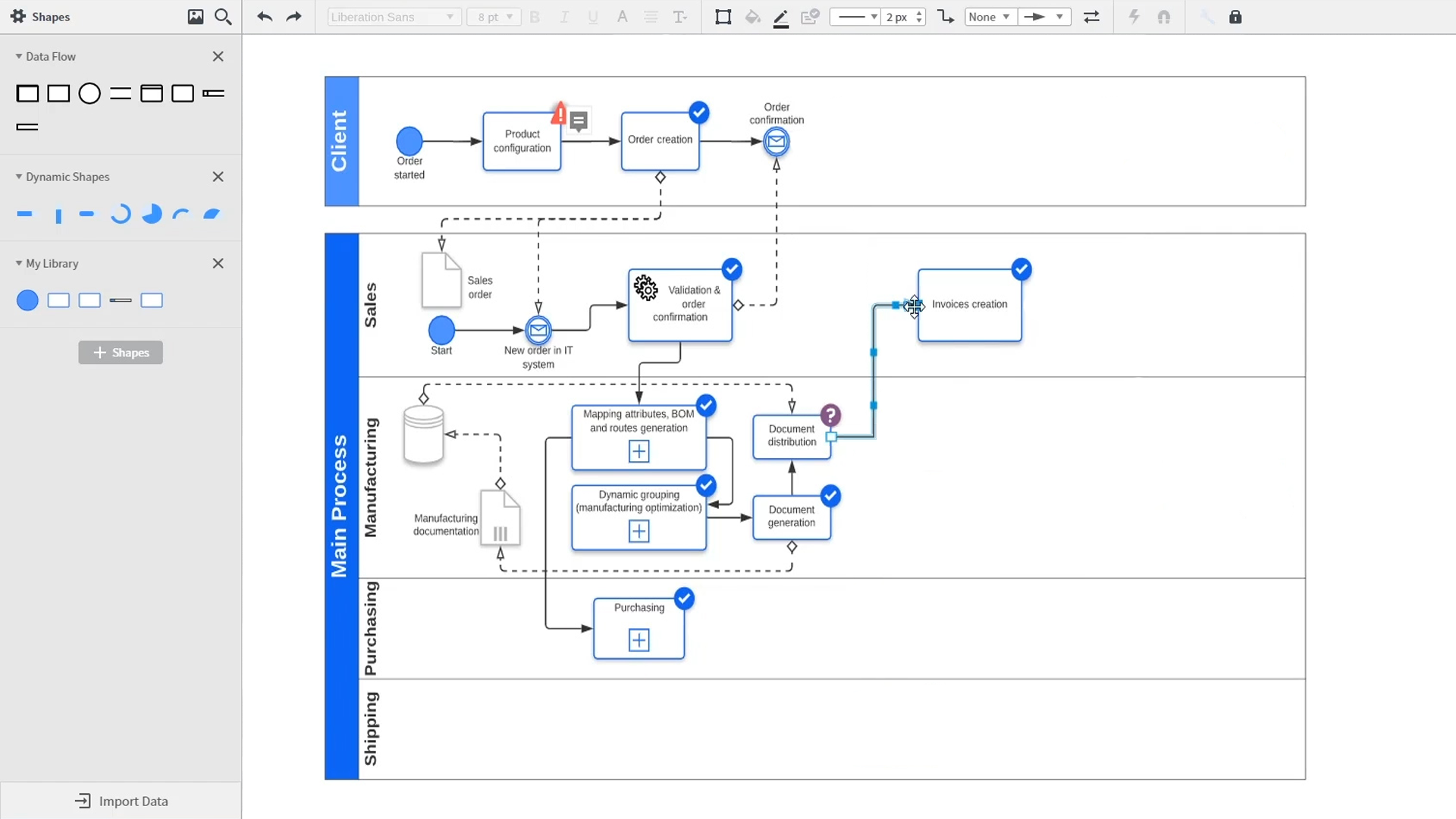
‘diagrams.net’은 영국 소재의 소프트웨어 회사 JGraph Ltd 주도의 오픈소스 프로젝트입니다. 이전 프로젝트 이름은 ‘draw.io’ 였으나 도메인의 보안과 사회 통념상의 이유로 diagrams.net으로 변경 중입니다. diagrams.net은 대표적으로 온라인 버전과 설치형 버전 두 가지가 있습니다. 두 가지 버전 모두 Apache 2.0 라이선스를 따르고 있습니다. 깃허브에서의 오픈소스 활성화도 높은 편입니다. 두 버전 모두 22년 8월 현재 ‘Star(깃허브 좋아요)’는 3만을 넘었고, 릴리즈도 비교적 자주 있습니다. 온라인 버전은 HTML5, Javascript로 만들어졌으며, 오프라인 버전은 Electron 프레임워크를 기반으로 동작합니다.

diagrams.net은 UML, ERD를 비롯하여 플로우차트, 와이어프레임 등 다양한 설계를 지원하며, 설계에 필요한 템플릿도 제공합니다. 이를 통해 사용자는 새로운 표현 방법을 배우고 그리는 시간을 단축할 수 있습니다.


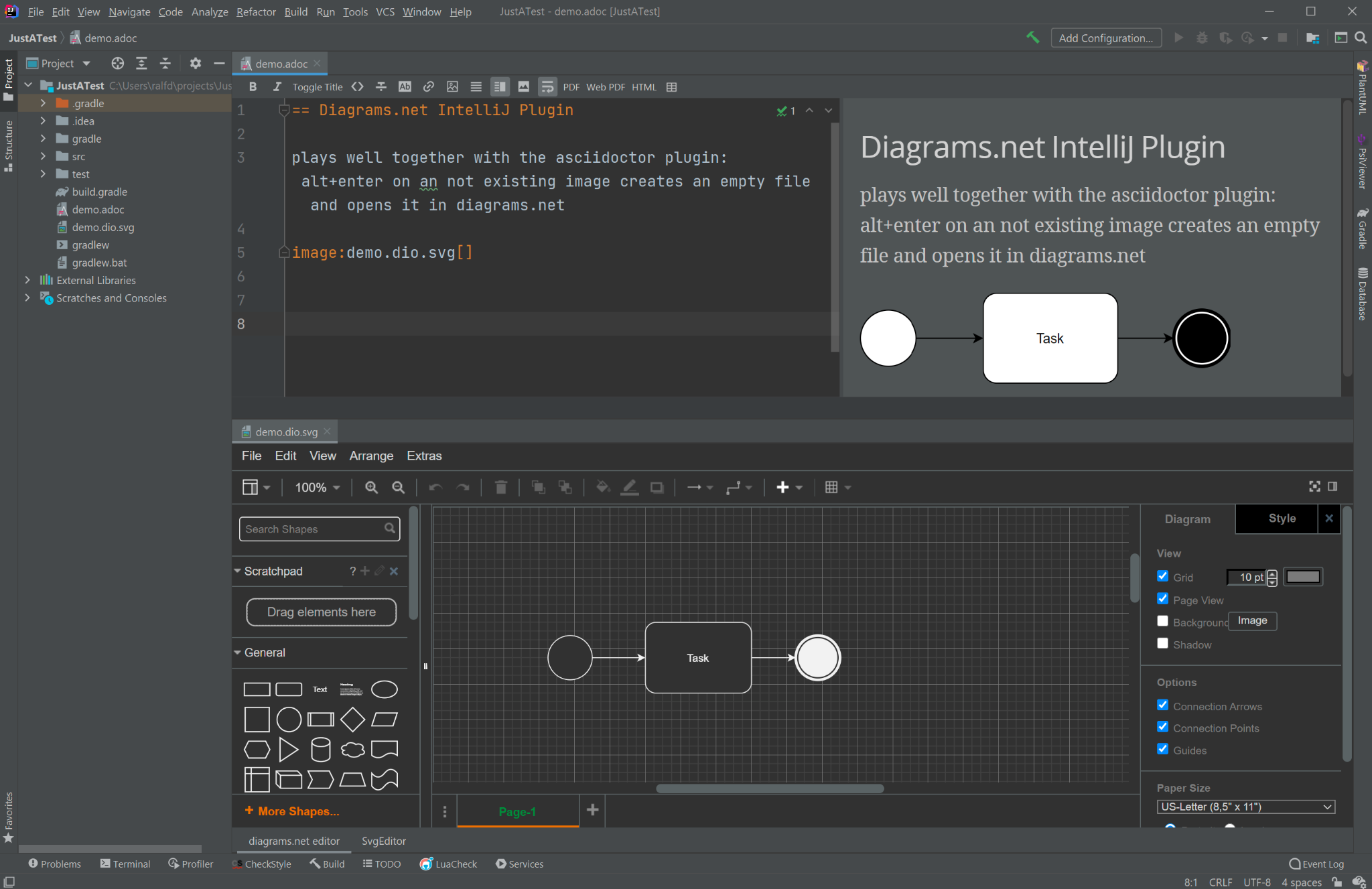
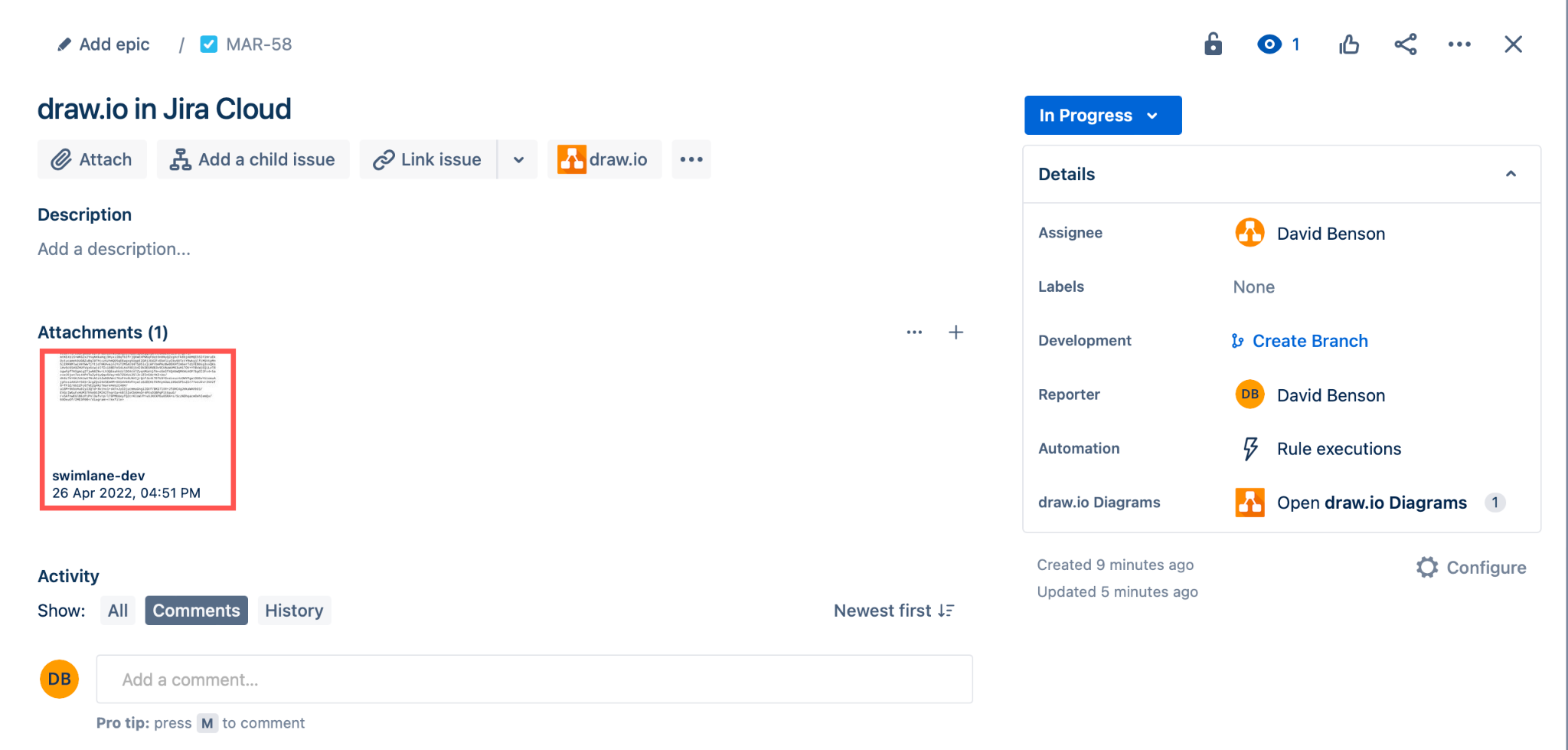
많은 사람이 diagrams.net을 사용하는 이유는 별도의 비용 발생이 없는 점과 오픈소스 프로젝트의 높은 활성화로 인한 업데이트가 지원되기 때문입니다. 특히 여러 IDE와 이슈 관리시스템에서 플러그인이 지원되는 것 역시 장점입니다. 코드를 작성하면서 다른 프로그램으로의 전환 없이 그릴 수 있고, 이슈를 만들다가 곧바로 즉석에서 설계를 확인 및 그릴 수 있는 점에서 일종의 ‘문맥전환(Context Switch) 비용’을 낮춰주는 효과가 있기 때문입니다.


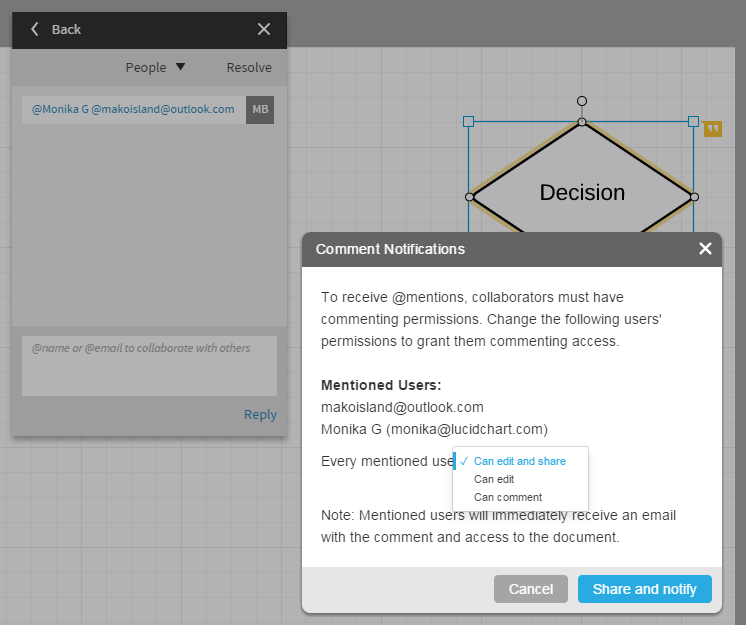
루시드 차트는 협업에 특화된 도구입니다. UML, BPMN 등 다양한 표현 방식을 제공하며 동시에 공동 작업기능과 다양한 앱과의 통합 기능을 지원합니다. 또한 1,000건이 넘는 방대한 전문 템플릿과 보안성이 높은 서비스를 제공합니다. 이러한 특징은 기업에서의 적극적인 사용으로 이어졌으며, 현재는 구글과 아마존을 비롯한 수많은 기업이 루시드 차트를 이용 중입니다.
다만 루시드 차트 무료 버전은 일부 기능이 비활성화되어 있으며, 일정 비용을 지불해야 모든 서비스를 이용할 수 있습니다. 만약 기업 내부적으로 별도의 도구를 개발 및 구축할 계획이 없으면 상용 서비스를 이용하는 것도 좋은 선택입니다.

루시드 차트는 현재 작성 중인 설계를 다른 사람과 컴포넌트별로 의견을 주고 받을 수가 있어서 협업에 효과적입니다. 이런 행위는 애자일의 짝 프로그래밍 및 코드 리뷰 형태와 유사한 효과를 기대할 수 있습니다.

앞서 설명한 GUI 기반 도구는 눈으로 직접 화면을 보고 그릴 수 있는 편안함이 있습니다. 특히 GUI 형태의 모델링 도구는 컴포넌트, 모듈, 패키지 단위의 설계를 진행할 때 간편하게 드래그 앤드 드롭으로 그릴 수 있어서 편리합니다.
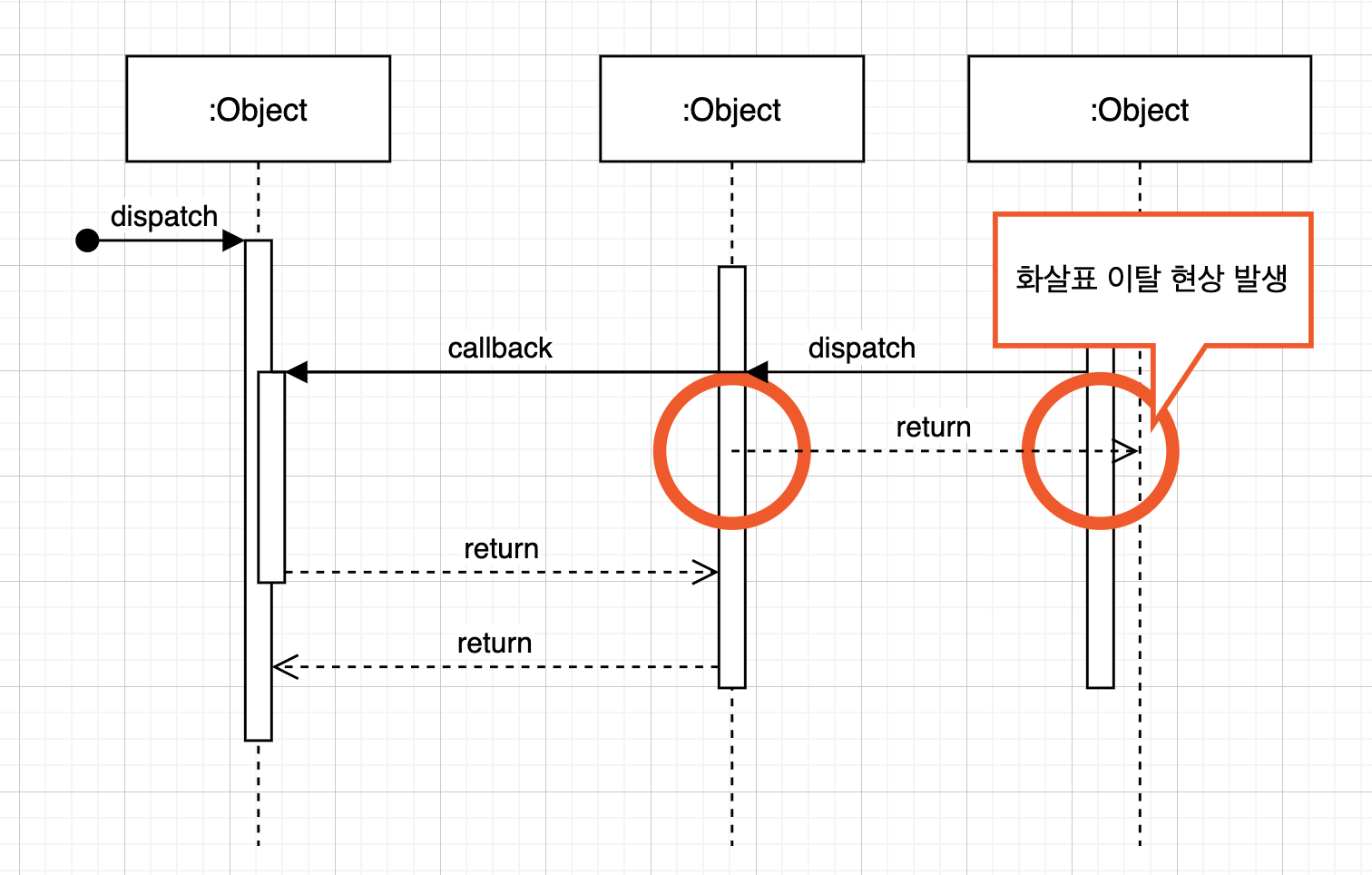
하지만 시퀀스와 같이 작업의 순서와 흐름을 표현하는 화살표 작업을 진행할 때는 불편한 점도 있습니다. 마우스 이용해 작업할 때 표기가 틀어지거나 기준선에서 화살표가 이탈하기도 합니다. 또 개발자가 다루는 트랜잭션의 흐름이 많은 컴포넌트 혹은 클래스를 거치면 화살표 표기가 점점 어려워지고 시간도 오래 걸립니다.

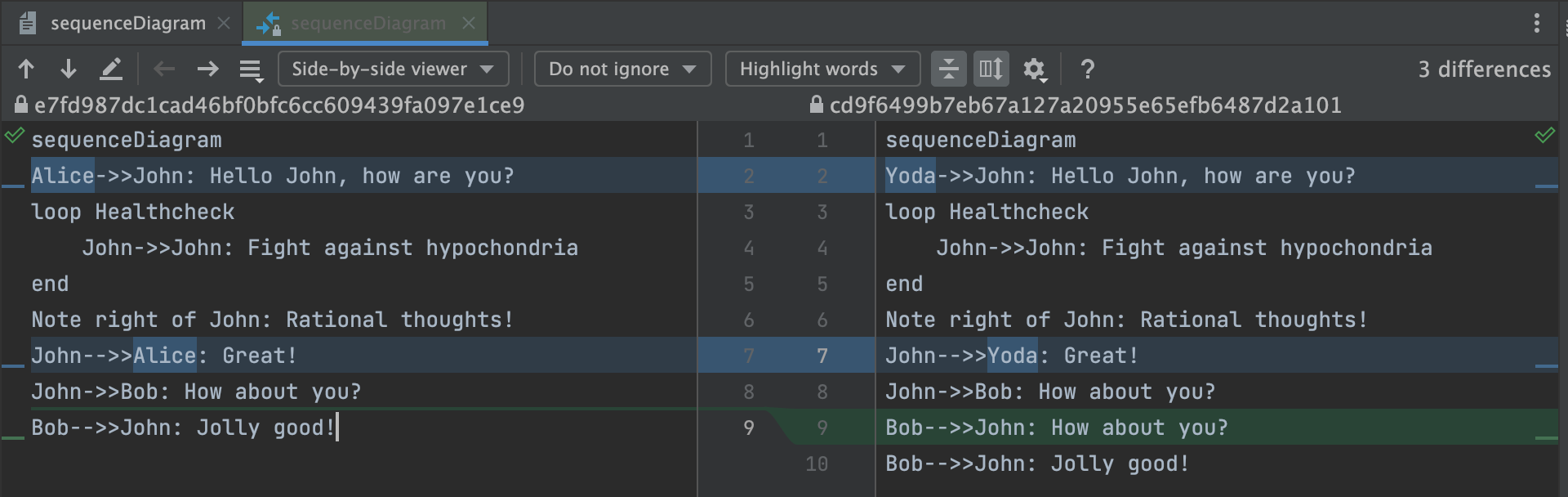
또한 GUI 기반의 설계는 버전 관리를 확인하기 어렵습니다. 루시트 차트와 같은 유료 서비스는 지원하지만, diagrams.net은 XML, HTMLl 혹은 png, svg로 설계 파일을 저장하기에 사용자가 직관적으로 변경 이력을 확인하기가 어렵습니다.
텍스트 코드 기반의 설계 도구를 이용하면 이런 문제들을 어느 정도 해결할 수 있습니다. 텍스트로 코드를 작성하게 되면 각 컴포넌트와 관계를 자동으로 그려주는 렌더링을 지원하기 때문입니다. 작성된 코드는 버전관리시스템인 Git 등을 이용하여 코드의 변화 여부를 확인하면 됩니다.

코드를 이용한 도구를 사용하기 위해서는 파이선이나 Go 등의 프로그래밍 언어 학습이 필요하지 않습니다. 단지 각 다이어그램 도구에서 정의한 문법을 익히면 됩니다. 문법 또한 직관적이어서 익히는 데 몹시 어렵지는 않습니다. 대부분의 경우 컴포넌트 식별자, 방향성, 카테고리, 메모 정도의 코드 표기법만 간략히 익히면 쉽게 사용할 수 있습니다.
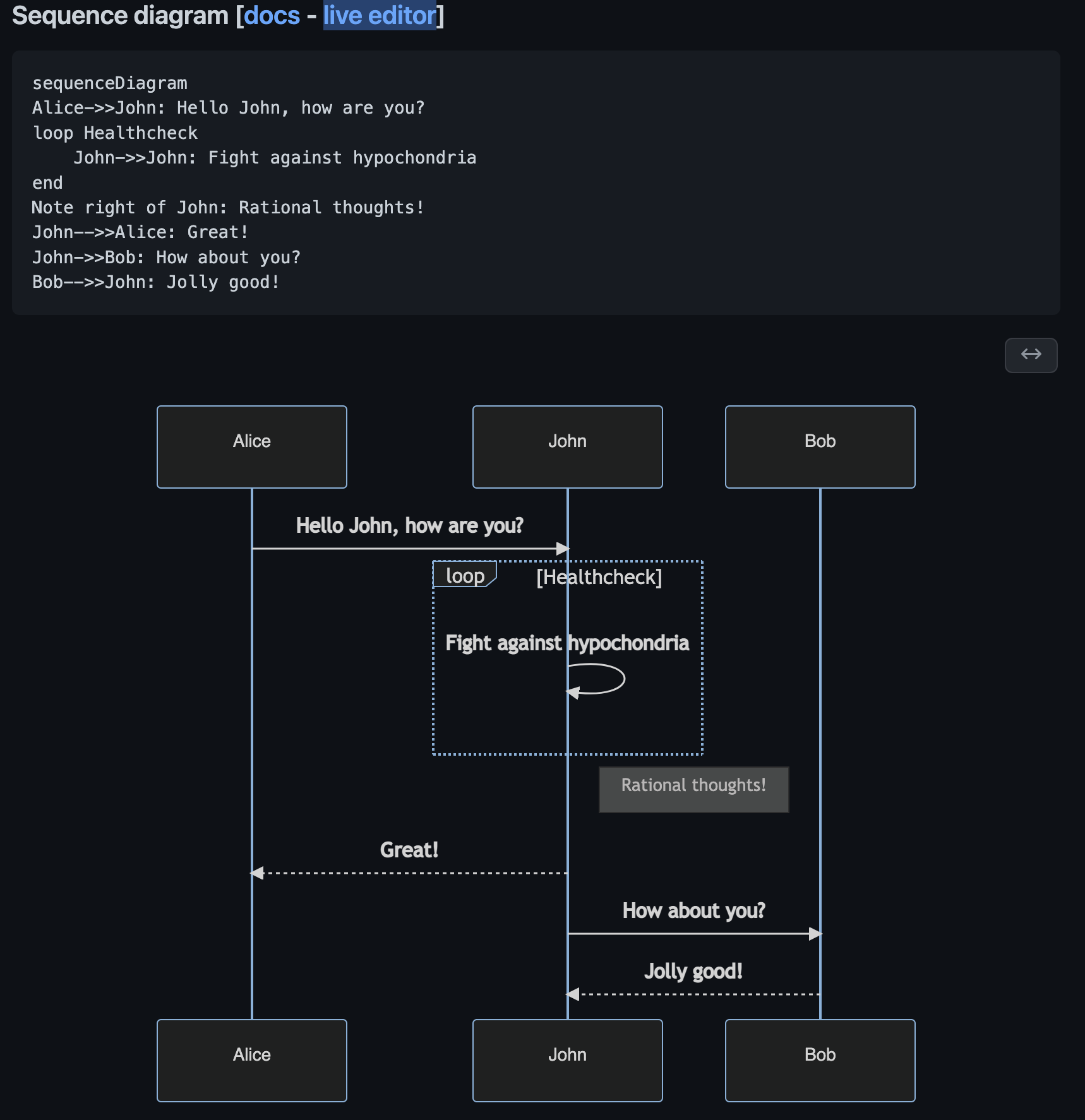
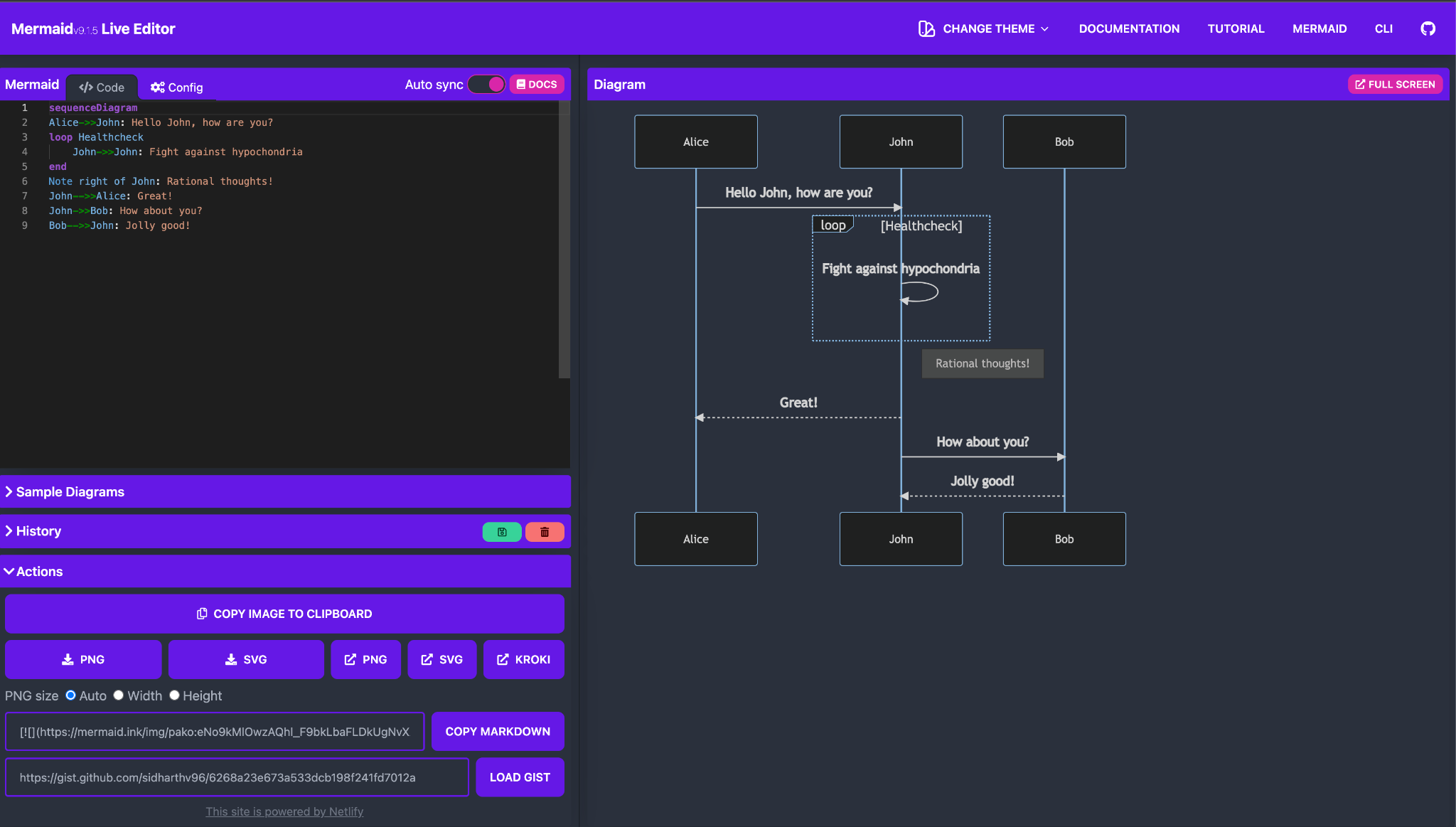
Mermaid는 마크다운과 유사한 방식으로 텍스트에서 다이어그램과 순서도를 만드는 오픈소스 프로젝트입니다. MIT 오픈소스 라이선스를 사용하며, 현재 깃허브에서 약 5만 Star를 기록 중입니다. 릴리즈도 빈번히 이뤄지는 등 높은 프로젝트 활성도를 보입니다.
Javascript 기반의 프로젝트로 2019년 JS 오픈소스 어워드를 수상한 이력이 있는 훌륭한 프로젝트입니다. 해당 도구를 이용하기 위해서는 직접 프로세스를 받아 Node.js 이용하여 로컬환경을 구성하는 방법이 있고, 온라인 편집 도구인 ‘Mermaid.live’를 이용하는 방법도 있습니다.


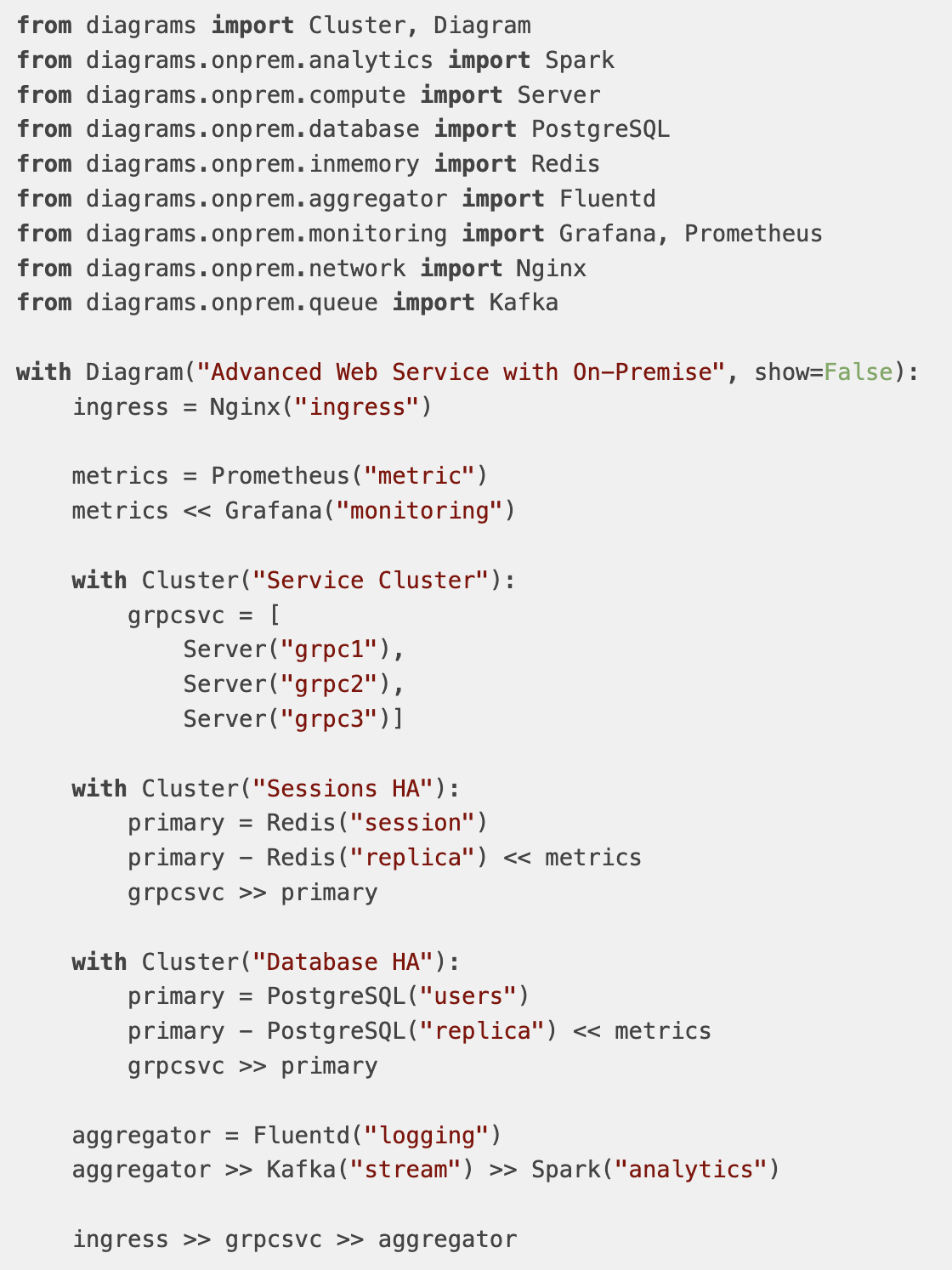
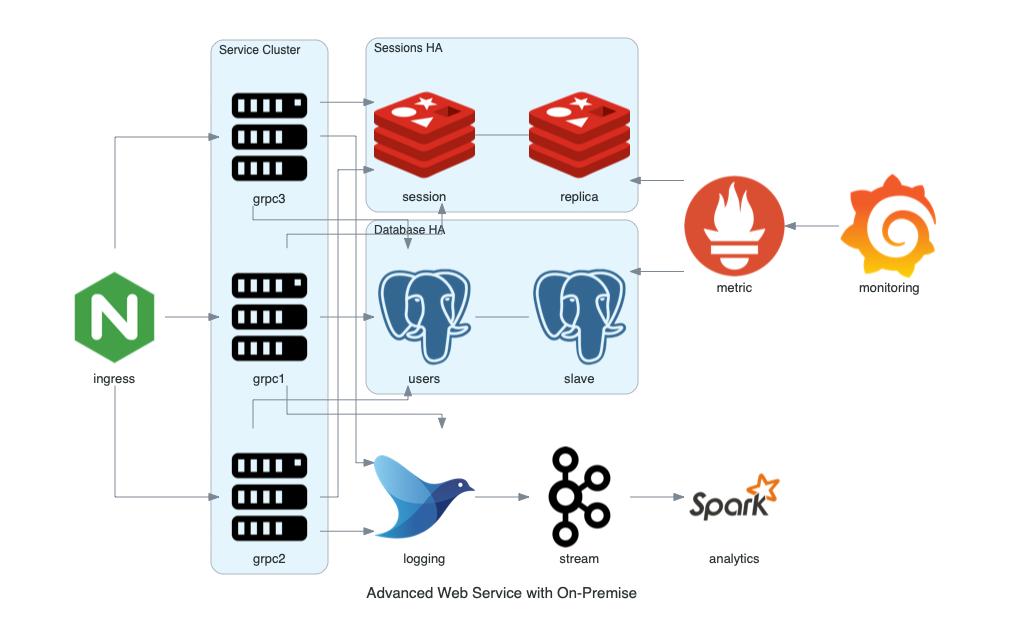
‘다이어그램스(Diagrams as Code)’는 파이썬 기반으로 동작하는 코드 기반 다이어그램 작성 도구를 만드는 오픈소스 프로젝트입니다. 해당 프로젝트는 Graphviz 시각화 라이브러리 오픈소스를 이용하여 작성된 코드를 다이어그램으로 렌더링합니다. MIT 오픈소스 라이선스를 사용하며, 현재 깃허브 Star 2만 5,000을 기록 중이며, Go 기반의 프로젝트도 별도로 운영하고 있습니다. 다만 릴리즈된 메이저 버전이 아직 업데이트되지 않아 프로젝트의 품질은 보장할 수 없습니다.


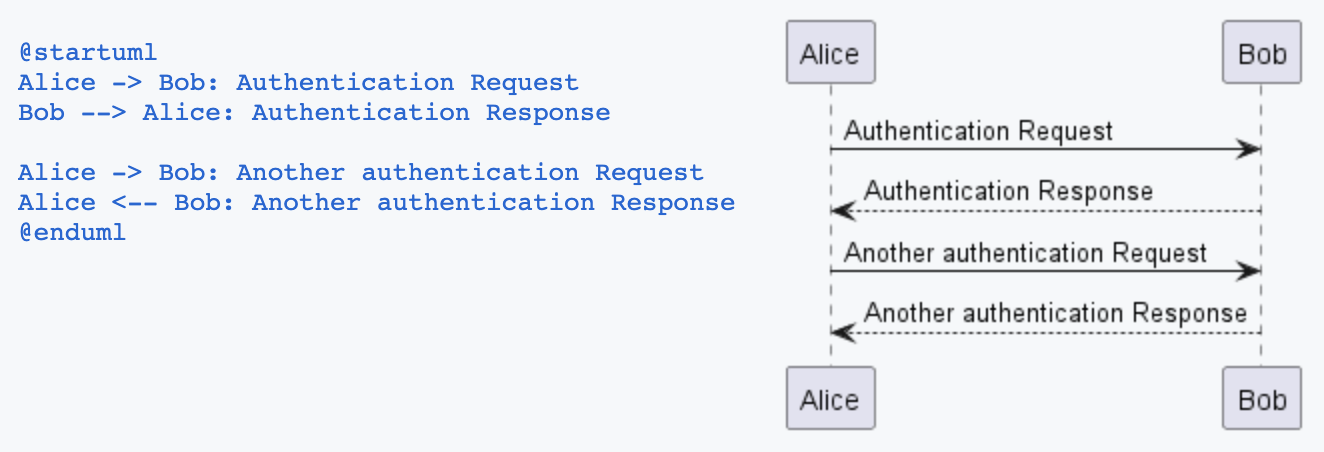
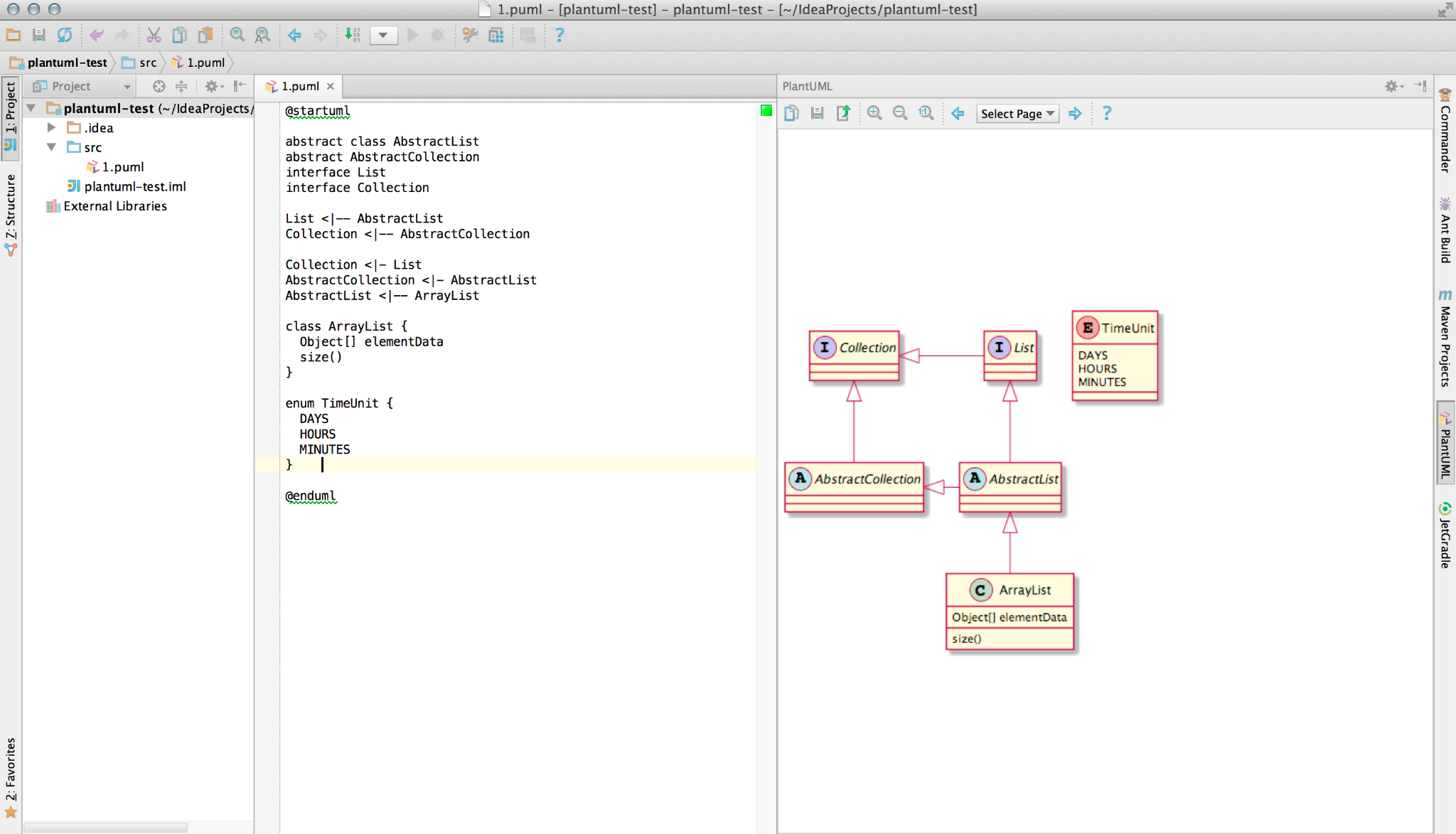
Plant UML은 2009년도에 시작된 비교적 오래된 프로젝트입니다. 해당 프로젝트는 Graphviz 시각화 라이브러리 오픈소스를 이용하여 작성된 코드를 다이어그램으로 렌더링합니다. GPL 3.0 오픈소스 라이선스를 사용하며, 현재 깃허브 Star 6,000을 기록 중입니다. UML을 포함하여 ERD, 와이어프레임 등 다양한 설계 표현을 지원합니다. 다만 렌더링 된 결과물이 단조로운 것이 장점이자 단점입니다. 관계만 보기에는 좋지만, 발표 자료용으로는 눈길을 끌기에 너무 단순하여 부적합할 수 있습니다.

Plant UML은 IntelliJ 등 IDE에서 .puml 확장자 형식을 플러그인과 함께 지원합니다. 실제 동작하는 코드와 함께 설계자료를 포함하여 프로젝트를 운영하는 방법을 꽤 할 수 있는 선택 중 한가지입니다.

개발자는 끊임없이 빠르게 변화하는 비즈니스 시장에 대응하기 위해 부단히 노력합니다. 문제의식을 느끼고 이를 해결해 나가면서 고객의 요구사항을 만족시키고자 노력합니다. 요구사항에서 필요로 하는 문제상황을 정의하고 이를 해결할 방법으로 소프트웨어를 이용할 때 개발자는 반드시 설계하는 과정을 거칩니다.
이 과정에서 개발자는 설계를 위해 어떤 도구를 사용할지 고민합니다. 물론 정답은 없습니다. 단지 상황에 맞춰서 선택하면 됩니다. 만약, 프로젝트 참여 인력이 처음 설계하는 사람이 많고, 작업의 흐름보다는 컴포넌트의 관계를 빠르게 그리고 싶다면 GUI 기반 도구를 우선 고려하면 됩니다. 단일 작업의 흐름이나 관계가 많아지고 실제 소스 코드와 함께 버전 관리를 하고 싶다고 하면 텍스트 코드 기반 도구를 선택하면 됩니다.
다만 여기서 가장 중요한 점은 개발자가 하려는 일이 ‘소프트웨어의 설계’라는 것입니다. 도구의 선정에서 너무 많은 에너지를 쏟으면 안 됩니다. ‘설계 초안이 얼마나 빠르게 나올 수 있는가?’가 도구의 선정보다 비즈니스에 더욱더 중요합니다. 완벽한 설계는 어렵지만 모든 소프트웨어는 암묵지에서 형식지로 설계를 끄집어냈을 때 비로소 더 나은 소프트웨어로 자라날 준비가 됩니다.
이번 글이 설계 도구 선정 과정에서 더욱 빠른 판단을 하는 데 조금이나마 도움이 되기를 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.