선택이 어려운 당신을 위한 컬러 조합 서비스, Reverb

서비스를 운영하면서 우리가 특정한 몇 개의 컬러와 잘 어울리는 색을 찾는 건 어려운 일입니다. 그나마 서비스 주요 컬러가 정해졌으면, 해당 컬러를 바탕으로 하나씩 조합해 어울리는 대상을 찾을 수 있습니다. 하지만 아무것도 정해지지 않은 상황이라면 과정이 더 까다롭게 느껴집니다.
저는 이럴 때 주로 컬러 조합을 쉽게 생성할 수 있는 서비스를 활용하고 있는데, 오늘 살펴볼 ‘Reverb’ 서비스도 앞선 어려움을 조금이나마 줄여주는 컬러 조합 서비스입니다. ‘Reverb’가 매력적인 이유는, 컬러는 물론 그라데이션 생성에도 도움을 받을 수 있으며 이미지를 통한 컬러 추출과 특정 컬러를 검색한 뒤 어울리는 색을 찾을 수 있는 환경을 제공하기 때문입니다. 이번 글에서 자세한 기능을 알아보겠습니다.
다섯 가지 컬러로 원하는 조합을 쉽게 생성하는 서비스

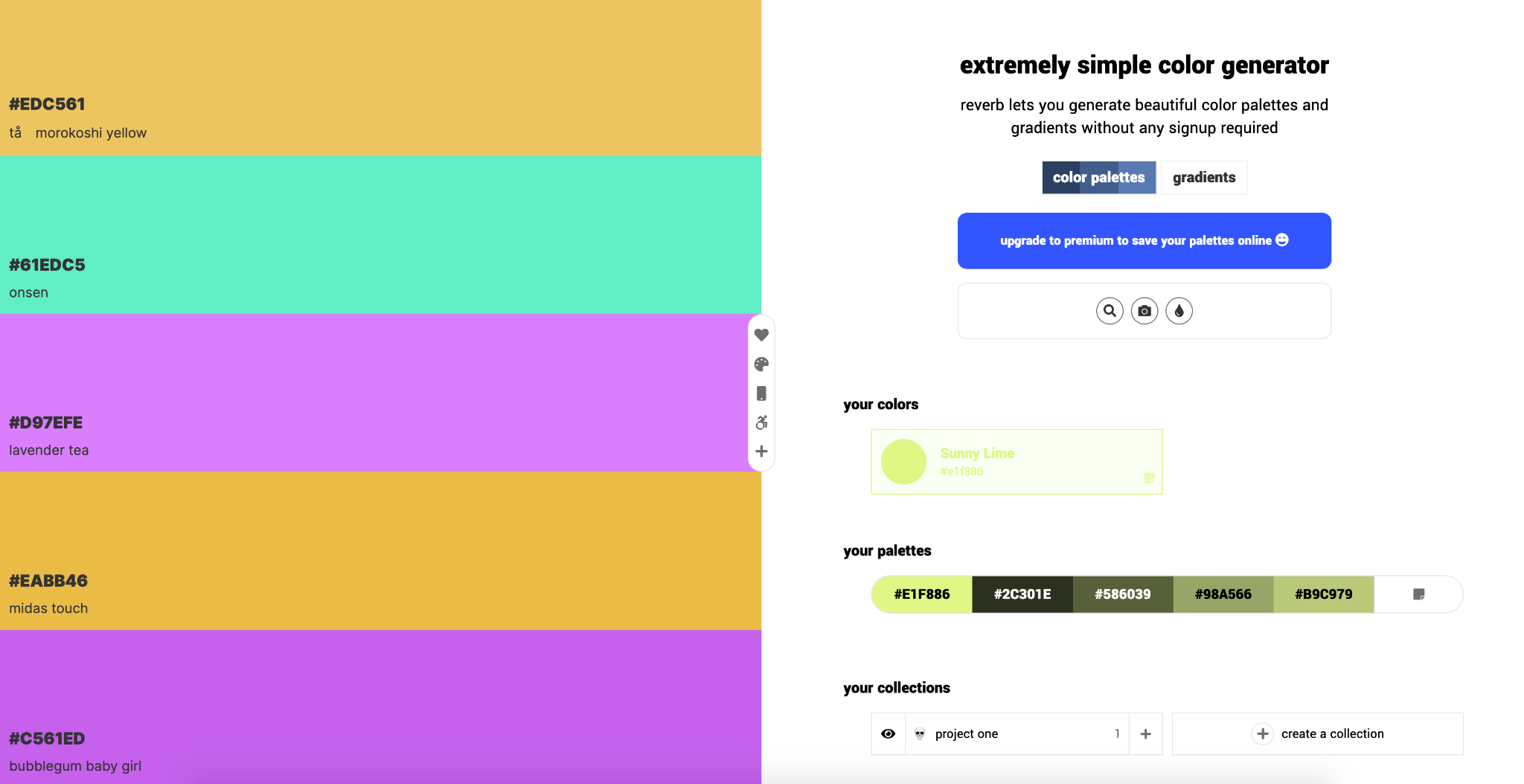
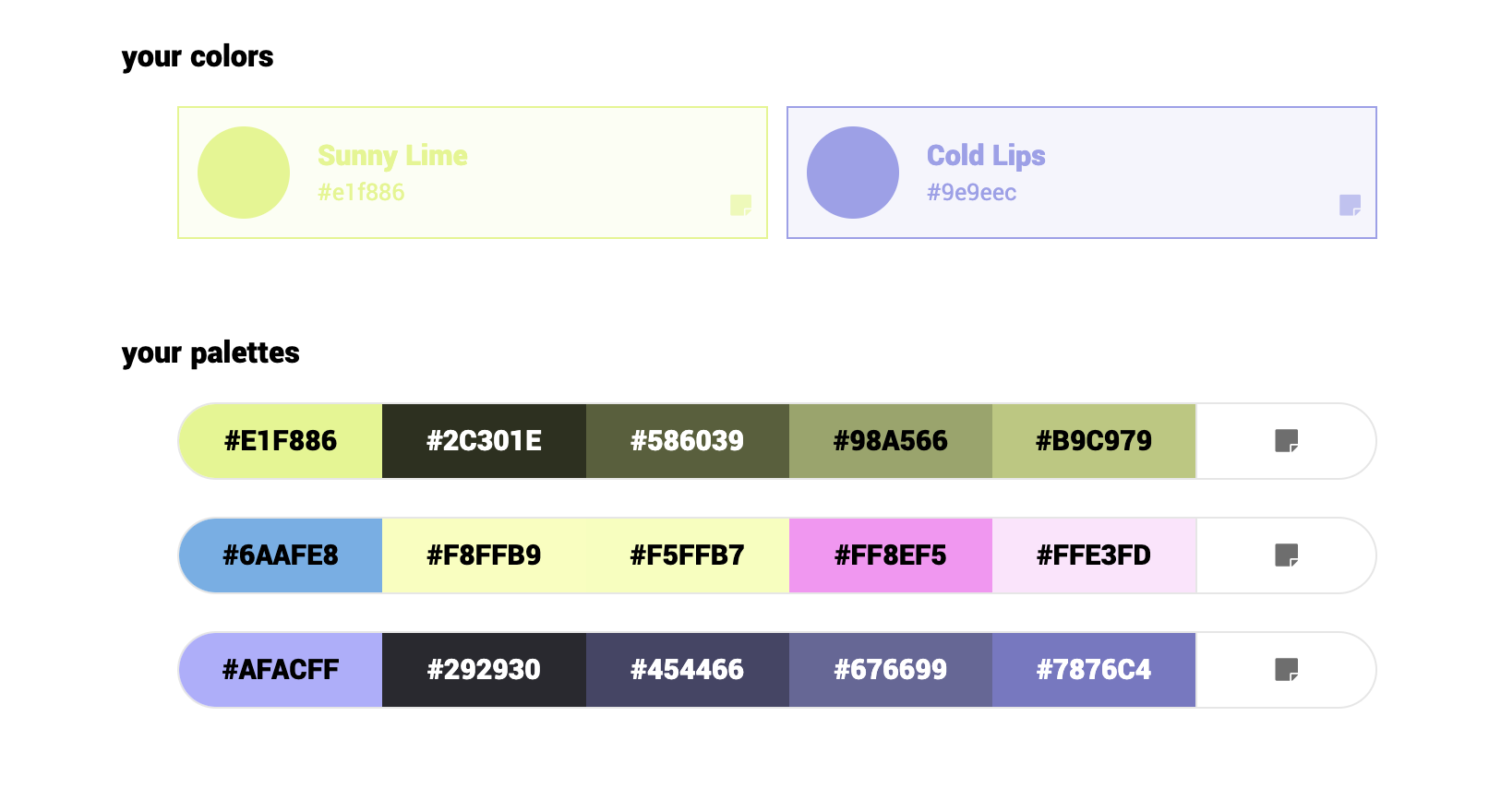
컬러 조합 서비스 ‘Reverb’의 첫 화면입니다. 첫 화면은 ‘컬러 조합'에 초점이 맞춰져 있으며 왼쪽에는 다섯 가지 컬러 모습과 간략한 정보를, 오른쪽에서는 그라데이션 생성 버튼 및 우리가 저장한 컬러를 개별 또는 묶음 단위로 확인할 수 있습니다. 스플릿 UI를 차용하고 있어, 한쪽에서는 계속해서 컬러를 탐색하고 다른 한쪽에서는 저장한 컬러를 확인할 수 있습니다. 보통 이 둘을 분리하는 경우가 많기에 개인적으로 더 편리하게 느껴졌습니다.

컬러 탐색은 스페이스바를 통해 가능합니다. 스페이스바 버튼을 누르면 다섯 가지 컬러가 랜덤하게 생성되는 모습을 확인할 수 있습니다. 이 과정은 원하거나 아직 정해지지 않은 컬러가 없는 경우에 유용하게 사용할 수 있으며, 다양한 조합의 컬러 조합을 참고하는 데 도움이 됩니다. 다섯 가지 컬러를 직접 하나씩 찾아보는 건 생각보다 꽤 많은 시간이 소요되기 때문입니다.

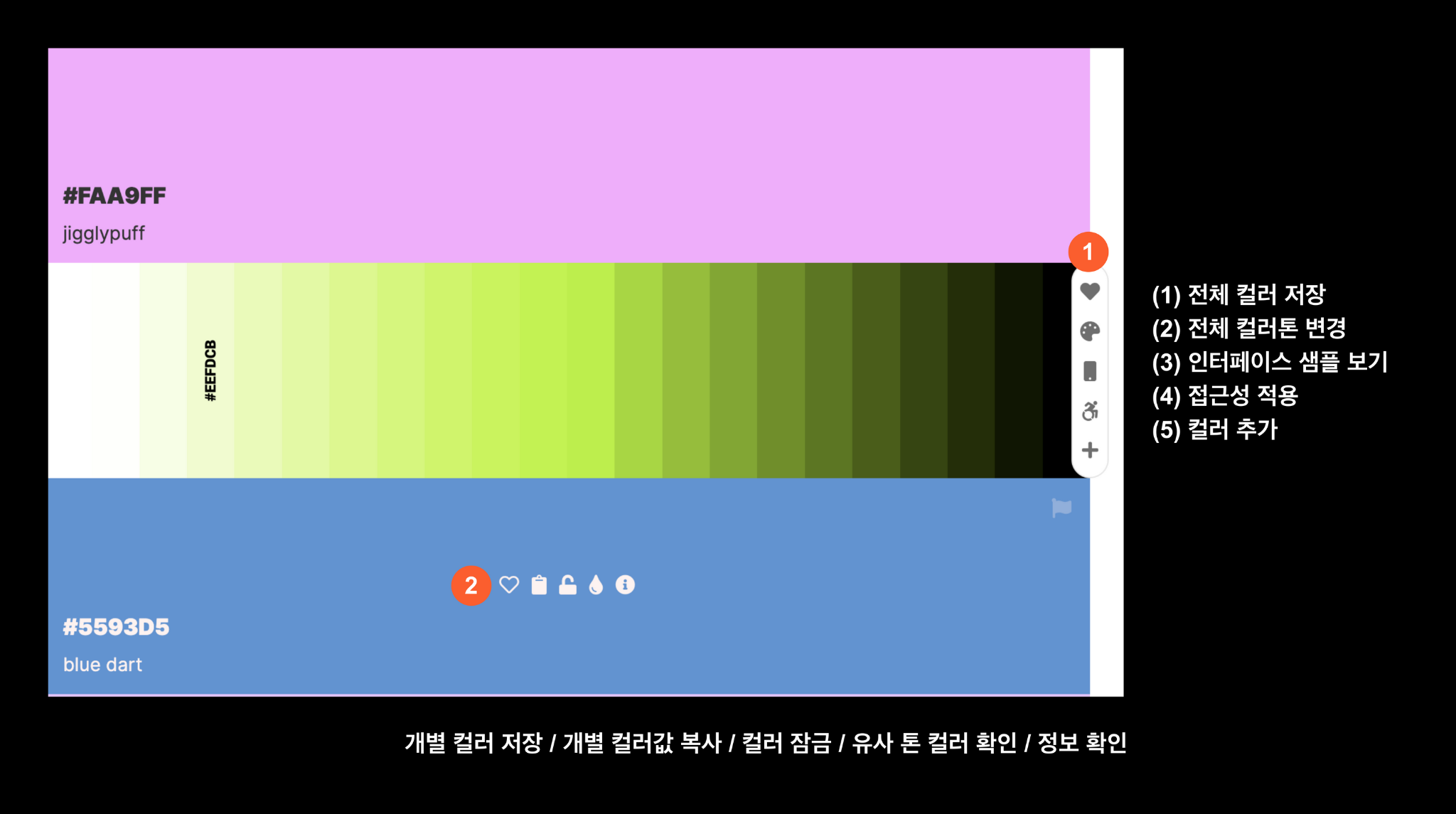
탐색 과정에서 우리가 사용할 수 있는 도구가 여럿 존재합니다. 먼저, 다섯 가지 컬러 조합을 기준으로 ① 전체 컬러를 저장하거나, 컬러 톤을 직접 변경할 수 있습니다. 또 현재 보고 있는 컬러 중 일부가 인터페이스에 적용되면 어떤 모습인지 확인할 기회도 제공합니다. 접근성에 대한 고려를 할 수 있도록 컬러를 각 접근성 조건에 따라 변경할 수 있는 기능도 있습니다. 기본 다섯 가지로 제공되는 컬러에 개별 컬러를 추가할 수도 있습니다.
② 개별 컬러를 기준으로 한 도구도 제공합니다. 개별 컬러를 저장할 수 있고, 컬러값을 복사할 수 있으며 탐색 과정에서 특정 컬러를 잠금 상태로 유지하는 기능도 있습니다. 다섯 가지 중 하나의 컬러를 선택해 잠그면, 스페이스바를 통한 추가 탐색 시 네 가지 컬러만 변경되는 방법입니다. 또 선택한 컬러와 유사한 톤의 색을 확인할 수 있으며 컬러에 대한 상세 정보도 제공하는 모습입니다.

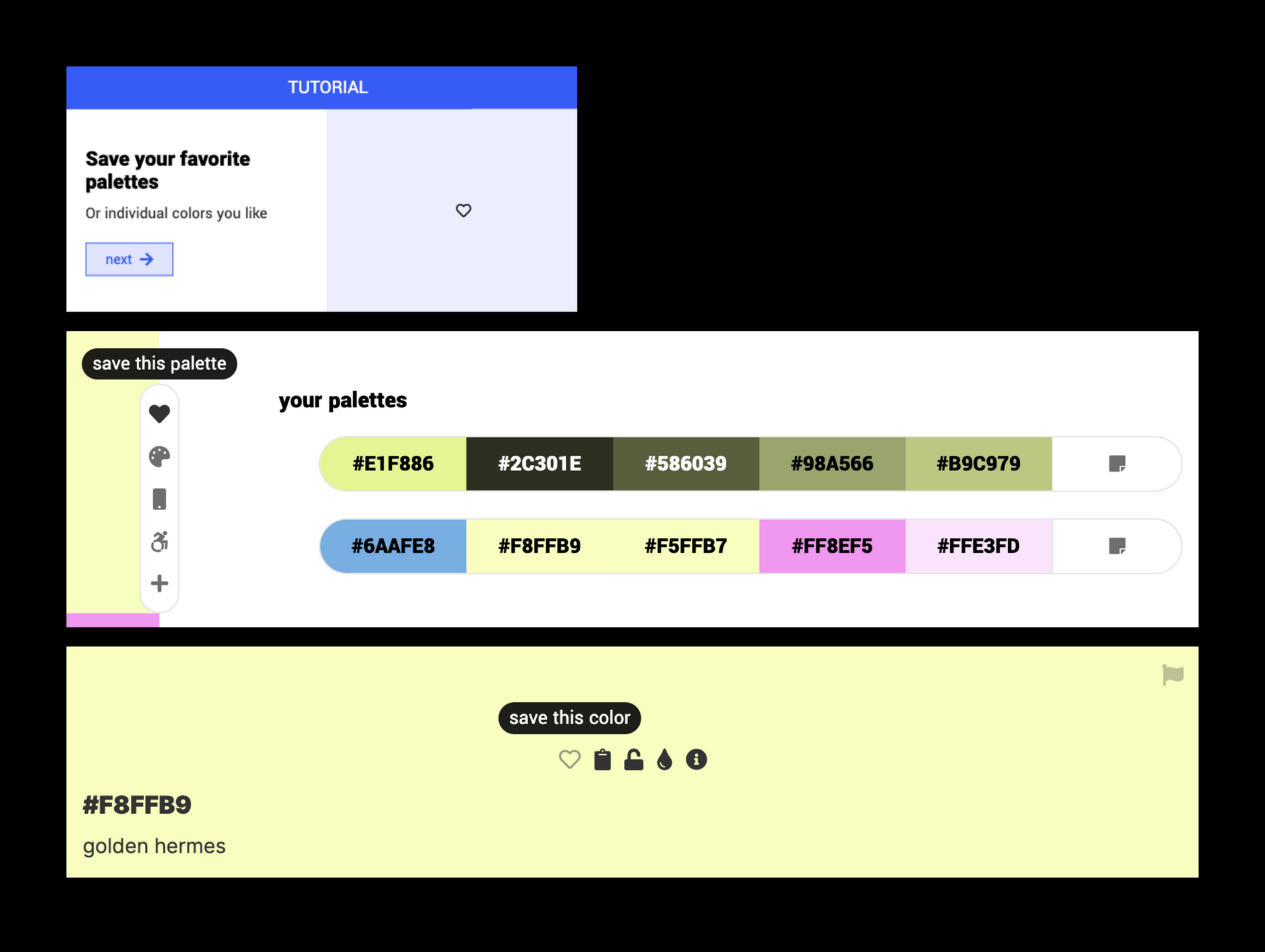
다섯 가지 컬러를 기준으로 랜덤하게 조합을 확인하다 보면, 하나씩 마음에 드는 컬러가 생깁니다. 이때 앞서 살펴본 도구 중 ‘좋아요(저장하기)’를 적극 활용할 수 있습니다. 팔레트 저장하기는 전체 컬러를 저장하는 기능이며, 컬러 저장하기는 개별 컬러를 저장하는 데 사용하게 됩니다. 여러 도구 중, 컬러 조합을 찾아가는 과정에서 가장 많이 사용하게 되는 기능이기도 합니다. ‘좋아요’와 ‘잠금’을 적절히 활용하면 탐색 과정을 더 빠르게 완료하는 데 도움이 됩니다.

저장한 컬러는 오른쪽 화면을 통해 별도로 확인할 수 있습니다. 다만, 무료 버전에서는 온라인 상에 저장하는 것이 불가능합니다. 그래서 무료 버전을 통해 컬러 탐색 및 생성 과정을 한 번 거친 뒤 필요할 경우 유료(프리미엄) 버전 사용을 고려해보시는 것이 좋습니다. 물론 무료 버전으로도 컬러 및 그라데이션 생성과 확인에는 큰 무리가 없습니다.

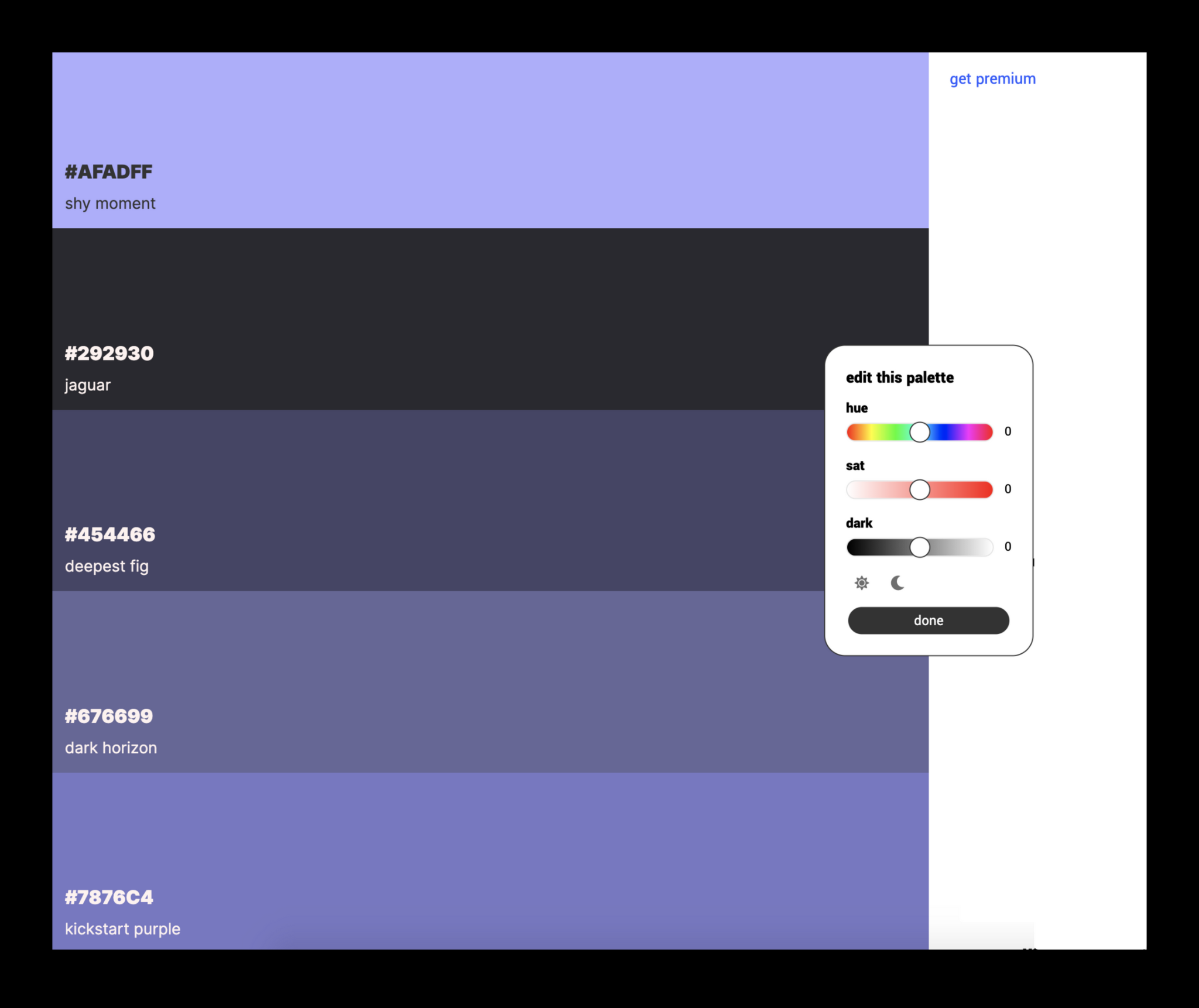
컬러 조합(팔레트) 단위로 컬러 분위기를 변경할 수 있습니다. 기본 탐색은 스페이스바를 통한 전체 변경이지만 다크/라이트 모드, 각 컬러 값 범위를 직접 조절해 활용할 수 있습니다. 이 도구는 다섯 가지 컬러를 기준으로 어느 정도 만족스러운 조합을 찾았을 때, 유사톤을 확인하는 데 유용하게 쓰입니다. 무엇보다 다크/라이트 모드가 적용되었을 때의 모습을 미리 볼 수 있는 점이 좋습니다.

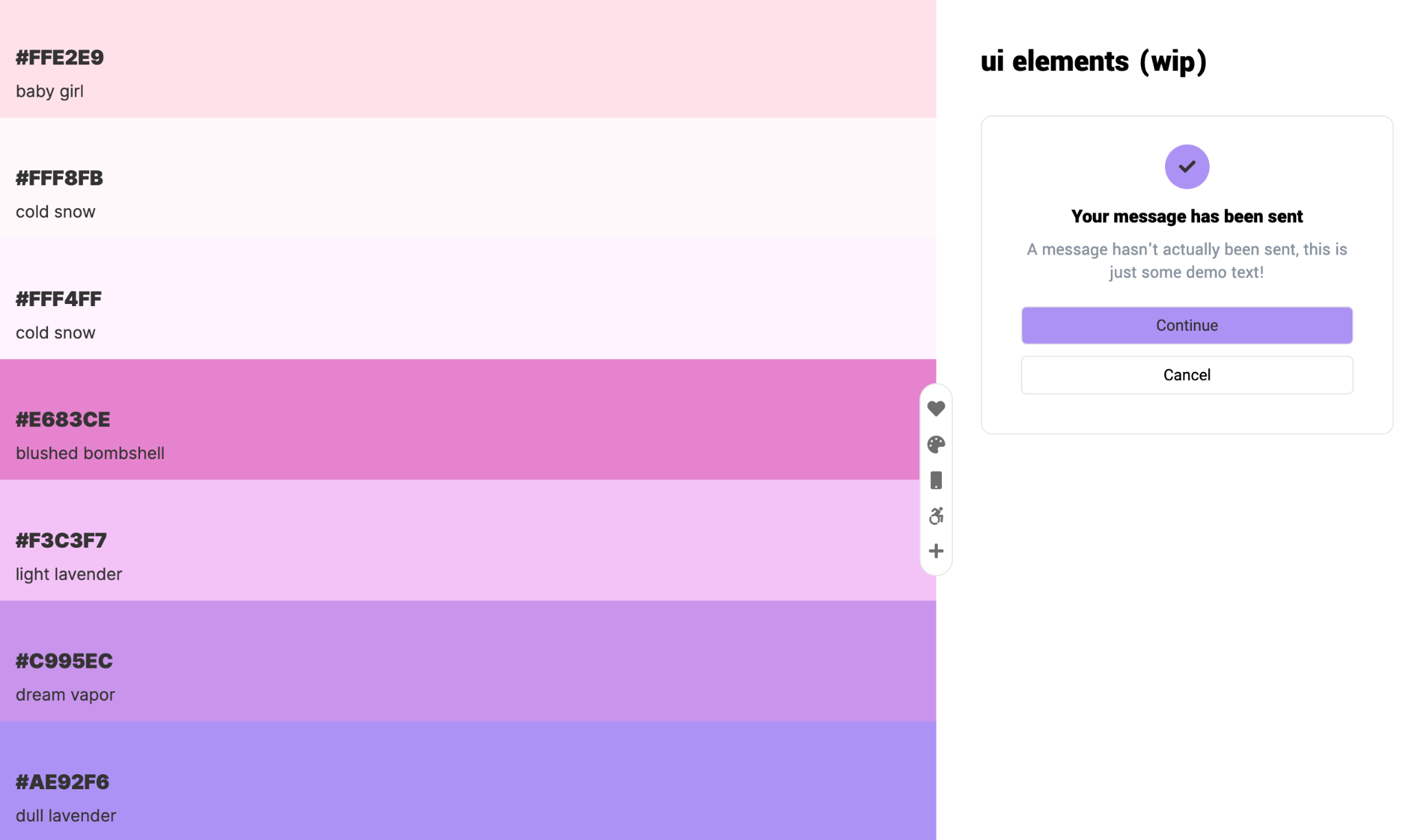
상세한 모습은 아니지만, 기본적인 인터페이스 내 선택한 컬러가 어떤 식으로 적용되는지 살펴보는 기능도 있습니다. 주요 버튼이나, 완료 안내 등의 시각적 요소에 특정 컬러가 적용되면 어떨지 참고하기 좋습니다. 컬러를 선택했다 하더라도, 실제 화면에 적용하면 생각과 다른 모습으로 느껴질 때가 있기 때문입니다.

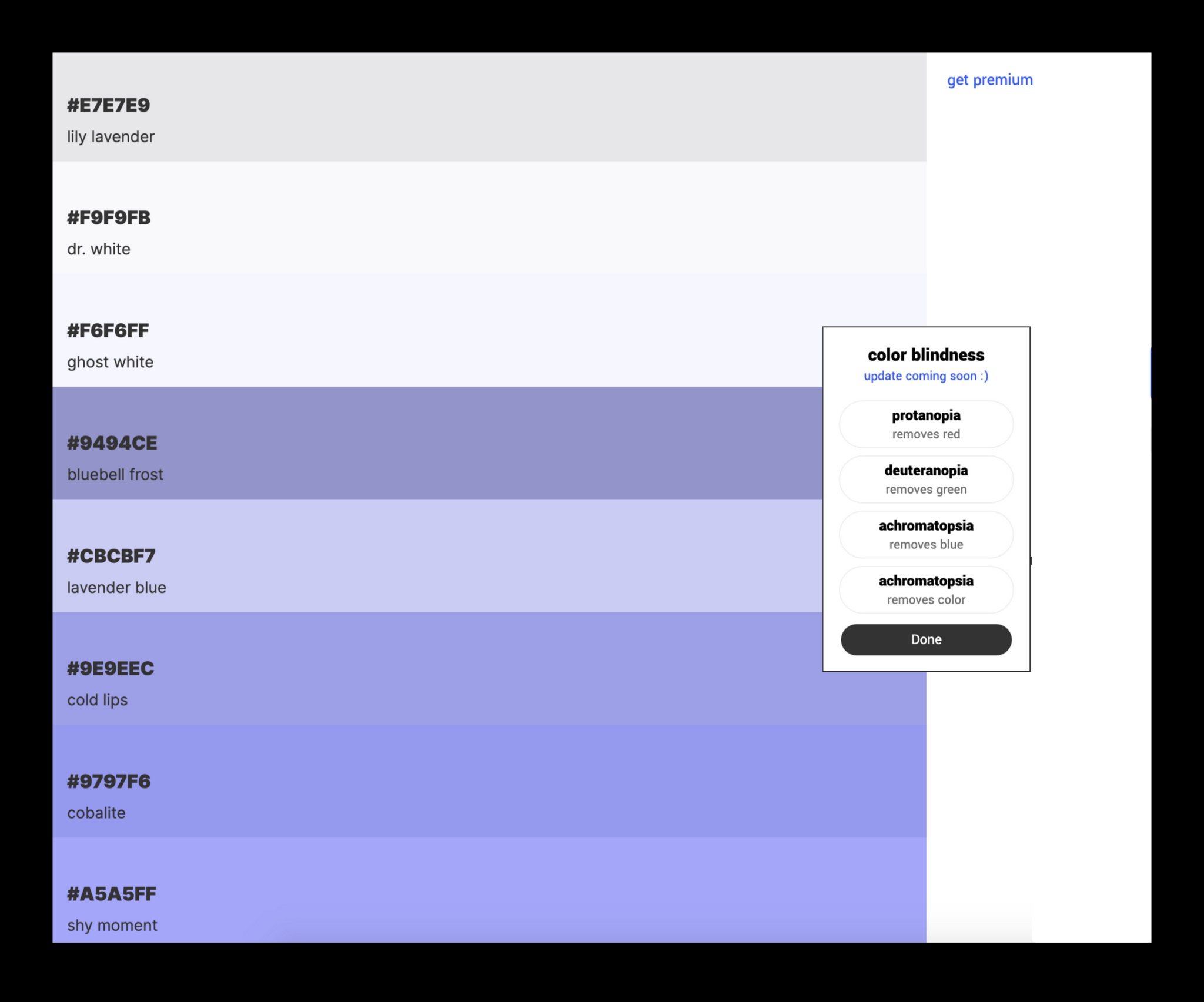
접근성에 관한 정보 역시 유용합니다. 빨간색, 녹색, 파란색 등 특정 컬러값을 제거해 미리 볼 수 있는 환경을 제공합니다. 접근성 관점에서 컬러는 매우 중요한 역할을 하기에 서비스 성격에 따라 선택한 컬러가 특정 환경에서 어떻게 보이는지 확인할 수 있다는 점에서 자주 쓰는 기능 중 하나입니다. 직접 추가하거나 적용하기에 더 많은 시간을 투입해야 하는 과정을 줄여주는 기능이라고 생각합니다
한 번은 꼭 써봐야 하는 이유

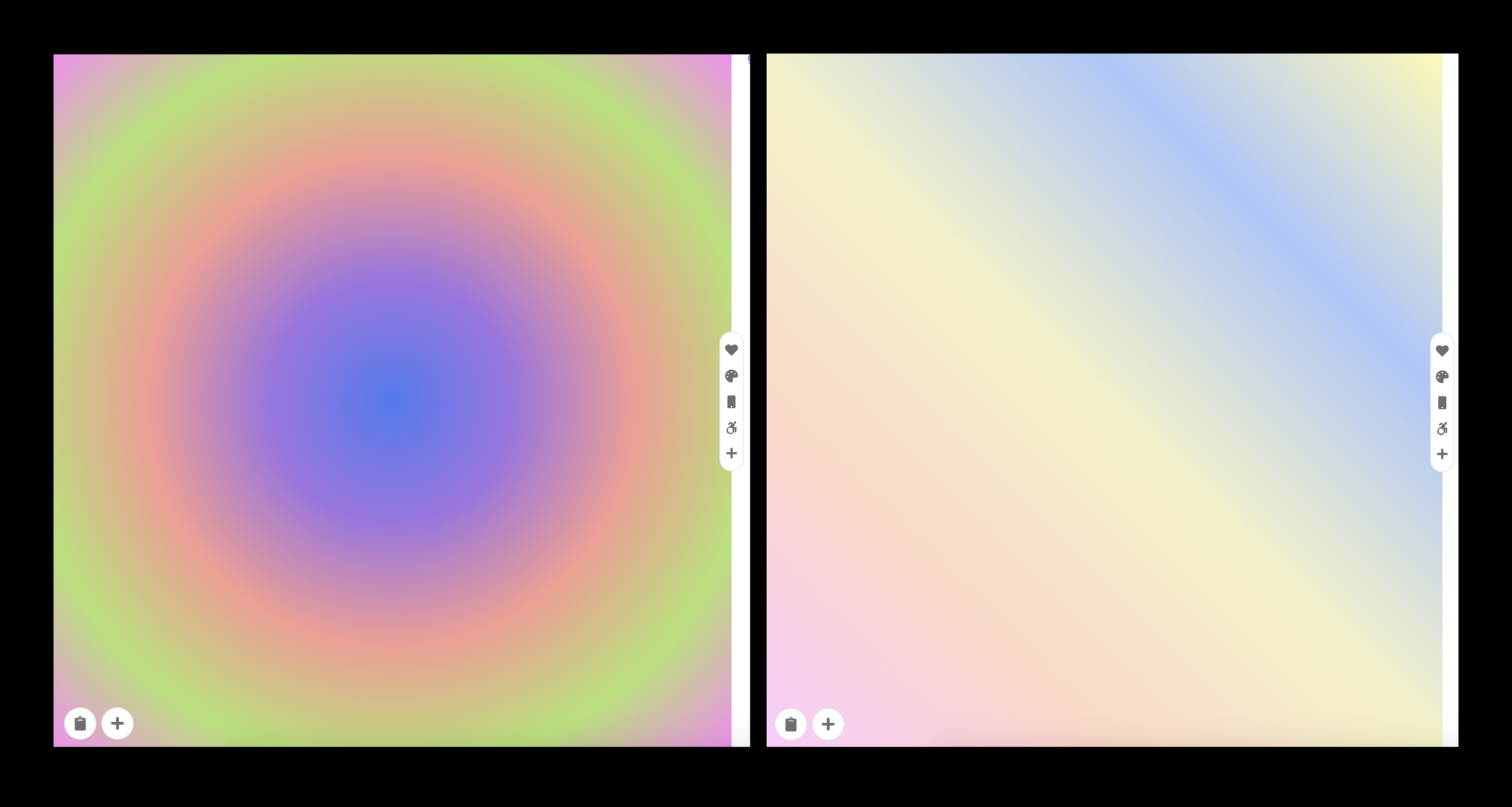
컬러 구성만큼 쉽지 않은 것이 그라데이션 생성인데, 같은 공간에서 함께 진행할 수 있습니다. 컬러와 같이 스페이스바를 통해 그라데이션을 생성할 수 있으며 적용된 컬러를 변경하거나 접근성 관점에서의 정보 확인도 동일하게 가능합니다. 보통 컬러 조합과 그라데이션은 별개의 서비스로 제공되는 경우가 많았는데, ‘Reeverb’는 이 둘을 한 곳에서 제공하는 점이 가장 큰 매력이라고 생각합니다.
이곳을 꾸준히 쓰고 있는 또 하나의 이유는 컬러를 ‘확정'하기 직전 단계에 필요한 대부분의 도구와 기능을 제공하기 때문입니다. 랜덤 컬러를 생성해주는 것에서 끝나지 않고, 조금씩 조건을 바꿔가며 컬러 탐색 및 확인할 수 있는 환경을 계속 제공합니다. 또한 원하는 이미지나 컬러값으로 출발할 수 있는 기능도 꾸준히 쓰게 하는 이유입니다. 컬러를 어떻게 구성해야 할지 잘 모르겠거나 레퍼런스로 찾은 이미지로 컬러를 찾고 싶나요? 몇 가지 후보는 있는데 연관 컬러를 확인하기 어렵나요? 이럴 때 특히 유용하게 사용할 수 있는 서비스라고 생각합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
