
보통 디지털 제품을 만들 때 보통 기획 -> 디자인 -> 개발 형태로 진행됩니다. 그래서 핸드오프(개발자가 작업할 수 있도록 디자인 의도와 산출물을 전달하는 과정)를 할 때 디자이너가 설계한 의도가 잘못 전달되거나 생략되는 일이 생깁니다.
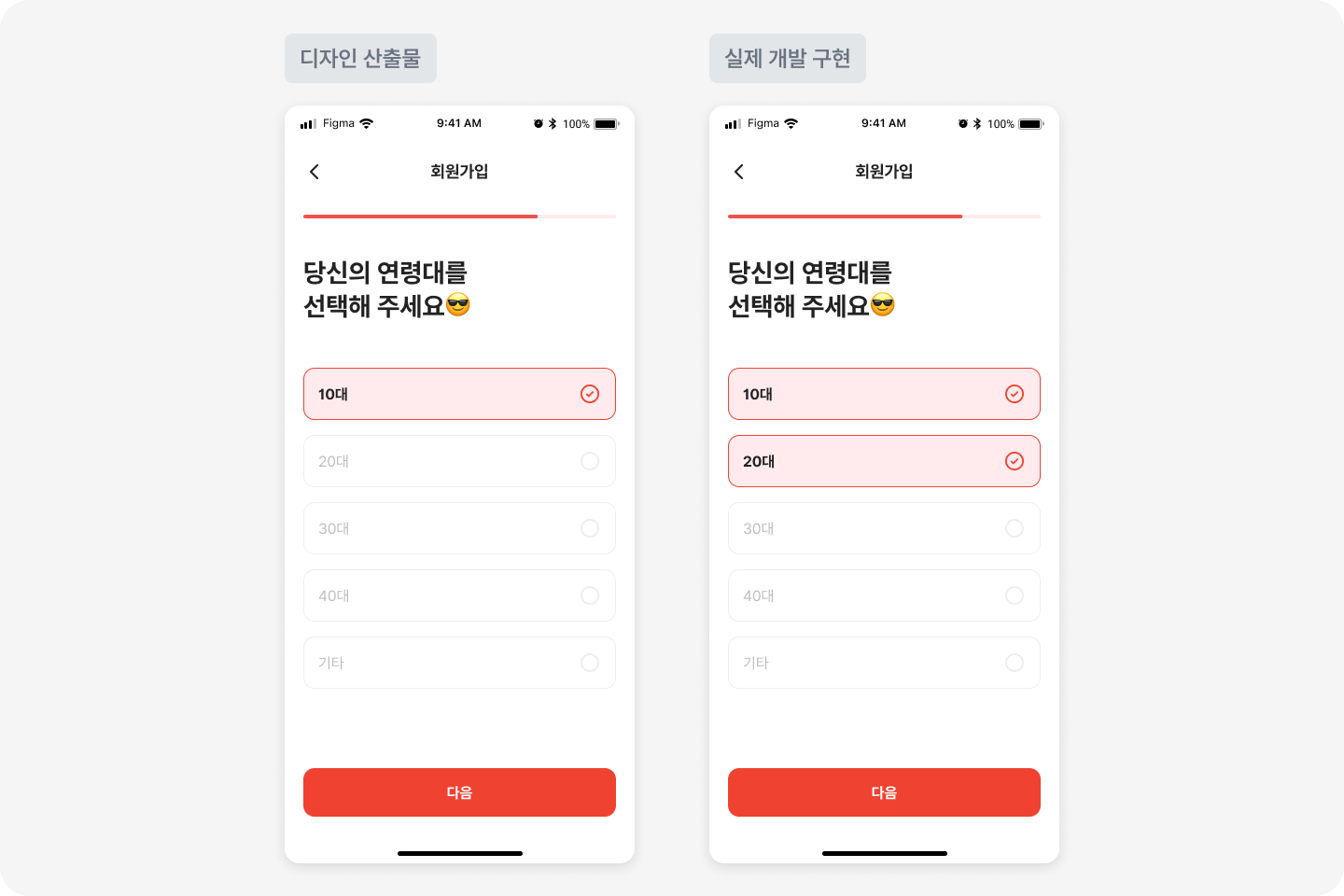
예를 들어 아래 이미지를 봤을 때 디자이너의 의도는 최대 1개의 데이터만 입력이 가능하도록 구현하는 겁니다. 하지만 별도의 설명 없이 개발자에게 전달되다 보니 2개 이상의 데이터 입력이 가능하게 개발되었습니다.

이처럼 잘못된 디자인 핸드오프는 불필요한 소통으로 인한 자원 낭비뿐만 아니라 제품 개발에 영향을 끼치고, 상호 간의 신뢰까지 잃을 수 있습니다. 그래서 디자이너와 개발자 간의 커뮤니케이션은 정말 중요합니다. 이번 글에서는 디자이너가 설계한 실제 프로덕트 결과물이 나올 수 있도록 개발자와 소통하는 방법과 서로 더 편하게 작업할 수 있는 프로세스에 관해 소개하려고 합니다.
‘소통하는 방법을 소개한다더니 갑자기 결과에 집중하라니?’라고 생각할 수 있습니다. 하지만 보통 주니어 디자이너들은 프로젝트가 시작할 때 ‘Why’보다 ‘How’에 집중에 작업을 하게 됩니다. 쉽게 말해 ‘무슨 UI를 구성할지’, ‘배경에 어떤 느낌을 줄지’ 등 방법을 먼저 고민하게 됩니다. 그렇지만 ‘어떻게’에만 집중해서 작업할 경우, 제품에 대한 의도를 개발자에게 명확히 전달하기 어렵습니다.
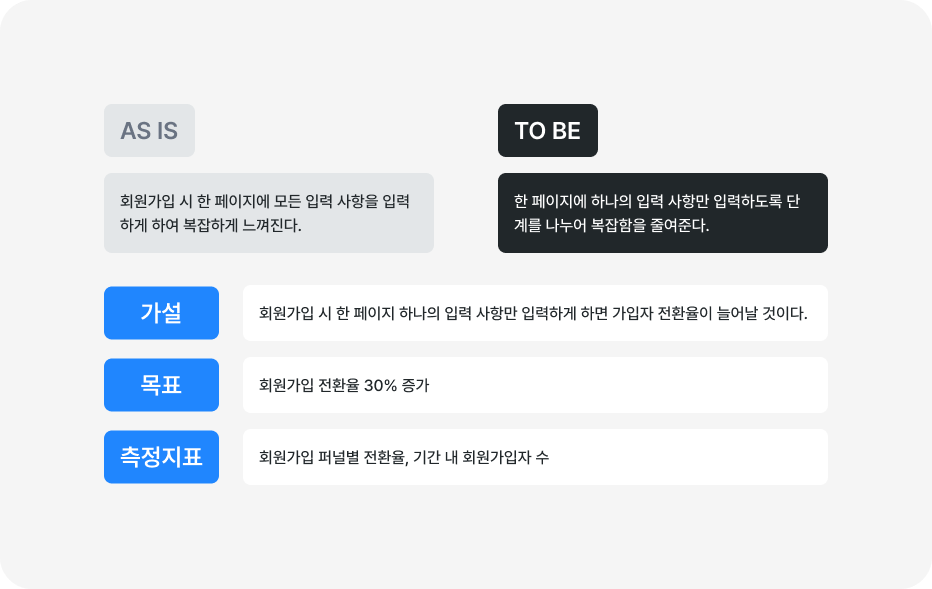
반면 ‘Why’에 초점을 두고 작업을 하면 프로젝트 배경, 가설, 목표, 타깃 고객을 명확히 파악하고 작업할 수 있어 개발자가 이해하기 쉬운 결과물을 만들 수 있습니다. 바로 아래 이미지처럼 말이죠.

디자이너의 목표는 기획한 대로 디지털 제품이 구현되는 것입니다. 작업할 때마다 개발자와 문제 정의와 해결 방법을 함께 고민할 수 있으면 가장 좋겠지만, 사실 이러한 프로세스는 어떤 회사라도 매우 어렵습니다. 그래서 개발자에게 디자인 결과물을 전달할 때 명확한 의도와 설명이 포함될 수 있어야 합니다. 특히 개발자 역시 작업하면서 제품에 관한 아이디어나 제안 등 다른 의견을 제안할 수 있으니 업무가 다르다고 무시하지 말고 열린 마음을 가진 채 소통하는 것이 중요합니다.
비슷한 프로젝트를 같은 개발자와 진행한 경험이 있으면 ‘이전과 같은 방식으로 작업했으니 별다른 얘기하지 않아도 개발자가 잘 알겠지’라고 생각할 수 있습니다. 하지만 프로젝트마다 환경이 달라질 수 있기 때문에 ‘이렇게 디자인을 한 이유’나 ‘디자인 작업으로 달성하려는 이유’ 등을 확실하게 설명할 필요가 있습니다.
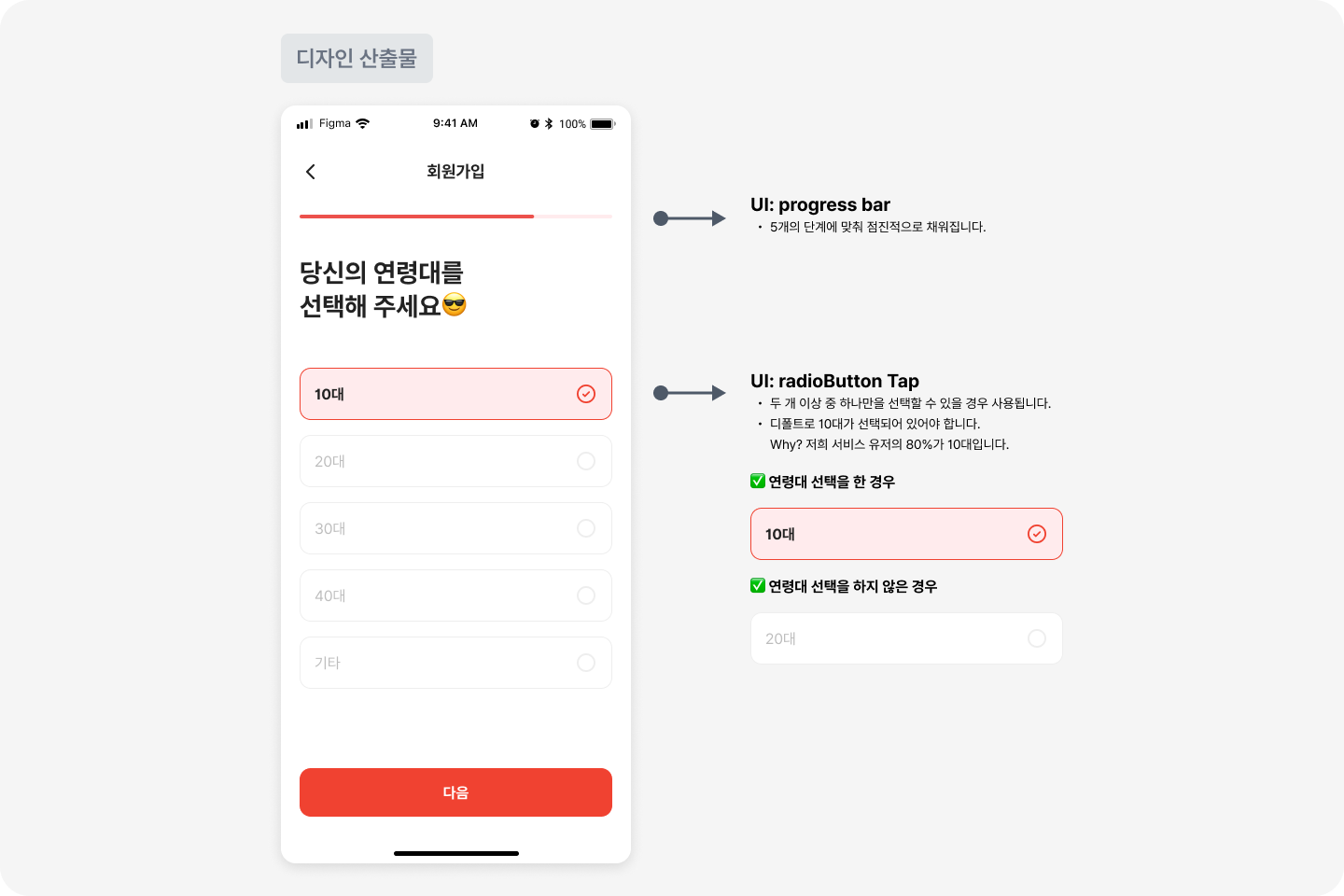
특히 아래 이미지와 같이 특정 UI를 선택하거나 데이터를 입력해야 할 때는 ‘왜 이렇게 디자인했는지’에 관해 설명하는 것이 중요합니다. 실제 데이터를 활용해 작성하면 가장 좋지만, 아직 준비 중인 서비스라면 타 서비스의 자료를 인용하거나 심리학과 같은 논리를 활용해도 좋습니다.
중요한 건 ‘이렇게 해도 되겠지’라고 가정하는 것이 아니라 개발자가 디자인 결과물만 보고도 왜 이 작업을 하는지 알 수 있도록 잘 설명할 수 있어야 합니다.

신기하게도 같은 제품을 만드는 중인데도 디자이너와 개발자가 중점을 두는 부분이 다릅니다. 예를 들어 디자이너는 UI의 모양과 구성이 중요하다면, 개발자는 실제로 UI가 어떻게 동작하고 변화하는지 더 관심이 있습니다. 그래서 디자이너는 원활한 개발을 위해 필요한 모든 케이스를 생각하고 제공해야만 합니다.
개발자에게 필요한 정보를 나열하자면 다음과 같습니다.
다행히 회사에 디자인 시스템이 있으면, UI 요소들에 대한 가이드라인을 제공하지 않아도 됩니다. 하지만 디자인 시스템이 없다면 스타일 가이드까지 제공해야 합니다.
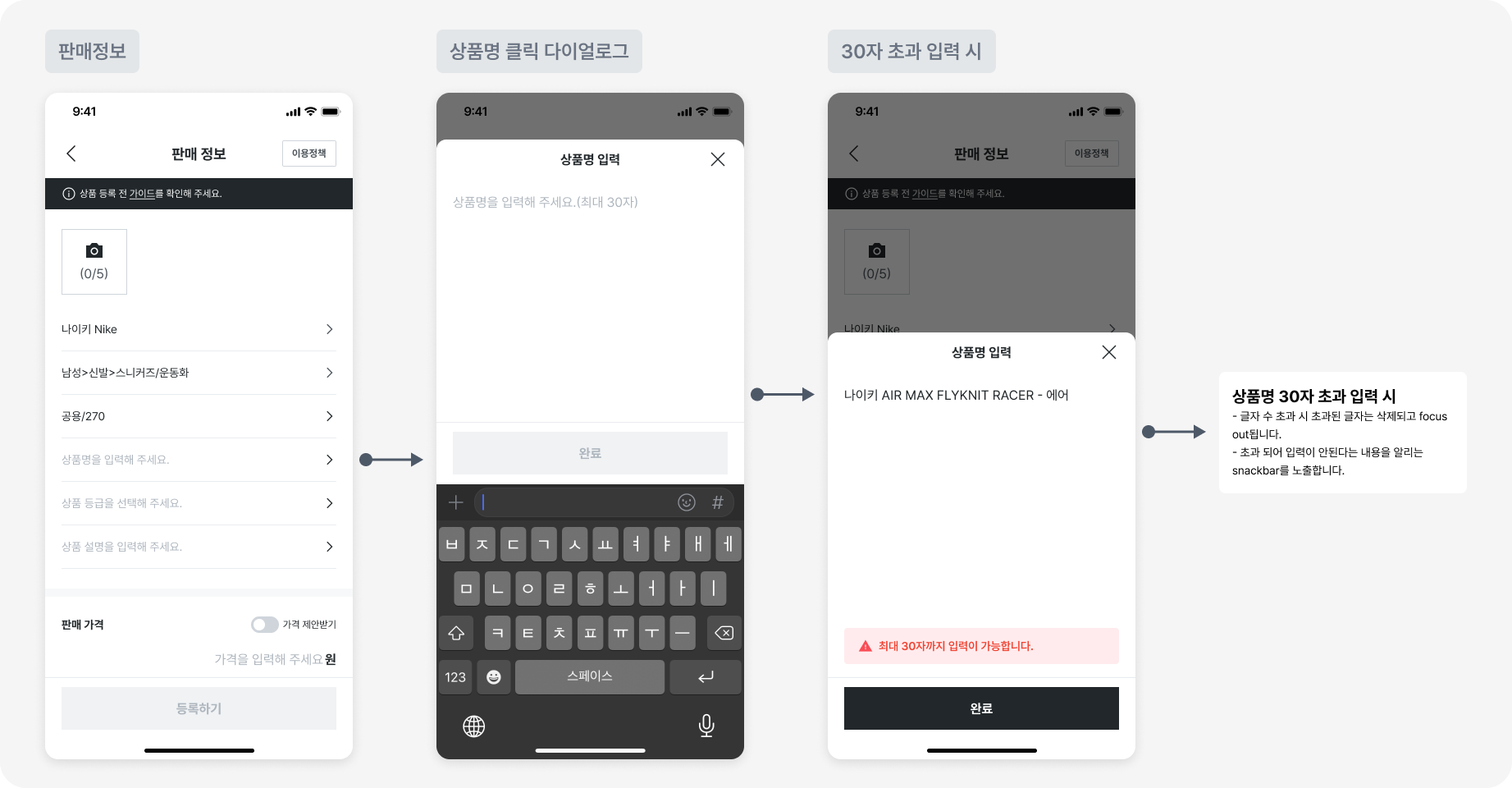
예를 들어 판매 프로세스 중 상품명을 입력하는 과정을 작업할 때 ‘특정 글자 수를 넘었을 경우’라는 예외 케이스가 생겼으면 아래와 같이 작업해서 전달해야 합니다.

디자인 작업을 할 때 기능 혹은 사용자 흐름이 복잡하면 프로토타입을 제공하는 걸 추천합니다. 다만 프로젝트 기간이 우선이기 때문에 상황에 따라 프로토타입의 충실도가 달라질 수 있습니다. 프로토타입 제공만으로도 개발자의 작업 완성도가 크게 달라질 수 있습니다.
Low-fidelity Prototype (충실도가 낮은 개념의 프로토타입)
High-fidelity Prototype(충실도가 높은 개념의 프로토타입)
충실도가 낮은 프로토타입은 사업 초기에 빠르고 정확한 소통을 위해 사용되며, 충실도가 높은 타입은 사용성 및 전체적인 플로우 테스트를 위해 주로 활용합니다. 당연히 높은 충실도 프로토타입은 제작에 시간이 오래 걸리지만, 그만큼 직관적이기 때문에 따로 문서 작업을 하지 않아도 됩니다. 개발 전에 사용자가 겪을 수 있는 경험을 미리 해볼 수 있는 장점도 있어서 사용성 테스트에 많이 쓰이기도 합니다.
기획부터 개발 구현까지 디자이너와 개발자는 끊임없는 소통을 반복합니다. 개발자가 디자이너가 의도한 설계에 대해 문제를 제기할 수 있습니다. 이때는 본인이 디자인 결과물을 통해 제대로 된 표현을 못 한 것으로 생각하고, 개발자와 소통을 통해 설득 과정을 거칠 필요가 있습니다. 무엇보다 개발자는 적이 아니기 때문에 충분히 공감할 수 있는 의견이라면 잘 경청하는 자세를 가져야 합니다.
이번 글에서는 디자이너가 개발자와 어떤 방식으로 소통해야 기획한 결과물을 얻을 수 있는지 간단히 살펴봤습니다. 같은 직군에서도 서로 의견이 다르면 사소한 다툼이 있길 마련입니다.
디자이너와 개발자는 서로 다른 방법으로 업무를 진행하기 때문에 잦은 충돌이 발생할 수밖에 없습니다. 그렇지만 결국 ‘최고의 제품을 만든다’라는 같은 목표를 바라보는 걸 잊지 말아야 합니다. 이 글을 통해 주니어 디자이너들이 효과적인 의사소통과 긍정적인 태도로 조금이나마 원하는 제품을 구현하는 데 도움이 되기를 기대합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.