구글 애널리틱스 4 지표에서 사라진 브라우저 크기 수집하기

국내 유명 IT 기업은 한국을 넘어 세계를 무대로 할 정도로 뛰어난 기술과 아이디어를 자랑합니다. 이들은 기업 블로그를 통해 이러한 정보를 공개하고 있습니다. 요즘IT는 기업들의 특색 있고 유익한 콘텐츠를 소개하는 시리즈를 준비했습니다. 이들은 어떻게 사고하고, 어떤 방식으로 일하는 걸까요?
이번 글은 ‘전 세계 사람들에게 즐거움을 선사하자’는 비전을 바탕으로 게임을 만들고 있는 ‘넷마블’의 기술전략실 이야기로 '구글 애널리스트 4' 지표에서 사라진 브라우저 크기를 임의로 수집하는 방식에 관해 설명했습니다.
안녕하세요, 넷마블 기술전략실 조병승입니다.
딱히 복잡한 설정 없이 웹이나 앱에 접속한 사용자 현황과 부가 정보를 확인하는 용도부터 광고 유입이나 캠페인 등을 측정하는 용도까지, ‘구글 애널리틱스’는 다들 쉽게 쓰는 도구일 겁니다. (경우에 따라, 고급 측정을 위해 구글 애널리틱스 360을 쓰시는 회사도 꽤 많더군요.)
UA 종료와 GA4
UA는 유니버설 애널리틱스(Universal Analytics)의 약자로, 새로 나온 GA4(Google Analytics 4)와 구분하기 위해 GA3라고 부르는 분들도 계십니다. 어떤 의미에선 다양한 웹 로그 분석기 중 구글 애널리틱스가 지금의 우세한 자리에 올라서기까지 부흥기를 이끈 버전이 UA라고도 할 수 있습니다. 그렇게 10년 넘게 우리 곁에서 함께한 UA가 2023년 7월 1일, 생을 마감한다는 공지가 2022년 3월에 올라왔습니다. 익숙한 UA를 떠나, GA4로 가야만 하는 강제 사항이 생겼습니다.
UA의 한계, UA와 GA4 차이, GA4의 특징 등은 검색으로 어렵지 않게 찾을 수 있습니다. GA4에서 바뀐 UI도 그리 어렵지 않게 적응하실 수 있습니다. 단, 둘 사이에 측정 기준 중심이 바뀌면서 볼 수 있는 지표에 차이가 있을 수밖에 없습니다.
[UA→GA4] Google 애널리틱스 4와 유니버설 애널리틱스의 측정항목 비교
화면 해상도와 브라우저 크기는 다르다
넷마블 기술 블로그 오픈 준비를 할 때, 지원할 가로 해상도로 적합한 값이 얼마인지에 대해 간단한 논의가 있었습니다. 포털 사이트의 PC 웹 가로 해상도를 적당히 따라갈 것인지, 최근 추세인 고해상도 모니터를 다 지원할 것인지 등 각자 브라우저를 쓰는 습관에 따라 여러 피드백이 왔었습니다. 쌓여 있는 데이터는 없지만, 참고할 수 있는 사용자 데이터가 있으면 많이 도움될 것 같았습니다.
UA에서는 화면 해상도와 브라우저 크기를 각각 따로 측정하고 있는 기억이 떠올랐습니다. 우선은 포털 사이트의 PC 웹 가로 해상도를 비슷하게 따르고, 기술 블로그를 오픈한 뒤에 GA4 데이터를 보면서 개선하기로 했습니다. (넷마블 기술 블로그를 준비하는 시점에는 UA 종료 공지가 올라오진 않았습니다만, 처음부터 GA4를 적용해서 사용하고 있습니다.)
기술 블로그를 오픈한 뒤, GA4에 쌓인 지표를 보며 의아한 부분을 발견했습니다. 쌓인 지표 중에 화면 해상도는 있지만, 브라우저 크기는 없다는 것이었습니다.
4k 모니터라고 하더라도 사용자가 늘 브라우저를 전체 창으로 열고 쓰지는 않습니다. 모니터 해상도는 그저 모니터가 소화할 수 있는 전체 화면 크기일 뿐, 사용자가 브라우저를 어느 크기로 쓰고 있는지는 쉽게 짐작하기 어렵습니다. 요즘은 모니터를 세로로 세워서 쓰는 분도 많고 배율을 높여서 쓰시는 분도 많으니까요. 그런데 GA4는 기본 설정에서 화면 해상도는 측정하지만, 브라우저 크기는 측정해주지 않고 있었습니다.

GA4에 브라우저 크기 추가하기
구글 태그 관리자 – GTM
GTM(Google Tag Manager, 구글 태그 관리자)은 웹 사이트나 모바일 앱에서 사용자가 유발하는 이벤트를 추적하기 위해 넣은 태그를 관리하는 툴입니다. GA와 쉽게 연동해서 쓸 수 있게 돼 있습니다. (MS Clarity 같은 타사 태그도 같이 붙여서 쓸 수 있습니다.)
GA4에서 브라우저 크기를 수집하기 위해서는 GA와 GTM을 연동하고, GTM에 측정할 이벤트 변수로 브라우저 크기를 추가하면 됩니다. GTM은 최초 세팅할 때가 아니면, 자주 방문할 일이 없다 보니, 화면 구성이 어색하실 수도 있습니다.
GTM에 변수 추가
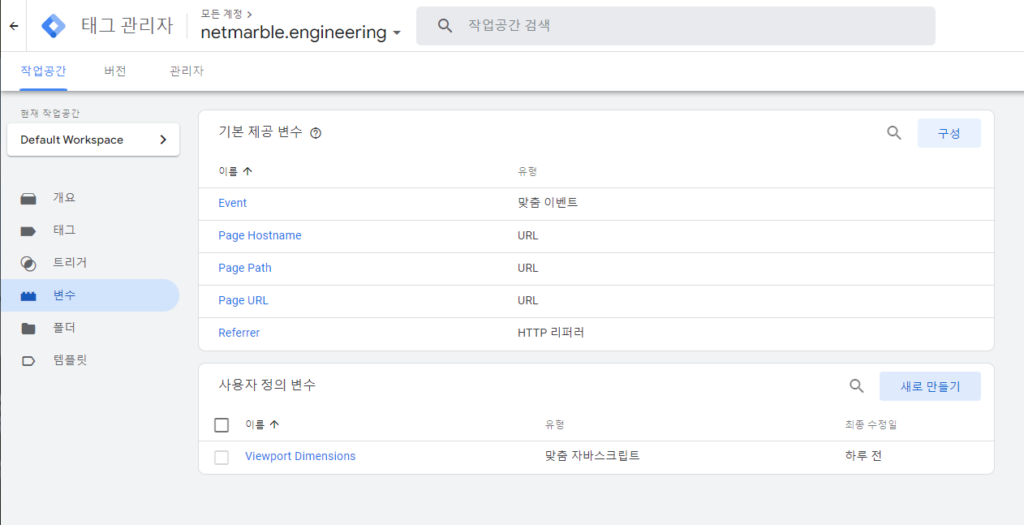
GTM에 로그인하고, 왼쪽 메뉴에서 ‘변수’를 선택하면 현재까지 추가한 변수를 볼 수 있습니다. 아래쪽 사용자 정의 변수에서 ‘새로 만들기’를 클릭해 새 변수를 추가해보겠습니다.


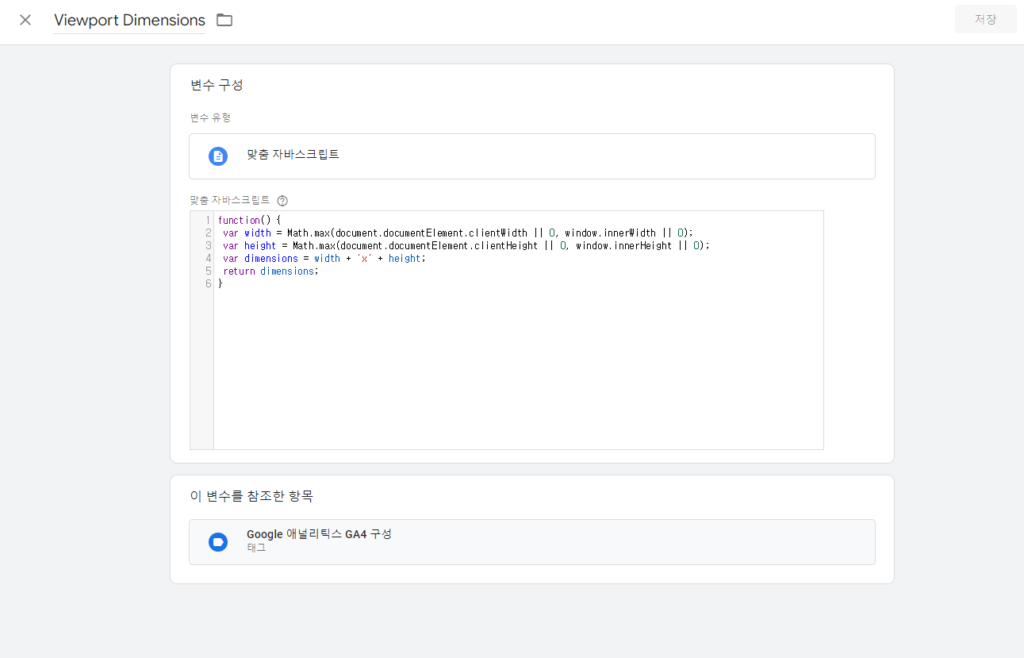
변수명에는 ‘Viewport Dimensions’라고 입력합니다. 변수 유형은 ‘맞춤 자바스크립트’로 선택하고, 뷰포트(Viewport, 브라우저 사이즈)를 불러올 함수를 입력하고 저장을 누릅니다.
function() { var width = Math.max(document.documentElement.clientWidth || 0, window.innerWidth || 0); var height = Math.max(document.documentElement.clientHeight || 0, window.innerHeight || 0); var dimensions = width + 'x' + height; return dimensions;}
GTM에서 태그 추가
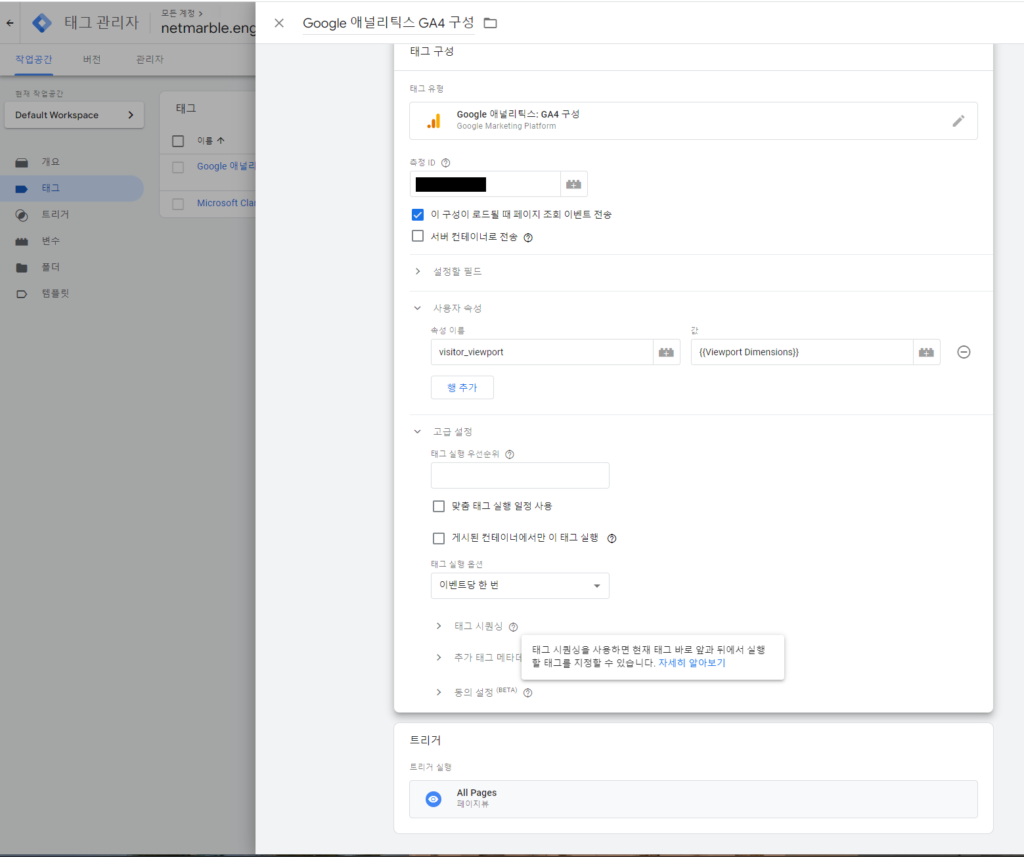
이제 추가한 변수를 GA에서 인식할 수 있도록 태그로 지정해야 합니다. GTM 왼쪽 메뉴에서 ‘태그’를 누르고, ‘Google 애널리틱스 GA4 구성’을 클릭합니다.

사용자 속성에서 ‘행 추가’를 눌러, 속성 이름은 ‘visitor_viewport’, 값은 ‘Viewport Dimensions’을 입력합니다. 이때 값으로 입력하는 ‘Viewport Dimensions’가 위에서 새로 입력한 변수 이름이므로, 다른 이름으로 만드셨다면 변경해서 입력하셔야 합니다.
여기까지 완료했다면, 이제 GTM에서 해야 하는 설정은 모두 마쳤습니다.
GA4에서 측정항목 추가
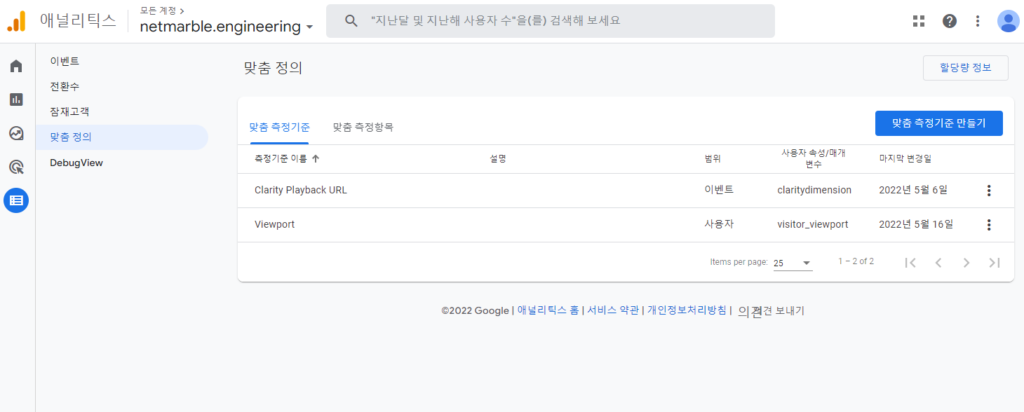
GTM에서 추가한 태그를 구글 애널리틱스에 넣기 위해, GA 왼쪽 메뉴 중 ‘구성’에서 ‘맞춤 정의’로 들어갑니다.


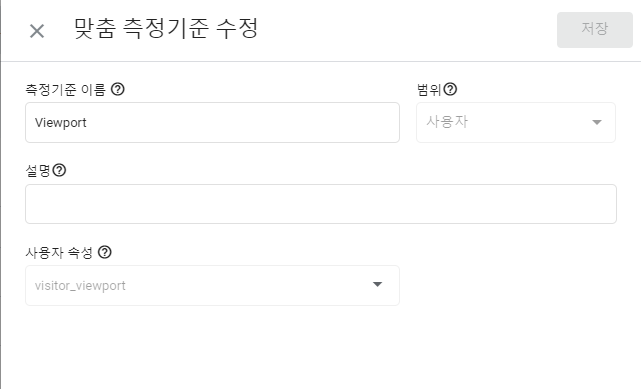
‘맞춤 측정기준 만들기’에서 측정기준 이름에는 ‘Viewport’, 범위는 ‘사용자’, 사용자 속성은 ‘visitor_viewport’를 입력합니다. 이때 사용자 속성에 입력하는 값이 앞서 GTM에서 생성한 속성 이름입니다.
이제 접속한 사용자가 브라우저 크기를 몇으로 쓰는지 보기 위한 지표 수집 설정은 모두 마쳤습니다. 이제부터 1~3일 정도 사용자가 실제로 방문하며 데이터가 쌓이기를 기다리면 됩니다.
집계 결과 보기
GA4에서 리포트 생성
GA4 대시보드 중 실시간에서는 접속자의 브라우저 크기를 바로 볼 수 있습니다.

하지만 실질적으로 이 데이터를 쓰려면 실시간이 아니라, 잘 쌓아서 리포트로 볼 수 있어야 합니다. GA에서 기본으로 제공하는 보고서 기본 맞춤 설정으로는 이 데이터를 볼 수 없으므로, GA 대시보드 탐색에서 미리 템플릿을 만들어야 합니다.
GA 왼쪽 메뉴에서 ‘탐색’으로 들어가, ‘새 탐색분석 페이지’를 생성합니다.

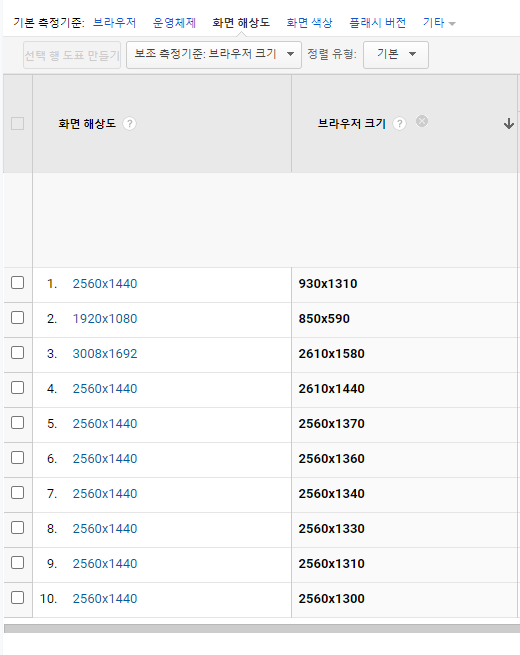
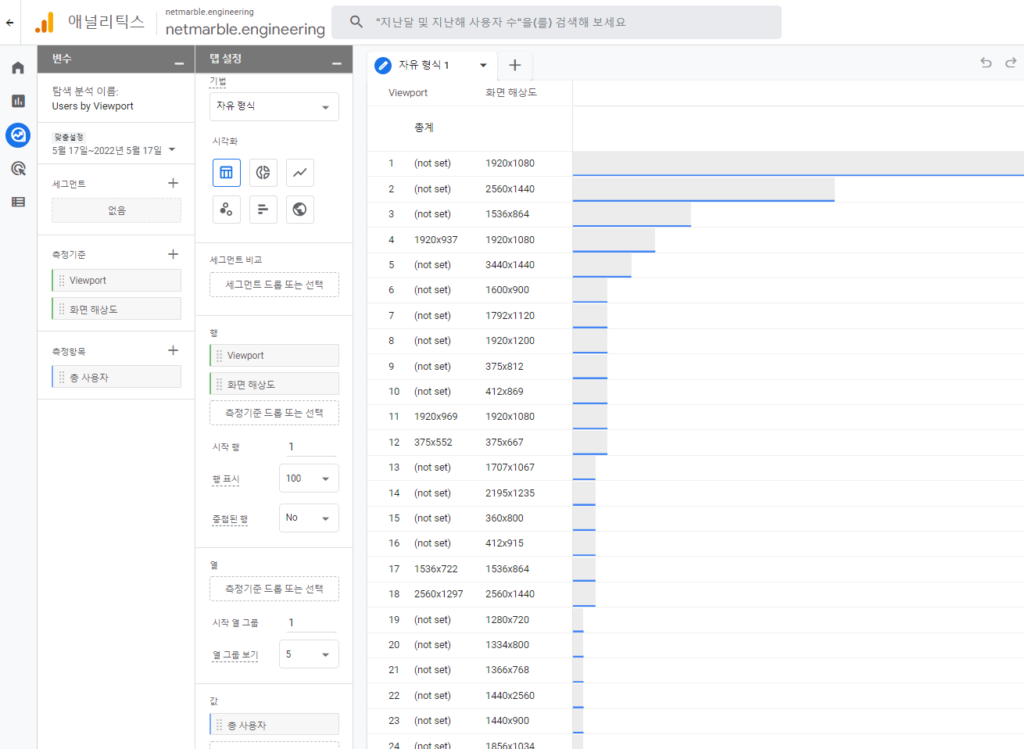
리포트 자체는 각자 보려는 데이터 방식에 따라 자유롭게 바꿔도 되니, 위 예시 이미지 형태를 참고 설정으로만 아래 내용을 참고해주세요.
탐색 분석 이름에 ‘Users by Viewport’를 입력 후 기본 기간을 설정하고 세그먼트 없음으로 둡니다. 변수에서 측정 기준은 ‘Viewport’, 측정항목은 ‘총 사용자’를 입력합니다. 이때 측정 기준에 입력하는 ‘Viewport’가 앞서 생성한 맞춤 측정기준 이름입니다.
탭 설정에서 기법은 ‘자유 형식’, 시각화는 ‘테이블’, 행은 ‘Viewport’, 시작행 ‘1’, 행 표시와 중첩된 행은 각자 보고 싶은 뷰로 설정합니다. 세그먼트 비교, 열, 필터 부분은 비워두고, 값은 ‘총사용자’, 셀 유형은 ‘막대 차트’를 선택합니다.
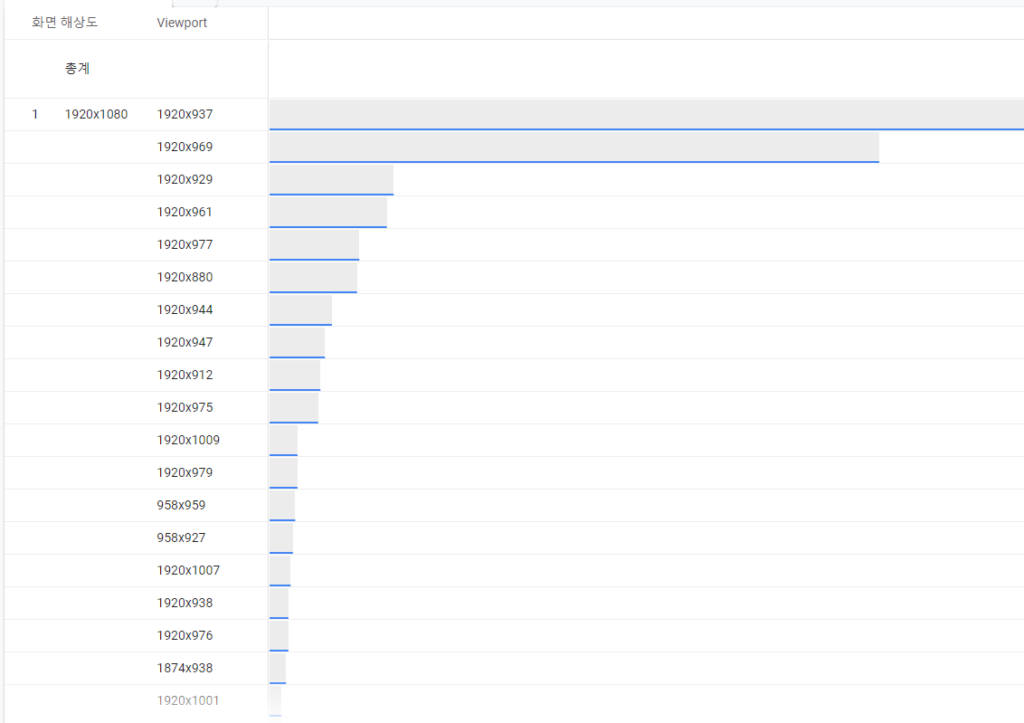
탭 설정에서 행 부분에 ‘Viewport’와 ‘화면 해상도’ 순서를 서로 뒤집으면, 화면 해상도별로 브라우저 사이즈를 어떻게 쓰는지 볼 수 있습니다.

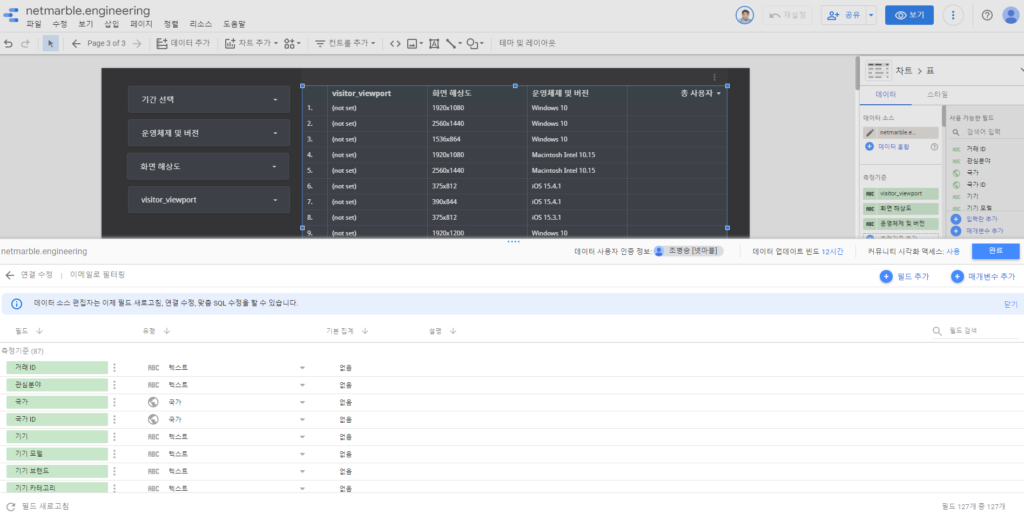
데이터 스튜디오에서 리포트 생성
GTM과 GA를 활용해 집계하는 데이터가 있으니, 데이터 스튜디오에도 추가할 수 있습니다.

저의 경우, GA는 이미 데이터 스튜디오로 연결해서 보고 있었습니다. 그래서 데이터 소스를 새로 연결하지 않고, 수정으로 들어가 하단에 ‘필드 새로고침’을 눌러서 ‘visitor_viewport’를 추가했습니다. 데이터 스튜디오를 잘 다룬다면 필요한 형식과 기준에 맞춰서 차트 수정해서 페이지 구성하면 됩니다.
그래서 가로와 세로 해상도 적정 크기는?
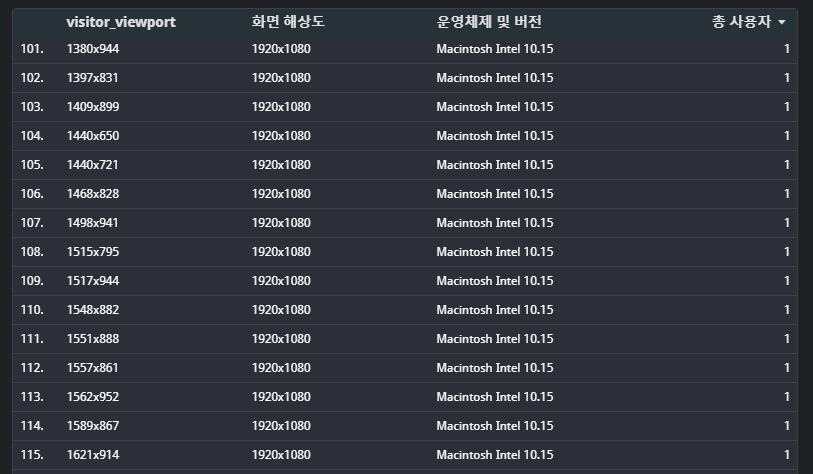
데이터를 볼 준비를 마쳤습니다. 하루하루 쌓는 데이터를 보니, 뷰포트가 완벽히 동일하지 않으면 통계치가 다 낱개로만 쌓이는 현상이 등장했습니다. 모니터를 세로로 돌려서 쓰는 경우 화면 해상도(모니터 해상도)는 가로세로 구분 없이 똑같이 보이지만, 뷰포트(브라우저 크기)는 세로로 돌려서 쓰고 있다고 인지할 수 있는 데이터가 들어옵니다.
그래서 뷰포트를 가로와 세로를 별개 변수로 분리해서 쌓는 것이 더 나을까 싶은 욕심이 생기기도 했습니다. 결국 가로 해상도 기준 크기와 최대 지원 크기를 어디까지로 두는 게 좋을지 찾으려던 과정이었으니까요.

그래도 GA4에서 수집하지 못하는 데이터가 있으면 GTM을 활용해서 해소할 수 있다는 확장성을 봤으니, 앞으로도 필요한 수집 데이터가 있다면 비슷한 패턴으로 해소할 수 있을 것 같습니다.
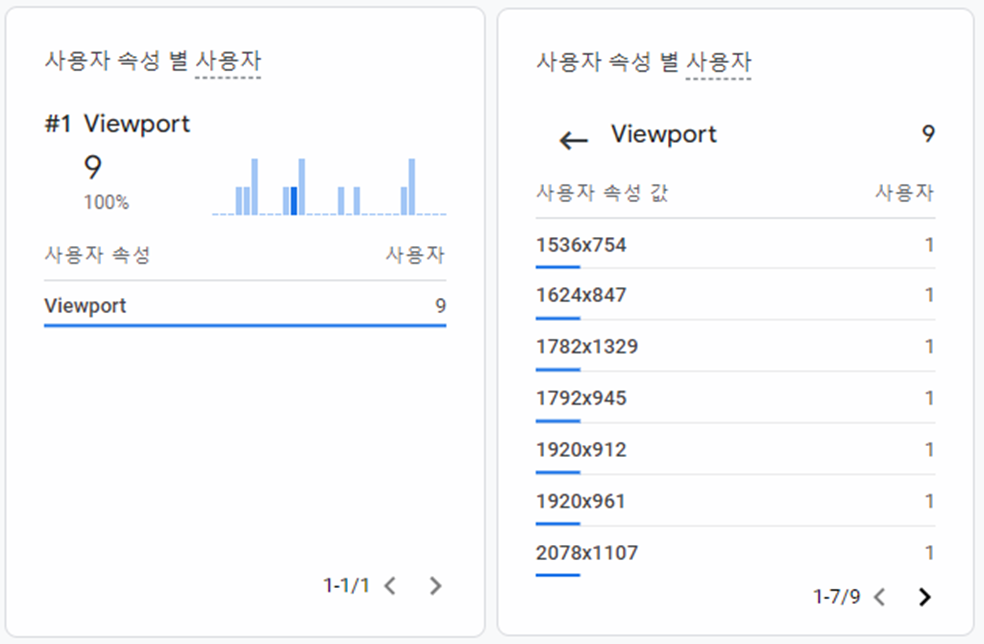
모니터 해상도가 아닌 실제 브라우저 크기를 본다고 해서, 최적 가로 크기를 정할 수 있을지는 솔직히 잘 모르겠습니다. 그저 ‘방문하는 사용자의 평균 모니터 해상도가 은근히 몇 가지로 압축된다’는 것과 ‘전체 창으로 웹 브라우저를 사용하는 분들이 참 많다’는 정도가 현재까지 낼 수 있는 최선의 해석이었습니다. (FHD 모니터를 정말 많이 쓰시더군요. FHD 다음으로 많이 쓰는 모니터 해상도는 2560×1440이었습니다.)
어쩌면 GA4에서 브라우저 크기 지표가 빠진 이유는, 수집해봐야 큰 의미가 없다는 방증이 아닐까 싶기도 합니다. 여러분은 지금 어느 해상도의 모니터에서 어떤 크기로 웹 브라우저 창을 쓰고 계신가요?
<원문>
구글 애널리틱스4 지표에서 사라진 브라우저 크기 수집하기
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
