
이번 글은 ‘비트(Vite)’에 관한 내용입니다. 최근 ‘스벨트(Svelte)’와 관련한 사내 발표 내용 중 다들 재미있어했던 Vite에 관한 이야기를 블로그 형식으로 각색하여 다시 정리해보았습니다. 특히 이번 글은 Vite에 대한 전문적인 내용을 다루기 보다는 조금 더 가볍게 준비해보았습니다. 그렇지만 중요한 핵심과 흐름을 담았기 때문에 Vite가 궁금하다면 이 글이 정말 간략하게나마 이해하는 데 도움이 될 것입니다.


참고로 ‘Vite’는 ‘바이트’가 아니라 ‘비트’라고 읽습니다. 프랑스어로 ‘빠르다’라는 뜻이며, 정말 빠른 개발을 할 수 있는 도구를 돕기 위해 만들어졌습니다. 어떻게 해서 Vite가 탄생하게 되었는지 한번 살펴봅시다.
우리 자바스크립트는 없는 게 참 많은 친구지만, 이번 주제와 관련해 한번 생각해 보면 답을 맞힐 수도 있습니다.
3..
2..
1..
자바스크립트는 ‘모듈(module)’이 없는 채로 세상에 태어났습니다. 자바스크립트가 탄생했을 당시에는 ‘웹에서 자바스크립트로 대형 애플리케이션을 만들 거야’라고 상상조차 하지 못했기 때문입니다. 아주 간단한 동작만 하기 위한 목적을 가지고 태어났기에 파일을 여러 개로 만들어서 개발할 수도 없었습니다.
파일을 여러 개로 분리할 수가 없으면 거대한 프로그램을 작성하는 데 불리합니다. 하나의 파일에서 여러 명이 몇만 명, 몇십만 명이 되는 아주 거대한 코드를 작성한다고 생각한다면? 상상만으로도 힘듭니다. 결국 모듈 없이는 프로그램의 덩치를 키우기가 힘듭니다.
이후 node가 만들어지고 서버에서 js를 사용할 수 있게 되면서 require 함수와 module.export를 쓰는 CommonJS 방식의 모듈이 만들어졌습니다. 참고로 당시 js 문법에는 import와 같은 표준 모듈 문법이 없었습니다.
/// CommonJS 방식const path = require("path")module.export = function() { ... }
그리고 npm의 등장으로 만들어진 모듈을 모두가 공유할 수가 있었고, 이때부터 자바스크립트에서 본격 활용되기 시작했습니다.
서버 프로그래밍의 특성상 코드를 미리 만들고, 파일에서 코드를 동적으로 불러오면 용량의 제한과 방식의 제한이 없습니다. 반면 브라우저는 js 파일을 저장하지 못하고 매번 불러와야 했기 때문에 언제나 로딩과 비동기를 고려해야 했습니다. 스크립트는 순서대로 실행해야 하는데, 로딩이 누가 먼저 될지 모르기 때문에 비동기가 문제 되었습니다.
그래서 CommonJS와는 다르게 비동기가 가능한 AMD라는 방식으로 브라우저에서 돌아가는 모듈을 만들어 프로그램의 덩치가 커질 수 있도록 제공하였습니다.


하지만 이 방식은 여러 파일을 로딩해야 했고, 순서를 맞춰야 하는 단점이 있었기에 널리 쓰이지는 않았습니다. 하지만 AMD 방식은 표준 import 구문을 탄생하는 데 영향을 미치게 됩니다.
이후 import 구문을 통해 브라우저에서도 모듈을 쓸 수가 있게 되었으나 브라우저 특성상 js 파일을 동시에 여러 개 호출하면 속도 문제가 발생했습니다. 또 특정 js 파일의 로딩이 지연되면 전체가 늦어지는 문제가 있어 이 역시 널리 쓰이지 않게 됐습니다.
여러 개 파일을 비동기로 로딩하는 것이 문제라면 그냥 처음부터 파일을 하나로 합쳐서 전달하는 건 어떨까?
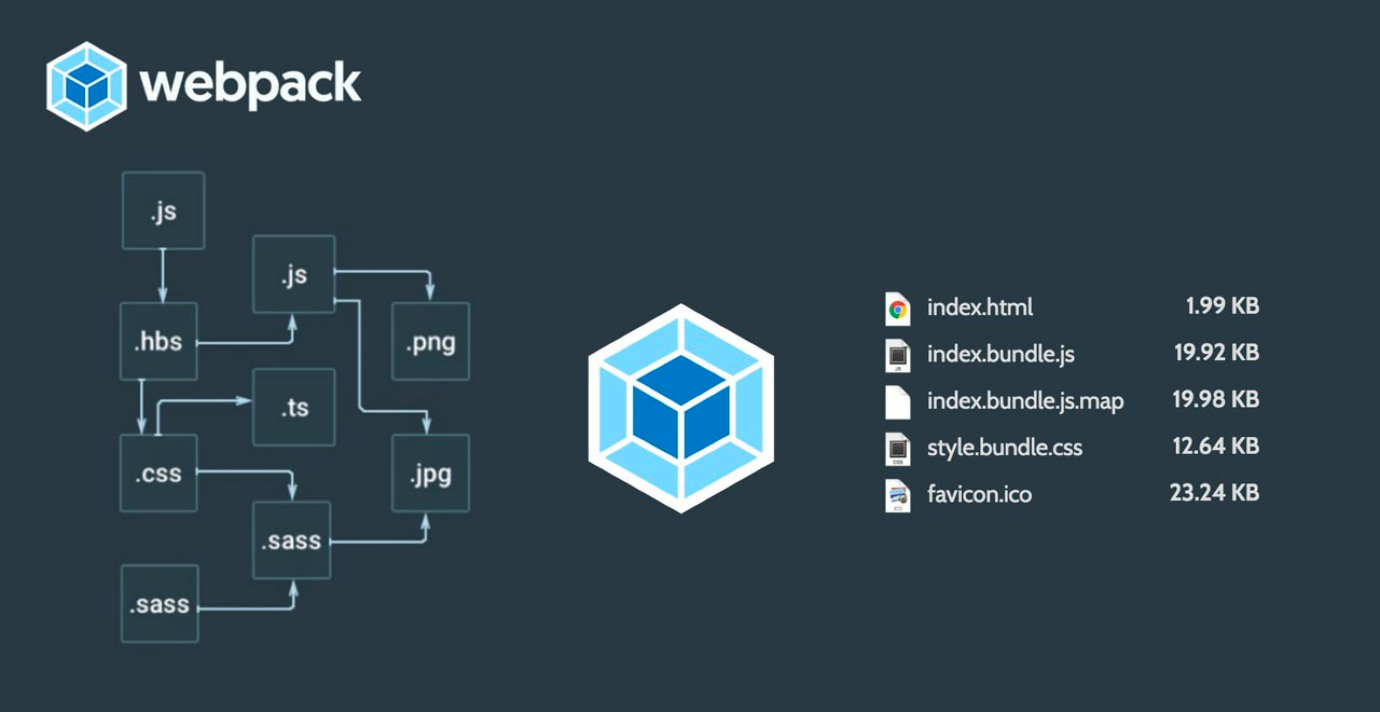
‘브라우저에서 모듈을 쓰고 싶다’라는 열망은 무서웠습니다. 많은 도전 끝에 모듈처럼 여러 개의 파일을 나눠서 개발할 수 있도록 모든 파일을 하나로 합친 ‘하나의 번들(bundle)’을 만들어 냈으니까요. 대규모 협업 개발에 하게 해준 ‘번들러’라는 개념이 탄생하는 순간입니다.

언제나 웹은 새로운 패러다임을 제시하는 도구가 나오면 꼭 뒤이어 더 나은 컨셉과 성능 개선이 된 도구가 만들어지기 마련입니다.

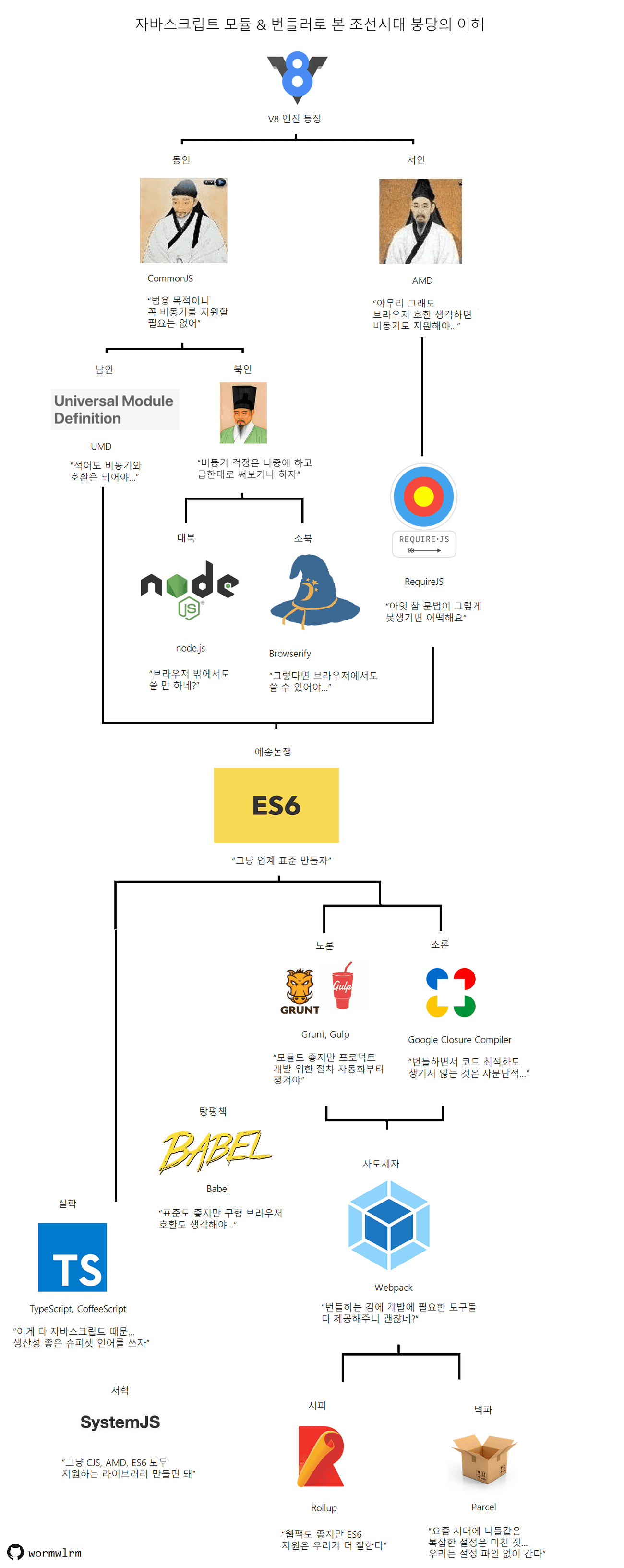
다만 이번 글의 주인공은 Vite이기 때문에 각 번들러에 대한 이야기는 길게 하지 않겠습니다. 대신 정말 좋은 글을 추천할 테니 짤만 보고 넘어가지 마시고 꼭 한 번 글을 읽어 보시기 바랍니다.

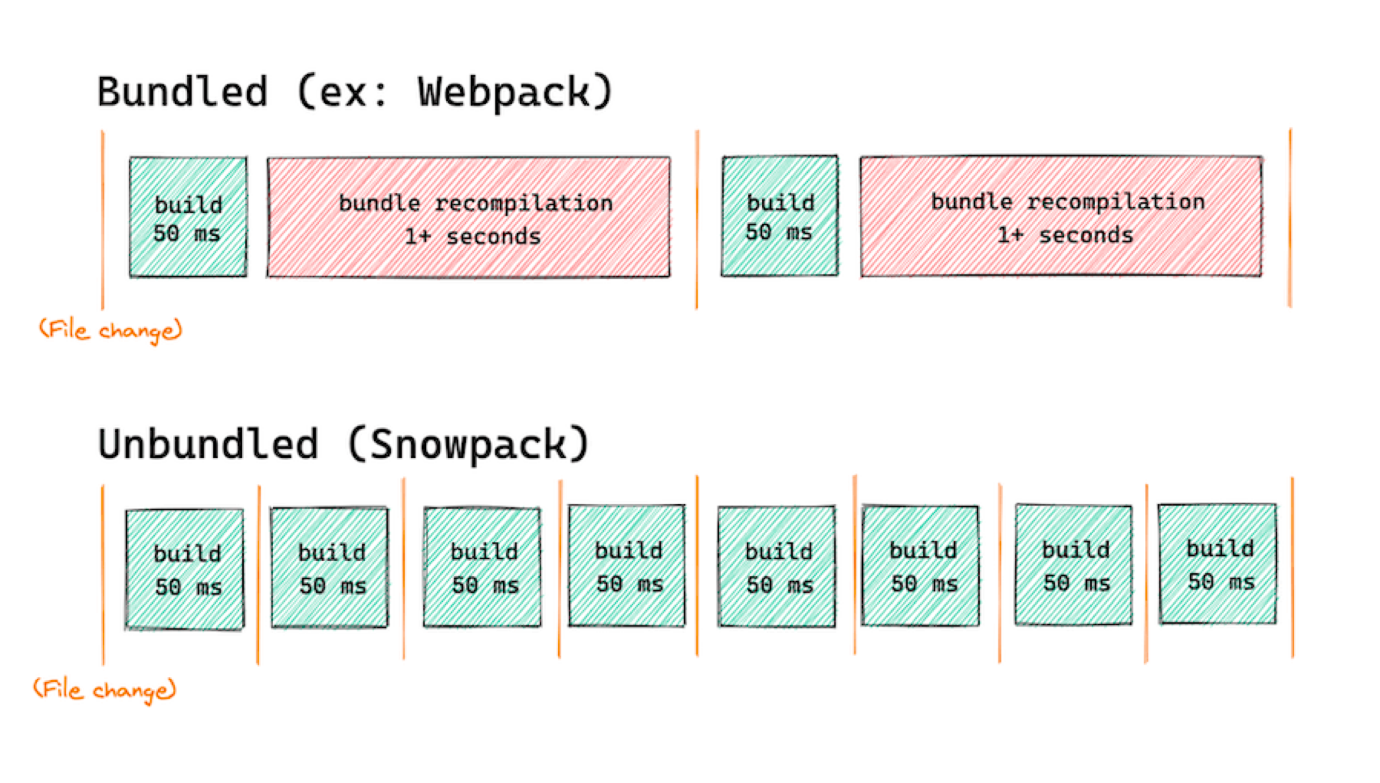
번들러는 기존 모듈 방식의 문제점을 해결할 수 있었지만, 이제는 속도가 문제 됐습니다. 기존에는 그냥 js를 작성하면 바로 브라우저에서 실행할 수 있었지만, 이제 모든 파일을 하나로 만드는 작업을 선행해야 했기 때문입니다. 수정할 때마다 매번 새롭게 빌드가 필요했고, 빌드 속도는 절대로 빠르지 않았기 때문에 코드를 수정하면 즉시 반영이 되는 자바스크립트의 장점이 많이 퇴색되었습니다.

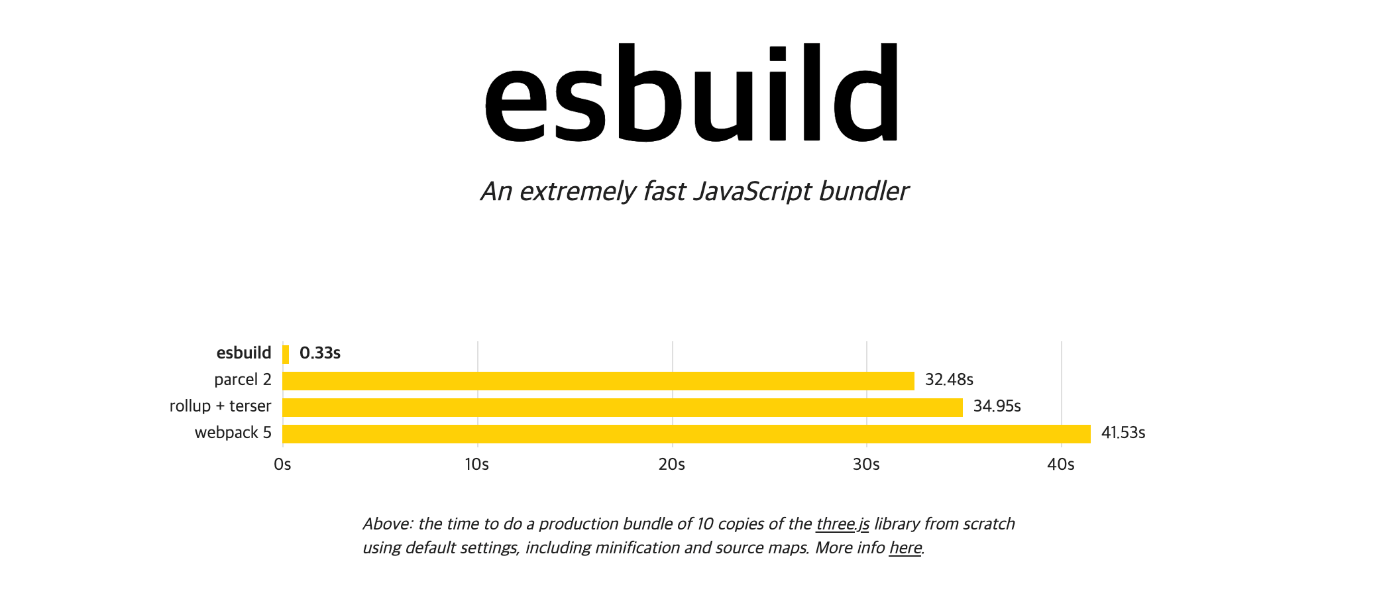
이때 또 한 번 혁신이 만들어집니다. 기존의 빌드 속도보다 무려 100배나 빠른 도구가 탄생했는데요. 그것은 바로 ‘esbuild’였습니다! esbuild는 기존 번들러와 달리 자바스크립트(javascript)가 아니라 go언어로 작성이 되었습니다. 덕분에 스크립트 기반의 느린 js가 아니라 native의 기능을 최대한 이용해서 훨씬 더 빠른 빌드 작성이 가능했습니다.
그냥도 아니고 무려 100배나 esbuild가 더 빠른데 왜 다들 Webpack를 쓰고 있는 걸까요? esbuild가 나올 당시 웹팩(Webpack)은 단순한 빌드 도구가 아니었습니다. DevServer, 각종 Loader를 통한 트랜스 파일, 코드 스프리팅, 트리셰이킹, HMR, CSS, HTML, asset 지원 등 빌드 도구를 넘어서서 개발을 할 수 있게 해주는 통합 툴이었습니다. 그에 반해 esbuild는 그저 빌드 도구일 뿐입니다.
그래서 esbuild를 이용하여 개발이 가능한 것은 보통 바닐라 스크립트 형태의 라이브러리 등이었으며, 프레임워크를 기반으로 하는 웹 개발은 기본 번들러를 사용해야만 했습니다.
‘안 쓰기에는 esbuild의 속도가 너무 아까운데…’
‘그래도 100배나 빠른데, 이걸 어떻게 현업에서 써먹을 수는 없을까?’
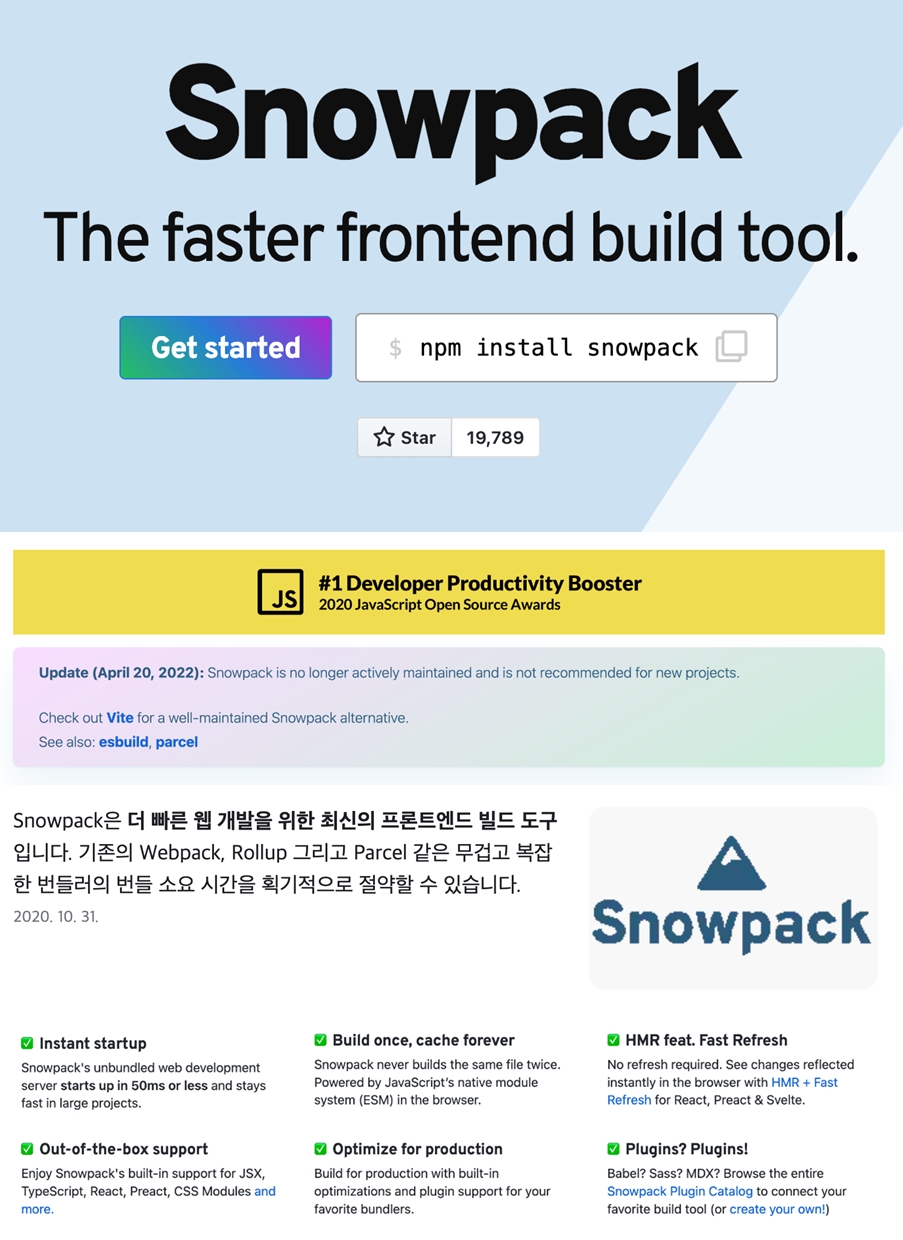
그렇지만 편의성 문제로 esbuild를 안 쓰기에는 속도 차이가 너무 컸습니다. 그러던 중 2020년 마침내 이 문제를 해결할 새로운 번들러가 탄생하게 됩니다. 이름하여 ‘Snowpack!’

esbuild는 빌드 도구이지 통합 툴이 아니기 때문에 결국 최종결과물을 만들기 위해서는 기존의 툴(Webpack, Parcel, Rollup 등)이 필요하다고 하였습니다. 그리고 기존 자바스크립트 번들툴은 빌드 속도가 느리기 때문에 코드를 수정할 때마다 계속 빌드 과정이 필요했고, 프로젝트의 덩치가 커질수록 수정사항을 확인하는 작업이 점점 느려지는 문제가 있었습니다.
Snowpack은 이 문제를 어떻게 해결했을까요?
esbuild는 빠르게 빌드가 가능했지만, 모든 기능을 하나로 만들어 통합하지는 못했습니다. 그리고 브라우저의 표준 모듈 방식은 각자의 모듈을 동작하도록 가능하게 만들었지만, 실전에서 너무 많은 파일을 로딩하는 문제가 있었습니다.
그렇다면 esbuild로 빌드하고, 브라우저의 표준방식으로 개발하고, 기존 번들툴로 결과물을 만들어 내는 방식이면 어떨까요? 어차피 개발하는 동안에는 완성된 코드가 아니라 빠른 수정 반영이 제일 중요하기 때문입니다.

기존에 파일을 하나 수정할 때마다 전체를 빌드해서 결과를 만드는 것이 아니라 각각의 모듈을 별도로 빌드하고, 수정이 발생하면 해당 파일만 다시 빌드해서 업데이트하는 방식이었습니다. 빌드를 할 때에는 esbuild를 활용했고요. 이렇게 개발과 실전을 분리하여 esbuild와 브라우저 표준 모듈의 장점은 살리면서도 빠르게 결과물을 만들 수 있게 되었습니다.
Snowpack은 esbuild를 통해서 개발 모드를 지원하고, 실제 번들은 Webpack을 통해 제공하는 방식으로 편리함과 속도라는 두 마리 토끼를 잡을 수 있게 되었습니다.
특히 이러한 방식을 통해서 파일 수정 시 새로고침을 하지 않고 수정된 파일의 내용만 반영할 수 있는 HMR(Hot module replace) 기능을 매우 강력하게 제공할 수 있게 되었습니다.
당시 Svelte는 Svelte Framework의 공식 번들툴로 Rollup을 사용하였는데, 이는 Svelte를 개발한 리치 해리스가 만든 번들툴이 바로 Rollup이었기 때문입니다.

Rollup에서는 HMR을 지원하지 못했습니다. 하지만 HMR은 매우 강력한 기능이기에 Svelte에도 이러한 기능이 지원되기를 바랐고, 결국 Rollup을 버리고 Snowpack을 공식 번들툴로 변경하려는 작업을 진행하게 됐습니다.

Svelte의 공식 번들툴이 Snowpack으로 변경되면서 Svelte 역시 esbuild의 빠른 속도와 강력한 HMR 기능을 손에 얻게 됩니다. 그러나 Snowpack은 안정적이지 못했습니다. Webpack와 연동해서 사용하는 과정에서 다소 버그들이 생겼고, Webpack의 loader들과 잘 호환되지 않는 문제들도 있었습니다. 어쨌든 이러한 시행착오 끝에 기본 번들툴에 HMR 제공, 개발 서버 제공 등 각종 개발 편의를 제공할 수 있는 컨셉들이 세상에 나오게 되었습니다.

Snowpack의 컨셉은 아주 좋았지만, 안정화되기에는 시간이 좀 필요했습니다. 에반 유는 Snowpack 단점을 놓치지 않았고, 이를 개선해서 Vite를 만들었습니다. 뷰(Vue.js)를 개발한 에반 유의 특기는 기존 쓰던 제품을 더 간결하고 사용하기 편하게 만드는 것이었습니다. angaulrjs의 단점을 개선해 더 간결하고 쓰기 쉬운 Vue.js를 만들었고, Redux를 보고 Vuex를 만들었으며, Next를 통해 Nuxt를 만들었습니다. 그리고, Snowpack을 통해 Vite를 세상에 선보였습니다.
Vite는 esbuild와 브라우저 모듈을 이용한 개발모드, 개발 서버, 프록시 서버, 번들툴, 코드 스프리팅, HMR 등 지금까지 나왔던 Snowpack의 컨셉과 다른 번들 도구에서 제공하는 기능을 하나로 모은 프론트엔드 번들 도구였습니다.
이렇게 만들어진 Vite는 기존 번들러들의 컨셉을 모두 흡수하면서도 간결한 사용방식과 안정성, 그리고 훌륭한 문서를 제공해 ‘2021년 가장 만족도가 높은 번들툴’이 됩니다.

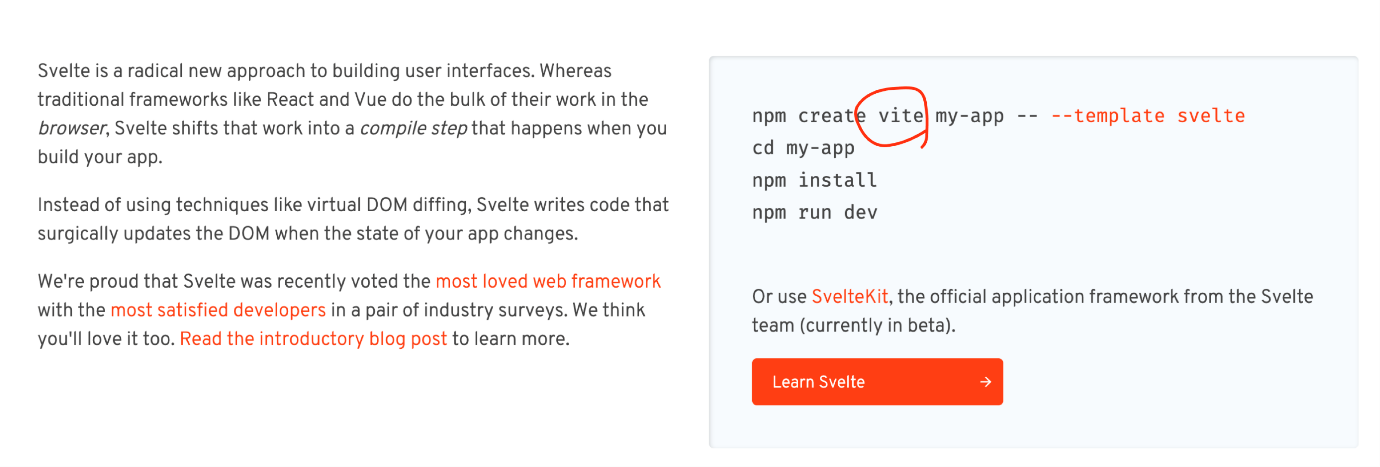
Vite의 등장은 Svelte가 새로운 선택을 하도록 강요했습니다. 그리고 결국 Snowpack를 버리고, Vite와 통합하게 됩니다. 불과 몇 달 전까지도 Svelte 공식 홈페이지에서 Rollup을 기반으로 프로젝트를 설명했으나 지금은 완전히 Vite를 통해 프로젝트를 구성하도록 가이드하고 있습니다. 덕분에 Svelte는 Dev server + HMR + typescript + dev proxy를 지원할 수 있습니다.

Vite는 그동안 목말랐던 빠른 빌드 도구라는 점과 Vus.js를 만든 에반 유의 네트워크를 활용해 정말 빠른 속도로 성장했습니다. Webpack의 복잡한 설정 방식을 좋아하진 않았던 Rollup 이용자의 거대한 생태계를 흡수했습니다. 특히 Svelte를 비롯한 React, Preact, Lit, 여러 프레임워크을 지원하면서 기존에 거의 변하지 않았던 개발 세팅 경험을 놀랍도록 단순하게 만들었습니다. 또한 기본으로 설치된 ‘타입스크립트(typescript)’와 각종 CSS 로더는 물론, HMR과 Dev Server, Proxy 기능 또한 지원하면서 퀄리티 높은 종합선물세트가 되었습니다.
아직은 Webpack에서만 돌아가는 에코시스템이 있지만, Vite의 에코시스템은 놀랍도록 빨리 발전하고 있으며 또 계속 만들어지고 있기 때문에 독자적인 Vite 생태계도 생겨나는 중입니다. 아울러 주류 모듈 역시 점차 양쪽 다 지원하는 형태로 발전하고 있어서 빠르고, 편리하고, 풍부한 자신만의 환경을 구축하고 있습니다.
Vite는 현재 많은 개발자의 인정을 받는 빌드 도구이며, 말 그대로 엄청 빠릅니다. 그리고 ‘2021년 가장 만족도가 높은 번들툴’로 선정될 정도로 만족도도 높고 안정적입니다. 만약 현재 작업 중에 빌드하는 과정이나 개발하면서 수정사항 반영이 너무 느린 프로젝트가 있으면 한 번 Vite를 시도해 보는 것은 어떨까요?
Vite가 궁금하신 분들은 터미널에서 아래 명령을 치고 꼭 한 번 그 빠르기를 경험해보길 바라며, 이 글이 Vite에 관한 이해도를 높이는 데 도움이 되었기를 바랍니다.
npm init vite
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.