고객을 위한 마이크로카피: ①버튼 · 대기화면

마이크로카피는 화면에서 사용되는 문구와 버튼명, 즉 UI를 구성하는 텍스트로 고객과 서비스 간 마찰을 해소하고 긍정 경험을 제공하는 게 목표이다.

에러 메시지에서 ‘사용 불가능한 아이디입니다’는 아이디를 이용할 수 없는 사실만 전달해 딱딱한 느낌을 준다. 반면 오른쪽의 ‘특수문자는 사용할 수 없어요’라는 마이크로카피는 아이디를 이용할 수 없는 이유를 알려줘 고객이 문제 해결을 할 수 있도록 돕고, 부드러운 느낌도 든다. 이처럼 마이크로카피는 사용성 측면에서 중요하므로 기획자나 디자이너라면 필히 관심을 가져야 한다.
이번 시리즈에선 ‘마이크로카피 2/e UX 디자이너의 글쓰기’ 책에서 본 소재를 참고해 마이크로카피 작성 팁과 해당 방법이 실제 서비스에서 어떻게 적용되는지 알아보겠다.

버튼
버튼은 고객의 결정이 행동으로 변하는 포인트이기 때문에 유도가 잘 되는지 시간과 고민을 기울여야 한다. 더불어 플로우 중간을 이탈하거나 그동안 실행한 행위를 취소하게 만드는 버튼은 잘못 누를 시 고객을 당황스럽게 만들기 때문에 텍스트를 작성할 때 확실하게 확인할 필요가 있다.
① 가치를 전달한다.
고객이 하는 일보다 얻을 수 있는 가치를 알려주면 클릭 유도가 더 잘된다. 고객이 얻을 수 있는 가치에는 경제적, 기능적, 심리적 가치가 있다.
경제적 가치
경제적 가치란 비용 측면에서 측정할 수 있는 가치를 말한다.
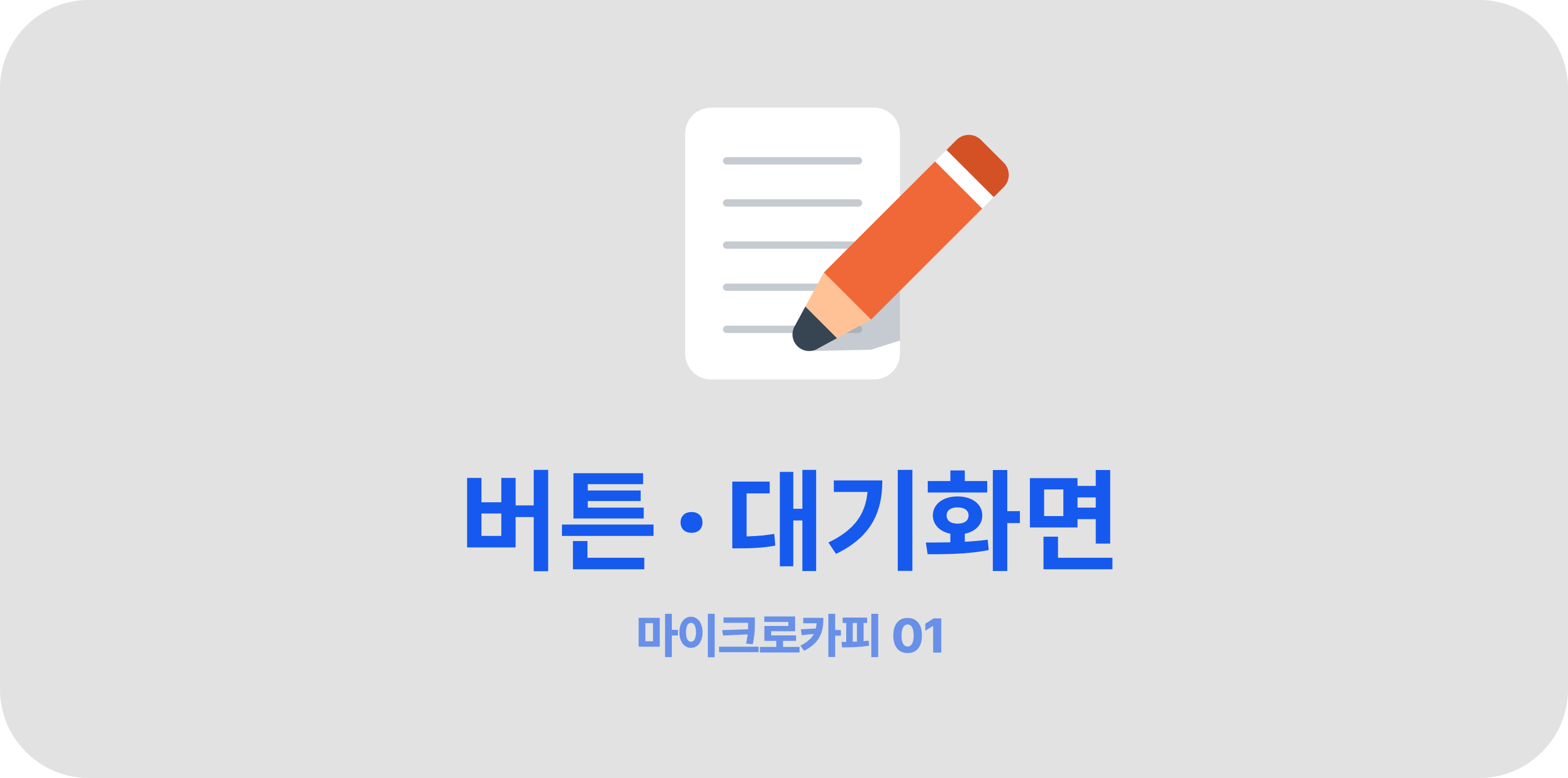
- 오늘의 집

‘친구 초대하고 5,000P 받기’로 고객의 행동을 통해 받을 수 있는 혜택을 알려준다. 금액 텍스트는 키-컬러를 사용해 차별을 주었다. 하지만 배경과 텍스트 색상의 명암 대비가 적어 가독성이 높지는 않다. 적절한 대비를 가질 수 있도록 텍스트 키-컬러 색상을 더 어둡게 개선하면 좋을듯하다. 명암 대비는 사이트에서 확인할 수 있으며, W3C에서 권장하는 명암 대비는 작은 텍스트는 최소 4.5:1, 큰 텍스트는 최소 3:1이다.
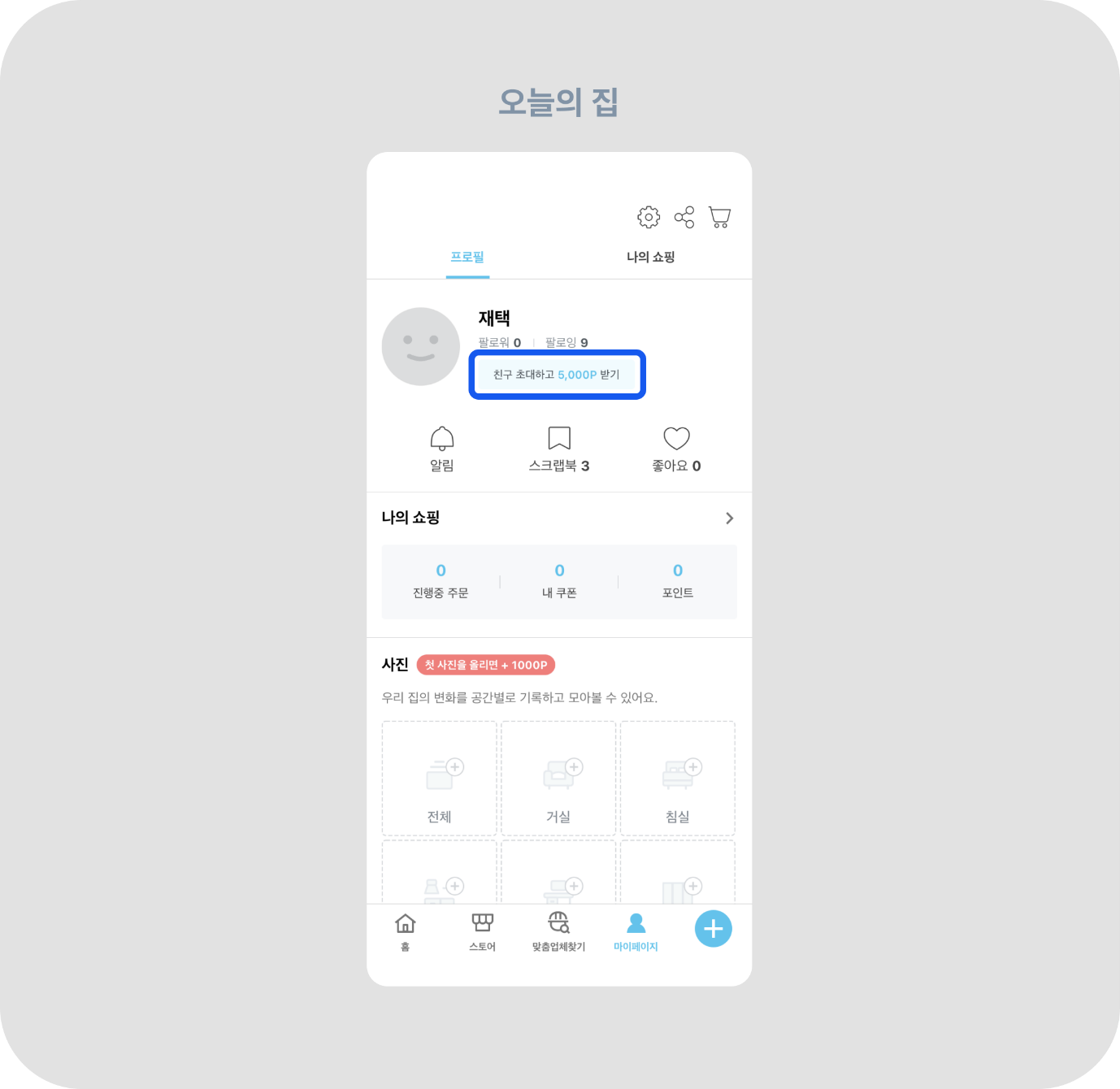
- 네이버페이

‘지금 혜택 받기’로 자세한 혜택 내용을 버튼에서 알려주지 않는다. 버튼 상단 문구에서 혜택을 가시성 높게 구체적으로 알려주기 때문이다. 버튼 외 영역에서 금전적 혜택을 강조한다면 버튼에서 동일한 내용을 굳이 반복할 필요는 없다.
버튼을 누르고 이어질 플로우에 대한 힌트를 제공하지 않는다. 버튼을 터치한 고객은 자기 생각과 다른 화면을 마주하게 될 수도 있다. 다음 단계인 카드 신청을 나타내기 위해 버튼명을 ‘카드 신청하고 혜택 받기'로 더 명확하게 설명하는 걸 추천한다.
- 윌라

‘첫 가입 시 한 달 무료!’로 가입 혜택을 알려주고 있다. 고객이 해야 하는 것을 나타낸 ‘회원가입' 버튼명 보다 가치가 훨씬 두드러진다. 버튼명에 느낌표를 사용해 확신에 찬 표현을 전달하고, 화면의 분위기를 밝게 만들었다. 느낌표를 화면 이곳저곳에 남발할 시 가벼운 인상을 줄 수 있기 때문에 강조하는 곳에만 제한적으로 사용했다.
기능적 가치
기능적 가치는 서비스가 제공하는 유용성, 실용성과 관련된다.
- 토스

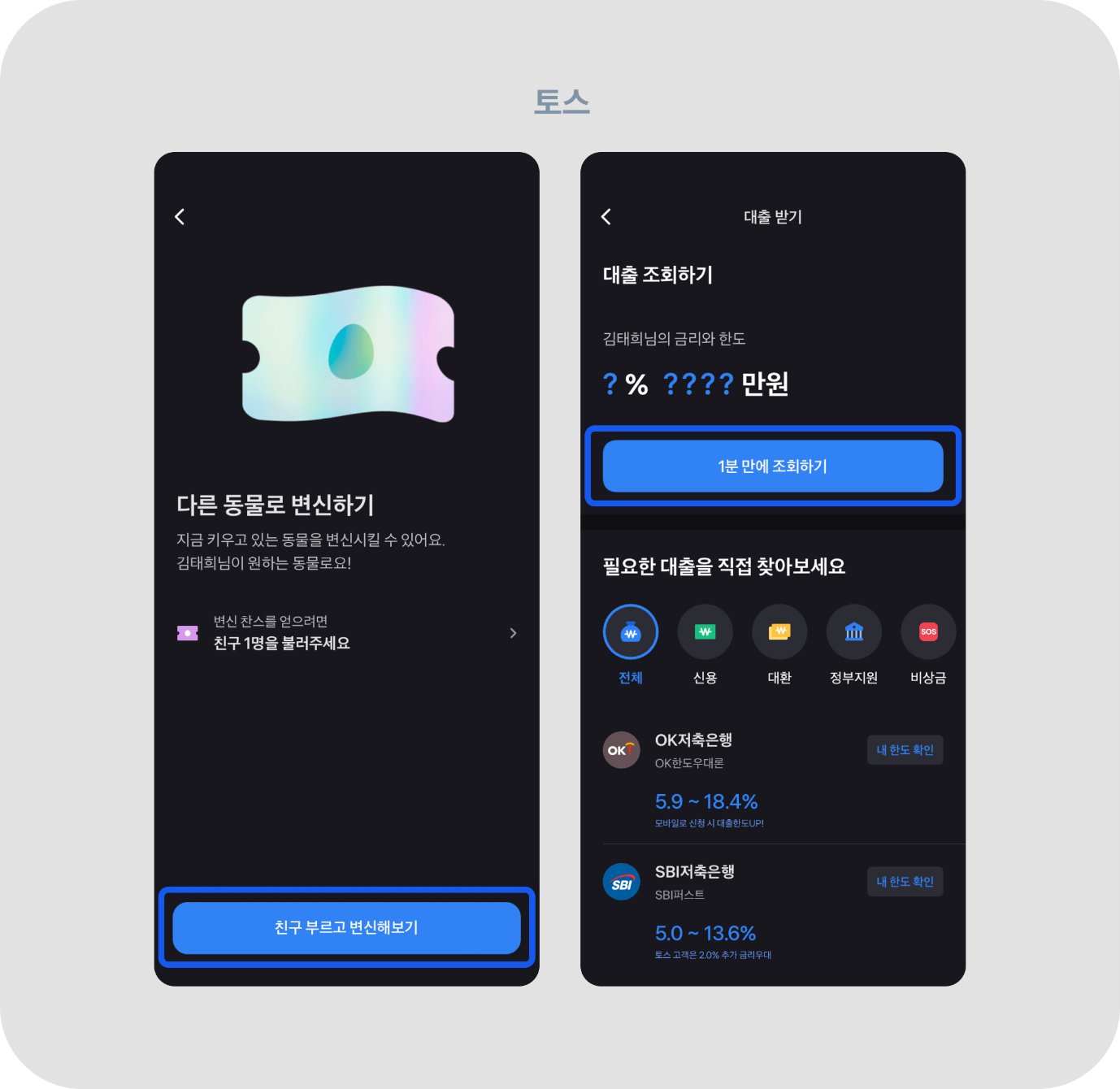
친구 부르고 변신해보기’로 친구 초대 시 고객의 기존 캐릭터를 바꿀 수 있음을 알려준다. 고객이 해야 하는 행동과 얻을 가치를 동시에 전달하기 위해 ‘결제하고 혜택 받기’, ‘가입하고 무료상담 신청하기’ 등 ‘고객 행동 + 얻게 될 가치’ 형태의 문구를 사용한다.
버튼에서 고객 행동을 말하는 이유는 버튼을 누른 후 이어질 단계를 고객이 예측할 수 있기 때문이다. ‘친구 부르고 변신해보기' 버튼명을 통해 ‘친구 초대 플로우가 나타나겠구나’라는 생각이 자연스레 떠오르게 된다.
‘1분 만에 조회하기’로 대출 조회가 빨리 끝나는 걸 알려준다. 조회에 시간이 많이 소요할 것 같아 이용하지 않는 고객의 불안을 해소해 준다. 이를 통해 서비스에서 고객이 느낄 불안, 궁금증을 미리 파악하고 방지했다.
- 핀트

연금저축계좌 만들기 화면에서 만들기 버튼을 ‘노후준비 시작’으로 제공한다. ‘연금저축계좌 만들기' 같이 고객이 하게 될 행동에 초점을 맞추는 것이 아닌, 고객이 느낄 가치인 노후준비를 강조했다. 버튼을 누르면 나올 플로우를 고객이 충분히 인지할 수 있는 상황이라면 버튼명에서 가치만 전달해도 무방하다.
심리적 가치
심리적 가치는 재미, 편리함, 안정감 등 감성적인 느낌이다. 기능적 가치를 제공하면 심리적 가치가 따라오기 때문에 둘을 구분 짓기는 어렵다.
- 오디오클립

‘로그인하고 나만의 추천받기’로 로그인 시 개인 맞춤형 콘텐츠가 제공되는 걸 알려준다. 특히 개인 맞춤형을 더 강조하기 위해 ‘나만의’라는 문구를 사용했다. 비슷한 예로 ‘맞춤, 딱 맞는, 내게 맞는, 당신을 위한’ 등이 있다.
② 버튼 액션을 인지시킨다.
- 당근마켓

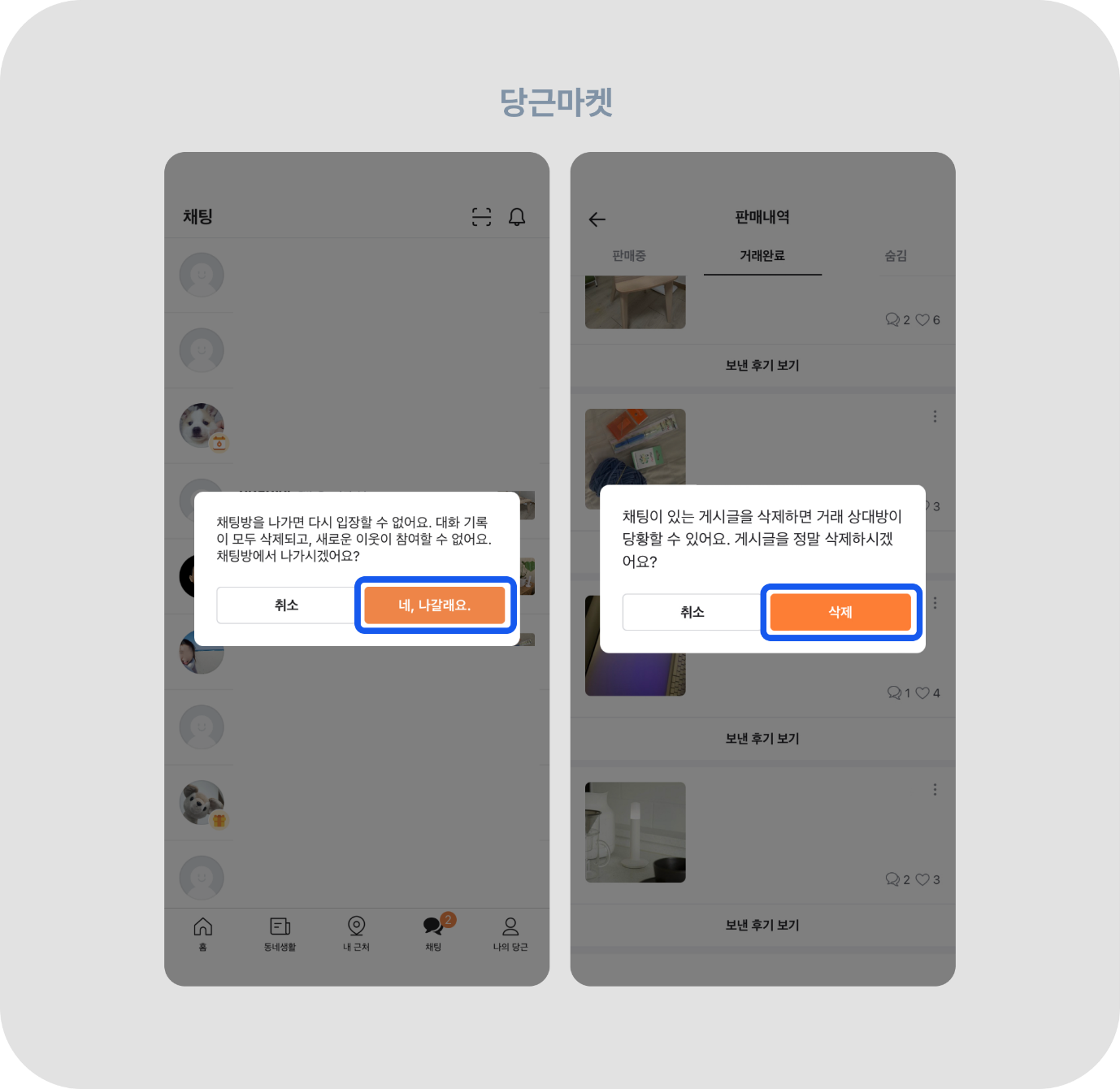
질문에 따라 버튼명이 달라졌다. ‘나가시겠어요?’의 버튼명은 ‘네, 나갈래요'이고, ‘삭제하시겠어요?’의 버튼명은 ‘삭제'이다. 이처럼 타이틀이나 서브 문구에 사용되는 단어를 버튼에 그대로 사용하면 버튼 액션을 인지하기 수월하다.
나가기는 해요체, 삭제하기는 서술성 명사(동사 성격을 가진 명사)로 문체의 일관성이 떨어진다. 고객은 일관성에서 편안함과 안정감을 느끼기 때문에 동일한 어투와 톤 앤 매너를 유지하는 게 필요해 보인다.
어투에는 크게 4가지가 있다. 상황에 따라 적합한 어투를 확인하고 이를 일관되게 사용하면 더욱 좋다.
- 해요체: 고객에게 친근함과 부드러운 느낌을 줄 때 사용된다.
- 하십시오체: 정중함을 전달할 때 사용된다.
- 서술성 명사: 간결하고 깔끔해 빨리 읽을 수 있다. 보통 ‘취소, 삭제, 저장’ 같이 고객의 행동을 유도할 필요가 없는 기능 위주의 버튼에 주로 사용된다.
- ~하기: 고객 스스로 결심하는 듯한 느낌을 준다. ‘가입, 구매, 결제’ 같이 액션을 유도해야 하는 버튼에 주로 사용된다.
- 카카오뱅크

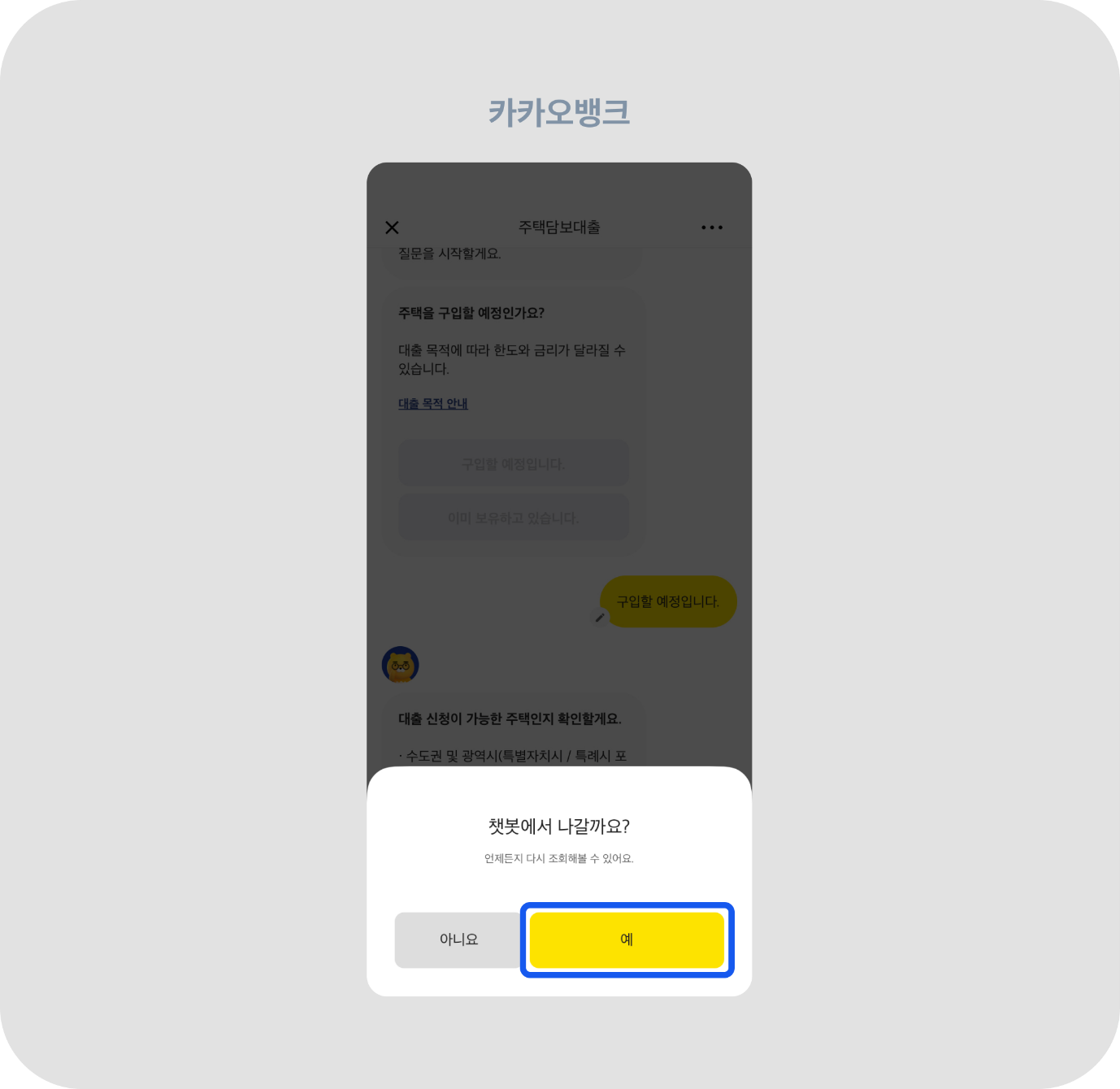
나가기 기능의 버튼이 ‘예’로 제공된다. ‘예' 또는 ‘확인’ 같은 중립적 표현은 고객의 혼란을 불러일으키기 때문에 ‘나가기'로 개선하는 게 좋다. 버튼명에 고객이 수행하려는 작업을 작성할 시 훨씬 명확하게 이해되기 때문이다.
③ 나쁜 감정을 유발하지 않는다.
- 지그재그

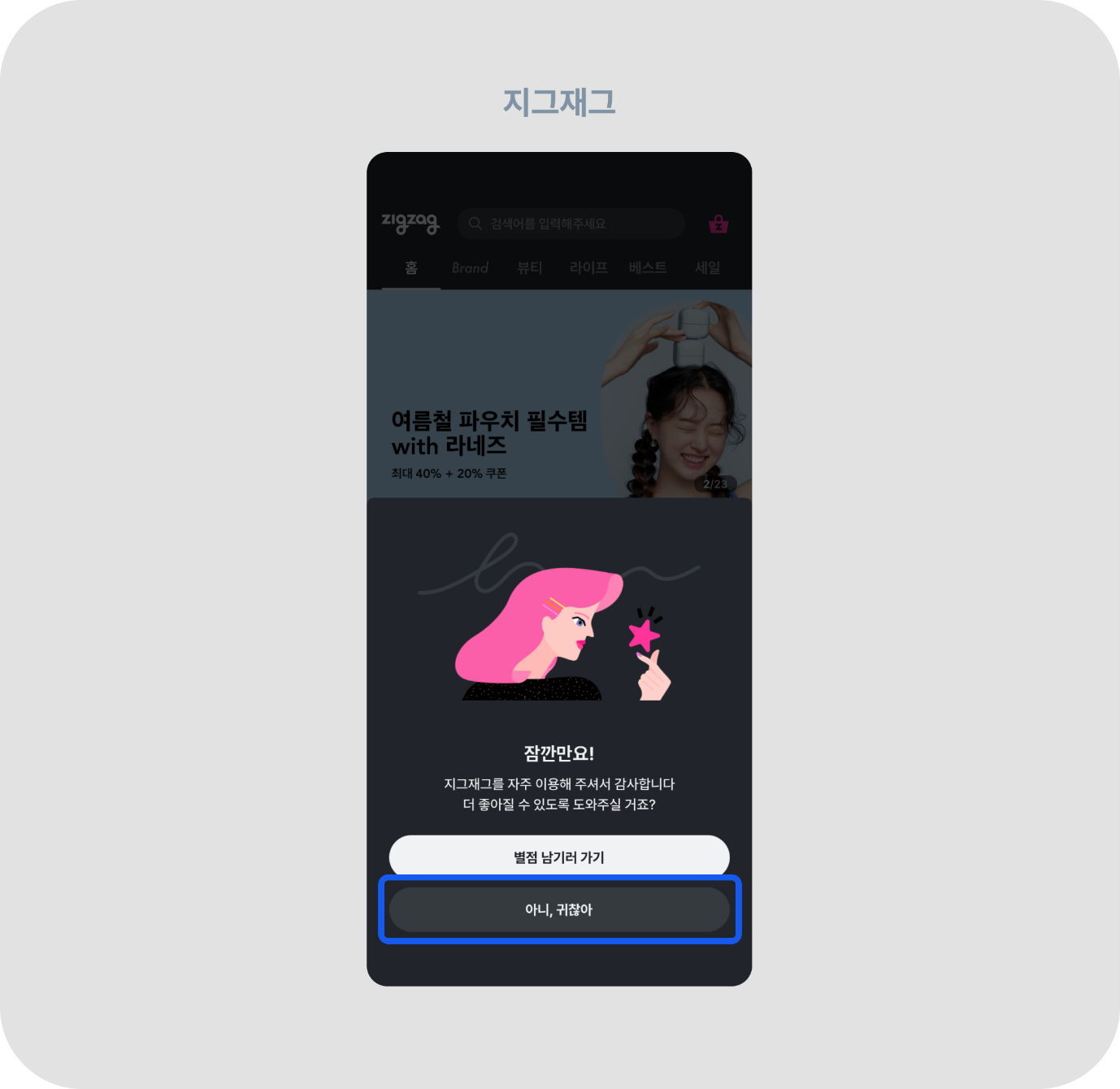
취소 버튼명이 ‘아니, 귀찮아'로 되어있다. ‘네가 부지런하고 좋은 사람이라면 별점을 남기러 가'라고 상황을 만들고 있다. 그래서 취소 버튼을 누르면 고객은 자신이 게으른 사람이 된 듯한 느낌을 받게 된다.
더 많은 별점 작성 전환율을 가져올 수 있겠지만, 브랜드 이미지 저하와 서비스에 대한 불편한 감정이 발생할 수 있다. 작업자의 의도대로 움직이게 하려고, 고객의 기분을 그르치지 않았는지 다시 한번 확인할 필요가 있다.
대기화면
대기화면은 중요한 화면이다. 고객이 기다릴 동안 무엇인가를 읽거나, 보거나, 따라 하느라 바빠지면 대기 시간을 실제보다 더 짧게 인지하기 때문이다. 또한 고객이 그저 화면을 응시하면서 기다리는 시간을 활용할 수 있기 때문에 대기화면 작업에 공을 들여야 한다.
① 기다리는 동안 고객의 기분을 좋게 유지한다.
‘당신을 위해 준비 중이에요' 태도로 고객의 기분을 좋게 유지하는 것을 말하며 서비스 시작 단계에서 주로 사용된다.
- 스포티파이

고객이 선택한 관심 있는 가수를 바탕으로 맞춤 노래를 찾는 화면이다. 서비스가 하는 행동을 자세하게 설명하는 방법도 있지만, 친절하고 더 고객을 위하는 느낌을 전달하기 위해 ‘고객님을 위한 음악을 찾는 중' 문구를 사용했다.
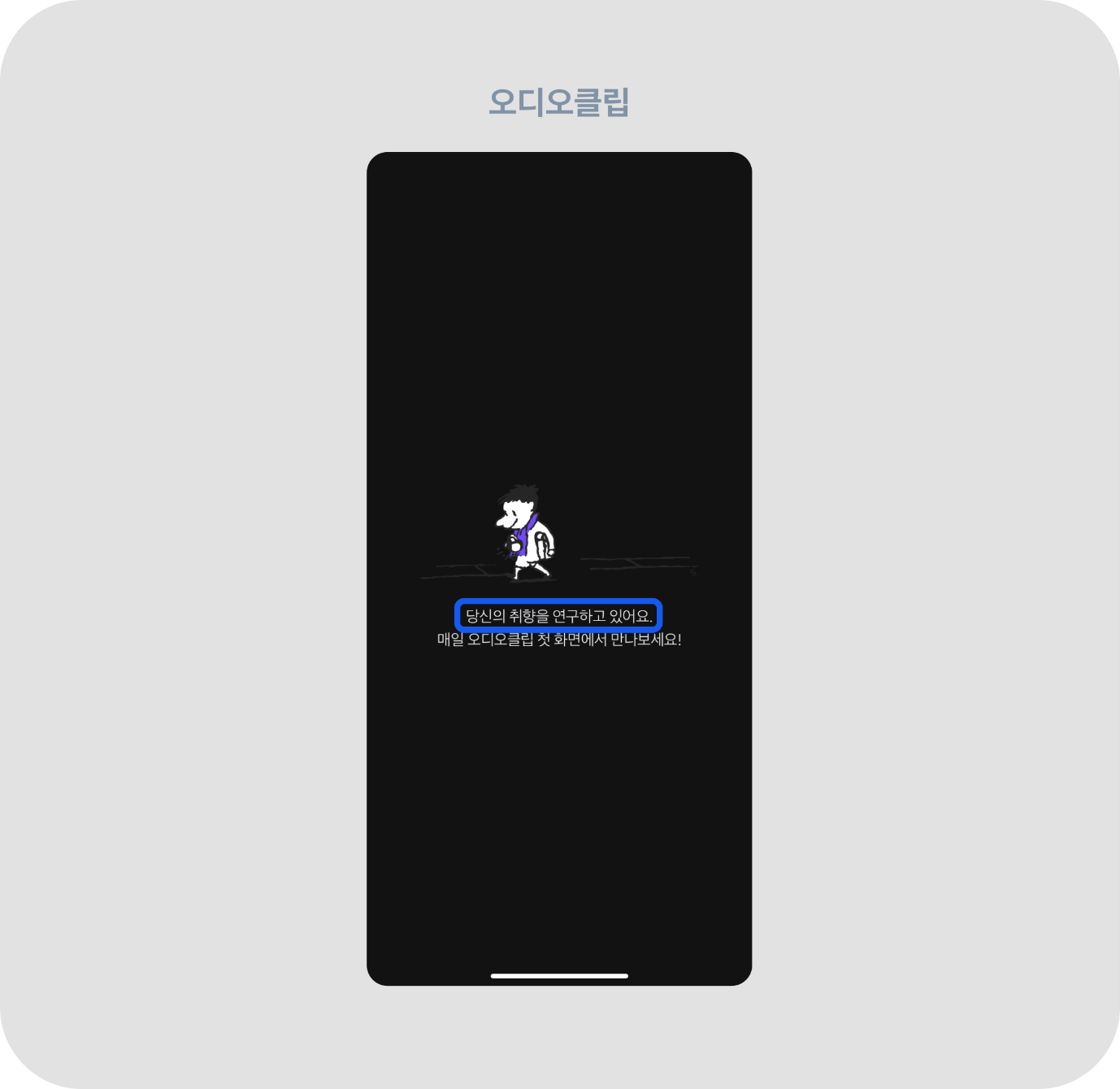
- 오디오클립

‘당신의 취향을 연구하고 있어요’로 고객 관심사를 바탕으로 콘텐츠를 찾는 상황이라는 걸 알린다. 스포티파이와 비슷한 뉘앙스로 시작 단계에서 고객 중심으로 서비스 진행 중이라는 걸 설명한다. 이는 서비스 이탈 방지에 도움이 된다.
② 고객이 기다리는 동안 서비스는 무엇을 하는지 알려준다.
검색 결과를 찾는 중이나 심사를 진행하는 등 대기 시간이 다소 길 때 사용된다.
- 스카이스캐너

‘여행 사이트명 + 검색 중'으로 다양한 사이트에서 숙소를 탐색하고 있음을 알려준다. 이는 검색 결과 화면에서 모든 숙소 정보를 볼 수 있을 것이라는 기대감을 증폭시킨다. 대기화면의 내용에 따라 검색 결과에 대한 기대감이 달라지며 기대가 클수록 대기화면에서의 이탈률은 낮아질 것이다.
- 트리바고

‘검색 조건에 가장 알맞은 호텔을 찾는 중' 문구를 사용한다. ‘알맞다'라는 모호한 표현을 사용해 어떤 호텔을 찾고 있는지 알 수 없다. 저렴한 가격순인지, 현재 위치와 거리가 가까운 순인지, 평점이 높은 순인지 검색 결과를 통해서만 알 수 있다. 그래픽에 달러 기호를 사용한 것으로 볼 때 가격이 저렴한 순으로 찾는 것으로 예상된다. ‘검색 조건에 가장 저렴한 호텔을 찾는 중’이라는 문구가 고객에게 더 직관적으로 다가올 것이다.
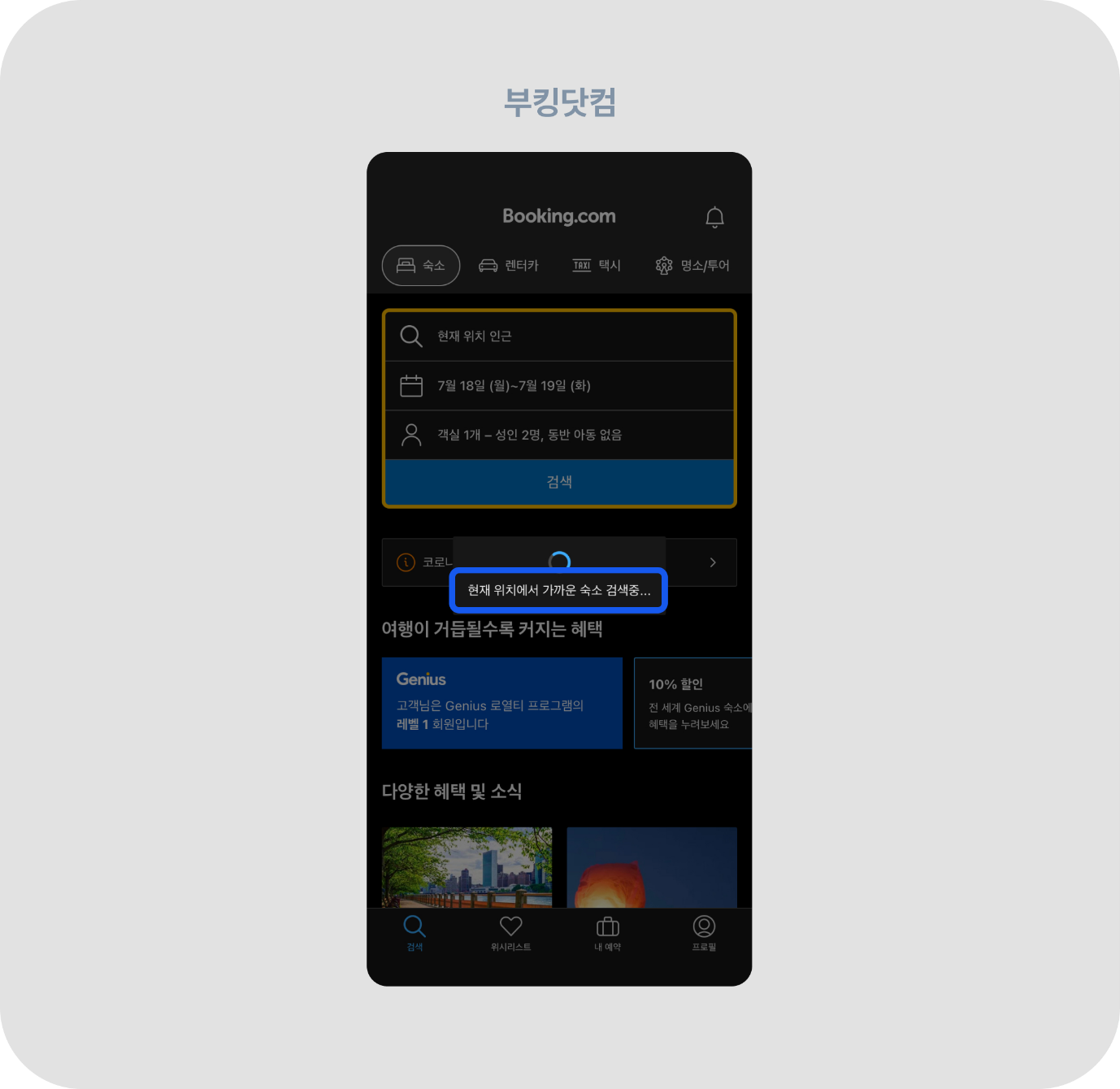
- 부킹닷컴

‘현재 위치에서 가까운 숙소 검색 중’으로 어떤 숙소를 찾고 있는지 검색 기준을 명확히 알려준다. 고객의 궁금증을 미리 해소하며 검색 결과가 어떤 순으로 제공되는지 예측할 수 있다.
- 토스

서비스가 어떤 행동을 하는지 단계에 따라 다른 문장을 사용해 설명한다. ‘시작할게요 → OO을 하고 있어요 → 심사 결과를 모으는 중이에요 → 은행별 조건을 계산하는 중이에요’로 문장의 흐름이 자연스러우며, 어느 단계까지 왔는지 유추할 수 있다. 심사가 완료되면 알림을 보내준다고 말해줘 고객은 마음 편히 앱을 이탈할 수 있다. 화면에서 고객이 느낄 고민을 미리 파악하고 해결해준 것이 좋아 보인다.
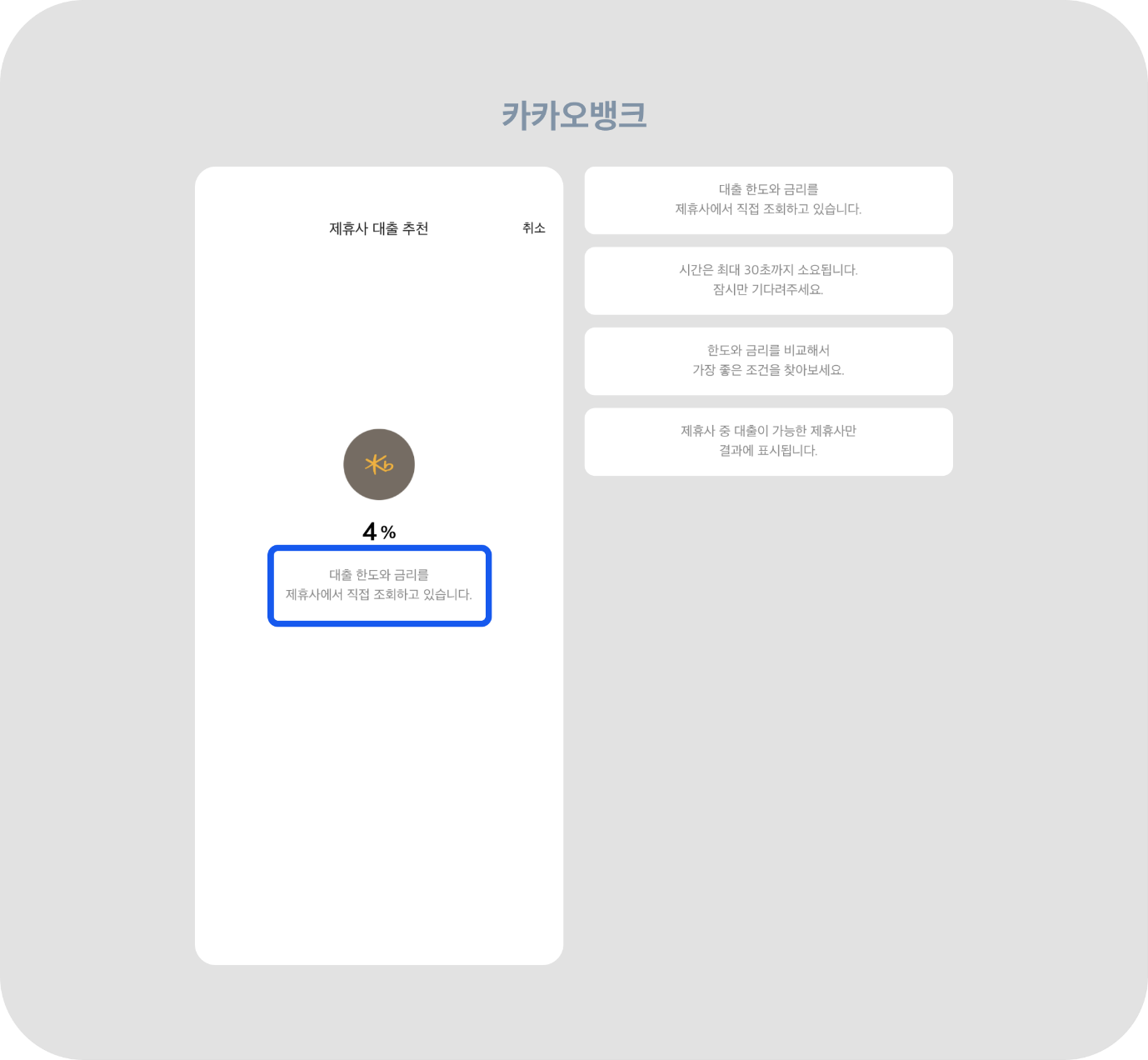
- 카카오뱅크

‘대출 한도와 금리를 제휴사에서 직접 조회하고 있습니다.’, ‘대출 가능한 제휴사만 결과에 표시됩니다’로 서비스가 하는 행동과 검색 결과를 설명한다. 문장들이 이어지지 않고 개별적으로 존재해 흐름이 다소 부자연스럽다. 일정한 기준 없이 문장이 쓰여 다음에 어떤 문장이 나타날지 유추하기 어려워 아쉽다.
③ 고객에게 콘텐츠를 제공한다.
대기 시간이 길 경우 사용하며 콘텐츠를 제공하는 경우는 드물다. 앱 내에서 콘텐츠를 제공하면 제작과 지속적인 유지 보수에 많은 리소스가 들기 때문이다. 그럼에도 불구하고 콘텐츠를 제공하는 경우는 타 앱에서 경험할 수 없는 재미를 주고, 계속 해당 앱에 유도하기 위해서이다. 재미있는 경험은 브랜딩 차원에서 긍정적일 뿐 아니라 서비스를 각인하는 영향력을 지니고 있기 때문이다.
- 카카오페이

대기 시간 동안 OX 퀴즈가 제공된다. 대출 관련 퀴즈로 대출 지식을 알려준다. 현재 맥락과 적합한 콘텐츠를 제공해 대기 시간 중 이탈을 낮췄다. 퀴즈별 난이도는 다양해 고객에 따라 퀴즈가 어렵게 느껴질 수 있다. 고객 대부분이 이해할 수 있는 퀴즈를 제공하면 퀴즈 참여도가 높아질 것으로 예상한다.
버튼·대기화면 문구 check list
이 글을 종합해 버튼, 대기화면 문구 작성 시 다시 한번 확인해야 할 사항은 아래와 같다.
1) 버튼
- 고객이 얻을 수 있는 가치가 버튼에서 제공되는지 확인한다.
- 버튼을 누른 후 이어질 액션이 인지되는지 확인한다.
- 고객의 기분을 나쁘게 만들고 있진 않은지 확인한다.
2) 대기화면
- 결과에 대한 기대를 불러일으키는지 확인한다.
- 서비스가 하는 행동이 모호한 표현 없이 정확히 전달되는지 확인한다.
- 여러 문장을 사용할 경우 문장 간 흐름이 자연스러운지 확인한다.
- 콘텐츠를 제공할 시 전체 맥락, 고객 수준과 맞는지 확인한다.
버튼에서 마이크로카피는 고객의 클릭을 유도하는 역할을 유도하므로 서비스에서 중요한 역할을 한다. 그리고 삭제, 종료 등 고객이 기껏 입력한 데이터를 없애는 행위와 관련 있는 버튼은 고객이 잘못 눌렀을 때 치명적인 리스크를 얻기 때문에 마이크로카피 작성 시 심사숙고해야 한다.
또한 대기화면의 마이크로카피는 대기시간을 짧게 만들거나 고객 경험을 긍정적으로 바꿀 수 있기 때문에 서비스 경험에 많은 영향을 끼치는 걸 유념해야 한다. 이번 글을 통해 버튼 그리고 대기화면 마이크로카피에 관한 고민을 해소할 수 있길 바란다. 다음 편에서는 플레이스 홀더, 에러 메시지, 성공 메시지 작성법에 대해 살펴보겠다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
