
늦은 밤. 오늘도 격무와 야근에 시달린 서점군. 일과를 마치고 집에 가는 방법을 고민하다가 문득 낮에 본 광고 문구 하나를 떠올립니다.
피플카 리턴프리, 가입 시 조건없이 50% 할인
오늘은 차가운 도시남자, 쏘카 패스포트 회원이자 오너 드라이버, 카세어링과 렌트카를 매우 애용하는 서점군의 피플카 이용기입니다.
신규 가입 혜택을 받기 위해 피플카 회원가입을 시작한 서점군. 정보입력 페이지에서 뭔가 이상함을 느낍니다.
"회원가입이 왜 이렇게 복잡하지?"
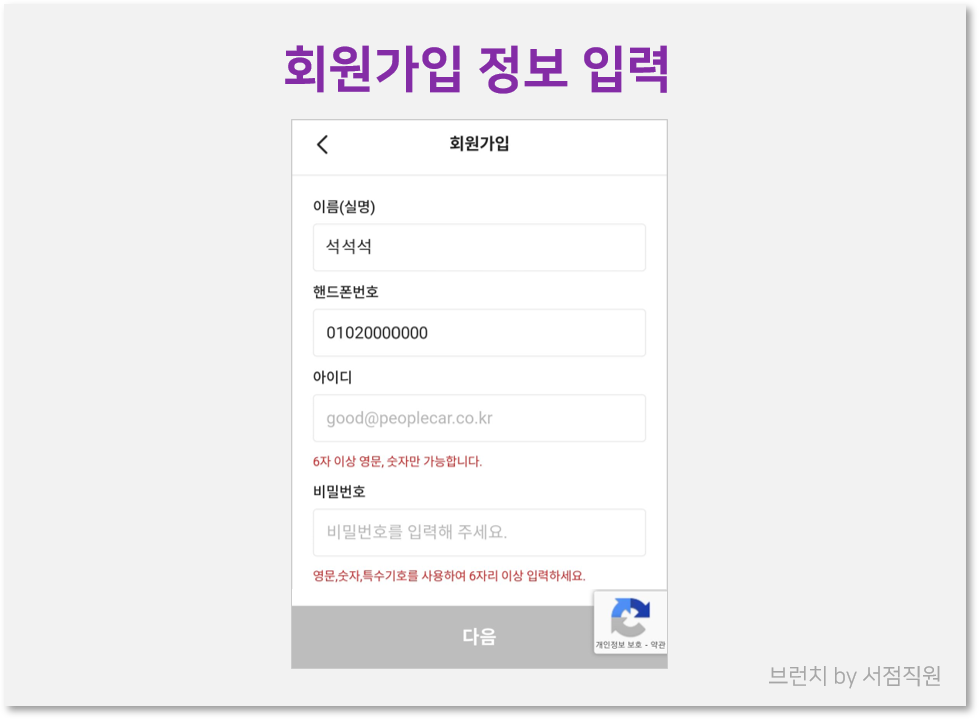
회원가입이 복잡해 보이는 이유를 피플카의 회원가입 페이지를 한번 자세히 살펴보겠습니다.

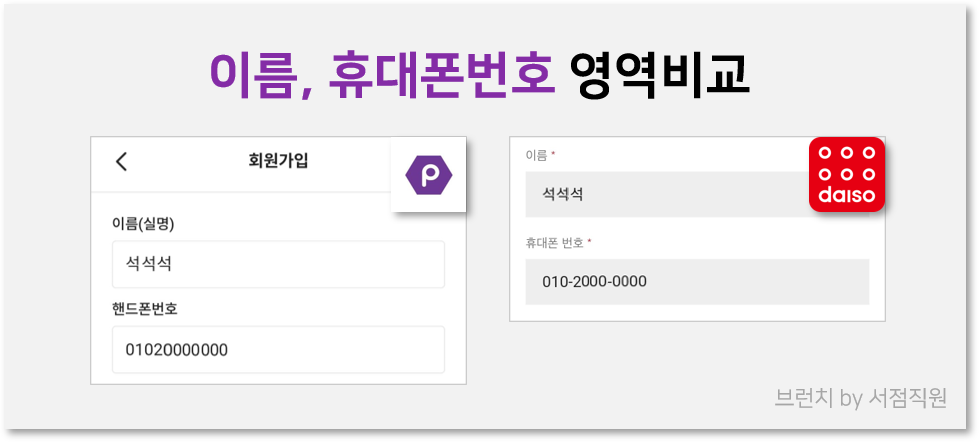
이 회원 정보 입력 페이지에는 두 가지 문제점이 있는데요. 다른 회원가입 페이지와 비교로 어떤 문제점이 있는지 알아보도록 하겠습니다.

타 앱들과 비교해보면 피플카는 레이블과 텍스트 박스의 영역 구분이 명확하지 않아 복잡해 보입니다. 반면 다른 앱들은 시각적으로 레이블과 텍스트 박스의 영역 구분이 명확해 영역 구분이 잘 되는 편입니다.
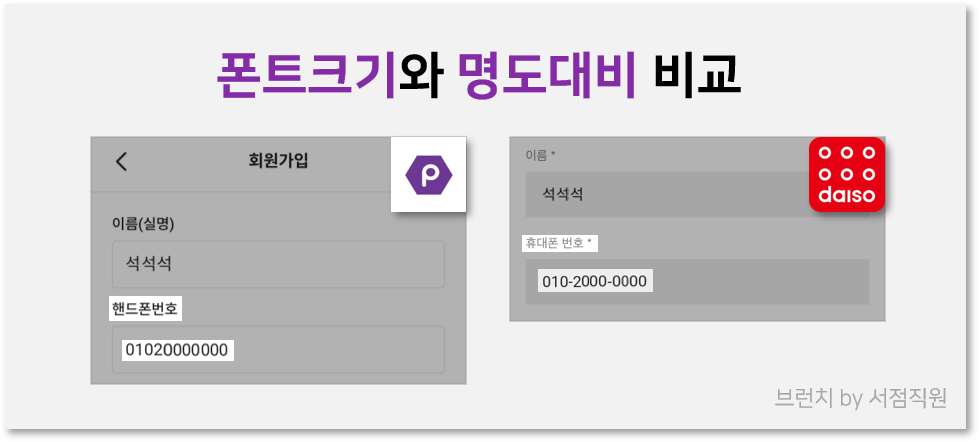
피플카와 다른 서비스 앱들의 차이가 뭘까요? 답은 폰트 크기와 명도 대비에 있습니다.

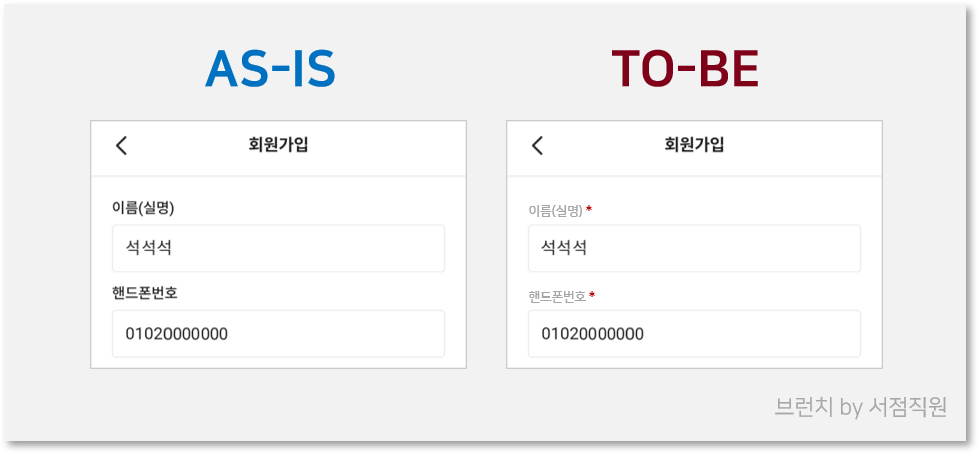
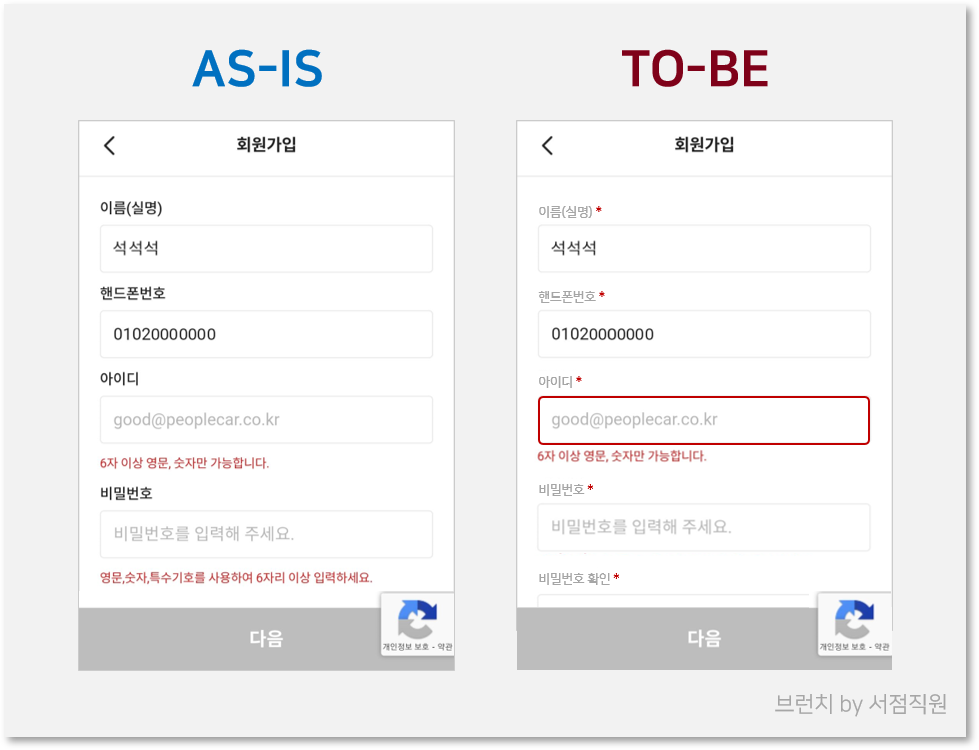
피플카의 회원가입 레이블과 텍스트 박스를 비교해보면 폰트 컬러도 비슷하고 크기도 비슷한 것을 알 수 있습니다. 폰트 크기가 비슷한데 컬러까지 비슷하니 레이블과 텍스트 박스 요소가 시각적으로 잘 구분되지 않는 거죠.
시각적으로 잘 구분되려면 어떻게 해야 할까요? 간단합니다. 레이블과 텍스트 박스 요소의 명도차를 크게 가져가면 됩니다.

위 이미지와 같은 형식으로 레이블의 폰트 크기를 줄이고 컬러를 변경하면 레이블과 텍스트 박스 구분이 명확해집니다. 덤으로 폰트크기가 작아지면서 단락 간격도 넓어져 콘텐츠 구분이 더 명확해지게 됩니다.
회원가입 페이지에서 개선해야 할 부분이 하나 더 있는데요. 바로 유효성 검사 부분입니다.

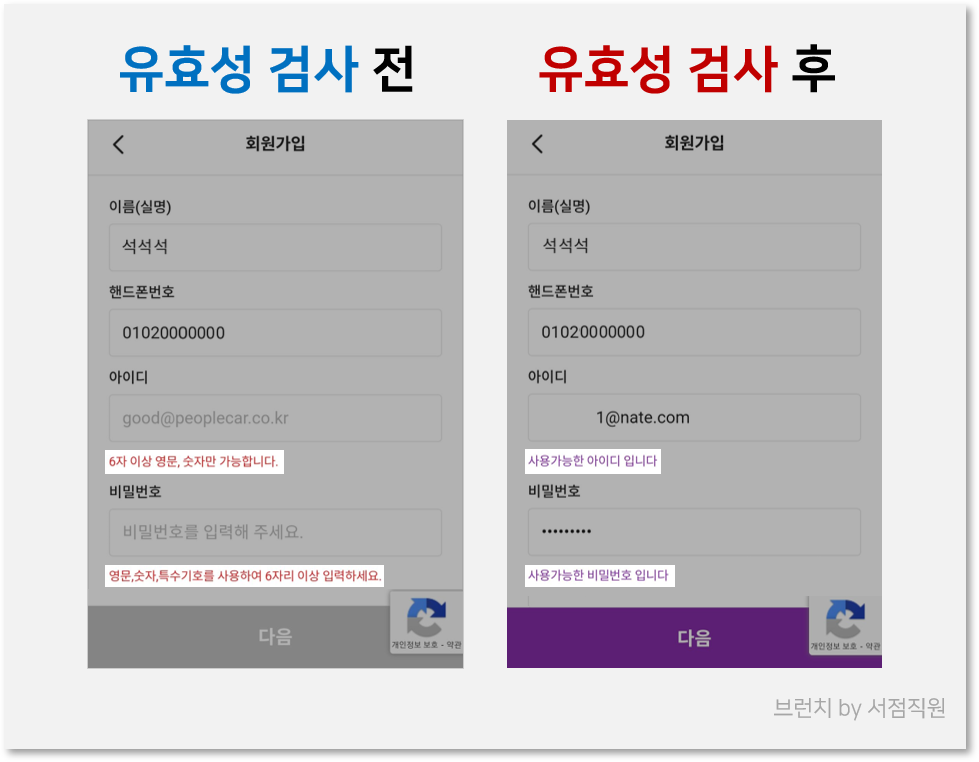
보통 다른 서비스들은 내용 입력 전에 유효성 메시지를 표시하지 않다가 해당 입력 영역에 진입하는 순간(Active 상태) 유효성 검사 문구를 표시합니다. 피플카는 특이하게 페이지 첫 진입 시부터 모든 유효성 문구를 표시합니다. 유효성 검사 문구를 모두 표시하니 페이지가 전체적으로 지저분해 보입니다.
그럼 이걸 어떻게 바꿔야 하냐? 텍스트 박스 활성화 상태(Active 상태)일 때만 유효성 검사 및 문구를 표시하거나 유효한 입력 정보일 때는 유효성 검사 메시지를 표시하지 않게 하면 됩니다.

이렇게 말입니다.
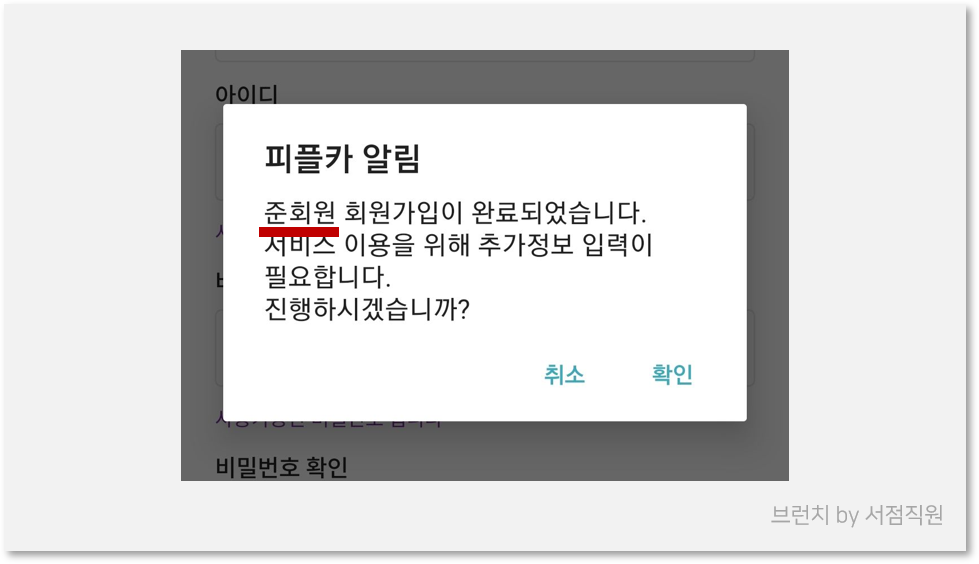
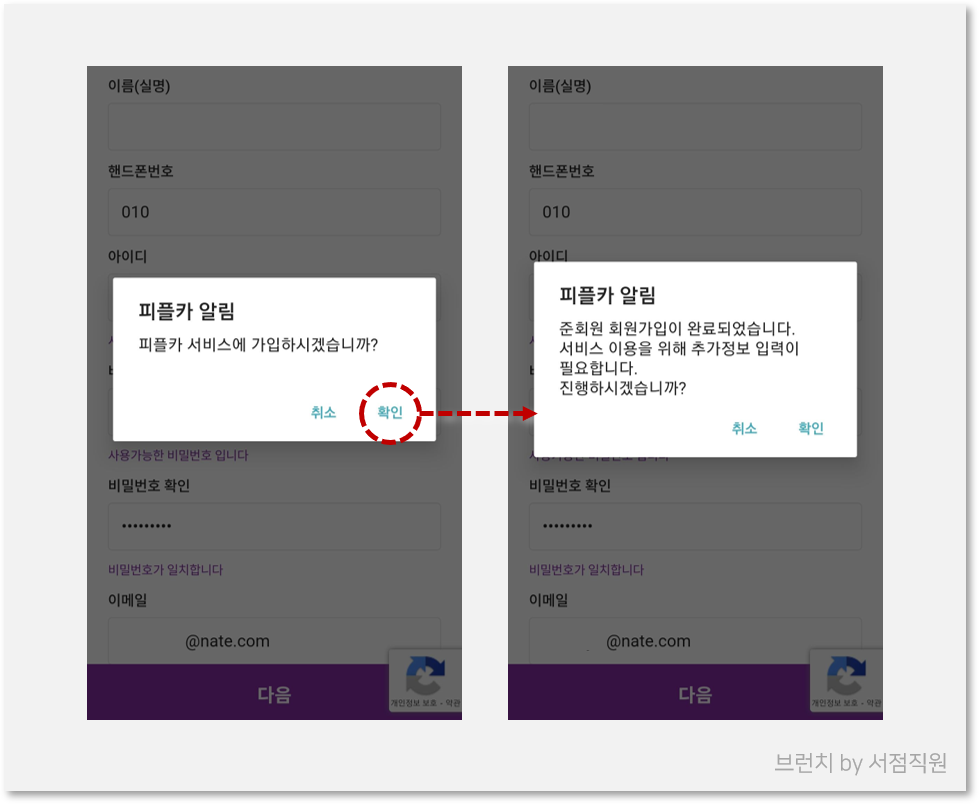
힘들게 회원가입에 성공한 서점군. 곧이어 당황스러운 알림 메시지와 마주하게 됩니다.
준회원 회원가입이 완료되었습니다.

통상적으로 카쉐어링, 렌트카 앱들은 차량을 대여하기 위해 면허등록이 필요한데요. 피플카는 회원가입을 완료하였으나 면허를 등록하지 않은 회원을 준회원, 회원가입을 완료하고 면허등록을 완료한 회원을 정회원이라고 칭합니다.
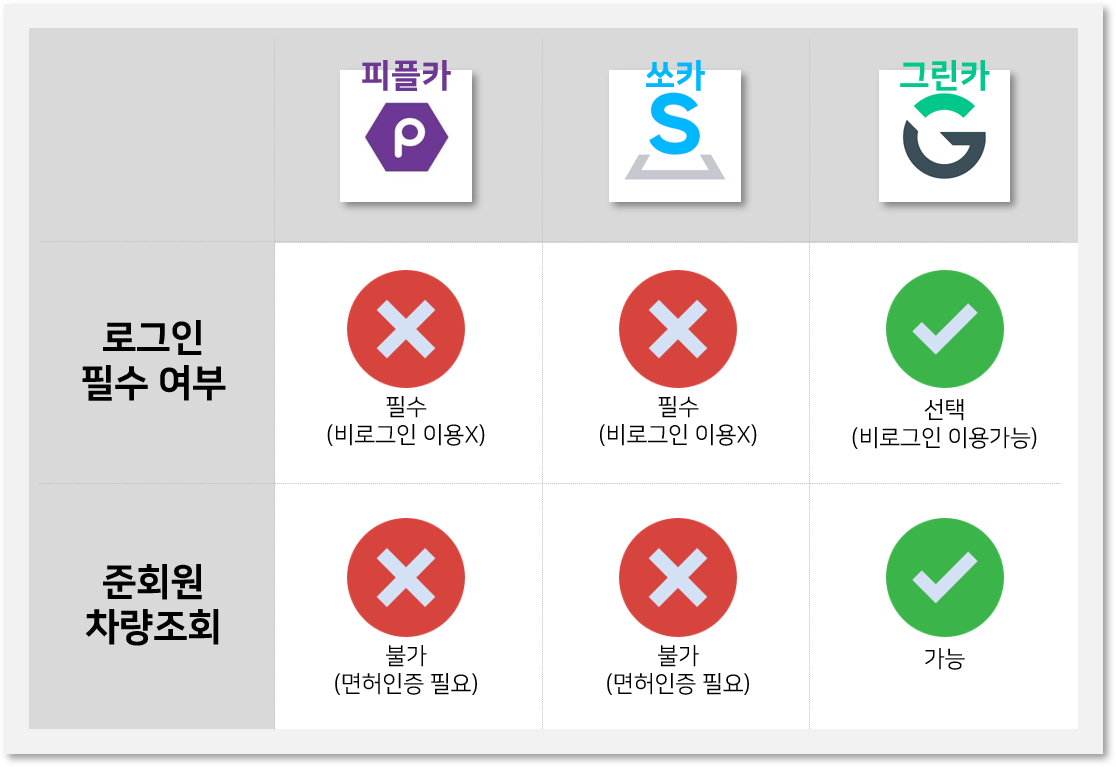
정회원과 준회원 사이에 어떤 차이가 있는지 비교해볼까요?

피플카와 쏘카의 경우 면허인증을 하지 않은 준회원은 서비스에 접근할 수도, 차량을 조회할 수도 없습니다. 말이 좋아 준회원이지 사실상 비회원과 큰 차이가 없죠. 반면 그린카는 로그인하지 않아도 대여존과 차량을 확인할 수 있습니다. 일명 둘러보기 기능입니다.
여기서 고민이 필요합니다.
쏘카처럼 면허인증을 해야 서비스를 이용할 수 있게 하는 게 맞을까요, 아니면 그린카처럼 회원가입을 하지 않아도 서비스를 체험해볼 수 있게끔 해주는 게 맞을까요?
각자 장단이 있습니다.
그린카처럼 서비스를 체험해볼 수 있는 둘러보기 기능을 만들면 회원가입에 대한 진입장벽이 낮아지지만, 반대로 서비스에 대한 기대치가 충족되지 않으면 사용자가 회원가입 없이 바로 이탈하게 됩니다. 차량공유 서비스에서 서비스에 대한 기대치는 뭘까요? 차량 보유 현황과 가격이 아닐까요?
쏘카와 피플카처럼 회원가입과 면허인증을 완료해야 서비스를 이용할 수 있도록 만들면 회원가입에 대한 진입장벽이 굉장히 높아지지만, 사용자는 회원가입 완료 전까지 서비스의 품질 수준을 알 수 없게 됩니다. 사용자는 내 주위에 차량을 빌릴 수 있는 공유존이 몇 개 있는지, 혹은 얼마나 가까이 있는지 어떤 차를 빌릴 수 있는지 알지 못한 채 일단 회원가입을 한다는 거죠.
순서로 비교하면 이렇게 됩니다.
그린카: 차량, 대여정보 확인 ▶ (마음에 드는 경우) 회원가입
피플카: (일단) 회원가입 ▶ 차량, 대여정보 확인
피플카는 왜 둘러보기 기능 없이 일단 회원가입을 시키고 보는 걸까요? 두 가지 정도의 이유를 추론해볼 수 있습니다.
서비스를 이용하기 위해 무조건 회원가입과 로그인을 해야 한다면 서비스는 로그인을 전제로 구성됩니다. 애초에 회원가입과 로그인을 해야만 이용할 수 있는 서비스이니 비회원이 접속했을 때 어떻게 화면을 구성하고, 어떻게 분기 처리를 하고 예외 처리를 해야 하는지 같은 절차가 필요 없는 셈입니다. 비회원 둘러보기 기능을 두지 않고 로그인 전용 서비스로 만들면 기획이나 개발범위, 기간이 줄어들고 프로세스도 훨씬 간편해집니다. 이건 개발과 리소스에 관한 문제고요.
사용자 관점에서 보면 그린카와 같이 둘러보기 기능일 때 사용자 근처에 공유존이 없거나 예약가능한 차량이 없으면 둘러본 후 회원가입 없이 곧바로 서비스를 이탈하게 됩니다. 그리고 이런 생각을 하겠죠.
둘러보기 기능이 있으면 사용자가 회원 가입도 하기 전에 서비스 인프라와 품질을 평가할 수 있는 시간과 여지를 주게 됩니다. 기대했던 것보다 품질이 나쁘면 사용자는 회원가입을 하지 않고 서비스를 이탈하겠죠. 반대로 둘러보기 기능이 없으면 일단 회원가입을 해야 서비스의 품질을 확인할 수 있으니 품질 여부와 관계없이 회원가입을 진행할 확률이 높습니다.
회원가입을 하고 나면 기대했던 것보다 서비스의 품질이 낮더라도 (근처에 대여존이 없다던가 원하는 차량이 없는 경우) 이용자는 어떻게든 서비스를 이용하려고 할 겁니다. 최초 가입 시 주는 쿠폰 혜택이 금방 소멸하는 경우가 많고 최초가입 혜택은 보통 파격적이니까요.
정리하면 차량공유존과 차량 인프라가 제대로 갖춰지지 않은 상태에서 둘러보기 기능을 두면 사용자는 회원가입을 하지 않고 서비스를 이탈할 확률이 높습니다. 하지만 둘러보기 기능을 두지 않으면 어쨌든 회원가입을 하고 혜택이 아까워서라도 사용자가 서비스를 이용할 확률이 높습니다. 인프라의 빈약함은 감추면서도 사용자가 회원을 가입하고 서비스를 이용할 확률을 높일 수 있죠.
하지만 여기에는 전제조건이 하나 있습니다. 회원가입이 쉽고 편할 것. 회원가입이 복잡하고 불편하면 사용자는 가입단계에서 서비스를 이탈할 테니까요.
글이 너무 멀리 돌아왔는데 피플카식 정책의 핵심은 회원가입은 최대한 간편하고 편리하게, 거부감 없이 입니다. 회원가입의 진입장벽이 너무 높으니까요.

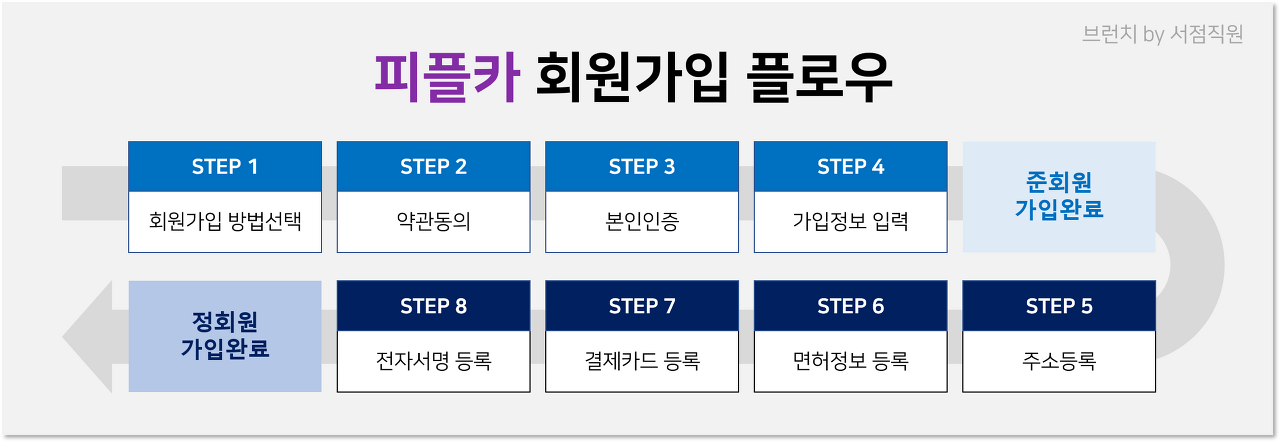
처음으로 다시 돌아와서 피플카의 회원가입 절차를 살펴봅시다.
① 본인인증 및 가입정보 입력(준회원)
② 주소 등록 및 면허인증, 결제카드 등록(정회원)
앞에서 설명했듯 피플카의 준회원은 사실상 비회원과 다를 바가 없습니다. 힘들게 휴대폰 인증을 완료하고, 가입정보까지 입력해 가입했는데 갑자기 ‘너는 준회원이고 서비스를 이용하기 위해서는 주소를 입력하고 면허인증을 해야 한다’라는 문구가 뜨면 사용자 입장에서 무척 당황스럽겠죠. 회원가입을 완료하면 서비스를 이용할 수 있을 줄 알았는데 추가정보를 요구하니까요.

제가 이 프로세스에서 이해할 수 없었던 건 크게 두 가지입니다.
피플카 회원가입 페이지에서는 스테이터스바나 Step 등 현재 회원가입이 얼마나 진행했는지, 앞으로 얼마나 남았는지 진행 과정을 알려주지 않습니다. 이런 상태에서 ‘피플카 서비스에 가입하시겠습니까?’라는 알림 메시지가 나오면 누가 봐도 ‘아 이제 회원가입이 다 끝났구나’라고 생각할 겁니다.
그런데 뜬금없이 ‘이제 너는 준회원이고 면허 정보를 인증해야 해’라고 하면 사용자가 느끼는 감정은 어떨까요? 다 끝났다고 생각했는데 자꾸 뭘 더 입력하라고 하면 짜증이 나지 않을까요? 준회원, 정회원 구분 없이 그냥 회원 가입정보 입력부터 면허인증까지 스트레이트로 받으면 최소한 불필요한 짜증과 불쾌감은 유발하지 않을 수 있지 않을까요?
준회원이라는 표현도 조금 아쉬웠는데요. 준회원이란 표현은 이용자에게 준비되지 않은, 미성숙한 같은 이미지를 줍니다. 준회원은 이용자가 선택한 게 아닌데 강제로 "너는 준비되지 않았어. 빨리 준비해야 해" 같이 강압적인 느낌을 주죠. 한국말이 ‘아’ 다르고 ‘어’ 다르다고 준회원, 정회원 같은 명칭 말고 정회원, 인증회원 같은 명칭이라면 어땠을까요? 별거 아니지만 사소한 디테일에서 조금씩 아쉬움이 느껴졌습니다.
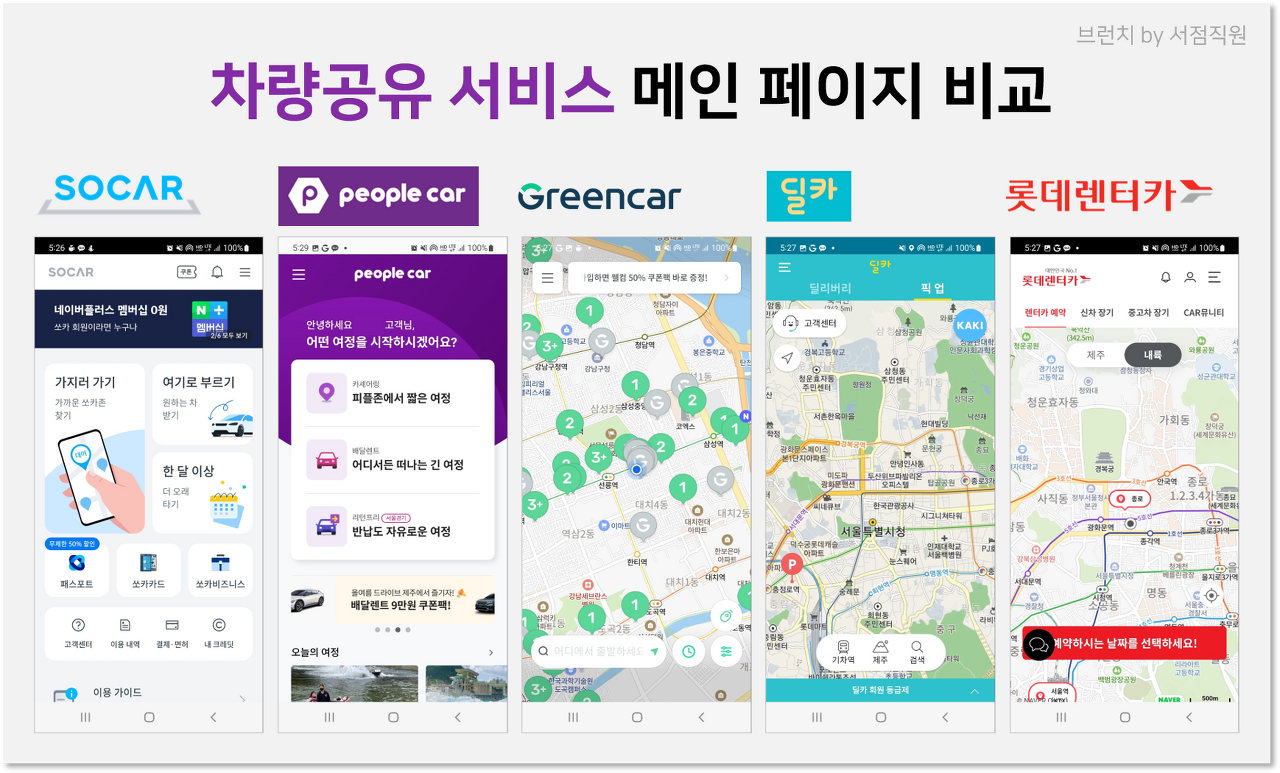
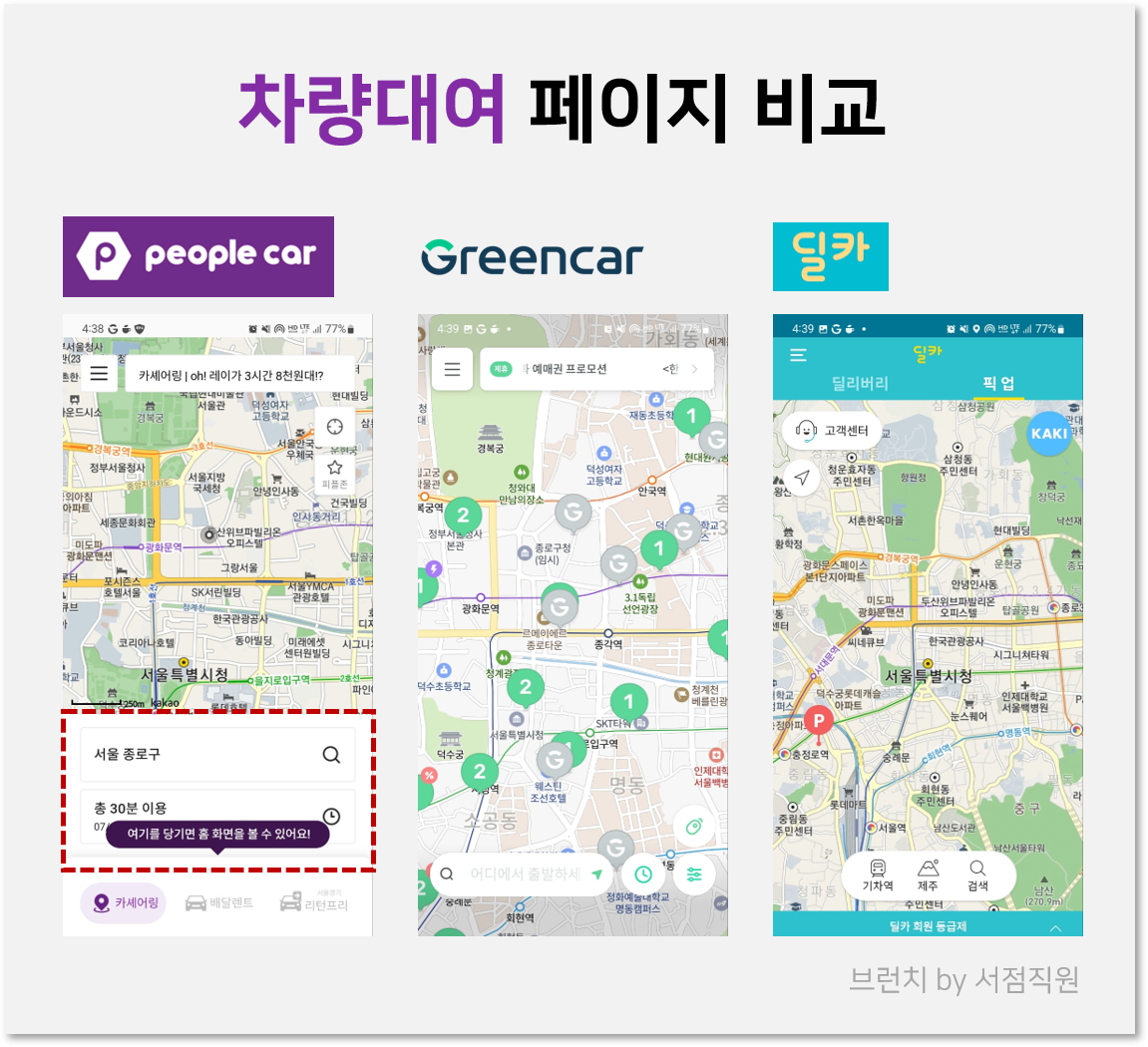
주요 차량공유 서비스들의 메인 페이지를 한번 비교해봅시다.

주요 5개 차량공유 서비스의 메인 페이지를 비교해보면 쏘카와 피플카는 링크로 이동할 수 있는 게이트 형태로 메인페이지를 구성했습니다. 그린카와 딜카, 롯데렌터카는 이용자의 근처의 대여존 안내 지도를 노출합니다. 왜 쏘카와 피플카는 지도로 대여존을 보여주지 않고 게이트 페이지 형태로 메인 페이지를 구성한 걸까요?
쏘카가 게이트 페이지 형태로 메인을 구성한 이유는 다른 서비스들에 비해 제공하는 기능이 많기 때문입니다. 멤버십 서비스(쏘카패스)를 운영하고 있으니 멤버십 소개 및 이동 링크도 안내해야 하고, 법인전용 서비스(쏘카 비즈니스), PLCC 카드(쏘카카드) 등 다른 서비스에 비해 제공하는 기능과 서비스가 많아 다양한 서비스와 콘텐츠를 소개할 수 있는 게이트 페이지가 필요했습니다.
자, 이제 쏘카와 동일하게 게이트 페이지로 메인을 구성한 피플카를 한번 봅시다. 피플카 메인페이지에서 노출하는 콘텐츠와 기능은 크게 5개입니다.
메인페이지 노출 정보를 보면 그런 생각이 들죠. ‘꼭 게이트 페이지가 필요한가? 게이트 페이지 없어도 될 것 같은데?’
차량공유 3개 기능(단기, 장기, 편도)은 다른 서비스들도 대부분 다 제공하는 기능이고, 게이트 페이지 없이 지도 UI로도 충분히 구현가능합니다. 딜카나 롯데렌터카처럼 상단에 탭을 두거나 UI로 풀 수 있는 기능들이죠. 그럼 게이트 페이지가 필요한 이유는 광고 배너와 여행 콘텐츠 때문입니다.
과연 ‘그 콘텐츠들이 메인 페이지 구성을 바꿔버릴 정도로 중요한 기능인가?’에 대해서 의문이 듭니다. 차량공유 서비스의 본질을 생각해봐야죠. 차를 빌리기 위해 차량공유 서비스에 들어왔는데 당장 빌릴 수 있는 차량 리스트를 보여줘야지 광고 배너와 여행 콘텐츠를 보여주는 게 의미가 있을까요? 사용자 입장에서 불필요한 클릭을 유발하는 건데 이해가 가지 않는 구성입니다. 콘텐츠와 기능 구성상 게이트 형태보다는 그린카처럼 지도 UI가 더 적합했을 겁니다.

과거 삼성전자 TV 광고 중 아직 기억에 남는 광고 카피가 하나 있습니다.
숨어있던 1인치를 찾아라
브라운관에 1인치를 추가해 기존에 잘렸던 화면을 보여주겠다는 광고문구인데요. 이 광고문구를 피플카에 대입해봅시다.

피플카는 다른 차량 대여 서비스에 비해 지도 영역이 30% 정도 작습니다. 이 30%가 피플카 입장에서 숨어있는 1인치가 됩니다. 그리고 이 숨어있는 1인치 때문에 사용성에 큰 차이가 생겼습니다.
제가 근무하고 있는 종로를 기준으로 보겠습니다. 피플카는 근처에서 대여할 수 있는 차량이 한 대도 없는 반면 그린카는 약 15곳 정도, 딜카는 충정로역 근처에 대여가 가능한 차량이 한 대 있습니다.
내 근처에 대여 가능한 차량이 한 대도 없다는 건 고객 입장에서 "빌릴만한 차가 별로 없네", "차량공유존이 너무 적은걸”, "정작 필요할 때 이용하기 어렵겠는데?"와 같은 인상을 줍니다. 당연히 사용자의 서비스 경험, 첫인상이 안 좋아졌을 겁니다.
그런데 반대로 생각해봅시다. 차량 종류와 대여존이 많고 검증된 쏘카와 그린카가 아닌 피플카를 설치하고 복잡한 가입과정을 거쳐 가입을 완료했다는 것. 고객은 "생긴 지 얼마 안 된 신생 서비스니까 근처에 대여존이 없거나 적을 확률이 높아"라는 마음으로 서비스에 가입하고 이 서비스에 접근했을 확률이 높습니다. 복잡한 과정을 거쳐 피플카에 가입한 이유가 신규고객 쿠폰이나 할인 혜택을 얻기 위해서라는 거죠. 그래서 다른 서비스들에 비해 대여존과 차량이 없다는 것에 더 관대한 마음일 수 있는 겁니다. 목적 자체가 체리피킹(어떤 회사의 제품이나 서비스 가운데 비용 대비 효율이 뛰어나거나 인기 있는 특정 요소만을 골라 합리적으로 소비하려는 현상)이니까.
하지만 이용가능한 차량이 적은 것에 관대한 것과 이용할 수 있는 차량이 아예 없는 건 다른 문제입니다. 5만 원에 100미터 거리에 있는 쏘카와 3만 원에 600미터 거리에 있는 피플카는 선택의 문제지만, 이용가능한 차량이 아예 없으면 피플카는 쏘카의 경쟁상대가 될 수 없습니다.
다시 한번 피플카와 딜카의 UI를 비교해봅시다.

전체 화면 중 차량 대여존을 표시하는 지도 영역의 비중이 피플카는 63%, 딜카는 85%입니다. 약 22% 정도의 차이인데요. 이 별거 아닌 차이가 이용자 근처의 차량 대여존을 보여줄 수 있냐, 아니냐의 커다란 차이가 될 수 있습니다.
위 화면의 딜카를 자세히 한번 보겠습니다. 지도비율이 피플카와 유사한 60%의 비율이었다면 빨간색 점선 영역인 충정로역 근처의 차량 대여존은 노출되지 않았을 겁니다. 똑같은 차량 대여존을 운영하고 있더라도 피플카와 같은 UI를 쓰느냐, 딜카와 같은 UI를 쓰느냐에 따라 최초 접속 시 차량 대여존이 보일 수도, 보이지 않을 수도 있는 겁니다.
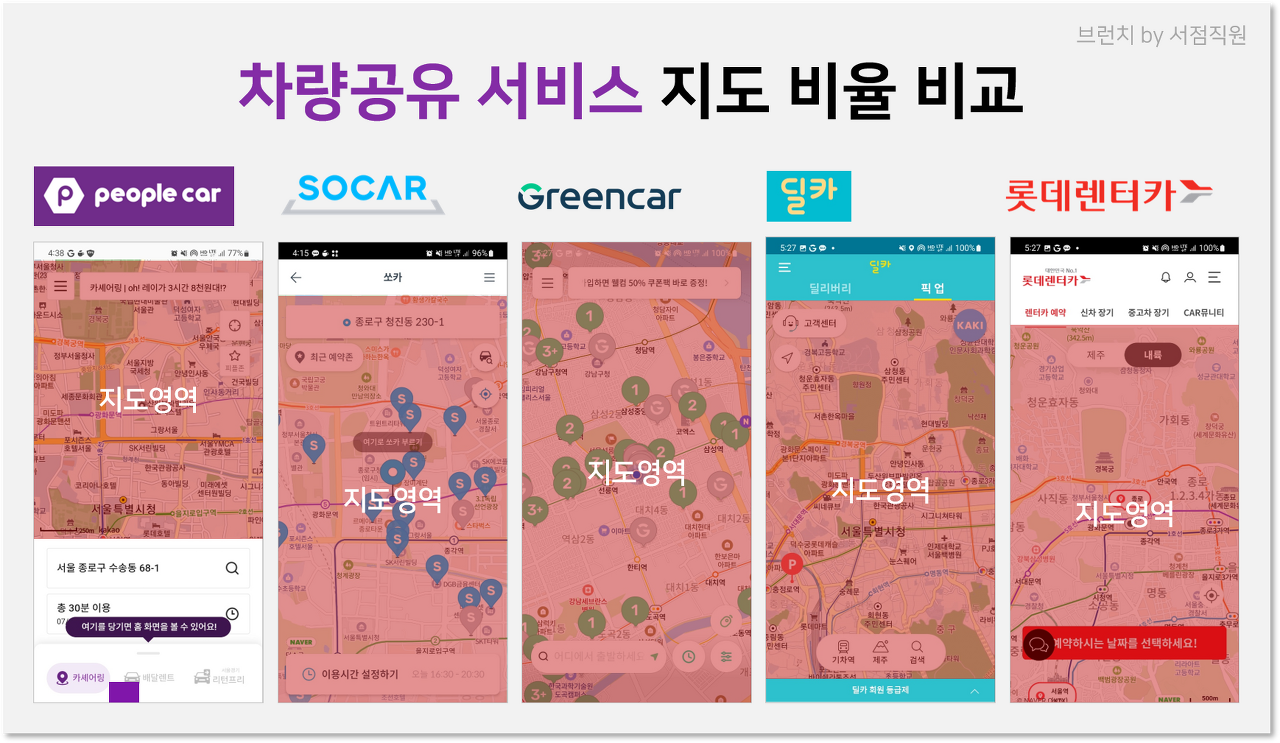
이제 다시 주요 차량공유 서비스의 대여 페이지 지도 비율을 비교해봅시다.

피플카를 제외하고 나머지 차량공유 서비스들은 대여 페이지에서 지도가 차지하는 비중이 최소 80% 이상, 그린카처럼 요소를 라운드 처리하면서까지 극단적으로 지도를 노출하는 경우도 있습니다. 다른 차량공유 서비스들은 잘 알고 있었던 겁니다. 화면에서 지도 영역을 최대한 크게 많이 노출해야 차량 대여존이 잘 보일 확률이, 하나라도 더 많은 차량이 보일 확률이 더 높다는 사실을요. 사용자가 차량 공유존이 많은 도심지가 아니라 공유존이 적은 외곽지역에서 앱을 실행할 확률도 있기 때문입니다.
당신이 피플카의 UI 설계자라고 해봅시다. 피플카는 다른 차량공유서비스에 비해 대여가능한 차량대수나 대여존이 부족합니다. 똑같은 곳에서 쏘카와 피플카를 동시에 켰을 때 쏘카가 압도적으로 대여가능한 차량이 많을 확률이 높습니다. 당신이 대여 페이지를 설계할 때 고려해야 할 건 무엇일까요? 최대한 지도영역을 크게 보여줘서 차량대여존을 하나라도 더 노출할 가능성을 높이는 게 중요할 겁니다. 전체 영역에서 지도를 60% 노출했을 때보다 80% 노출했을 때 대여가능한 차량이 하나라도 더 보일 확률이 높아질 테니까요.
기획자의 입장에서 내가 해결할 수 없는 인프라의 열세는 어쩔 수 없습니다. 하지만 UI적으로 우리 서비스와 유사 또는 경쟁하는 서비스를 벤치마킹했는데 다 비슷한 UI와 구성을 사용하고 있으면 한 번쯤 의심해 봐야 됩니다. 왜 다들 저런 구성과 레이아웃을 쓰는지. 비슷비슷한 저 결과물이 뇌가 굳은 꼰대들이 무지성으로 베낀 UI가 아니라 그들이 치밀하게 고민해 보고 나온 최선의 결과물이 아닐까요? UI적으로 열세를 커버할 수 있는 방법이 있으면 더 치열하게 고민할 필요가 있습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.