회사에서 사용자를 위한 서비스가 정의되면, ‘서비스에 어떤 화면들이 필요한지’, ‘각 화면들의 정보(화면 간 관계, 속성, 기능 등)는 어떻게 되는지’ 등을 정리합니다. 이렇게 정리된 화면들의 정보를 토대로 ‘화면 설계’를 진행하고, 이 과정에서 보통 IA(Information Architecture, 정보구조도)를 작성하게 됩니다. 그런데 기획자가 참고를 위해 IA 작성법을 찾다 보면 ‘메뉴구조도’, ‘화면목록’이라는 비슷한 이름과 성격의 문서가 등장합니다. 그러다 보니 ‘이 문서로 작성하면 되나’라는 생각으로 무심코 업무와 상관없는 걸 받아 작성하는 경우가 종종 발생합니다.
IA, 메뉴구조도, 화면목록은 구성이 모두 비슷하지만, 사실 각각 다른 목적을 갖고 있습니다. 이번 글에서는 화면 설계를 진행하기 전에 IA와 메뉴구조도, 그리고 화면목록 등 이 3가지 문서에 관한 목적을 파악하고, 경우마다 어떤 문서를 사용하면 좋을지 알아보겠습니다.
미리 요점만 콕 집어보면?
- IA, 메뉴구조도, 화면목록은 모두 화면을 정리하는 문서지만 목적이 달라 무심코 혼용하면 업무에 혼란이 생깁니다.
- IA는 화면 간 흐름과 관계를 정리해 서비스의 전체 구조와 작업 우선순위를 파악하는 데 사용됩니다.
- 메뉴구조도는 서비스 단위의 큰 틀을, 화면목록은 화면 ID 중심으로 실무 작업 기준을 명확히 하는 데 적합합니다.
웹∙앱 구축 시 필요한 화면과 메뉴의 정보 구조를 설계 및 정의하는 문서입니다. 보통 정보의 구조화를 통해 사용자가 화면을 마주하기까지 필요한 화면들의 흐름을 시각화하여 나타냅니다. 따라서 각 화면들의 연관성과 접근성을 업무별 필요한 기준으로 분류하여 웹∙앱의 큰 틀을 파악할 수 있습니다.

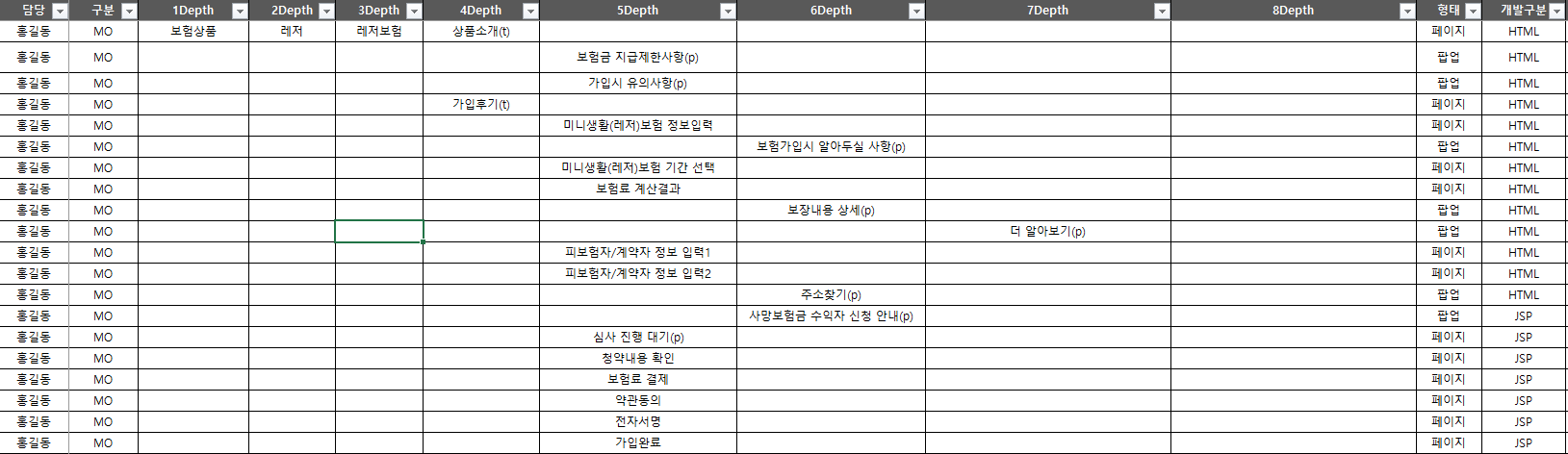
Depth
화면의 깊이를 뜻하며, 정보구조도의 핵심 요소입니다. 메인을 기준으로 0 Depth로 시작하여 서비스 화면의 흐름에 따라 1Depth, 2 Depth, 3 Depth 순으로 정의합니다. Depth가 깊은 건 ‘최종 목표까지 거쳐야 할 단계가 많다’라고 할 수 있습니다. 그래서 서비스 구축 시 Depth가 깊지 않도록 하는 것을 권장하고 있습니다. 다만 반드시 있어야 할 화면들이라면 많이 작성할 필요가 있습니다.
형태
화면의 형태를 구분합니다. 보통 일반 페이지, 팝업, 탭, 링크 등으로 구분하며 이는 서비스 내 어떤 형태의 화면들이 존재하는지 수월하게 파악할 수 있도록 합니다.
개발 구분
신규 서비스를 구축할 때 유용하며, 개발의 우선 순위를 구분할 수 있습니다. 개발이 필요한지, 단순 콘텐츠 화면인지 파악하여 설계의 우선 순위를 설정한다면, 제한된 일정과 자본을 효율적으로 관리할 수 있습니다.
그 외
로그인이 필요한 화면인지, 화면의 삭제/추가/변경 여부 등 IA를 작성하는 목적에 따라 다양한 분류를 추가하여 목적을 효과적으로 달성할 수 있습니다. 특히 에이전시의 경우 기획, 디자인, 퍼블리싱, 개발의 각 파트별 작업 현황을 파악할 수 있습니다.
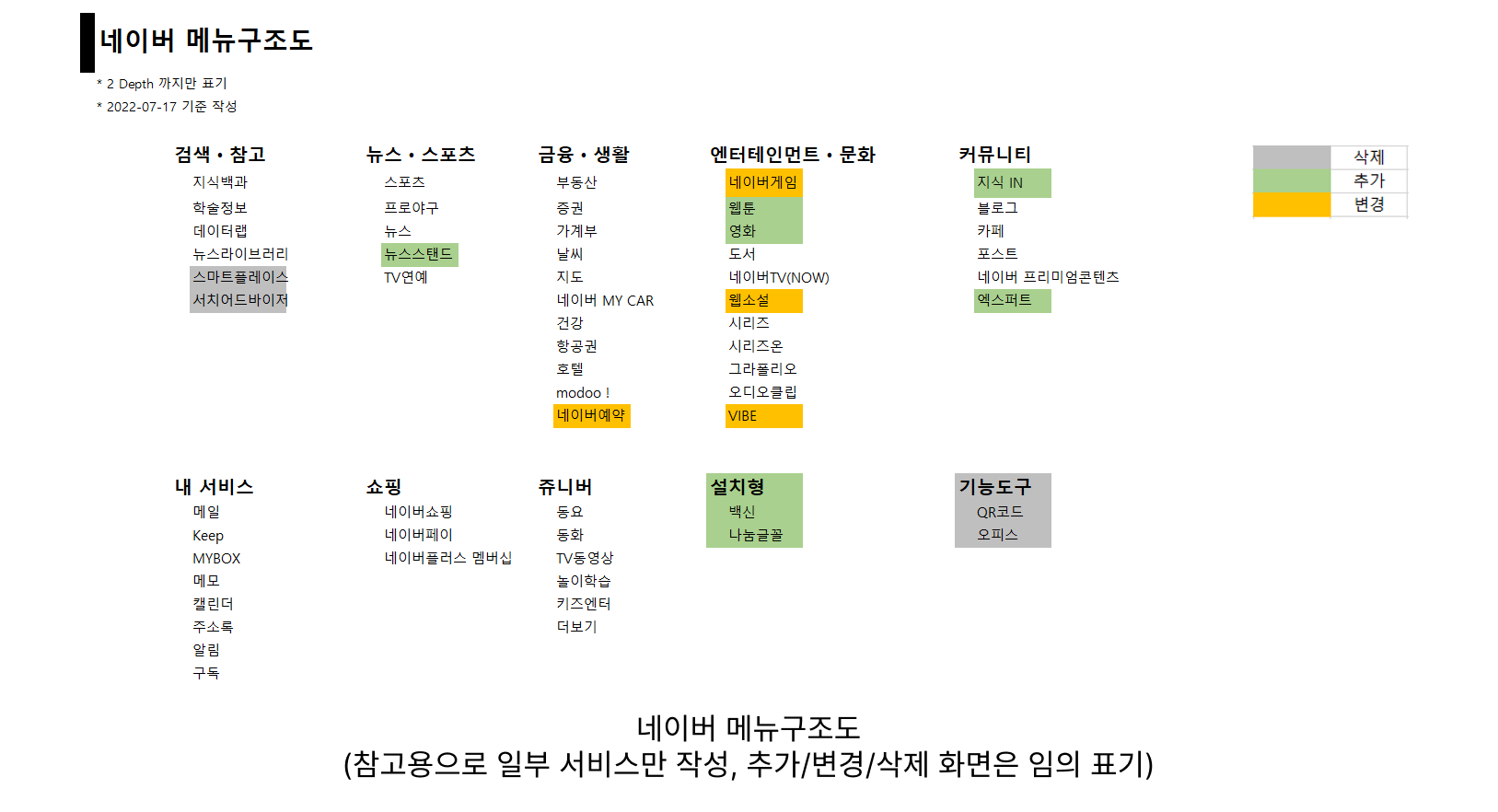
웹∙앱에서 구성된 전체 메뉴 및 서비스를 쉽게 파악할 수 있도록 메뉴의 구조를 시각화한 문서입니다. 앞서 설명한 IA와 많이 비슷해 보일 수 있지만, IA와 달리 메뉴 및 서비스 단위로 작성하기 때문에 보다 간결하게 쉽게 구조를 파악할 수 있습니다. 예를 들어 규모가 큰 웹∙앱 ‘GNB(Global Navication bar)’를 펼쳤을 때 사이트맵에서 보이는 화면들이 메뉴구조도라고 할 수 있습니다.

Depth
메뉴나 서비스를 최소 단위의 기준으로 잡기 때문에 최종 진입 화면까지 작성하지 않습니다. 예를 들어 로그인 화면에서 IA는 회원가입의 시작부터 완료까지, 아이디/비밀번호 찾기 시작부터 완료까지 보이는 모든 화면을 Depth를 따라 작성합니다. 하지만 메뉴구조도는 아이디/비밀번호 찾기, 회원가입까지만 작성합니다. 보통 최대 3Depth 까지만 작성합니다.
라벨
삭제, 추가, 변경 등 여러 상태에 따라 색상별 라벨을 활용하여 이해관계자들의 작업이해도를 높일 수 있습니다. 라벨마다 시트를 따로 추가하여 정리하기도 합니다.
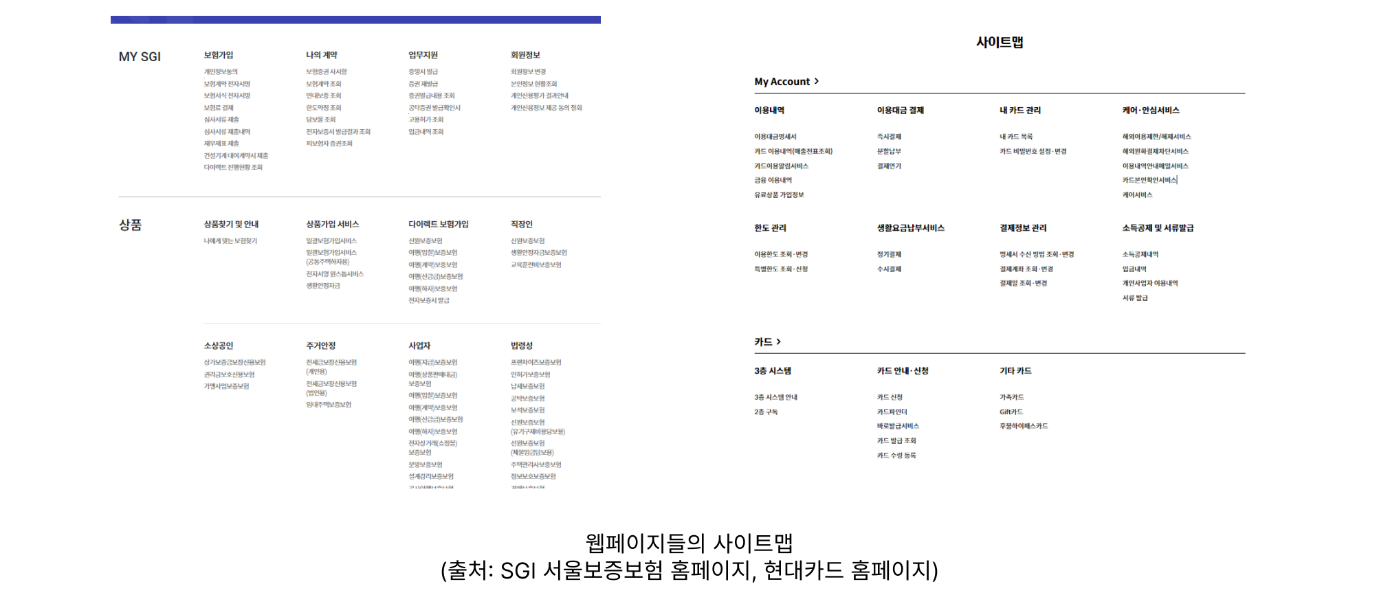
사이트맵 참고

우리가 흔히 볼 수 있는 메뉴구조도는 웹사이트의 ‘사이트맵’입니다. 사이트맵은 사용자가 해당 웹사이트에서 원하는 서비스를 한눈에 찾을 수 있도록 링크를 정리한 화면입니다. 서비스까지만 작성해서 보여주는 메뉴구조도와 흡사하기 때문에 사이트맵을 참고하면 쉽게 메뉴구조도를 작성할 수 있습니다.
IA와 비슷하게 서비스의 모든 화면을 리스트로 정리한 문서입니다. 생김새만 본다면, ‘IA를 작성하면 되는 데 굳이 화면목록이 왜 필요할까?’라고 생각할 수 있습니다. 그렇지만 실제로 에이전시에서 프로젝트를 수행하는 기획자라면 IA와 화면목록을 구분하여 작성하는 경우가 대부분입니다. 보통 에이전시 프로젝트의 업무 방식은 화면 ID만으로 진행되며, 각 화면에 대한 기획 – 디자인 – 퍼블리싱 – 개발이 이루어지기 때문입니다. 따라서 화면별 많은 정보가 기재된 IA를 보는 것보다 간결하게 화면의 대략적 경로와 ID만 기재된 화면목록을 보며 작업하는 것이 가독성을 높여 업무를 효율적으로 진행할 수 있습니다.
1,000개를 넘는 화면목록 내 각각의 화면들은 기획 – 디자인 – 퍼블리싱 – 개발 작업의 기준이 됩니다. 따라서 이들은 중복되지 않는 고유의 화면명과 ID값을 갖고 각 작업자들에게 공유됩니다.

Depth
IA에서 작성했던 방법대로 Depth를 구성합니다. 다만, 화면목록은 결국 화면 ID와 화면명이 일치하는 것이 중요하기 때문에 Depth로 구분하지 않더라도 화면까지의 Location(Bread crumb, 경로) 정도만 표기하면 이해관계자들이 쉽게 화면에 대해 파악할 수 있습니다.
화면 ID

수많은 화면을 개별로 구분하기 위해 화면 ID를 부여합니다. ID 가이드는 정하기 나름이지만, 다음의 예를 많이 사용합니다.
그리고 위의 가이드를 작성할 때 가장 중요한 아래 사항을 염두해야 합니다.
중복되는 ID를 사용하면 수많은 화면을 검색하여 찾을 때 혼란이 발생할 수 있으며, 이미 존재했던 ID를 폐기하지 않고 재사용한다면 Depth별 구분 코드를 적용할 때 중복값이 나타날 수 있습니다.
Tip. 화면 ID를 엑셀로 정리할 때 =CONCATENATE 함수를 사용하면 수월하게 작성이 가능합니다.
기획자는 IT 업계에 정형화된 문서들을 잘 이해하고 있어야 회사의 환경에 맞게, 일하는 목적에 맞게 문서를 활용하여 업무를 효율적으로 진행할 수 있습니다. 물론 회사마다 문서의 양식, 목적이 다르기 때문에 위에서 나온 내용이 무조건 정답이 될 수는 없습니다.
특히 IA, 메뉴구조도, 화면목록은 비슷한 구조라서 초보 기획자가 헷갈릴 수 있습니다. 하지만 회사의 표준 업무 프로세스가 정해져 있지 않은 상태이거나 혹은 IA를 구축하는데 있어 문서의 생김새와 목적에 대해 정보가 부족했던 분들에게 이번 글이 조금이나마 도움이 되었기를 바랍니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.