여섯 가지 디자인 패턴을 제작하는 웹 서비스, Heazy Studio

디자인 패턴을 구성하는 일은 난이도가 가장 높은 작업 중 하나입니다. 그래서 가능한 컬러와 모양 등을 쉽게 변경해 사용할 수 있는 툴이나 피그마 파일 등을 자주 사용하고 있습니다. 아무래도 패턴은 학습으로 만들어낼 수 없고, 무엇보다 서비스와 관련된 분위기를 녹이기 어렵기 때문입니다. 오늘은 웹에서 여섯 가지 스타일에 따라 다양한 디자인 패턴을 쉽게 생성하고, SVG, PNG, 코드 등으로 활용할 수 있는 서비스를 소개하고자 합니다.
여섯 가지 스타일과 그에 따른 편집 도구를 제공

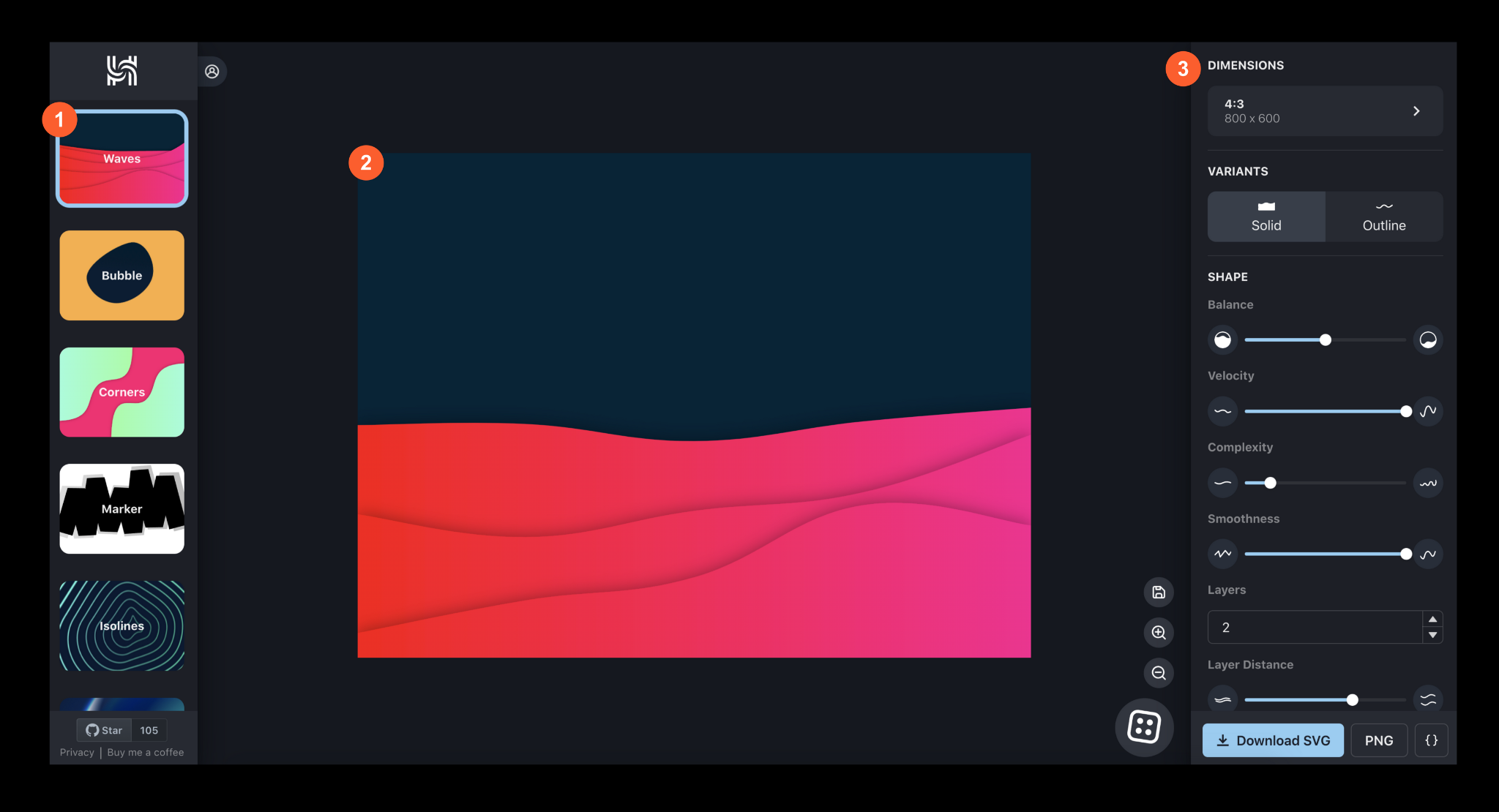
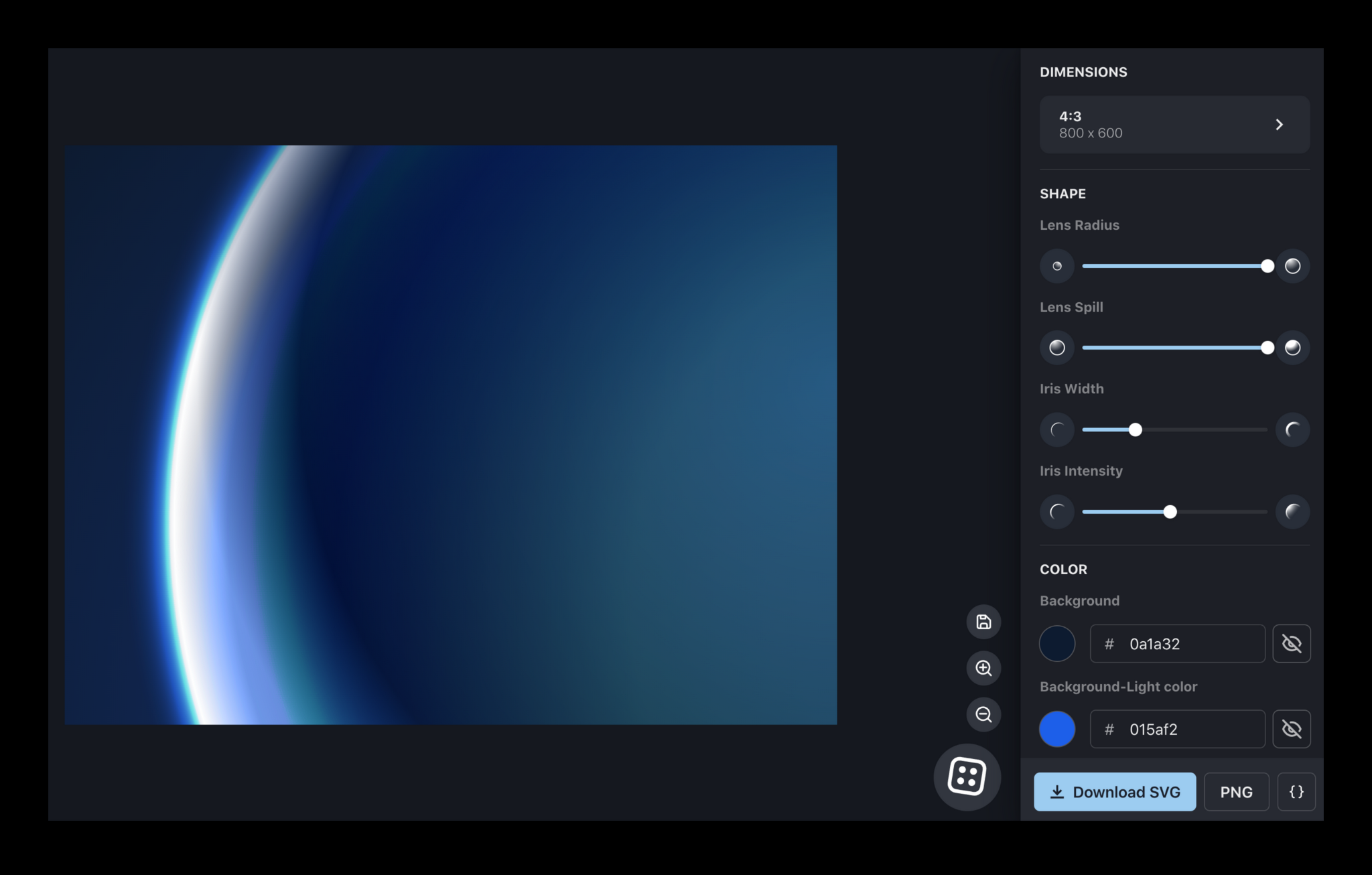
‘Heazy Studio’ 기본 편집 화면입니다. ① 왼쪽에는 6개의 스타일을 직관적으로 확인할 수 있습니다. 원하는 스타일을 선택해 오른쪽에 위치한 편집 도구를 활용, 입맛에 따라 편집을 시작하고 파일을 받을 수 있습니다. ② 가운데는 편집 중인 스타일을 확인할 수 있는 공간입니다. 편집 도구를 통해 하나씩 조건을 변경하면 실시간으로 어떻게 반영되는지 확인할 수 있어 편리합니다. ③ 마지막으로 편집 도구입니다. 편집 도구는 세세하게 다시 살펴볼 예정이며, 스타일에 따라 조금씩 달라집니다.

제공되는 스타일은 총 여섯 가지입니다. 여섯 가지 모두 각기 다른 모습과 개성을 갖고 있어 목적에 따라 출발 기준으로 삼기 좋습니다. ‘Waves’ 스타일이 기본 선택되어 있으며, 다른 스타일을 클릭하면 기본 모습을 확인함과 동시에 최적화된 편집 도구를 확인할 수 있습니다. 패턴이라는 기준으로 보면 여섯 가지 스타일이 대부분 포함되고, 편집 과정에 따라 전혀 다른 모습을 볼 수 있습니다.

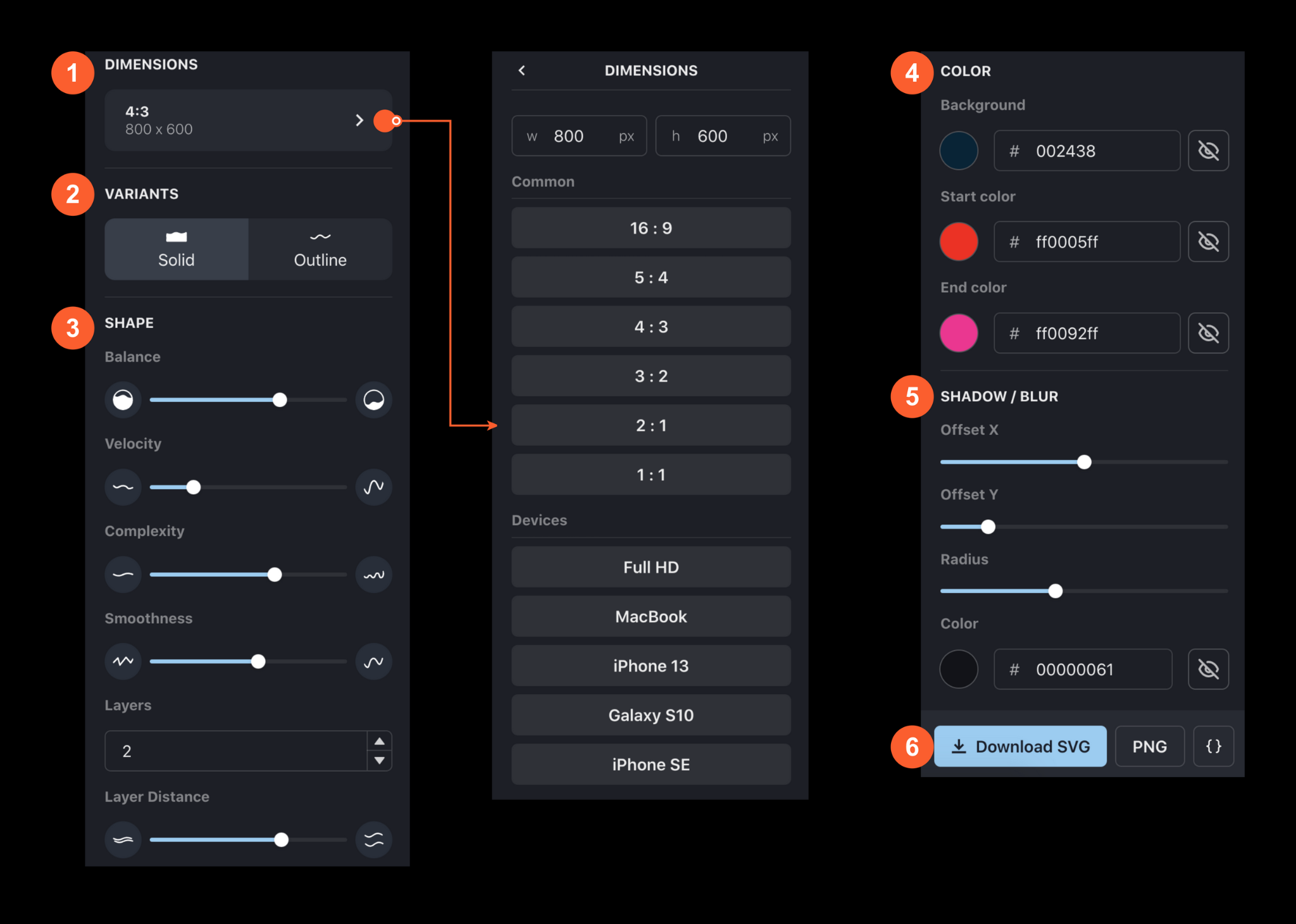
여섯 가지 스타일에 이어, 편집 도구를 자세히 살펴보겠습니다. ① 가장 먼저 선택할 수 있는 조건은 ‘크기'입니다. 기존 4:3 비율(800x600)로 설정되어 있으며, 해상도를 직접 지정하거나 기본 제공되는 옵션 중 하나를 선택해 반영할 수 있습니다. 눈에 띄는 건, 디바이스별 조건으로 아이폰 13, 갤럭시 S10 등을 선택할 수 있습니다. 모바일 환경에 맞는 패턴을 확인하고자 할 때 유용하게 사용할 수 있는 조건 중 하나입니다.
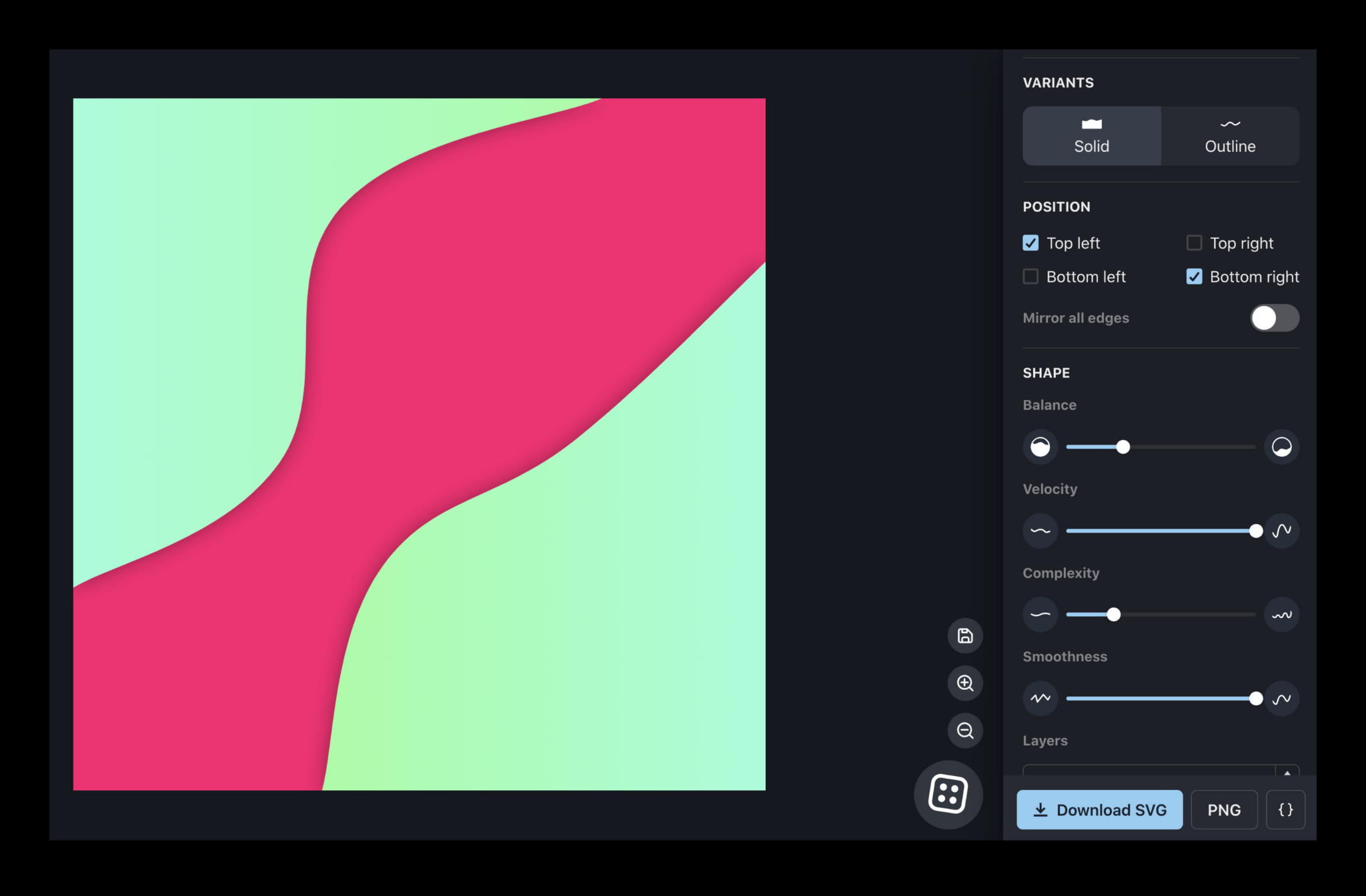
② 여섯 가지 스타일에 따라 편집 도구가 조금씩 달라지는데, 기본 스타일인 ‘Waves’를 기준으로 하면 포함된 각 선에 컬러를 채울지, 선으로만 둘지 등을 선택할 수 있습니다. ③ 각 스타일에 최적화된 추가 편집 도구를 사용할 수 있습니다. 선의 종류, 레이어 수, 선의 두께 등이 포함됩니다. ④ 컬러도 직접 지정할 수 있으며 ⑤ 그림자와 블러 효과를 적용하는 것도 가능합니다. 마지막으로 완성된 패턴을 SVG, PNG 등의 조건에 따라 받을 수 있는 버튼이 자리 잡고 있습니다.

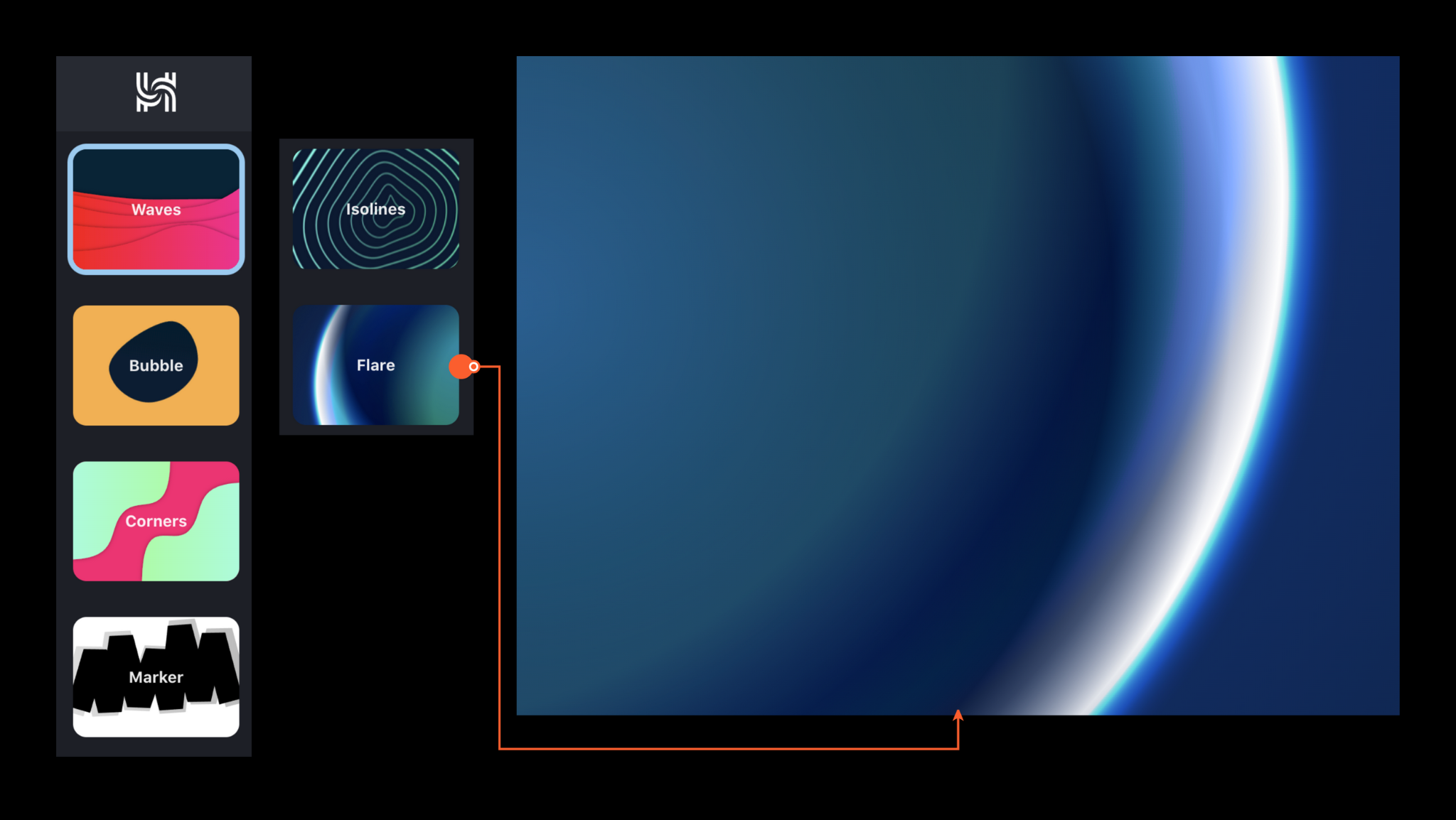
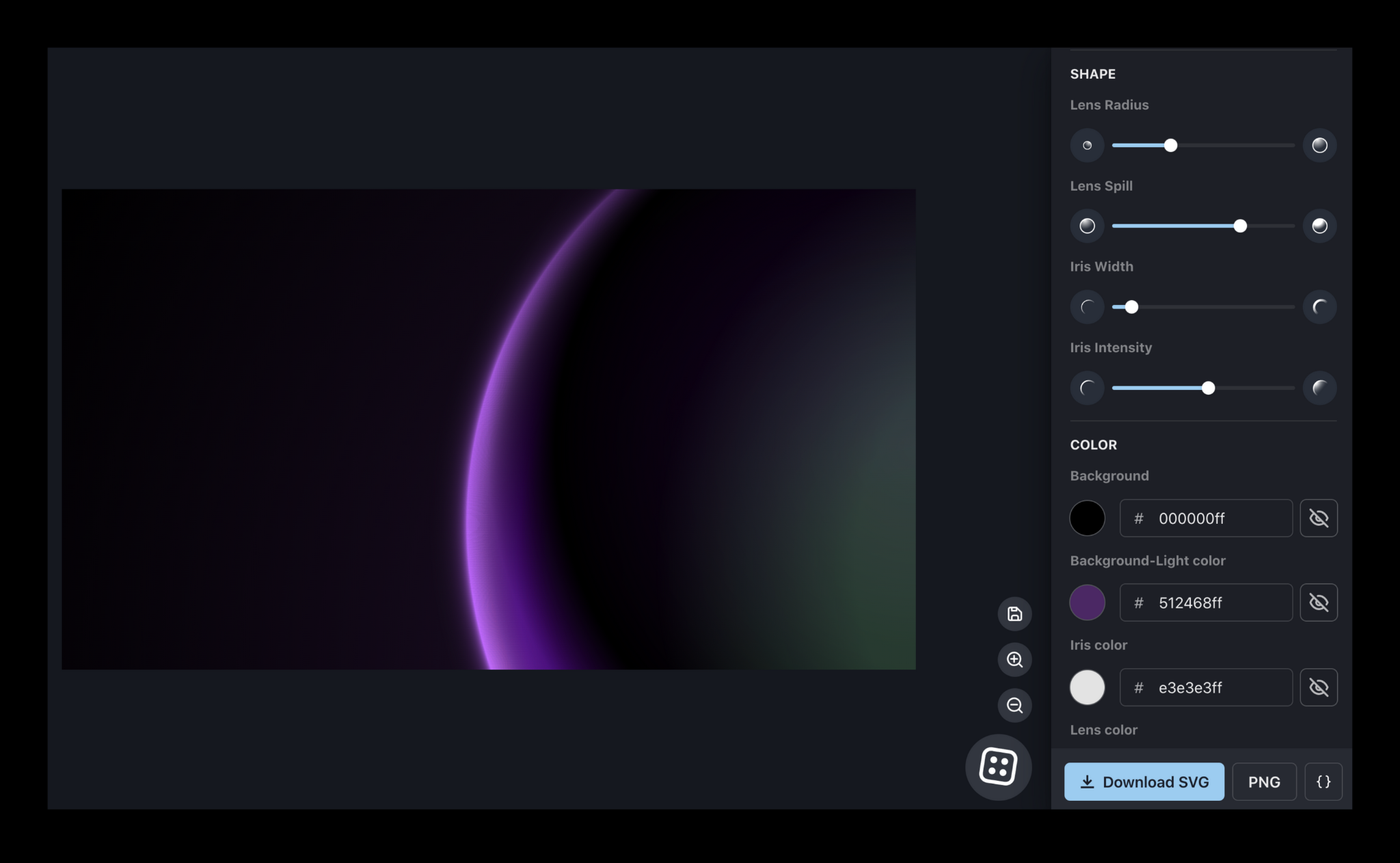
기본 선택된 ‘Waves’ 스타일이 아닌 ‘Flare’를 선택한 모습입니다. 아무것도 편집하지 않은 모습으로 편집 도구를 보면 앞서 살펴본 조건과 다른 것을 확인할 수 있습니다. 어떻게 생각하면 당연한 조건일 수 있지만, 각 스타일에 최적화된 편집 도구를 제공하는 점은 제한된 환경에서 최대한의 작업을 할 수 있다는 장점으로 다가옵니다.

‘Flare’에 제공되는 편집 도구를 활용해 비율(16:9)과 컬러 등을 변경한 모습입니다. 앞의 이미지와 함께 보면 같은 스타일임에도 완전히 다른 분위기를 가진 걸 알 수 있습니다. 이처럼 기본 스타일에 따라 원하는 조건을 하나, 둘 추가해 입맛에 맞는 결과를 만들 수 있는 점이 이 서비스의 가장 큰 장점입니다.

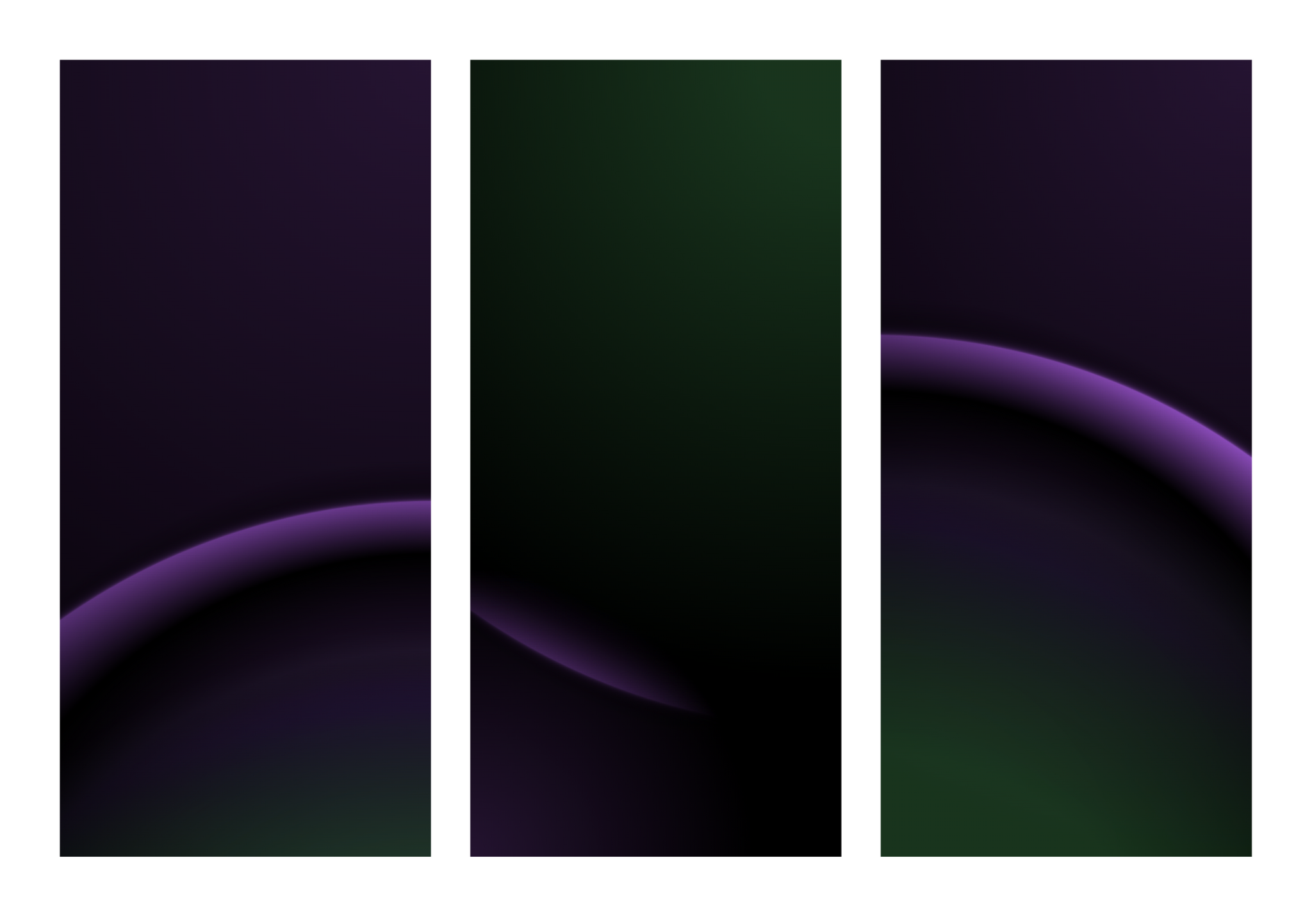
갤럭시 S10 비율에 맞춰 랜덤 생성 버튼을 활용한 모습입니다. 편집 중인 작업물을 볼 수 있는 공간 오른쪽 아래에 ‘주사위' 버튼을 누르면 컬러나 비율 등을 바탕으로 조금씩 다른 모습을 랜덤하게 생성할 수 있습니다. 그래서 저는 서비스와 잘 맞는, 원하는 컬러(배경, 시작, 끝)를 지정하고 랜덤 버튼을 즐겨 활용하고 있습니다. 직접 생성하기 어려운 패턴을 알아서 생성해주는 역할을 잘하기 때문입니다.

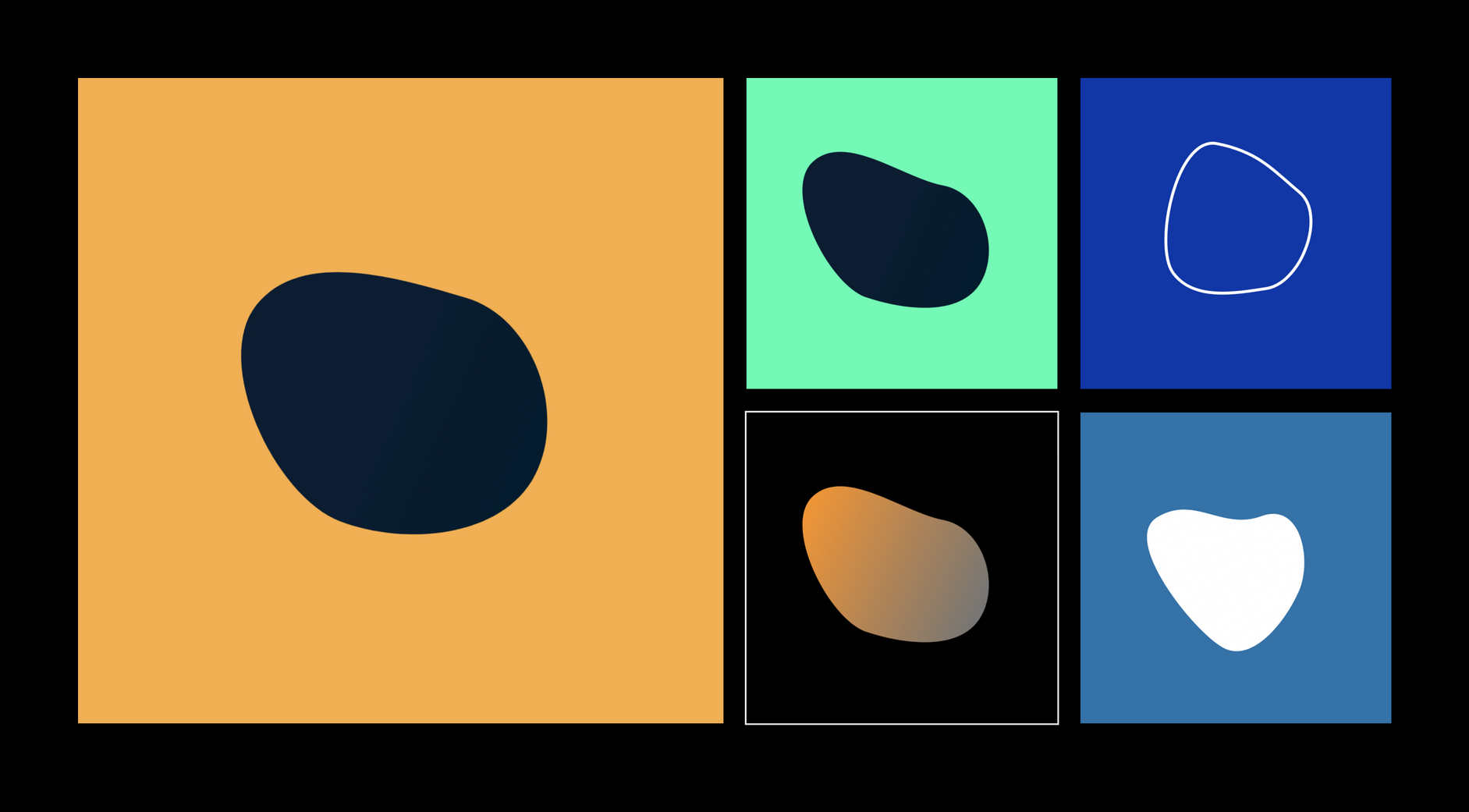
‘Bubble’ 스타일도 있습니다. 이처럼 같은 패턴이라 하더라도 몇 번의 클릭으로 스타일마다 다채로운 결과물을 확인할 수 있습니다.
한 번은 꼭 써봐야 하는 이유

하나의 스타일을 피그마 등에 직접 생성한 뒤 다른 모습을 만들기 위해선 많은 시간을 투자할 수밖에 없습니다. ‘Heazy Studio’의 가장 중요한 가치는 역시 시간을 절약해준다는 점에 있습니다. 직접 생성하는 것 대비 훨씬 적은 노력과 시간으로 더 많은 결과를 확인할 수 있기 때문입니다. 물론 마음에 드는 작업물을 만들기 위해서는 이런 툴을 사용한다 하더라도 노력이 필요하지만, 학습 등에 필요한 시간을 줄여 투자할 수 있는 환경을 제공하기에 총 투자 시간을 아낄 수 있습니다.
여섯 가지 스타일 모두 직접 만들기 쉽지 않은 구성을 취하고 있습니다. 덕분에 좋은 출발점이자 기준으로 삼을 수 있으며, 스타일에 따라 맞춤형 편집 도구를 제공하는 점 역시 매력적입니다. 컬러나 포함된 패턴 등만 공통으로 제한된 형태로 옮기거나 편집할 수 있다면 소개하기 어려웠을 거로 생각합니다.

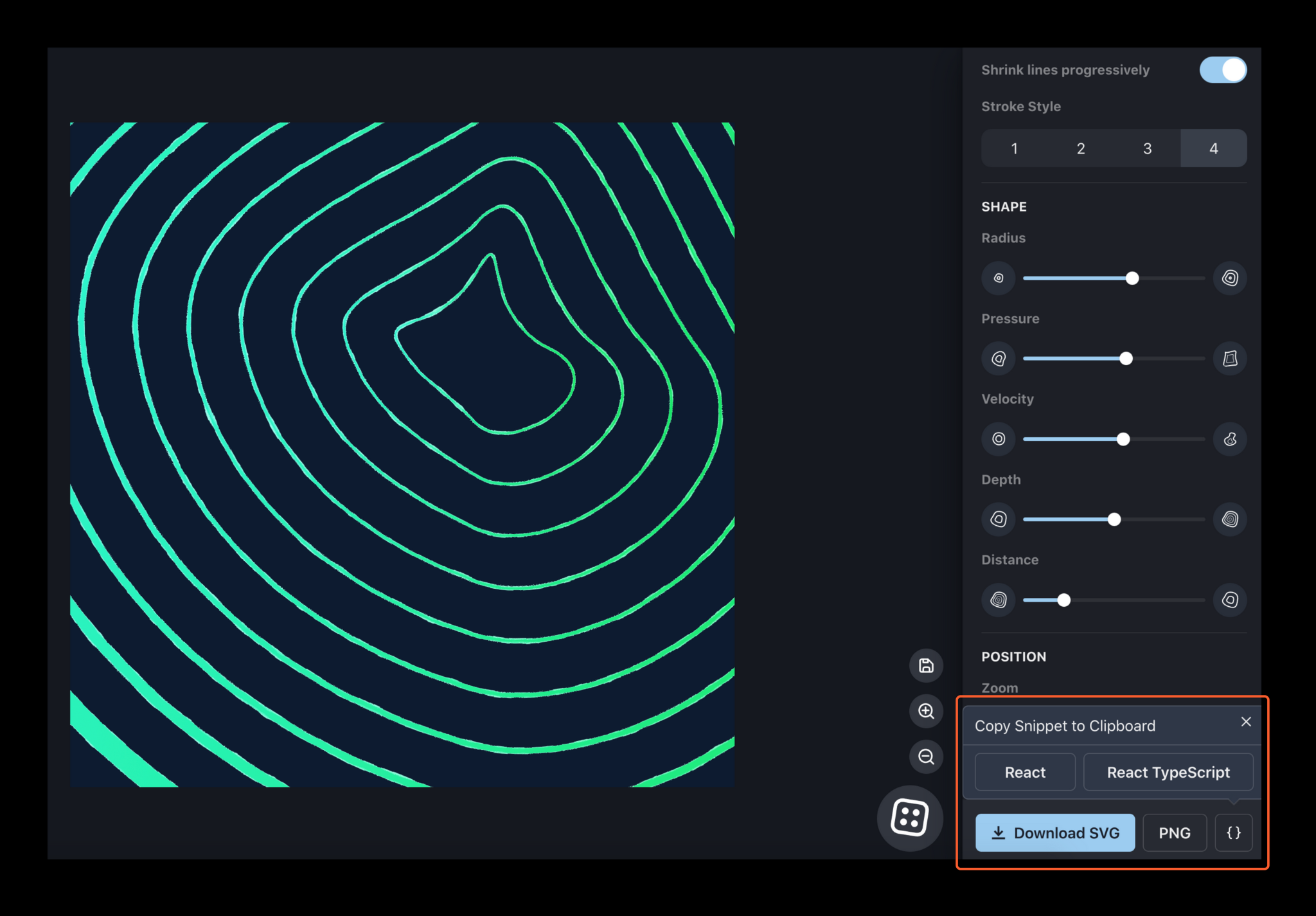
특히 PNG와 SVG를 포함한 리액트 등의 코드를 카피해 그대로 활용할 수 있는 점도 눈에 띕니다. 서비스에 직접 녹여보거나, 바로 적용하기에 좋은 환경을 제공한다고 생각합니다. 디자인 패턴을 직접 제작해야 하는 상황이라면 로그인 마저 필요하지 않은 ‘Heazy Studio’가 좋은 선택지가 될 수 있습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
