개발자와 대화할 때 유용한 도구 4가지

“개발자와 말이 안 통해요”
오래전부터 들려왔던 말이다. 나 또한 비개발자로서 여러 번 입에 담았던 말이다. 물론 예전에는 그러려니 하는 농담 정도로 여겨지곤 했다. 그러나 생활을 둘러싼 모든 것들이 디지털화하는 시대에서, 이제 개발자와 말이 안 통하면 제대로 일하기가 힘들다. 서로 말이 통하지 않을 때 대부분의 경우 아쉬운 건 비개발자 쪽이다. 결국 실제 서비스로 구현하고 고쳐줄 능력이 있는 것은 개발자니까.
그럼 개발자와 말이 통하려면 어떻게 해야 할까. 나는 도구의 사용을 적극적으로 권장하는 편이다. 개발자가 (비개발자의 요청사항을 듣고) 답답해하는 포인트를 관찰해보면, '뭐가 문제인지 명확하지 않아서'인 경우가 많다.
예를 들어 "제 화면에서 사이트 이미지가 안 떠요!"라고 개발자에게 보고하면, 개발자는 '어떤 컴퓨터/스마트폰에서 확인했는가, 브라우저 버전은 무엇인가' 등 필요한 정보를 찾게 된다. 그걸 매번 일일이 물어보고 확인하다 보면 마음은 답답해지고 시간은 흘러가고 작업은 더뎌질 수밖에 없다.
개발자에게 문제를 보고할 때 구체적인 정보 위주로 전달하면 커뮤니케이션이 훨씬 매끄러워질 것이다. 그를 위해 필요한 도구를 몇 가지 소개해 보겠다.
1. whatismybrowser.com

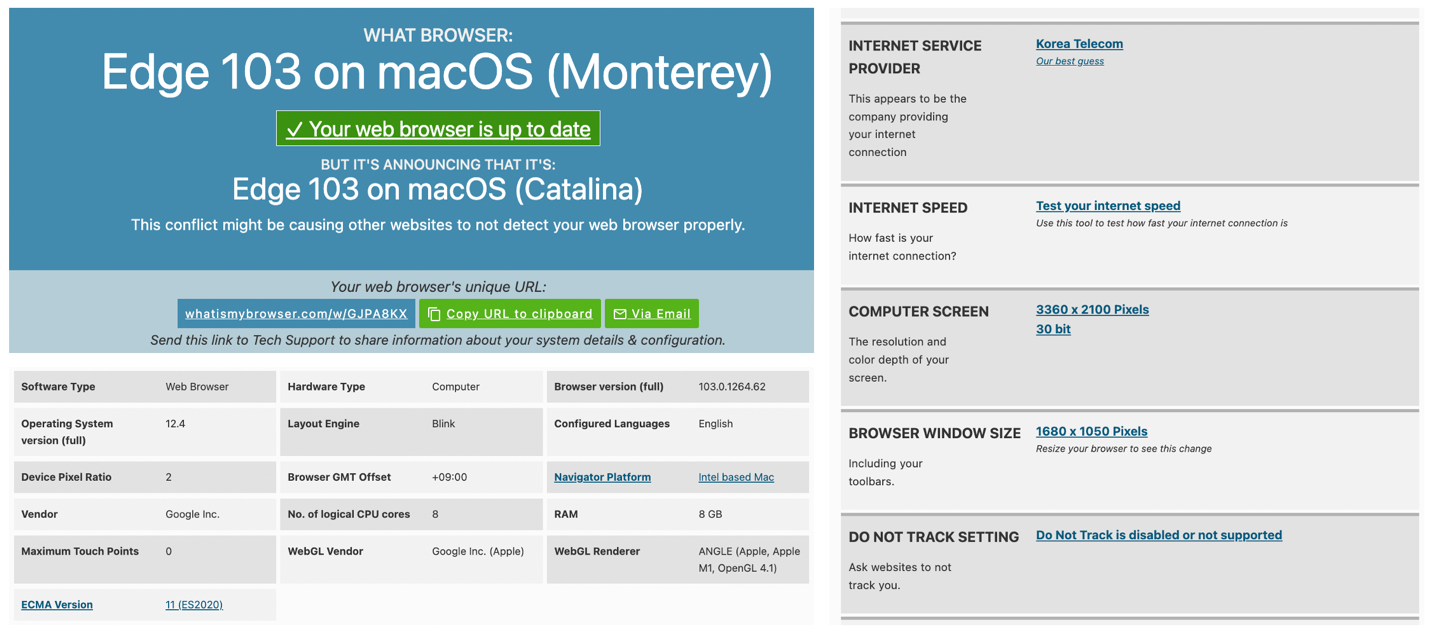
나의 브라우저, 해상도, OS, IP주소 등의 정보를 한꺼번에 담아 다른 사람과 공유할 수 있는 서비스로, 최근 가장 애용하고 있다. 웹 서비스를 운영하는 회사에서 일하는 사람에게 꼭 필요한 도구라고 생각한다.
사이트에 접속하면 내 컴퓨터 환경에 대한 정보를 즉시 확인할 수 있다. 확인 가능한 정보는 다음과 같다.
- 웹 브라우저 이름과 버전
- 컴퓨터 OS 이름과 버전
- 자바스크립트 및 쿠키 활성화 여부
- IP 주소와 대략적인 지역
- 통신사 이름
- 컴퓨터 해상도
- 브라우저 해상도
- User Agent
- 브라우저 언어 등
문제 종류에 따라 다르겠지만, 웬만한 경우 개발자에게 위 정보를 공유하는 것만으로도 충분하다. 공유 방법도 간단하다. 사이트에 상단에 'Copy URL to clipboard'라는 버튼이 있는데, 이 버튼을 누르면 나의 정보를 담고 있는 고유 링크가 복사된다. 그리고 이 링크를 상대방에게 전달하면 끝이다.
전달받은 링크로 개발자가 접속하면 해당 링크가 며칠 몇 시 몇 분에 발급되었는지, 상대방의 컴퓨터 환경은 어떻게 되는지를 한눈에 확인할 수 있다. 확인도 쉽고, 공유도 쉬우니 업무를 하거나 개발자와 소통할 때 빼놓을 수 없는 도구다.
2. locaping.com/traceroute

글로벌 서비스를 운영할 때 '해외에서 접속할 때 너무 느려요'라는 고객 문의가 발생할 수 있다. 이때 단순히 개발자한테 “해외에서 느리대요”라고 전달하면 불협화음이 발생할 수 있다. 심지어 '도대체 얼마나 느리다는 건데?'라는 짜증을 불러일으킬 수 있다.
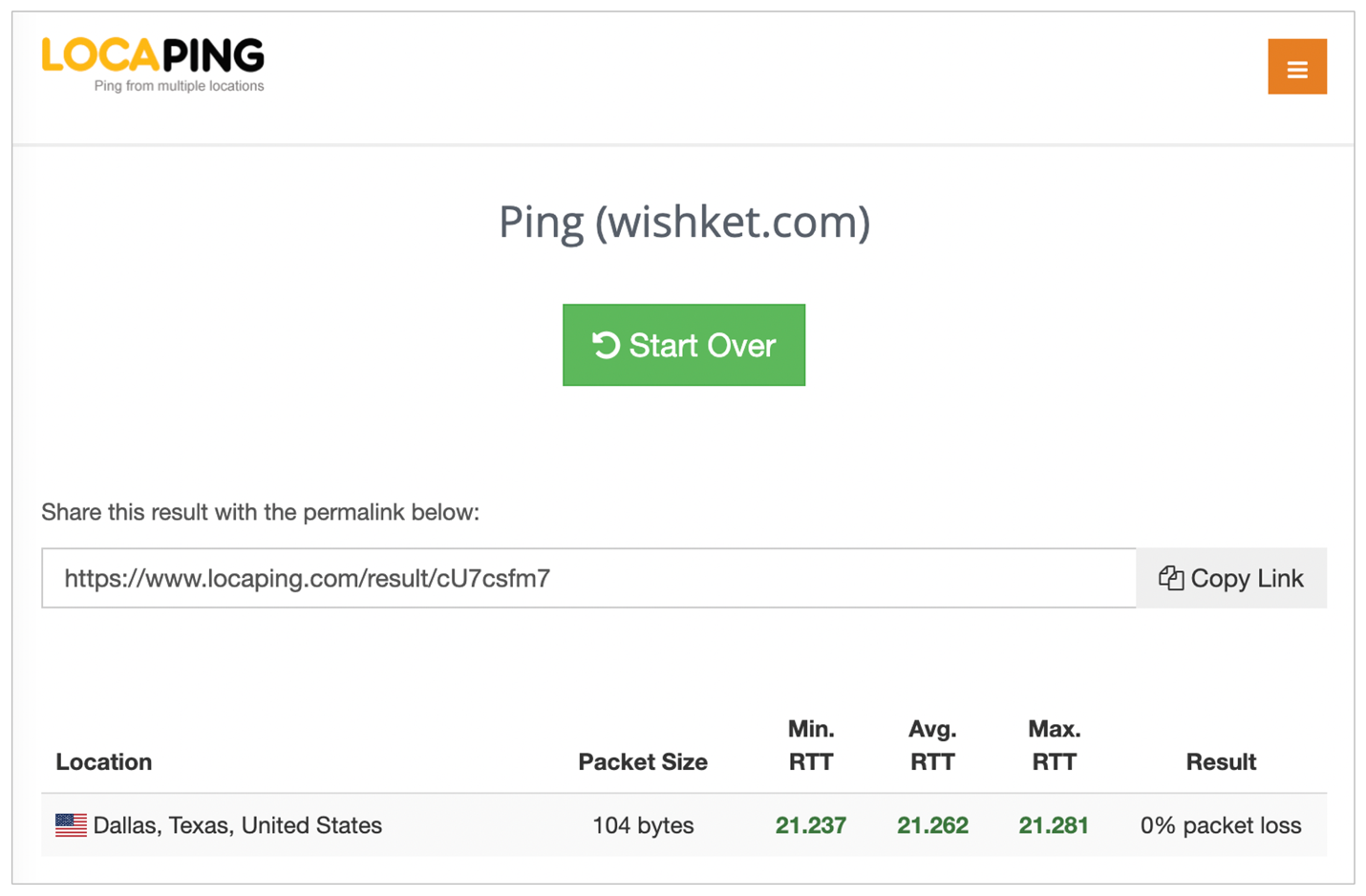
locaping.com를 활용하면 특정 국가에서 우리 사이트를 접속했을 때 RTT(Round Trip Time, 왕복 시간)가 얼마나 걸리는지 확인할 수 있다. 예를 들어 옆 나라 일본에서 우리 사이트를 접속했을 때와 바다 건너 미국에서 접속했을 때 몇 초 차이 나는지를 비교해볼 수 있다.
물론 이미지나 동영상 등 사이트의 모든 요소에 대한 검사보다는, 단순히 테스트용 신호가 되돌아오는 시간을 비교하는 것이라 정밀한 정보라고는 할 수 없다. 그러나 대략 얼마나 느린지 숫자로 확인해 개발자에게 보고할 정도로는 충분하다.
3. bluetree.ai/screenfly

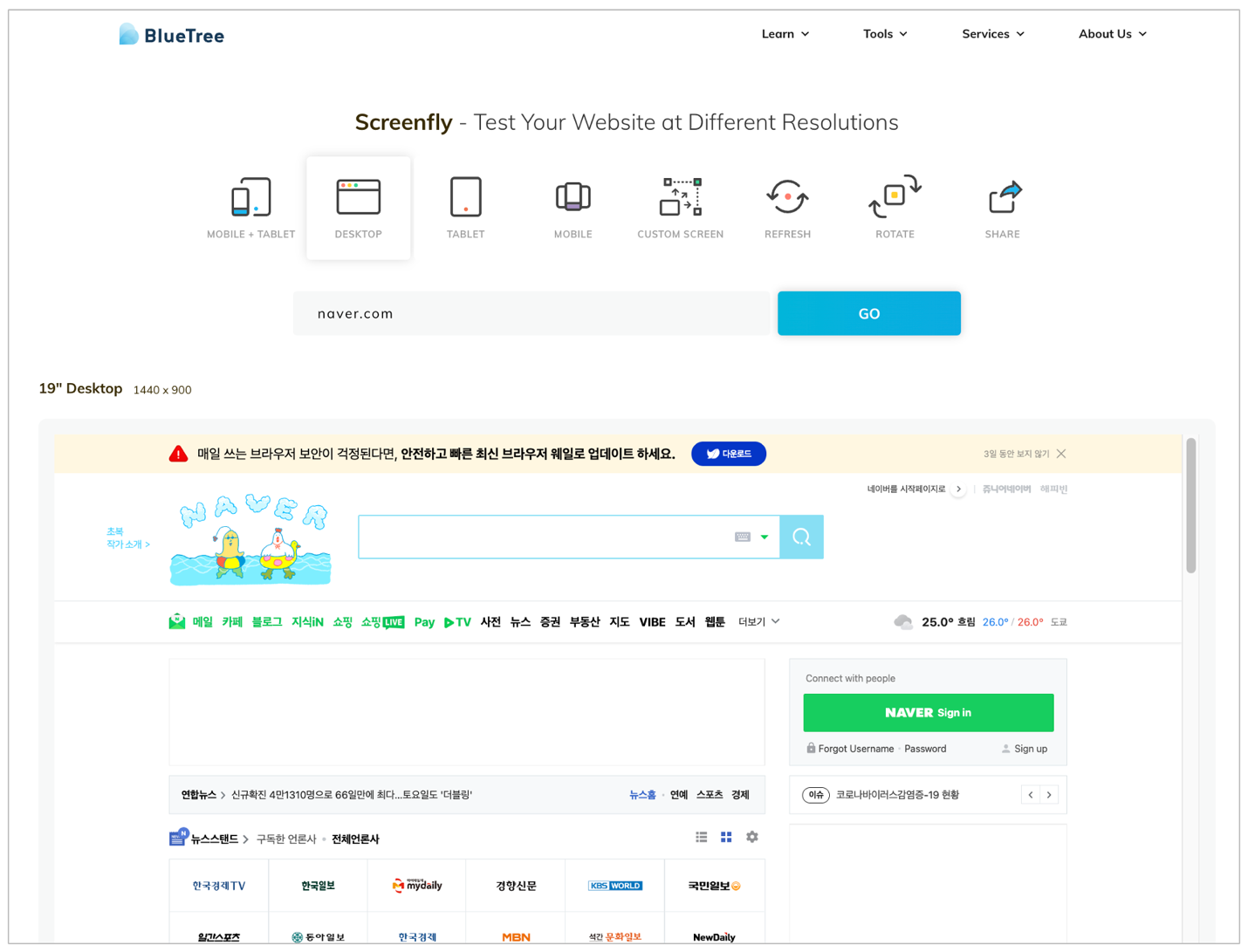
웹 서비스의 레이아웃이 깨져 보일 때, 왠지 정렬이 어긋나 보일 때가 있다. 그 즉시 "개발자님! 사이트가 이상해요!!"를 외치고 싶어 지지만, 그전에 한 가지를 스스로 검증해보자. '내 컴퓨터 화면에서만 그러는지' 확인해보는 것을 권장한다.
예를 들어 나의 웹 브라우저의 해상도는 1680x1025인데, 서비스 사이트는 1920x1080 해상도에 최적화되어 있다고 해보자. 그 경우 내 컴퓨터에서는 사이트 요소가 완벽하게 정렬되어 있지 않아 보일 수 있다. 이때 bluetree.ai/screenfly로 접속해 '다른 해상도에서 어떻게 보이는지' 확인해보면, 단순히 '사이트가 안 이뻐요!'가 아닌 'OO 해상도에서는 최적화가 안 되어 있어요'라며 구체적인 정보를 전달할 수 있다. 물론 여러 해상도에서 잘 나오는 것을 확인했으면 개발팀의 시간을 뺏지 않았으니 그것만으로도 좋다.
최근에는 컴퓨터 해상도에 관계없이 대응할 수 있는 반응형 사이트가 많아지면서 해상도가 문제 될 소지는 줄어들고 있긴 하다. 하지만 그만큼 사용자들의 해상도도 다양해지고 있어서, 이 정도 확인은 비개발자가 스스로 하면 개발팀과의 협업에 도움이 될 것이다.
4. 크롬 개발자 도구에서 HAR 파일 저장하기

수많은 사람이 구글 크롬을 기본 브라우저로 사용하고 있는데, 크롬에는 '개발자 도구'라는 도구가 있다. 이름만으로는 개발자들만 쓸 것 같지만, 비개발자에게도 유용한 도구다.
업무를 위해 사이트를 확인할 때 "웹사이트 이미지 뜨는 속도가 느려요"라고 보고할 때가 있다. 그럴 때 그저 '느리다'라고 표현하지 않고, 어떤 부분이 얼마나 느린지를 데이터로 보여주면 개발자에게 훨씬 와닿게 전달할 수 있다.
- 개발자 도구 열기 (크롬에서 오른쪽 클릭 > 살펴보기(Inspect) 클릭)
- 개발자 도구에서 네트워크(Network) 탭 누르기
- 사이트 접속하기
- 접속을 시작과 함께 발생하는 관련 데이터와 각 소요 시간이 자동으로 개발자 도구에 기록됨
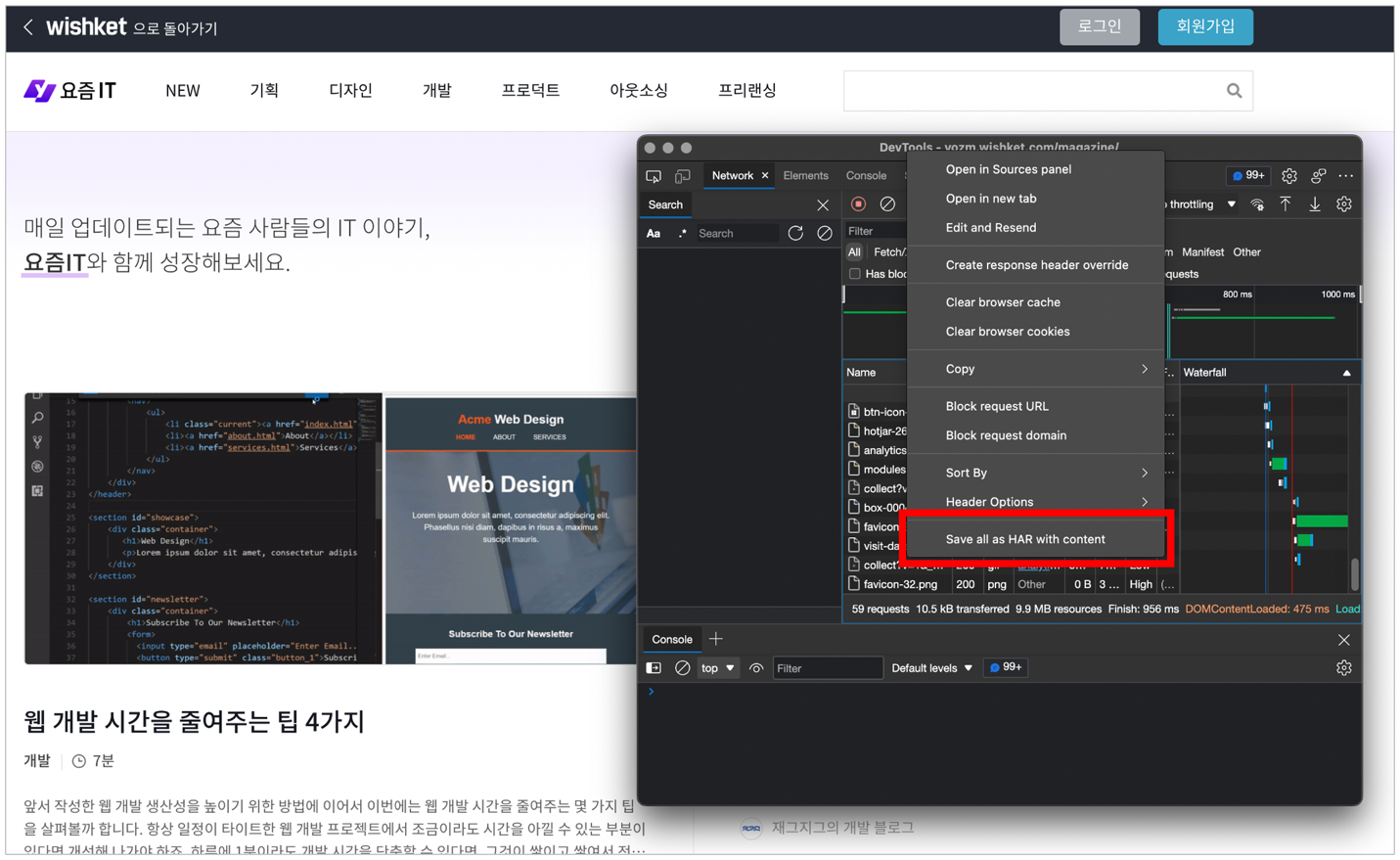
- 사이트 로딩이 끝났으면 개발자 도구에서 오른쪽 클릭 후 'HAR 형식으로 모두 저장(Save all as HAR with content)' 클릭
- 기록된 데이터가 HAR 파일 형태로 저장됨
‘백문이 불여일견’, 말로 설명하면 서로 힘들다
개발자는 개발하는 사람이고, 개발의 대부분은 컴퓨터 언어로 이루어져 있다. 그리고 컴퓨터 언어는 답답할 정도로 모호함을 용서하지 않는다. 흑과 백을 확실히 할수록 확인이 편해진다.
그리고 개발자가 일하기 편해지면 비개발자도 원하는 결과를 빨리 얻을 수 있다. "말씀하시는 내용이 이건가요?"라며 서로의 이해를 맞추는데 소요되는 시간을 줄일 수 있다. 물론 대충 말해도 찰떡같이 이해하는 개발자분들도 많지만, 구체적인 정보로 대화하면 협업이 한층 더 쉬워진다.
굳이 말로 설명하지 않아도 되는 건 파일과 링크를 전달하면 좋다. 위에 소개한 4가지 외에도 모호함을 줄여주는 도구는 세상에 많으니 부지런히 활용하는 걸 추천한다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
