'알아서 잘, 깔끔하고 센스 있는' 광고 배너 기획하기

사람들의 시선을 끌기 위해 광고 배너를 어떻게 디자인해야 하는지에 대한 내용을 다룬 글들은 쉽게 접할 수 있습니다. 하지만 이 과정에서 스타트업의 주니어 기획자가 무엇을 알아 두면 좋은지 정리한 글은 생각보다 찾아보기 어렵습니다. 기획자들이 오늘도 일잘러로 한 걸음 더 나아가는 것을 돕기 위해, 이번 글에서는 배너를 기획하는 과정에서 미리 알아 두면 좋을 사항들을 공유합니다.
1단계. 센스 있는 배너 기획하기
센스 있는 광고 배너란 바로 주목도가 높은 배너입니다. 잠재 고객이 배너를 선택하도록 설득하기 위해서는 무엇보다도 핵심 콘텐츠를 눈에 띄게 넣는 것이 중요하기 때문입니다. 또 콘텐츠를 효과적으로 배치하려면 그 도화지인 배너의 크기를 정확히 알아야 합니다. 이번 단계에서는 효과적인 배너를 제작하기 위해 필요한 사항을 살펴보겠습니다.
1) 광고 배너의 형태와 규격 확인하기
가장 처음 확인해야 할 것은 노출하고자 하는 광고가 어떤 크기와 확장자를 가졌는지 확인하는 일입니다. 국내에서는 인터넷 광고규격이 표준화되어 있지 않아, 국내 광고 플랫폼이나 사이트에서는 광고의 효과나 사용자 경험 등을 고려한 자체적인 배너 규격을 정해 운영하고 있습니다. 따라서 실무를 진행할 때는 ‘리더보드’와 같은 배너 명칭보다는 ‘728*90px’와 같은 배너의 수치로 이야기하는 경우가 많습니다. 기획자 여러분들도 업무 과정에서 디자이너에게 다양한 사이즈의 배너를 요청하게 될 것입니다.
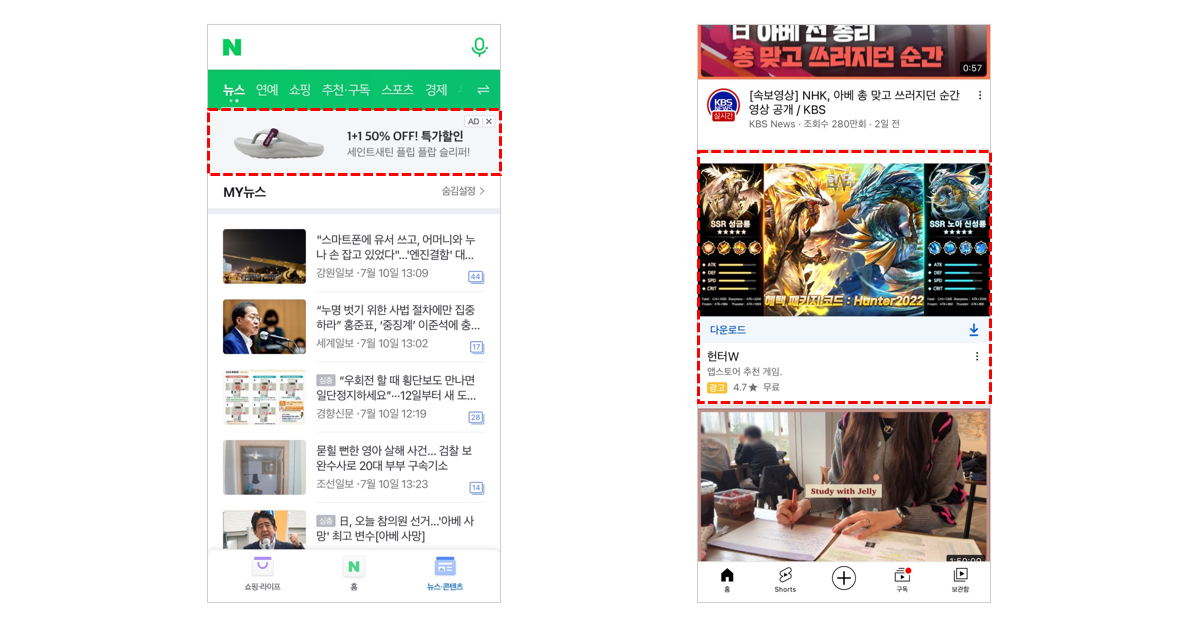
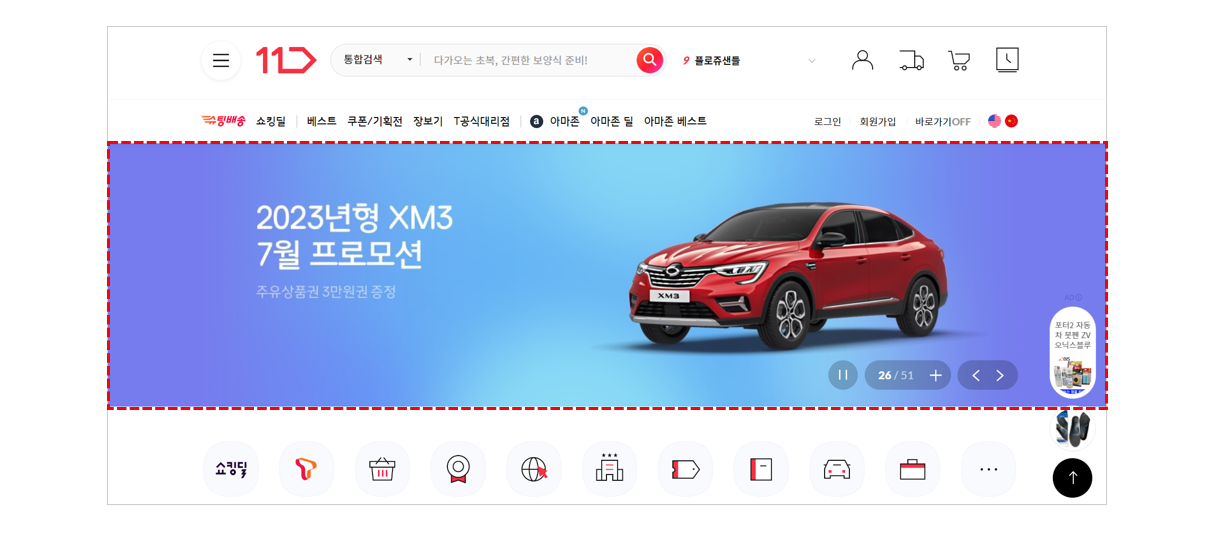
그렇다면 광고 배너의 사이즈는 어떻게 확인해야 할까요? 배너의 사이즈를 확인하는 법을 광고 플랫폼과 자체 운영 사이트의 두 가지로 나누어 간단히 살펴보겠습니다.
① 광고 플랫폼

네이버, 구글 애즈 같은 광고 플랫폼들은 홈페이지에 광고 가이드라인을 게시해 두고 있습니다. 이 가이드라인에는 광고의 사이즈뿐만 아니라, 광고의 형태나 광고 종류에 따른 노출 위치, 단가, 특이사항까지 상세하게 설명되어 있어 배너 기획 시 좋은 참고 자료가 됩니다. 주요 광고 플랫폼의 배너 가이드라인은 아래의 사이트에서 찾아볼 수 있습니다.
- 네이버: 네이버 디스플레이 광고센터
- 카카오: 카카오 디스플레이 광고
- 구글: Google Ad Manager
- 페이스북: Meta 광고관리자
② 자체 운영 사이트

쇼핑몰, 신문사, 게임사와 같이 자체적인 광고 배너를 운영하는 사이트의 배너 사이즈는 다음 방법으로 확인할 수 있습니다. 이미지 위에서 마우스 우클릭을 해 ‘이미지를 다른 이미지로 저장’ 버튼을 눌러 이미지를 저장합니다. 생성된 이미지 파일 위에서 다시 마우스 우클릭을 한 뒤 가장 하단의 ‘속성’을 누르면, ‘일반’ 탭에서 파일 형식(확장자)과 ‘자세히’ 탭에서 이미지 사이즈와 해상도를 확인할 수 있습니다. (파일 형식도 함께 확인하실 수 있습니다). 만약 HTML을 조금 알고 있고, 크롬 브라우저를 사용하신다면 개발자 도구(F12)를 불러서 이미지 사이즈와 확장자를 확인해 볼 수도 있습니다.
2) 배너 기획 작성 요령
배너를 기획할 때는 무엇보다도 배너에 포함되는 콘텐츠의 가독성을 확보하는 것이 중요합니다. 가독성이 좋은 배너는 사이트 이용객의 시선을 자연스럽게 끌어 서비스 전환을 높일 수 있기 때문입니다. 배너에는 그래픽과 글자를 함께 쓰는 경우가 많습니다. 하지만 들어가야 하는 콘텐츠의 양에 비해 크기가 작은 경우가 많아 콘텐츠 간의 우선순위를 정하고 강조점을 명확히 해야 합니다. 다음의 세 가지는 제가 가독성 높은 광고 배너를 기획하기 위해 참고했던 내용들입니다.

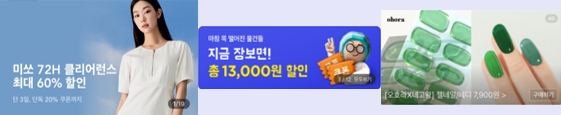
① 핵심 제공 가치 간결하게 전달하기
문구는 전달하고자 하는 서비스의 핵심 가치나 이벤트 내용을 중심으로 간단하게 작성해야 주목도를 높일 수 있습니다. 폰트는 고딕계열이나 기본 폰트를 사용하고, 강조하고 싶은 부분에 눈에 잘 띄는 컬러를 사용하는 것이 좋습니다. 위 이미지의 왼쪽 두 개 화면에서는 모두 ‘60% 할인’, ‘총 13,000원 할인’ 같이 제공할 수 있는 핵심 고객 가치를 눈에 잘 띄게 전달하고 있습니다.
② Call to Action 버튼 활용하기
콜 투 액션(Call to Action, CTA)은 잠재 고객이 웹사이트나 랜딩 페이지로 이동하도록 유도하는 버튼이나 링크를 말합니다. 버튼을 제작할 때는 ‘더 보기, 구매하기, 주문하기, 체험하기’ 등의 동작 단어를 사용해 짧고 단순한 문구를 넣는 것이 좋습니다. 그리고 CTA 버튼은 비교적 우선순위가 높은 콘텐츠에 해당하므로 배너 하나에 한 개만 넣어야 합니다. 위 이미지의 가장 오른쪽 배너에서는 ‘>’ 아이콘과 ‘구매하기’ 버튼을 활용해 사용자가 해당 부분을 선택할 때 구매 페이지로 바로 이동할 수 있도록 유도하고 있습니다.
③ 심리학 원칙 활용하기
사람의 시선이 이동하는 기본적인 원리를 사용하면 내용을 더 잘 전달할 수 있습니다. 널리 알려진 원칙 중 하나로 ‘사람의 시선은 왼쪽에서 오른쪽으로 이동한다’는 사실이 있습니다. 배너를 기획할 때도 강조하고 싶은 내용을 배너의 왼쪽에 배치하면, 잠재 고객은 자연스럽게 시선을 옮기면서 핵심적인 내용에 먼저 집중하게 됩니다.
또 사람은 화면의 가장 상단에 있는 콘텐츠에 먼저 시선을 두는 경향이 있습니다. 따라서 비슷한 배너를 여러 개 운영해야 할 때는 사이트 최상단에 위치하게 될 배너에 집중하는 것도 광고 효과를 높이는 하나의 방법이 될 수 있습니다.
TIP 1. 레퍼런스 아카이브 구축
평소 쇼핑몰, 포털 사이트나 각종 앱의 무료충전소에서 여러 종류의 광고 배너를 쉽게 접할 수 있을 것입니다. 그중 괜찮아 보이는 배너들을 저장해 나름의 기준을 세워 정리해 보세요. 참고용 배너들을 미리 모아 두면 짧은 시간 안에 여러 장의 배너를 기획해야 할 때 효율적으로 작업을 진행할 수 있고, 협업 시에도 레퍼런스로 활용할 수 있습니다. 또 배너를 찾는 과정에서 디자인을 보는 감각까지 함께 기를 수 있다는 장점도 있습니다.
2단계. 배너 완성과 전달까지 깔끔하게
설득력 있는 배너를 기획했다면, 이후에는 디자이너와의 협업을 통해 기획안을 실제 이미지로 만드는 과정을 거칩니다. 광고 배너의 경우 이 과정은 [배너 기획 > 디자인 시안 전달 > 디자인 산출물 수령 > (수정 요청) > 전달 > 게시 > 모니터링] 정도로 요약됩니다. 이 과정에서 대부분 끊임없는 커뮤니케이션을 경험하게 되는데요. 문서는 어떻게 전달하고 일정 관리는 어떻게 하는 것이 좋은지, 기획자의 커뮤니케이션에 도움이 될 만한 내용을 간단하게 정리해 보았습니다.
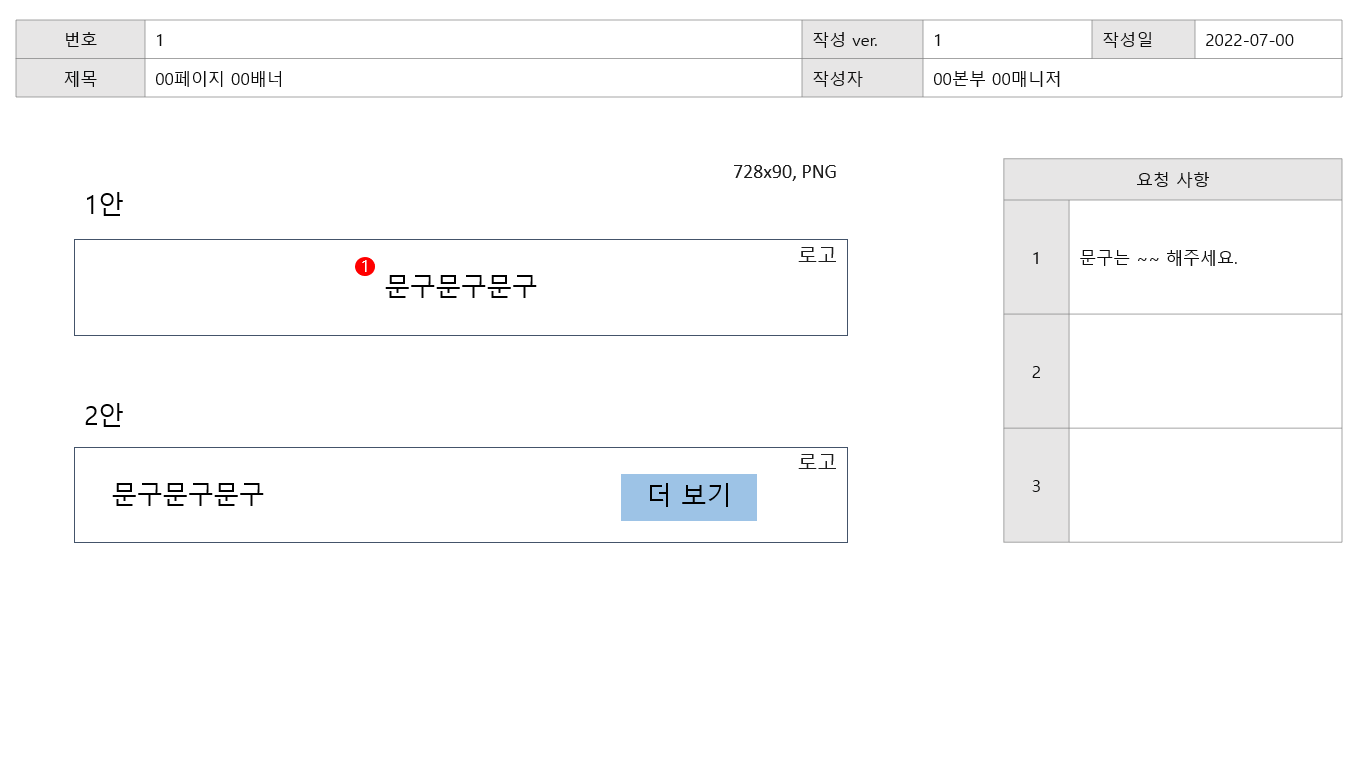
1) 스토리보드 작성하기
디자인을 요청할 때는 주로 파워포인트(PPT)로 스토리보드(Storyboard, SB)를 작성해 메일로 전달하는 방법을 사용합니다. 스토리보드란 디자이너와 개발자가 최종적으로 참고하는 기획 산출 문서를 말합니다. 스토리보드의 세부적인 양식은 기업마다 다를 수 있지만, 보통 페이지 번호, 페이지 제목, 작성 버전, 작성자 이름, 작성일, 요청 사항 등을 포함하게 됩니다.

요청 사항에는 배너의 사이즈와 수량, 확장자, 기타 사항을 적습니다. 이때 카피의 색상, 카피 배치, 로고 위치, 사용 이미지, 추가적인 요청사항 등 여러분이 원하는 점을 디자이너가 이해하기 쉽도록 최대한 구체적으로 작성하는 것이 중요합니다. 또 디자인 시 참고할 만한 배너 레퍼런스나 이미지 소스를 스토리보드와 함께 첨부하면 명확한 기획 의도를 전달하는 데 도움이 됩니다.
2) 메일로 의사소통하기
이제 완성된 스토리보드를 전달해 봅시다. 요청을 받는 사람이 이해하기 쉽도록 메일에도 핵심 내용을 한 번 더 요약하는 것이 좋습니다. 어느 업체의 어떤 배너인지, 사이즈와 확장자는 어떻게 되는지를 설명해 준다면 디자이너가 배너 히스토리를 찾는 시간을 줄일 수 있습니다. 이는 전체적인 작업을 효율적으로 진행하는 데 도움이 됩니다.
이후 시안을 전달받았다면 바로 사이즈나 확장자, 폰트나 컬러와 같은 내용들이 요청한 대로 디자인되었는지 확인하는 것이 좋습니다. 특히 확장자(파일 형식)는 사소해 보일 수 있지만 업체마다 다른 항목이기도 합니다. 따라서 파일 형식 하나로 인해 디자이너에게 시안을 재요청해야 할 일이 생길 수 있기 때문에 미리 디테일에 주의를 기울여야 합니다.
그리고 배너는 한 번 디자인한다고 완성되는 것이 아닙니다. 도중에 요청사항이 바뀌거나 광고 배너의 일부를 수정해 재활용하는 등, 시안 수정을 요청해야 하는 일이 생각보다 빈번하게 생깁니다. 이럴 때 일을 반복하거나 다른 일들로 인해 일정에 쫓기는 일이 없도록 메일을 주고받은 내역을 잘 저장해 두는 것이 좋습니다.
3) 일정 관리하기
항상 부족한 일정. 조금이라도 더 단축하는 방법은 없을까요? 배너 광고도 다른 업무들과 마찬가지로 커뮤니케이션에 소요되는 시간이 있어 일정을 넉넉하게 잡는 것이 좋습니다. 그럼에도 마감일이 이미 정해져 있다면, 마감일부터 역순으로 해야 할 일을 생각해 보는 것이 일정 산출에 도움이 됩니다. 기획안을 작성하는 시간에 더해 이후의 작업에 필요한 시간도 함께 고려해 보는 것입니다. 여기에는 대표적으로 다음과 같은 예시들이 있습니다.
- 디자이너의 작업 가능 시간과 실제 작업에 걸리는 시간
- 시안의 2차 수정이 필요한 경우, 커뮤니케이션과 추가 작업에 소요되는 시간
- 업체, 또는 개발팀에 시안을 전달해 사이트에 올라가기까지의 시간 등
이렇게 이후의 작업들에 소요될 시간을 대략 계산해 보고, 남은 기간에 기획안 작성 업무를 배치하면 보다 효율적인 일정 관리가 가능해집니다. 처음에는 이 부분이 잘 와 닿지 않을 수도 있습니다. 하지만 배너를 몇 개 정도 만들어 보면 생각보다 쉽게 일정을 조절하는 감각을 익히게 됩니다.
TIP 2. 원활한 커뮤니케이션을 위한 디테일
① 직접 디자인을 해보자
배너 디자인에 익숙하지 않으면 업무 초반에 실제 배너 디자인에 어느 정도의 시간이 걸리는지 감을 잡기 어려울 수 있습니다. 이럴 때는 포토샵 등의 디자인 툴을 활용해 디자인을 한 번 직접 시도해 보는 것도 좋습니다. 유튜브와 같은 사이트에 양질의 디자인 채널이 많아 검색 한 번만으로도 쉽게 배너를 디자인하는 법을 접할 수 있습니다. 이들 영상을 참고해 직접 배너를 한두 개 정도 만들어 보면 배너 디자인에 어떤 리소스가 필요한지, 실제로 디자이너들이 어떤 용어를 쓰는지 등을 알아낼 수 있습니다.

② 예의 있는 태도를 보이자
업무를 진행할 때는 협업하는 디자이너와 개발자를 존중하는 마음을 가져야 합니다. 이메일을 보낸 뒤 구두로 메일을 받았는지 확인하고, 진행 상황을 계속해서 커뮤니케이션해야 이슈가 발생하더라도 빠르게 대응할 수 있습니다. 그리고 대부분의 디자이너와 개발자는 배너 업무만 하는 것이 아니기 때문에 일정을 조율할 때는 전체적인 배너 게시 일정에 지장이 가지 않는 선에서 융통성을 발휘하는 것이 중요합니다.
배너 기획, 끊임없이 대화하는 일
배너를 잘 관리하기 위해서는 완성된 시안을 업체나 개발팀에 잘 전달하고, 배너가 게시된 뒤에도 지속해서 지표 변화 추이를 살펴보면서 어떤 광고가 더 효과적인지 계속해서 테스트하는 일도 필요합니다. 따라서 광고 배너 기획은 여러 건의 기획안 작성과 커뮤니케이션, 일정과 이슈 관리까지 능숙하게 진행할 수 있어야 하는 점에서 초보 기획자의 기본기에 해당합니다. 서비스에 관해 끊임없이 생각하며 잠재 사용자를 끌어내고자 하는 배너 기획. '사용자와의 끊임없는 대화는 작은 포인트에서 시작된다'라는 사실을 항상 생각해 주기를 바라며, 이번 글을 마무리하겠습니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
