
‘플레이스홀더(Placeholder)’란 사용자가 어떤 정보를 입력해야 하고 어떤 액션을 취해야 하는지 입력 필드에 표시되는 메시지를 뜻한다. 서비스를 기획하다 보면, 플레이스홀더 제공에 관한 의견이 분분한 상황을 자주 만난다. 그렇다면 어떤 형태가 잘 제공된 플레이스홀더라고 할 수 있을까? 이번 글에서는 플레이스홀더가 다양하게 제공되는 상황들을 살펴보고, 좋은 제공 방안에 대해 살펴보았다.
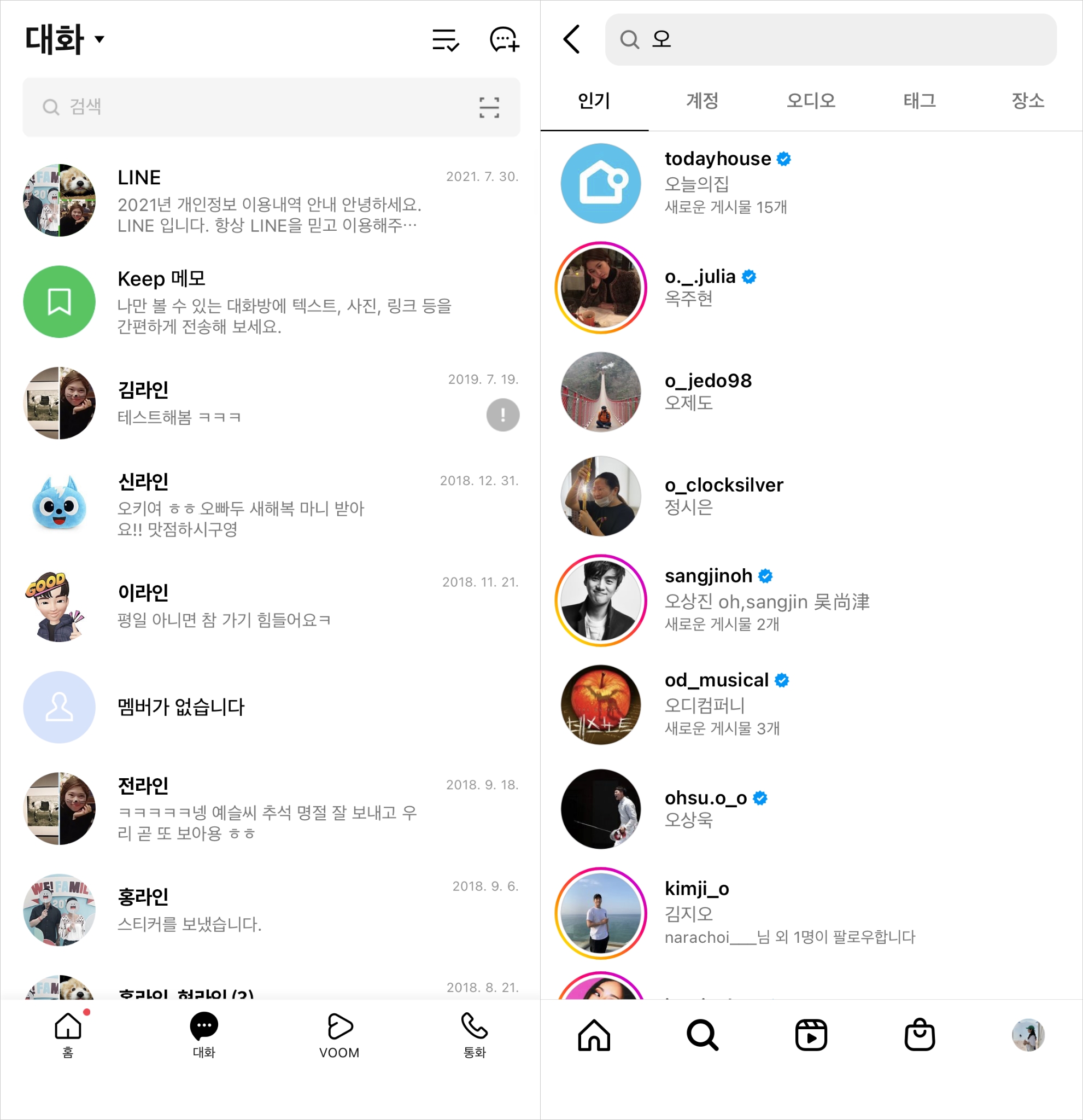
많은 서비스에서 검색 입력 필드에 플레이스홀더를 제공할 때, 범위에 대한 언급없이 ‘검색'이라는 단순한 단어로만 표시한다. <라인>도 마찬가지였는데, 메신저 특성상 대화방 이름, 대화 참여자, 대화 내용 등 검색 범위가 넓은 점을 고려해본다면 이는 다소 불친절한 제공으로 보인다. <인스타그램>도 ‘검색'만 표시되었다가 검색하고 나서야 노출된 탭을 통해 검색 가능한 범위를 확인할 수 있었다. 이러한 제공 방식은 해당 앱에 숙련되지 않은 사용자에게 검색 범위를 가늠할 수 없게 만들고, 어떤 검색어를 입력해야 할지 고민하게 만드는 불편 요소가 될 수 있다.

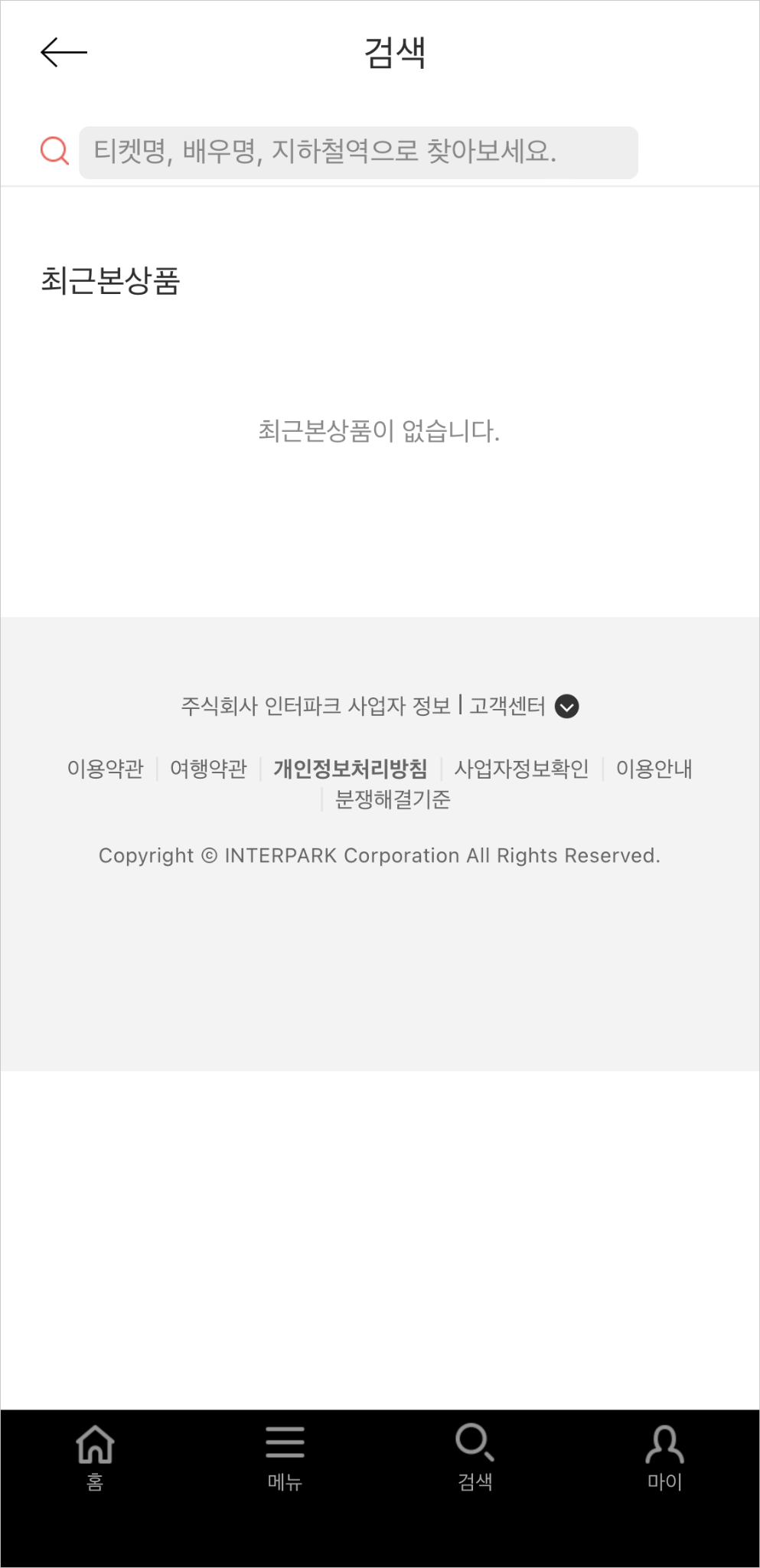
그러나 무조건 검색 범위를 제공하는 것이 사용에 도움을 주는 것은 아니다. <인터파크 티켓>은 검색 입력 필드에 ‘티켓명, 배우명, 지하철역’라는 플레이스홀더를 제공한다. 그러나 실제 지하철역으로 검색했을 때 역세권이 아닌 공연을 찾기 어려운 단점도 있었다. 공연을 즐기는 사용자들이 앱에서 검색을 수행하는 경우는 보통 특정 공연이나 배우를 검색하기 위해서인데, 명확하지 않은 플레이스홀더 제공으로 사용자에게 기능을 제대로 안내하지 못해 아쉽다.

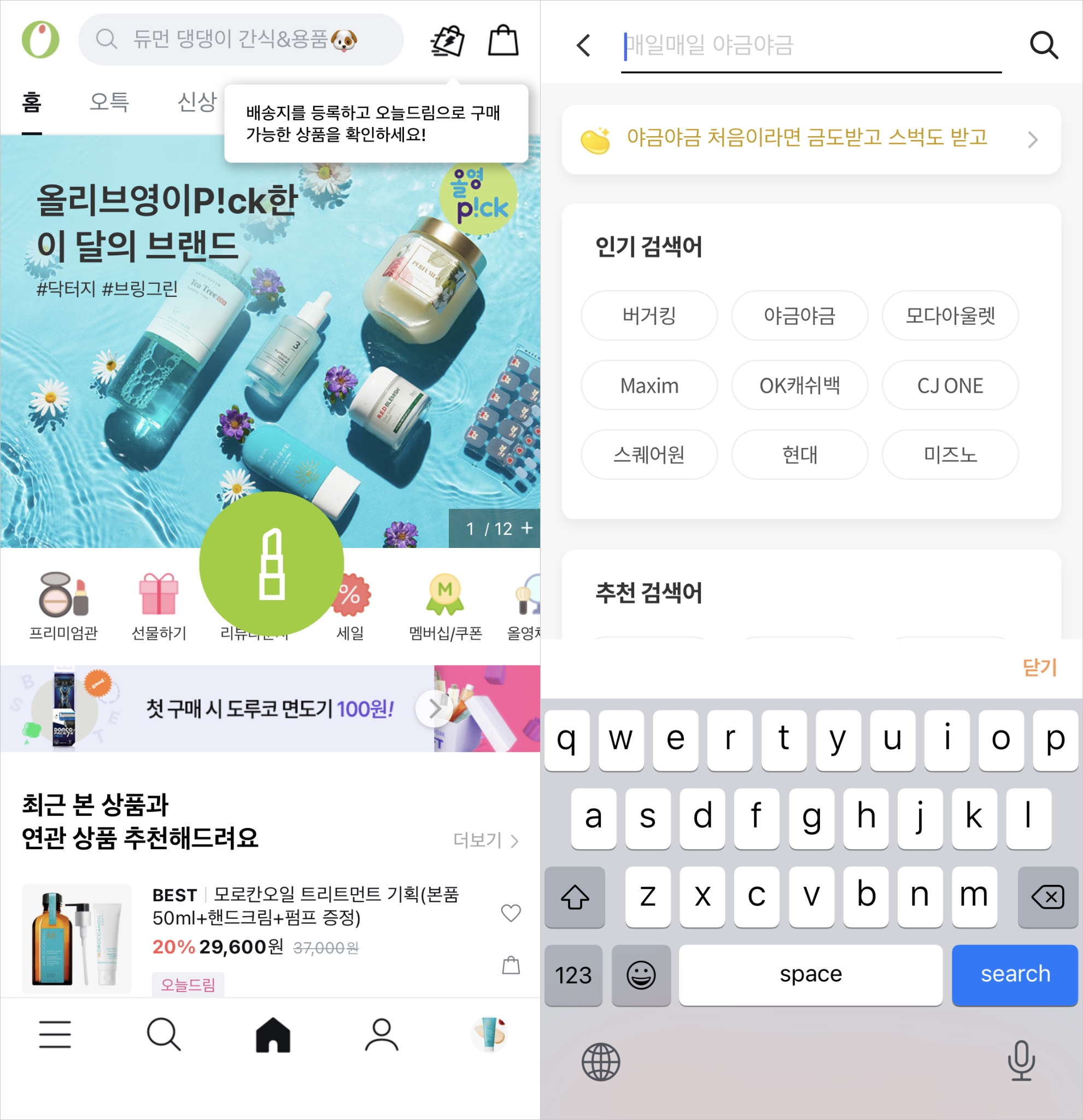
최근 많이 활용하는 방법 중 하나는 <올리브영>처럼 플레이스홀더를 통해 상품을 홍보하는 방법이다. 이는 특정 상품을 검색하지 않아도 사용자의 눈길을 끌 수 있어 좋지만, 플레이스홀더가 클릭 시 사라지는 요소라는 점을 생각하면 구매까지 이어지기 어렵다. 실제로 플레이스홀더에 표시되었던 신규 상품에 접근하기 위해 입력 필드를 클릭했다가 정확한 상품명이 기억이 나지 않아 구매를 놓쳤던 경험도 여러 차례 있다.
반면 금융 앱 <시럽>은 이러한 점을 간과하지 않았다. 검색하려고 입력 필드를 누르면, 플레이스홀더에 표시되었던 ‘야금야금' 서비스 연결 배너가 입력 필드 바로 하단에 노출된다. 이는 플레이스홀더에 문구 표시를 통해 상품을 홍보하고, 이에 대한 구매까지 연결을 강화한 좋은 예시다.

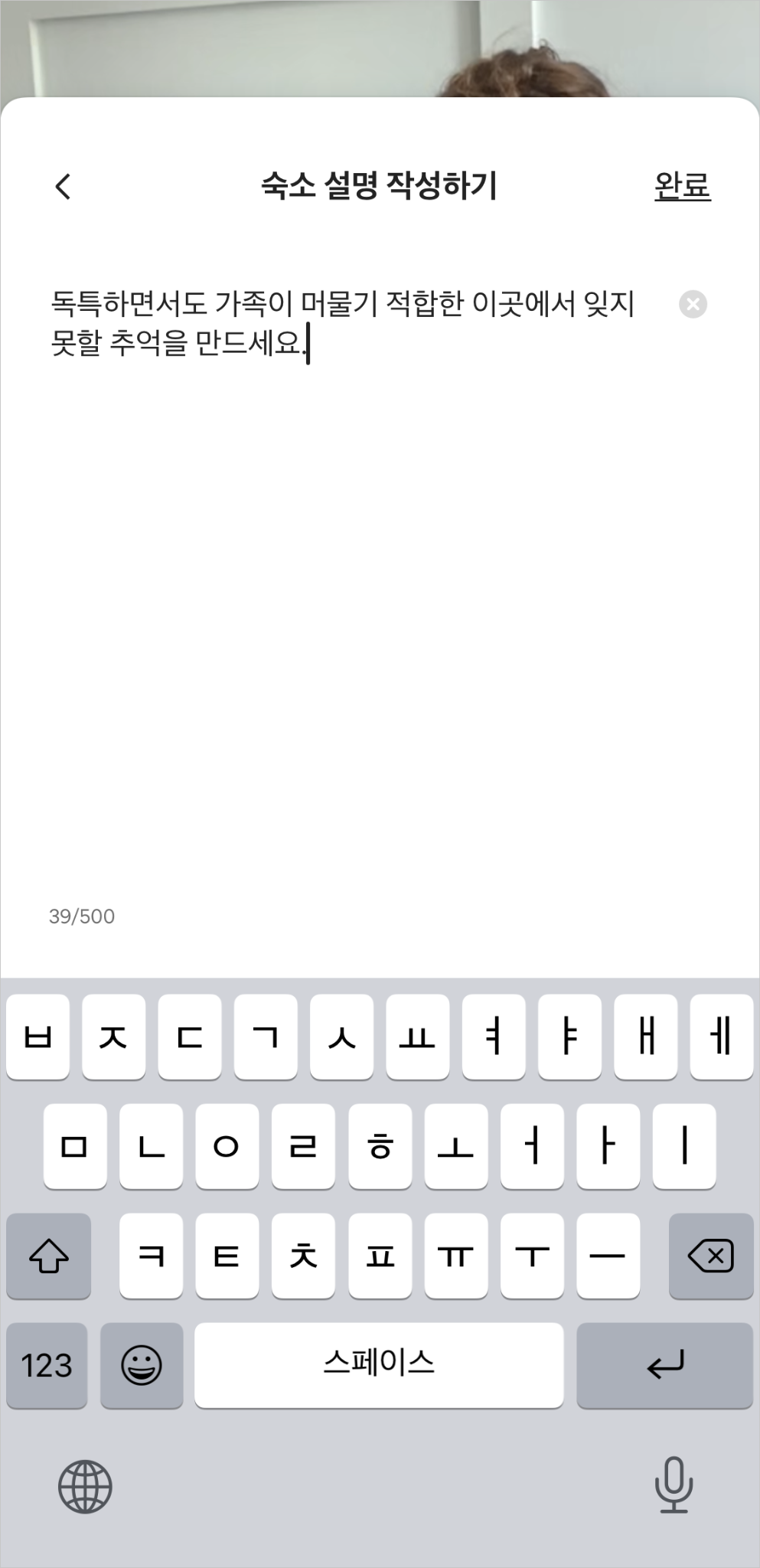
사용자에게 입력을 요구하는 상황 중에 불가피하게 플레이스홀더를 길게 제공하는 상황들이 있다. 그러나 플레이스홀더는 해당 영역을 클릭하거나 터치하면 사라지기 때문에 효율적으로 작용하기 어렵다. <에어비앤비>는 이에 대한 대안으로 입력해야 하는 필드에 제공할 숙소 설명 문구를 기본으로 표시하고, 터치할 경우에도 사라지지 않게 유지했다. 다만 이런 방식은 사용자에게 가이드를 제공하지만, 해당 문구를 지우고 작성해야 하는 번거로움 때문에 입력 효율성은 떨어진다.

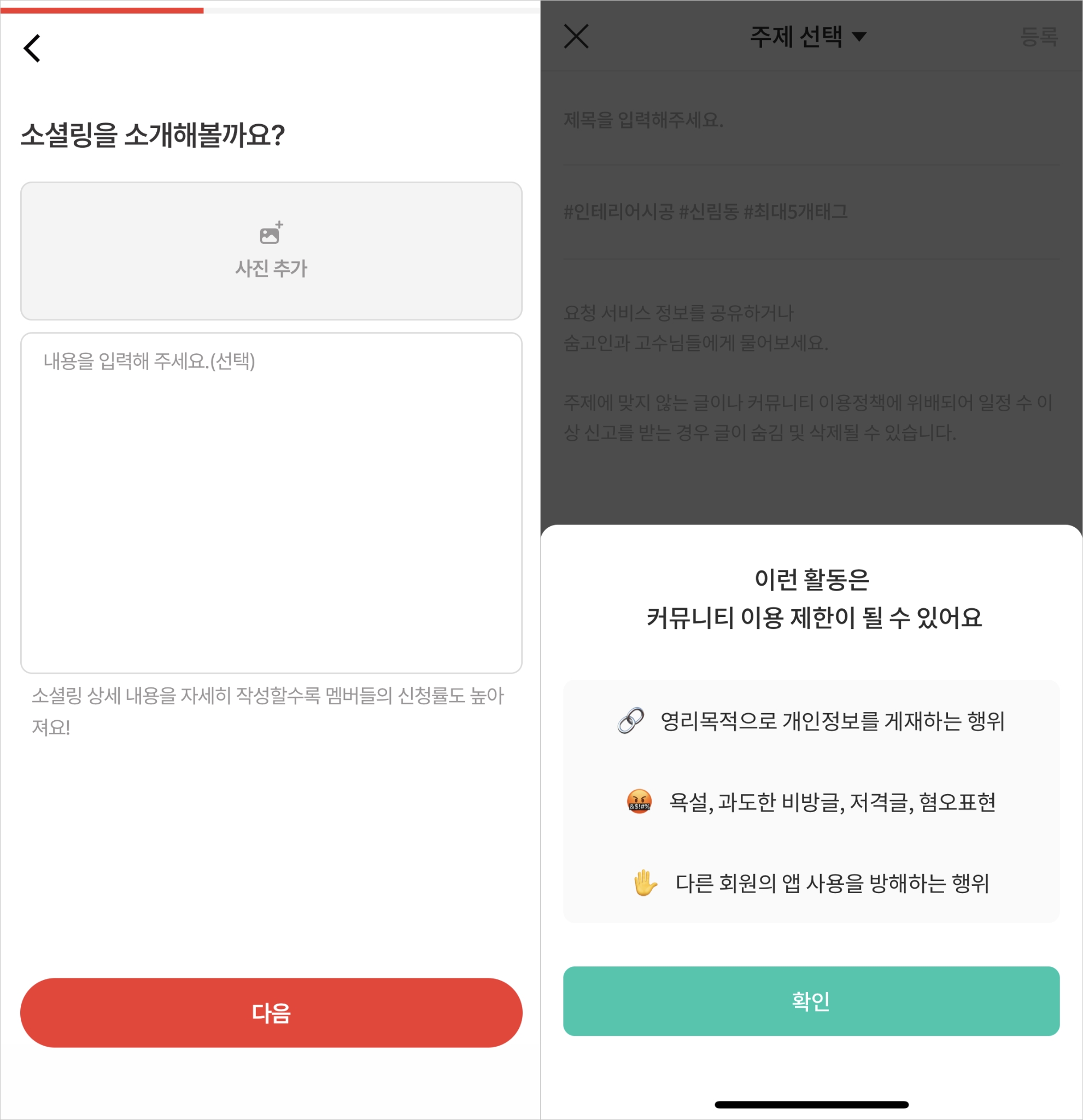
다른 방안으로 <문토>처럼 입력 필드 외부 영역을 활용하여 가이드를 제공하는 방법도 있다. 다만 이는 별도 영역을 차지하기 때문에 영역이 부족할 경우에는 어려움이 있다. <숨고>는 작성 화면 진입 시 안내 사항을 ‘바텀 시트(bottom Sheet)’로 보여주는 방안을 선택했다. 이러한 형태는 플레이스홀더 문구를 자연스럽게 노출하고, 기존에 작성된 문구를 수정해야 하는 번거로움도 줄일 수 있다.

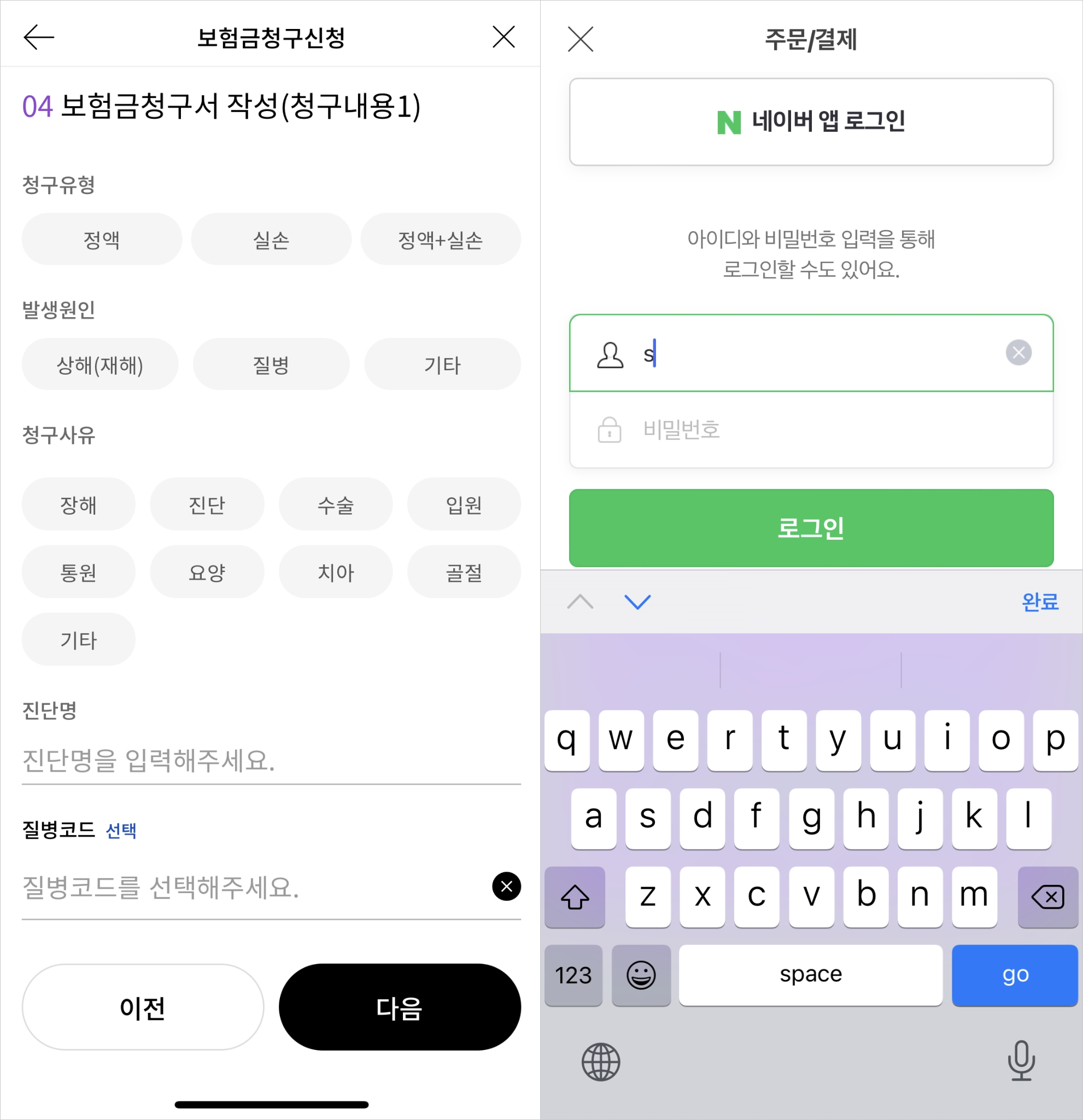
플레이스홀더는 필수 요소가 아님에도 불구하고, <우체국 보험>처럼 레이블과 중복으로 사용하는 경우를 자주 확인할 수 있다. 이러한 제공은 해당 플레이스홀더가 미제공되어도 이용에 불편이 없는 항목이라면 효율성이 떨어진다. <네이버>에서 적용한 플레이스홀더로 레이블을 대체하는 방법 또한 항목이 많거나 익숙하지 않은 정보를 입력하는 경우 제거된 레이블로 인해 혼란을 야기할 수 있어 위험도가 높다.

추천하는 방법은 에서 활용하는 방식으로 입력 필드를 터치하면 플레이스홀더가 레이블로 변경되는 인터랙션을 활용했다. 이때 플레이스홀더에 입력에 관한 힌트 메시지를 보여준다. 이는 해당 항목이 어떤 항목인지 기억해야 하는 번거로움을 줄여주고 어떤 정보를 입력해야하는지 힌트까지 제공하여, 일석이조의 효과를 얻을 수 있다.

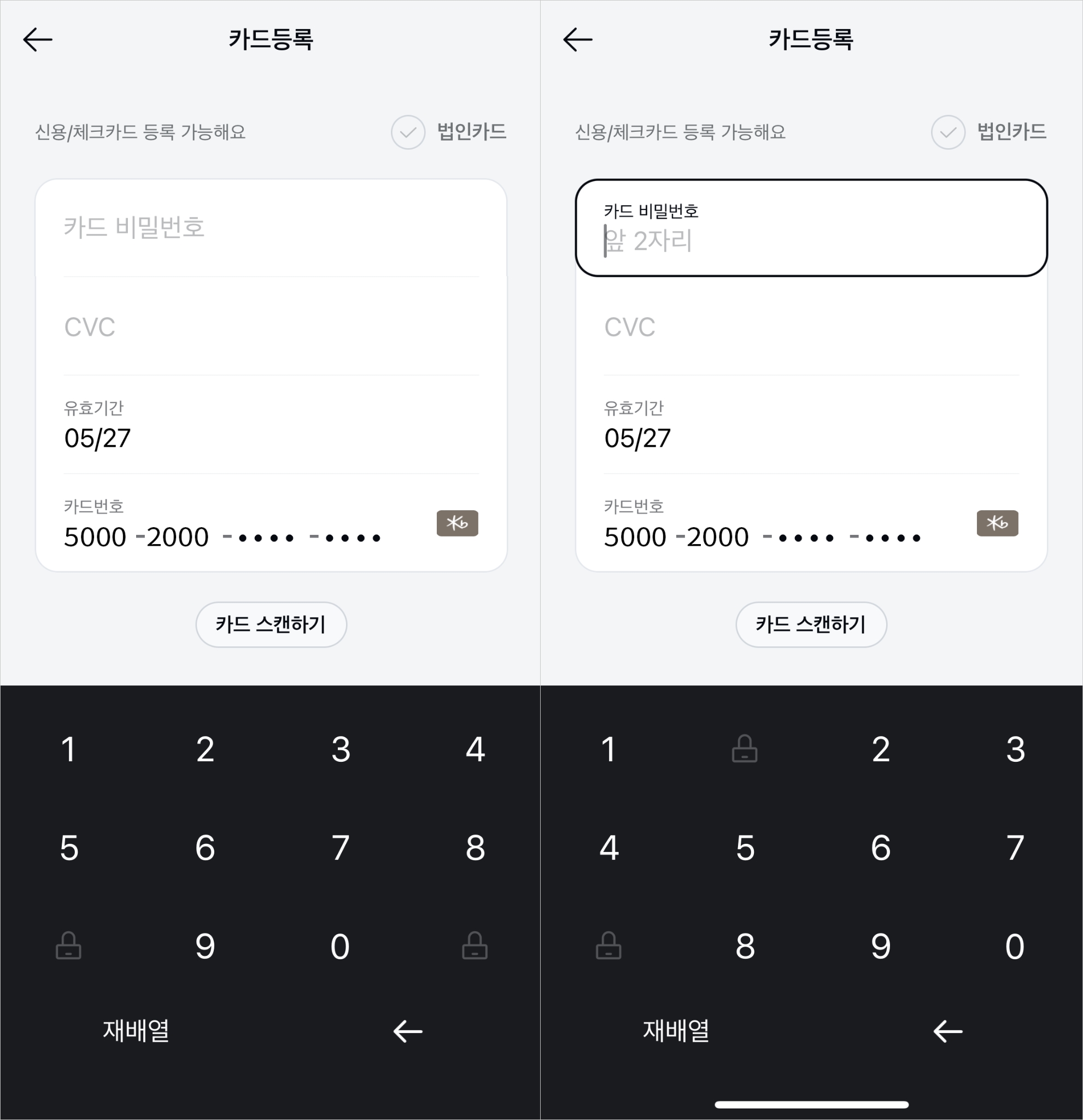
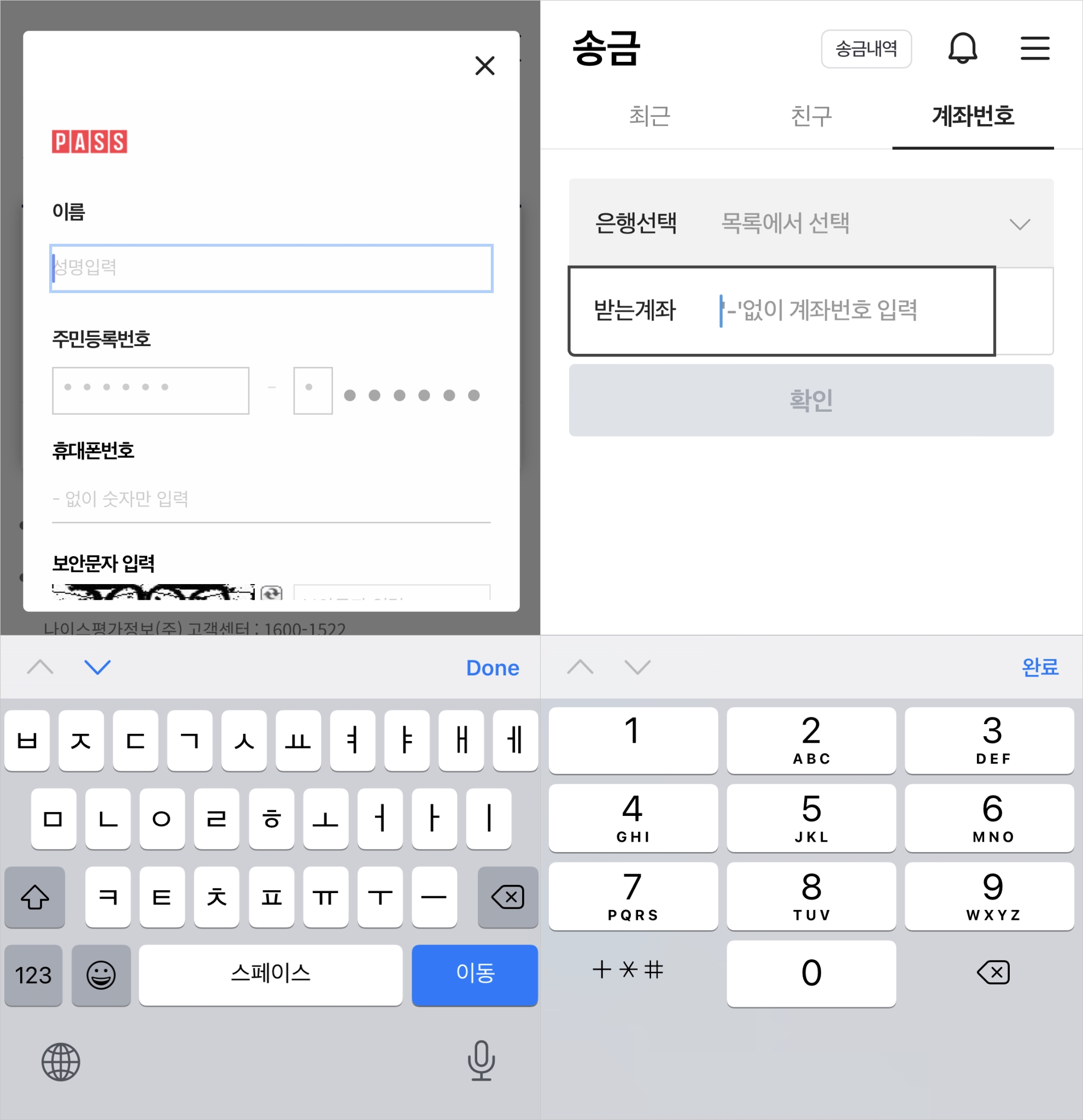
계좌번호나 전화번호 등의 입력을 요구할 때 처럼 대시(-) 부호 없이 숫자만 입력하도록 플레이스홀더로 안내하는 형태를 볼 수 있다. 이러한 제공은 대시(-)까지 입력 후 유효성을 확인하는 형태보다 친절해 보이지만, 실제로 사용자가 입력할 때 주의를 요구하는 방식이다. 반면 <네이버페이>는 해당 입력 필드를 터치하면 숫자 키패드만 제공해서 별도 플레이스홀더가 없어도 사용자의 잘못된 입력을 막아준다.

이번 글을 작성하면서 플레이스홀더의 중요성을 크게 생각하지 않고 제공하는 서비스를 많이 볼 수 있었다. 플레이스홀더가 비효율적으로 제공되는 서비스들을 보면서, ‘없어도 정보 입력에 무리가 없으면 기능을 덜어내는 과감한 결정도 필요하다’라는 생각이 들었다.
플레이스홀더를 어떻게, 어떤 문구로 제공하는지에 따라 서비스에 대한 인상은 달라지기도 한다. 그렇기 때문에 서비스를 제공하는 입장이라면 어떤 정보를 요구할 때 어떤 도움이 필요한지 사용자 입장에서 다시 한번 확인해보고, 플레이스홀더가 올바른 보조 역할을 할 수 있도록 재고해 볼 필요가 있다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.