
정적인 이미지나 일러스트보다 일정한 패턴의 움직임이 포함된 동적인 대상에 시선이 더 오래 머물게 됩니다. 아무래도 우리의 눈은 움직임이 포함된 대상을 더 집중해서 보게 되는 하나의 자극으로 느끼기 때문입니다. 모션이나 영상 등을 랜딩 페이지에 자주 포함하는 이유도 같은 맥락에서 이해할 수 있습니다.
오늘은 정적인 SVG 파일을 일정한 패턴에 따라 ‘움직임'이 포함된 대상으로 변경할 수 있는 웹 서비스를 소개하고자 합니다. 디테일한 작업은 어렵지만, 직접 제작한 SVG 파일이나 이곳에서 직접 편집할 수 있는 일러스트 파일을 활용해 가벼운 애니메이션을 추가할 수 있어 급할 때 많은 도움을 받을 수 있습니다.

‘Designstripe’는 움직임이 없는 SVG 파일을 움직임이 있는 파일로 쉽게 생성할 수 있는 서비스입니다. 애니메이션이 포함된 파일로 직접 편집할 수 있으며, 정적인 파일 그대로를 편집 도구를 활용해 다른 스타일로 만드는 것도 가능합니다. 단순 이미지 편집을 도와주는 사이트는 많지만, 움직이는 이미지를 만드는 건 별도의 툴을 사용하지 않으면 쉽지 않아서 더 유용하게 활용할 수 있습니다.
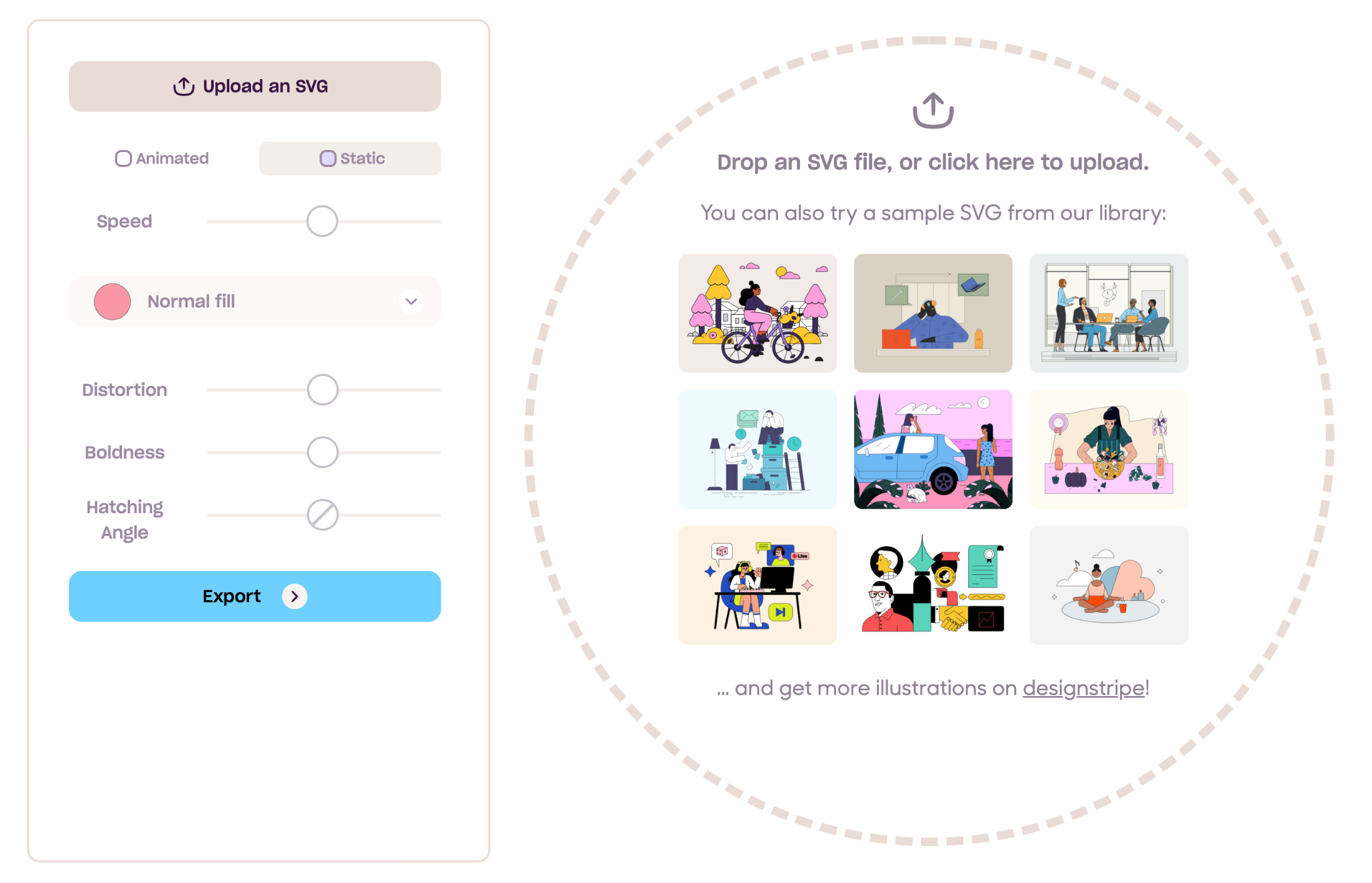
파일을 업로드하는 방법은 크게 세 가지입니다. 하나는 샘플로 제공하는 파일을 활용하는 방법, 또 하나는 보유하고 있는 파일을 직접 등록하는 방법 그리고 ‘Designstripe’에서 사용할 수 있는 또 하나의 기능인 일러스트 편집 기능을 활용해 제작 후 등록하는 방법입니다.

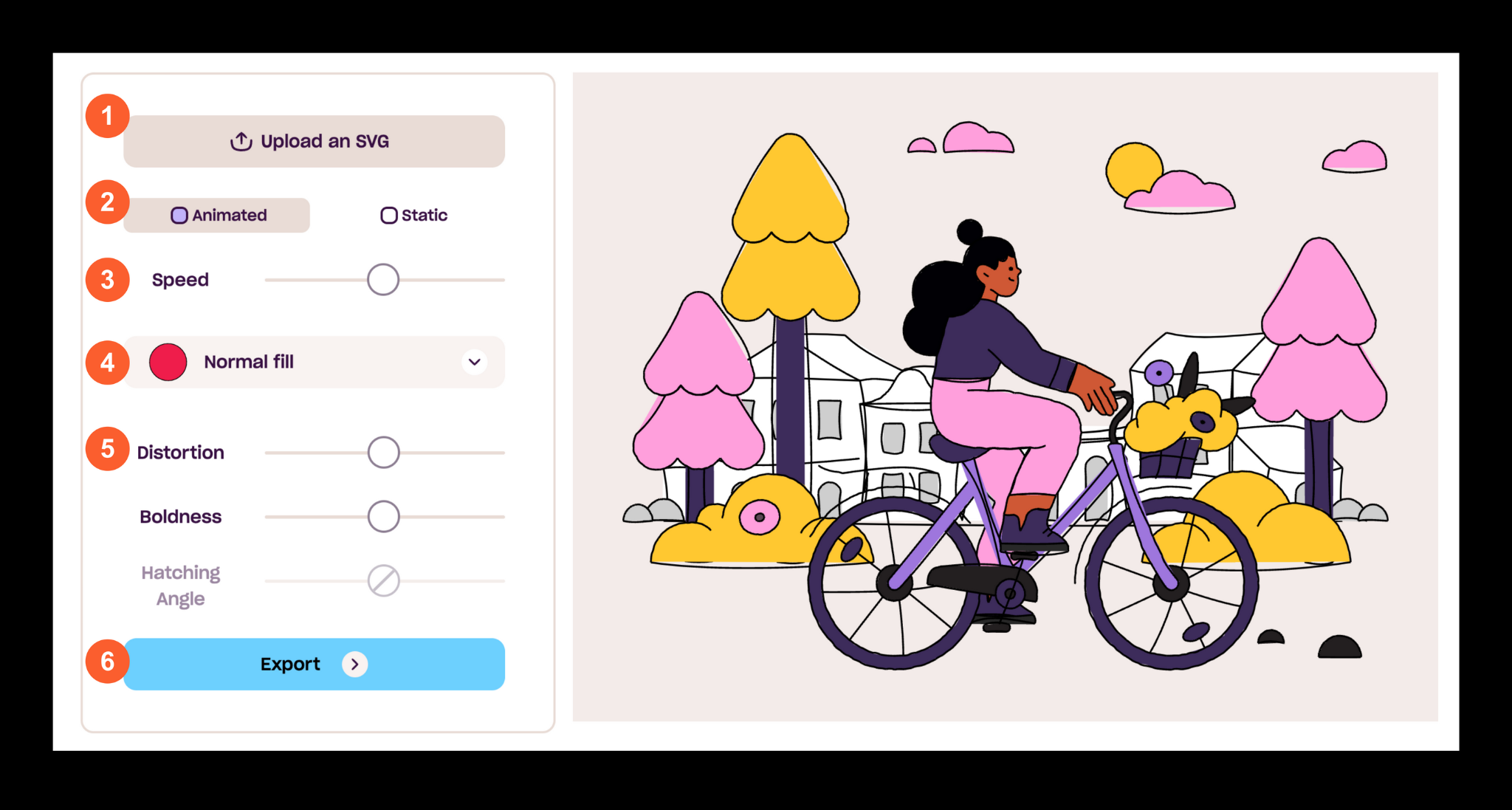
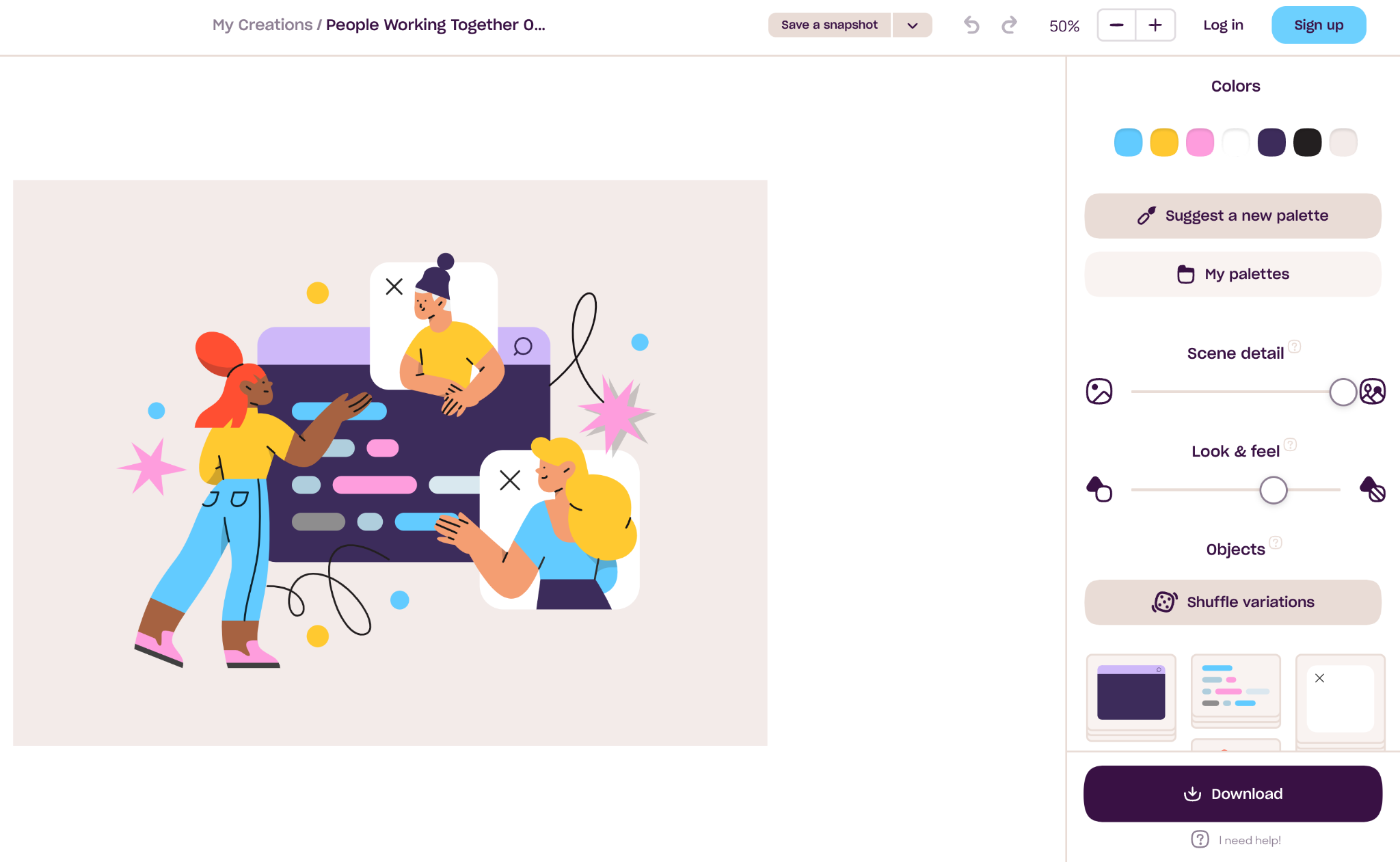
편집 기능은 종류가 많지는 않지만, 꼭 필요하다고 생각되는 도구로 구성되어 있습니다. ① 파일을 직접 등록할 수 있는 버튼으로 시작합니다. 지금 화면은 이미 특정 ‘SVG 파일'을 선택한 후의 모습이지만, 앞서 말씀드린 것처럼 이곳에서 제공하는 샘플 이미지를 통해 먼저 편집 과정을 경험할 수도 있습니다. ② 선택한 파일에 애니메이션을 추가할 것인지 정적인 느낌 그대로 스타일만 변경할 것인지 선택하는 단계입니다.
③ 애니메이션을 선택한 경우 사용 가능한 도구입니다. 애니메이션의 ‘속도'를 지정할 수 있으며, 선택한 값에 따라 선택한 파일의 애니메이션 속도를 실시간으로 확인할 수 있습니다. ④ 스타일을 선택할 수 있는 도구입니다. ⑤ 스타일에 따라 왜곡 정도나 선의 두께 정도를 정할 수 있습니다. ⑥ 마지막으로 편집이 완료된 이미지를 내보낼 수 있습니다.

두 가지 스타일을 한눈에 볼 수 있는 이미지입니다. 클릭 한 번으로 별도의 작업 과정 없이 스타일을 두 가지로 확인하고 변경할 수 있습니다. 지원하는 스타일이 적어 아쉽지만, Designstripe에서 일러스트를 직접 다양한 방법에 따라 편집할 수도 있기 때문에 함께 활용하면 아쉬운 부분을 채울 수 있습니다.

왜곡 정도와 선의 두께를 확인할 수 있으며, 왼쪽은 최소/오른쪽은 최대로 설정한 모습입니다. 왜곡과 선의 두께에 따라 같은 이미지(일러스트)라 하더라도 전혀 다른 분위기를 표현할 수 있기에 꼭 필요한 도구입니다. 특히 애니메이션을 포함하는 경우 더 큰 영향을 줄 수 있습니다.

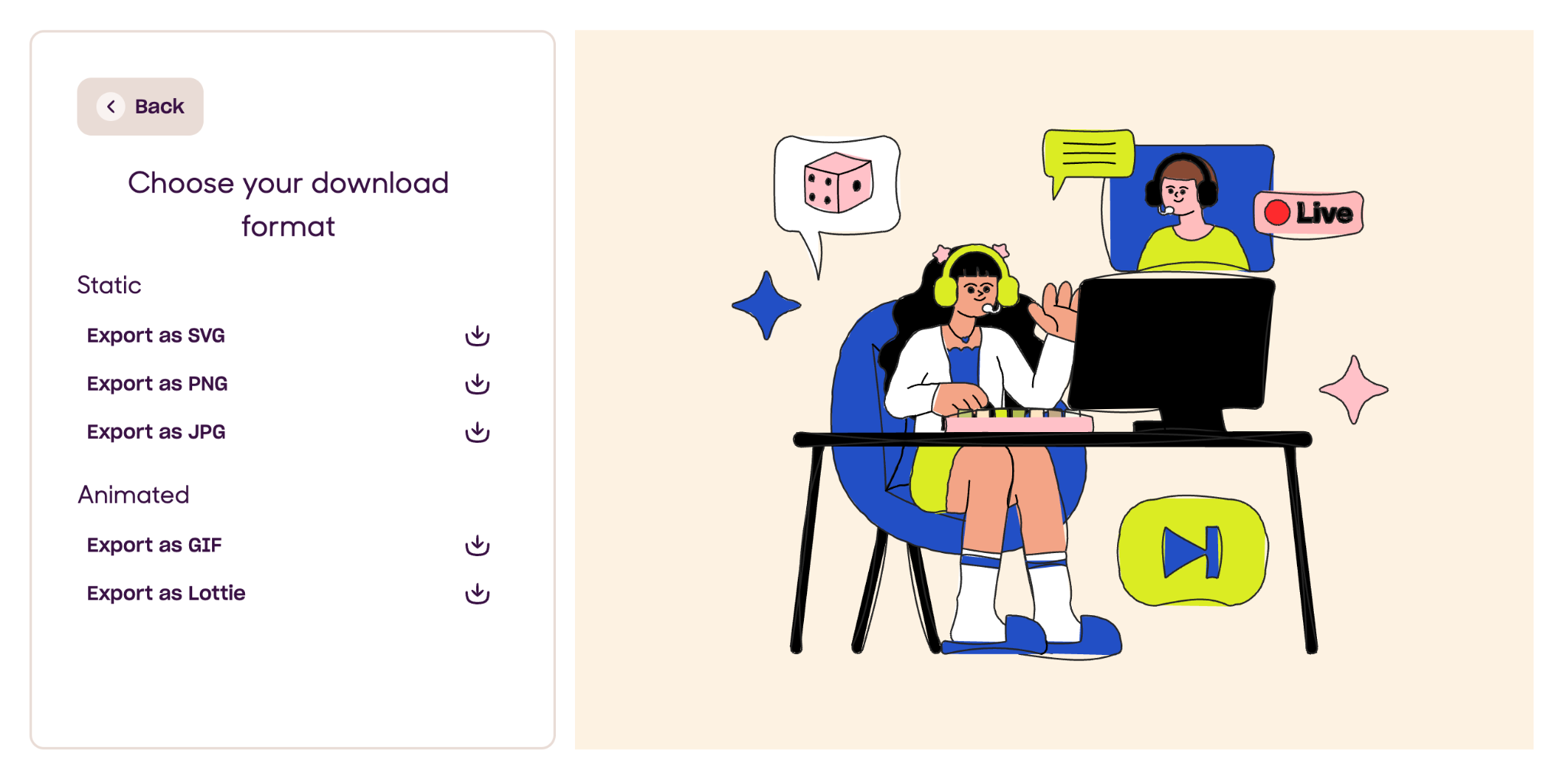
애니메이션이 적용된 ‘SVG 파일'은 2가지 포맷으로 받을 수 있습니다. 눈에 띄는 점은 ‘Lottie’를 지원하는 것입니다. ‘Lottie’는 움직이는 애니메이션에 대한 데이터 값을 JSON 형식으로 출력해서 실제 코드로 웹과 앱에서 적용되게 해주는 기술입니다. 에펙으로 작업한 애니메이션을 웹, 앱에 적용할 수 있습니다. 디자인의 퀄리티를 높여주는 요소입니다. 간단한 구성이지만, 이곳을 통해 작업한 결과를 ‘Lottie’로 내보낼 수 있다는 점은 또 하나의 매력이라고 할 수 있습니다.

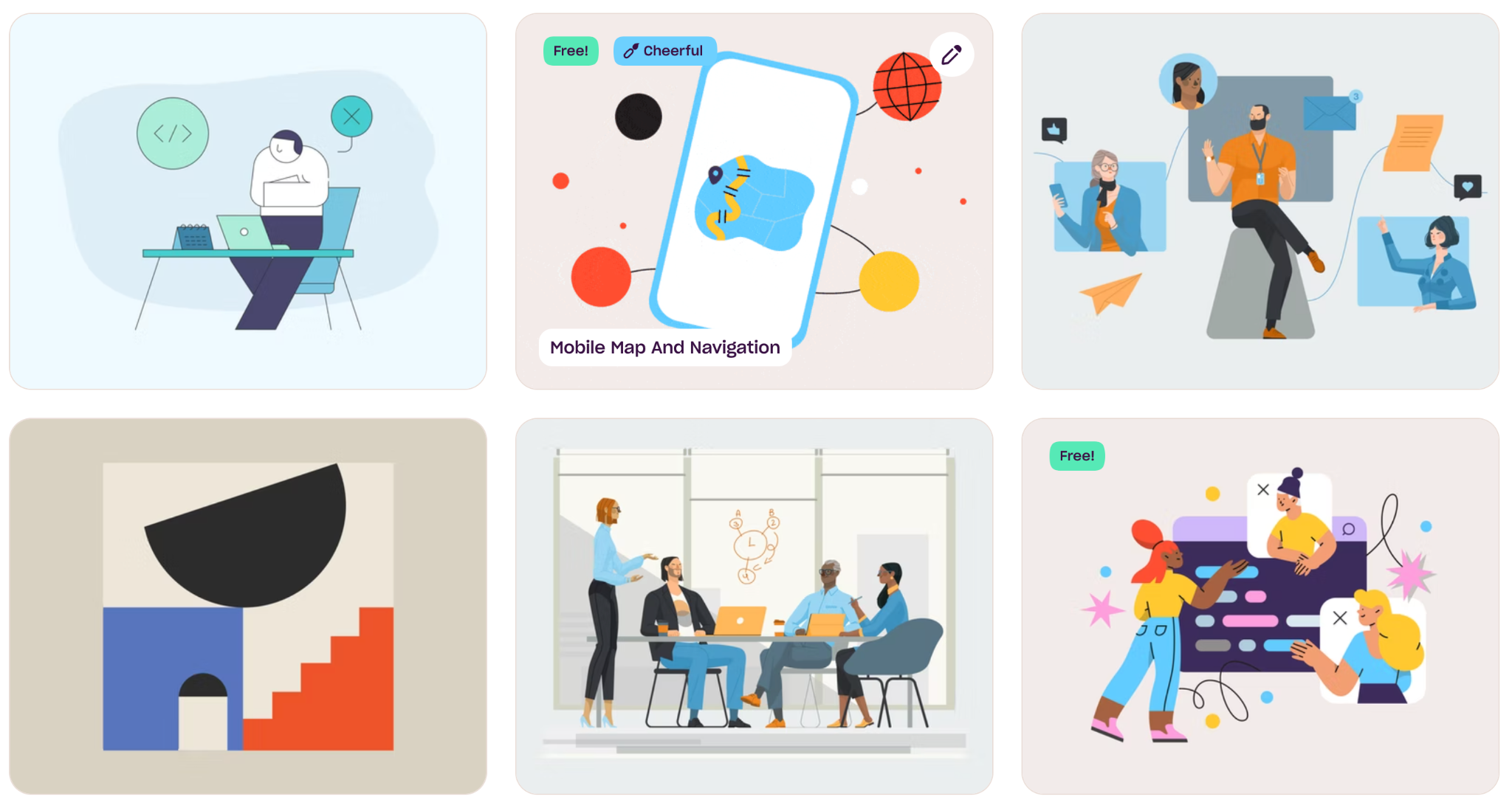
‘Designstripe’가 매력적인 또 하나의 이유는, 애니메이션을 추가할 일러스트를 직접 선택하고 편집할 수 있는 기능을 제공한다는 점입니다. 물론 모두 무료로 사용하는 건 어렵지만, ‘Free’ 라벨이 붙은 일러스트가 꽤 많아 선택의 폭이 넓은 편입니다. 마음에 드는 SVG 파일이 없다면, 무료 일러스트 중 하나를 선택해 편집 과정을 거쳐 다시 애니메이션을 추가하는 과정을 한 곳에서 해결할 수 있습니다.

일러스트 편집 화면의 모습입니다. 무료로 제공되는 일러스트는 로그인이나 회원가입 등 별도 과정 없이 바로 편집할 수 있습니다. 기본 컬러를 ‘세트' 단위로 변경할 수 있으며, 로그인 후 자주 사용하는 컬러를 저장 후 관리할 수 있게 구성했습니다. 하나의 일러스트에 포함되는 여러 오브젝트의 수를 변경할 수 있으며, (예를 들어 최초 일러스트에 10개의 대상이 있는데 이를 3개로 변경하는 등) 스타일 역시 바꿀 수 있습니다. 무엇보다 매력적인 건 특정 오브젝트를 하나씩 추가해 나만의 일러스트를 구성하기 편한 환경이라는 점입니다.

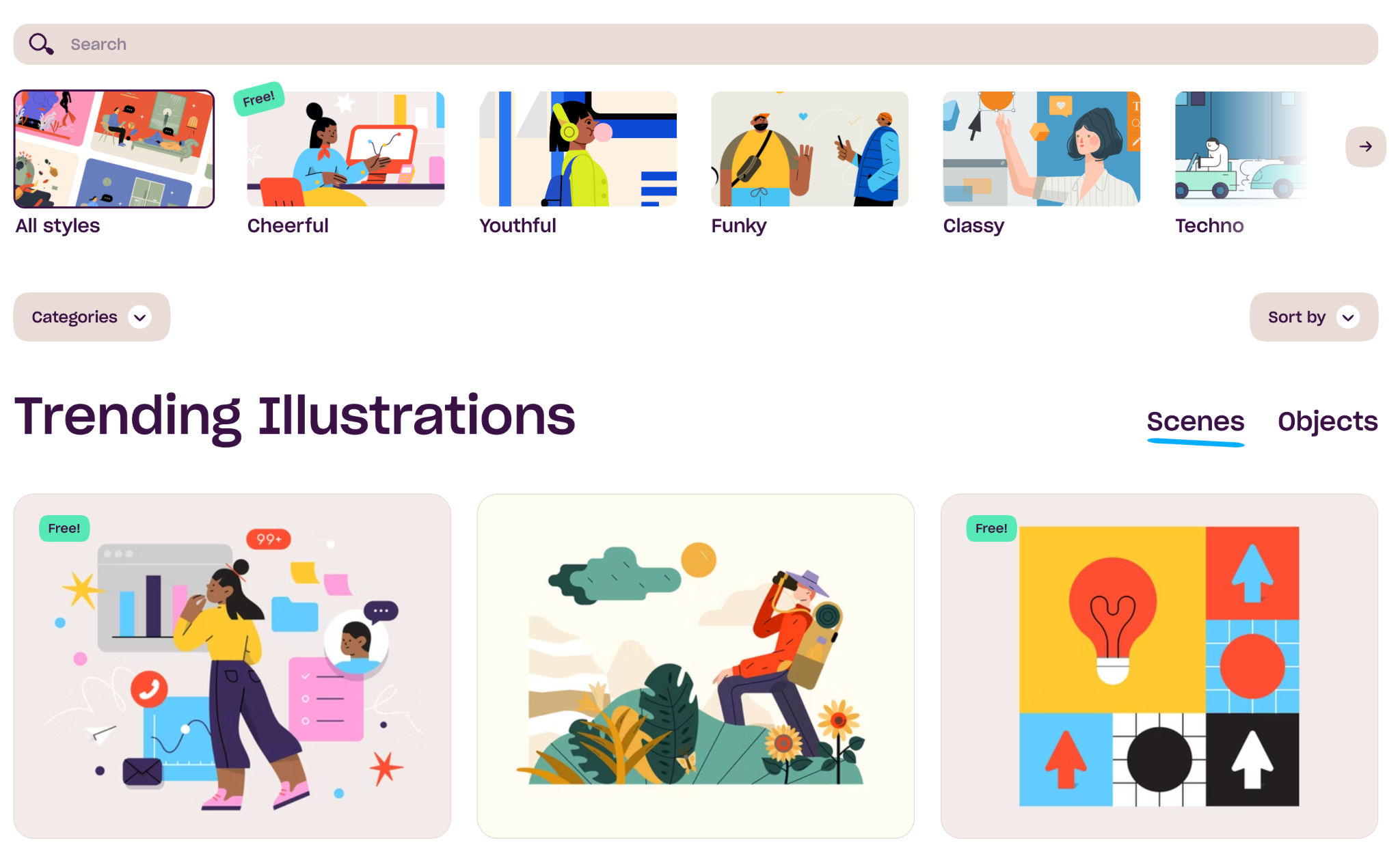
작업 스타일에 따라 다양한 일러스트를 확인할 수 있으며, 특정 일러스트를 편집해 저장한 뒤 앞서 소개한 ‘애니메이션' 편집을 이어가기에 정말 좋은 환경을 제공합니다. 스타일별 일러스트 종류도 많아 고르는 즐거움도 함께 느낄 수 있습니다.
마음에 드는 일러스트를 찾고, 입맛에 따라 편집한 뒤, 애니메이션 적용에 ‘Lottie’ 포맷으로 받을 수 있는 환경을 제공하는 곳은 거의 없습니다. 게다가 학습 시간을 많이 필요로 하지 않는, 쉬운 사용성을 가진 곳은 더 찾기 어렵다고 생각합니다. 저도 여러 툴을 자주 사용하고 있지만 이런 환경을 제공하는 곳은 쉽게 떠오르지 않을 만큼 매력적인 곳입니다.
물론, 웹서비스로 제공되는 만큼 아주 디테일한 편집이나 애니메이션 적용은 불가능합니다. 그럼에도 불구하고 애니메이션이 적용된 파일을 가볍게 적용해야 하거나 분위기에 맞는 일러스트를 직접 편집하고 꾸며야 하는 상황이라면 더 자주 떠올리게 될 서비스가 아닐까 싶습니다.
<참고자료>
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.