
오늘 해볼 이야기는 ‘어떻게 하면 조금 더 효율적으로 다 같이 개발을 설계하고 진행할 수 있을지’에 대한 이야기입니다.
아이디어를 구체화하고 기획 구현을 시작하면 이제 ‘이걸 어떻게 태스크로 나눠서 분배해야 하는지’, ‘진행도는 어떻게 체크해야 하는지’, ‘다른 사람들은 어디까지 했는지’ 등 프로젝트 파악이 필요합니다.
아이디어를 충분히 논의하고, 기획서를 충실히 작성하고, 관련 컨텍스트가 잘 공유됐다고 하더라도 기준과 순서, 그리고 체계가 없으면 어느 순간 진척도는 느려지고 계속 태스크 분배 회의만 반복하게 됩니다. 물론 애자일에서도 가장 중요하게 여기는 건 오늘 할 일을 공유하는 데일리 스크럼인 만큼 이런 회의의 중요성은 말할 것도 없습니다. 다만 이 과정이 ‘효율적이냐?’라고 물어보면 ‘글쎄?’라고 답할 수밖에 없습니다.
이런 회의가 반복되면 개발자는 내가 하는 작업 외에 나머지 진척 사항에 관해서는 잘 모르고, PM은 개발자가 알려주는 진척도에 대해 실제 어디까지 진행되었는지를 잘 모릅니다. 테스터들은 구현된 범위가 아니라면 테스트가 의미가 없기에 기획서 중 실제 개발은 어디까지 되어있는지 명확하게 알고 싶어 하고, 고객은 현재까지 완성도와 일정을 가장 궁금해합니다. 그야말로 총체적 난국입니다.
"어디까지 했어요? 언제까지 가능하세요?"
그리고 개발자라면 잘 알겠지만 위 질문은 일을 정말 힘들게 만듭니다. 어디까지 했다고 알려주어도 컨텍스트가 공유가 되지 않으면 실제로 얼마큼 했는지 개발자만 알게 됩니다. 또 일정을 약속하는 일은 개발자를 번아웃에 빠지게 하거나 보수적으로 일을 하도록 만드는 부작용을 가져옵니다.
물론 태스크 및 일정 관리에 정답은 없겠지만, 직접 스프린트를 진행하면서 긍정적인 효과를 보았던 BDD(Behavior Driven Development)와 SDD(Schema Driven Development)를 바탕으로 프로젝트 설계 및 일정 관리에 대해 한 번 이야기해보겠습니다.

고객: 진척도와 일정을 알고 싶다.
개발자: 무엇을 만들어야 하는지 알고 싶다.
테스터: 어떻게 테스트를 해야 하는지 알고 싶다.
프로젝트의 규모가 크고 여러 부서와 협업하다 보면 어쨌든 ‘관리자(Manager)’라고 불릴 역할이 필요한 걸 알게 됩니다. 특히 다양한 직군의 사람들이 모인 만큼 각자의 관점과 진척도가 다르고, 서로에게 영향까지 주기 때문에 소통과 진척도 관리 측면에서 꼭 필요한 역할입니다. 명칭은 조금씩 다르지만, PM이나 PL, 혹은 PO, SM 등이 이런 일을 하게 됩니다. 그러나 관리자가 있어도 모두가 기획서를 보고 같은 결과물을 떠올리고, 진척도와 일정을 관리하는 건 굉장히 어렵습니다. 그래서 기획서나 디자인 산출물과는 조금 다른, 태스크를 통해 일을 관리할 수 있는 무언가가 필요합니다.
저는 프론트엔드 개발자이기에 함께 프로젝트를 진행할 때 화면을 중심으로 기획과 디자인, 개발, QA 요구사항 등을 어떻게 잘 소통할 수 있는지 끊임없이 고민했습니다. 무엇보다 서로의 업데이트와 진행 사항을 반영하고, 일정과 진척도를 잘 체크할 수 있어야 했습니다. 그리고 그 결과물을 몇 번의 스프린트 체험을 하면서 실전처럼 적용해 보았고 제법 효과가 있다고 판단했습니다.
결론부터 말씀드리면 모두가 같은 곳을 바라볼 수 있는 양식이 필요합니다. 그리고 그 양식은 기획 - 디자인 - 개발 – QA, 각 직군이 원하는 요구사항을 만족할 수 있는 형태가 되어야 합니다. 그 기준은 다음과 같습니다.
- 실제 개발에 도움이 되어야 하며 숙제가 되면 안 된다.
- ‘했다, 안 했다’를 판가름할 수 있는 태스크 형태로 정리해야 한다.
- 판가름하기 위해서는 테스트가 가능해야 한다.
- 태스크의 단위는 가급적 비슷해야 한다.
단순히 해야 할 일을 나열하거나 기획 요구사항을 나열하는 게 아니라 실제 개발에 도움이 되기 위해서는 될 수 있게 하기 위해서는 잘 만들어진 태스크 형식이 필요합니다. 그리고 이렇게 잘 만들어진 목록이 있으면 실제 개발에도 도움이 되면서 테스트를 쉽게 할 수 있습니다. 물론 진척도 파악과 업무 분배 그리고 소통을 하는 데도 아주 큰 도움이 됩니다.
그래서 저는 이러한 원칙에 맞게 태스크를 작성할 수 있는 개발 방법론 ‘BDD(Behavior Driven Development)’와 ‘SDD(Schema Driven Development)’를 소개하고자 합니다. 아, 실제 어떻게 적용하면 좋을지도 같이 생각해봅시다.
주의!
엄밀히 말하자면 실제 BDD와 SDD는 개발 방법론이며 제가 말하는 태스크나 프로그램을 설계하는 방법이 아닙니다. 지금부터 제가 설명하려는 것은 ‘이러한 이론적 개념을 바탕으로 이렇게 하니까 좋더라’라는 이야기이니 실제 이론은 따로 공부를 하는 게 좋습니다. 개중에서 쉽게 설명을 하고 있는 자료들의 링크를 첨부합니다.
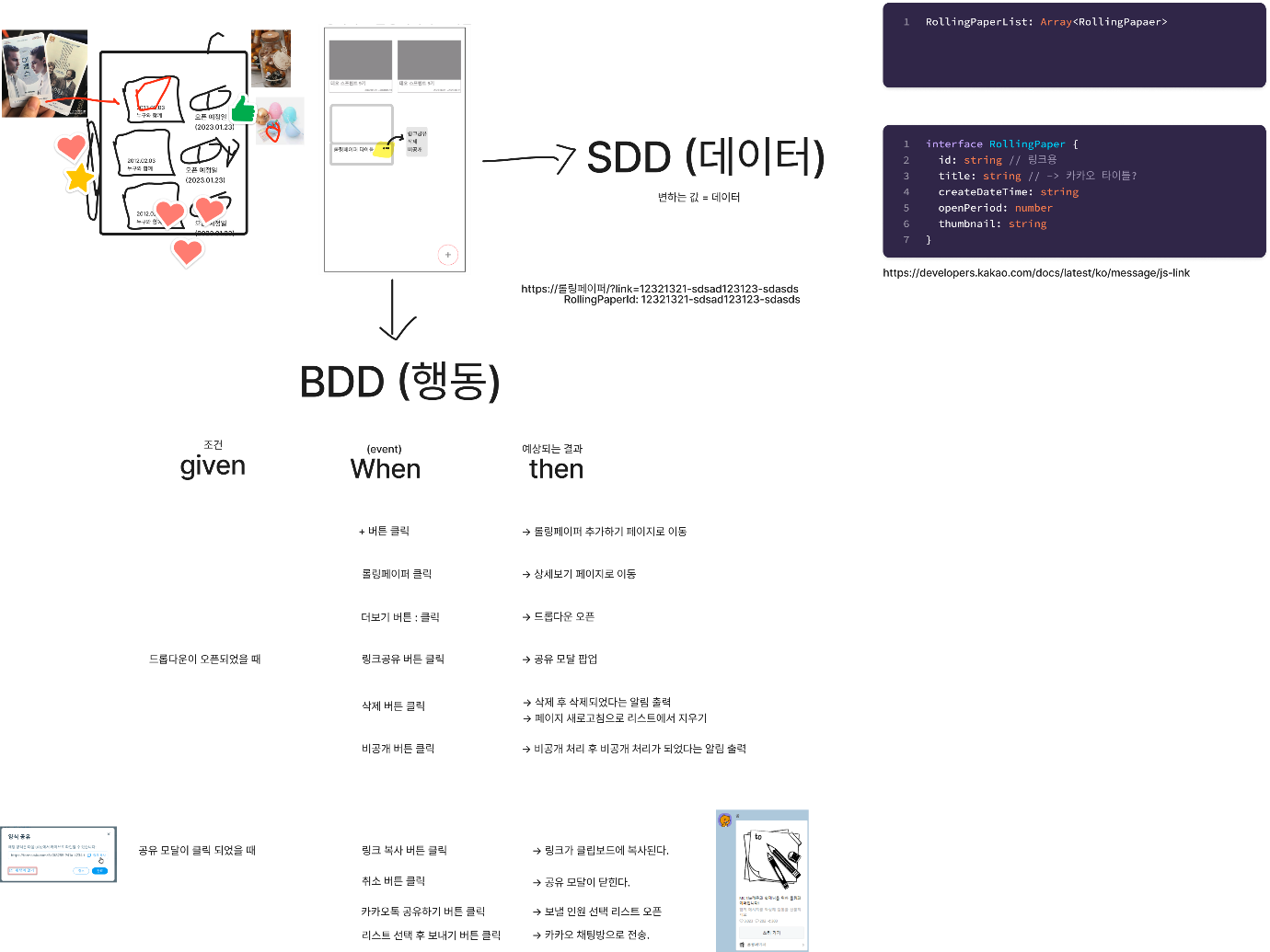
기획서나 디자인의 요구사항 내용은 쓰는 사람마다 기준이 다를 수 있습니다. 그래서 우리가 개발할 때는 기획의 의도를 물어보고 방법을 정리하는 데 많은 커뮤니케이션을 요구합니다. BDD가 설명한 것에 따르면, 개발에서 가장 중요한 것은 1) 데이터와 2) 사용자의 행동을 중심으로 정리하는 것입니다. 그중에서도 기획서나 디자인은 사용자를 중심으로 보통 작성하기 때문에 먼저 접근하기 쉬운 사용자의 행동을 중심으로 정리를 하는 것입니다.
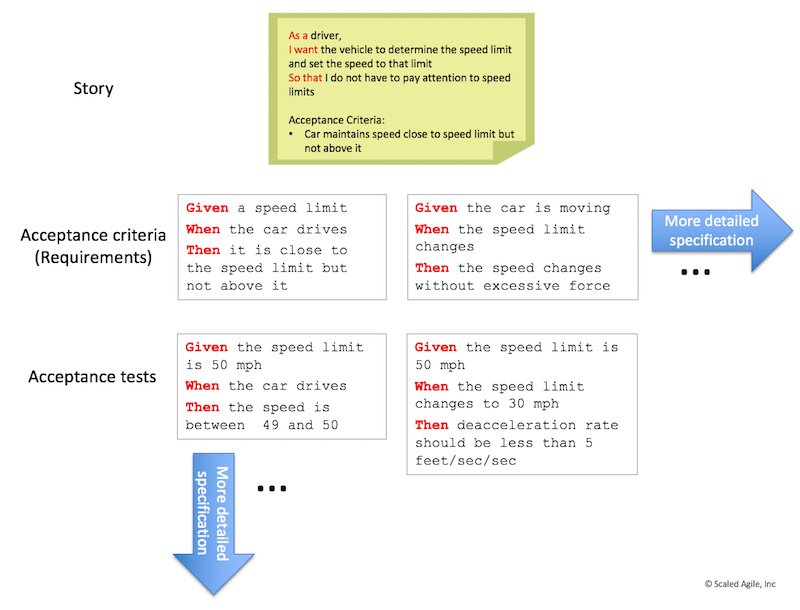
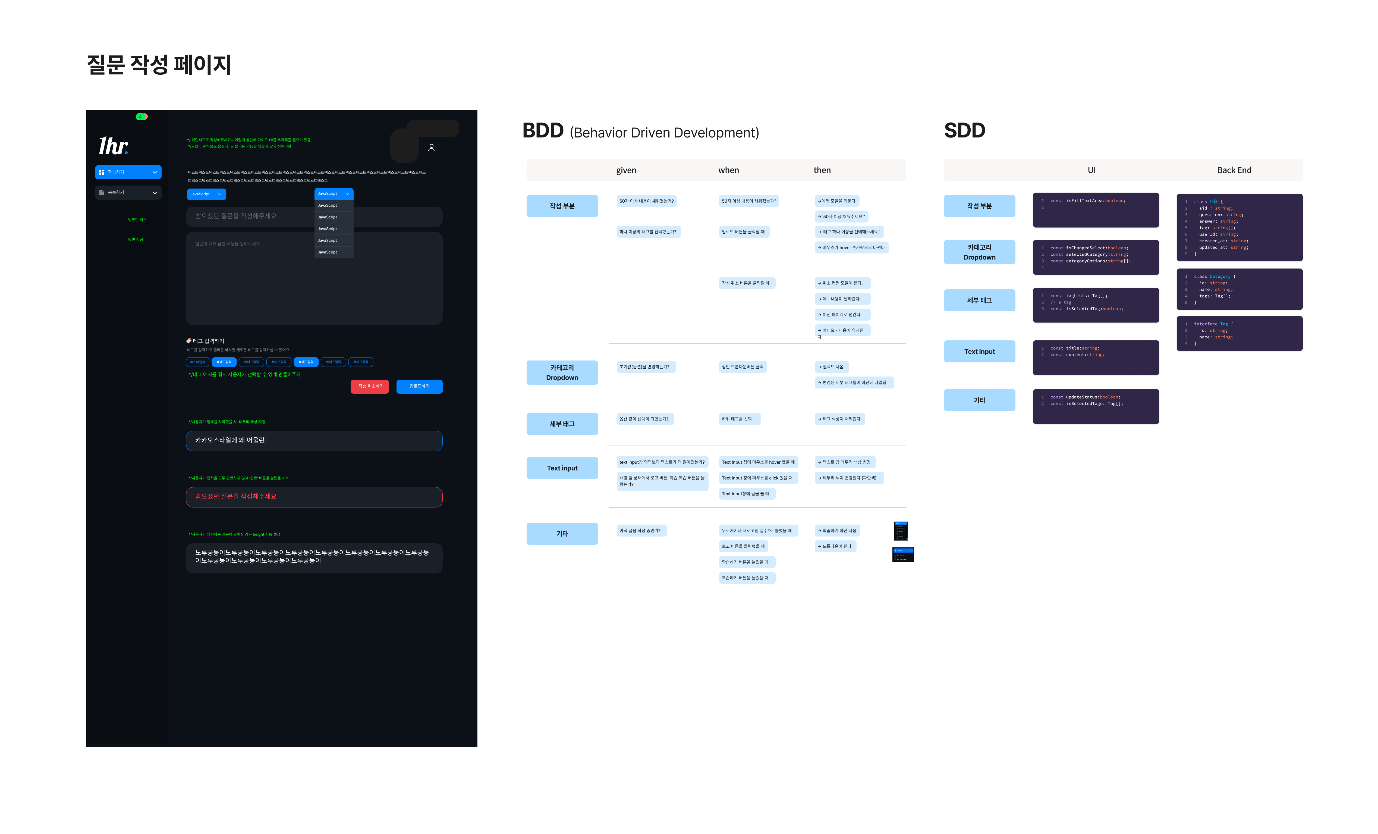
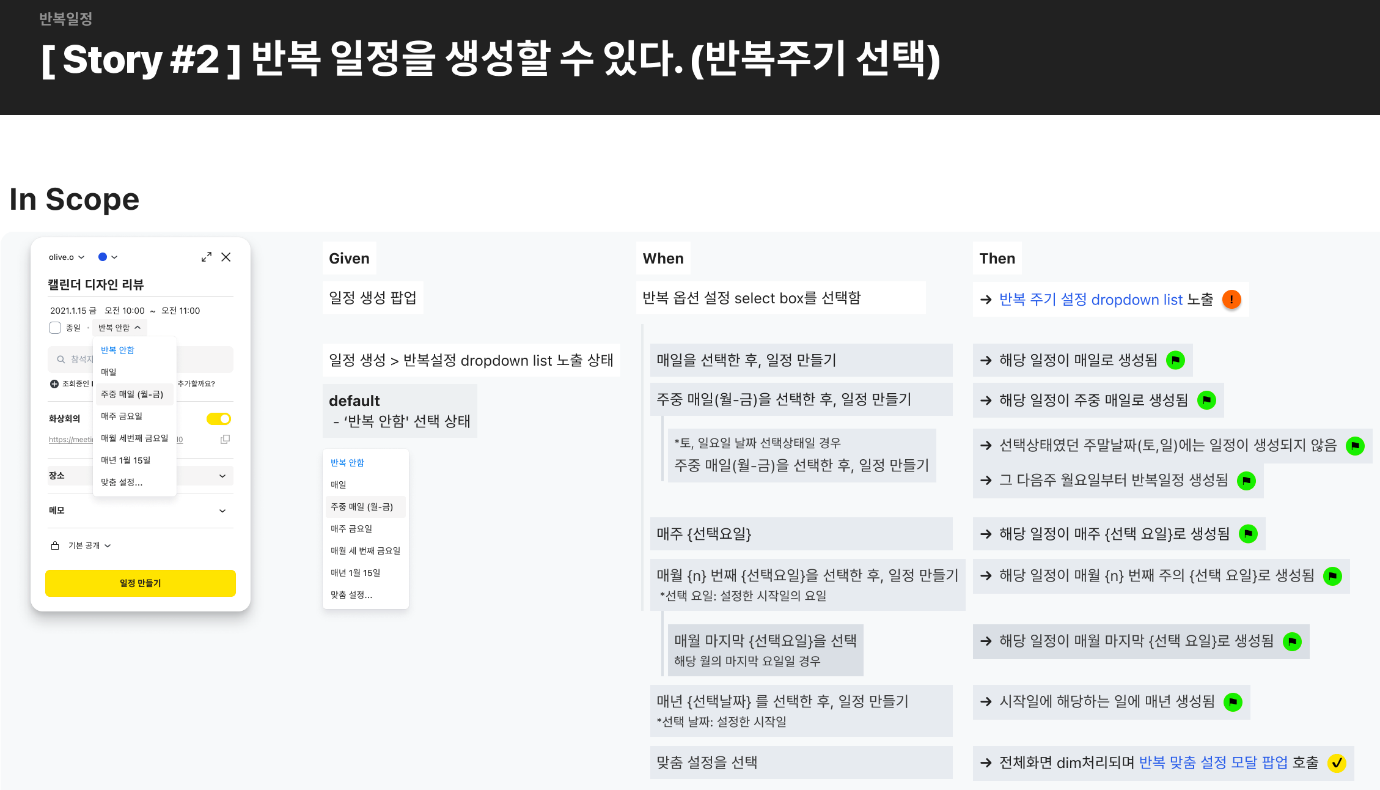
일반적으로 BDD에서는 이러한 결과물을 개발과 테스트에서도 쓸 수 있도록 기획서를 다시 체계화하고, 구조화해서 공통적인 양식으로 작성하도록 권장하고 있습니다. 예를 들어 목적을 이루기 위한 Story는 ‘As a... I want ... So that ....’의 틀을 갖춰서 작성하고, 태스크는 ‘Given - When – Then’이라는 양식이 맞춰서 쓰는 방식입니다.

사실 이론을 길게 쓰기보다 실제 어떤 프로세스로 진행되는지 한 번 보는 게 좋습니다. 일단 단순한 카운터 앱을 예시로 들어보겠습니다.

저는 프론트엔드 개발자이니 당연히 화면이 있는 서비스를 만들 것이고, 기획과 디자인은 어느 정도 모양이 갖춰졌을 겁니다. 이제 이 프로젝트에 다 같이 테스트하고, 일정을 분배해 진척도를 체크할 수 있는 태스크를 만들어 보겠습니다.
우선 하나의 화면에서 사용자가 할 수 있는 모든 행동을 찾아봅니다. 일반적으로는 클릭이나 터치의 동작이 대부분을 차지하고, 특이한 케이스로 키 입력, 스와이프, 마우스 우클릭, 음성 입력 등을 찾을 수 있습니다.
사용자의 입장에서 생각하면 되기 때문에 사용자가 할 수 있는 동작을 찾는 일은 어렵지 않습니다. 이는 개발자뿐만 아니라 테스터, 기획, 디자이너 모두가 참여하여 작업할 수 있는 과정이기 때문에 다 같이 모여서 하는 편이 놓치는 작업 없이 컨텍스트를 공유하기 좋습니다.
가령 버튼을 누르면 숫자가 올라가는 카운터 프로그래밍이 있다면 사용자가 할 수 있는 동작으로 '+' 버튼을 클릭하기, '-' 버튼을 클릭하기라는 행동을 적을 수 있습니다. 사용자의 모든 행동에는 그 의도가 있기 때문에 (여기에서는 숫자를 하나 더하기 위해서) 해당 내용까지 적어준다면 하나의 Story를 만들 수 있습니다. 그리고 이 사용자의 행동은 BDD에서 when으로 기술하게 됩니다.
자, 사용자가 할 수 있는 모든 동작을 계속 찾아보겠습니다. 이번 예시에서는 '+' 버튼을 클릭하기 '-' 버튼을 클릭하기 밖에 없겠지만, 실전에서는 다양한 행동들이 있을 겁니다. 이렇게 한 화면에서 사용자가 할 수 있는 모든 동작, when을 찾았다면 이제 then과 given을 찾게 됩니다.
then은 사용자가 어떤 행동을 했을 때 예상되는 결과를 기술하면 됩니다.
when: + 버튼을 클릭하면,
then: ➝ 숫자가 1 늘어난다.
사용자의 동작에 따라서, then(예상되는 결과)이 1개보다 더 많은 경우가 있습니다. 그래서 then을 작성할 때는 데이터가 바뀌는 단위로 가급적 촘촘하게 기술하면 좋습니다. 어떻게 then을 기술하면 좋은 방식인지는 이후 SDD를 설명하고 나서 다시 설명하겠습니다.
given은 같은 동작을 했는데 예상되는 결과가 다른 경우가 있을 때 조건을 적어 줍니다.
가령 숫자의 범위가 0~10 까지만 표기된다면 같은 동작을 하더라도 숫자가 늘어나거나 늘어나지 않아야 하는 경우가 생깁니다.
given: 10보다 작은 상황에서,
when: + 버튼을 클릭하면,
then: ➝ 숫자가 1 늘어난다.
이런 식으로 적어 줄 수 있습니다.
여기서 잠깐, “이미 대부분의 기획서가 이런 내용을 포함하고 있지 않나요?”라고 반문을 할 수 있습니다. 하지만 BDD는 기획서에 있는 자연어로 된 문장을 행동, 조건, 결과로 구분해 개발의 시작 단계로 만들어주는 방식이기 때문에 훨씬 더 쉽게 일관성 있는 코드를 작성하도록 도와줍니다.
예시에서는 then이 1개만 기술되었지만, 일반적인 프로그래밍에서는 then이 여러 개 존재합니다. 진척도와 체크를 할 수 있는 단위는 보통 then을 기준으로 하기 때문입니다.
이렇게 하면 자연스럽게 진척도를 체크할 수 있게 됩니다. 또 전체 태스크 중에 실제로 진행된 개수로 나누면 전체 진행율도 파악할 수 있게 됩니다.
이렇게 하기 위해서는 태스크의 크기가 들쭉날쭉해서는 안 됩니다. 비교적 태스크에 들어가는 개발비용이 비슷해야 속도를 측정하기에 유리하기에 then을 잘 쪼개어 적어야 합니다. 그러려면 우선 then의 크기를 대략 측정할 수 있어야 합니다. 그래야 비슷한 덩어리로 then을 나눌 수 있기 때문입니다.
‘하나의 then의 크기는 몇 개의 데이터의 변화와 API를 사용하는가?’로 기술할 수 있습니다. then을 잘 작성하는 방법에 대해서는 이제 이야기할 SDD(Schema Driven Development)와 함께 데이터의 변화라는 개념을 먼저 설명하고 나서 다시 한번 언급하도록 하겠습니다.
SDD(Schema Driven Development)란 ‘개발을 하기 전에 미리 공통적인 스키마(데이터 구조)를 정하고, 그에 맞서 개발하자’라는 방법론입니다.
일반적으로 백엔드와 프론트엔드 개발자가 함께 사용해야 할 API를 만들어야 할 때가 있습니다. 이때 백엔드가 모든 기능 구현을 마무리할 때까지 기다리는 것이 아니라 서로 인터페이스만 맞추고, 각자 개발하는 형태와 유사합니다. 복잡한 구조의 프로젝트를 만들어야 할 때 실시간으로 구현하면서 진행하는 것이 아니라 미리 아키텍처나 데이터베이스를 설계하는 것도 이러한 방법에 속합니다. 용어가 조금 어렵지만, 개발에서는 굉장히 일반적인 방법입니다.
그러나 화면을 중심으로 하는 프론트엔드는 데이터 구조변화가 백엔드에 비해 훨씬 더 유연하고, 화면을 중심으로 개발을 하며 적은 인원이 협업하다 보니 종종 이러한 과정이 많이 생략되곤 합니다. 무엇보다 변수가 많고 수정이 많은 영역이라서 너무 빡빡하게 설계하고 가는 것까지는 오히려 비효율일 수도 있습니다. 다만 여러 부서가 함께 모여 작업하거나 협업할 때 비개발자들이 있으면 일관성을 위해 적어도 눈으로 보이는 것에 관한 이름과 구조들은 미리 설계하고 개발하는 것이 훨씬 더 효과적입니다.
데이터는 변화하는 정보입니다. 화면에서 변화하지 않는 영역은 디자인 요소이며, 변화하는 모든 값은 데이터가 됩니다. 카운터 예시에서는 숫자가 변할 것이고 캘린더에서는 일정의 정보들이 변하겠죠. 그뿐만 아니라 보이고, 움직이고, 색깔이 바뀌고, 크기가 바뀌는 즉, 화면에서 변화하는 모든 정보는 곧 프론트에서 정의해 할 데이터들입니다. ‘변하는 데이터들은 곧 의미를 가지게 되어 있고, 의미를 가진다는 말은 이름을 지어줘야 한다’라는 이야기입니다.
그리고 이러한 의미들은 계층구조를 가집니다. 어떤 데이터들이 모여 하나의 새로운 의미를 만들어 낼 때 구조화를 할 수 있게 됩니다. 가령 name, email, password 등의 정보가 모여서 하나의 user 정보가 됩니다. 그러면 각 user마다 user.name, user.email, user.password 등의 값을 가지고 구조를 가질 수 있게 됩니다.
스키마를 먼저 설계한다는 것은 결국 변하는 값을 찾아서 이름 짓고 구조화를 한다는 의미이며, 크게 프로젝트의 비즈니스 도메인을 나타내는 데이터와 화면을 바꾸기 위해 필요한 데이터들이 양분되어 나타납니다. 이것을 개발 전에 미리 한번 다 같이 적어본다면 협업을 하는 데 크게 도움이 됩니다.
그래서 SDD를 기반으로 화면에서 해야 할 일은,
1) 화면 단위에서 변화하는 모든 것들을 찾아낸다.
2) 그리고 그것들에게 모두 이름을 붙여준다.
3) 구조가 같은 것끼리 그룹을 지어준다.
4) 화면을 위한 것과 비즈니스를 위한 데이터를 구분한다.
이렇게 찾아낸 결과는 typescript의 interface나 JavaScript의 Object든 개발에서 편한 방식으로 최종 정리를 하면 됩니다.

개발자들은 마음속으로 ‘내가 설계를 먼저 하지 않는다’라고 하더라도 위와 같은 데이터를 찾아내고 이름을 짓고 구조화를 하는 능력을 기본으로 갖췄습니다. 다시 정의해보면 프론트엔드 프로그래밍이란, 사용자의 행동을 정의하고 의도를 파악해서 그에 맞는 데이터를 화면에 그려내는 것입니다. 그래서 데이터의 구조화는 중요한 작업입니다.
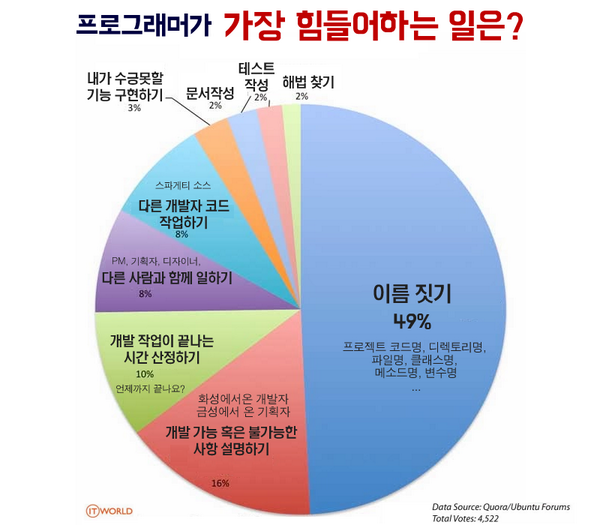
하지만 그만큼 개발자에게 어려운 과제이기도 합니다. 이름을 영어로 지어야 하는 것도 이유지만, 딱 맞는 이름을 지어줄수록 코드의 퀄리티가 달라지기 때문입니다. 다행히 이 이름짓기는 개발을 잘 몰라도 충분히 할 수 있습니다. 심지어 비개발직군도요. 그래서 개발자에게 더 빠른 일정과 더 많은 일을 강요하려면 프로젝트 구성원 모두가 이름짓기를 해서 충분히 도와줄 수 있다고 생각합니다.
중요한 개념이기 때문에 반복해서 언급하고 있습니다. 프론트엔드 프로그램은 사용자 행동의 의도에 맞는 데이터를 변화시키는 것이라고요. 그렇기에 앞서 얘기한 BDD의 then은 결국 자연어로 기술되어 있지만, 최종적으로 데이터의 변화를 의미합니다. 따라서 BDD의 then이 SDD에 언급된 데이터의 변화로 나타낼 수 없으면 잘못 설정되었거나 모호하게 작성되었거나 스키마에 새 데이터가 필요하다는 신호입니다.
when: + 버튼을 클릭하면,
then: ➝ 숫자가 1 늘어난다.
// beforeconst prev_state = { count: 0}// then은 우리가 정의한 schema의 값 변화로 기술할 수 있다.const inc = (state) => ({...state, count: state.count + 1})// afterconst curr_state = { count: 1}
그렇다면 한번 생각해봅시다. 다음과 같은 then의 문구들은 어떤 스키마에 있는 데이터의 변화로 표현할 수가 있을까요?


저희 스프린트에서도 이러한 방법을 시도해보고 있고,

현업에서도 사용해 보고 있습니다.
엑셀이나 JIRA 등을 활용하여 진척도 관리를 체크할 수 있으면 더 좋은데, 사정상 예시를 더 보여주기는 힘들 것 같습니다. 양식에는 정답이 없으니 한번 시도해보면서 본인들만의 더 나은 방법을 찾아보셨으면 좋겠습니다.
이렇게 정리하게 되면 기획서를 훨씬 더 개발 친화적으로 이해하면서 체계를 잡을 수 있습니다. 또 기획이나 개발에서 놓치는 부분들을 줄여주면서 누구나 테스트를 할 수 있고 진척도를 파악할 수 있어서 진행 속도나 일정을 계산하는데 훨씬 더 수월합니다. 무엇보다 모두가 하나의 문서를 바라보면서 이야기를 할 수 있게 됩니다.
혼자 개발을 하는 것이 아니라 여럿이서 개발을 하게 되면 일을 분배해야 하며 서로 간의 일정과 진척도를 파악하고 관리하는 일이 훨씬 더 어려워집니다. 팀 프로젝트가 처음이라면 어떻게 설계하고, 일을 분배해야 할지 막막할 수 있습니다.
모두가 열심히, 그러나 각자 다른 방향으로 달려가다 보면 프로젝트 소통 비용은 커지고 진척도 파악이 힘들어지면서 지지부진해지는 경우가 있습니다. 그렇지 않게 하기 위해서는 모두가 같이 바라볼 수 있는 공유 아티팩트가 필요합니다.
물론 이러한 프로젝트 관리에 대해서는 정답이 없고 여러 가지 문서나 방법론 등이 시중에 많이 나와 있습니다. 하지만 지금까지 설명한 내용은 프론트엔드 개발자 입장에서 화면을 중심으로 하는 IT 협업에서 더욱 효과적인 방법에 대해서 많이 찾아보고, 고민하고 시도해보았습니다. 특히 이 과정이 숙제가 되지 않고 최대한 개발자 친화적으로 될 수 있게 하기 위해서 개발자 입장에서 많이 생각하게 되었습니다.
프론트엔드 프로그래밍, 즉 화면을 프로그래밍하는 것은 사용자가 어떤 행동을 했을 때 의도를 파악하고 그에 맞는 데이터로 바꾸는 겁니다. 이를 통해 화면을 다시 업데이트하여 사용자에게 다음 행동을 유도하게 하는 개념은 현재 프론트엔드 프레임워크에서 지향하고 있는 아키텍처입니다.
BDD(Behavior Driven Development)와 SDD(Schema Driven Development)는 이러한 개념에 맞게 기획을 정리할 수 있는 개발 방법론입니다. 이론과 개념을 통해 서로가 조금씩 양보해서 모두가 바라볼 수 있는 문서를 만든다면 각 직군이 각자의 역할을 훨씬 더 잘할 수 있을 것으로 기대합니다. 예를 들어 기획은 기획서를 구조화할 수 있고, PM은 진척도와 일정을 관리할 수 있고, QA는 어떻게 무엇을 어디를 테스트할지 알고, 개발자는 개발을 더 잘 할 수 있는 방법입니다.
지금까지 작성한 내용이 팀 프로젝트를 진행할 때 더 나은 경험이 되도록 도움이 되기를 바랍니다. 감사합니다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.