
일반인에게 '앱'이란 단순히 앱 스토어에서 다운로드한 하나의 프로그램으로만 이해하고 있다. 앱마다 종류가 존재하고 각자 다른 기능을 제공한다는 사실은 일반인이 알 수 없다. 하지만 개발자의 시선으로 바라본다면 앱은 개발 단계에서부터 다양한 종류가 있다.
우린 PM/PO다. 개발자도 아닌 우리가 앱에 대한 지식을 알아야 하는 이유는 실무자인 개발자와 디자이너가 최종 산출물을 만들기 위한 기획이 PM에서부터 시작하기 때문이다. 최종 산출물은 PM에서부터 시작하여, PM을 마지막으로 고객에게 전달된다. 그럼 고객은 제공받은 서비스를 이용하여 기존 겪고 있던 문제를 해결하거나 또 다른 문제를 찾아낸다.
이런 상황에서 PM/PO는 기획자로서 유저가 겪는 문제 파악과 개선점을 찾아 더 나은 서비스를 제공할 의무가 있다. 우린 유저가 원하는 솔루션을 유저 입장에서 해석한 뒤 다시 실무자인 개발자, 디자이너에게 '유저 언어'를 '개발자' 언어로 번역하여 전달해야 하는 임무가 있다. 그렇기에 PM은 실무자들과 소통할 수 있는 최소한의 지식을 가진 만능 '기발디자이너'(기획자, 개발자, 디자이너를 합친 단어)가 돼야 한다.
일반인이 이해하고 있는 것처럼 '앱'을 제작하는 것은 단순히 레고처럼 '뚝딱 '만들어지는 게 아니다. 앱을 만드는 과정은 생각보다 복잡하고 수많은 이해 관계자 소통과 비용, 인력이 투자된다. 앱을 만드는 '목적'에 따라 사용자에게 제공하려는 서비스가 바뀌고, 투자되는 개발 비용과 자원이 각자 다르다. 그래서 각 상황에 맞는 개발 방식을 선택하여 불필요한 비용과 개발 시간을 줄일 수 있는 다양한 방법이 존재한다.
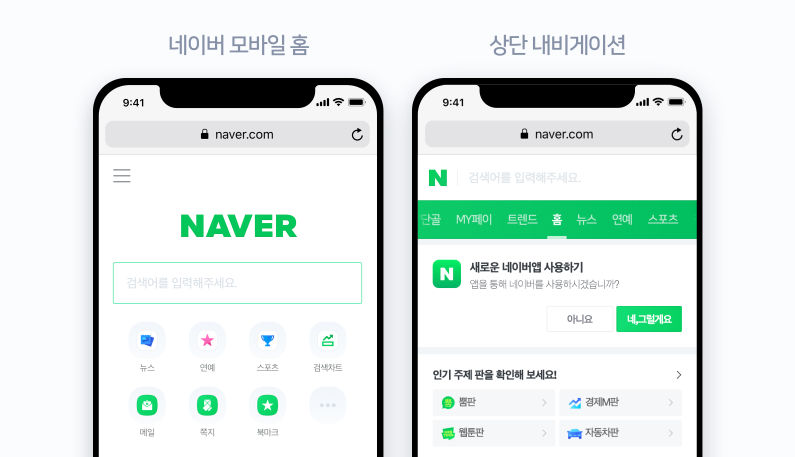
모바일 웹은 우리가 사용하고 있는 모바일 디바이스에서 별도의 애플리케이션을 설치하지 않고 크롬이나 사파리 같은 브라우저를 통해 접속하여 서비스를 이용하는 것을 말한다. 우리가 PC에서 접속했던 특정 사이트를 모바일에서도 도메인 검색이나 브라우저 검색을 통해 접근이 가능하다.
장점
단점

웹 앱은 앞서 설명한 모바일 웹에서 조금 더 사용자 중심으로 발전된 거라고 볼 수 있다. 웹 앱은 단지 스마트폰으로 보는 웹사이트보다는 더욱 앱에 가까운 사용자 경험을 위해 만들어졌다.
장점
단점
네이티브 앱은 각 OS에서 제공하는 언어(안드로이드: 코틀린, 자바/iOS: 스위프트)로 제작된 애플리케이션으로, 가장 큰 비용과 시간이 투자되지만 그만큼 디바이스 기능을 모두 사용할 수 있는 수준 높은 서비스를 제공할 수 있다.
장점
단점
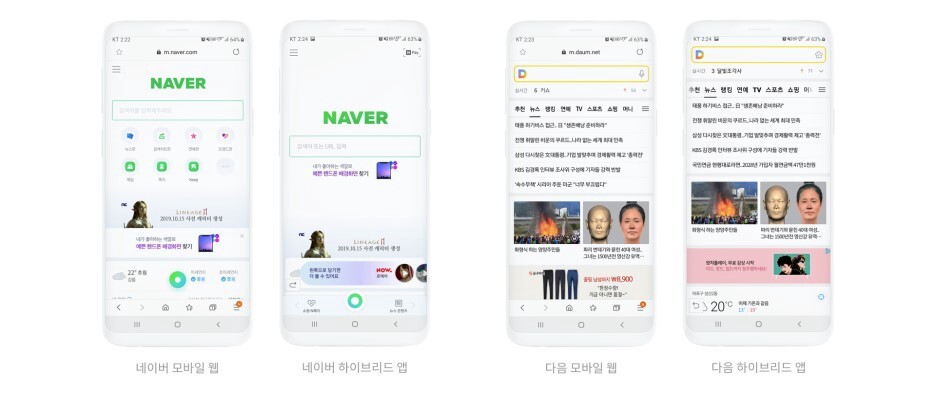
하이브리드 앱은 지금까지 설명한 앱 종류에 단점을 보완하고 장점만 뽑아서 만든 유형이라고 볼 수 있다. 네이티브로 만들되, 그 앱 안에 브라우저 창을 둬서 일부 또는 대부분 기능을 웹 형태로 제공하는 것이다. 웬만한 기능은 웹사이트로 만들어 제공하고, 웹사이트로 구현할 수 없는 기능은 네이티브 기능으로 제공하는 방식이다.

장점
단점

크로스 플랫폼은 다양한 프레임워크가 존재하지만 대표적으로 리액트 네이티브처럼 하나의 언어로 한 번에 두 가지 OS에서 작동하는 네이티브 앱을 만들어 주는 것을 뜻한다. 기존 하이브리드 앱보다 발전된 서비스를 제공할 수 있어 현재 가장 많이 사용하는 방법이다. 다만 크로스 플랫폼으로 제작한 앱도 정말 많이 발전했지만, 아직 자바, 코틀린이나 스위프트로 만든 네이티브 앱에 비해서는 부족하다는 의견이 많다.
그럼 크로스 플랫폼 중에서도 왜 리액트 네이티브를 사용하는 것일까? 우선 하이브리드 앱은 아무리 네이티브 기능을 넣는다고 해도 결국 ‘웹 뷰(Webview)’에 지나지 않는다. 즉 앱에서 브라우저가 앱처럼 보이도록 만들어 줄 뿐, 그 이상 이하도 아니라고 생각한다. 하지만 리액트 네이티브는 실제 네이티브로 컴파일하여 빌드하는 방식이다. 네이티브와 버금가는 앱을 만들 수 있는 셈이다. 쉽게 말해 기존 하이브리드 웹이나 앱은 HTML, CSS, JS 같은 언어로 제작하고, 네이티브 앱은 OS가 지원하는 언어인 자바, 코틀린, 스위프트를 사용하여 개발해야 했다. 하지만 리액트 네이티브는 우리가 Javascript 언어 기반으로 작성한 것을 '자바, 코틀린, 스위프트' 언어 같은 네이티브 기반으로 변환시켜주는 '도구'(프래임워크)라고 할 수 있다.
그러면 굳이 자바, 코틀린, 스위프트 쓰는 이유가 무엇인가?
리액트 네이티브 같은 크로스 플랫폼은 앞서 설명한 것처럼 '일정하게 짜인 틀, 뼈대'라는 프레임워크다. 즉 '일정하게 짜인 틀'에 불과하기에 OS에서 지원하는 순수 네이티브 언어처럼 자유도가 높지 않고, 커스텀 마이징 하기에는 아직 부족하다는 평이 많다.
이외에도 약간의 성능 차이도 존재한다. 사용자가 수백만 단위인 서비스의 경우에는 0.1%의 성능 저하만 발생해도 큰 문제를 야기할 수 있기에 고도화된 서비스를 제공하는 앱이라면 네이티브를 권장하고 있다.
앞서 이야기한 것을 정리하자면 리액트는 굉장히 강력한 라이브러리다. 확실한 장점이 있고 사용자가 매우 많아 개발자 사이에서도 정보 공유 등 커뮤니티가 아주 잘되어있는 언어다. 그 말인즉슨 앞으로 발전 가능성이 매우 크다고 생각할 수 있고 순수 네이티브 앱처럼 기능 활용이 커질 수 있다고 생각한다.
기업마다 제공하고 싶은 서비스는 다양하고, 각자가 처한 상황도 전부 다르기에 자원과 개발 리소스가 한정되어 있다. 그러나 한 가지 확실한 것은 우리가 만들려는 서비스는 '우리 입장'에서는 최고라고 생각할 수 있지만 고객은 아닐 수 있다. 만약 제스처 활용 같은 고난도 OS 기능을 활용해야 한다면 선택권 없이 네이티브로 제작해야겠지만, 그게 아니라면 완성도보다는 최소 비용으로 최대한 빠르게 하이브리드 앱으로 MVP를 제작하여 고객에게 검증받고 개선해 나가는 프로세스를 추천하고 싶다.
참고할 것은 웹 앱에서 하이브리드로, 하이브리드에서 네이티브로 전환하는 것은 ‘무에서 유를 창조하는 것’과 같다. 그렇기에 단순히 "하이브리드를 제작했다가 괜찮으면 네이티브로 가야지"라고 생각하는 건 오히려 리소스를 더욱 낭비할 수 있다. 창업자로서 혹은 PM으로서 기업이 제공하고 싶은 서비스 본질을 파악하고 어떤 방법이 고객에게 빠르고 정확하게 서비스를 제공할 수 있을지 깊게 고민해야 할 것이다.
©️요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.